Neve FSE: Prueba de este tema de WordPress basado en bloques
Publicado: 2023-11-08Un bloque en el encabezado de tu página. Otro en tu pie de página. Y como también es posible, aquí tienes un bonito menú de navegación diseñado íntegramente con bloques.
Sí, es posible crear cada parte de un sitio de WordPress de la A a la Z utilizando bloques de Gutenberg.

Pero hay al menos un requisito previo. Necesitas usar un tema basado en bloques.
En el directorio oficial de WordPress, uno de los más populares se llama Neve FSE . Al final de este artículo, podrá instalarlo, configurarlo y personalizarlo según sus necesidades.
También sabrás si es adecuado para ti (este tipo de tema no es para todos) y si puedes usarlo para proyectos futuros.
Descripción general
- ¿Qué es Neve FSE?
- ¿Cómo es el tema Neve FSE?
- Cómo instalar Neve FSE
- ¿Cómo se ve la interfaz del tema?
- ¿Qué opciones están disponibles para personalizar la apariencia visual del tema Neve FSE?
- Cómo modificar el encabezado y pie de página
- Cómo crear diseños personalizados
- Rendimiento, SEO, capacidad de respuesta: una mirada más cercana a 3 aspectos principales
- Precios y soporte al usuario
- ¿Cuáles son las alternativas a Neve FSE?
- Nuestra revisión final de Neve FSE
¿Qué es Neve FSE?
Descripción general
Neve FSE es un tema de WordPress gratuito basado en bloques que es compatible con el Editor de sitios de WordPress.
Cuenta con plantillas, diseños y patrones de bloques listos para usar para diseñar diferentes tipos de sitios : escaparate, blog, tienda de comercio electrónico, cartera, etc.
Lanzado en junio de 2023, Neve FSE se construye utilizando bloques de Gutenberg, así como bloques especiales proporcionados por el complemento Otter Blocks. Este último lo ofrece Themeisle, la empresa detrás de Neve FSE.
¿Qué es FSE?
Al leer estas primeras líneas, quizás te preguntes qué significa el acrónimo FSE. A continuación se ofrecen algunas explicaciones que le ayudarán a comprenderlo.
FSE significa Edición completa del sitio . Es un proyecto que se lanzó al mismo tiempo que WordPress 5.9, en enero de 2022.
FSE le permite crear y editar toda la estructura de un sitio (incluido el encabezado, pie de página, menú y plantillas de página, no solo su contenido) utilizando los bloques del editor de contenido (Gutenberg) .
Esto acerca el editor de contenido de WordPress a la forma en que funciona un creador de páginas.
Por motivos de traducción y para ofrecer una descripción más sencilla y clara, Full Site Editing pasó a llamarse Site Editor en noviembre de 2022.
Sin embargo, muchos usuarios todavía se refieren al Editor del sitio como Edición completa del sitio (FSE). Probablemente por eso Neve ha añadido este acrónimo al nombre de su tema.
¿Está más claro para ti? Para concluir este punto, una pequeña pero importante aclaración técnica:
Para funcionar, el Editor del sitio requiere una versión de WordPress mayor o igual a 5.9 .
Eso también significa que necesitas la versión 5.9 o superior para activar un tema basado en bloques… como Neve FSE. Este también es el caso de los últimos temas nativos de WordPress, como Twenty Twenty-Three, por ejemplo.
¿Cuál es la diferencia entre los temas Neve FSE y Neve?
Neve, Neve. Ese nombre me suena. ¡Y con razón! Themeisle ya ofrece un tema muy popular ( más de 300.000 instalaciones activas) llamado Neve.
Pero ojo, no es lo mismo que Neve FSE. Su descripción en el directorio oficial de temas dice: "Neve FSE es un tema hermano experimental de Neve".
Si bien su visión general es similar (ambos ofrecen código liviano y optimizado para el rendimiento), la arquitectura y el enfoque de los dos temas no son los mismos. Tampoco se dirigen a la misma categoría de usuarios:
- Neve es un tema "clásico", es decir, no está basado en bloques. Se utiliza el Personalizador para configurarlo y el tema se caracteriza sobre todo por ser amigable con el creador de páginas. Por ejemplo, ofrece múltiples plantillas listas para usar compatibles con el creador de páginas Elementor (enlace de afiliado).
- Con Neve FSE, Themeisle dice que puede tener "más control sobre el diseño y las personalizaciones de su sitio web". Basado en bloques, este tema sólo se puede personalizar con el Editor de sitios de WordPress y está dirigido sobre todo a personas que dominan esta herramienta con todas sus sutilezas.
Si ya estás usando Neve y te gustaría cambiar a Neve FSE, existen ciertas compatibilidades. Themeisle especifica, por ejemplo, que "Neve FSE intentará utilizar los colores globales predefinidos en Neve, algunas de las opciones de tipografía y la configuración de los botones".
Finalmente, vale la pena señalar que Themeisle no es ajeno a los temas compatibles con Site Editor. También ofrece los siguientes temas:
- Balsa : 10K+ instalaciones activas.
- Bifurcación : 3K+ instalaciones activas.
- Riverbank : Instalaciones activas 4K+ .
- Jaxon : instalaciones activas 4K+ .
¿Cómo es el tema Neve FSE?
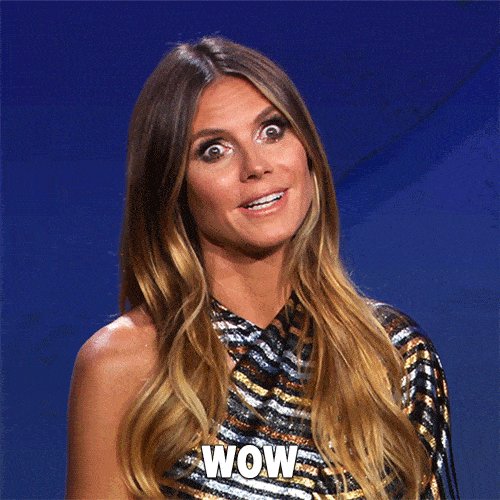
Según la presentación de demostración del tema Neve FSE, podemos destacar varias características principales:
- Su aspecto moderno y minimalista .
- Una paleta de colores claros de azul, gris y blanco.
- Una cabecera compuesta por un logo a la izquierda , e iconos de redirección a redes sociales (Facebook, Instagram, etc.) a la derecha.
- Bloques de contenido rectangulares y cuadrados .
- Espacios vacíos para darle espacio para respirar y acentuar la sensación de amplitud.
- El uso de tipografía “Inter”, sans serif y adaptada a la lectura en pantallas.

La demostración está ahí para brindarle una impresión visual completa del tema, pero, por supuesto, puede modificar sus características básicas (colores, tipografía, tipos de bloques, etc.) manipulando el tema.
Antes de mostrarte cómo, comencemos con lo básico: instalar el tema y conocer su interfaz.
Cómo instalar Neve FSE
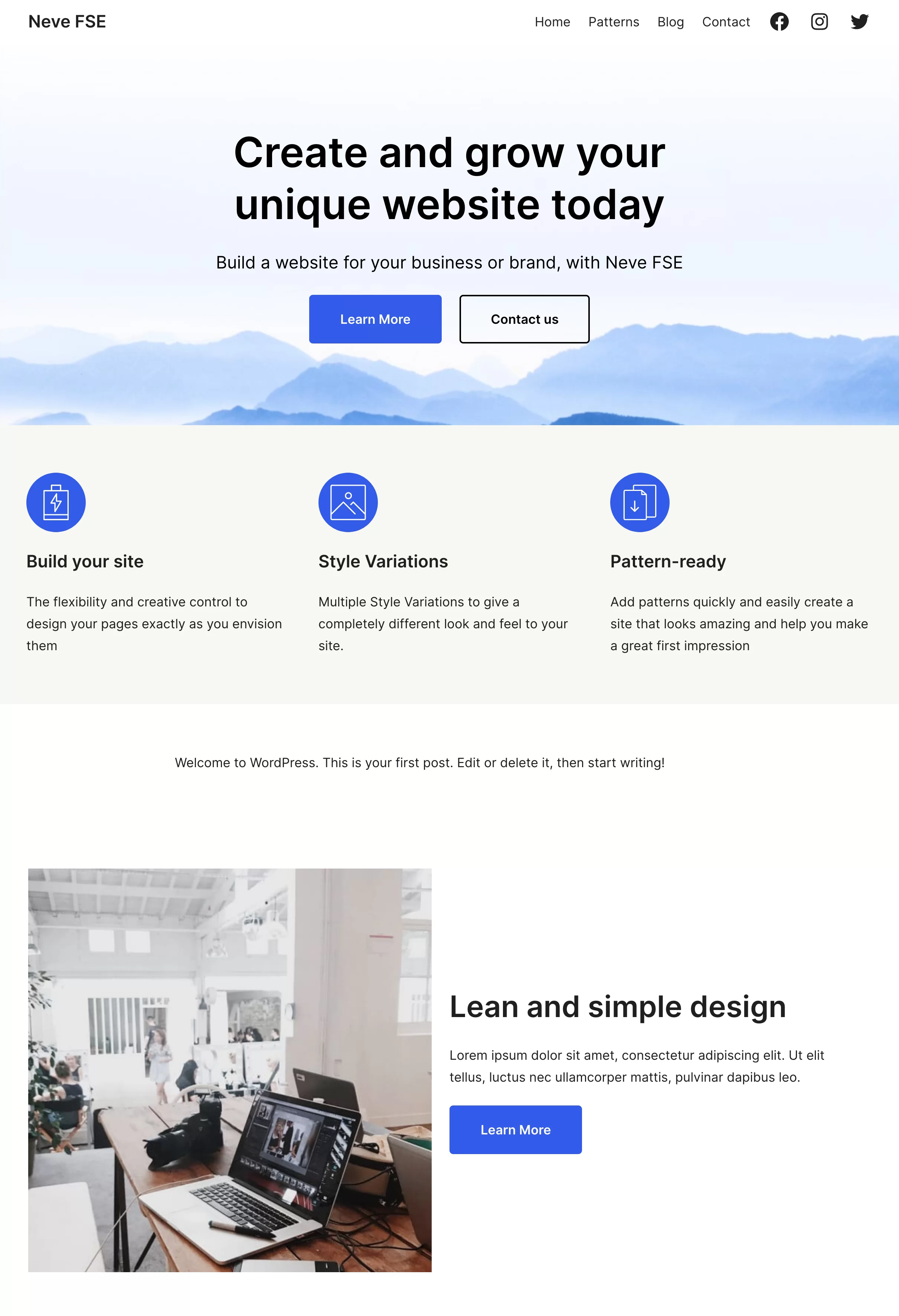
Desde tu back office, ve a Apariencia > Temas .
Haga clic en el botón "Agregar nuevo" en la parte superior de la página. En la barra de búsqueda, escriba "neve fse":

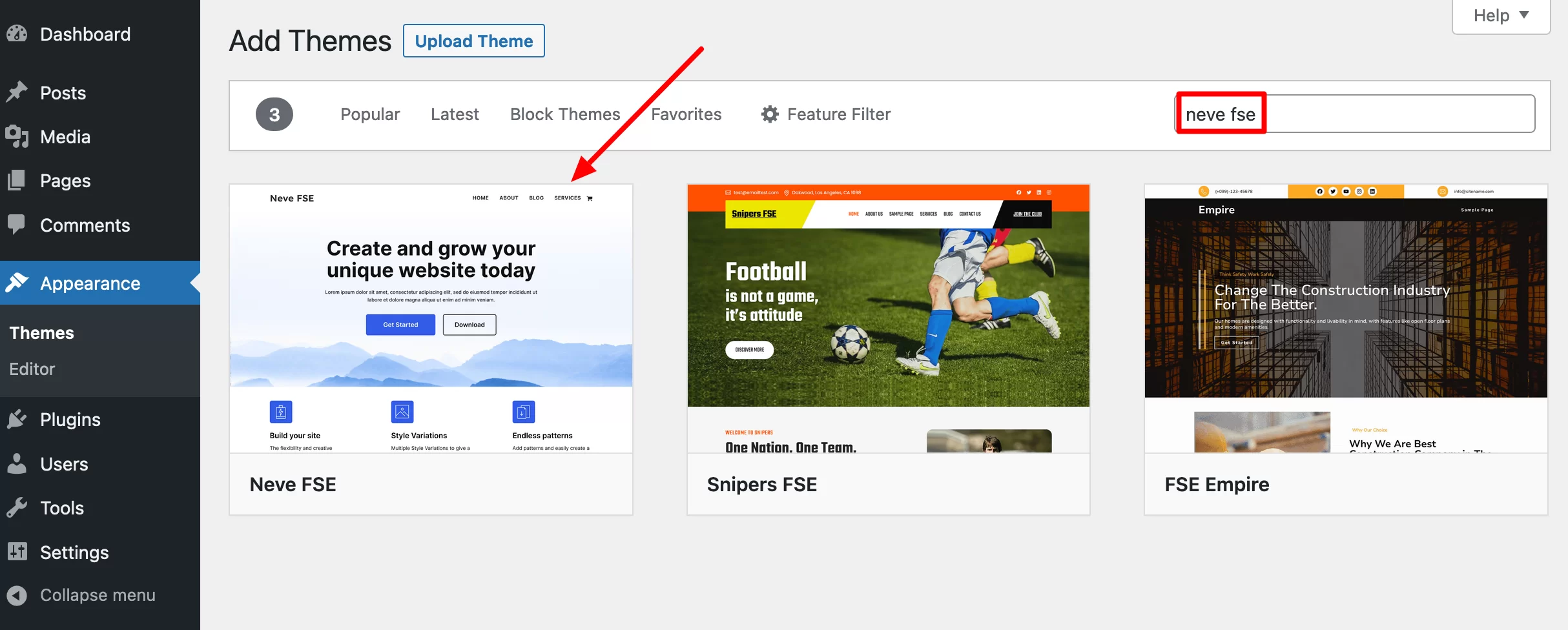
Instala y activa el tema. Una vez hecho esto, Themeisle también sugiere que active su complemento interno Otter Blocks para beneficiarse de bloques adicionales.
Para los propósitos de esta prueba, elegí activarlo:

Otro método de instalación posible: también puedes descargar el archivo zip del tema haciendo clic en el botón “Descargar” en el sitio web oficial de Neve FSE . Luego cárguelo en su interfaz de administración y actívelo.
¿Cómo se ve la interfaz del tema?
Para obtener una descripción general de las opciones y menús del tema, haga clic en Apariencia > Editor .
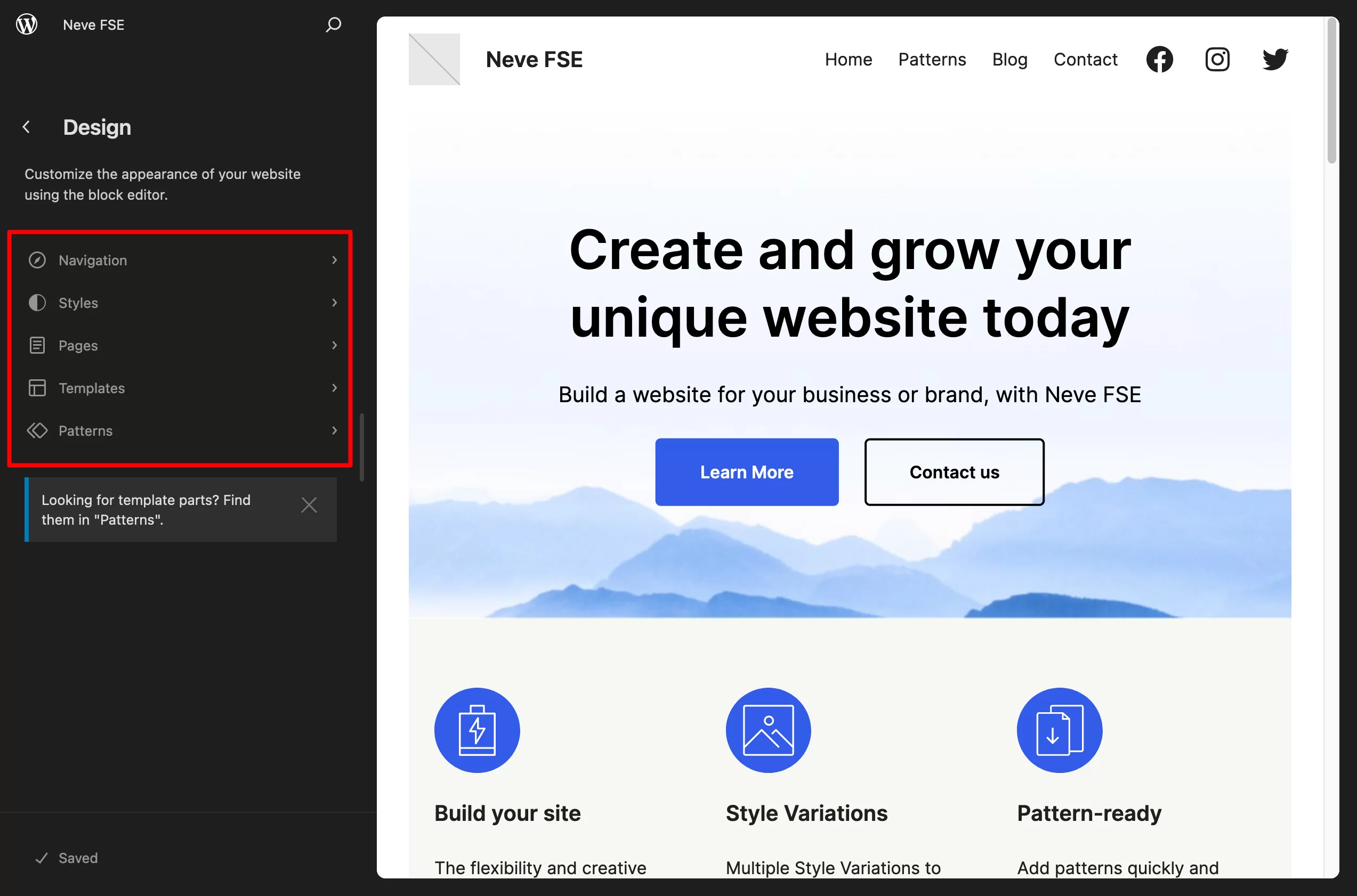
Verás que puedes personalizar 5 aspectos diferentes (similares para cada tema basado en bloques):
- Navegación
- Estilos de tema (colores globales)
- paginas
- Plantillas
- Patrones (partes de plantilla)

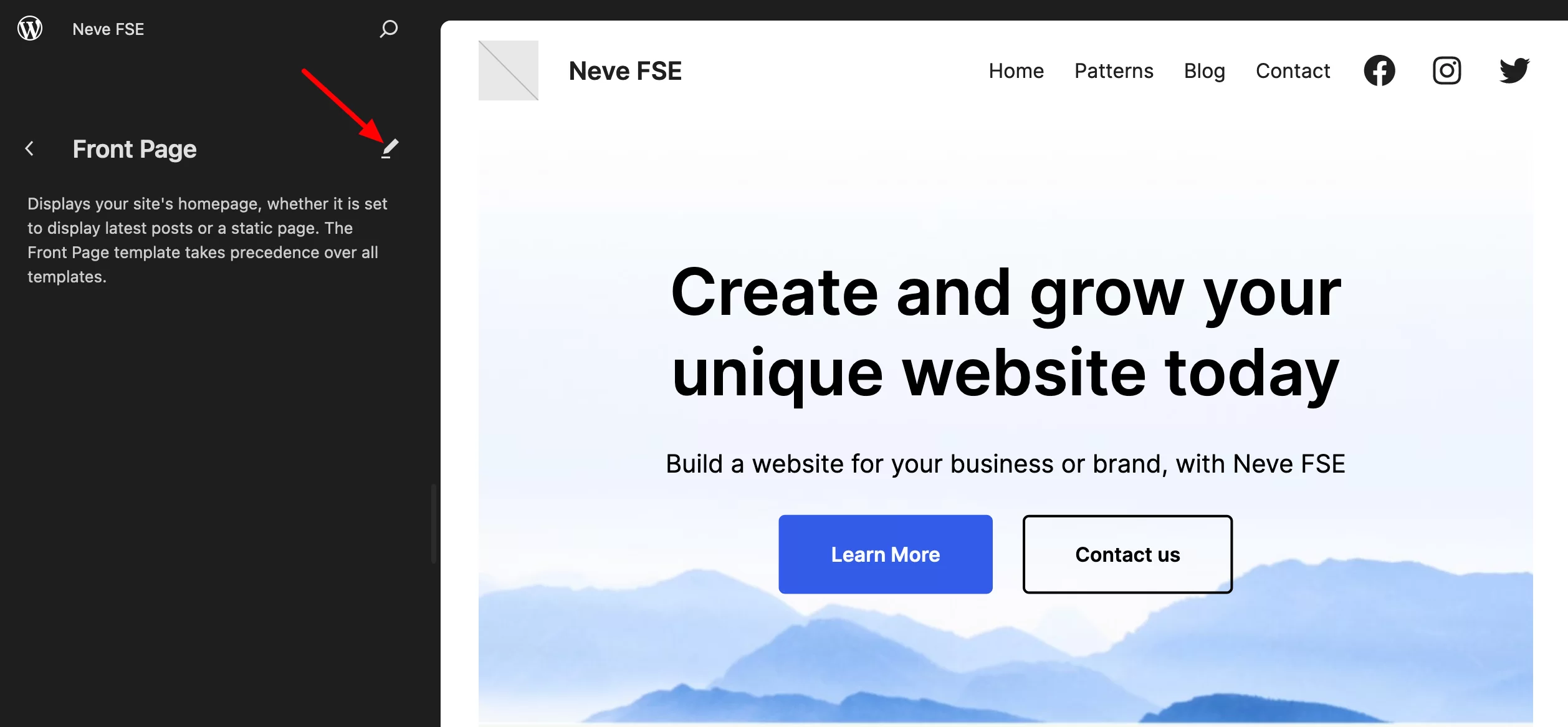
Si desea modificar la plantilla de su página de inicio, por ejemplo, selecciónela en el menú "Plantillas" y luego haga clic en el icono de lápiz pequeño:

Luego serás redirigido al Editor del sitio, cuya interfaz es idéntica a la del Editor de contenido, que probablemente utilices para diseñar tus publicaciones y algunas de tus páginas.
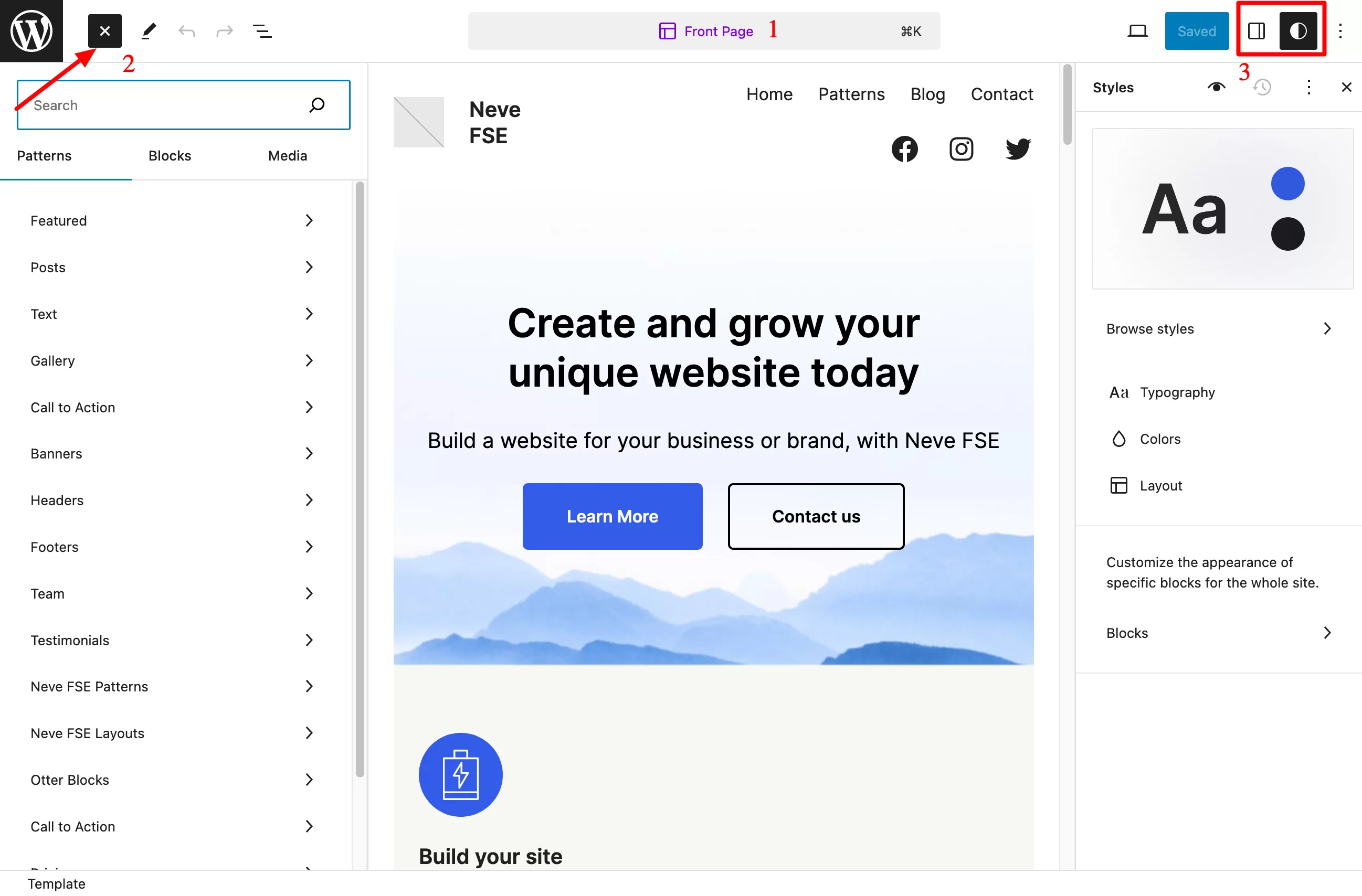
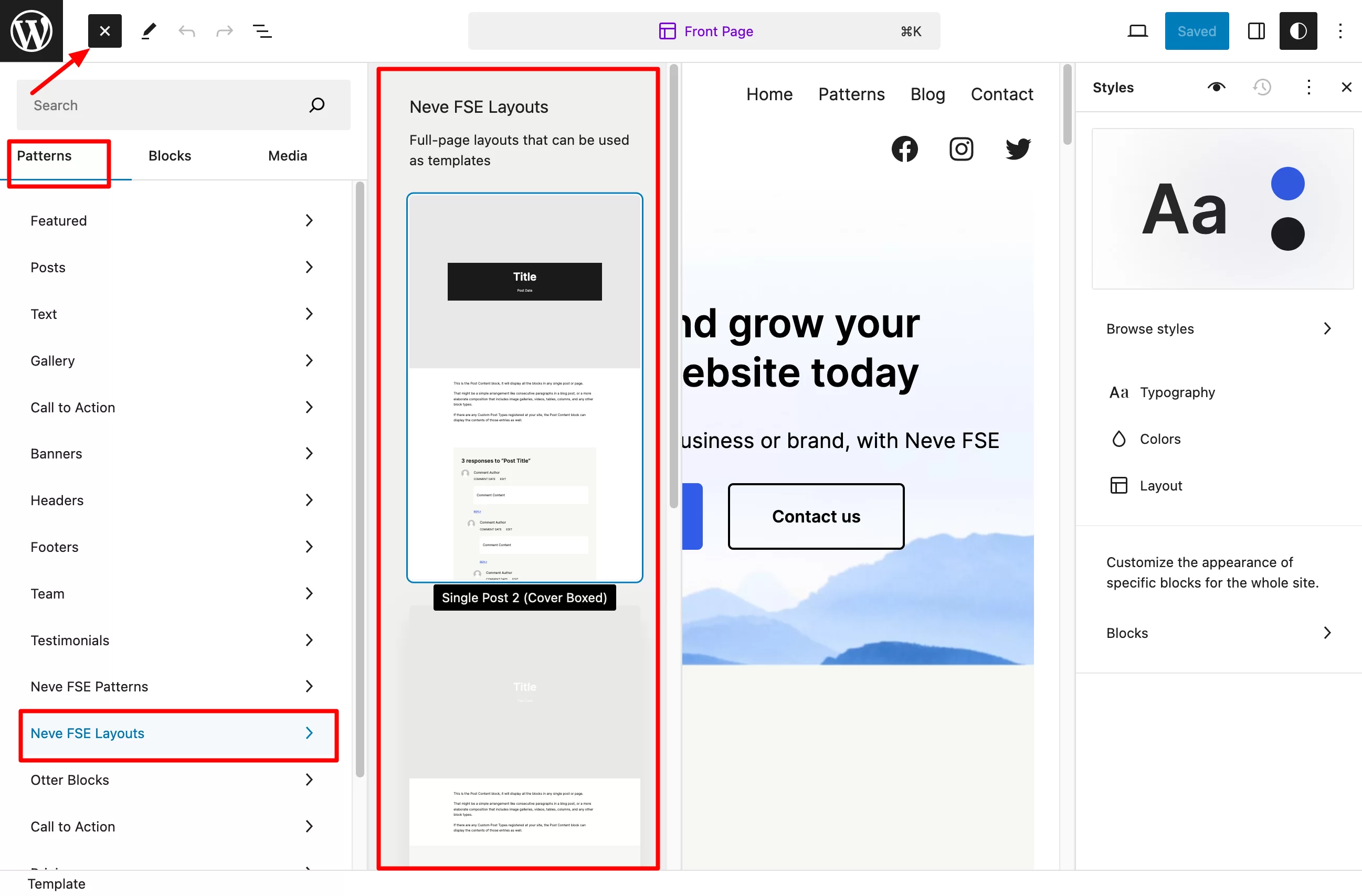
Esto es lo que puedes ver y hacer:
- La plantilla de página que está editando se muestra en la parte superior de la interfaz (figura 1).
- Agregue patrones, bloques y otros medios desde el insertador de bloques (2). Haga clic o arrástrelos al área de su elección en su página.
- Modifica estilos globales (tipografía, colores), aplicables a todo tu sitio a la vez, así como la apariencia visual de cada bloque (3).

