Cómo construir el sitio web de su tienda de comestibles en línea usando la plantilla Ready Elementor
Publicado: 2021-10-08Las soluciones de comercio electrónico se han vuelto muy populares en estos días, ya que a las personas les gusta comprar cualquier tipo de bienes necesarios en línea. Las fuentes de consultoría de investigación o marketing de renombre también están reconociendo e indicando en el comercio electrónico un tremendo crecimiento desde los últimos años hasta los últimos. Un sitio web de tienda de comestibles en línea podría ser un negocio muy rentable y, curiosamente, puede crear el sitio web con unos pocos clics y sin necesidad de ningún conocimiento de codificación.

Entonces, sea cual sea la etapa en la que se encuentre en este momento, como si ya tiene una tienda de comestibles en línea o planea hacerlo, en cualquier caso, lo que necesita es un sitio web de tienda de comestibles en línea totalmente funcional, con el último diseño y fácil de usar. Porque su negocio de comercio electrónico ya no se sustentará si no puede brindar una experiencia fluida al cliente.
Por esa razón, debe crear un sitio web de tienda de comestibles en línea fácil de usar para garantizar la mejor experiencia de compra que sus consumidores puedan tener. Y sería muy fácil si lo compila con WordPress y Elementor.
WordPress es una de las plataformas de código abierto más populares que viene con temas listos exclusivos, complementos geniales y plantillas listas para crear cualquier tipo de sitio web en línea. ¿Y adivina qué? ¡Sin codificación!
Anímese a conocer todos los detalles para crear el sitio web de su tienda de comestibles en línea sin agregar una sola línea de código, eche un vistazo a continuación para obtener todos los detalles.
Consulte todas las últimas tendencias antes de diseñar su tienda de comestibles en línea
Antes de hacer nada, primero debe saber cuáles son las últimas tendencias en el diseño de su sitio web de comestibles en línea en WordPress o cualquier otra plataforma. Echa un vistazo a todos los puntos:
Diseñe una hermosa interfaz fácil de usar
Debe crear el sitio web de su tienda de comestibles en línea de manera que los clientes puedan navegar fácilmente a los lugares deseados y tomar la decisión de compra de inmediato. Cuando visitan su sitio web de comercio electrónico por primera vez, se sienten atraídos y parecen fáciles de navegar. Esto es aplicable para todo el diseño de su sitio web, menú, CTA, cada contenido debe ser fácil de entender para su grupo de clientes objetivo.
Visualización interactiva de todos los productos comestibles
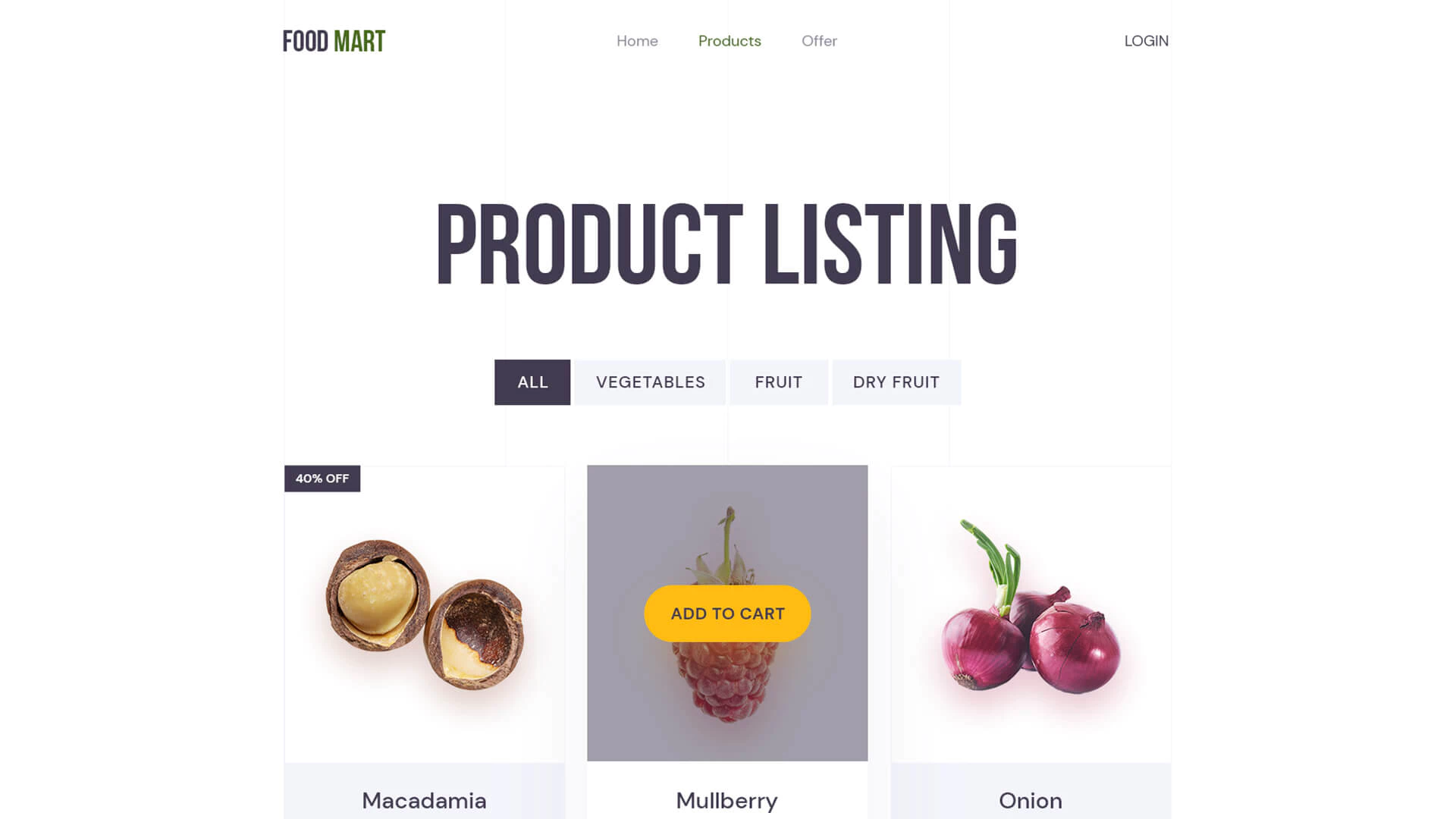
La segunda cosa más importante en el diseño de su sitio web de comestibles en línea es que debe exhibir sus productos de moda de manera hermosa en la página de destino. Que tus clientes sepan cuáles son las últimas, las destacadas, las más populares, las próximas, etc. Para que sean conscientes de sus necesidades y, en consecuencia, obtengan una compra desde tu sitio web.

