Una introducción al próximo editor de Gutenberg
Publicado: 2018-10-02Si eres un usuario de WordPress, probablemente hayas escuchado algunos rumores sobre el próximo editor de Gutenberg. Ya hemos hablado sobre lo que significa el lanzamiento de Gutenberg para WordPress. Sin embargo, aún no tuvimos la oportunidad de profundizar en cómo funciona el nuevo editor.
Al comprender los conceptos básicos de Gutenberg antes de que se lance, estará listo para comenzar a trabajar para cuando se lance WordPress 5.0. Además, si es usuario de Uncode, querrá saber cómo se comparará la experiencia de Gutenberg con el constructor visual al que está acostumbrado.
En este artículo, proporcionaremos una breve introducción al editor de Gutenberg. Luego exploraremos lo que tiene para ofrecer y lo compararemos con Uncode. ¡Pongámonos a trabajar!
Una introducción al editor New Gutenberg
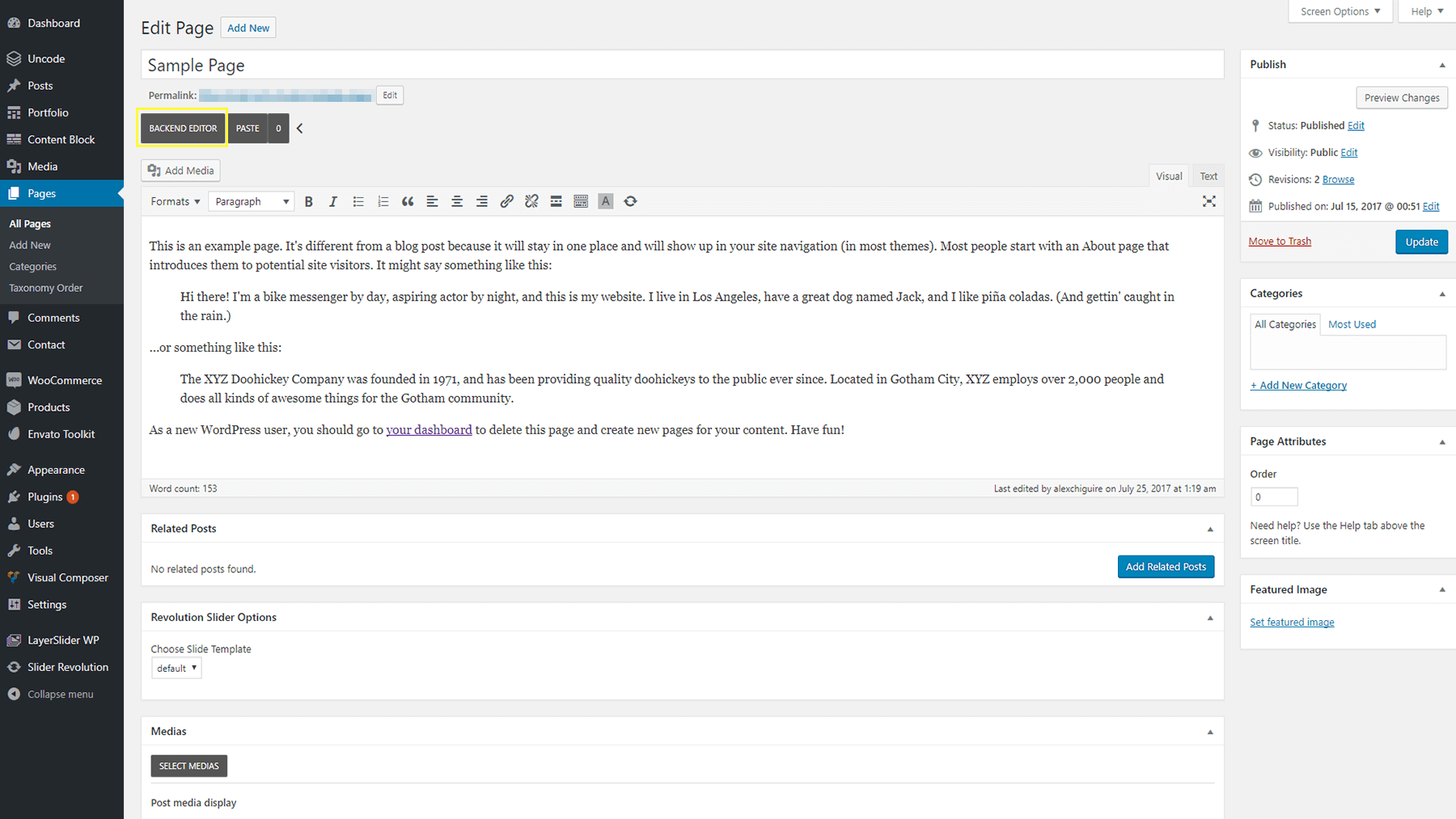
Si ha estado usando WordPress por un tiempo, debería estar bastante familiarizado con el editor de la plataforma. Incluye una gran cantidad de funciones para ayudarlo a formatear su contenido, agregarle archivos multimedia e incluso mejorar su optimización de motores de búsqueda (SEO):

El actual editor de WordPress funciona . Sin embargo, es justo decir que se queda un poco por debajo de la funcionalidad que ofrecen las herramientas de creación de páginas más avanzadas. Esto se debe a que el editor de WordPress tiene que ver con la creación y edición de contenido, y no con la creación de páginas perfectas en píxeles. Además, ha existido en más o menos su estado actual durante mucho tiempo.
