Tema moderno de bloque de WordPress para sitios de revistas
Publicado: 2022-12-09¡Estamos encantados de compartir la emocionante noticia del lanzamiento de un tema moderno de WordPress Gutenberg, MagazineX, de BlockArt!
Creado por un equipo experto de desarrolladores de bloques de Gutenberg, es un tema de revista para su nuevo sitio.
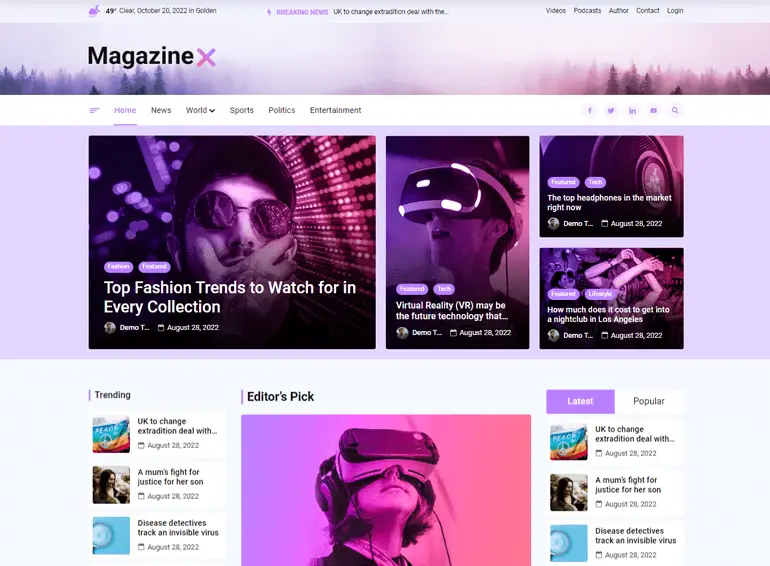
MagazineX es un tema de WordPress basado en bloques diseñado para sitios relacionados con revistas. ¡El tema puede ayudarlo a convertir su sitio imaginativo en una realidad completa en muy poco tiempo! ¡Y puedes hacerlo simplemente usando los bloques de Gutenberg!
Entonces, sin esperar mucho, ¡aprendamos más sobre MagazineX!
¿Qué es MagazineX? (Una descripción general)
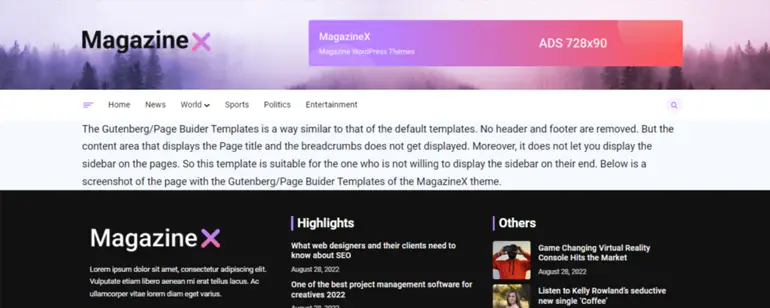
MagazineX es un tema excelente para cualquier sitio web experto en contenido, como un portal de noticias o un blog dedicado a noticias, artículos, videos, etc.
Además, ¿mencionamos que es un tema gratuito? Dado que es un tema de revista gratuito, esperamos que no tenga la idea de que no es un tema de paquete destacado.

El tema tiene características de alta calidad como demostraciones de inicio, optimización de velocidad, opciones de personalización y más, que analizaremos en detalle en el mismo artículo.
Los sitios de revistas tienden a mostrar toneladas de anuncios para generar ingresos en comparación con cualquier otro sitio. Dicho esto, MagazineX también proporciona espacios para mostrar anuncios si desea ganar dinero extra con los anuncios.
Además, mientras ejecuta un sitio de revista, su sitio debe verse agradable a los ojos de un espectador. Pero con MagazineX, no tienes que preocuparte por el diseño. El tema está diseñado con atractivas combinaciones de colores y contrastes, lo que hace que el texto de su sitio sea atractivo para los espectadores.
MagazineX funciona con el complemento Magazine Blocks de BlockArt.
Queremos llamar su atención brevemente para hablar sobre BlockArt y sus productos. Es porque MagazineX es un tema creado por la compañía de temas y complementos de WordPress Gutenberg, "BlockArt". Y sí, ¡es nuestra empresa hermana!

Como se indicó anteriormente, BlockArt se especializa en bloques de Gutenberg. Tienen Gutenberg Blocks by BlockArt, el complemento Magazine Blocks y más bajo su nombre.
Dicho esto, cambiemos nuestro enfoque al complemento de revista Magazine Blocks y al tema MagazineX.
BlockArt's Magazine Blocks es un complemento exclusivo de bloques de Gutenberg que ofrece una variedad de diseños de revistas.
Puede mostrar sus publicaciones según categorías con bloques como Sección, Publicar video, Iconos sociales, Módulo de cuadrícula y muchos más.