Página de detalles del producto bellamente organizada
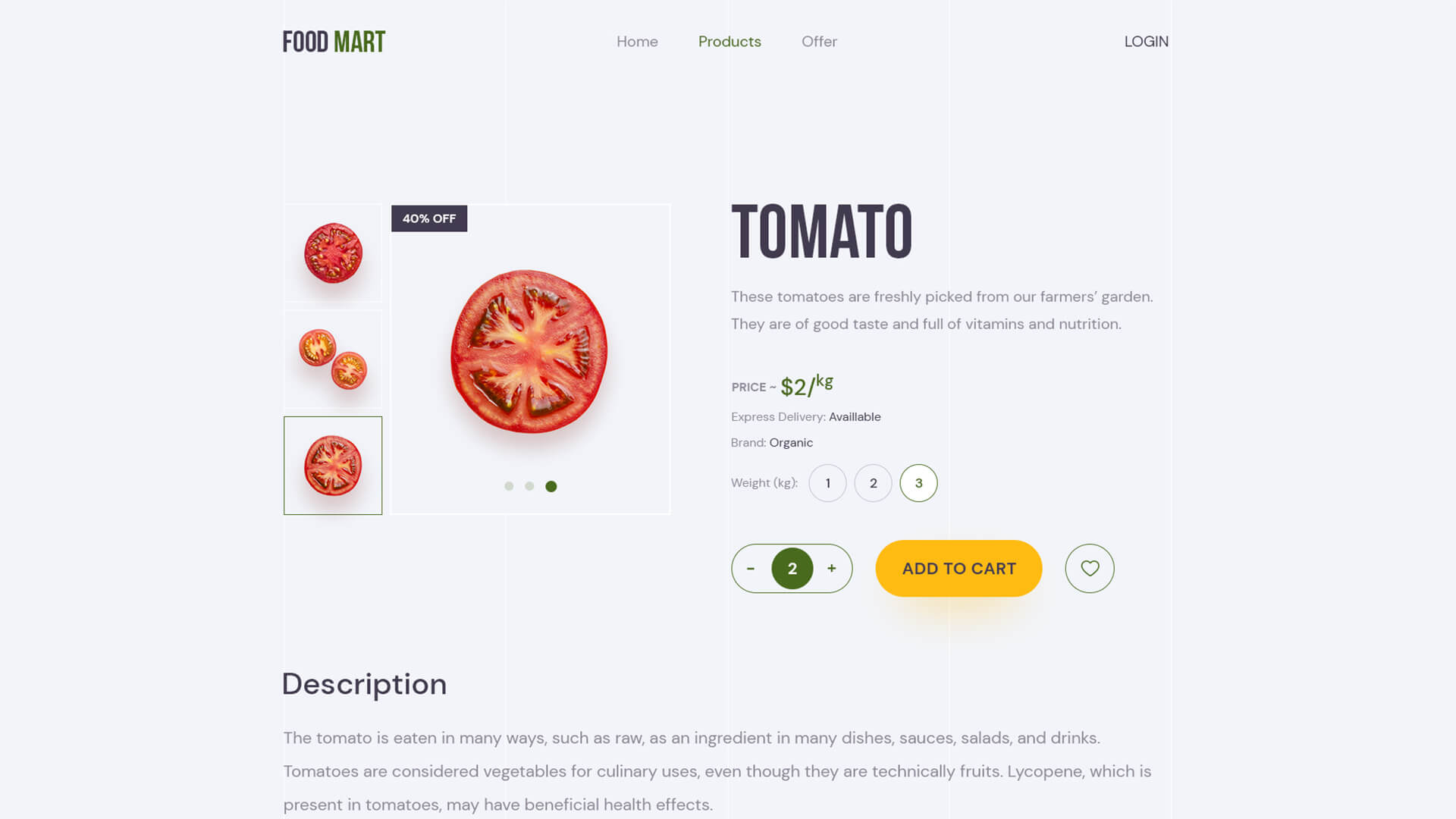
Organice la página de detalles de su producto, de modo que cuando los clientes hagan clic en cualquiera de sus productos, sepan cuáles son las especialidades u otro tipo de información detallada que hay allí. Tiene que estar bellamente diseñado y decorado.

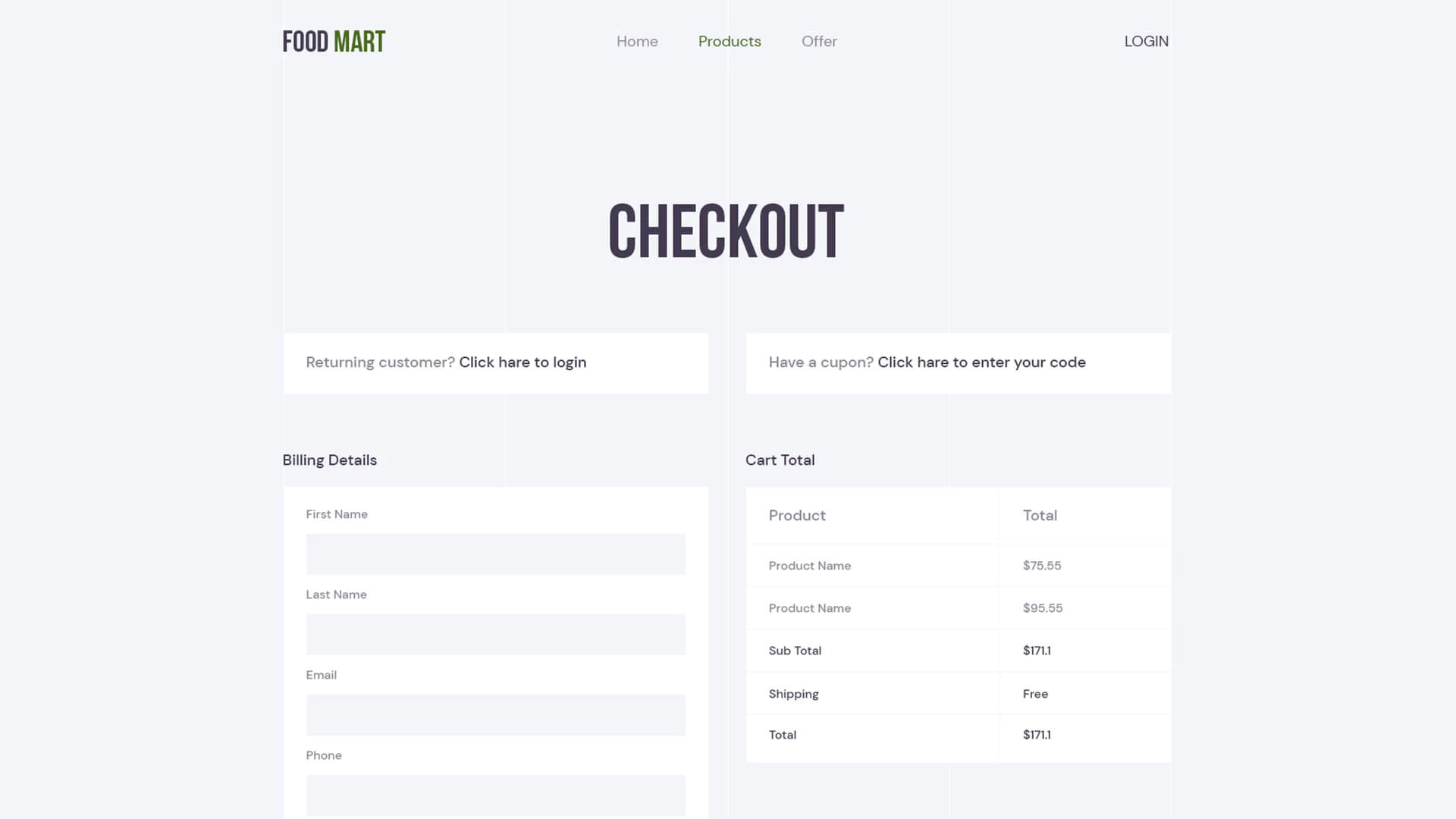
Agregue una página de carrito completamente funcional y una página de pago
La experiencia del carrito de compras de los clientes debe ser fluida en cualquier sitio web de comercio electrónico. Cuando agregan al carrito varios productos con un solo clic, debe ser funcional y hacer una lista detallada con los pagos completos en consecuencia. Debe asegurarse de que el diseño y la función del formulario sean efectivos y sin errores para los clientes. Porque este es el lugar donde sus clientes están próximos a comprar sus productos deseados.
Incluya múltiples métodos de pago para mayor flexibilidad
Debería haber proporcionado flexibilidad en sus métodos de pago. Se deben incluir múltiples formas de pago, como pago con tarjeta, transacciones bancarias, contra reembolso u otros. Y las puertas de enlace en línea deben ser fluidas para las transacciones de dinero tanto del comprador como del vendedor.

Guía: Cómo construir su sitio web de tienda de comestibles en línea en WordPress
