5 impresionantes sitios web de una página diseñados con Uncode
Publicado: 2018-12-04La mayoría de los sitios web que encuentra tienen más de una página, porque necesitan mucho espacio para incluir toda la información que el creador desea compartir. Sin embargo, a veces una sola página puede ser suficiente espacio, si sabe lo que está haciendo.
Los sitios web de una página no son exactamente nuevos, pero en estos días se han convertido en una forma de arte. Además, con Uncode obtienes acceso a muchas funciones que te permiten crear impresionantes diseños de una página. Solo es cuestión de saber qué son y cómo usarlos.
En este artículo, hablaremos sobre cuándo tiene sentido usar diseños de una página. Luego, le mostraremos cinco ejemplos destacados de sitios de una página creados con Uncode. ¡Entremos de inmediato!
Cuándo tiene sentido crear un sitio web de una página
Como su nombre lo indica, los sitios web de una página empaquetan todo lo que tienen para ofrecer en una sola página. Hoy en día, los sitios de una página son algo comunes y, cuando se hacen bien, pueden verse impresionantes:

Al principio, la idea de un sitio web de una página puede sonar como un truco. Después de todo, la mayoría de sus sitios favoritos probablemente incluyan mucho más que una sola página. Sin embargo, cuando se trata de diseño web, no hay un libro de reglas. Siempre que su sitio se vea bien, cumpla su propósito y sea fácil de usar, está listo para comenzar.
Por lo tanto, la pregunta es: ¿Cuándo tiene sentido usar un diseño de una página en lugar de una configuración más tradicional? Ninguna opción es la elección correcta para todos los proyectos. Por ejemplo, si tiene un blog, probablemente querrá ceñirse a un diseño de varias páginas, a menos que desee agrupar todas las publicaciones en una sola página. Eso podría ser factible, pero no sería beneficioso para la usabilidad de su sitio o la optimización de motores de búsqueda (SEO).
En nuestra opinión, los diseños de una página tienden a funcionar mejor para dos tipos de proyectos:
- Páginas de destino. Con este tipo de sitio, su objetivo principal es fomentar las conversiones. Puede pensar en una página de destino como un argumento de venta de formato largo.
- Portafolios y sitios de agencias. Si está utilizando su sitio web para mostrar su trabajo y conseguir nuevos clientes, es útil ser conciso y presentar solo la información más importante.
Por supuesto, hay muchas otras situaciones en las que usar un sitio web de una sola página puede tener sentido. Para detectarlos, deberá saber qué propósito desea que cumpla su sitio y qué elementos debe incluir para llegar allí. Los sitios web con alcances estrictamente definidos son los mejores objetivos para este tipo de diseño.
Si cree que puede lograr un sitio web de una página, querrá echar un vistazo a algunos ejemplos para aprender qué funciona y qué no. Por ejemplo, en la mayoría de los casos, los sitios de una sola página pueden salirse con la suya al no tener menús de navegación. Otros usarán una navegación simple que enlaza con cada sección dentro de la página. Incluso puede usar animaciones de desplazamiento y microinteracciones para ayudar a que su diseño se destaque.
En la siguiente sección, le mostraremos algunos ejemplos de sitios web impulsados por Uncode que hacen todas esas cosas y más. Con suerte, estos pueden servir como inspiración para su propio proyecto.
5 impresionantes sitios web de una página diseñados con Uncode
En las siguientes secciones, presentaremos cinco ejemplos de sitios web de una página de varios tipos de industrias. Después de todo, los diseños de una página pueden ser muy versátiles. ¡Vamos a ver!