Como el complemento Magazine Blocks impulsa el tema MagazineX, es esencial que cree su sitio de revista combinando el tema y el complemento para configurar un sitio repleto de energía.
Combinarlos hará que el proceso de creación de su sitio sea mucho más fácil. Incluso puede ahorrar tiempo y esfuerzo buscando un complemento diferente, mientras que los expertos de BlockArt lo han cubierto con sus productos.
Ahora, volviendo a MagazineX, comprendamos algunas de las características importantes que MagazineX tiene para ofrecer a su sitio.
Características clave de MagazineX
1. Demostraciones de inicio listas para importar
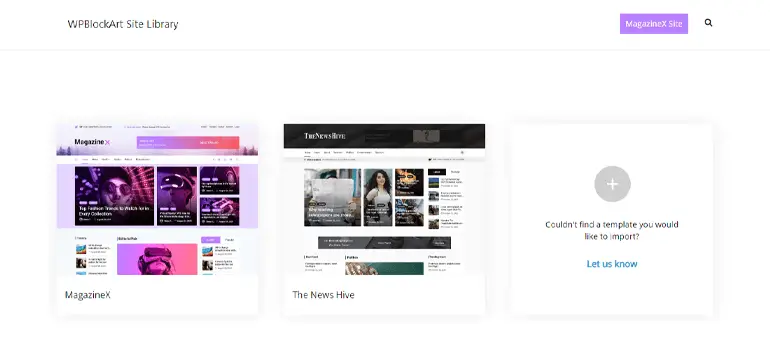
El tema ofrece dos demostraciones iniciales listas para importar de un diseño de noticias y una revista que puede importar en unos segundos. Puede personalizar y diseñar la demostración para que se ajuste a los intereses de su sitio.

Además, si desea alguna plantilla específica para su sitio, puede sugerir una demostración al equipo oficial de MagazineX. ¡Lo ayudarán a encontrar o crear una demostración según sus requisitos!
2. Impulsado por el complemento BlockArt Magazine Blocks
Mencionamos anteriormente que combinar Magazine Blocks y MagazineX se complementan entre sí para construir un sitio de revista.
Entonces, dicho esto, Magazine Block y MagazineX están integrados para que su proceso de creación de sitios web sea más sencillo.
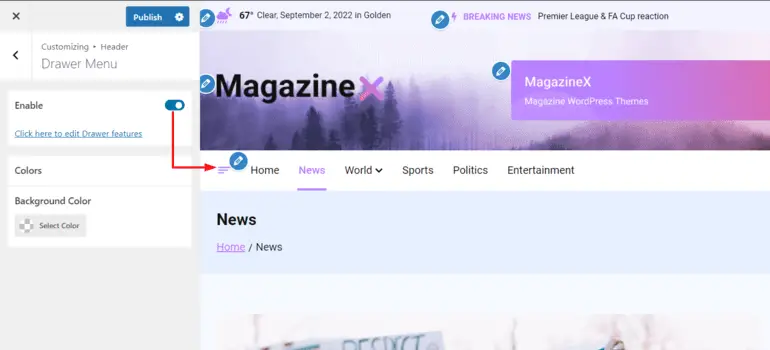
3. Menú del cajón en el encabezado
Entonces, con un menú de cajón, puede mostrar las páginas cruciales en el sitio web de su revista. Estará visible de forma predeterminada, y puede abrir completamente las páginas en el menú haciendo clic en las opciones disponibles.

MagazineX ofrece una opción para agregar el menú del cajón en el encabezado. Puede habilitar la opción si desea agregarla a su sitio. Puede leer esta documentación para aprender a configurarlo por completo.
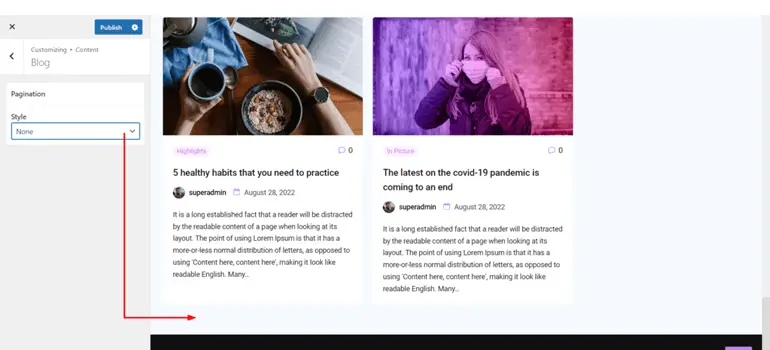
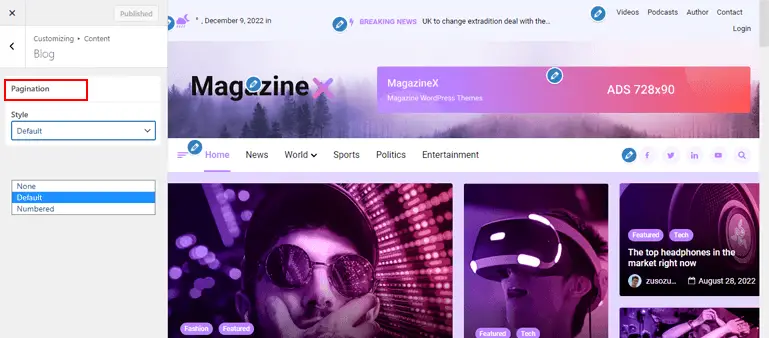
4. 3 formas de mostrar la paginación
MagazineX ofrece tres opciones para mostrar la paginación que ayuda a dividir el contenido en varias páginas.
Las tres opciones de paginación incluyen:
- Ninguno: con esta opción, puede ocultar la paginación en su sitio.