Si planea crear su sitio web de comestibles en línea en WordPress , la mejor manera de hacerlo es utilizar el generador de páginas Elementor más popular y sus Plantillas listas.
Puede obtener Templately : la nube de plantillas definitiva para Elementor con más de 1300 plantillas listas y soporte avanzado en la nube. Y para crear un sitio web de comercio electrónico completo que se ajuste a todos sus deseos más recientes, puede tener muchas plantillas individuales listas, paquetes de plantillas o bloques presentes.
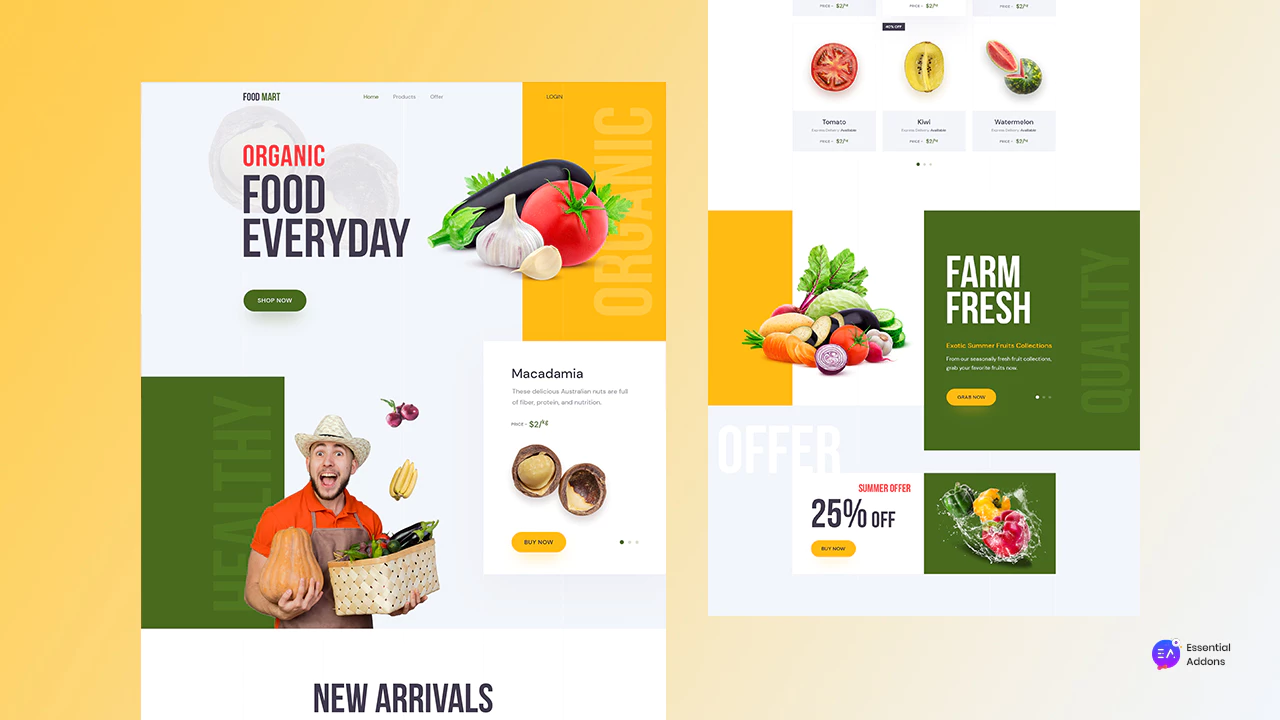
Food Mart está siendo presentado por Templately para crear su sitio web de tienda de comestibles en línea sin codificación. Este paquete de plantillas premium viene con 5 páginas listas y cuatro bloques para diseñar un sitio web impresionante en WordPress.
Lista de verificación para usar el paquete de plantillas de sitios web de tiendas de comestibles Food Mart
Hagamos algunas cosas antes de usar este paquete de plantillas Elementor 'Food Mart' de Templately . Veamos los complementos necesarios que debe tener para usar este paquete de plantillas de sitios web de tiendas de comestibles:
Elementor : instale el mejor generador de páginas Elementor para usar este paquete de plantillas de sitios web de tiendas de comestibles de Templately.