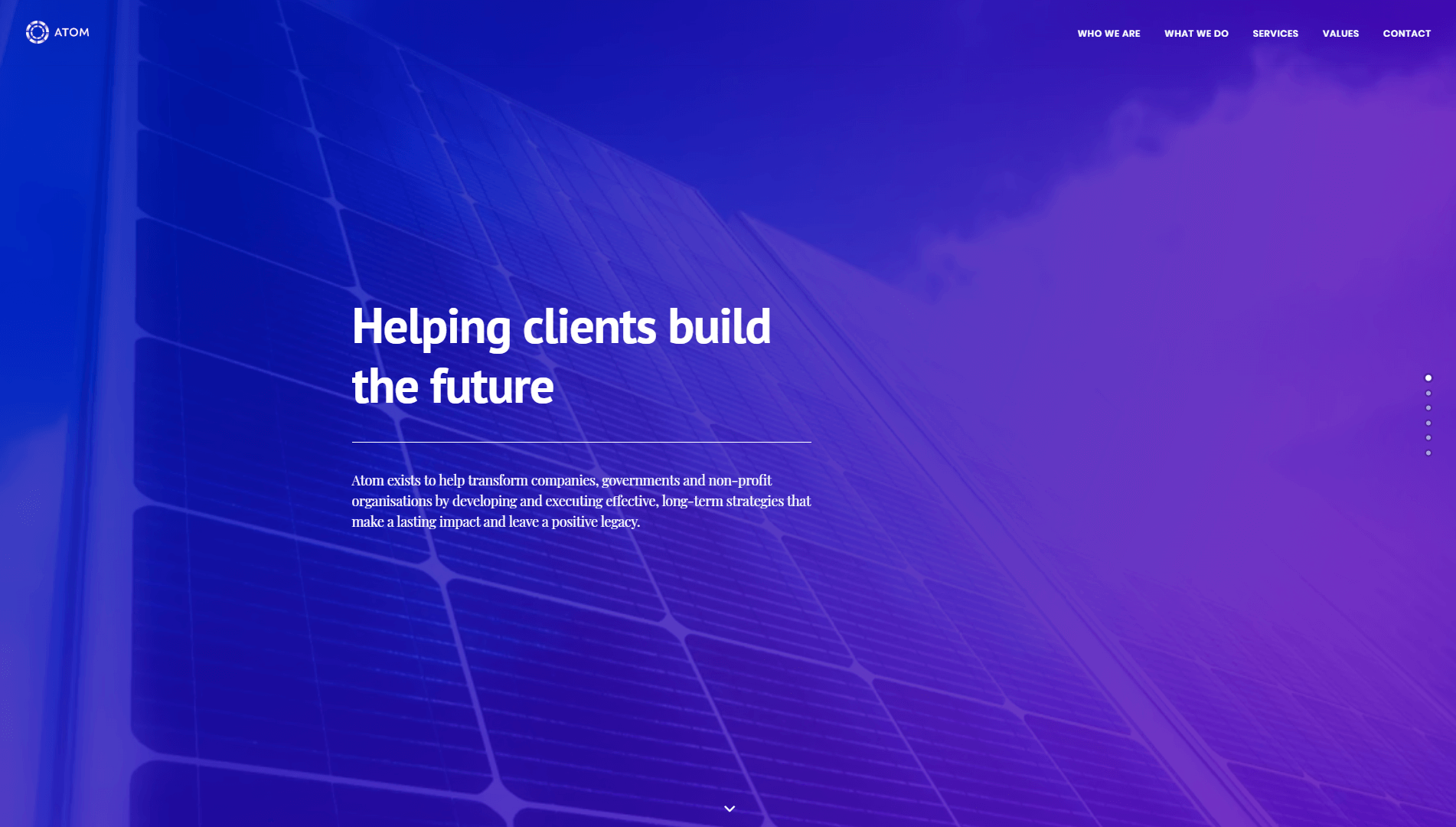
1. Consultoría atómica

A primera vista, Atom Consulting se parece mucho a cualquier otro sitio. Tiene un menú de navegación en la parte superior, una gran imagen de héroe para darle la bienvenida con información sobre la empresa, etc.
Sin embargo, una vez que comience a moverse por la página, notará que toda la información que necesita está allí en un solo lugar. Si hace clic en cualquiera de los elementos del menú en la parte superior de la pantalla, accederá a esa sección específica.
Además, hay pequeños botones a la derecha de la página que le muestran cuando se está moviendo de una sección a otra. También puede usarlos para saltar directamente a cada parte y ver dónde se encuentra en relación con la página completa.
Este sistema de 'navegación por puntos' te hace sentir como si estuvieras visitando diferentes páginas, gracias a los efectos de transición limpios. Se logra utilizando una función impulsada por Uncode llamada desplazamiento de una página, y es fácil de configurar.