Hasta aquí esta primera inmersión en el tema Neve FSE. En la siguiente sección, te mostraré las opciones disponibles para modificar la apariencia visual del tema .
¿Qué opciones están disponibles para personalizar la apariencia visual del tema Neve FSE?
Plantillas de página
En primer lugar, puede crear o modificar plantillas de páginas existentes para usarlas en todo su sitio.
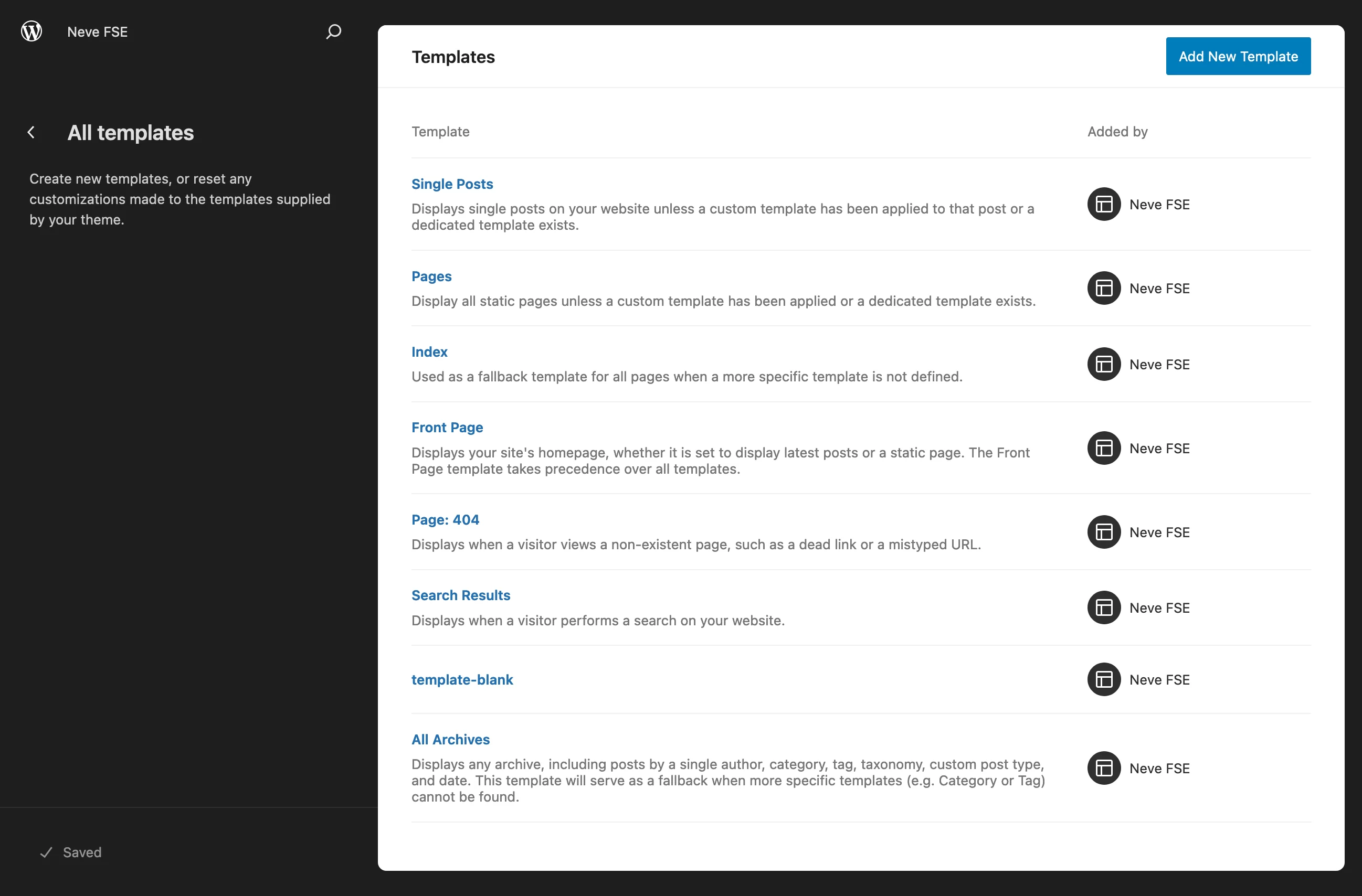
De forma predeterminada, Neve FSE ofrece las siguientes plantillas de página, accesibles en Diseño > Plantillas > Administrar todas las plantillas :
- Publicaciones individuales : la página que controla la visualización de cada publicación del blog.
- Páginas : para plantillas de páginas estándar, como las páginas Contacto o Acerca de.
- Índice : esta plantilla se puede utilizar como sustituto de su página de inicio si no la ha configurado como página de inicio predeterminada de su sitio.
- Página delantera
- Página: 404
- Resultados de la búsqueda
- Plantilla en blanco : muestra todos los bloques en una sola publicación o página.
- Todos los archivos : para sus páginas de archivo, como categorías, etiquetas, etc.

Para modificar la plantilla de tu elección, haz clic en la que te interese. Y si quieres empezar desde cero, crea tu propia plantilla haciendo clic en el botón azul “Agregar nueva plantilla”.
Patrones y diseños
Plantillas Neve FSE
Las plantillas le permiten crear una estructura general para las páginas estructurales de su sitio.
Con los patrones, puedes agregar elementos específicos, compuestos por varios bloques, a cada plantilla.
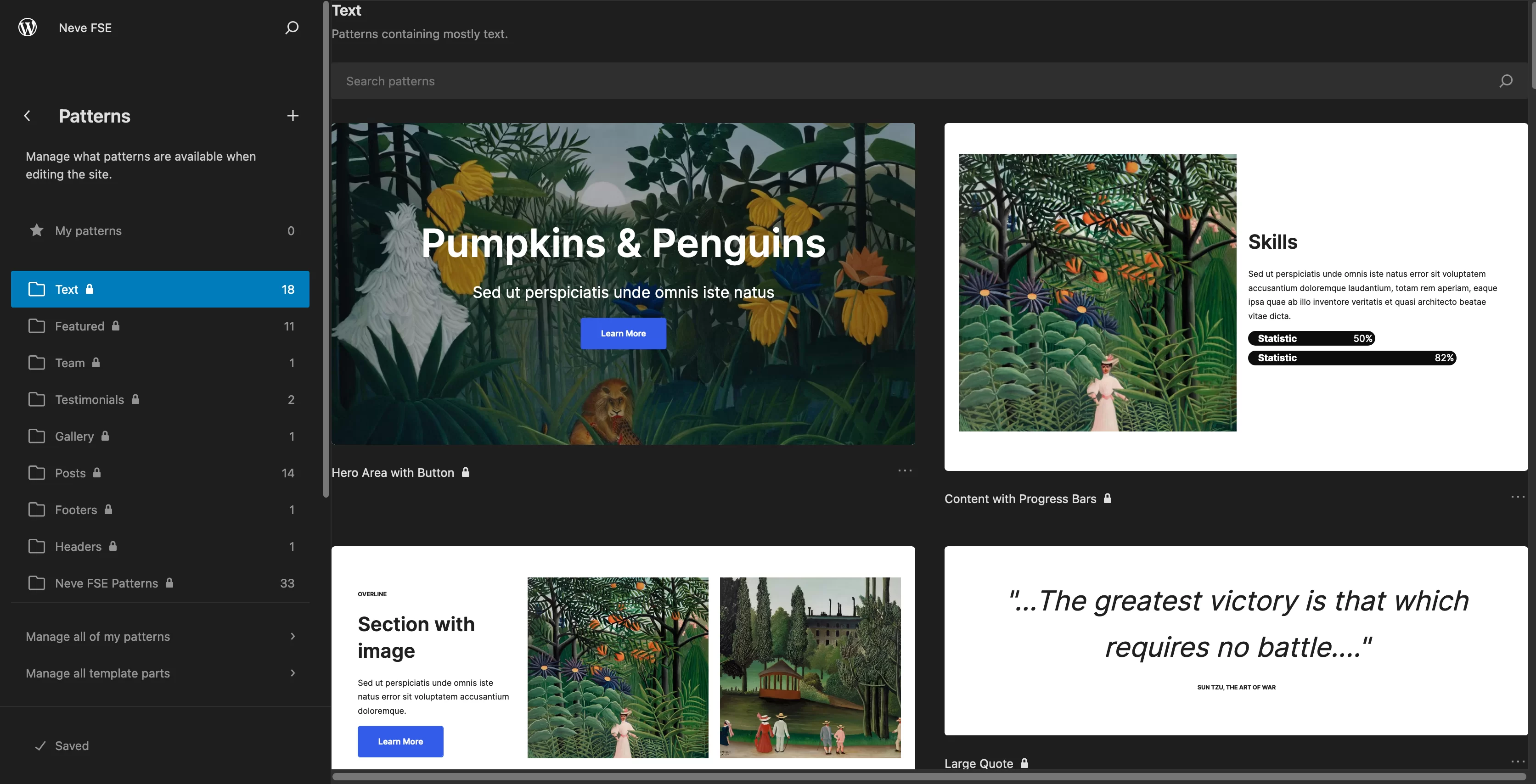
En Diseño > Patrones , encontrará varias categorías de secciones listas para usar en las siguientes áreas: texto, destacados, equipo, testimonios, galería y publicaciones.

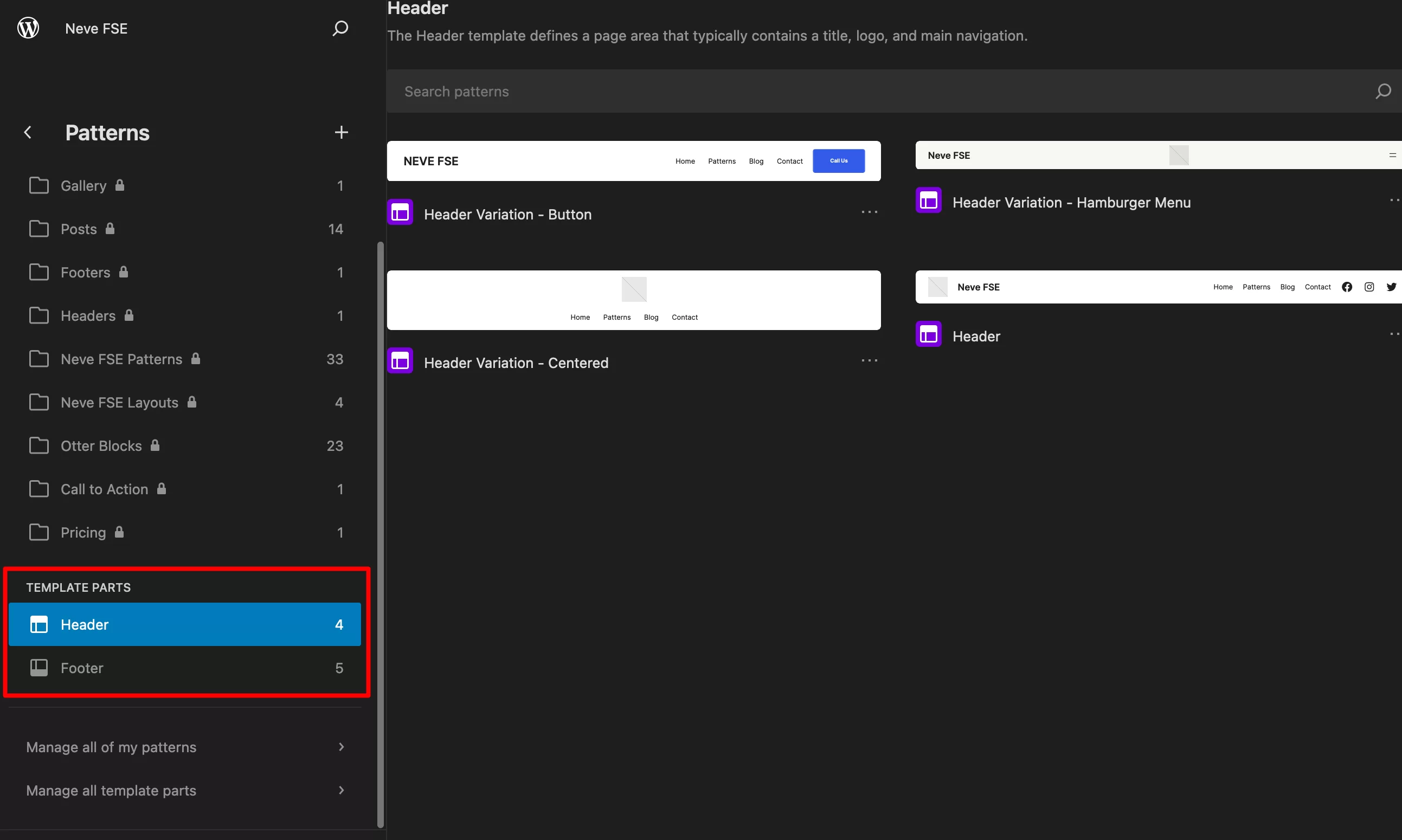
Pero también plantillas de encabezado (4) y pie de página (5):

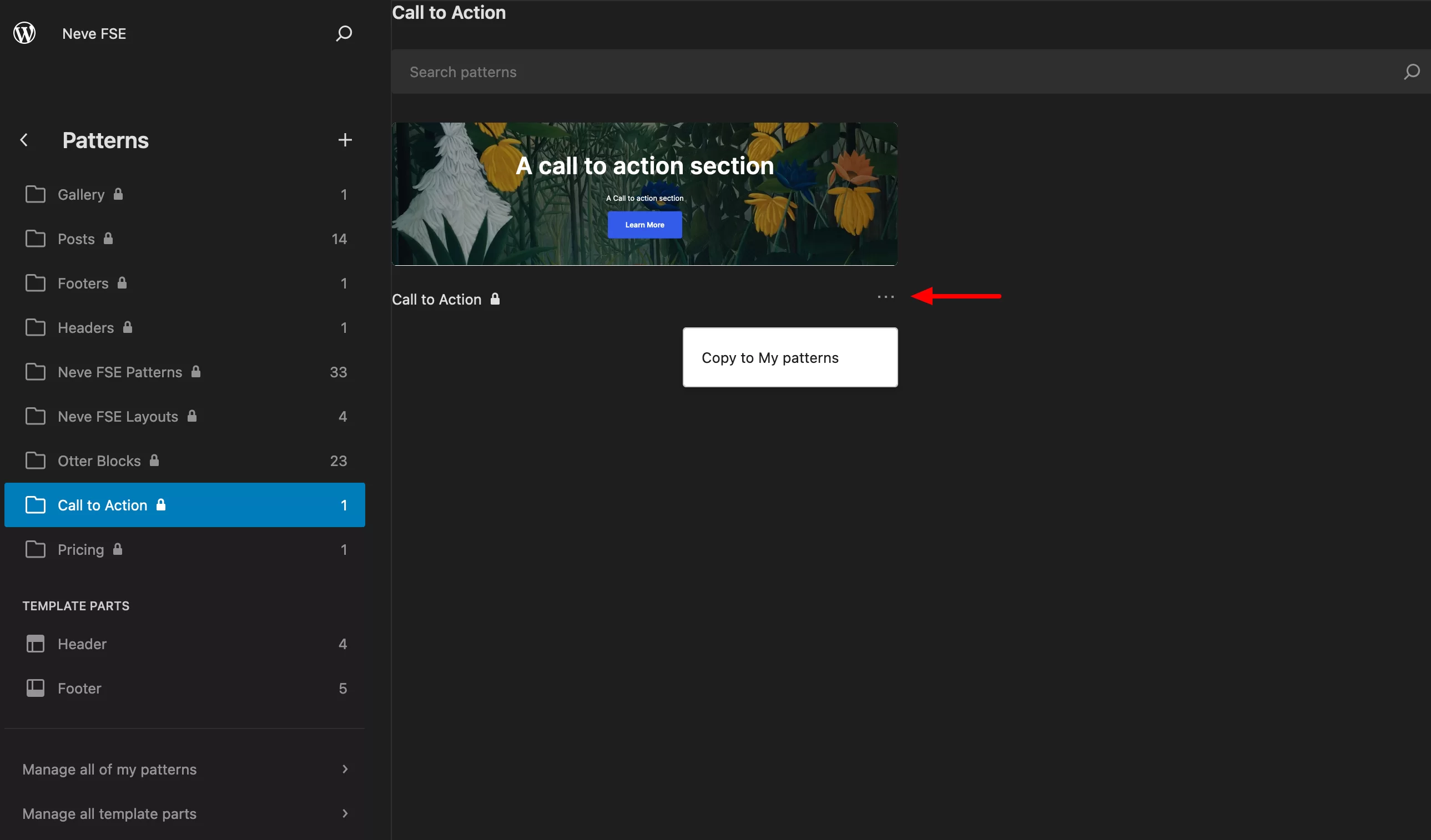
Si usas mucho un determinado patrón, puedes agregarlo a la carpeta "Mis patrones" haciendo clic en los tres puntitos y seleccionando "Copiar a mis patrones". Luego podrá encontrarlo más fácilmente en la interfaz del Editor del sitio.