Complementos esenciales : Active Complementos esenciales para Elementor . Esta se considera la mejor biblioteca de elementos para Elementor con más de 1 millón de usuarios felices y más de 70 widgets increíbles.
WooCommerce : asegúrese de instalar el complemento WooCommerce de WordPress y agregue sus productos de comestibles.
Templately : ahora debe registrarse para obtener una cuenta e instalar 'Templately' en su sitio web de WordPress para usar esta plantilla lista para Elementor.
Paso 1: elija la plantilla de la página de inicio de Food Mart
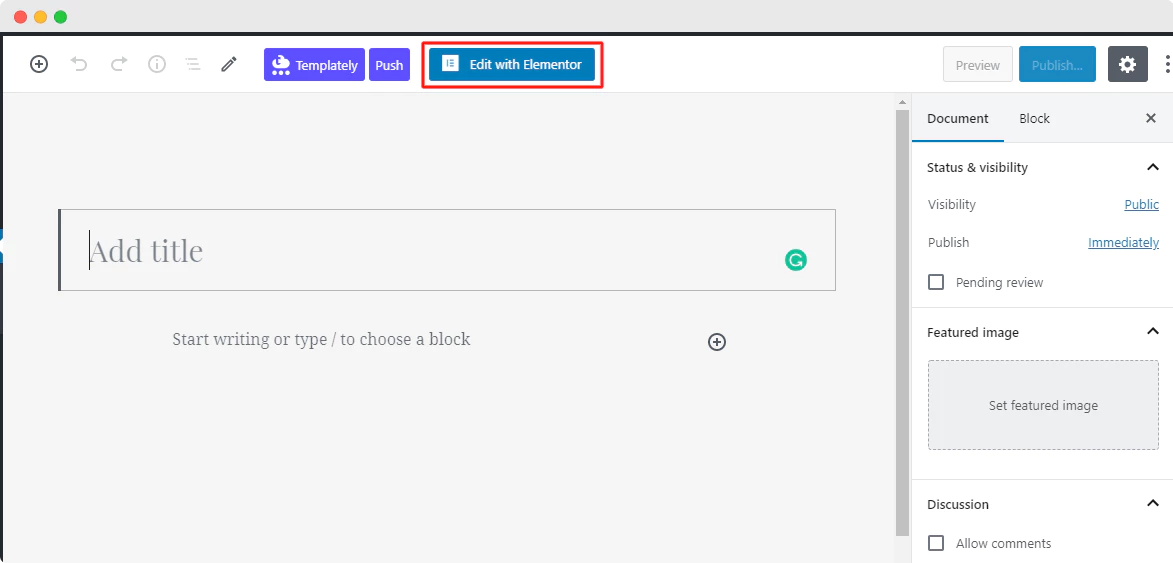
Comencemos con esta plantilla de página de inicio de Food Mart de Templately y haga clic en Editar con Elementor. Cree una nueva página en el tablero de WordPress. En solo unos minutos, le proporcionará una nueva página en su editor de Elementor.

Paso 2: haga clic en el icono azul de plantilla
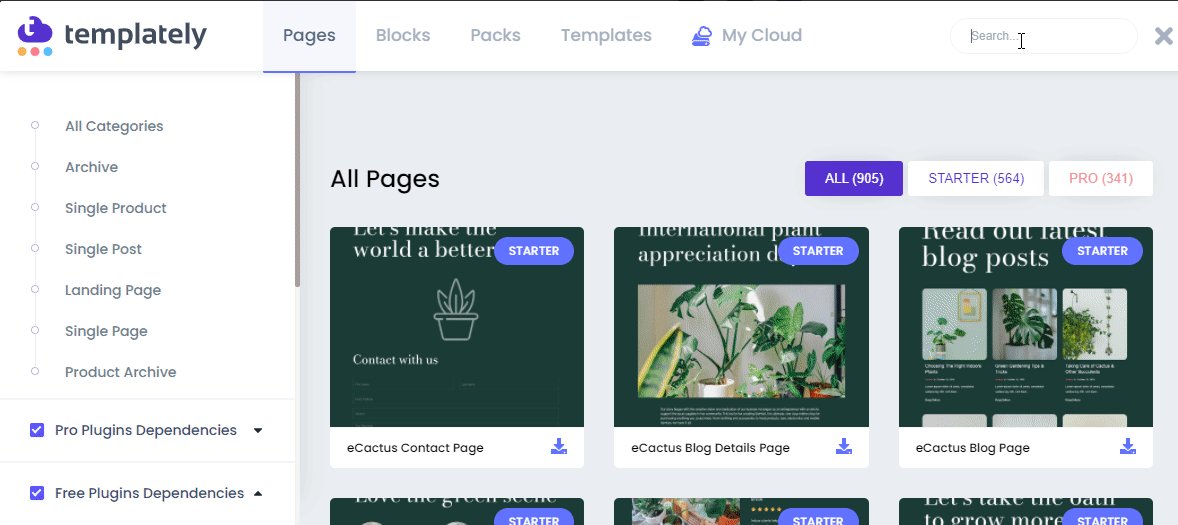
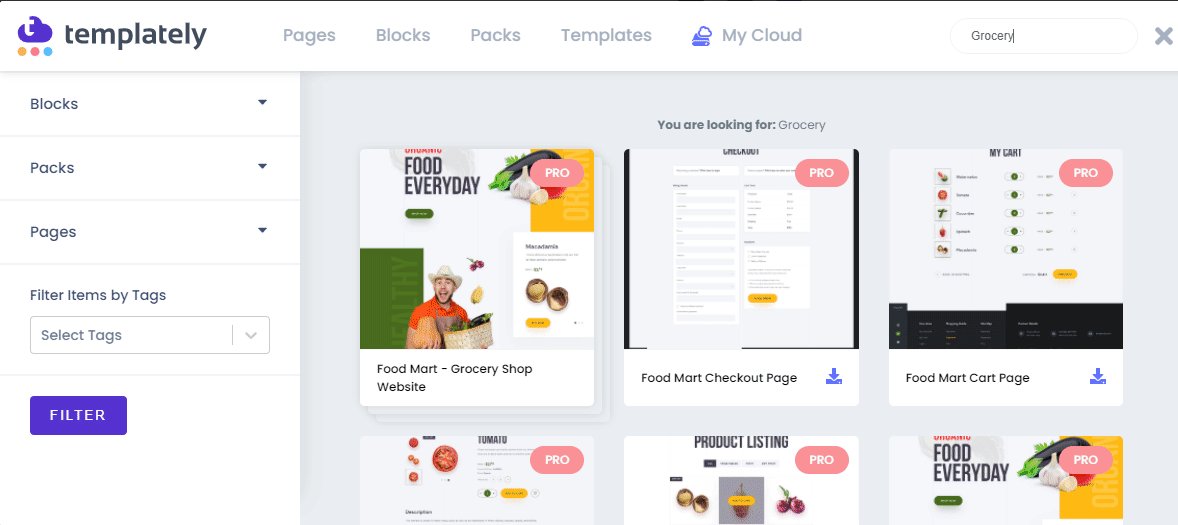
Luego, debe hacer clic en el ícono azul central de Templately de la página. Proporcionará una ventana emergente. Allí verás todos los hermosos diseños de plantillas de Templately.
