Lista de verificación de 110 puntos para el diseño web optimizado para dispositivos móviles en el comercio electrónico
Publicado: 2022-04-03Más visitas a la página, lealtad del cliente, apreciación por parte de los motores de búsqueda, más compras en línea: la lista de razones para hacer que su sitio web sea compatible con dispositivos móviles es prácticamente interminable.
Las tiendas de comercio electrónico son un ejemplo especialmente bueno de cómo la usabilidad móvil se transforma en ganancias directas porque el viaje del comprador desde la página principal hasta el pago es suave como la seda. ¡Así es como un buen diseño impulsa las ventas!
¿Cómo crear un diseño web móvil compatible con dispositivos móviles? Hay un montón de aspectos a considerar. Nuestra agencia web ha elaborado una útil lista de verificación de diseño web optimizado para dispositivos móviles en el comercio electrónico. Excluyendo los puntos específicos de comercio electrónico, la lista de verificación tiene muchos consejos útiles de diseño amigable para dispositivos móviles que también se aplican a sitios web en todas las demás industrias. ¡Vamos!
¿Qué es un diseño de sitio web optimizado para dispositivos móviles?
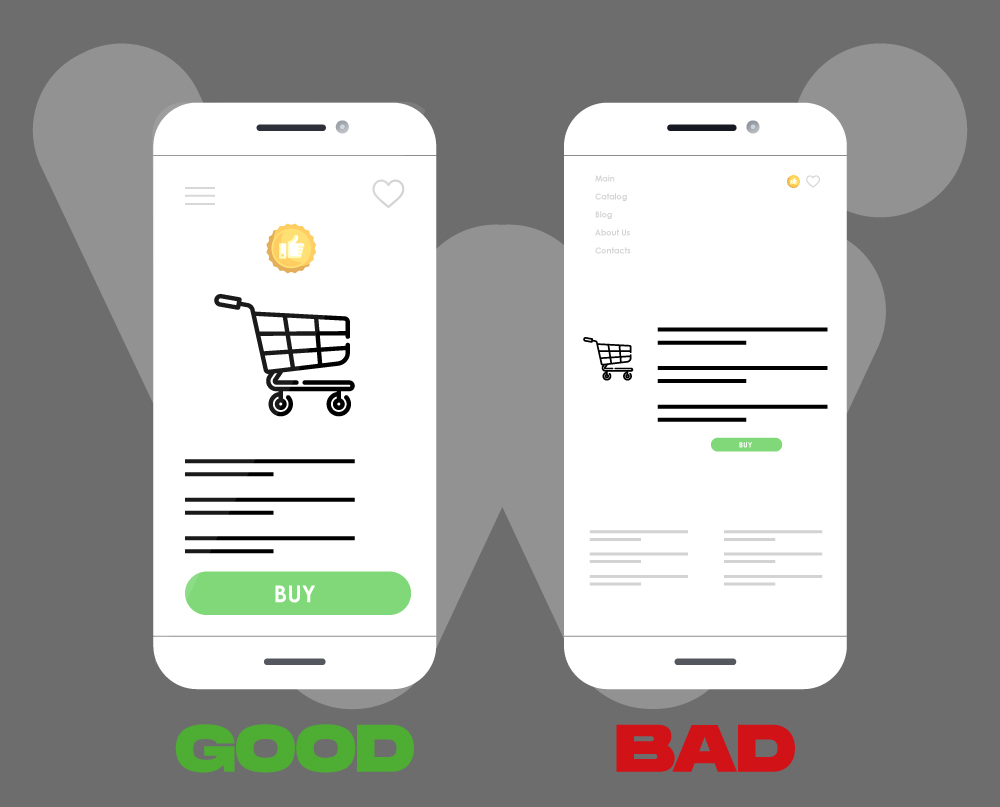
En un sentido amplio, un sitio web optimizado para dispositivos móviles es aquel que se ve y se navega cómodamente en todos los dispositivos: computadoras de escritorio, tabletas y dispositivos móviles. En el comercio electrónico, esto significa que es fácil completar todos los pasos de compra desde la selección del producto hasta el pago en un dispositivo móvil. Esto incluye formularios, botones, carritos, etc. compatibles con dispositivos móviles, que se reflejan más detalladamente en nuestra lista de verificación compatible con dispositivos móviles de comercio electrónico.
¿Cómo puedo verificar si mi sitio web es compatible con dispositivos móviles?
Muchos clientes pueden pensar que su sitio web está bien, pero en realidad todavía necesita mucho trabajo. Existen herramientas en línea para ver cómo se ve y funciona su sitio web desde un dispositivo móvil y si está listo o no para brindar una buena experiencia móvil. Entre ellos se encuentran Mobile-Friendly Test de Google, BrowserStack, W3C mobileOK Checker, HubSpot's Marketing Grader, Google's PageSpeed Insights y más.

¿Cómo hacer que un sitio web sea compatible con dispositivos móviles?
