Cómo crear cupones de un clic en WooCommerce
Publicado: 2020-04-21
La experiencia del usuario (UX) es un elemento importante en la construcción de una tienda WooCommerce exitosa. De hecho, una de las principales causas del abandono del carrito de compras es cuando los compradores enfrentan problemas frustrantes durante el pago.
Afortunadamente, ofrecer cupones y descuentos a sus clientes no tiene por qué convertirse en un asesino de conversiones. El complemento Advanced Coupons for WooCommerce tiene una excelente función que puede ayudar a reducir el abandono al proporcionar un botón de cupón de descuento con un solo clic en el pago.
En este artículo, le mostraremos cómo configurar 'Aplicar notificaciones con un clic' en WooCommerce. Luego, analizaremos cómo esto puede mejorar la experiencia general del cliente. ¡Hagámoslo!
Cómo aplicar cupones con un solo clic puede mejorar la experiencia de pago en WooCommerce
Algo que es bien sabido es que casi cualquier cosa que frustre a un comprador durante el proceso de pago es probable que conduzca a un escenario de carrito abandonado.
El corolario es que cualquier cosa que deleite a su cliente debería reducir el abandono.
Cuando se trata de sus cupones, queremos que el proceso sea lo más sencillo posible y proporcionar la mayor cantidad posible de comentarios de los usuarios.
El proceso típico se ve así:
- El cliente recibe un correo electrónico con una oferta de cupón.
- Compran en tu tienda y van a la caja
- Deben recordar el cupón y luego encontrar el campo de pago y escribir o copiar y pegar el código manualmente.
- Se otorga el cupón y el cliente (con suerte, si aún no lo ha abandonado) continúa con el pago.
Pero el uso de cupones de aplicación con un solo clic en WooCommerce ayudará a mejorar ese proceso:
- El cliente recibe un correo electrónico con una oferta de cupón
- Compran en tu tienda y van a la caja
- Cuando llegan a la caja, ven un aviso que dice que son elegibles para el descuento y hay un botón para hacer clic que aplica el cupón para ellos sin escribir
Hacer que los cupones sean difíciles de aplicar es una frustración innecesaria que puede llevar al abandono del carrito. Puede resolver ese problema en particular fácilmente con la función de notificación de aplicación de cupones avanzados con un solo clic.
Cómo habilitar las notificaciones de aplicación con un clic con cupones avanzados (en 4 pasos)
Ofrecer cupones a veces puede ser un proceso engorroso durante un punto particularmente crítico en el proceso de pago.
Veamos cómo los cupones avanzados pueden ayudar en solo cuatro pasos usando una función que muestra al cliente un aviso de WooCommerce cuando es elegible para un descuento.
1. Instale y active el complemento de cupones avanzados
Para comenzar, deberá elegir un plan de precios y descargar el complemento Cupones avanzados para WooCommerce.
Una vez que haya descargado los archivos, deberá visitar su panel de control de WordPress para instalar y activar el complemento. Esto integrará a la perfección nuevas funciones en su instalación actual de WooCommerce.
2. Configure un nuevo cupón
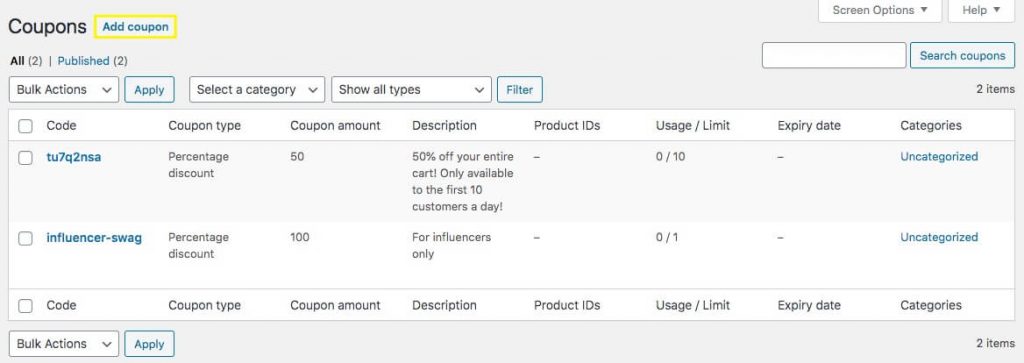
Antes de configurar las condiciones para su notificación de un clic, deberá asegurarse de tener un cupón activo para usar. Para crear uno nuevo, ve a WooCommerce > Cupones > Agregar cupón :