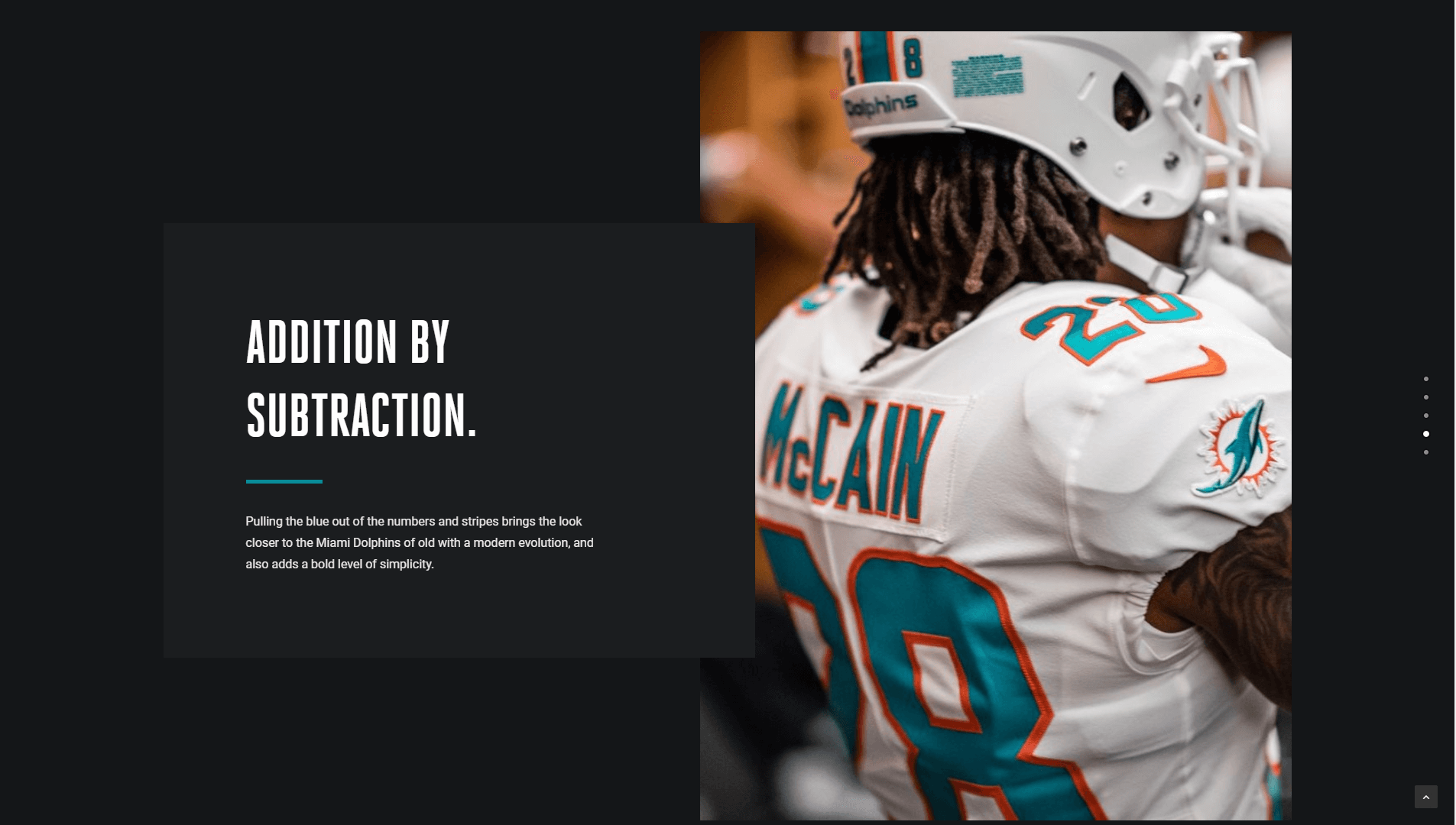
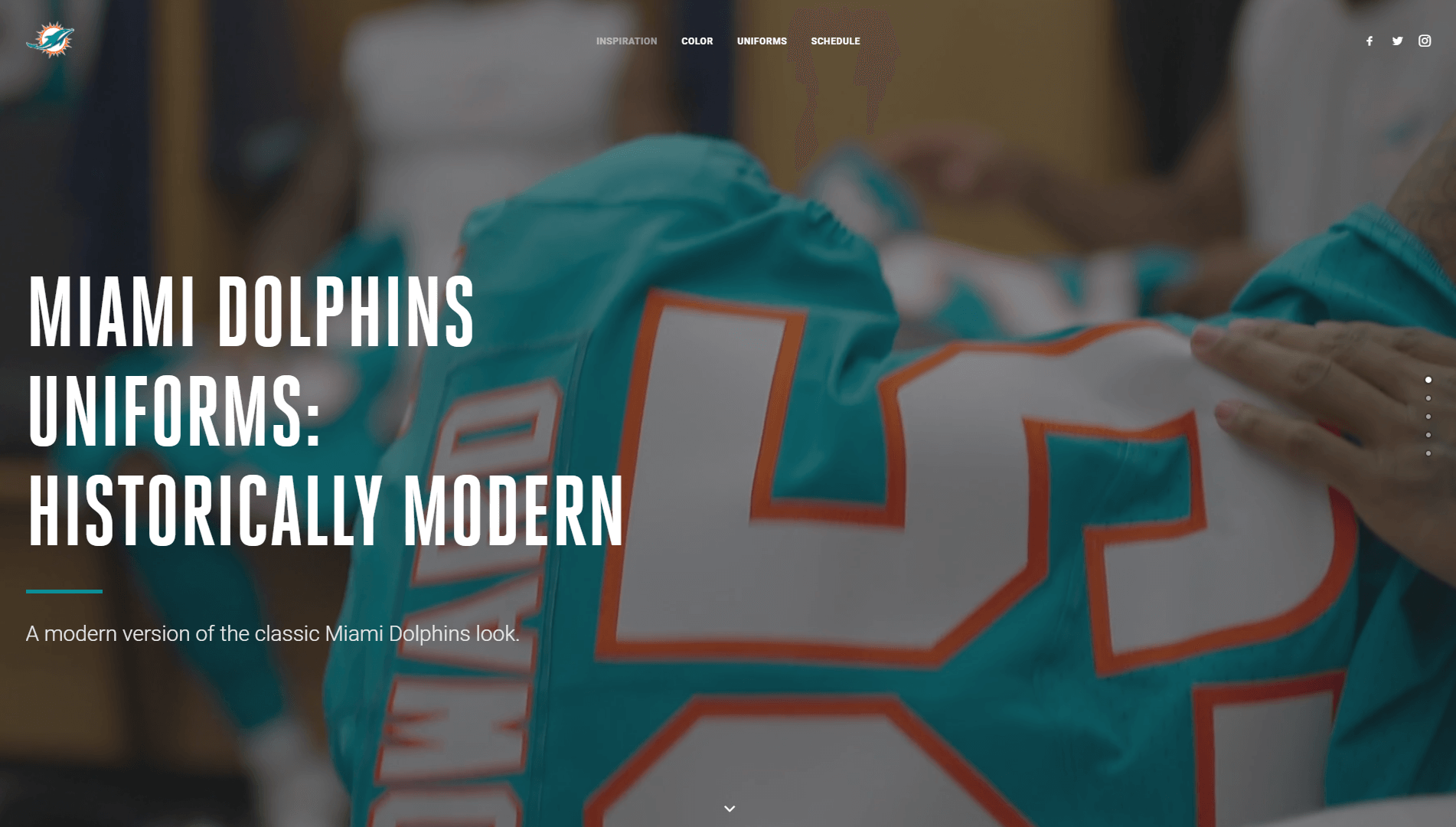
2. Uniformes de los delfines de Miami

Sí, así es, hay un sitio web completo dedicado a los uniformes de los Miami Dolphin. Aún más sorprendente es que el sitio en sí es un placer para la vista. De inmediato, notará que le da la bienvenida con un impresionante video de encabezado de fondo, que es algo que puede implementar rápidamente usando Uncode.

