Revisión de NitroPack: PROS Y CONTRAS con estadísticas reales
Publicado: 2022-06-01Con las últimas actualizaciones de Google, la velocidad del sitio web se ha convertido en un factor de clasificación importante. Ya era bien sabido que la velocidad del sitio web era un factor importante para mejorar las tasas de conversión y las tasas de rebote. A partir del reciente anuncio de Google, las métricas de Core Web Vital ahora determinan la calidad técnica de su sitio web. Nitropack es un complemento de optimización que puede ayudar con estos problemas.
Como propietario de un sitio web de WordPress, es posible que pueda manejar muchos de estos problemas a través de complementos. Sin embargo, cada complemento de almacenamiento en caché ofrece diferentes ventajas e inconvenientes. Aquí discutiré los beneficios y el uso de Nitropack, uno de mis complementos de almacenamiento en caché favoritos.

Veamos esta herramienta con más detalle para entenderla mejor.
Descripción general de Nitropack
Nitropack proporciona una solución integral para múltiples sitios web basados en CMS y PHP. Además, Nitropack ofrece sus servicios a través de estas plataformas.
- WordPress
- Magento
- carro abierto
- WooCommerce
- PHP SDK
Para esta revisión, me concentraré en los sitios web de WordPress.

Una solución todo en uno para comprimir scripts JS, CSS y HTML. También proporciona servicios de optimización de imágenes y CDN. Si lo comparamos con una herramienta como WP Rocket, hace un trabajo notable de compresión de scripts; sin embargo, requiere los complementos del optimizador de imagen y CDN por separado.
En general, este complemento lo ayudará a pasar la prueba Google Core Web Vital para mejorar FCP, LCP y CLS. También utiliza el almacenamiento en caché automático para proporcionar a sus usuarios una carga más rápida de elementos web.
La característica más atractiva de esta herramienta es que está basada en la nube. Por lo tanto, el complemento realizará toda la optimización automáticamente sin afectar el ancho de banda de su alojamiento. Por lo tanto, incluso si no es una persona técnica, configurar y usar este complemento solo le llevará cinco minutos.
Obtenga NitroPack 5% de descuento para los lectores de nuestro blog.
Pros y contras de Nitropack
Repasemos brevemente las ventajas y desventajas de Nitropack, para que pueda decidir si vale la pena su dinero o no.
ventajas
- Buen CDN
- Optimización automática para HTML, CSS y JS
- Conjunto completo de herramientas de optimización de imágenes
- Toneladas de ajustes menores para mejorar la velocidad del sitio y pasar CWV.
- Más velocidad de página equivale a más conversiones.
- Menos costo para alojamiento de alta velocidad/CDN
- Compatibilidad con complementos de comercio electrónico como WooCommerce o Magneto
- Ayuda a pasar CWV y una mejor clasificación.
Contras
- Algunas configuraciones son demasiado agresivas y pueden entrar en conflicto con otros complementos
- La atención al cliente no es impresionante
- Las herramientas de auditoría muestran problemas, pero puede modificarlos para ajustarlos
- Indignación de ancho de banda para sitios más grandes
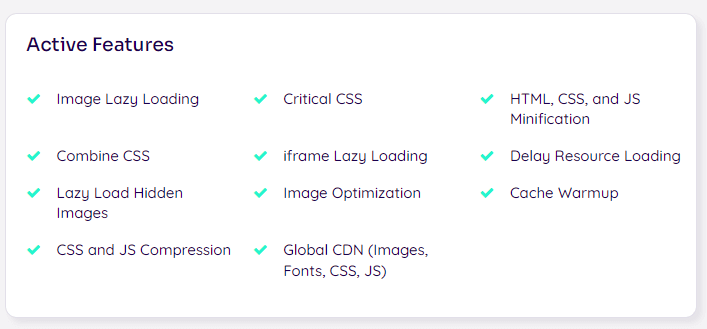
Características de Nitropack
Nitropack ofrece una amplia gama de funciones para que su sitio web sea más rápido y esté optimizado para Google. La mayoría son automáticos, por lo que no tienes que hacer nada más que configurar el complemento. En cambio, solo puede seleccionar un método de optimización y algunas configuraciones básicas desde su panel de WordPress.
Será necesario que realice los ajustes manuales desde el panel de Nitropack Cloud.

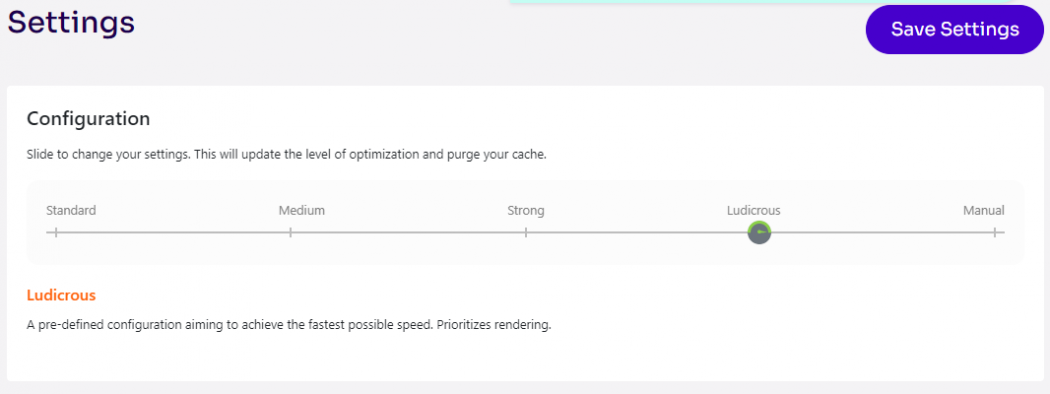
Optimización automática
Nitropack optimizará automáticamente su sitio web después de la instalación. Si bien tiene 5 niveles de optimización, cambia automáticamente a Ludicrous . Creo que esta es la mejor configuración automática en Nitropack; sin embargo, es posible que desee cambiar entre " Fuerte " y " Ludicrous ". Para una mejor comprensión de la optimización automática, puede seguir esta guía.
Si su sitio web utiliza mucho JS, puede entrar en conflicto con la configuración Ludicrous. Por ejemplo, el script JS se usa para diseñar un “ Menú móvil” automatizado. ” Mantener la optimización en Ludicrous es arriesgado, ya que puede descifrar el código y hacer que el menú de tu móvil se vea extraño.
Sin embargo, si crea el menú usando CSS, esto resolverá su problema. Además, tiene la opción de ajustar su configuración para encontrar lo que funciona mejor para su sitio web.