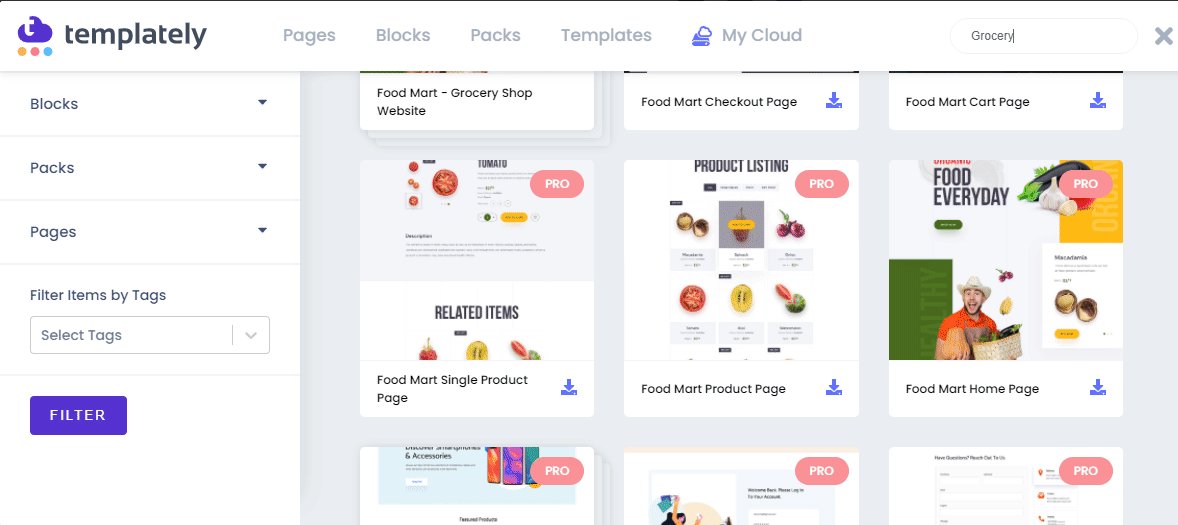
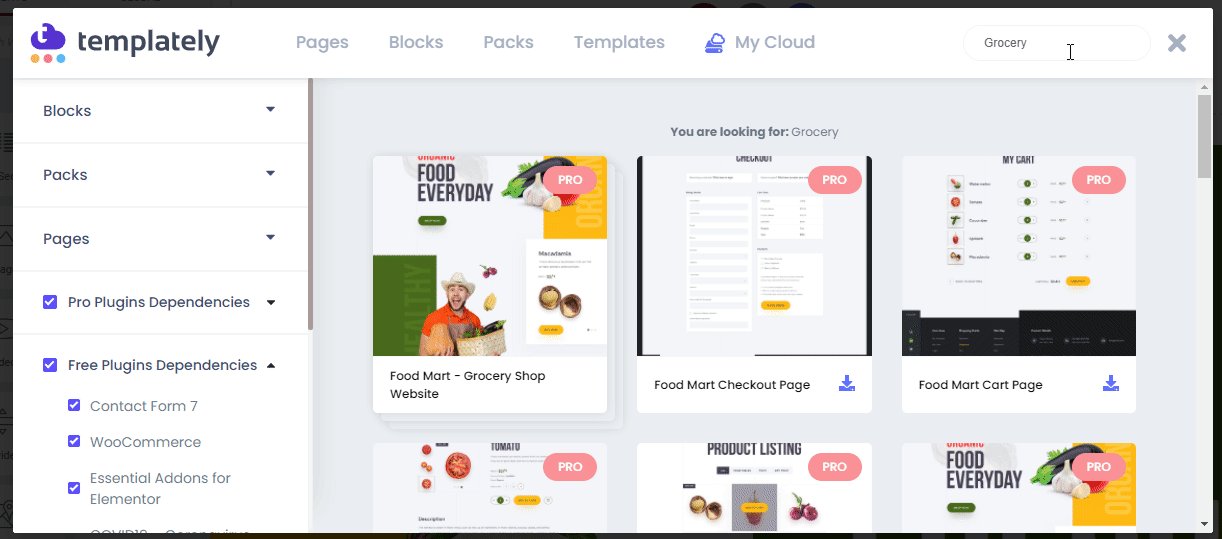
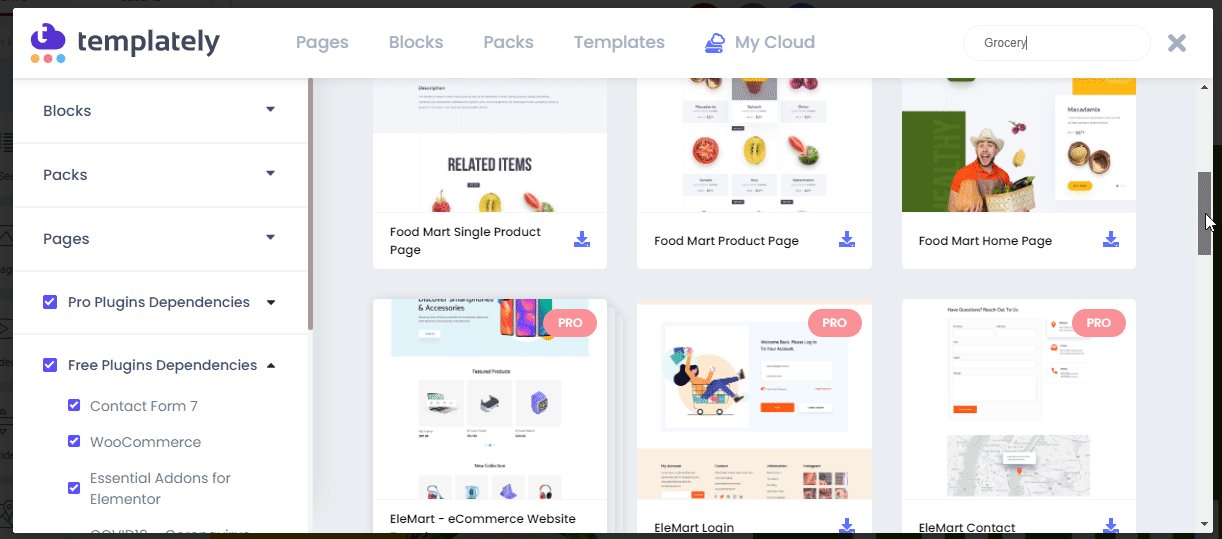
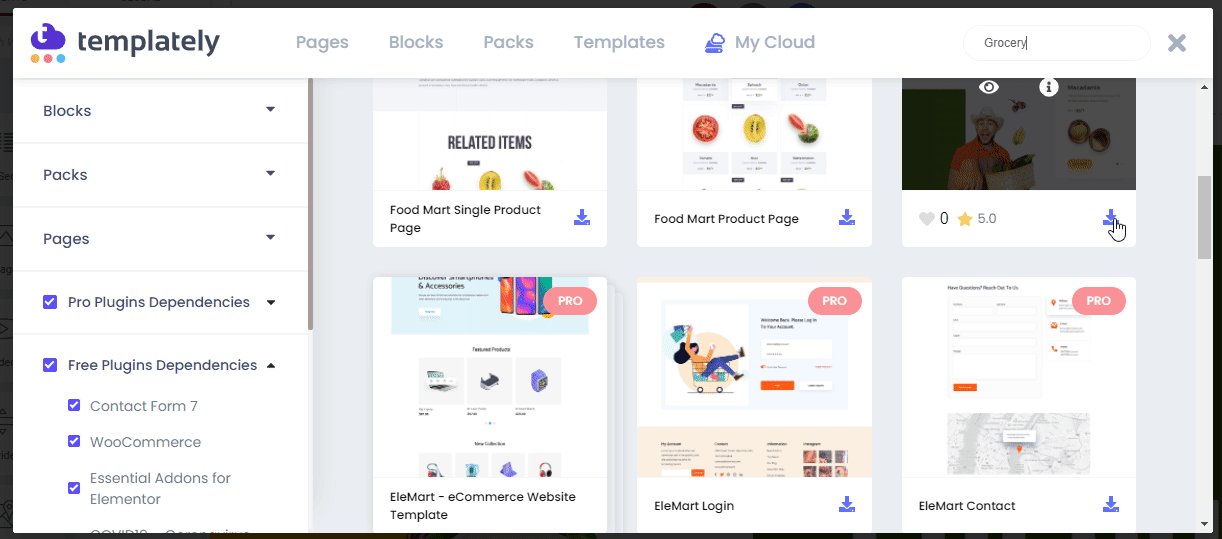
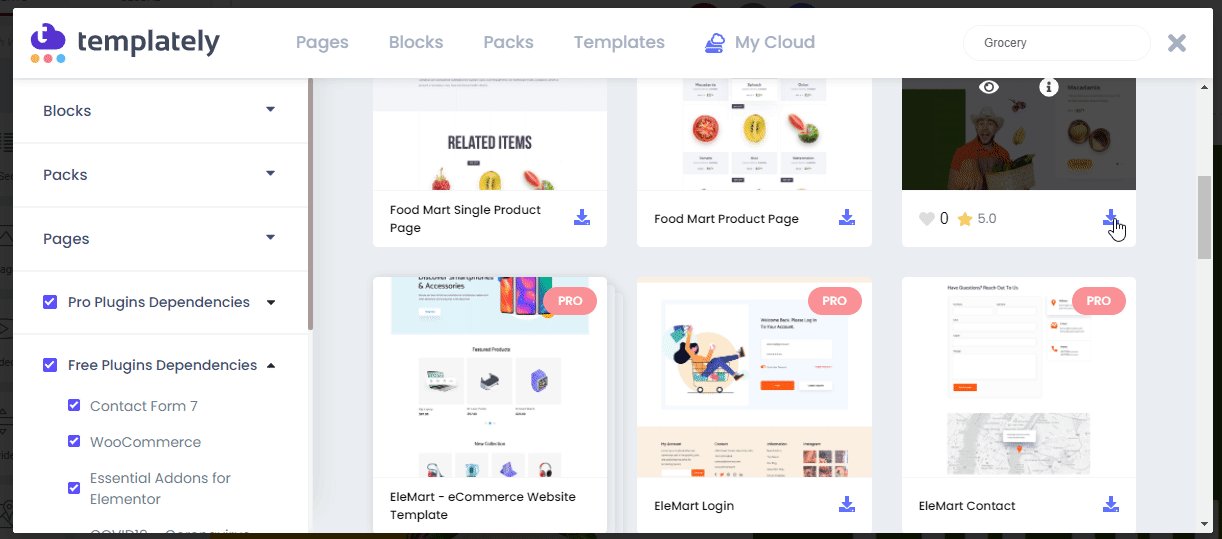
Busque 'Food Mart' o 'Grocery' en el panel de búsqueda. A continuación, mostrará automáticamente todos los diseños y bloques de página de destino listos de este paquete.

Paso 3: inserte la plantilla de la página de inicio de Food Mart
Ahora presione el botón 'Insertar' en el diseño de la plantilla de la página de inicio de Food Mart. Tomará un poco cargar la plantilla de la página de inicio del sitio web de la tienda de comestibles en su Editor de Elementor.

Paso 4: personalice el diseño de la página de inicio de Food Mart
Ahora puede agregar su propio contenido en Food Mart, diseños de plantillas listos para cada sección creativa y hacer que se vea como desea. De forma predeterminada, el contenido de esta plantilla está optimizado para SEO, por lo que, si lo desea, puede ajustar su contenido de texto de acuerdo con él y hacer un pequeño cambio en las imágenes. Eso es todo.

Como ha agregado su contenido en cada sección de creación y moda, ahora puede personalizar el diseño cambiando colores, usando fuentes preferidas, alineación, etc. Incluso puede arrastrar y soltar secciones de un lugar a otro, hacer un poco de modificación , y está completamente listo para convertirse en vivo.
