Coordenadas negativas en SVG
Publicado: 2023-01-17Si está creando una imagen SVG, es posible que se pregunte si puede usar coordenadas negativas. La respuesta corta es sí, puedes poner coordenadas negativas en un archivo SVG . Sin embargo, hay algunas cosas a tener en cuenta al usar coordenadas negativas. Primero, las coordenadas negativas pueden causar problemas al mostrar la imagen en algunos navegadores. Además, ciertos elementos SVG, como el elemento, no se pueden mostrar correctamente si tienen coordenadas negativas. A pesar de estos problemas potenciales, el uso de coordenadas negativas puede ser útil en ciertas situaciones. Por ejemplo, si está creando una imagen que se utilizará como fondo, es posible que desee utilizar coordenadas negativas para colocar la imagen correctamente. Al usar coordenadas negativas, es importante probar la imagen en diferentes navegadores para asegurarse de que se muestre correctamente. Con un poco de cuidado, puedes crear imágenes SVG que usen coordenadas negativas sin ningún problema.
¿Cómo funcionan las coordenadas Svg?

Todos los elementos en SVG están representados por el mismo sistema de coordenadas o cuadrícula que los del lienzo (y muchas otras rutinas de dibujo por computadora). La esquina superior izquierda del documento se considera el punto (0,0), lo que significa que es el comienzo de algo.
(Parte 1): una introducción a los sistemas de coordenadas SVG y la transformación. Views, viewBox y preserveAspectRatio son solo algunas de las propiedades. Esta es la primera de una serie de tres partes sobre sistemas de coordenadas y transformaciones en SVG. Para visualizar los conceptos y explicaciones del artículo, realicé una demostración interactiva. El tamaño de la ventana gráfica se establece mediante los atributos de ancho y alto en el envoltorio exterior del elemento. En sva, el valor se puede establecer usando el identificador de la unidad o el identificador del valor mismo. El valor se puede usar para comparar una unidad que se ha especificado en unidades de usuario con el mismo número de unidades que se ha especificado en.
El sistema de coordenadas ViewBox se utiliza para dibujar gráficos en el lienzo. Este sistema de coordenadas puede ser más pequeño o más grande que la ventana gráfica. El atributo de vista se puede utilizar para definir su propio sistema de coordenadas de usuario. También se puede crear un nuevo espacio de usuario utilizando transformaciones (por ejemplo, un sistema de coordenadas actual). Cuando se hace clic en Viewbox=”0 0 400 300″, se crea un lienzo con un tamaño más pequeño. La mejor manera de aprender el viewbox es visualizarlo de la misma manera que lo hacen los mapas de Google. En este caso, 200 unidades de usuario se asignan a 800 unidades de ventana gráfica, mientras que el sistema de coordenadas del usuario se asigna al sistema de coordenadas de ventana gráfica.
Como resultado, se crea un efecto de acercamiento similar al que se muestra en la imagen de arriba. Cuando se usa viewBox=”100 100 200 150″, también se usa como recorte. El gráfico se recorta y escala para llenar toda el área de la ventana gráfica con color. El atributo viewBox asignará un rectángulo en el espacio del usuario a los límites de una región específica (a menudo denominada ventana gráfica) en el espacio del usuario automáticamente. El aspecto recortado de un gráfico es simplemente el número de fotogramas que se escalan para encajar en la ventana gráfica. La especificación proporciona una transformación de traducción, que transforma la imagen en un gráfico de 100 unidades, así como transformaciones de recorte y escala. Esta clase incluye un cuadro de vista con un ancho y una altura que es mayor que el ancho y la altura de la ventana gráfica.
Una relación de aspecto diferente se explicará en la siguiente sección. En el sistema de coordenadas del usuario, cada unidad representa el ancho de la ventana gráfica y el ancho de viewBox verticalmente. La unidad Y de cada usuario se asigna a 0,66 en la ventana gráfica. ViewBox = el resultado de usarlo. Como se indicó anteriormente, "0" indica cero en nuestro ejemplo. Este es el comportamiento que usaremos mientras dure la aplicación. ¿Qué es el control sobre el comportamiento?
Debido al atributo preserveAspectRatio, puede aumentar la escala del cuadro de vista mientras mantiene la relación de aspecto de un gráfico. Se puede usar en cualquier elemento (consulte las siguientes partes para obtener más información sobre las ventanas gráficas). Las dimensiones de la caja del loro están representadas por el valor 0 0 200 300 en el cuadro de vista. Se vería así si el navegador fuera capaz de estirar el gráfico para llenar toda la ventana gráfica. Si especifica que el viewBox completo no debe ser visible desde la ventana gráfica, se usa el método MeetOrSlice. Este valor es similar al valor de tamaño contenido dentro de una portada de imagen y el valor de tamaño contenido dentro de una imagen de fondo. La relación de aspecto de viewBox se reducirá si no coincide con la relación de aspecto de la pantalla.