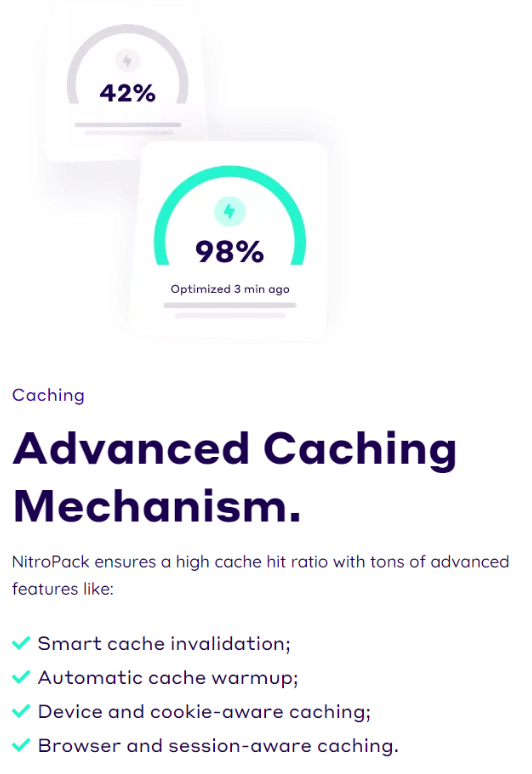
Sistema de almacenamiento en caché avanzado
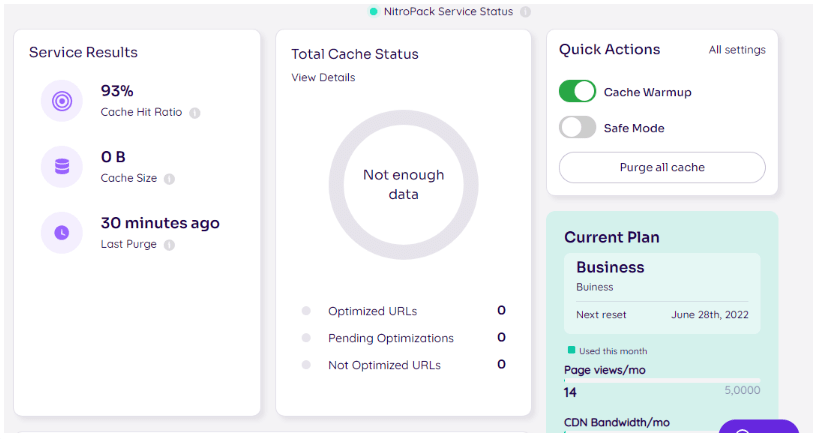
Nitropack proporciona un sistema de almacenamiento en caché avanzado que puede reducir el uso de ancho de banda y mejorar la experiencia del usuario en su sitio. En el departamento de almacenamiento en caché, hace el mejor trabajo. Almacena en caché la página cuando un usuario hace clic en ella y la mantiene en la CDN.

Desde los paneles de WordPress y Nitropack, puede verificar cuánto almacenamiento en caché y CDN se están utilizando. Además, puede purgar todo el caché al actualizar su contenido si así lo desea.
- La función Smart Cache es una herramienta muy útil si sus usuarios regresan con más frecuencia de lo que son nuevos. Sin embargo, la actualización de contenido debe realizarse a la misma velocidad que antes y sin perder datos de caché.
- Smart Cache automatiza el proceso por ti. Actualizará el caché incluso si actualiza el contenido de un año sin comprometer el rendimiento o la experiencia del usuario.
- Cache Warmup es una excelente característica si tiene poco tráfico en su sitio y no se está expandiendo rápidamente. Normalmente, está deshabilitado de forma predeterminada, pero si desea que sus usuarios tengan una experiencia de navegación más rápida, puede habilitarlo.

Al habilitar esto, sus visitantes pueden ver el caché incluso si no hacen clic en la página. Además, si el visitante tiene una conexión a Internet más lenta, la página se cargará mucho más rápido.
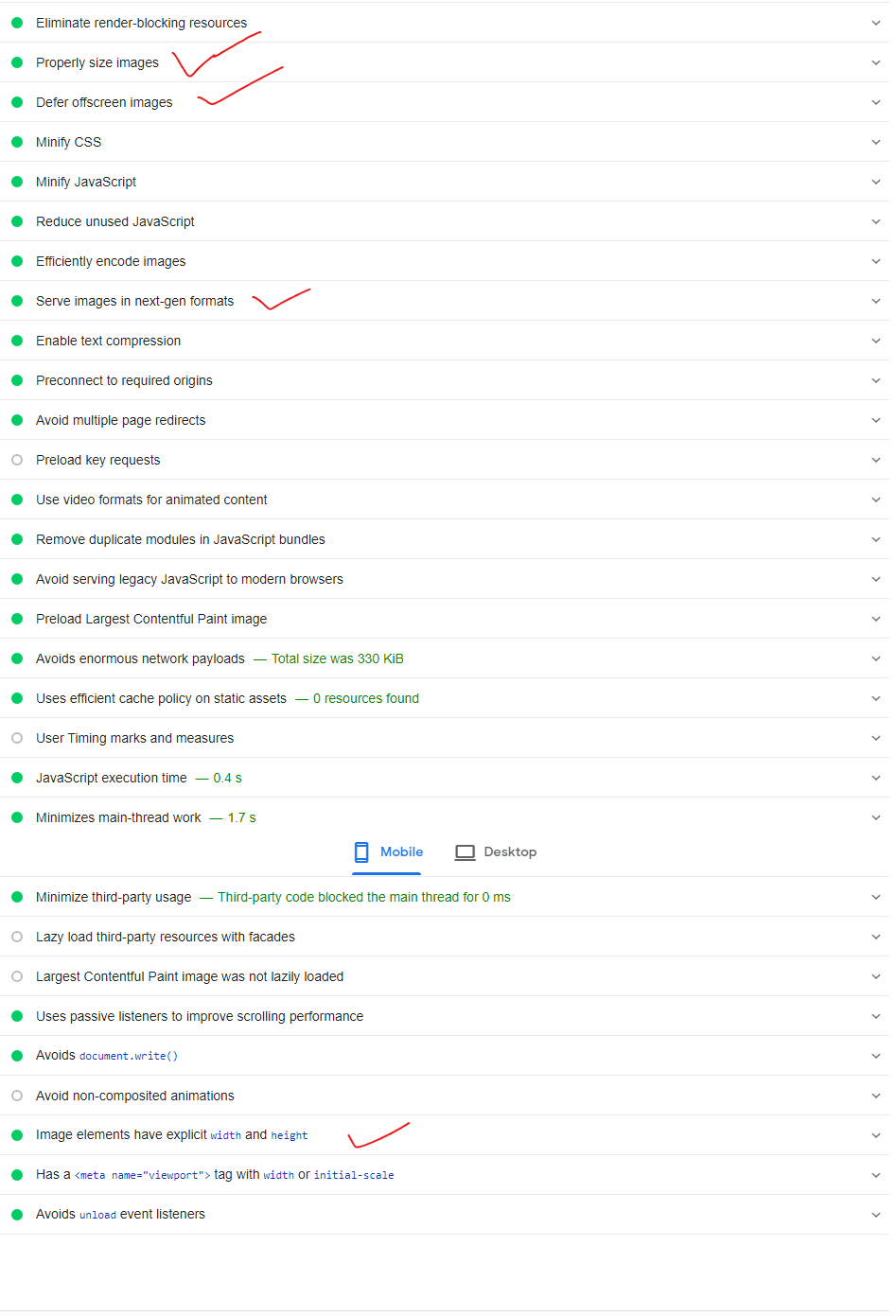
Optimización de imagen
Las imágenes juegan un papel crucial en el desarrollo de un sitio web; sin embargo, consumen una cantidad significativa de espacio. Si las imágenes tardan mucho en cargarse, afecta la experiencia general del usuario. Nitropack comprime automáticamente las imágenes y ajusta su tamaño según sea necesario.
- Tamaño de imagen adaptativo: reduzca los tiempos de carga cargando imágenes según el dispositivo.
- Comprimir la imagen: mantiene la imagen en formato con pérdida o sin pérdida para consumir menos ancho de banda y hacer que el sitio web se cargue más rápido.
- Carga lenta: Difiere la visualización de imágenes hasta que el visitante esté listo para verlas.
- Formato WEBP: convierta automáticamente las imágenes cargadas antiguas y nuevas al formato WEBP para que el navegador pueda mostrarlas más rápidamente.