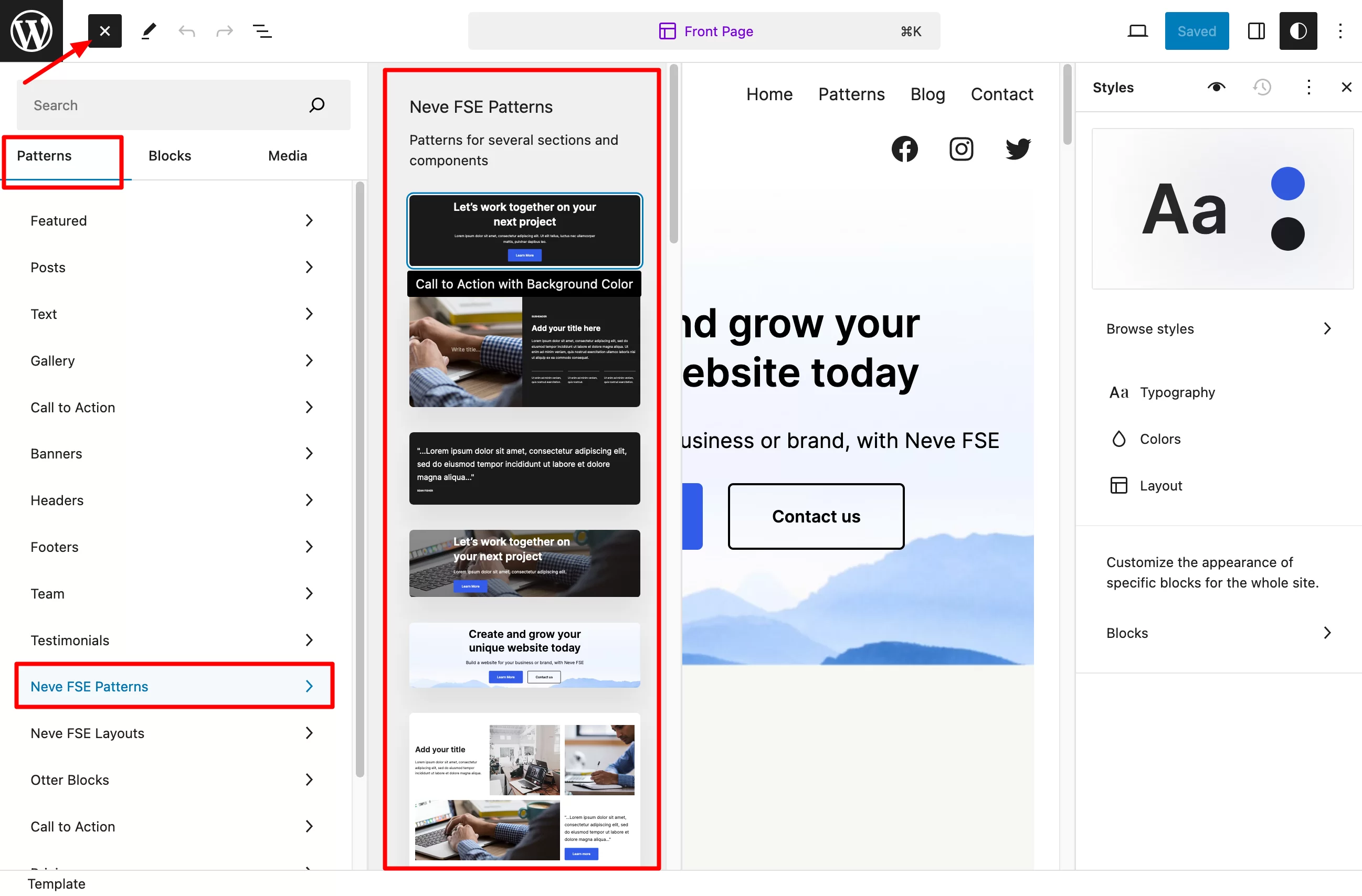
Por supuesto, estos patrones también están disponibles en la interfaz del Editor del sitio, en el insertador de bloques (en el menú Patrones > Patrones Neve FSE ).
Puedes usarlos en plantillas, páginas y publicaciones de tu elección:

Diseños de página
Aún en el Editor del sitio, también tiene acceso a dos diseños adicionales para páginas de archivo y de publicación única (aquellas que se usan para mostrar un solo artículo).
Para las páginas de archivo, además del diseño de cuadrícula predeterminado, tiene acceso a un diseño en formatos "Portada" y "Lista".
Para páginas de una sola publicación, están disponibles los diseños de “Portada” y “Portada enmarcada” (ancho completo).
Encontrarás todo esto en el menú “Diseños Neve FSE” en los patrones:

Estilos globales
El último elemento importante en el que puede confiar para personalizar la apariencia visual del tema Neve FSE son las variaciones de estilo (también conocidas como estilos globales).
Esta es una característica específica del Editor del sitio que le permite realizar configuraciones generales en sus bloques y aplicarlas a todas las páginas de su sitio a la vez, sin tener que personalizar cada bloque individualmente.
Por ejemplo, si cambia el color de un botón, se aplicará el mismo color a todos sus botones.
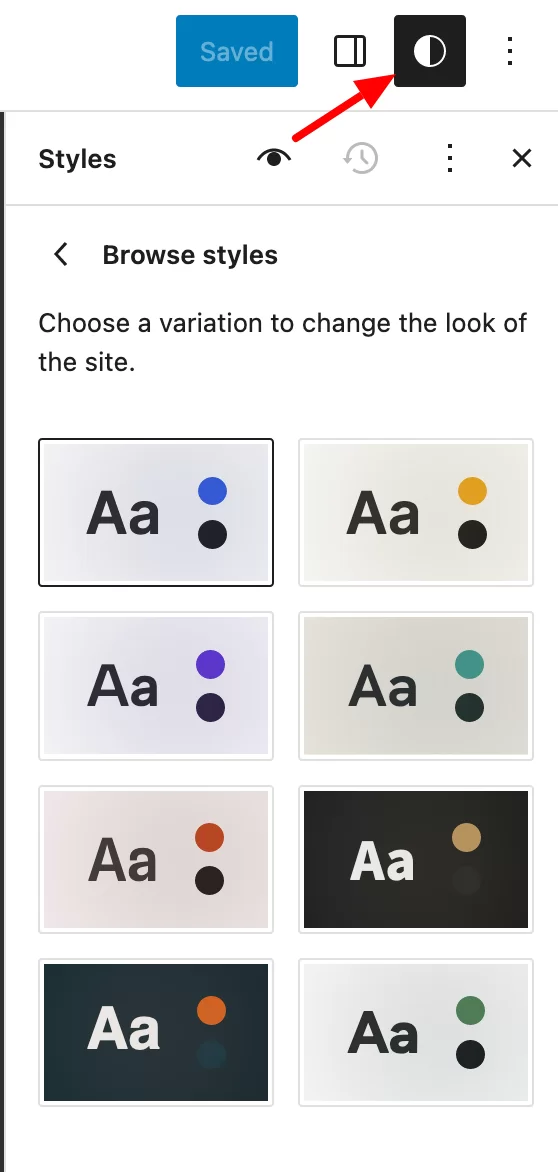
Los creadores de Neve FSE han integrado 8 variaciones de estilo en su tema . Puede acceder a ellos a través del menú "Estilos" en el Editor del sitio.
En “Buscar estilos”, encontrarás primero 8 paletas de colores diferentes (rojo pastel oscuro, rojo brillante, verde claro, oro azteca, etc.), que cambiarán tanto los colores principales como los secundarios del tema:

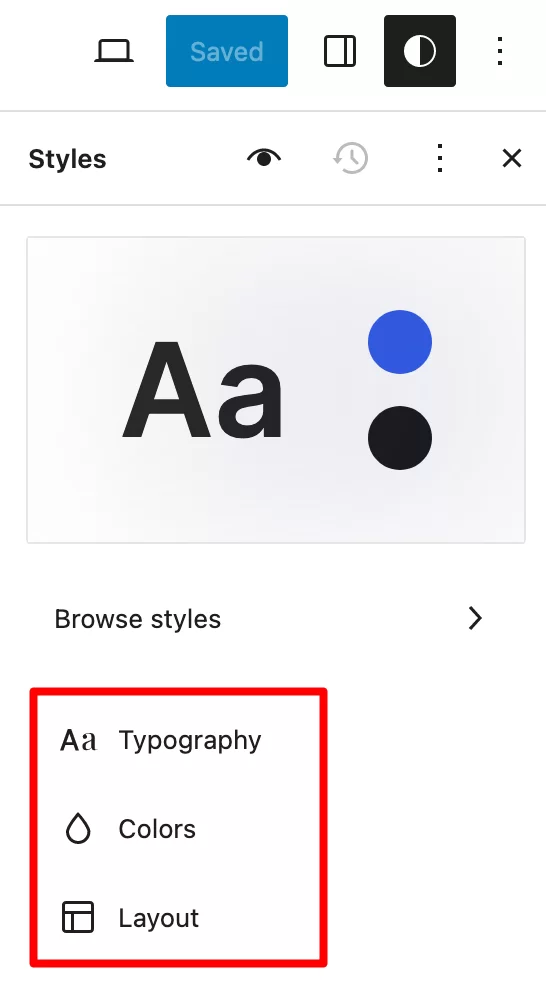
También puedes cambiar:
- La tipografía de varios elementos: títulos, texto, enlaces, leyendas y botones.
- Los colores de tu paleta , para crear la tuya propia o editar varios elementos (fondo, títulos, texto, botones, etc.)
- Diseño de página , para definir el ancho del área de contenido principal, los márgenes internos y el espacio entre bloques.

Ahora conoces las opciones básicas para personalizar el diseño de tu tema. Ahora echemos un vistazo a algunos ejemplos prácticos más específicos que le resultarán útiles para sus próximos proyectos.

¿Listo para ensuciarte las manos (sin tocar el código, lo prometo)? Empecemos.
Cómo modificar el encabezado y pie de página
¿Recuerda esto? Una de las grandes ventajas del Editor del sitio (anteriormente FSE) es que le permite controlar todas las áreas de su sitio, incluidos el encabezado y el pie de página.
En otras palabras, puedes diseñar un encabezado o pie de página de la A a la Z sin codificación, utilizando bloques de Gutenberg.
¿No es genial? Si no desea empezar desde cero, puede utilizar las plantillas de encabezado y pie de página proporcionadas por Neve FSE .
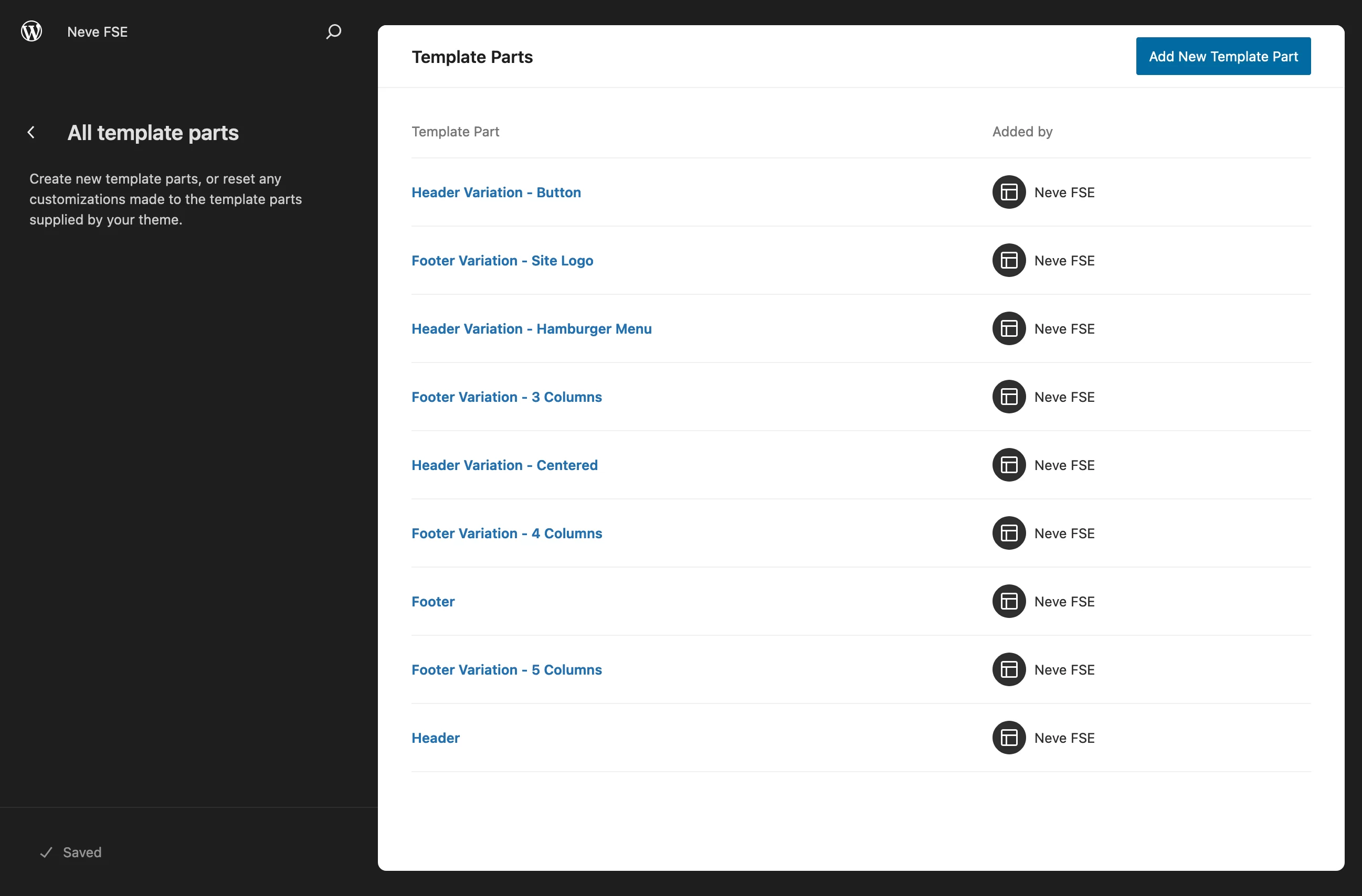
Para acceder a ellos, vaya a Apariencia > Editor > Patrones > Administrar todas las partes de la plantilla .
Llegarás a esta página:

También puede diseñar un encabezado desde cero haciendo clic en el botón "Agregar nueva parte de plantilla" y luego seleccionando "Encabezado" después de darle un nombre. Luego integra los bloques de tu elección en tu encabezado.
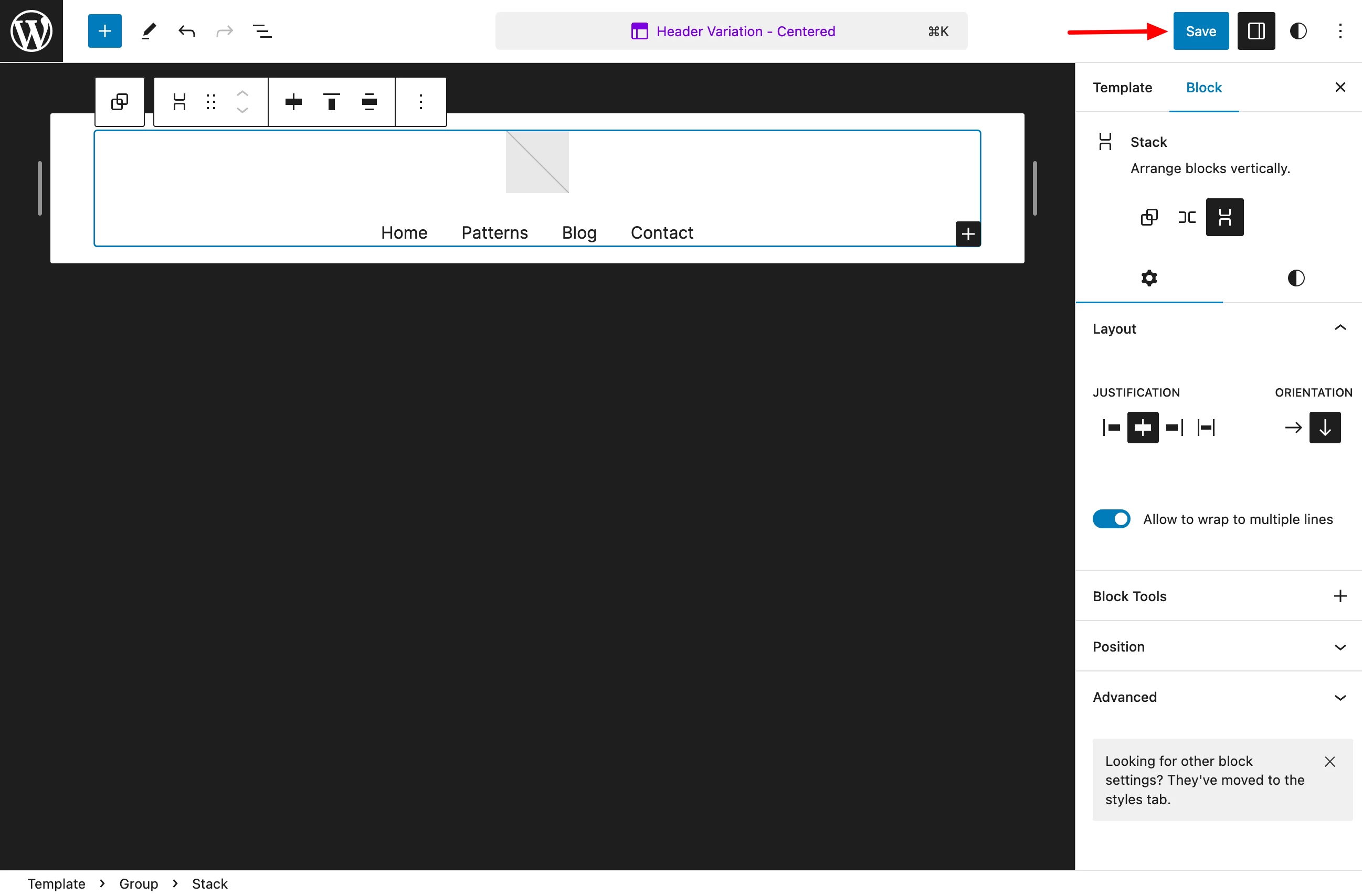
Elija la plantilla de su elección, por ejemplo, “Variación de encabezado – Centrado”, y haga clic en ella para modificarla.
Puede modificar cada elemento como desee (por ejemplo, agregar un logotipo) e integrar bloques adicionales.
Cuando haya terminado, haga clic en "Guardar":

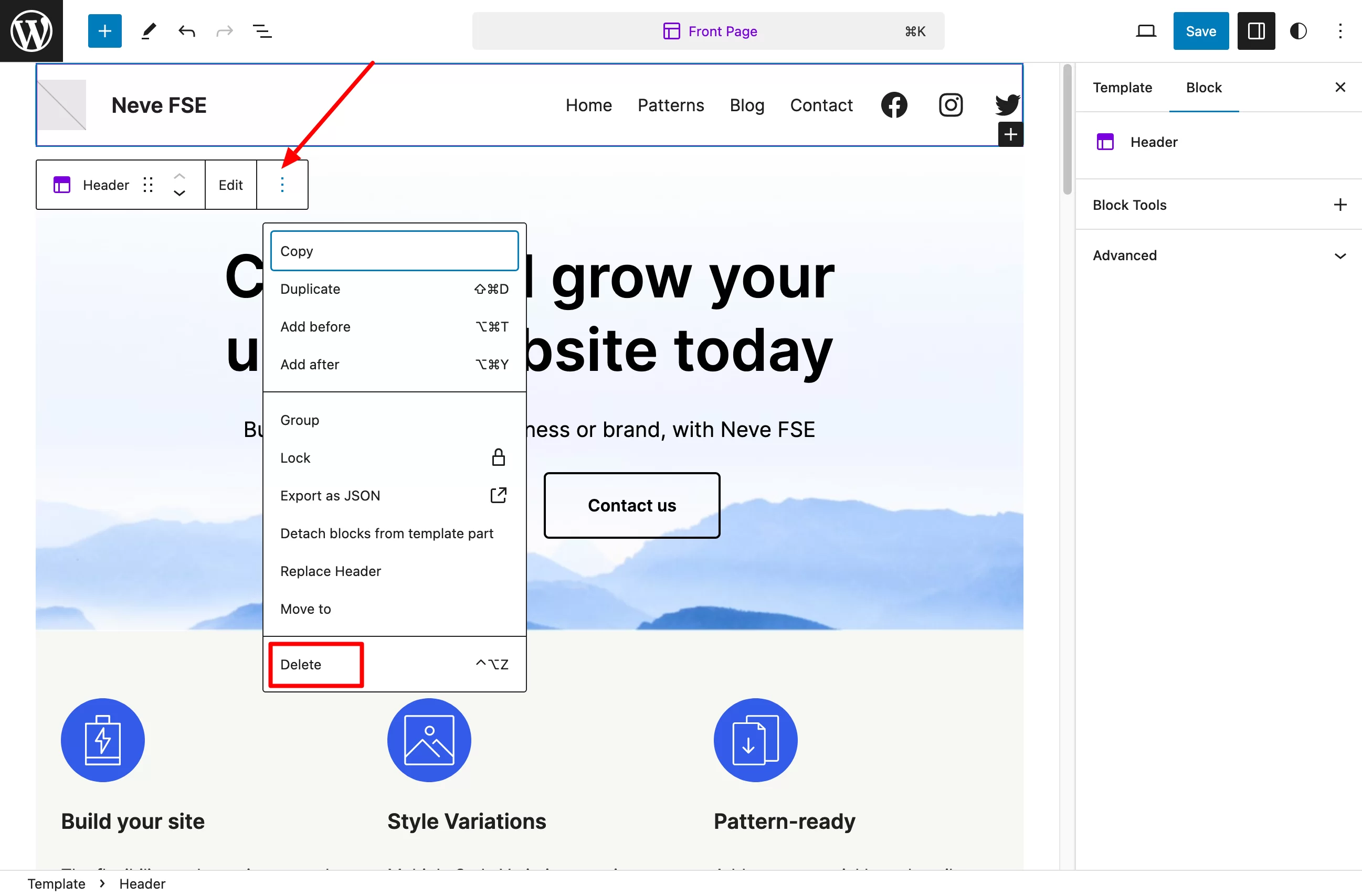
Una vez que haya hecho esto, abra la plantilla de página a la que desea agregar su encabezado. Tomemos la página de inicio como ejemplo.
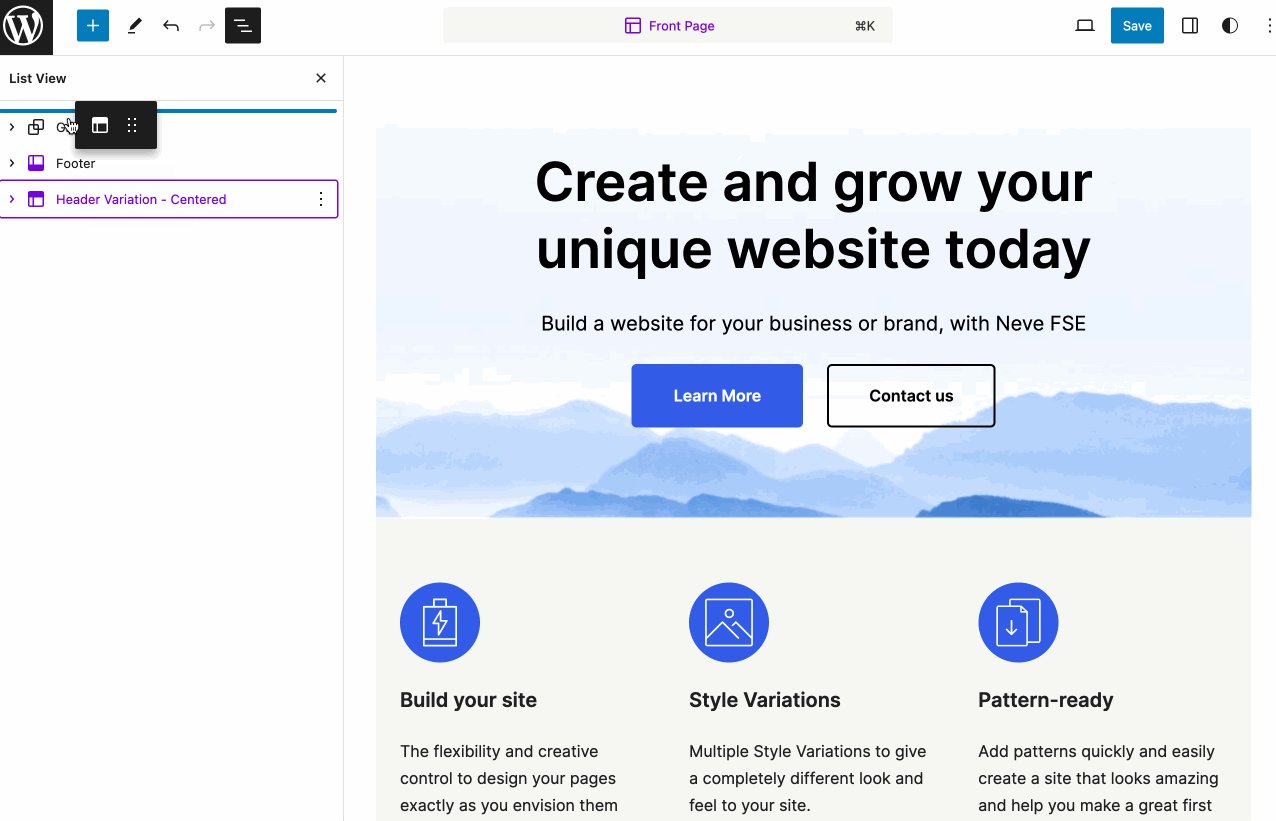
Seleccione su encabezado actual y elimínelo haciendo clic en los 3 puntos :