En el desarrollo de sitios web compatibles con dispositivos móviles, existen dos enfoques más comunes: diseño web receptivo y una versión de sitio web móvil de su tienda de comercio electrónico. La primera opción tiene más beneficios y es más recomendable hoy en día. En cualquier caso, independientemente de la implementación del diseño de sitios web para dispositivos móviles que elija, esta es la lista de verificación completa basada en los principios de diseño optimizado para dispositivos móviles en el comercio electrónico.
Lista de verificación optimizada para dispositivos móviles para el diseño de una tienda de comercio electrónico
Directrices generales de diseño móvil de la tienda de comercio electrónico
- Proporcionar desplazamiento instantáneo a la parte superior de la página
- Agregue un logotipo en el que se pueda hacer clic en todas las páginas del sitio web
- Asegure el tamaño correcto de todos los elementos de diseño en los que se puede hacer clic
- Usa los colores de tu marca en todos los elementos de diseño
- Cuida el texto legible
- Proporcione suficiente espacio entre los bloques de diseño
- Evita las molestas ventanas emergentes
- Agregue el favicon único de su marca
- Una en cada página, debe quedar claro que el usuario está en su tienda de comercio electrónico (gracias al encabezado y al diseño)
- Enriquece las páginas de tu tienda en línea con imágenes de productos optimizadas
- Agregue un CTA claro a cada página que necesite comprar un producto y solicitar una llamada
- Haga que el carrito de compras, la función de búsqueda y los contactos estén disponibles en cada página
- Proporcione el historial de visualización del producto en todas las páginas
- Asegúrese de que su tienda de comercio electrónico esté bien probada contra errores y fallas
Diseño de diseño de página de comercio electrónico móvil
- Coloque el carrito de compras en la esquina superior derecha
- Coloque la opción de inicio de sesión/registro en la esquina superior derecha
- Coloque el logo de la empresa en la esquina superior izquierda
- Coloque la función de búsqueda en la parte superior
- Coloque el conmutador de idioma en el encabezado
Búsqueda optimizada para dispositivos móviles en su tienda de comercio electrónico
- Proporcione a su tienda en línea una función de búsqueda
- La barra de búsqueda necesita un lugar fijo en todas las páginas
- Agregue un marcador de posición a su barra de búsqueda (como "Su búsqueda aquí")
- Haga que la barra de búsqueda sea fácil de borrar haciendo clic en "X"
- Permitir la búsqueda de palabras mal escritas
- Haga la búsqueda independiente de la forma de la palabra (como plural o singular)
- Usar sugerencias de búsqueda
- Permitir a los usuarios buscar por sinónimos que conduzcan al mismo producto
- Ayude a los usuarios a realizar un seguimiento de su historial de búsqueda
- Mostrar el número de resultados encontrados
- Ofrezca otras opciones o invite a los usuarios a utilizar la búsqueda avanzada cuando no se encuentre el producto
Diseño de navegación de comercio electrónico compatible con dispositivos móviles
- Proporcione el menú de navegación principal con categorías y subcategorías de productos clave
- Mantenga la cantidad de elementos del menú principal al mínimo
- Deja claro cómo abrir el menú.
- Deja claro cómo cerrar el menú.
- Use íconos de productos para mejorar los nombres de las categorías
- Subraya la categoría en la que se encuentra actualmente el usuario
- Proporcione migas de pan a su tienda en línea, incluidas categorías y subcategorías
Botones compatibles con dispositivos móviles en el comercio electrónico
- Asegúrese de que los botones sean lo suficientemente grandes para hacer clic con los dedos
- Use un espacio óptimo entre los botones
- Proporcione botones con un alto contraste y colores notables
- Al mismo tiempo, evite colores de botones que sean demasiado brillantes.
- Asegúrese de que el diseño del botón sea coherente con las pautas generales de su marca
- Proporcione botones con etiquetas claras que describan sus acciones
- Mejore visualmente el significado de los botones con iconos
- Proporcione retroalimentación a las acciones (efectos de animación, etiquetas de cambio de estado, cambio de color, sonido, etc. para indicar que la acción se realizó correctamente)
- Coloque los botones donde los usuarios puedan encontrarlos fácilmente en la interfaz de usuario
- Coloque los botones en un orden lógico que refleje la ruta del usuario
- Mostrar la prioridad de los botones para que el más importante sea el más notable
- Evite usar demasiados botones para que los usuarios no se confundan
Formularios compatibles con dispositivos móviles (registro y pago)
- Mantenga los formularios simples y mantenga la cantidad de campos de formulario al mínimo
- Permitir la opción de pago como invitado con un solo clic
- Permitir la opción de iniciar sesión a través de cuentas de redes sociales
- Mostrar los requisitos de contraseña de antemano
- Permitir que los usuarios activen y desactiven la visibilidad de escritura de contraseñas
- Agregue opciones de pago semiautomáticas como PayPal o Amazon Pay que se completan rápidamente
- Equipa los formularios con etiquetas descriptivas
- Proporcione el teclado apropiado dependiendo de la entrada textual o numérica
- Utilice la función de autocorrección
- Usar la función de autocompletar
- Agregue marcadores de posición para mostrar cómo deben verse los datos necesarios
- Proporcione un contexto útil (p. ej., días de la semana durante la programación de fechas)
- Use campos más simples (por ejemplo, un campo de "nombre completo" en lugar de dos campos de "nombre" y "apellido")
- Explique por qué necesita cierta información específica (un cuadro de resumen o una notificación)
- Levantar automáticamente los campos completados en la pantalla
- Proporcionar indicadores de progreso para mostrar cuántos pasos quedan
- Mostrar el estado de éxito de los pasos completados en el indicador de progreso
- Usar etiquetas y campos de formulario alineados en la parte superior
- Intente usar menús contraíbles y listas desplegables en formularios
- Hacer que el botón "enviar" en el formulario se destaque
- Marque las entradas incorrectas y correctas con colores, gráficos, etiquetas, etc.