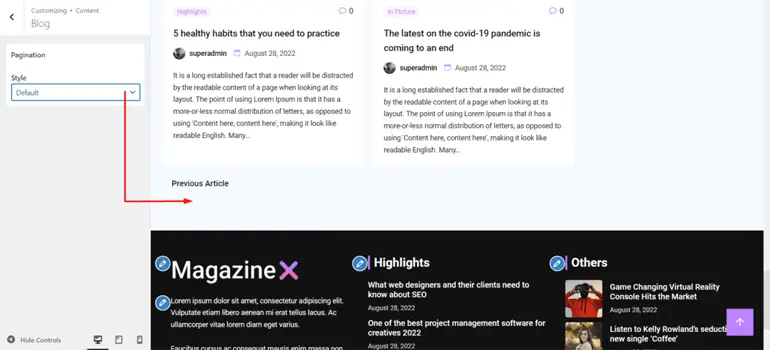
- Predeterminado: con la opción predeterminada, puede mostrar la paginación en el estilo de la vieja escuela, las etiquetas Anterior y Siguiente .

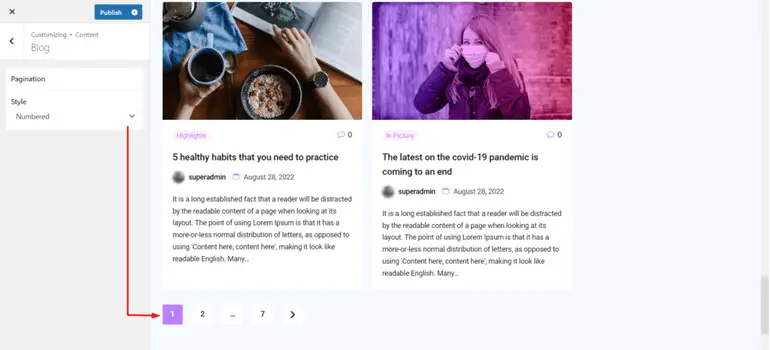
- Paginación numerada: esta opción le permite mostrar las publicaciones anteriores y siguientes en formato numérico.

5. Plantilla de página de Gutenberg
El tema ofrece una opción para elegir entre la plantilla del generador de bloques/páginas de Gutenberg y la opción de plantilla predeterminada. Si desea mostrar una barra lateral en sus páginas, es posible con la predeterminada.

Pero mostrar la barra lateral solo puede ser aplicable en su sitio a veces. Entonces, al elegir la opción de plantillas de página de Gutenberg, puede ocultar la barra lateral en sus páginas.
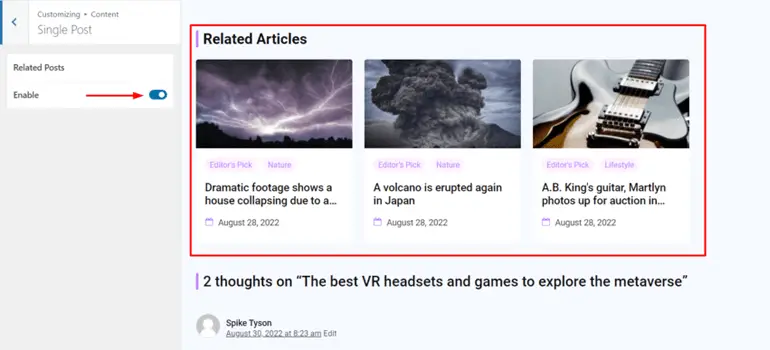
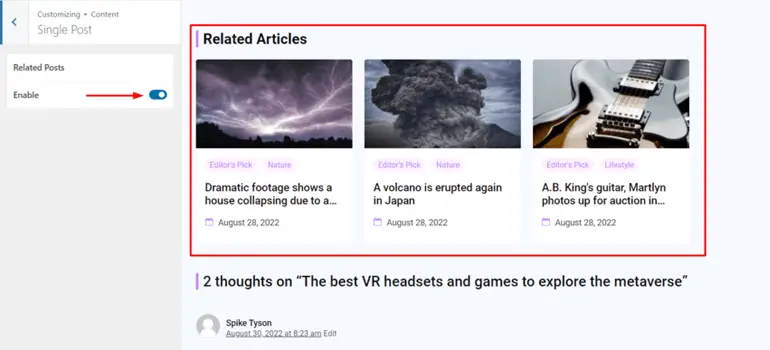
6. Configuración de publicación única para mostrar u ocultar publicaciones relacionadas
Si está ejecutando un blog en su sitio, debe mostrar otros artículos publicados relacionados de su blog. Al mostrar artículos relacionados, su audiencia podría comprometerse más con su sitio.