La navegación por puntos también aparece en este sitio web. Sin embargo, la implementación es un poco diferente que en nuestro ejemplo anterior. Si compara ambos sitios, verá que las animaciones de desplazamiento aquí son un poco 'más ágiles'. Esto se debe a que Uncode le permite personalizar el comportamiento de estas animaciones dentro de la configuración del tema.
Otra diferencia es que cada sección de este sitio web de una página incluye sus propias animaciones, que se reproducen cuando navega a una nueva parte. Esto hace que el sitio se sienta dinámico, a pesar de que es bastante ligero en contenido.
Si se tratara de un sitio web de varias páginas, el tema es tan específico que sería difícil mantener a los visitantes interesados. Sin embargo, al condensar todo en una sola página, puede crear una historia que los usuarios puedan recorrer y disfrutar.
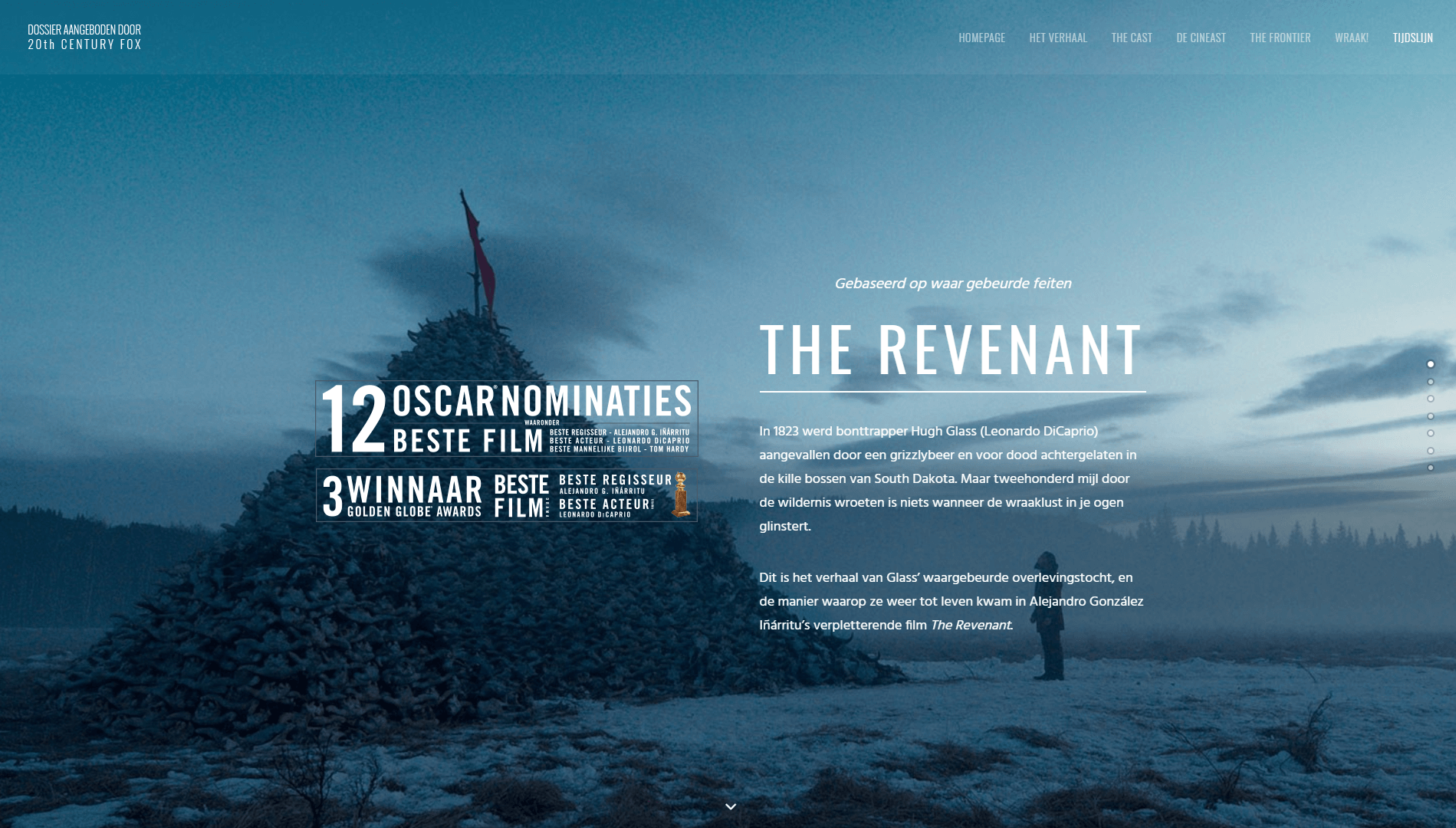
3. El Renacido

Quizás recuerdes El renacido como la película que finalmente le ganó a Di Caprio su Oscar. Sin embargo, lo que quizás no sepa es que la película también tiene su propio sitio web de una página, al menos para su estreno en Bélgica.