Se utiliza uno de los nueve valores, o el valor ninguno, para alinear el parámetro. La relación de aspecto de la imagen se conserva al escalarla uniformemente sin otros valores que cero. Como resultado, en ambos casos, el gráfico se escala para alinear los ejes medios de la ventana gráfica de modo que sus ejes medios se encuentren con los ejes medios de la ventana gráfica. El valor predeterminado para align es xMidYMid, lo que significa que el gráfico se escala para alinear sus ejes medios. Los valores min-x, max-x y mid-y indican la alineación del cuadro delimitador de un elemento con su ventana gráfica. Si es necesario, escala el contenido gráfico del elemento del elemento dado proporcionalmente (sin reducir la relación de aspecto). En otras palabras, un viewBox se estira o se encoge para caber dentro de la ventana gráfica de tal manera que se ignora la relación de aspecto.
El atributo preserveRatioAspect le permite especificar si desea o no escalar el viewBox de manera uniforme y cómo alinearlo dentro de la ventana gráfica. Es fácil ver por qué algunas alineaciones en viewBox=0 0 200 300 de antes tienen diferentes valores de alineación. Como resultado, los valores de viewBox de 200 × 300 que estamos usando aquí también serán muy diferentes. En mi demostración interactiva, demostré cómo cambiar los valores de estos atributos y vi los resultados. La siguiente imagen muestra el efecto de viewBox = en el cuadro de vista. Puede ubicar los ejes de alineación con las coordenadas 100 0 200 300.
Dimensionando la ventana gráfica en Svg
La ventana gráfica tiene dos números: min-x, que denota la posición más a la izquierda; y min-y, que denota la posición más alta. Como los dos últimos números, ancho y alto, definen el ancho y el alto de la ventana gráfica, se puede definir el espacio del usuario.
¿Qué es Viewbox en Svg?
Un viewBox en SVG define el sistema de coordenadas dentro del cual se dibujan los elementos gráficos. Se puede considerar como una ventana al "lienzo" de la imagen SVG. El atributo viewBox es muy útil si desea tener una imagen SVG receptiva.
Nuestros SVG pueden llenar cualquier contenedor que deseen, como se ilustra a continuación: Podemos llenar cualquier contenedor que deseen con nuestros SVG utilizando esta técnica. Cuando se ve correctamente, el viewBox en esta imagen se escalará a las dimensiones del contenedor. Cuando visualizamos una imagen en viewBox, también podemos ocultar un aspecto de la misma que es muy útil en las animaciones. El viewBox nos permite recortar nuestras imágenes de una manera muy efectiva. En este video, le mostraremos cómo usarlo para animar una nube que se mueve por el cielo. La forma más sencilla de animar esto es cambiar el valor min-x de viewBox. PreserveRatioAspect se ha omitido de este artículo porque puede ser abrumador.

¿Puedes anidar Svgs?
Sí, puede anidar SVG. Esto significa que puede colocar un SVG dentro de otro SVG. Esto puede ser útil si desea reutilizar un determinado gráfico o si desea crear un gráfico más complejo.
El elemento Defs en Svg
El elemento defs> sirve como un búfer para cualquier objeto gráfico al que se hará referencia más adelante en el documento en SVG. Sin embargo, no existe una representación directa de estos objetos, pero se les debe hacer referencia con un elemento use>.
¿Cómo se escalan los svgs?
Hay algunas formas diferentes de escalar SVG. Una forma es cambiar el atributo viewBox. El atributo viewBox define el sistema de coordenadas para el contenido del SVG. Al cambiar el atributo viewBox, puede cambiar el tamaño del SVG. Otra forma de escalar los SVG es usar el atributo de transformación. El atributo transform le permite aplicar una transformación a un elemento. Puede usar el atributo de transformación para escalar un SVG.
El primer paso es entender cómo escalar gráficos vectoriales (SVG). Amelia Bellamy-Royds comparte una visión increíble sobre cómo escalar SVG. Esto no es tan simple como escalar gráficos rasterizados, pero ofrece un montón de posibilidades intrigantes. Puede ser difícil para los nuevos usuarios de SVG comprender cómo debe comportarse el programa de la manera deseada. La relación de aspecto de una imagen en perspectiva se define como la relación entre su ancho y su alto. Es posible obligar al navegador a dibujar una imagen de trama en un tamaño diferente a su alto y ancho intrínsecos, pero esto da como resultado una distorsión. Los SVG en línea se dibujan de acuerdo con el tamaño del código, independientemente del tamaño del lienzo.
ViewBox es el componente final que se utilizará para crear gráficos vectoriales escalables. ViewBox es un atributo de elemento en el elemento. El valor se compone de cuatro números separados por espacios en blanco o comas: x, y, ancho y alto. El sistema de coordenadas para la esquina superior izquierda de la ventana gráfica se especifica mediante los operadores x e y. Para completar la altura necesaria, se debe escalar un número de.psc y coordenadas. Cuando crea una imagen grande, las dimensiones que no corresponden a su relación de aspecto no se estirarán ni distorsionarán. También puede usar la nueva propiedad CSS de ajuste de objetos para animar otros tipos de imágenes.