Por lo tanto, MagazineX tiene una configuración de publicación única con una opción para mostrar u ocultar publicaciones relacionadas en su blog.
7. Velocidad optimizada
La velocidad rápida es uno de los factores esenciales en cualquier tema, ya que nadie quiere perder el tiempo en un sitio que se carga lentamente.
Por lo tanto, los desarrolladores de MagazineX han creado el tema pensando en la optimización de la velocidad. Asegura una velocidad ultrarrápida para su sitio, manteniendo a su audiencia comprometida con el contenido de su sitio.
Primeros pasos con MagazineX
Hemos discutido qué es MagazineX y qué trata el tema; ahora, aprendamos rápidamente cómo instalar el tema e importar las demostraciones.
A) Instalar y activar MagazineX
Hay dos métodos fáciles para instalar y activar el tema, ¡así que aprendamos sobre ellos!
1. Desde el panel de WordPress
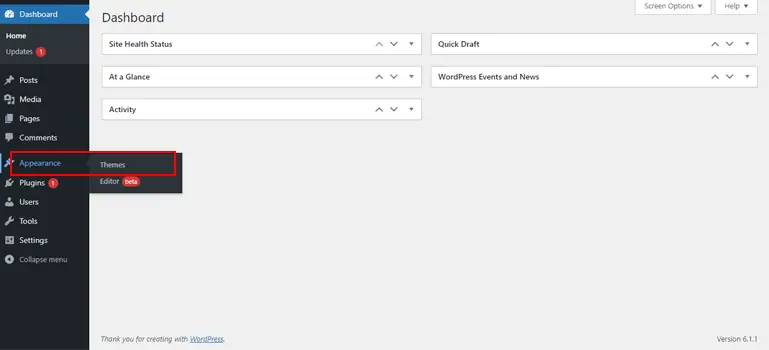
En su tablero de WordPress, primero debe hacer clic en Apariencia y navegar a Temas .

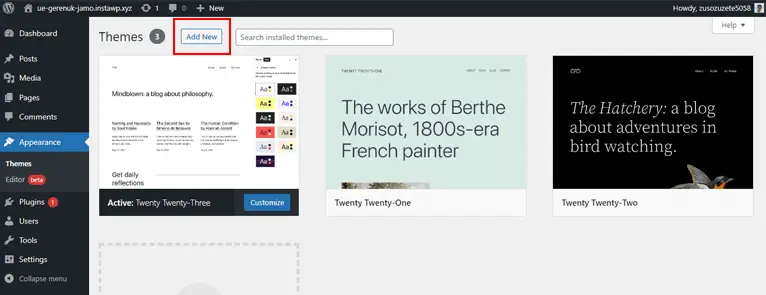
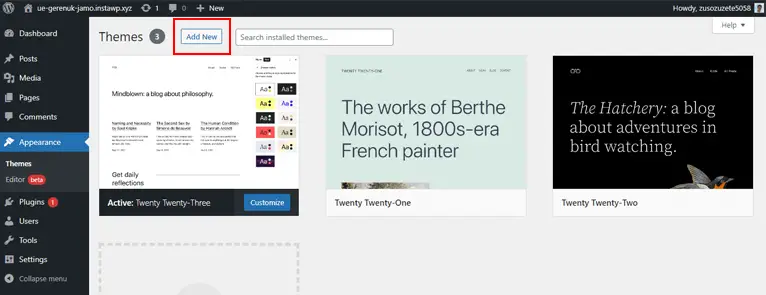
Aquí, presione el botón Agregar nuevo .

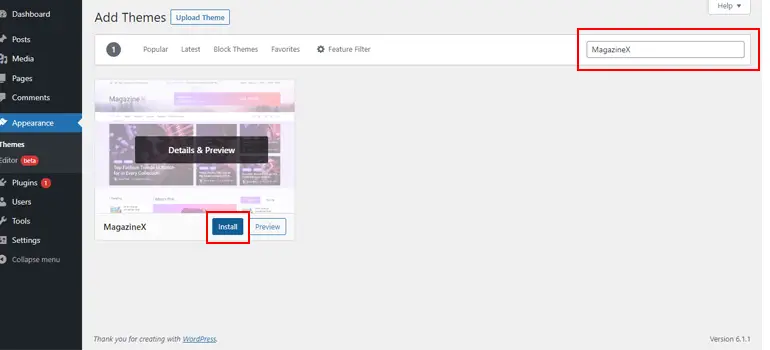
Puede ver una barra de búsqueda, escribir MagazineX y hacer clic en Instalar cuando aparezca en los resultados de búsqueda.