Si lo piensa, un sitio web de una página es perfecto para destacar una película u otro trabajo creativo. Puede usar la página para mostrar avances, información sobre el reparto, una sinopsis e incluso una galería de imágenes. Este sitio web en particular hace un excelente uso de la función Miembros del equipo de Uncode para crear una sección de reparto, que incluye fotografías de los actores más importantes.
Aparte de eso, el sitio web de The Revenant también incorpora fondos de navegación por puntos y paralaje. Con Uncode, puede agregar parallax a cualquiera de las secciones de su sitio, lo que las hace parecer dinámicas. Esa sensación de movimiento es particularmente útil para los diseños de una página, ya que los ayuda a sentirse más desarrollados.
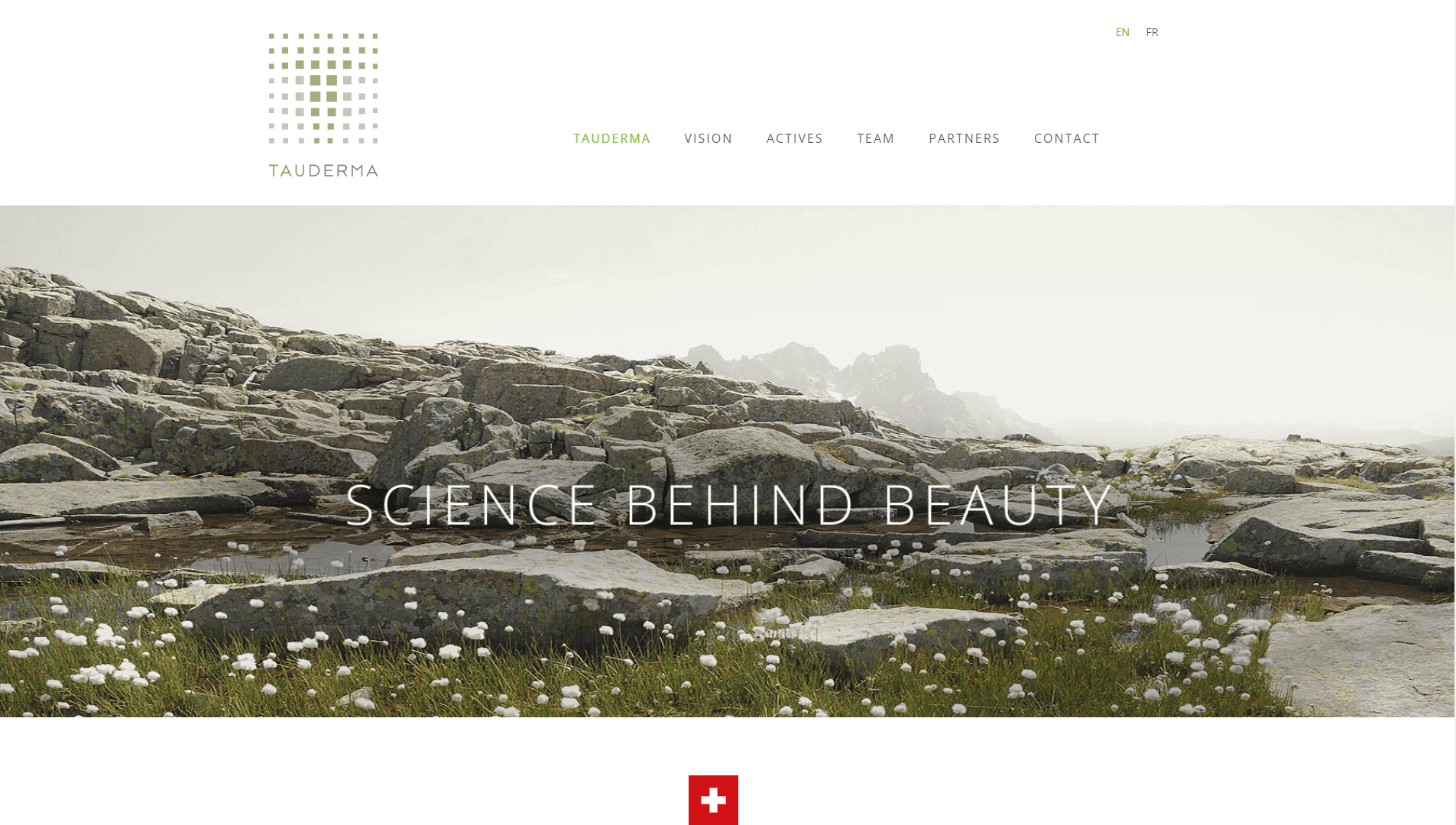
4. Taudermia

Técnicamente, Tauderma es un sitio web de dos páginas. Sin embargo, eso es solo porque hay versiones en inglés y francés del sitio. En ambas versiones, Tauderma hace un excelente trabajo al empaquetar mucha información en una sola página.
El diseño aquí no es tan llamativo como nuestros ejemplos anteriores. Aún así, este sitio web hace muchas cosas bien. Por ejemplo, oculta información adicional usando pestañas, por lo que el sitio no se ve con mucho texto a medida que se desplaza hacia abajo. Cuando desee leer sobre un tema específico, todo lo que tiene que hacer es hacer clic en el botón Más información .