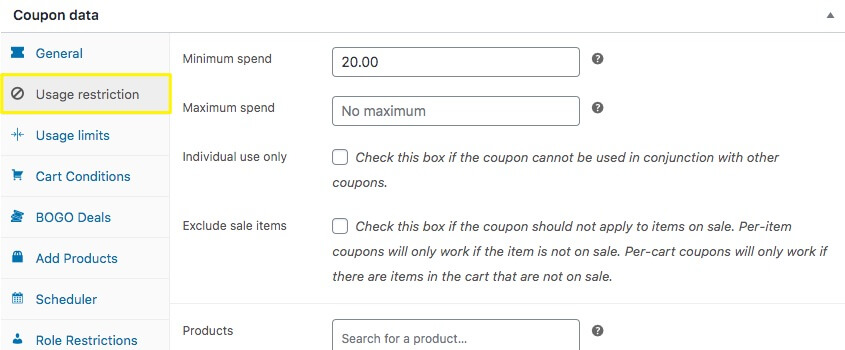
Después de nombrar su cupón y completar la Configuración general , que incluye el valor del cupón, querrá hacer clic en Restricción de uso para definir cuándo se notificará a los clientes sobre el cupón:

Para nuestro ejemplo, estableceremos un requisito de gasto mínimo de $20. Eso significa que nuestro cupón se podrá usar si el comprador tiene al menos $ 20 de productos en su carrito al finalizar la compra.

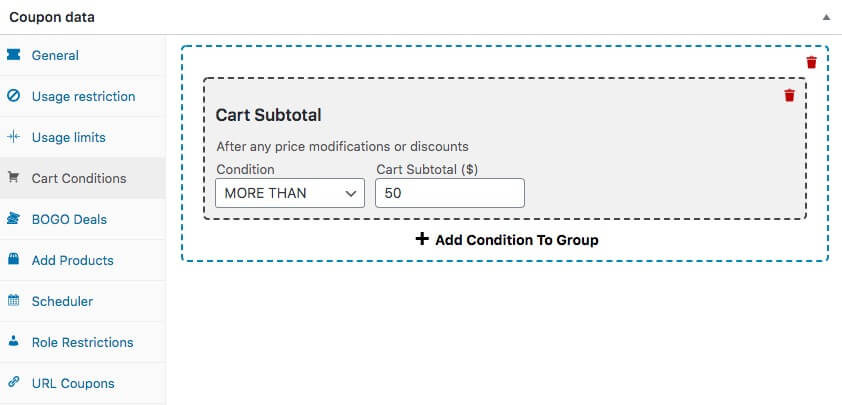
También puede usar el panel de configuración de Condiciones del carrito para configurar los parámetros que deben cumplirse para que aparezca el cupón:

Esencialmente, querrá usar Condiciones del carrito en lugar de Restricción de uso en los casos en que sus condiciones sean más complicadas. Con este método, puede agregar más de una condición a una agrupación, por ejemplo.
3. Configure los ajustes de notificación de aplicación con un clic
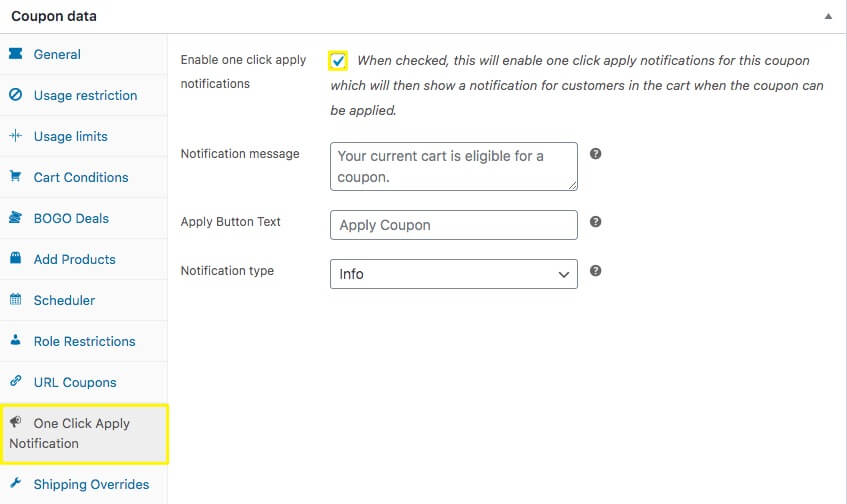
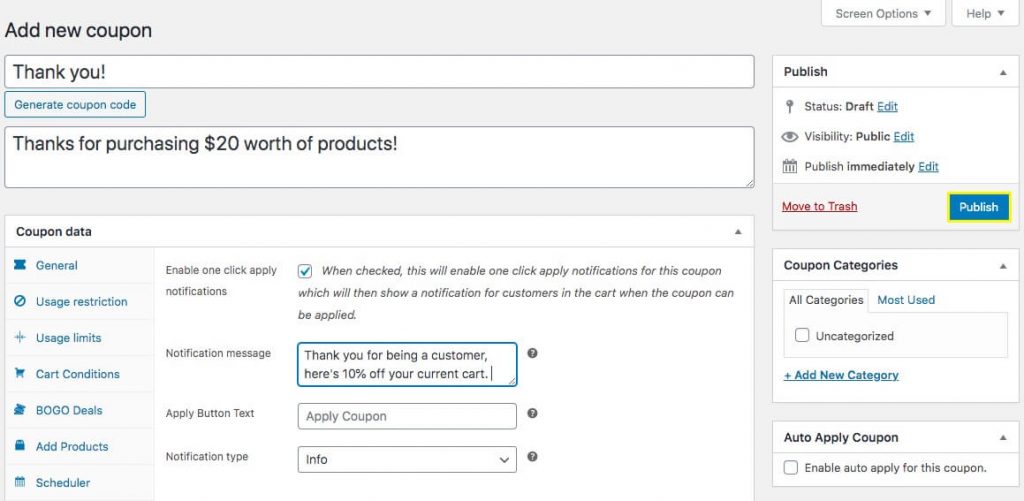
Ahora está listo para hacer clic en Aplicar notificación con un clic y elegir su configuración:

Aquí, deberá hacer clic en el cuadro " Habilitar notificaciones de aplicación con un clic ". Esto significa que los compradores recibirán un mensaje en pantalla si su carrito cumple con las restricciones que estableció anteriormente.
A continuación, puede personalizar el mensaje de notificación que recibirán sus clientes. Esto le da la oportunidad de crear un punto de comunicación único. Por ejemplo, podrías agradecerles por hacer una compra mientras ofreces un descuento sorpresa.
Es importante tener en cuenta que otra función de cupones avanzados, 'Aplicación automática', también utiliza Condiciones del carrito, las dos opciones tienen una funcionalidad diferente. Cuando utiliza la aplicación con un solo clic, le da al usuario la oportunidad de "suscribirse" al cupón. Con la aplicación automática, los usuarios verán el descuento automáticamente cuando paguen.
4. Publique y pruebe la configuración de su cupón
Una vez que haya ajustado todas las configuraciones para su nuevo cupón y la notificación de un clic, asegúrese de hacer clic en Publicar para que su cupón esté disponible:

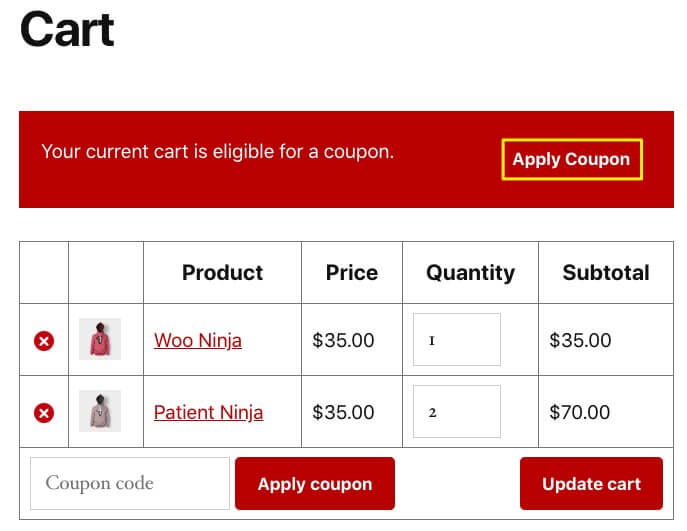
Una vez que su cupón esté activo, puede probarlo. ¡Cargue su carrito y diríjase a la caja! Si cumplió con los requisitos (productos por un valor de $20 para nuestro ejemplo), debería ver el texto del cupón y el botón en su carrito de compras:

¡Así es como crea un cupón que es fácil de usar para sus clientes y no interrumpe su experiencia de usuario!
Conclusiones clave
Aquí está el resultado final:
El proceso de agregar cupones o descuentos no debería ser difícil para sus clientes. Los cupones son una buena cosa, ¿verdad? Así que haga que los clientes sientan que están siendo recompensados y se irán sintiendo que fue fácil tratar con usted.
El uso de cupones avanzados le permite agilizar la forma en que los usuarios aplican cupones mediante la introducción de un botón de un clic para aplicar un cupón en WooCommerce. Esto les ayuda a evitar un punto de dolor potencial durante una parte importante de su recorrido como cliente.
Para evitar que sus clientes busquen y picoteen sus códigos en otras pestañas del navegador, todo lo que tiene que hacer es esto:
- Compre e instale el complemento Cupones avanzados para WooCommerce.
- Configure un nuevo cupón en WordPress.
- Configure sus ajustes de Notificación de aplicación con un clic .
- Publique y pruebe la configuración de su cupón en la parte delantera para que sepa que funciona de la manera que desea.
¿Tiene alguna pregunta sobre cómo crear una notificación de aplicación con un solo clic en WooCommerce usando cupones avanzados? ¡No dude en hacérnoslo saber en la sección de comentarios a continuación!