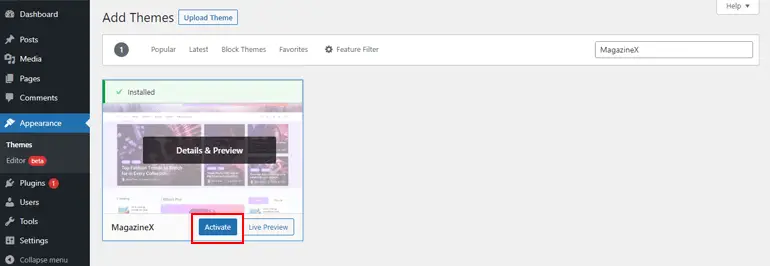
El proceso de instalación se completa en unos segundos. A continuación, haga clic en el botón Activar para usar el tema.

2. A través del sitio de MagazineX
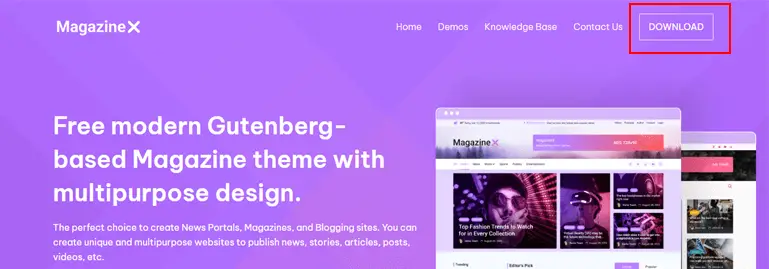
Una vez que esté en el sitio de MagazineX, podrá ver un botón Descargar en la parte superior de la página. Por lo tanto, haga clic en él para ejecutar el proceso de descarga. A continuación, se descargará un archivo zip en su dispositivo local.

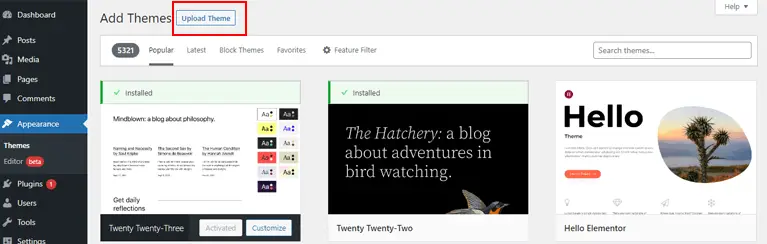
Ahora, abra su tablero de WordPress y navegue a Apariencia> Temas como se explicó anteriormente. Y, haga clic en el botón Agregar nuevo .


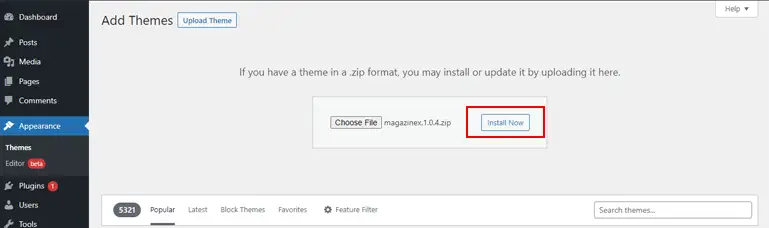
Luego, verá un botón llamado Cargar tema . Entonces, haga clic en él y cargue el archivo que acaba de descargar de su dispositivo local.

Ahora, debe hacer clic en el botón Instalar ahora .

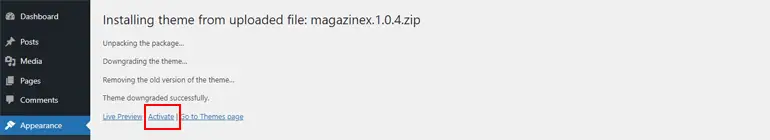
Finalmente, presione el botón Activar para usar el tema para su sitio.

El proceso de instalación es bastante simple. ¡Ahora, aprendamos cómo puede importar las demostraciones!
B) Importar la demostración
Después del proceso de instalación y activación, ahora puede importar las demostraciones.
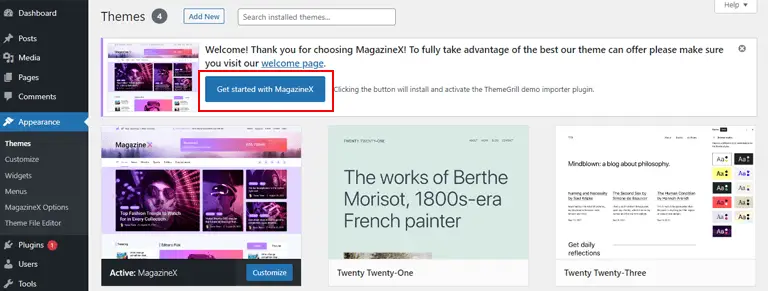
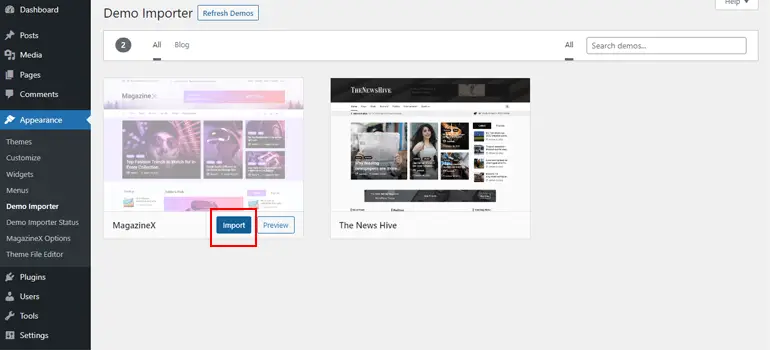
Después de activar el tema, puede ver un botón llamado Comenzar con MagazineX . Cuando hace clic en él, activa el complemento Importador de demostración de ThemeGrill.