- Proporcione cada campo en particular con comentarios para los errores
- Ocúpese de la validación de entrada de formulario instantáneo
- Usar un diseño de una sola columna
- Proporcione los colores, contrastes y fuentes en un formato que facilite la lectura.
- Ayude a los usuarios a sentirse seguros mostrándoles un mensaje de que su dirección o teléfono se mantendrá confidencial
- Asegúrate de que los formularios carguen rápido
Fotos y videos aptos para dispositivos móviles
- Asegúrese de ofrecer imágenes optimizadas
- Ofrezca a los usuarios la opción de reproducir o detener una presentación de diapositivas
- No reproduzca videos automáticamente
- Proporcione zoom de imagen al pellizcar y tocar dos veces
Páginas de productos de comercio electrónico optimizadas para dispositivos móviles
- Asegúrese de que todas las páginas de productos tengan un aspecto uniforme
- Usa las mismas unidades de medida.
- Incluya versiones breves y más detalladas de la información.
Categorías de productos de comercio electrónico optimizados para dispositivos móviles
- Mostrar el número óptimo de productos por página
- Permitir a los usuarios elegir el número de elementos mostrados
- Ocultar las categorías vacías
Filtrado y clasificación de productos optimizados para dispositivos móviles
- Asegúrese de que las opciones de filtrado estén en la parte superior de la página
- Evite las actualizaciones de la página antes de que los usuarios hayan aplicado todos los filtros.
- Mostrar el número de elementos junto a cada criterio de filtro
- Asegúrese de que los filtros sean fáciles de borrar y que la página vuelva a su aspecto anterior
- Mostrar los filtros activos utilizados en los resultados
- Crear controles deslizantes para seleccionar el rango de precios
Carrito de compras compatible con dispositivos móviles
- Mostrar todos los productos con fotos, atributos como tamaño, etc. y precios en el carrito
- Proporcione indicaciones dinámicas cuando el producto se agrega al carrito
- Mostrar una ventana emergente con los productos seleccionados y su costo cuando se agrega algo al carrito
- Evita los redireccionamientos automáticos al carrito cuando se agrega el producto
- Asegúrese de verificar la parte de "botones compatibles con dispositivos móviles" en el diseño de su carrito
- Mostrar el número de productos en el icono del carrito
Contactos compatibles con dispositivos móviles en su tienda de comercio electrónico
- Coloque sus contactos en el encabezado o pie de página
- Hacer que los datos de contacto se puedan copiar
- Ofrezca la opción de hacer una llamada telefónica directamente desde el número
- Asegúrese de hacer clic en la dirección de correo electrónico para abrir el formulario para enviar un mensaje
- El formulario de contacto está disponible para todos sin registro.
- Cuando se envía, el formulario de contacto muestra la notificación correspondiente
- Cree el ícono de soporte en línea que no obstruya la visualización del contenido
Precintos de seguridad en comercio electrónico
- Use íconos de candado con una opción de "aprender más" para decirles a los usuarios que ofrece compras seguras
- El tamaño de los iconos de candado debe ser grande.
- Use la palabra "seguro" en toda su tienda, especialmente en las páginas de pago
- Confíe en los sellos de los proveedores de seguridad cibernética probados como Norton Secured o McAfee Secure
- Integre con proveedores de pago confiables y muestre sus logotipos
¡Cree un diseño de sitio web de comercio electrónico compatible con dispositivos móviles con nosotros!
La lista de verificación para dispositivos móviles anterior se ve impresionante, ¿no? Es una tarea desafiante seguir todos estos puntos de la lista de verificación en el comercio electrónico móvil, ¡pero no para una buena empresa de diseño de sitios web compatibles con dispositivos móviles!

Será un placer para nuestros expertos en desarrollo web diseñar un sitio web compatible con dispositivos móviles u optimizar el existente de acuerdo con las mejores prácticas y listas de verificación. ¡Ayude a sus clientes de comercio electrónico a comprar cómodamente desde cualquier lugar y esto se reflejará en sus ventas! ¡Hazte compatible con dispositivos móviles con ganancias!