Nitropack maneja todo esto detrás de escena en su plataforma en la nube, lo que significa que no hay carga adicional en su sitio web.
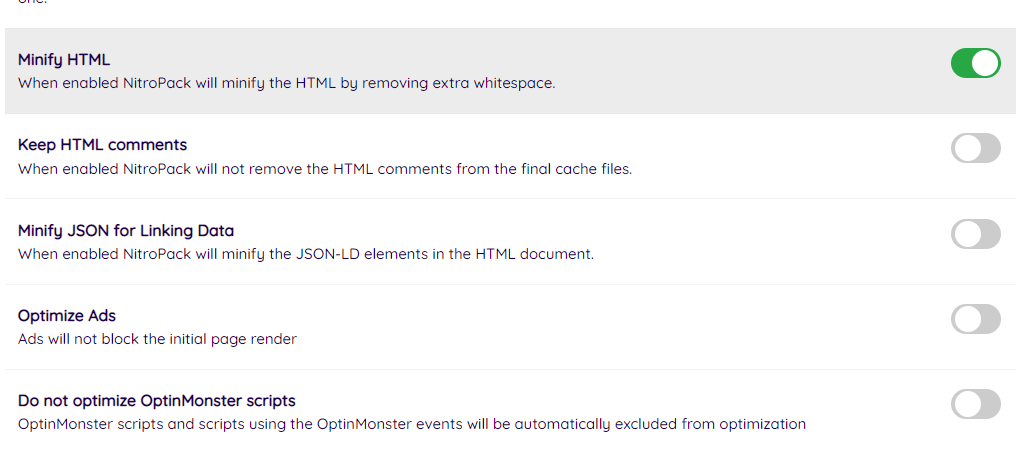
Optimización HTML
Nitropack optimiza automáticamente el script HTML de su sitio web. Muchos complementos ofrecen esta característica. Sin embargo, puede romper la codificación del sitio web y hacer que se vea feo. Además de hacerlo bien con HTML, también puede optimizar el código JSON en su sitio web.
Si experimenta algún problema relacionado con el código JSON en su sitio web, puede utilizar esta herramienta para resolverlo. Por ejemplo, si usa un formulario de suscripción, puede experimentar un retraso en la carga debido al código JSON. Nitropack maneja esto automáticamente por usted.

Recomiendo usar OptinMonster como su formulario de suscripción. Luego, puede integrar fácilmente ambos para lograr los mejores resultados para la generación de prospectos.
Además, puede incluir el comentario HTML como un recurso DOM. Sin embargo, no recomiendo hacer esto ya que aumentará significativamente el tiempo de carga.
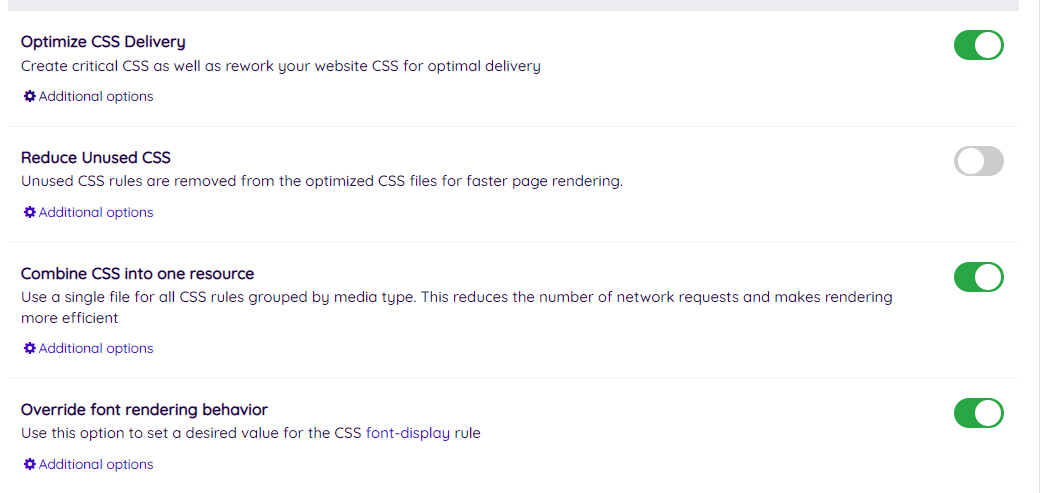
Optimización CSS
Nitropack optimiza automáticamente CSS de manera excelente. Comprime y minimiza el código CSS para que las páginas se carguen más rápido. La automatización incluye estas características.

- Combine CSS: combine todos los archivos CSS en 1 archivo para reducir las solicitudes HTTP.
- Arriba del pliegue CSS primero: Primero, carga el CSS arriba del pliegue para mejorar la experiencia del usuario y solo realiza solicitudes para el contenido que los visitantes necesitan ver.
- Minificación: Minimice el código para una mejor optimización.
- Compresión: Comprime tanto para el alojamiento como para el servidor para entregar contenido rápidamente.
Además, también obtendrá algunas funciones avanzadas, como la implementación de CSS personalizado, CSS no utilizado reducido y CSS crítico. Además, se requerirá la optimización manual para implementar esta configuración.
Sin embargo, si te fijas en el precio, solo tendrás que pagar 10 dólares al mes por servicios como Criticalcss.
Optimización de JavaScript
Cuando se trata de una velocidad de carga lenta, los scripts JS son los culpables número uno. Al igual que con HTML y CSS, Nitropack automatiza y perfecciona el proceso de optimización de JS.
- Combinación JS: combina todo el código JS en 1 paquete para solicitudes HTTP menores.
- Compresión JS: comprima todos los scripts para una entrega más rápida al servidor.
- JS Minification: Minimice los códigos sin romper el sitio.
Se recomienda que no combine manualmente JS a menos que tenga experiencia en hacerlo. Un solo error puede resultar en la destrucción completa de su sitio web, incluso después de eliminar los complementos.
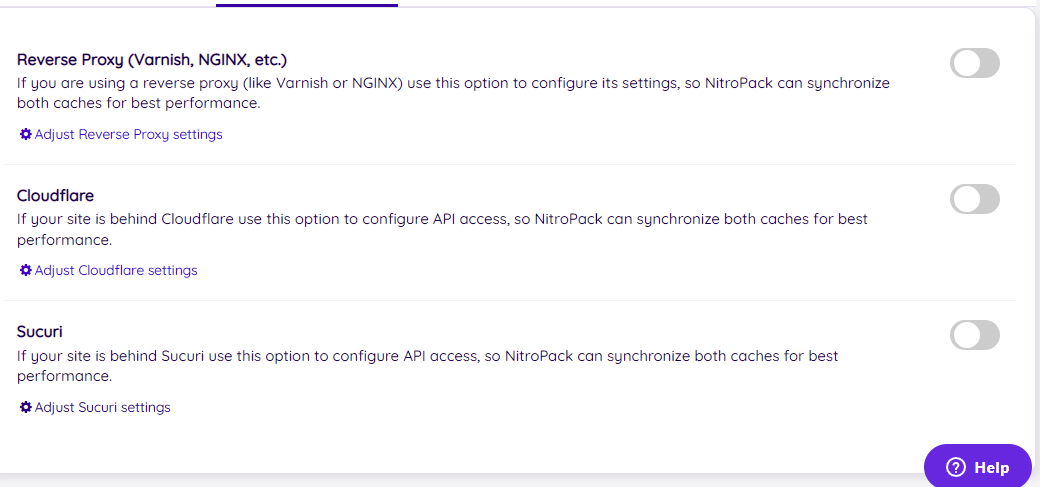
Integración y Herramientas
Si bien Nitropack es suficiente para optimizar la velocidad y el rendimiento de su sitio web por sí solo, el desarrollador ofrece una solución mejorada a través de la integración.