Hace que el proceso sea muy simple, ya que ahora puede pasar el cursor sobre la demostración y presionar el botón Importar para importar la demostración para su sitio.

Aproximadamente tomará unos minutos completar el proceso de importación de demostración. Y una vez hecho esto, puede pasar al diseño y la personalización.
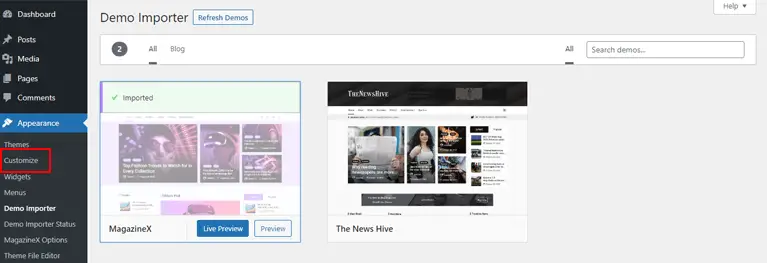
C) Personaliza la demostración
Una vez que haya importado la demostración, podrá ver una pestaña Personalizar en Apariencias . Simplemente, haga clic en él para personalizar la demostración elegida.

1. Personalización de color y diseño
En la configuración global, puede personalizar el diseño del sitio y cambiar los colores de su sitio.
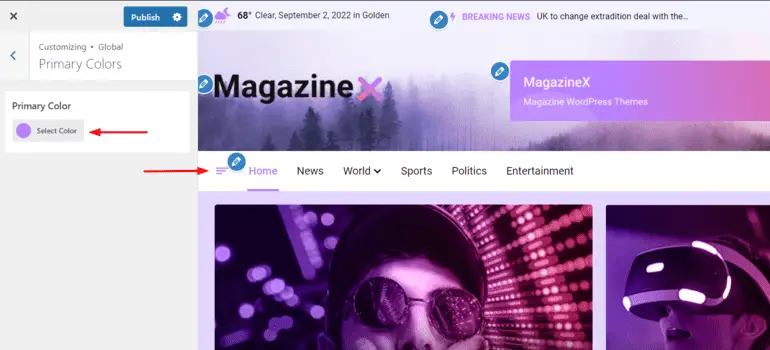
Ahora, con la opción Colores, puede personalizar los colores primarios, los encabezados, los enlaces y los fondos.
- Colores primarios: con esto, puede cambiar los colores del tema primario del sitio.

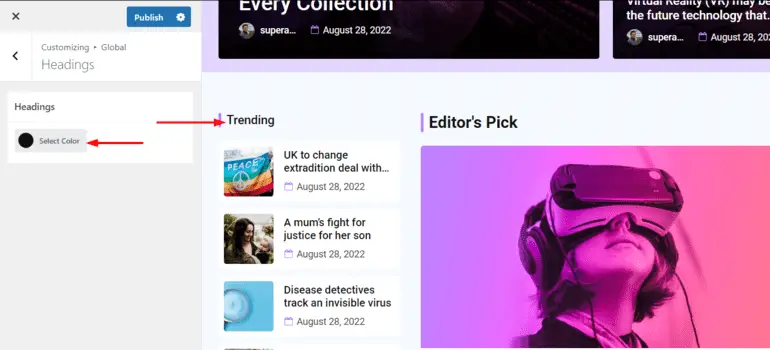
- Encabezados: las opciones de encabezado le permiten personalizar el color de las etiquetas de encabezado, que incluye las secciones H1 a H6.