Tauderma también presenta el módulo Miembros del equipo de Uncode, que utiliza para mostrar algunas de las personas a cargo de la empresa. Más importante aún, este es el primer sitio en nuestro escaparate que también incluye un formulario de contacto.
El complemento Contact Form 7 está integrado en el creador de sitios de Uncode. Esto le permite agregar formularios complejos a su sitio web, sin necesidad de usar códigos abreviados. No hay mejor manera de ayudar a los visitantes de su sitio web de una página a ponerse en contacto.
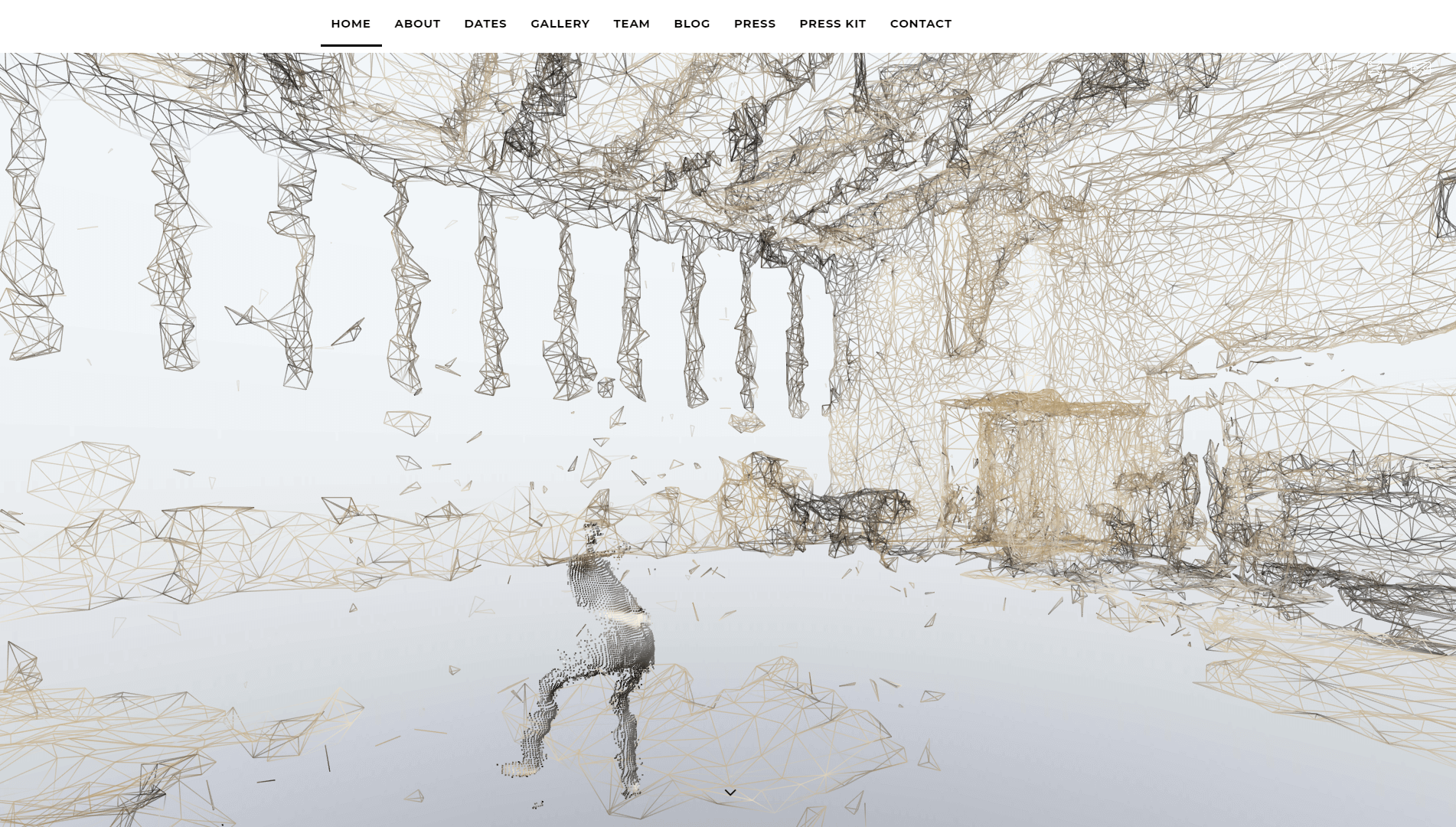
5. Polvo

Hasta ahora, la mayoría de los sitios que hemos revisado incluyen solo un puñado de secciones. Sin embargo, Dust rompe con esa tendencia al empaquetar nueve secciones distintas en una sola página.
En este sitio web, encontrará un formulario de contacto, una galería, una sección de miembros del equipo, información sobre próximos eventos y más. Esto parece mucho, pero en la práctica funciona porque ninguna de esas secciones es particularmente densa. Una vez más, puede ver los fondos de video, el formulario de contacto y las características de los miembros del equipo de Uncode en acción.