Con Gutenberg, WordPress tiene la intención de dar un gran salto adelante al revisar por completo el estilo del editor. La nueva actualización incluirá un sistema de bloques y la funcionalidad de arrastrar y soltar, que son los dos pilares fundamentales de las herramientas de creación de páginas.
En pocas palabras, el nuevo editor de Gutenberg se trata de proporcionar una experiencia más visual para la creación de publicaciones y la creación de páginas. He aquí por qué es un movimiento prometedor:
- El editor debería sentirse familiar si alguna vez ha usado una herramienta de creación de páginas.
- Tendrás más control sobre el aspecto de tus publicaciones y páginas.
- WordPress estará mejor posicionado para competir con otras plataformas que ofrecen una funcionalidad avanzada de creación de páginas.
Sobre el papel, Gutenberg suena como una idea fantástica. Sin embargo, la respuesta de la comunidad al editor ha sido muy tibia desde que se lanzó su versión beta.
Tal como está ahora, Gutenberg se siente como un compromiso entre el editor clásico y las soluciones de creación de páginas. Eso no es necesariamente algo malo. Sin embargo, al no comprometerse completamente con un camino u otro, el nuevo editor corre el riesgo de no satisfacer a muchos de los usuarios principales de la plataforma.
Por supuesto, Gutenberg aún no ha salido y no sabemos cómo será su lista final de características. Sin embargo, ha pasado por muchos desarrollos en el último año, por lo que vale la pena comprobar su estado actual por ti mismo.
Cómo probar el editor de Gutenberg
Dado que el nuevo editor aún está en versión beta, deberá instalar el complemento Gutenberg si desea probarlo. Tenga en cuenta que es mejor hacer esto en un sitio web provisional, ya que puede causar problemas con su sitio en vivo.
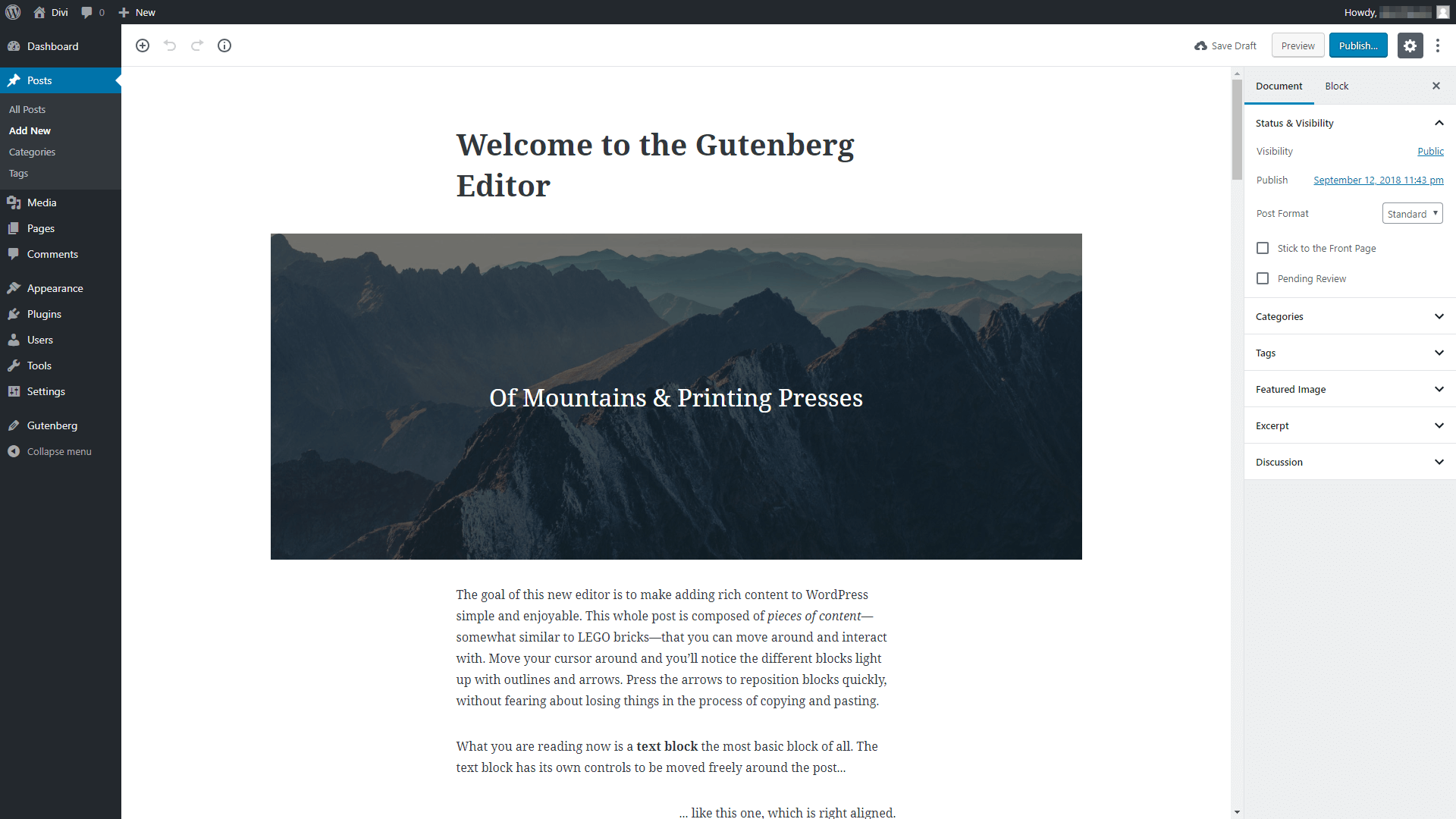
Una vez que active el complemento, Gutenberg reemplazará el editor predeterminado que aparece cuando edita una página o publicación:

Aunque se ve mucho más elegante, las funcionalidades principales del editor de WordPress todavía están aquí. Puede usar la columna central para ingresar el título y el cuerpo de su contenido, por ejemplo. A la derecha, encontrará varias pestañas, incluidas las opciones para agregar categorías, etiquetas y una imagen destacada a su contenido.