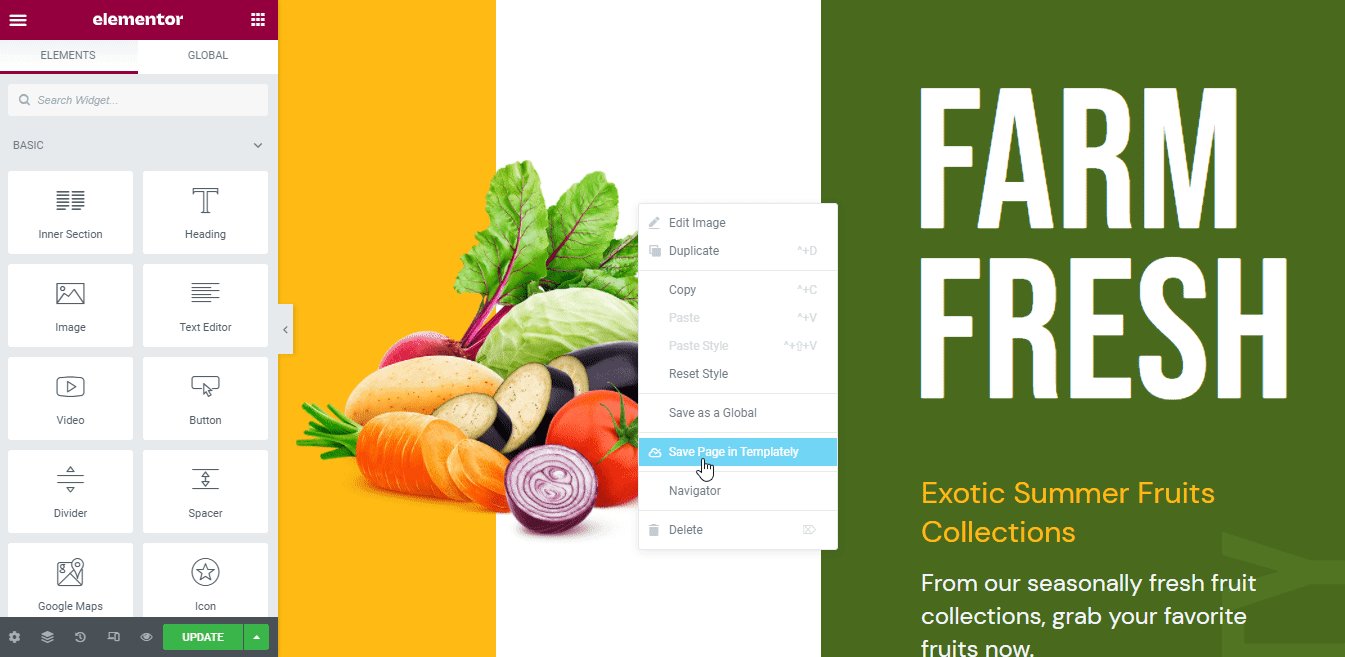
Paso 6: Guarde su diseño en MyCloud
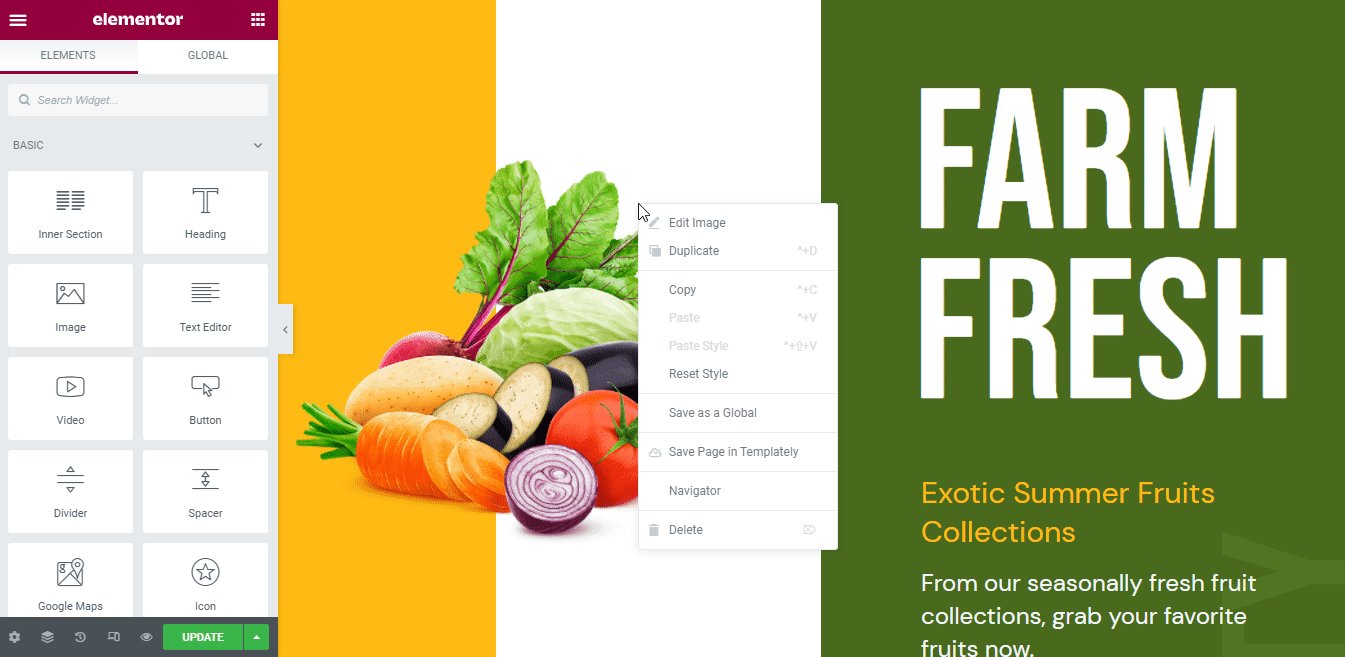
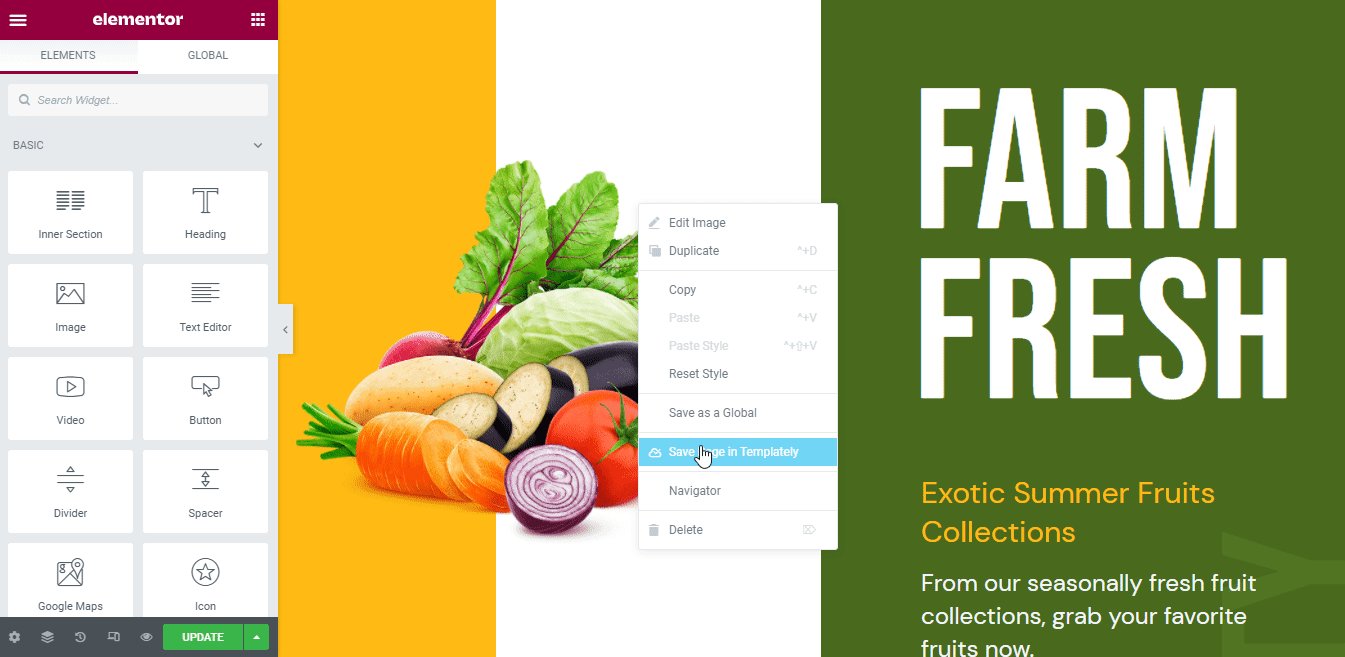
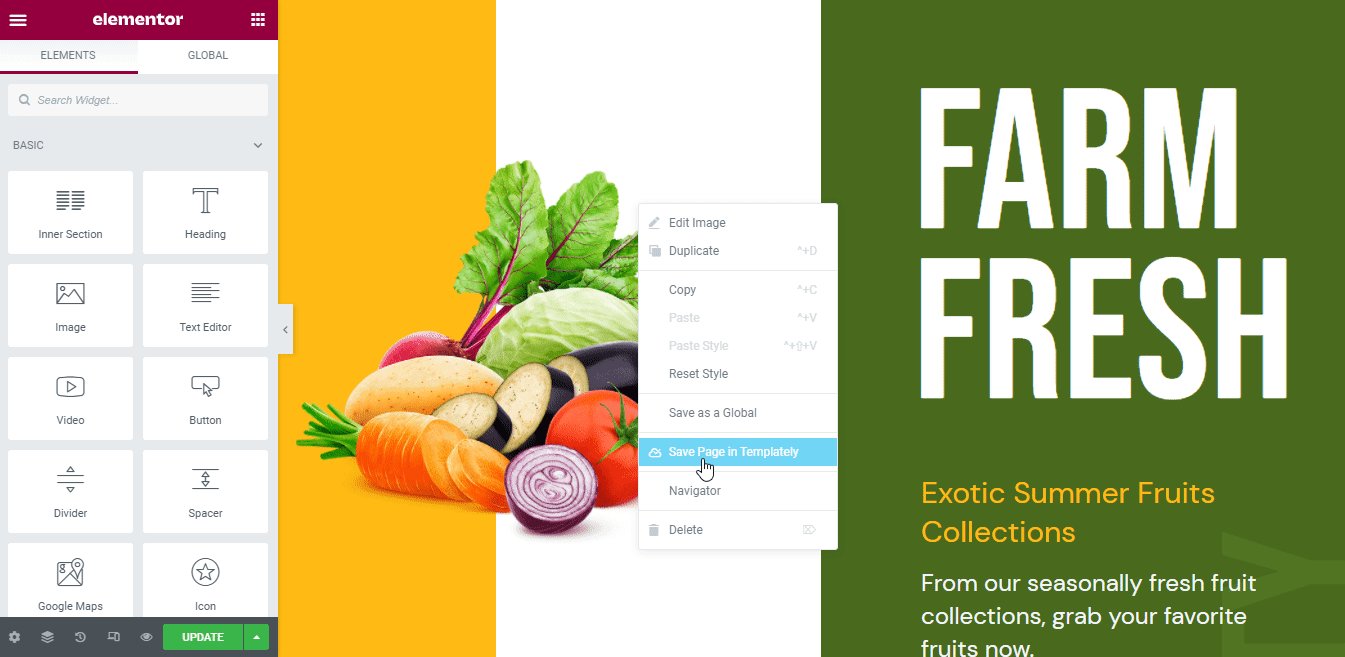
Templately solo proporciona esta función exclusiva para guardar sus diseños de plantillas listos en el almacenamiento 'MyCloud' de Templately . Simplemente haga clic con el botón derecho en cualquier parte de la página y seleccione "Guardar página en plantilla". Esto guardará el diseño del sitio web de su tienda de comestibles en el almacenamiento en la nube de Templately. Más tarde puede reutilizar este diseño o guardarlo como copia de seguridad.

Si lo desea, puede usar Templately WorkSpace para crear una colaboración fluida en cualquier momento con su equipo compartiendo sus diseños listos. Incluso puede invitar y obtener acceso a personas fuera de su estación de trabajo para colaborar en la nube.
Después de realizar todos los cambios correspondientes, ¡Felicidades! Este es el hermoso diseño de la página de inicio para el sitio web de su tienda de comestibles en línea usando Food Mart de Templately . Siguiendo este proceso, puede usar el resto de sus plantillas listas y crear un sitio web completo de tienda de comestibles sin codificar en Elementor.

Cree un impresionante sitio web de tienda de comestibles en línea sin codificación
Espero que le guste esta guía para crear su sitio web de comestibles en línea en WordPress sin codificación mediante el paquete de plantillas de Elementor listo para Templately Food Mart. Así que ahora haga el plan de creación de su sitio web registrándose en Templately y obtenga acceso a las impresionantes colecciones de plantillas listas de Templately.
EleMart: las mejores plantillas multipropósito para que Elementor construya cualquier sitio web sin codificación

Háganos saber su experiencia comentando a continuación. Aparte de esto, si tiene algún problema o necesita ayuda instantánea, no dude en ponerse en contacto con nuestro equipo de soporte en cualquier momento que desee o unirse a nuestra amigable comunidad de Facebook .