El sitio en sí parece atractivo, y el único inconveniente es que el video que usa provoca una ligera caída en el rendimiento. Con los sitios de una página, el rendimiento es vital, porque todos sus visitantes solo interactuarán con esa única página. En otras palabras, debe asegurarse de que su sitio web esté bien optimizado, sin importar cuán grande o pequeño sea.
Conclusión
Cuando está trabajando en un nuevo sitio web, puede ser tentador incluir tantas páginas como sea posible. Sin embargo, a veces vale la pena ser conciso. Una página puede ser suficiente incluso para un sitio web profesional, dependiendo de cuál sea el objetivo de su sitio. Además, cuantas menos páginas tengan que navegar los visitantes, más probable es que no se pierdan nada importante.
Si está utilizando Uncode, obtiene acceso a muchas funciones interesantes que interactúan perfectamente con los diseños de una página. Algunos ejemplos son navegación de puntos, encabezados de video, secciones de miembros del equipo y más. Diseñar un sitio exitoso de una página requiere un poco de trabajo y planificación, pero el trabajo es mucho más fácil con las herramientas adecuadas y los resultados pueden valer la pena.
¿Tiene alguna pregunta sobre cómo diseñar su propio sitio web de una página usando Uncode? ¡Comparta sus pensamientos con nosotros en la sección de comentarios a continuación!