Además de permitir que su gráfico se escale exactamente como una imagen rasterizada, puede conservar AspectRatio=none. Las imágenes de trama tienen una serie de escalas que se pueden configurar para lograr una altura o un ancho específicos. ¿Cuál es la mejor manera de usar sva para hacer eso? Hay numerosos desafíos. En este caso, usar una imagen de tamaño automático con una imagen en un andlt;img> es un buen lugar para comenzar, pero deberá modificarlo un poco para que funcione. Para establecer la relación de aspecto de un elemento, use una variedad de propiedades CSS, incluidos la altura y el margen. Un viewBox siempre estará habilitado en otros navegadores; sin embargo, este comportamiento no se especifica en las especificaciones.
Si está utilizando el navegador Firefox/Blink más reciente, su imagen se verá muy bien dentro de viewBox. Si no especifica tanto el alto como el ancho, estos navegadores mostrarán sus tamaños predeterminados como de costumbre. Para SVG en línea, además de elementos reemplazados como <objeto> y otros elementos, es más simple usar un elemento contenedor. En un gráfico en línea, la altura oficial será cero (al menos, cero en este caso). El valor conserveRatioAspect reducirá el gráfico a nada. En otras palabras, desea que su gráfico se estire para cubrir todo el ancho que ha proporcionado y luego se derrame en el área de relleno con la relación de aspecto adecuada. Los atributos ViewBox y preserveRatioAspect son extremadamente adaptables. El elemento anidado, que puede tener sus propios atributos de escala, se puede usar para asignar diferentes partes de su escala gráfica al mismo elemento. Si usa este método, un gráfico de encabezado se puede estirar para cubrir una pantalla panorámica sin sentirse apretado o fuera de lugar.
Svg a coordenadas
Un archivo SVG es un archivo gráfico que utiliza un formato gráfico vectorial bidimensional creado por el Consorcio World Wide Web (W3C). Los archivos SVG son archivos de texto con un conjunto de etiquetas XML que describen la imagen. Las etiquetas XML pueden ser leídas por editores de texto y navegadores web. La ventaja de usar archivos SVG es que se pueden escalar a cualquier tamaño sin perder calidad.
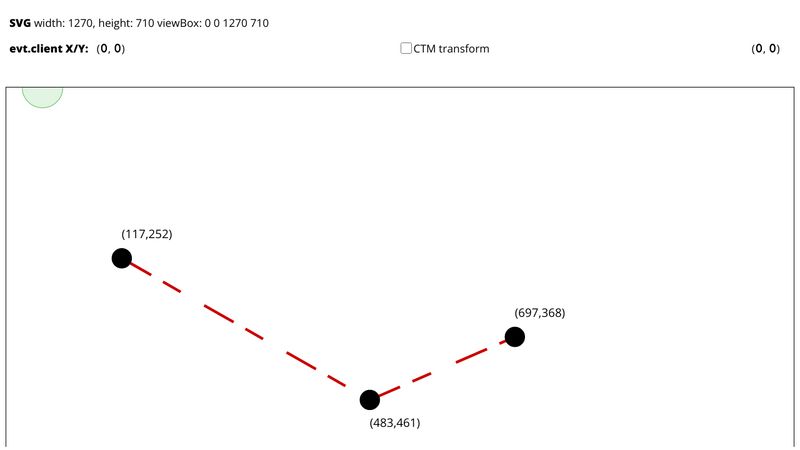
Puede usar SVG para una variedad de funciones hasta que pueda mezclar DOM e interacciones vectoriales. De la misma manera que otros elementos se serializan en el DOM, los SVG que se insertan en HTML se pueden manipular. Si los elementos DOM de un elemento se colocan encima de un elemento, puede ser necesario superponer los elementos DOM. Puede determinar la ubicación absoluta de una página arrastrando window.scrollX hacia la izquierda y window. En la parte superior de la página, desplace Y hacia la parte superior. El objeto del controlador de eventos proporciona las coordenadas de píxeles DOM.clientX y.clientY, pero deben traducirse a SVG. Vale la pena señalar que las redes basadas en vectores proporcionan su propio mecanismo de factorización matricial para traducir coordenadas.
El método getScreenCTM() se puede utilizar para aplicarlo a cualquier elemento, así como al SVG. El proceso implica traducir, escalar, rotar y/o sesgar las coordenadas resultantes. Como resultado, las coordenadas de la capa siguiente son un cuarto de las de la capa anterior porque es cuatro veces más grande que las unidades SVG estándar .
¿Cómo centro una ruta en Svg?
Cuando la ruta está en el centro, se puede cambiar el atributo svg viewBox . En este caso, no necesita transformar ninguna de las rutas de svg a sus propiedades. El desplazamiento y es el mismo que en la respuesta de Paul a viewBox=0 15.674 144 144, en su ejemplo.
¿Qué es la ventana gráfica Svg?
La ventana gráfica es donde aparece la imagen SVG en el visor. En teoría, es posible crear una imagen SVG que sea tan ancha o tan alta como desee, pero solo una parte de la imagen puede ser visible a la vez. La ventana gráfica es el área de interés que es visible. El tamaño de la ventana gráfica se puede determinar utilizando los atributos de ancho y alto del elemento.