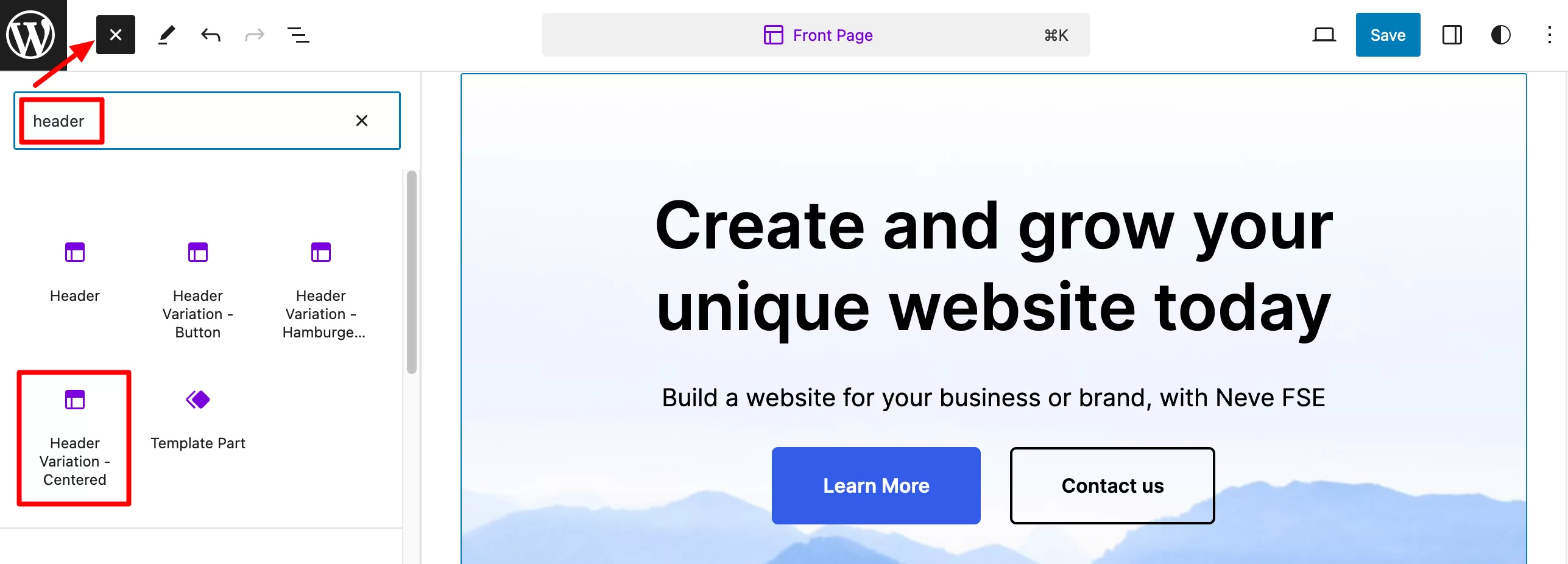
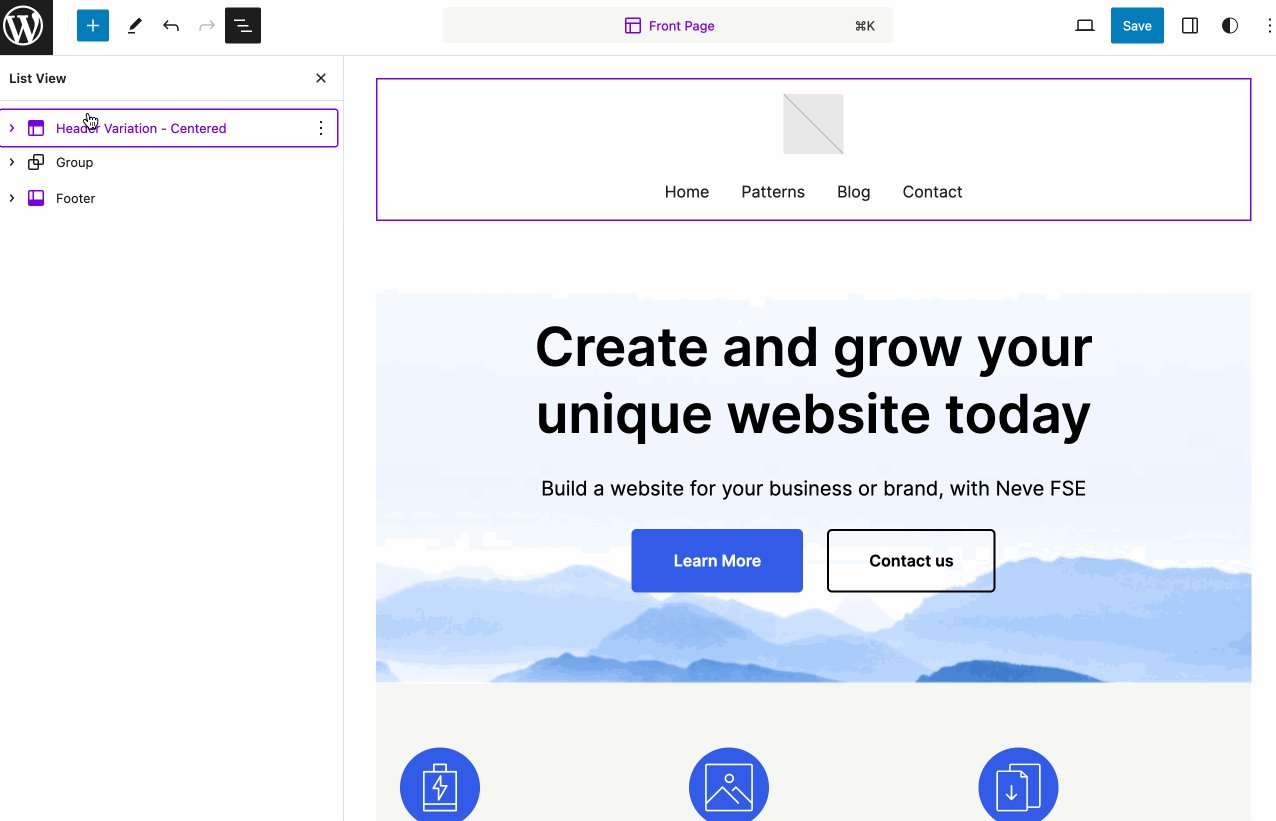
Luego, en el insertador de bloques, escriba "encabezado" en la barra de búsqueda. Seleccione “Variación de encabezado – Centrado” y haga clic en él:

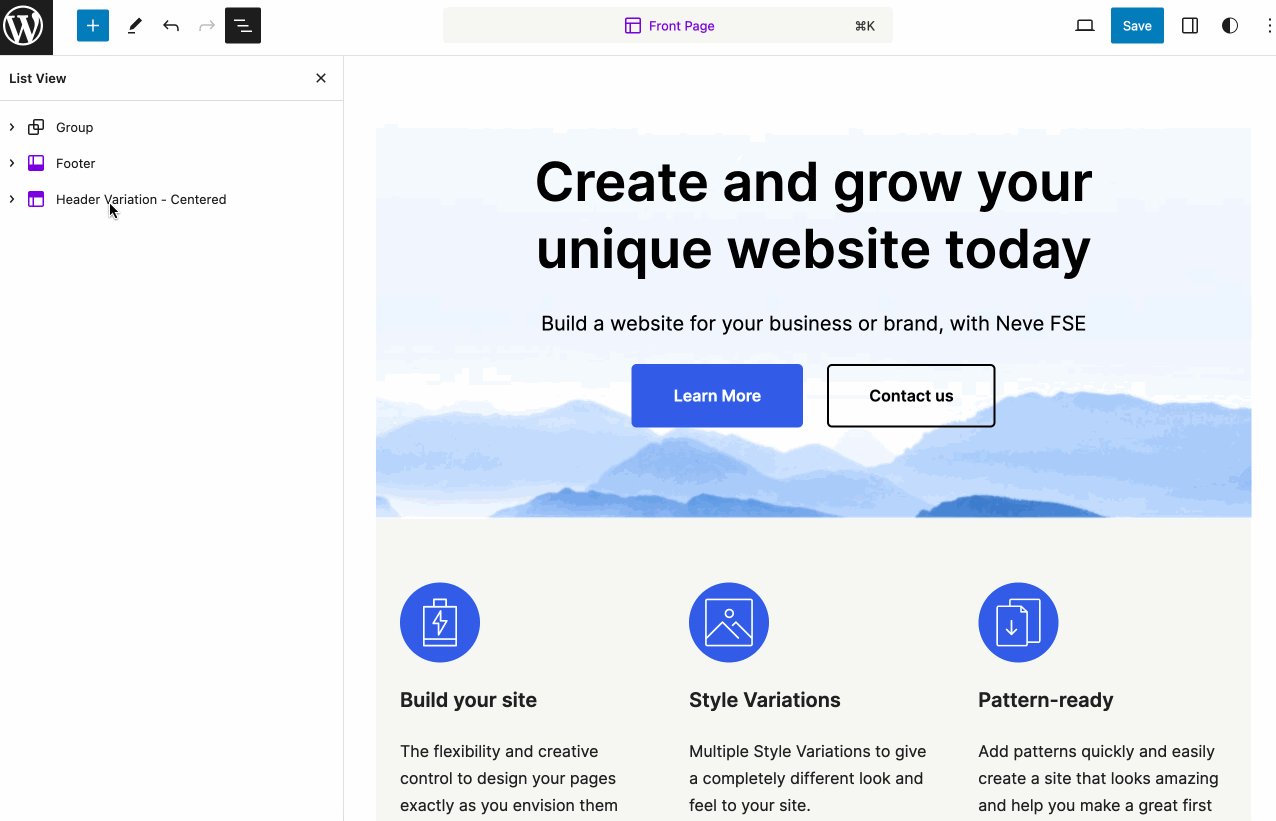
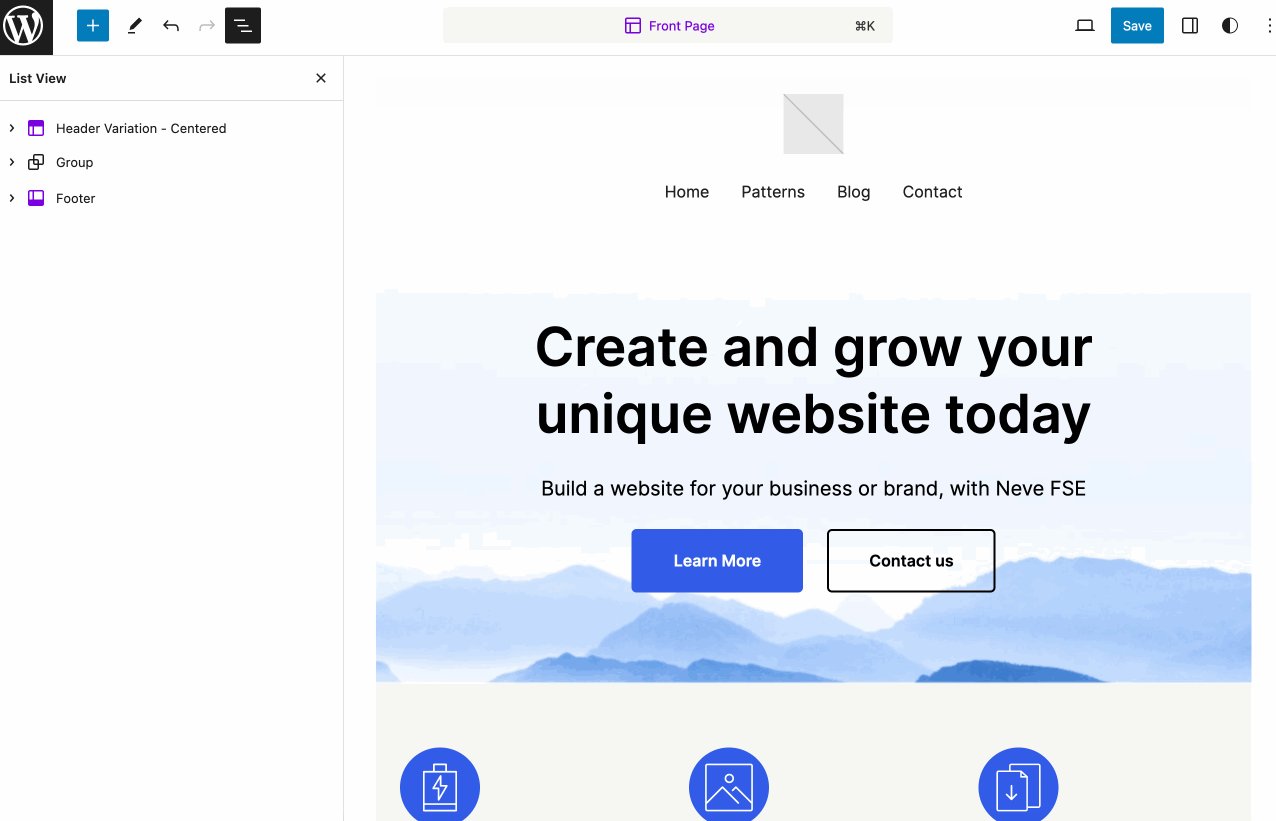
De forma predeterminada, su plantilla se agregará al final de su página. Para subirlo, vaya a "Vista de lista" y muévalo a la parte superior de la página. Luego recuerda guardar para que tus cambios surtan efecto:

Cómo crear diseños personalizados
A continuación, veamos cómo diseñar plantillas de páginas y aprovechar las diversas plantillas que ofrece Neve FSE.
¿Cómo diseño una plantilla personalizada con Neve FSE?
Para configurar una plantilla personalizada con Neve FSE, vaya al menú "Plantillas" y elija "Administrar todas las plantillas".
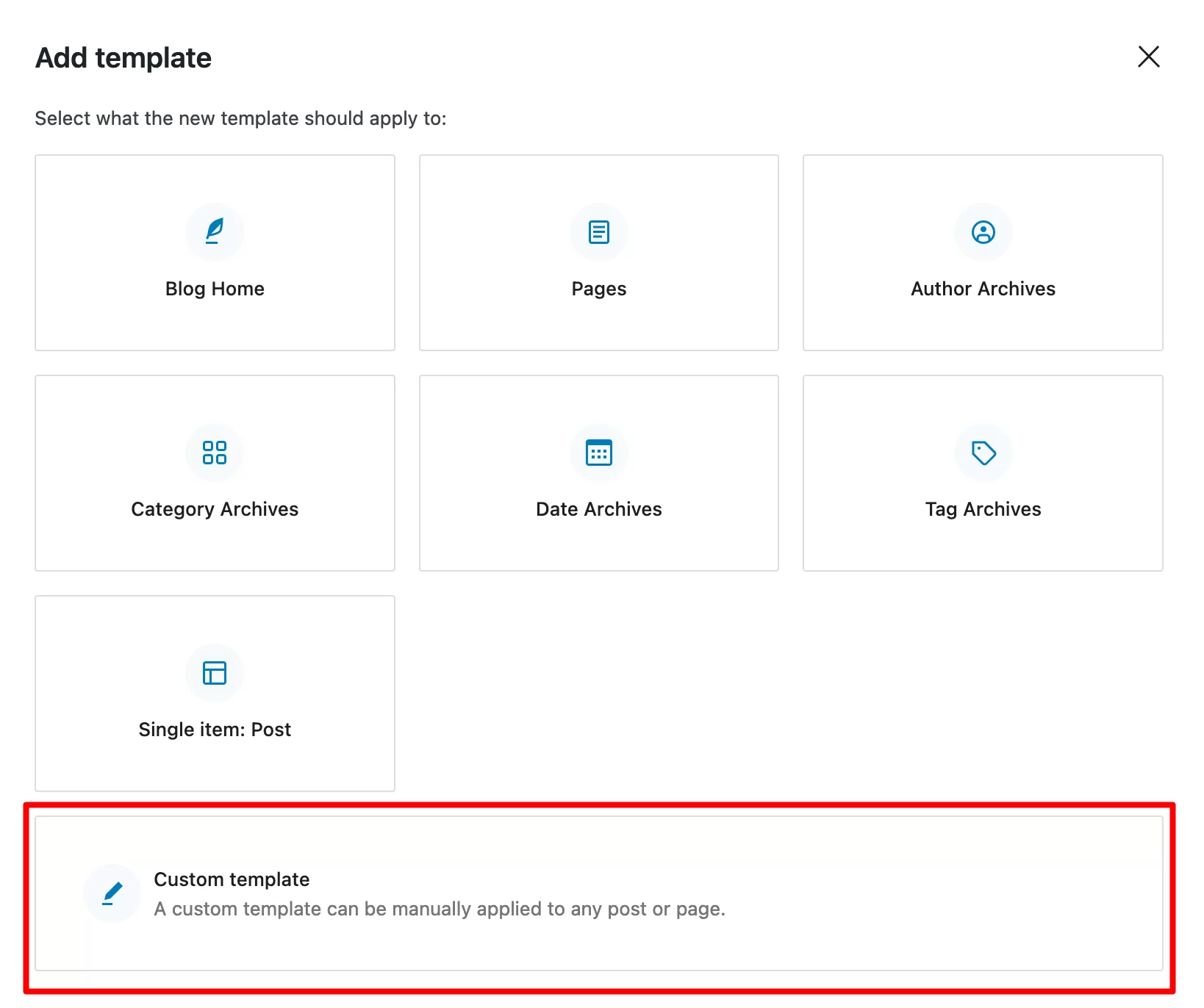
En la esquina superior derecha, haga clic en el botón azul "Agregar plantilla" y luego en el cuadro "Plantilla personalizada" :