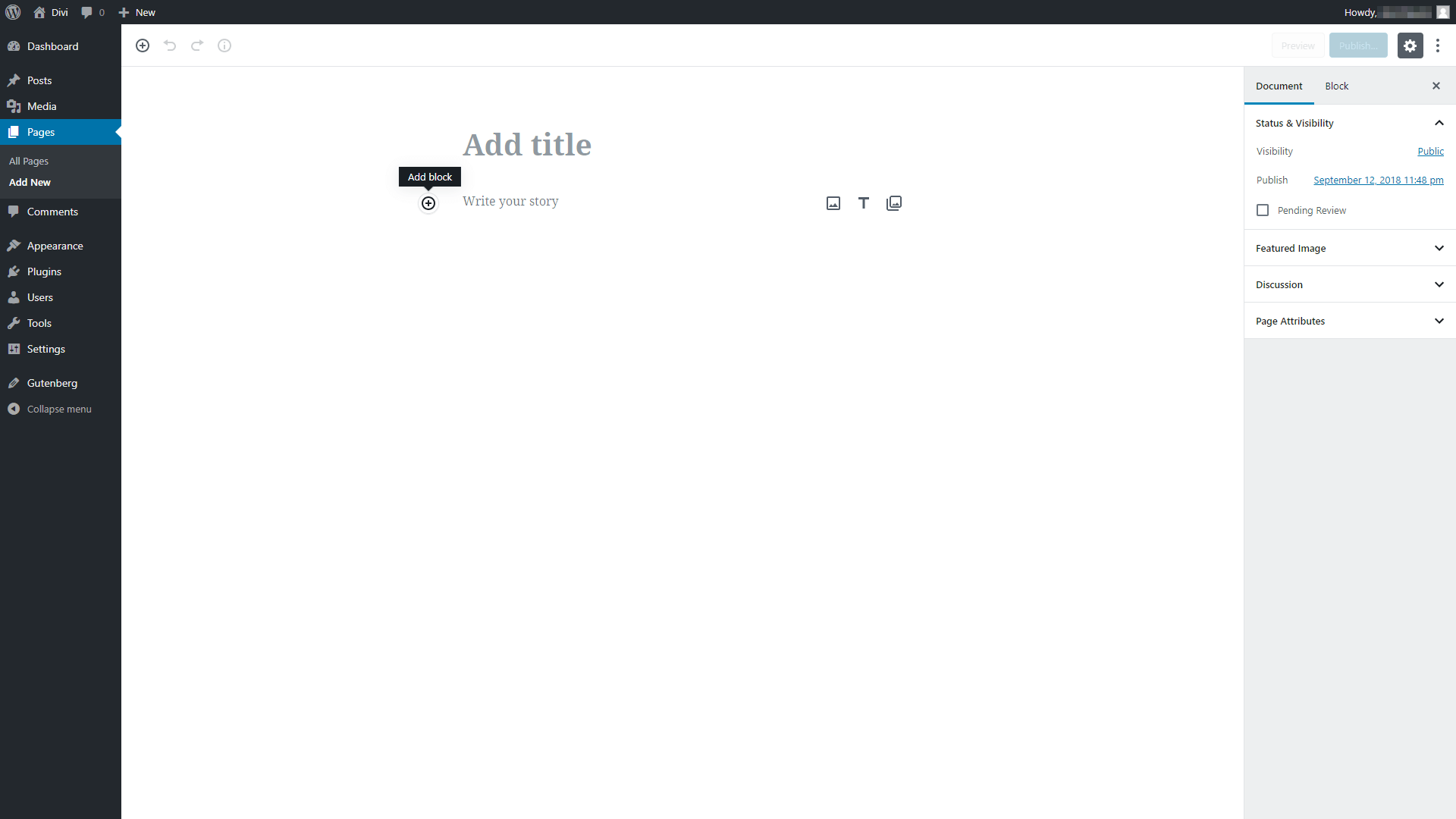
Una vez que se haya orientado, querrá echar un vistazo a la funcionalidad central detrás de Gutenberg, que es su sistema de bloques. Haz clic en cualquier lugar dentro del editor y verás que aparece un signo más con la etiqueta Agregar bloque :

Si hace clic en ese signo más, verá una lista de todos los bloques que puede agregar a su publicación o página. Cada bloque representa un tipo diferente de contenido, como texto, una imagen, una tabla, etc. Crear contenido dentro de Gutenberg implica construirlo pieza por pieza y luego personalizar y organizar sus bloques según sea necesario.