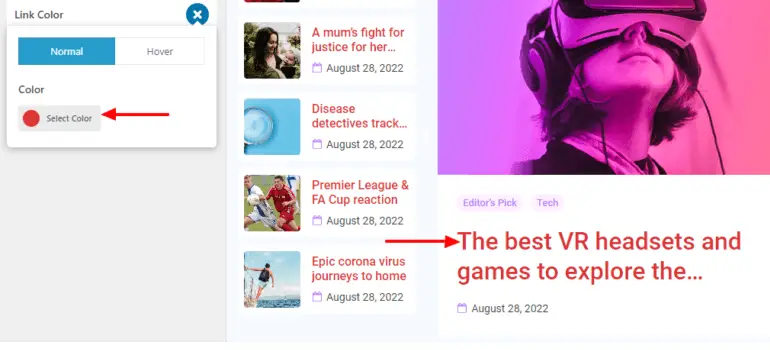
- Enlace: Esto le permite cambiar los colores del texto incrustado con sus enlaces. Además, en Enlace, encontrará dos opciones: Color de enlace y Color de desplazamiento de enlace.

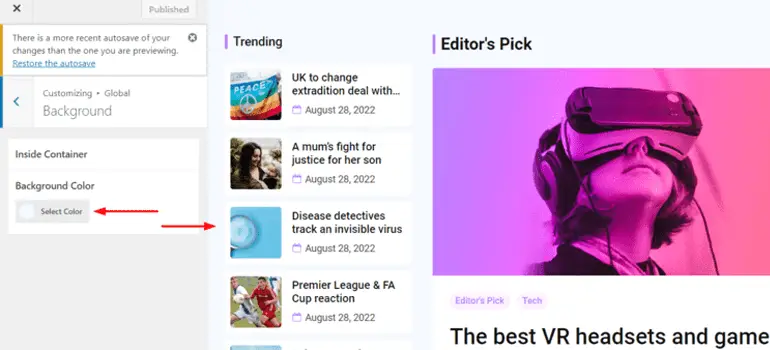
- Fondo: Esto le permite cambiar el color de fondo dentro del contenedor del sitio.

2. Personalización del encabezado
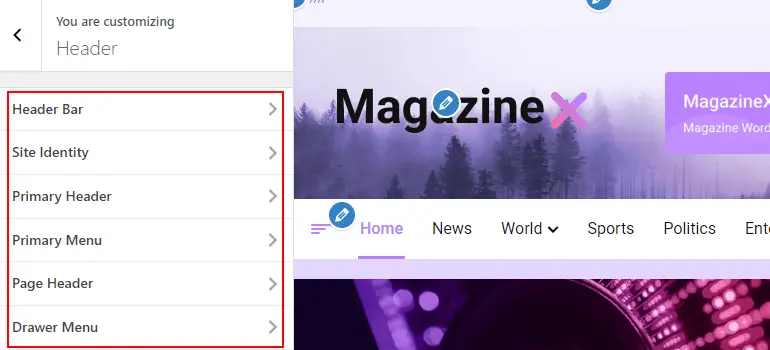
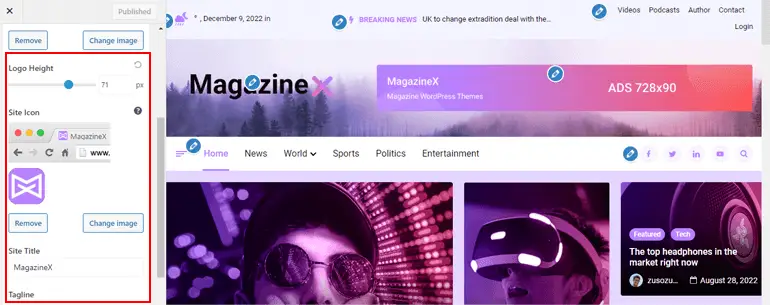
MagazineX tiene una opción de encabezado fácil de personalizar. En la opción Encabezado , puede personalizar la barra de encabezado, la identidad del sitio, el encabezado principal, el menú principal, el encabezado de página y el menú del cajón.

Dentro de estas opciones, puede personalizar aún más los detalles del encabezado cambiando el logotipo, el título, el eslogan y los colores del sitio para diferentes opciones de encabezado.

Si desea información detallada sobre cada opción de encabezado, le sugerimos que explore esta documentación informativa sobre el encabezado de MagazineX.
3. Personalización de contenido
Ahora, para la personalización del contenido, puede personalizar sus blogs a través de la función Paginación .

Además, hay una opción llamada Publicación única si desea ocultar o mostrar publicaciones relacionadas de su blog.