Si su proveedor de alojamiento utiliza Varnish o NGINX como servidor proxy inverso en lugar de gZip , debe ajustar el proxy inverso para un rendimiento óptimo. Por ejemplo, puede ajustar el proxy inverso para una URL específica o para todo el sitio web.
Además, si usa servicios bajo Cloudflare o Sucuri, puede integrarlos con las claves API para mejorar el rendimiento de su CDN.

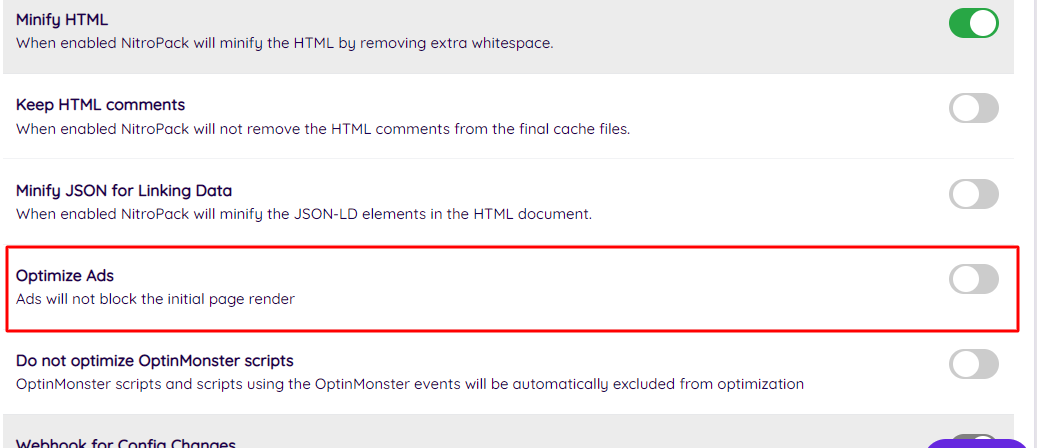
Otra característica que me gustó de Nitropack es la optimización del código de anuncios. Es particularmente útil para los blogueros que utilizan plataformas publicitarias para la monetización.

Si ejecuta anuncios en su sitio web, Google Page Speed Insight experimentará este problema de disminución de la velocidad. Puede resolver este problema con un solo clic.
CDN de primera clase
No hay mucho que decir sobre Nitropack CDN porque utiliza Amazon CloudFront. Según G2, es la segunda alternativa principal a IBM CDN. Aparte de su reputación como CDN de marca blanca, es muy fiable.
Más de 70 servidores en más de 70 países aseguran que los visitantes reciban archivos del servidor más cercano en su navegador.
NitroPack en acción
Hasta ahora, solo ha aprendido acerca de las características y los beneficios. Si no considera la experiencia del mundo real, parece incompleta. Por lo tanto, realicé una prueba en un sitio web ficticio utilizando un proveedor de alojamiento económico para ver el potencial bruto de Nitropack.
Todas las pruebas se ejecutaron en " Modo invitado " en un navegador Chrome. Como resultado, no habrá caché que afecte los resultados.
Las herramientas que utilicé son GT Metrix y Google Page Speed Insight. Ambos verificadores de rendimiento web son confiables y extremadamente poderosos.
También me gustaría recordarles que utilicé el editor Kadence Theme y Kadence Block para crear el sitio web de demostración. Por lo tanto, antes de comenzar la prueba, se deshabilitaron todos los demás complementos.
Antes de agregar Nitropack
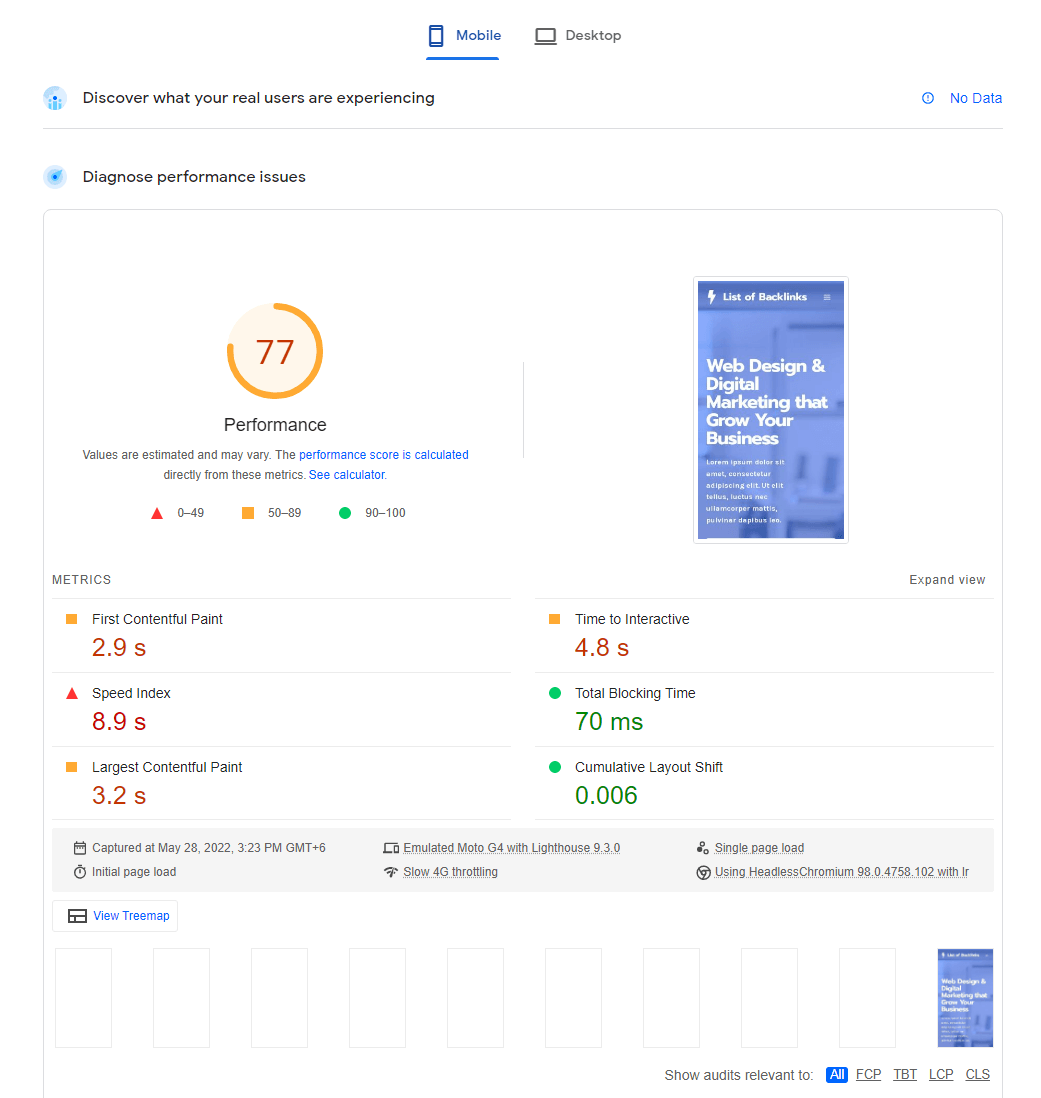
Informe móvil de Google PSI:

Los resultados de Google Page Speed Insight indican que el rendimiento de la versión móvil de mi sitio web es de solo 77 . El tiempo de carga es de 8,9 segundos. Es extremadamente alto para un dispositivo móvil mostrar la página. Si bien el tiempo de bloqueo fue bueno, las otras métricas fueron deficientes.
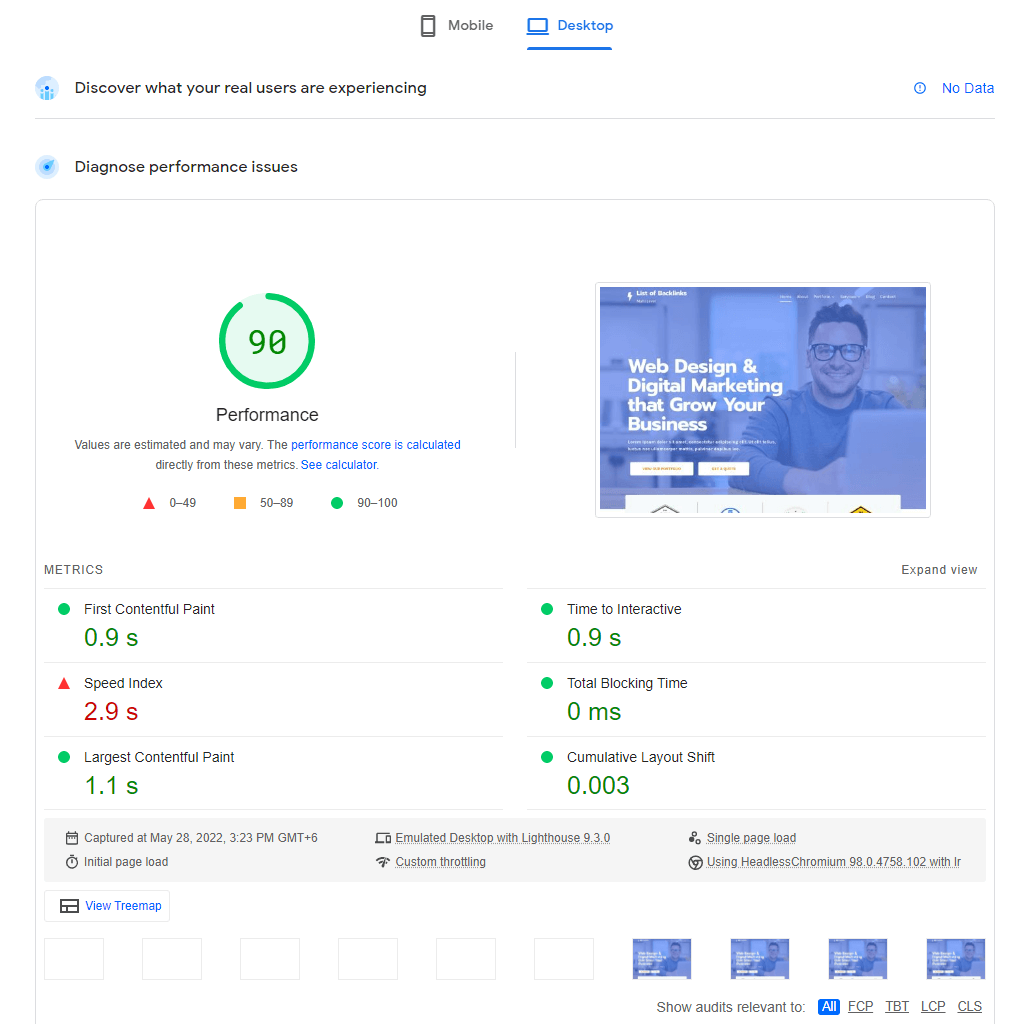
Informe de escritorio de Google PSI:

Aunque estaba usando el plan gratuito de X10hosting , el rendimiento del escritorio se mantuvo alto. Una de las razones es el tema ligero de Kadence optimizado para SEO. Sin embargo, mi velocidad de Internet es bastante rápida, alcanzando hasta 25 Mbps, por lo que 2,9 segundos es bastante notable.
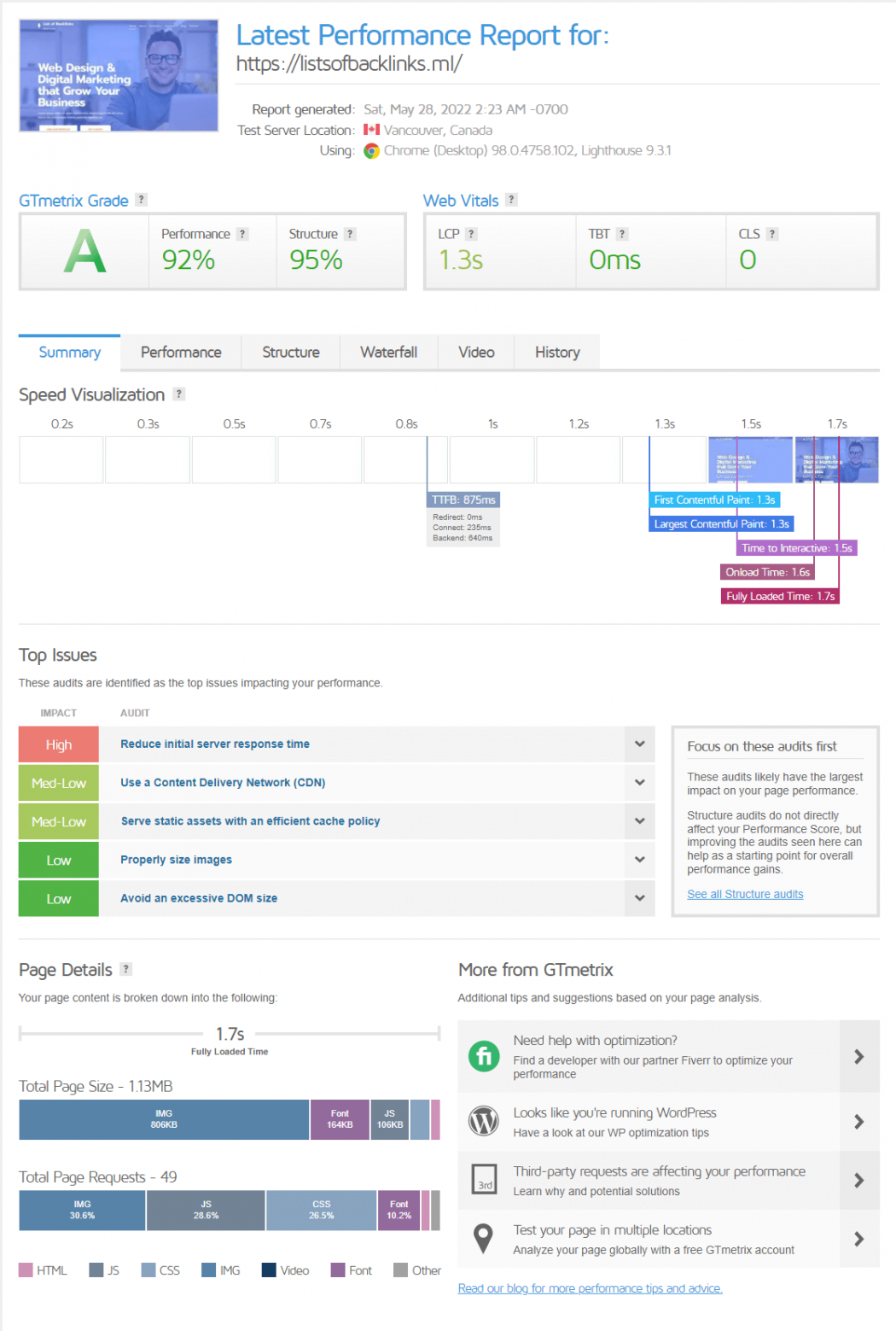
Informe GT Metrix:

Si bien la captura de pantalla parece ser un resultado de sitio web decente, el tiempo del primer byte para interactuar es de 1,7 segundos. Por lo tanto, tomaría demasiado tiempo que solo se cargaran los elementos de la parte superior del pliegue. Además, el tamaño de la página es de 1,13 MB, lo que llevará una cantidad de tiempo considerable para cargar en una conexión más lenta, realizando 49 solicitudes HTTP.
Después de agregar Nitropack
Ahora, veamos qué puede hacer NitroPack, basado en configuraciones similares en mi sitio web. Aún así, no he activado ningún otro complemento para mantener el juego limpio.
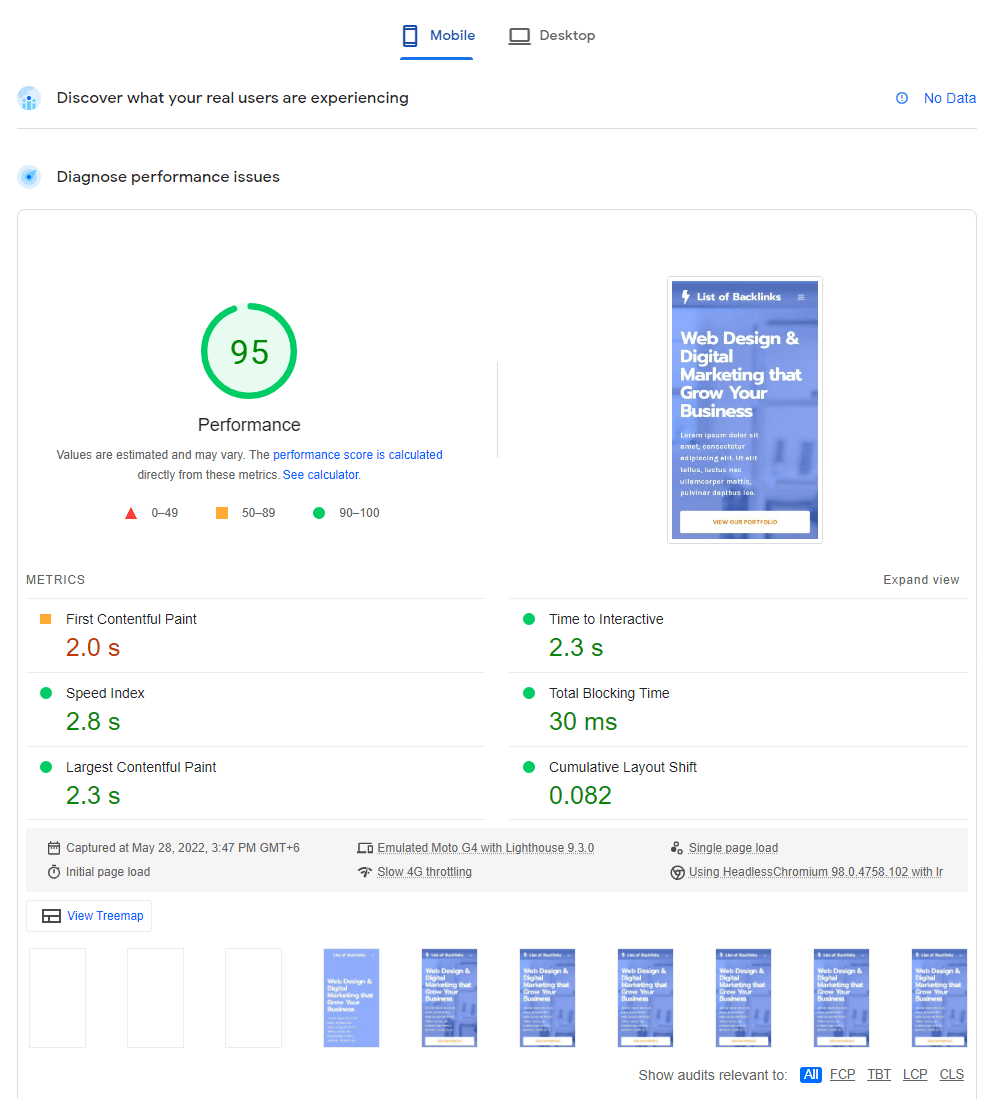
Informe móvil de Google PSI:

Mire el aumento de rendimiento en la herramienta. Aumentó en un 95 por ciento desde un 77 por ciento. Además, el tiempo de carga disminuyó a 2,8 segundos , que es 3,18 veces más rápido , y FCP y TTI (Time to Interactive) mejoraron significativamente en tiempo real.
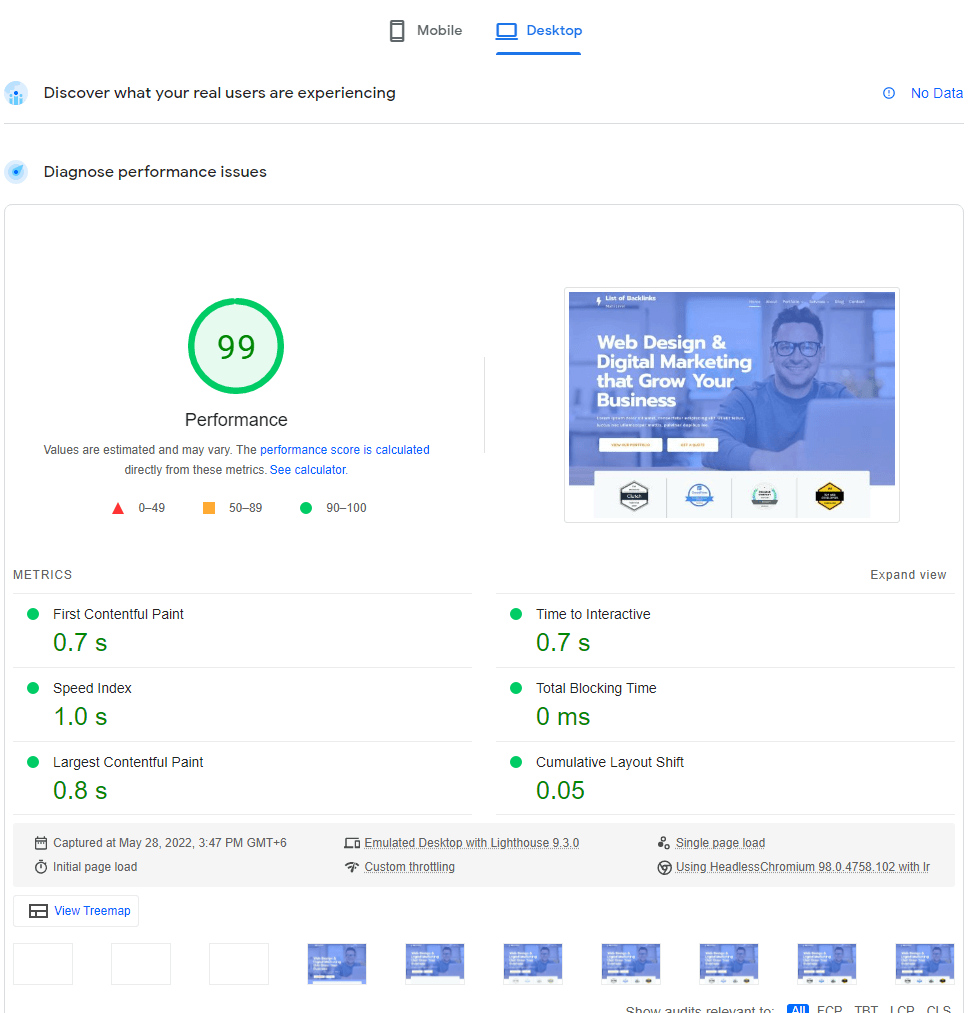
Informe de escritorio de Google PSI:

Comparado con el resultado anterior sin Nitropack, este es bastante impresionante. El rendimiento mejoró a 99 puntos y el índice de velocidad disminuyó a 1 segundo . El tiempo para cargar tanto FCP como TTI fue de 0,7 segundos . En resumen, todo ha mejorado significativamente.
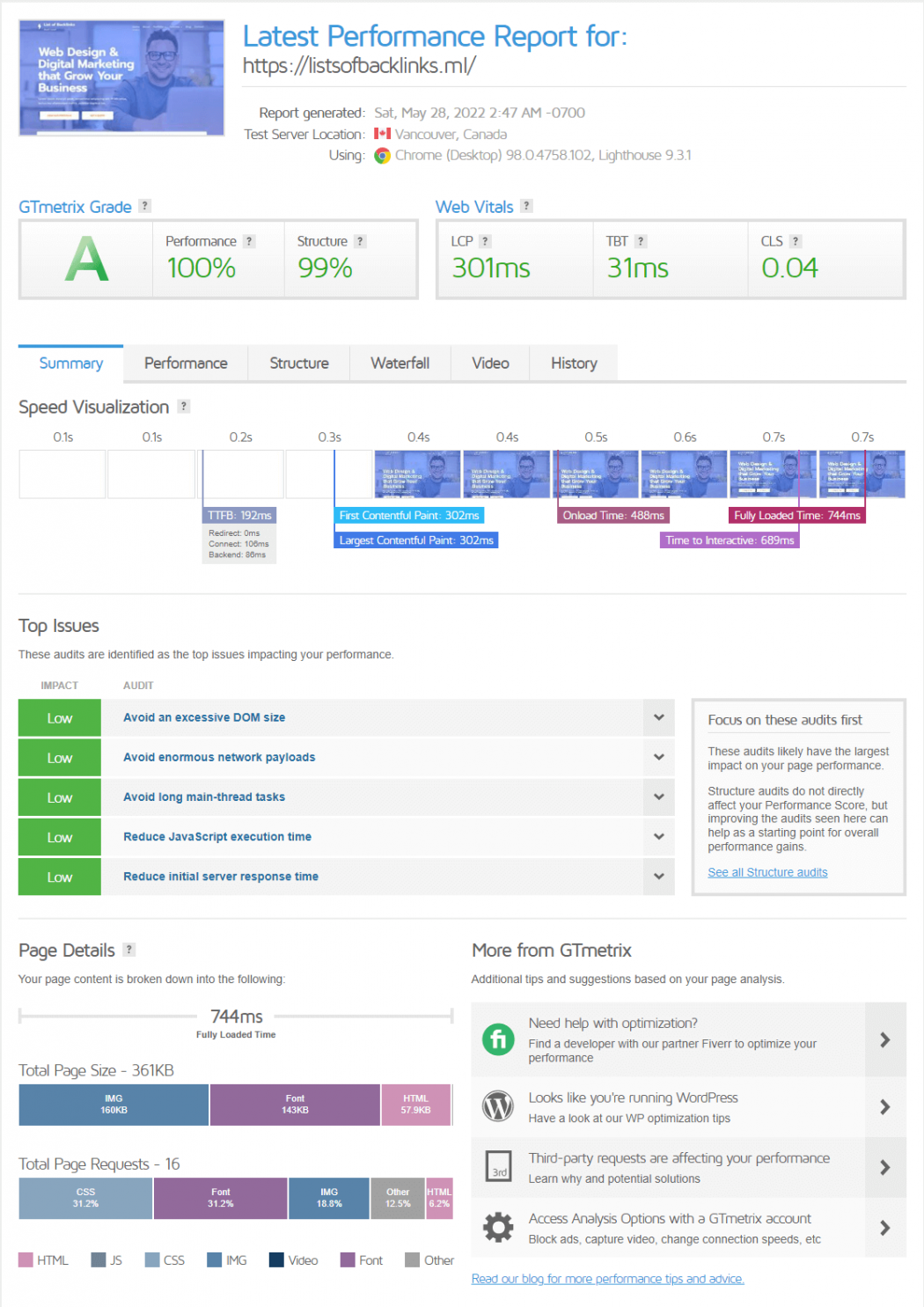
Informe GT Metrix:

El informe de GT Metrix lo explica mejor ya que las cifras han cambiado significativamente. Puntuación de rendimiento del 100 % con un tiempo de carga de 0,7 segundos. Eso es impresionante. El tamaño de la página se ha reducido a 361 kb , que es 3,53 veces más pequeño que el resultado anterior. Solo envió 16 solicitudes HTTP para cargar la página.
Las estadísticas hablan por sí solas. Nitropack mejora significativamente la velocidad de su sitio web. Lo lleva al siguiente nivel porque no presiona a su servidor de alojamiento.
¿Cómo conectar Nitropack con el sitio web de WordPress?
Si estás convencido de que quieres esta herramienta, también debes saber cómo conectarla.
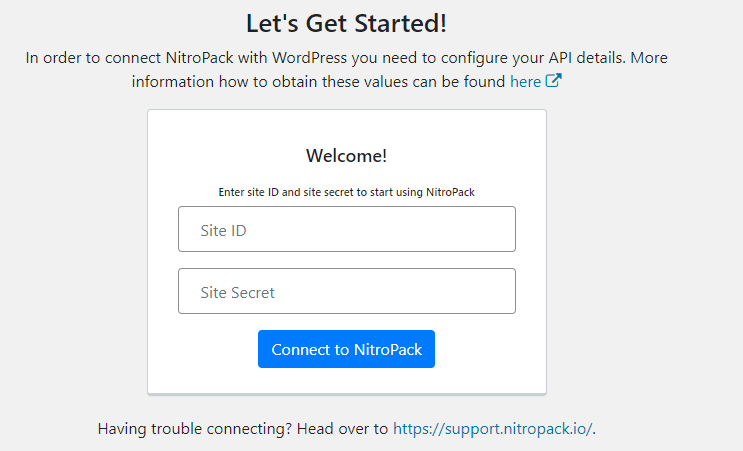
El primer paso es crear una cuenta en el sitio web oficial de Nitropack. A continuación, instale el complemento Nitropack en su sitio web. Si su sitio web y su cuenta de Nitropack están en el mismo navegador, al hacer clic en el botón " Conectar a Nitropack " se conectará el complemento a su cuenta.

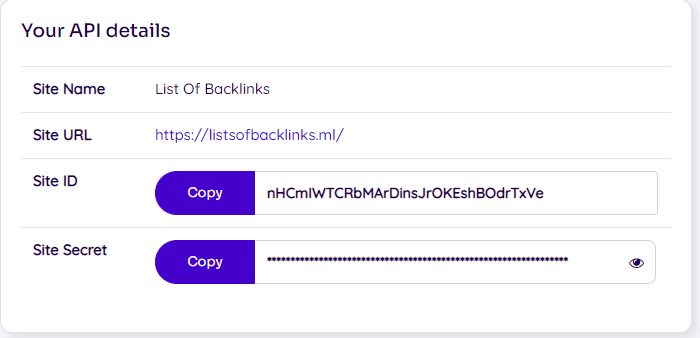
De lo contrario, haga clic en ingresar detalles manualmente, y puede ingresar su " ID del sitio " y " Secreto del sitio " manualmente. Cópielos y péguelos desde su cuenta de Nitropack y haga clic en " Conectar a Nitropack ". Esto es todo lo que necesitas hacer.

Planes de precios de Nitropack
El Nitropack ofrece 3 paquetes premium y la opción de empezar gratis. Cada uno de estos paquetes está disponible tanto en facturación mensual como anual.
Si paga mensualmente:
- El paquete Business costará $18.90/mes .
- El paquete de Crecimiento costará $45.90/mes
- La Báscula costará $158.40/mes
En cambio, si eliges el paquete anual, el coste medio mensual se reduce considerablemente gracias al periodo de prueba gratuito de dos meses . El cargo mensual por el paquete anual es de $15.75 por mes con un máximo de $132 por mes.
Independientemente de sus planes, solo puede usar esto en un sitio web. Sin embargo, puede obtener los paquetes premium con la misma cuenta de Nitropack si tiene más de un sitio web.
Obtenga NitroPack 5% de descuento para los lectores de nuestro blog.
¿Es NitroPack mejor que WP Rocket?
Cuando se trata de características similares como compresión CSS y HTML, Nitropack no es mejor que WP Rocket. Sin embargo, Nitropack ofrece un CDN y una función de optimización automática que le da ventaja.
A pesar de esto, WP Rocket es más asequible si se tienen en cuenta sus características. Por lo tanto, cuando se trata de Nitropack, es la mejor opción si puede pagar los servicios.
Veredicto final de la revisión de NitroPack
Nitropack sería la mejor opción si ha agotado todas las demás herramientas de optimización y no ha logrado los resultados de Google Core Web Vital. Además, debe tener en cuenta que su sitio web solo puede optimizarse para 1 millón de páginas vistas.
Si tiene un sitio web grande con más de un millón de visitantes por mes, Nitropack no podrá brindarle el mismo nivel de rendimiento. Además, es un poco más caro que los otros complementos de optimización, pero ofrece más funciones.
Nitropack es una excelente opción para cualquiera que pueda pagar los planes premium. Además, los sitios de tamaño mediano con una clasificación alta en Google deberían probar esta herramienta para mantener el sitio rápido y fácil de usar.
Preguntas frecuentes relacionadas con NitroPack
¿Es compatible con el motor de búsqueda NitroPack?
Sí, Nitropack mejora el SEO. Es el método más rápido y eficiente para mejorar su sitio web y pasar la prueba Core Web Vitals utilizada para determinar las clasificaciones. Cuando recibe una marca verde en todos los parámetros de CWV, es más probable que obtenga una clasificación alta en Google.
¿NitroPack es compatible con Cloudflare?
Sí, NitroPack compatible con Cloudflare. Sin embargo, para recibir una mejor experiencia, deberá deshabilitar algunas funciones de Cloudflare, incluidas Mirage, Rocket Loader y otras.
¿NitroPack es compatible con WordPress?
Nitropack es una herramienta basada en la nube que funciona en múltiples plataformas. De hecho, incluye WordPress, y también puede usarlo en sitios web OpenCart y PHP SDK.
¿Qué CDN usa NitroPack?
NitroPack utiliza Amazon CloudFront para distribuir sus archivos estáticos optimizados en varios servidores para tiempos de carga de página más rápidos.
¿Nitropack es bueno?
Sí, Nitropack es bastante efectivo. En mi opinión, no se lo recomiendo a todo el mundo. No valdrá la pena el dinero si tiene un sitio pequeño y recién está comenzando. Nitropack, por otro lado, te hace la vida considerablemente más fácil si puedes pagar su suscripción.
¿NitroPack hace trampa?
NitroPack no es un truco. Al adoptar un enfoque único para la optimización de sitios web (en comparación con otras herramientas de optimización), NitroPack logra resultados sobresalientes. Instale el complemento y pruebe el rendimiento de su sitio con herramientas como GTMetrix o Google Page Speed Insight.
¿Qué tan rápido funciona NitroPack?
Según el tamaño y la cantidad de contenido de su sitio web, NitroPack puede tardar desde unos segundos hasta unos minutos en optimizar una sola página.