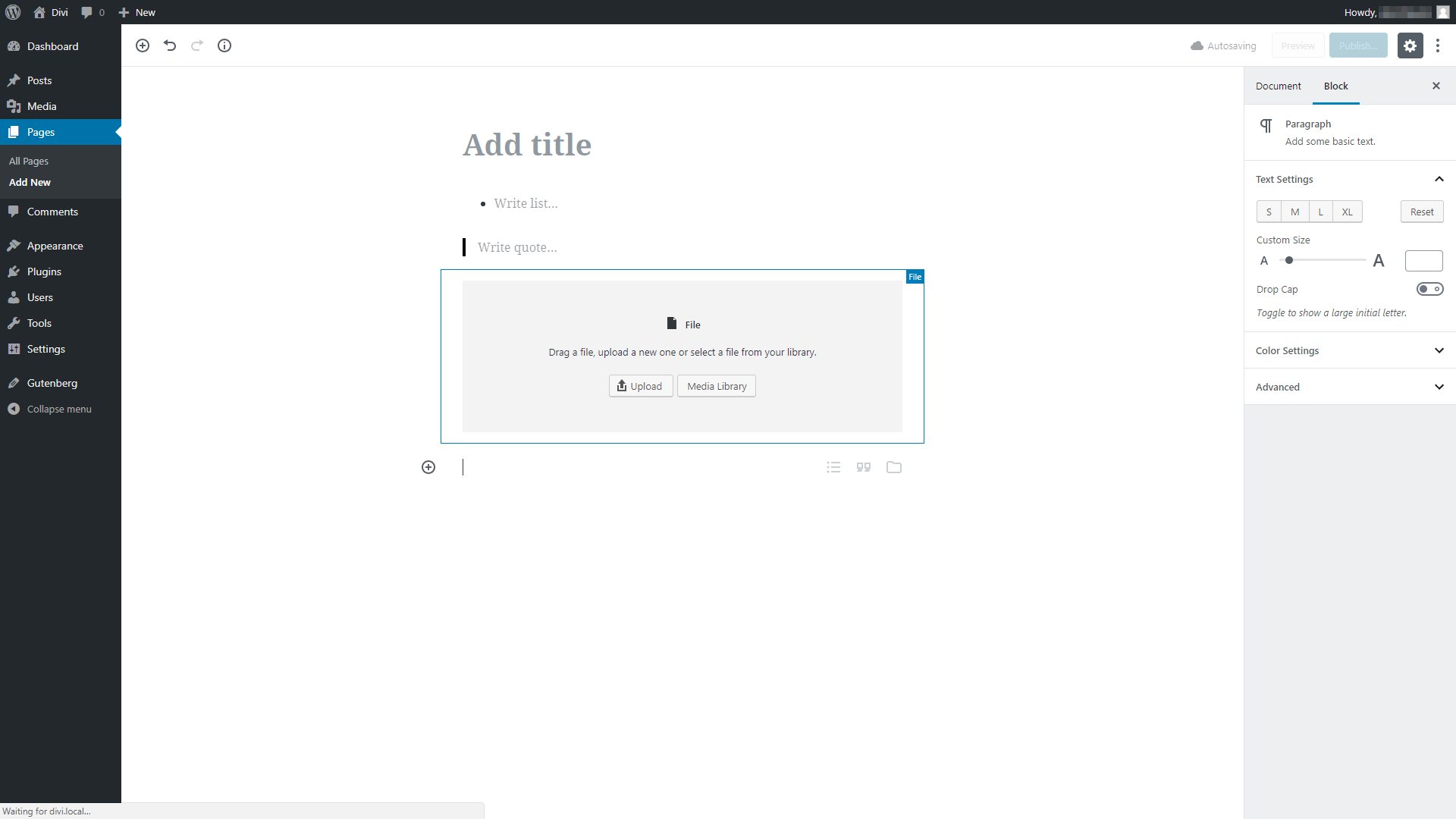
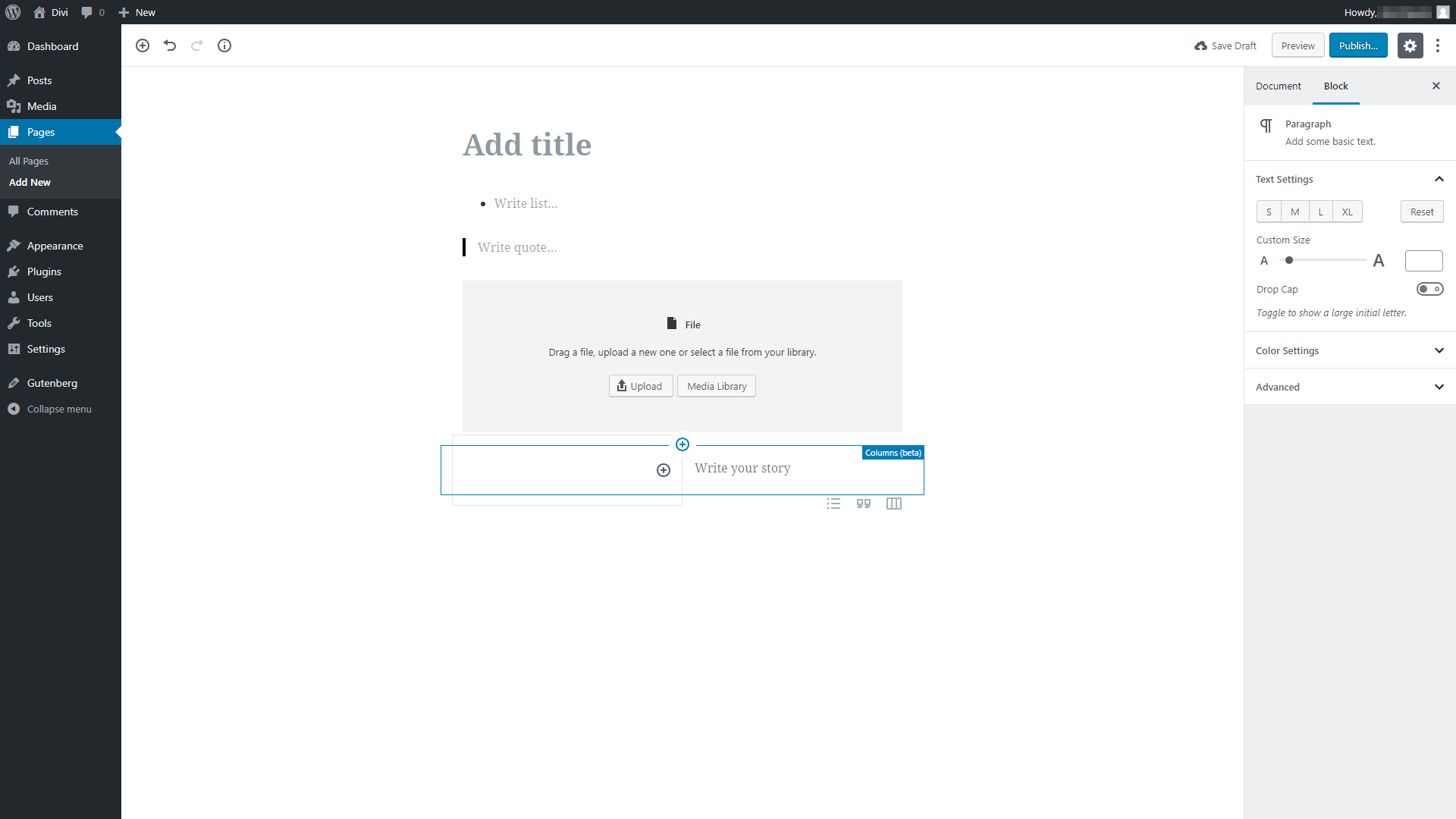
Una vez que seleccione un bloque, aparecerá dentro del editor. En el siguiente ejemplo, agregamos una lista, una cita y un archivo incrustado, uno tras otro:

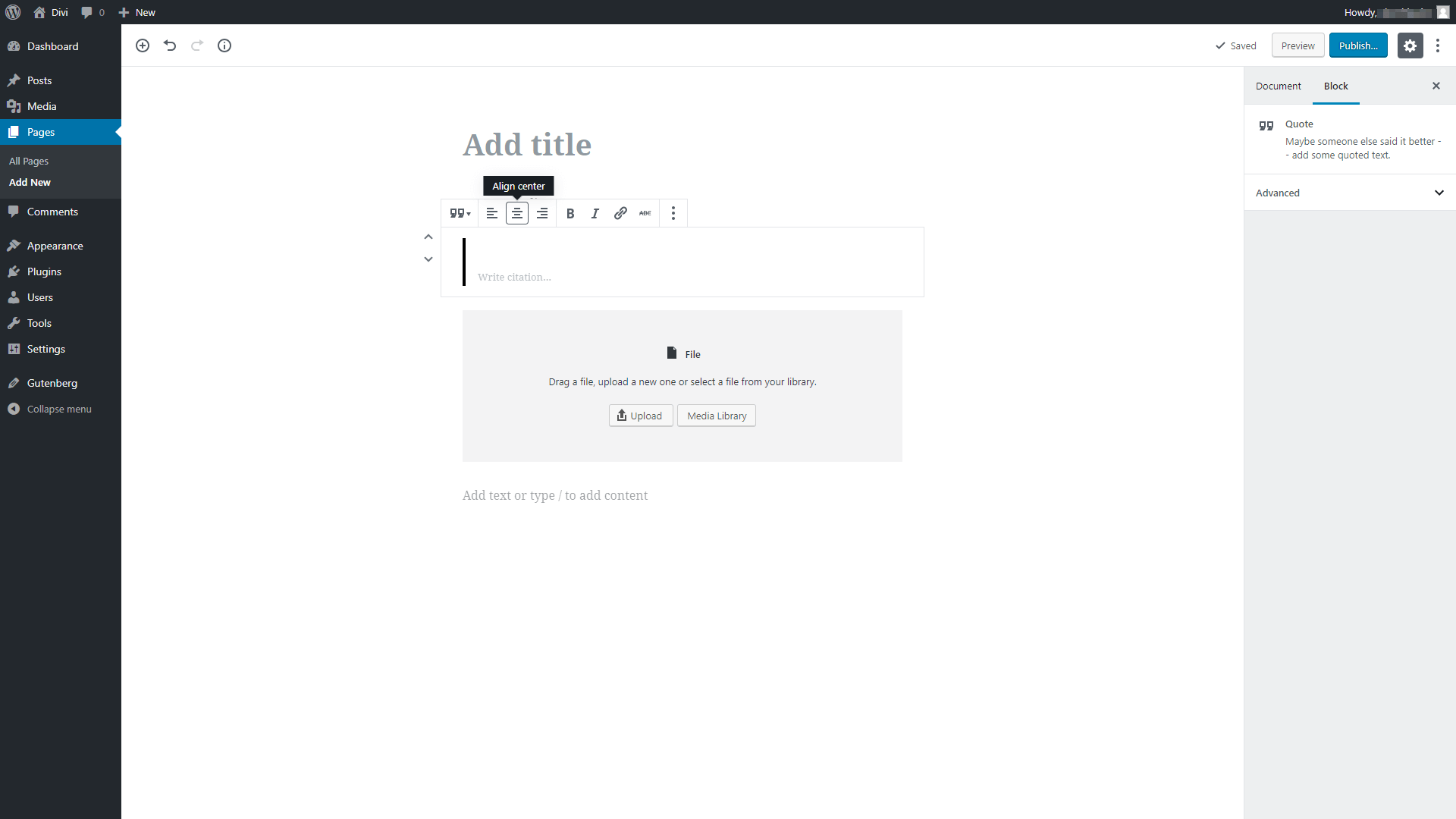
Al hacer clic en cada bloque, se le mostrará una lista de opciones únicas para personalizarlo. Por ejemplo, el bloque de comillas le permite modificar su alineación y formatear el texto dentro de:

También puede reorganizar los bloques arrastrándolos y soltándolos, lo cual es normal para el curso si ha usado un creador de páginas antes. Más importante aún, Gutenberg está experimentando con un sistema de columnas, que le permitirá agregar elementos uno al lado del otro y no solo verticalmente:

Sin embargo, la función de columna aún se está desarrollando, así que no espere que funcione perfectamente en este momento.
Acostumbrarse a Gutenberg es notablemente simple, ya sea que haya usado o no un complemento de creación de páginas antes. Sin embargo, también es evidente que en su estado actual, no puede reemplazar una herramienta de creación de páginas con todas las funciones. Todos los elementos básicos están ahí, incluido un sistema de bloques, columnas y la funcionalidad de arrastrar y soltar. Sin embargo, la selección de bloques es aún algo pequeña. Además, el editor ofrece pocas opciones en lo que respecta a la personalización (¡aunque eso puede cambiar en el futuro!).
El editor Uncode: una alternativa a Gutenberg
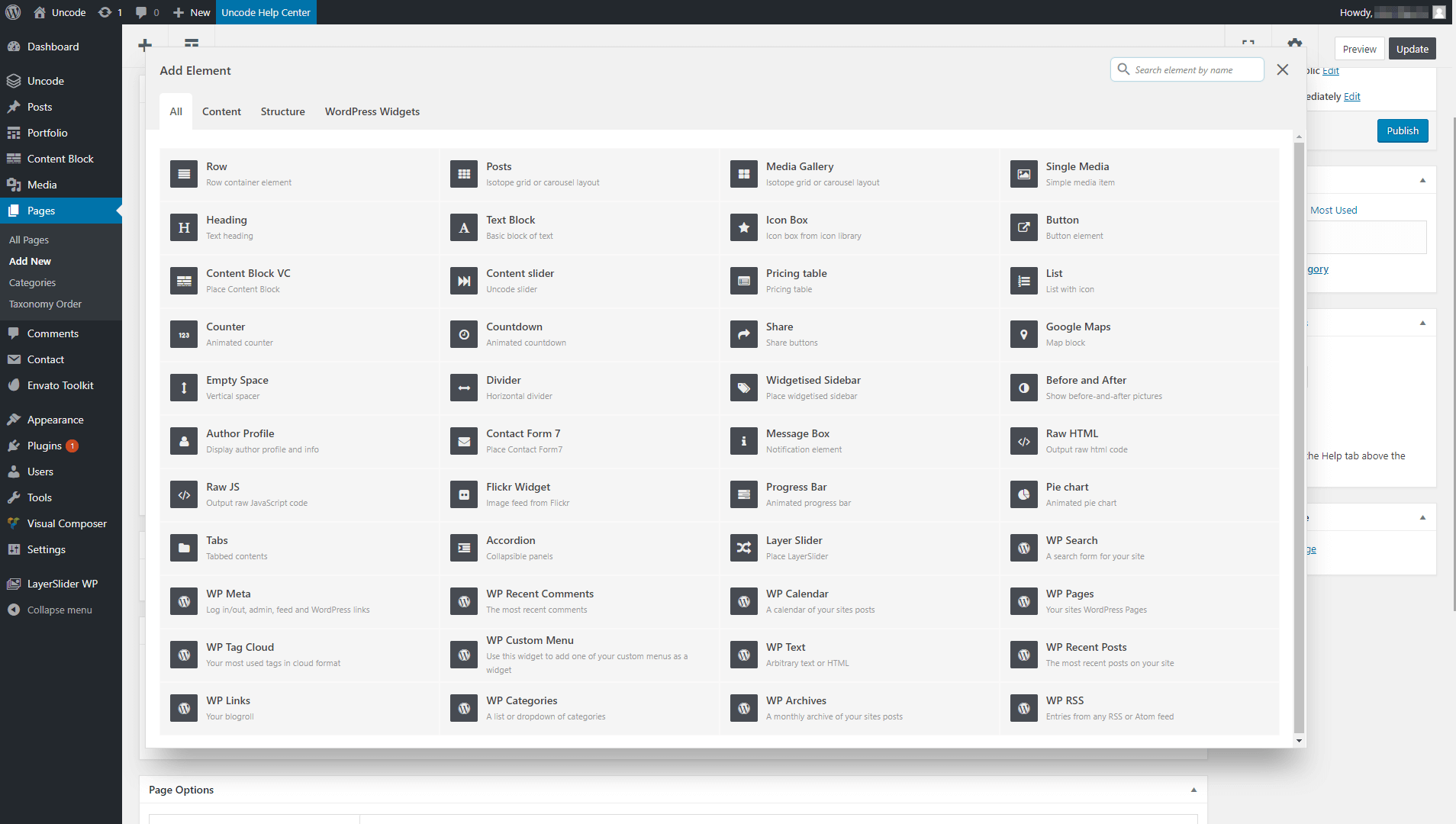
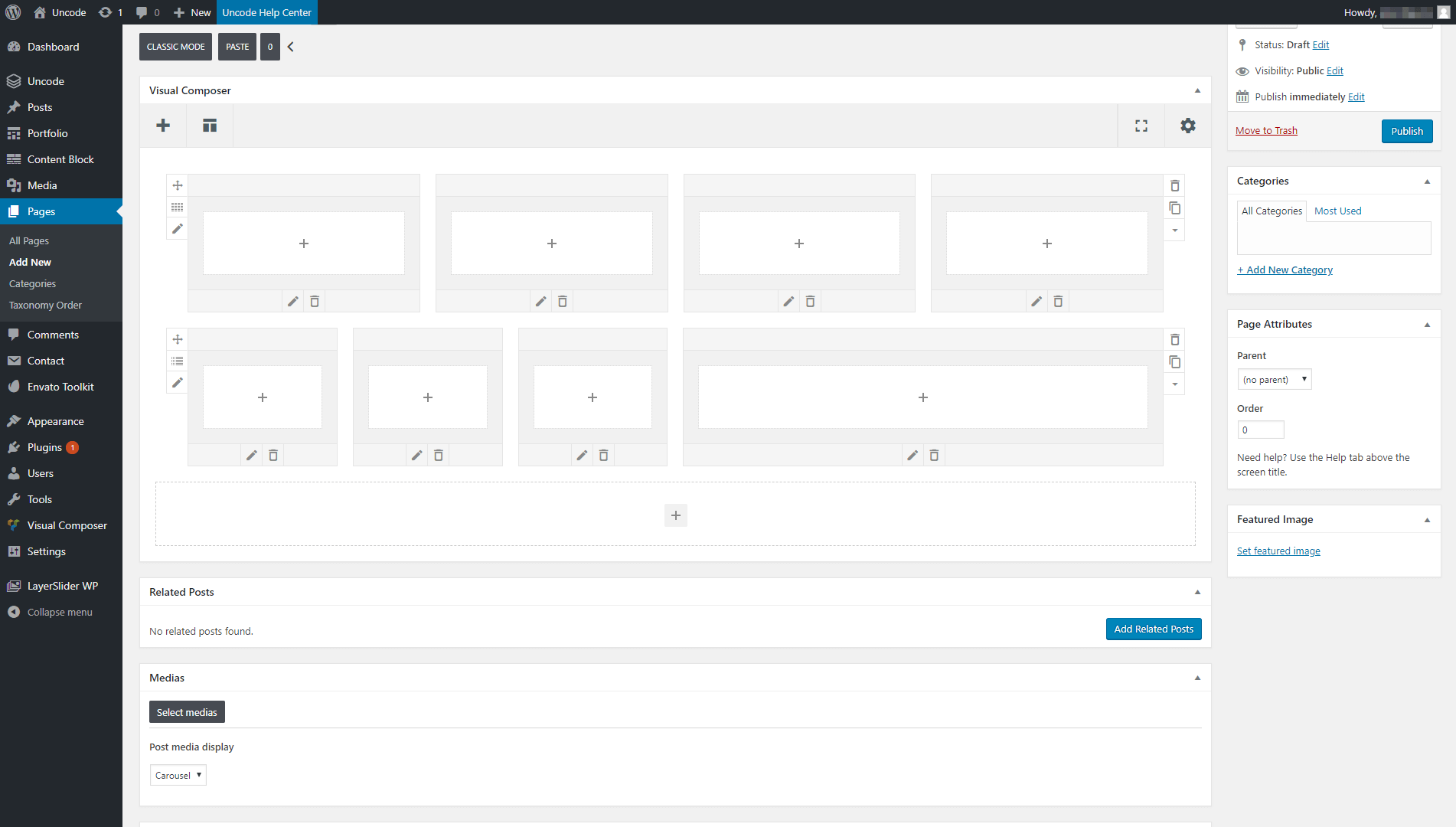
Gutenberg puede ser el futuro de WordPress, pero si desea una experiencia de creación de páginas en profundidad en este momento, tendrá que buscar en otra parte. El generador de páginas Uncode, por ejemplo, le brinda muchas más opciones cuando se trata de bloques (o 'elementos', como los llamamos):

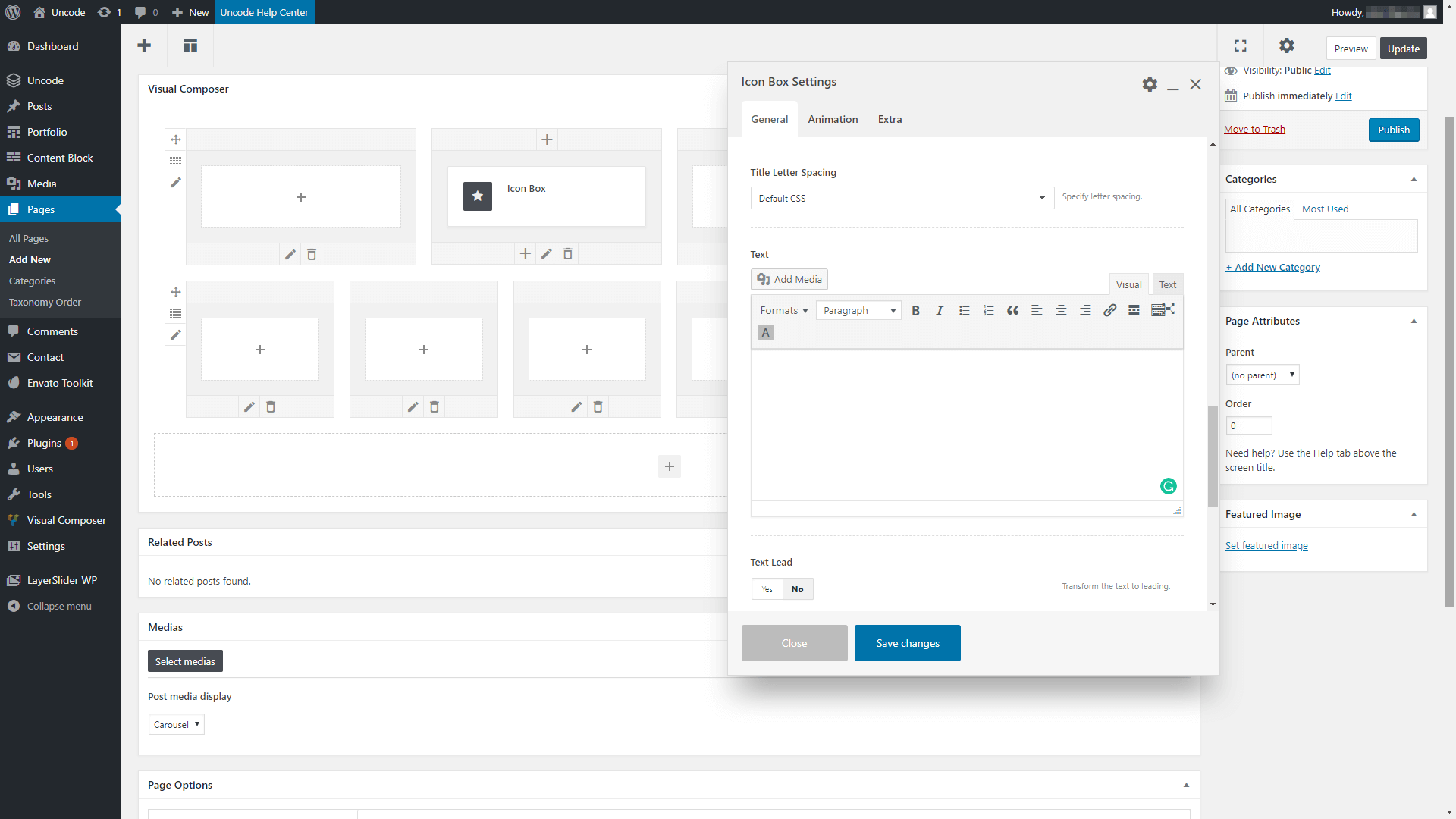
No solo puedes elegir entre decenas de elementos, sino que cada uno de ellos incluye una amplia gama de configuraciones de personalización. En la práctica, esto significa que puede tener dos páginas con exactamente el mismo diseño y elementos, pero podrían verse completamente diferentes con algunos ajustes simples:

Finalmente, el sistema de diseño de Uncode es mucho más profundo que lo que ofrece Gutenberg en su estado actual. Simplemente vea algunos ejemplos de lo que puede hacer con filas y columnas simples:

En última instancia, aunque el constructor visual Uncode y Gutenberg comparten muchas similitudes, ofrecen experiencias muy diferentes en este momento. En resumen, si es un usuario de Uncode, no le recomendamos que dé el salto a Gutenberg todavía, ya que perderá el acceso a muchas funciones clave. Si no ha probado Uncode antes y no está satisfecho con lo que Gutenberg tiene para ofrecer, ahora es el momento perfecto para probar nuestro tema.
Conclusión
El lanzamiento de Gutenberg es una de las cosas más emocionantes que ha sucedido en el ecosistema de WordPress durante años. El antiguo editor de WordPress está a punto de convertirse en cosa del pasado, aunque aún podrás usarlo si quieres (gracias a un complemento dedicado).
Sin embargo, si eres usuario de Uncode, puedes estar seguro de que continuaremos trabajando en el editor visual de nuestro tema principal. Tal como está Gutenberg ahora, no está ni cerca de estar listo para reemplazar una solución completa de creación de páginas. En algún momento, probablemente integraremos el generador visual de Uncode con el nuevo editor. Por ahora, le recomendamos que se quede tranquilo y siga trabajando como de costumbre.
¿Tienes alguna pregunta sobre cómo funciona el editor de Gutenberg? ¡Hablemos de ellos en la sección de comentarios a continuación!