Asígnale un nombre, luego agrega los bloques de tu elección a la página que se muestra en tu pantalla .
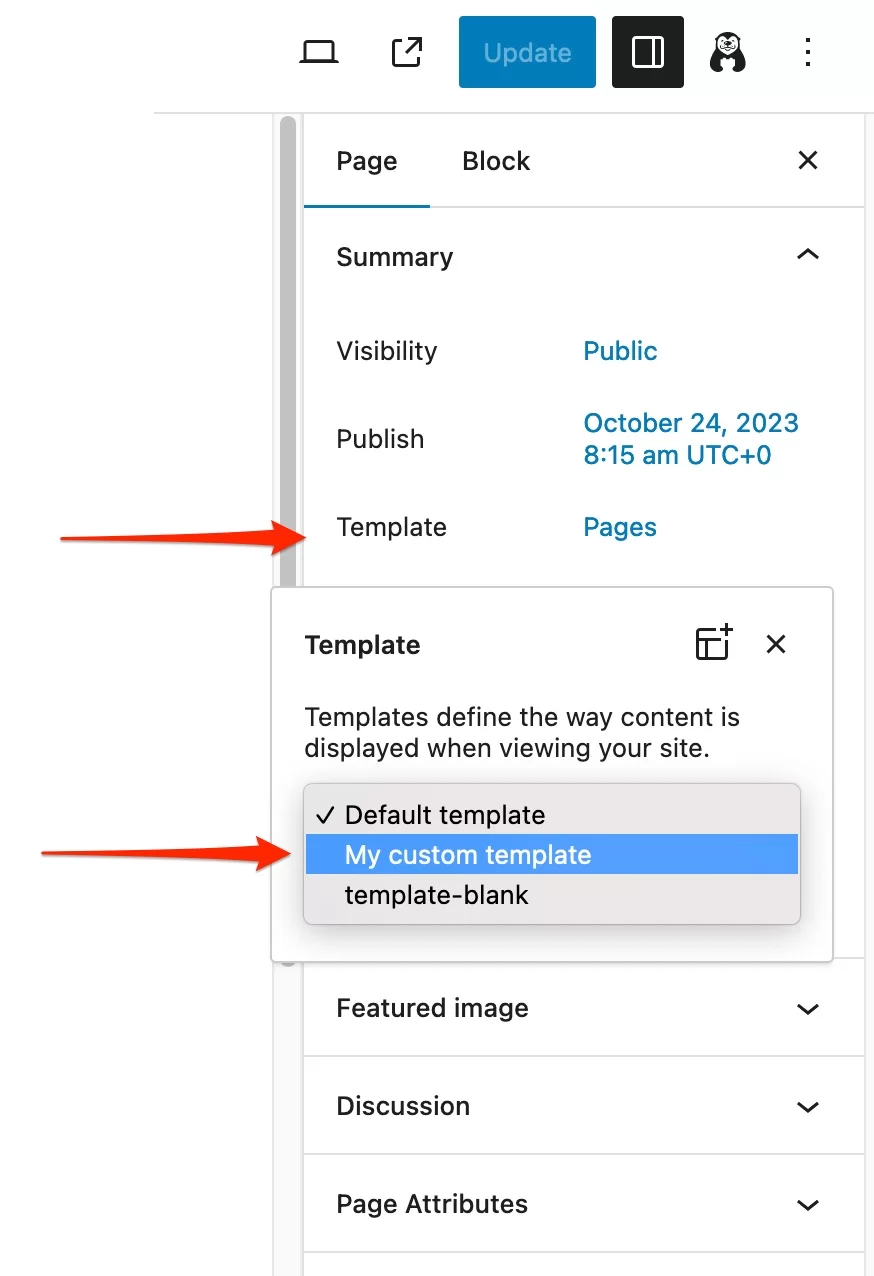
Para aplicar la plantilla que acaba de diseñar a la página de su elección, selecciónela. Luego, en la pestaña "Página" del Editor de WordPress, haga clic en "Páginas" en la sección "Plantillas".
Finalmente, seleccione la plantilla de su elección en el menú desplegable (por ejemplo, "Mi plantilla personalizada"):

¿Cómo uso un diseño listo para usar?
La segunda opción es utilizar un diseño listo para usar. Por ejemplo, imaginemos que desea aplicar un diseño específico a una publicación de blog.
En el menú "Administrar todas mis plantillas", haga clic en "Agregar una plantilla". Seleccione "Artículo único: Publicar" y luego "Publicar para un artículo específico".
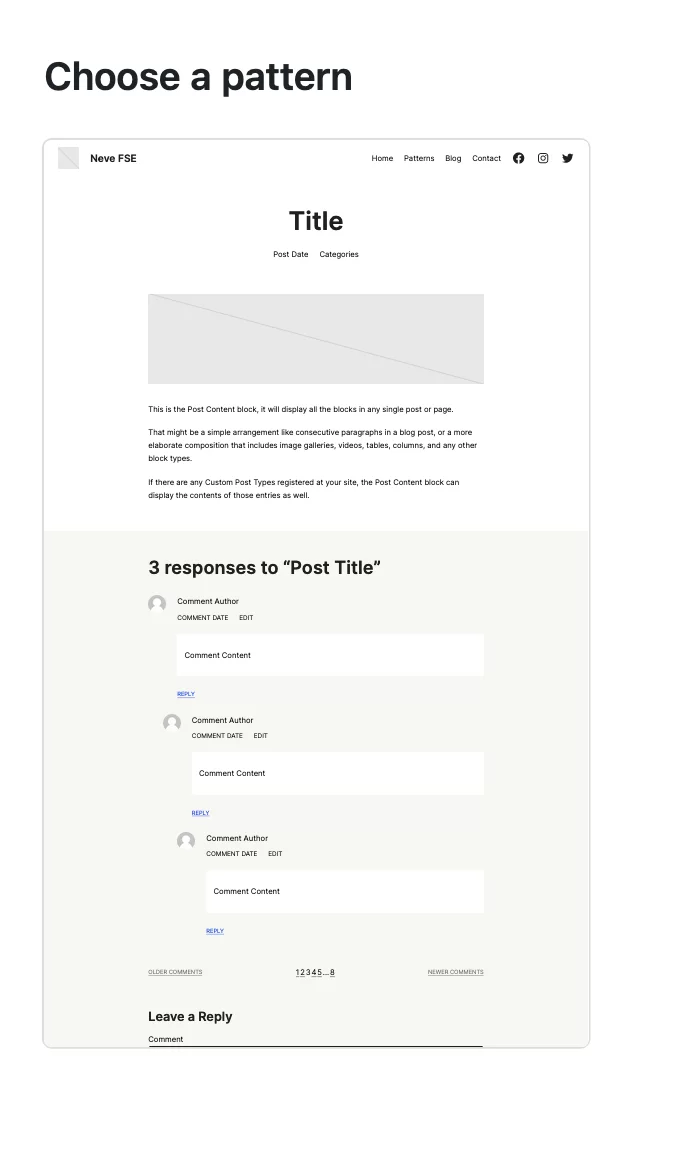
Haz clic en la publicación que deseas modificar. Luego elige la plantilla de patrón propuesta por Neve FSE :

Por supuesto, puedes ceñirte al diseño sugerido, pero también puedes personalizarlo como quieras agregando nuevos bloques, patrones y otras configuraciones de estilo.
Guarde sus cambios cuando haya terminado, ¡y listo!
Si desea que todas las publicaciones de su blog tengan el mismo diseño, siga los mismos pasos para personalizar la plantilla "Publicaciones individuales" .
¿Estás listo? Porque estamos a punto de afrontar otra gran parte de esta prueba. Sigue leyendo para saber más.
Rendimiento, SEO, capacidad de respuesta: una mirada más cercana a 3 aspectos principales
Velocidad de carga
" Disfruta del mismo código liviano y optimizado para el rendimiento que hizo que Neve fuera tan popular" , nos dice Themeisle en la página de inicio de su tema Neve FSE.
Es una muy buena señal, porque en nuestra prueba de Neve, el tema realmente dio en el blanco en lo que respecta a la velocidad de carga. En realidad, es uno de los temas más rápidos del mercado.
Con su “hermana” Neve FSE, no te decepcionarás. El hecho de que esté diseñado para funcionar con el editor de sitio nativo de WordPress significa que puede evitar el peso superfluo. Está garantizado que las cosas serán simples y ligeras .
Con Neve FSE, comienzas con una base limpia, que es esencial para gestionar la experiencia del usuario. Pero ten cuidado; eso no es todo lo que necesitas.
Para no arruinarlo todo, no olvide aplicar las siguientes mejores prácticas, que cubrimos con mayor detalle en nuestro artículo “Cómo acelerar un sitio web de WordPress sin gastar mucho dinero“:
- Utilice un servidor web rápido y de alto rendimiento como bluehost (enlace de afiliado).
- Optimiza el peso de tus imágenes con Imagify.
- Activa una versión reciente de PHP .
- Active el complemento de caché de WP Rocket (enlace de afiliado).
- No utilices complementos superfluos y desactiva los que ya no utilices .
- Pruebe la velocidad de carga de su página con una herramienta como Google PageSpeed Insights.
Si bien los servicios de calificación del rendimiento son útiles, no debes centrarte demasiado en la puntuación que te dan, sino en "el tiempo de carga real de tu sitio" y "la impresión de fluidez".
optimización SEO
Cuando se trata de SEO, no esperes mucho de Neve. Afirma hacer el trabajo al ser "compatible con SEO de forma predeterminada", gracias a un código ligero y limpio.
Esto significa que no obstaculizará que los robots de los motores de búsqueda rastreen su sitio, pero tampoco garantizará que aparecerá en la parte superior de sus páginas de resultados.
Para optimizar el SEO en la página de su sitio de WordPress, active un complemento de SEO como Yoast, Rank Math o SEOPress.
Si desea desarrollar una estrategia de SEO optimizada para su sitio, en una apuesta por el primer puesto en Google, consulte nuestra guía de SEO.
Diseño de respuesta
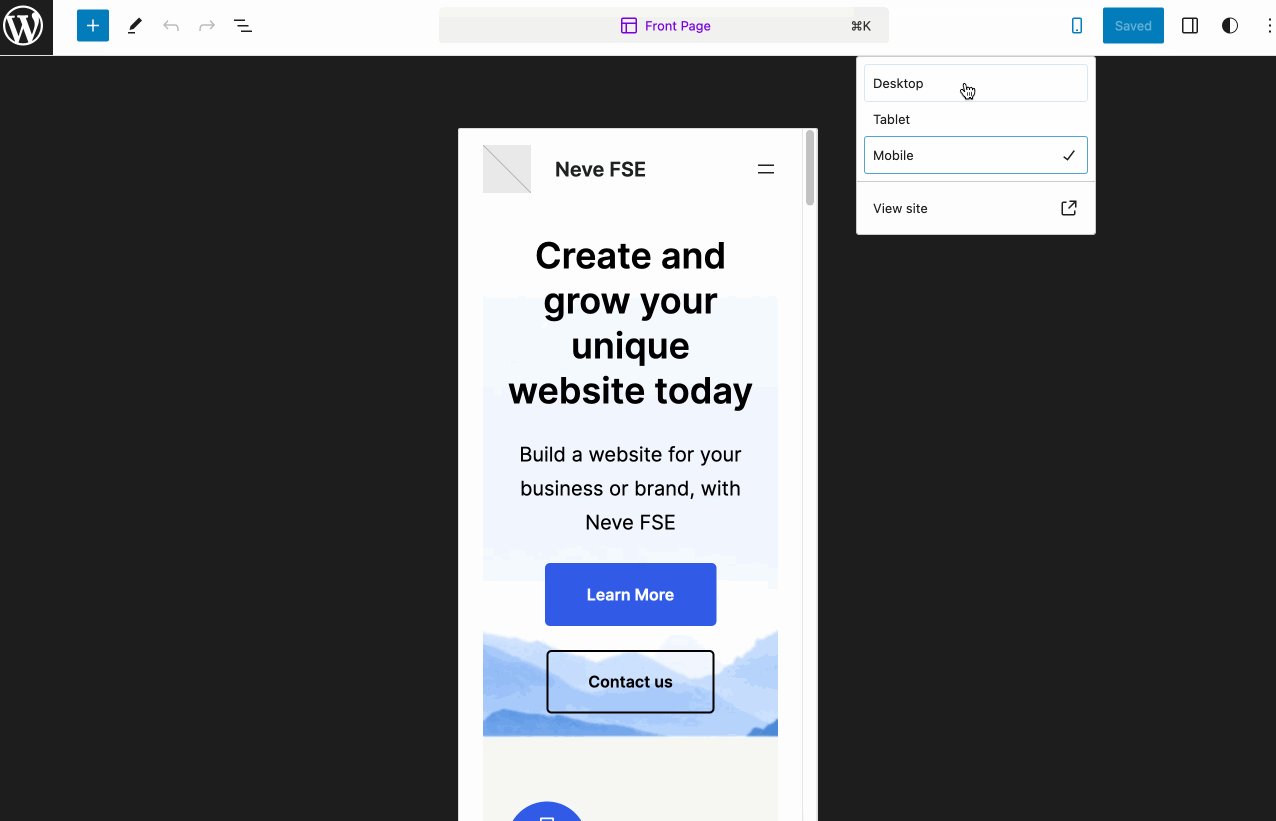
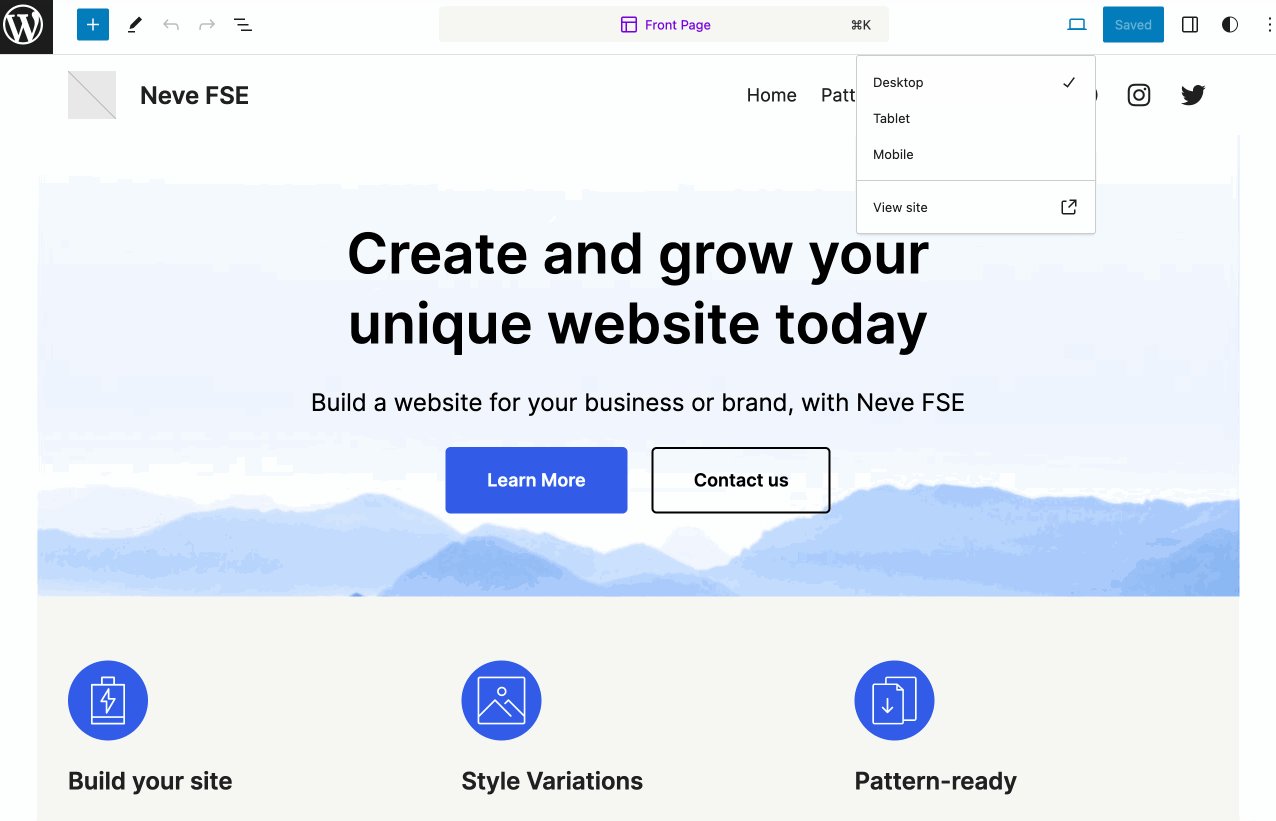
Otro elemento importante a vigilar de cerca es la visualización adecuada de su sitio en todas las pantallas (escritorio, teléfono inteligente o tableta). En la jerga, esto se conoce como diseño responsivo.
Al momento de escribir este artículo, la gran mayoría de los temas de WordPress responden de forma predeterminada.
En otras palabras, aparte de algunos pequeños ajustes para garantizar una visualización impecable, el renderizado suele ser ya óptimo.
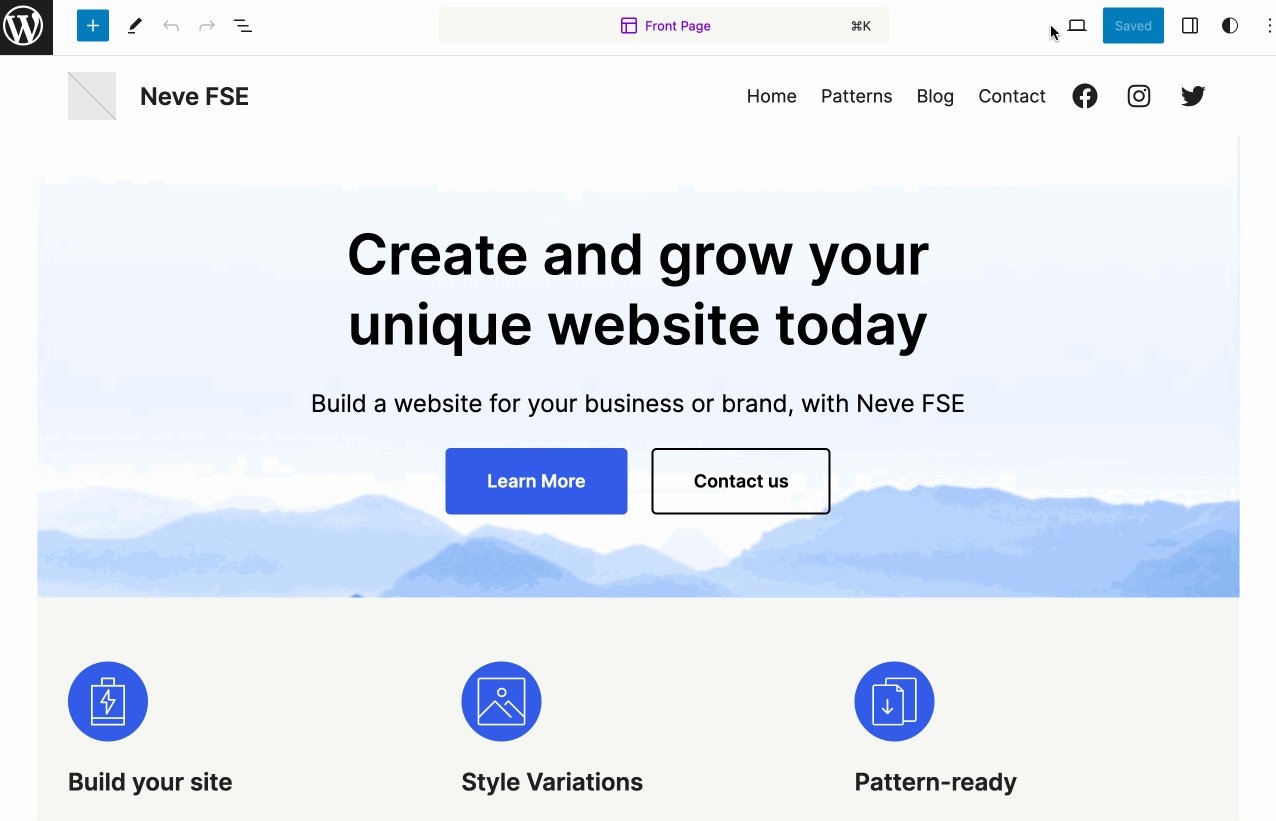
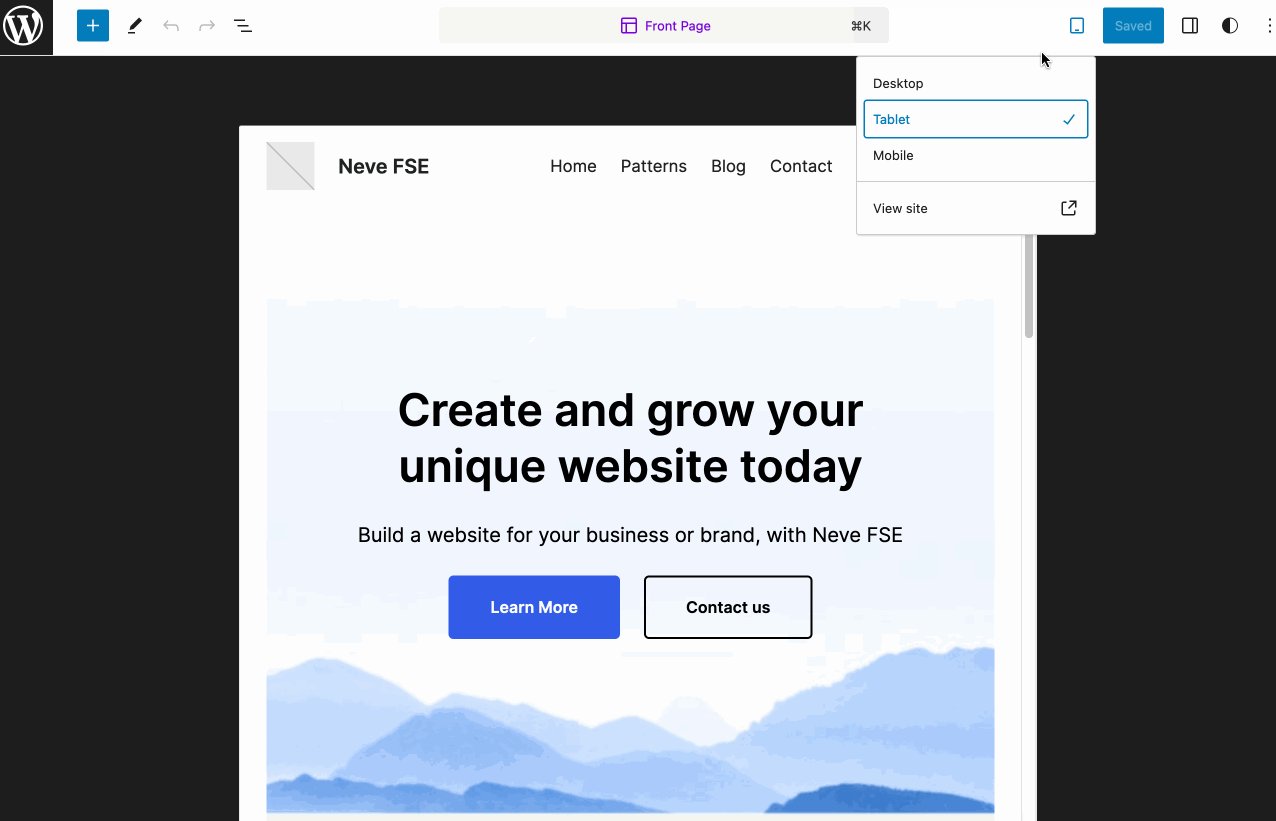
Este es el caso de Neve FSE. Puede ver (y ajustar) esto haciendo clic en el ícono responsivo en el Editor del sitio al editar una página:

A primera vista no hay nada que objetar. Una vez que haya completado su personalización y su sitio esté en línea, aún debe verificar el aspecto responsivo utilizando la Prueba de optimización móvil de Google (gratuita).
Precios y soporte al usuario
En cuanto a precios, no hay sorpresas desagradables. Al momento de escribir este artículo, Neve FSE es gratuito, sin costos ocultos.
Esas son excelentes noticias para su billetera. Sin embargo, el hecho de que sea gratuito significa que no tienes acceso a soporte personalizado por correo electrónico , por ejemplo.
Si alguna vez encuentras un problema, tendrás que pasar por el foro público del tema, con sus tiempos de respuesta aleatorios. Alternativamente, puede encontrar la respuesta usted mismo en la muy escasa documentación de Neve FSE o en recursos especializados (artículos, videos, etc.).
En la práctica, sin embargo, la principal dificultad no reside en el tema en sí, sino en el editor de sitios de WordPress, en el que se basa Neve FSE.
Este editor requiere una curva de aprendizaje y sólidas habilidades para dominarlo (más sobre esto en la conclusión a continuación).
Para ayudarle, consulte este recurso que le llevará más allá con el Editor del sitio.
¿Cuáles son las alternativas a Neve FSE?
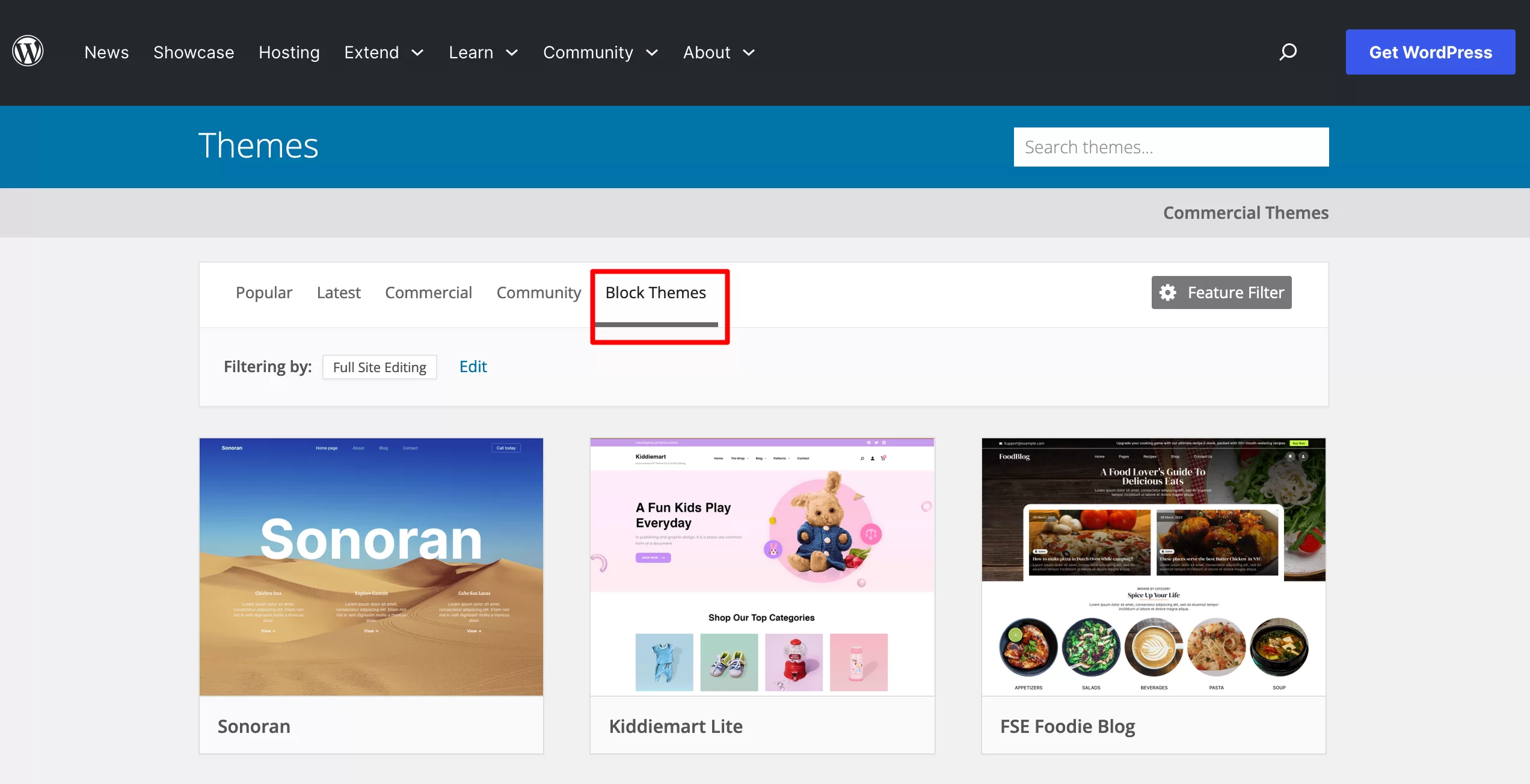
Neve FSE no es para ti, pero ¿aún te gustaría aprovechar el editor de sitios de WordPress? Encontrarás otros temas gratuitos en el directorio oficial de WordPress.
Seleccione la pestaña "Bloquear temas" para encontrar la lista completa.

Por el momento, notarás que la selección es muy pequeña (unos cientos de opciones) en comparación con los temas clásicos (Astra, GeneratePress, Kadence, etc.), que se cuentan por miles.
No he probado cada tema individualmente. Sin embargo, hay algunas buenas opciones que consideraría como alternativas a Neve FSE:
- Otros temas FSE de Themeisle, como Raft
- ollie
- Temas de Anders Noren como Tove o Poe
- Y, por supuesto, temas nativos de WordPress, en particular el tan esperado Twenty Twenty-Four, que llegará (o ya ha llegado en el momento de leer esto) con WordPress 6.4, en noviembre de 2023.
¿Estás listo para cambiar a un tema basado en bloques o tal vez tienes curiosidad por probarlo? Vaya a leer nuestra prueba del #tema #Neve FSE, compatible con el editor de sitios #WordPress.
Nuestra revisión final de Neve FSE
Neve FSE es un tema muy interesante, que se ha adaptado a los requisitos del editor de sitios de WordPress.
Personalmente, me gustó su aspecto minimalista y ordenado, así como sus diversos patrones listos para usar.
También hay una última pregunta: ¿puedes adoptar este tema para tus proyectos futuros? La respuesta depende de tus aspiraciones y, sobre todo, de tu nivel de habilidad actual.
En el momento de escribir este artículo, el Editor del sitio todavía se encuentra en pleno desarrollo. Es una herramienta que requiere sólidos conocimientos técnicos, tanto en términos de plantillas como de diseño web.
Como Neve FSE depende del Editor del sitio, no recomendaría completamente este tema a los principiantes que descubren WordPress , a menos que tenga una gran sed de aprender y esté listo para desafiar su cerebro.
Porque dominar el Editor del sitio requerirá largas horas de aprendizaje.
Pero, por supuesto, es posible; depende de usted. Si recién estás comenzando con WordPress, un tema clásico como Astra, posiblemente combinado con un creador de páginas como Elementor, me parece una opción más fácil para comenzar (aunque dominar un creador de páginas también requiere mucho tiempo).
Sin embargo, si es un usuario experimentado con un buen conocimiento de cómo funciona el Editor del sitio, Neve FSE puede resultarle atractivo.
Espero escuchar de usted. ¿Ya estás usando Neve FSE o estás planeando comenzar? Deja tu opinión en los comentarios.