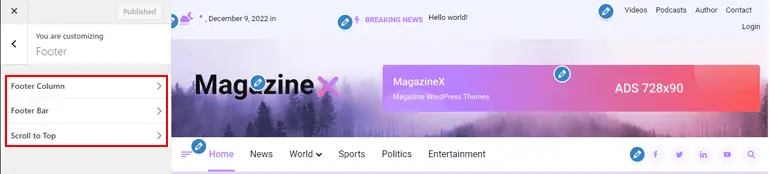
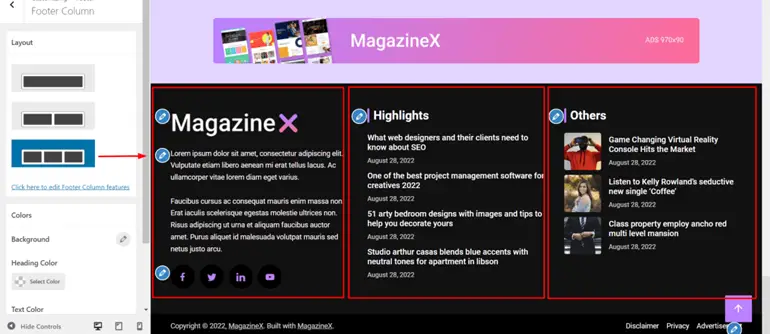
4. Personalización del pie de página
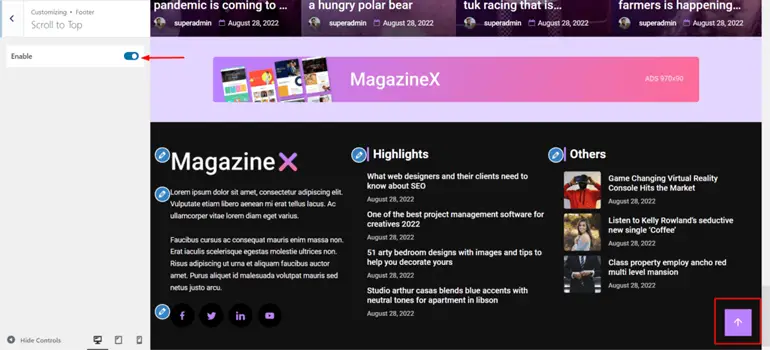
Personalizar la opción de pie de página también es vital en cualquier sitio web, por lo que con MagazineX, puede personalizar la columna de pie de página, la opción Desplazarse hacia arriba y la barra de pie de página .

Con la columna de pie de página, puede elegir entre 3 diseños de columna y cambiar el fondo, el encabezado, el texto y el color del enlace.

Ahora, como sugiere el nombre, puede habilitar el interruptor para permitir la opción de desplazamiento a la parte superior. Y finalmente, con la personalización de la barra de pie de página, puede cambiar los colores de la barra de pie de página.

Además de las opciones discutidas, puede personalizar los menús, los widgets y la configuración de la página de inicio y agregar CSS adicional según las necesidades de su sitio.
Entonces, ¿debería usar el tema MagazineX?
Hemos llegado al punto en el que estamos bastante seguros de que sabe todo lo que necesita saber sobre MagazineX.
Pero si desea ver rápidamente cuándo usar los temas y cuándo no, ¡aquí hay un análisis rápido!
En primer lugar, debe usar MagazineX para crear su sitio si desea estrictamente un tema basado en Gutenberg.
Además, si no desea perder tiempo codificando y desea un tema de codificación limpia y seguro desde el punto de vista de la seguridad, entonces MagazineX debería ser su respuesta definitiva.
Una instalación de soporte dedicada y bien experimentada es muy beneficiosa para construir cualquier sitio. Dicho esto, el equipo de soporte de MagazineX es fácil de contactar y está lleno de profesionales experimentados. Lo ayudarán sin importar cuán pequeño o extenso sea su problema.
Entonces, si ha encontrado algún problema con el servicio de soporte, puede confiar fácilmente en MagazineX.
Ahora, pasando a cuándo no usar el tema, no hay mucho en lo que podamos pensar, ya que MagazineX es tan confiable en muchos términos.
Independientemente, si desea explorar variedades de demostraciones de revistas a la vez para su sitio, entonces MagazineX tiene dos a partir de ahora.
Pero también hemos resumido una solución fácil para eso. Si desea más demostraciones para el sitio de su revista, entonces el tema número 1 de WordPress para revistas, ColorMag, es la solución a su problema.

El tema tiene más de 25 demostraciones dedicadas al sitio de la revista con la opción de usar la versión gratuita y pro. ¡ColorMag es mejor conocido por su exclusivo sistema de publicación, impresionantes demostraciones de inicio listas para importar, compatibilidad con el creador de páginas y más!
Lo mejor de todo es que es totalmente compatible con el popular creador de páginas Elementor. Si eres fanático de Elementor, ¡ColorMag te tiene cubierto!
¡Terminando!
Nuestro artículo resumió rápidamente cómo podría aprovechar al máximo el tema MagazineX para crear su sitio web con el estilo de una revista.
Como mencionamos anteriormente, el tema es gratuito y viene con todas las funciones importantes necesarias para crear el sitio deseado.
Si desea saber más o se le ocurre algún problema, siempre puede consultar la documentación detallada de MagazineX en su Base de conocimientos. Además, si tiene alguna consulta después de configurar el tema, puede comunicarse con su foro de soporte amigable y activo para obtener más ayuda.
Además, si desea todas las actualizaciones, recuerde mantenerse en contacto a través de nuestro Twitter y Facebook.
¡Feliz lectura!
Descargo de responsabilidad: algunos de los enlaces en la publicación pueden ser enlaces de afiliados. Entonces, si compra algo usando el enlace, ganaremos una comisión de afiliado.
