Cómo optimizar tus imágenes para WordPress
Publicado: 2021-11-09
20% de descuento en WPMU Dev
Para este artículo, utilizaremos el alojamiento y las herramientas de WPMU DEV. Puede obtener un 20 % de descuento en todos los planes WPMU DEV aquí. Obtenga Smush Pro incluido en la membresía.
La velocidad tiene un gran impacto en cualquier sitio web. Dicho esto, no querrás perderte trucos sobre cómo optimizar tus imágenes para WordPress. Está comprobado que tener un sitio web rápido mejorará la experiencia del usuario, lo que resultará en un crecimiento del negocio. Es posible que ya sepa que la velocidad es uno de los factores de clasificación de Google.
Es bastante común que la mayoría de la gente nueva suba las imágenes sin procesar directamente a su sitio web. Como resultado, ralentiza drásticamente el sitio web. Y es demasiado tarde cuando se dan cuenta y, además, si uno tiene varios artículos con imágenes, se vuelve difícil volver atrás, optimizarlos y subirlos. Mucho trabajo, ¿no?
No se preocupe, si es nuevo, este artículo lo ayudará a optimizar sus imágenes antes de cargarlas y permitirá que su sitio web se cargue más rápido. Lo guiaré, tanto " el enfoque manual " como el "automático " a través de un complemento de WordPress.
Entremos y veamos cómo puede mejorar la optimización de imágenes para el rendimiento web.

¿Qué es la optimización de imágenes?
Si no tienes ni idea, qué optimización de imagen en absoluto. Bueno, es el proceso para reducir el tamaño de archivo de las imágenes sin reducir en absoluto la calidad de la imagen. En palabras simples, los archivos de imagen de menor tamaño se cargarán más rápido en el sitio web. El proceso es crucial a seguir para el rendimiento web general.
Beneficios de la optimización de imágenes
Encontrará varios beneficios si optimiza sus imágenes correctamente. Aunque, déjame guiarte a través de algunos beneficios clave que encontrarás.
- Menos uso de recursos, ahorre dinero
- Copias de seguridad más rápidas
- Mejor experiencia de usuario (UX)
- Visitas de página altas
- Mayores conversiones y ventas
- Mejora tu ranking en los motores de búsqueda
Sin duda, las imágenes hacen que el sitio web sea más pesado que los videos. Por lo tanto, optimizar las imágenes en su sitio sin duda mejorará las estadísticas generales del sitio web. Ya se trate de clasificaciones, páginas vistas y ventas. Por lo tanto, la optimización de imágenes es imprescindible para cualquier sitio web comercial a largo plazo.
Es hora de concentrarse en la velocidad del sitio web para aumentar su clasificación, ya que junto con Google, otros motores de búsqueda también consideran la experiencia del usuario como uno de los factores más importantes en las clasificaciones.
Cómo las imágenes ralentizan un sitio web
Hay varias razones por las que las imágenes pesadas ralentizan la carga del sitio web. Permítanme dividir esto en algunos puntos.
Las tres razones principales por las que las imágenes pueden ralentizar su sitio de WordPress son y cómo superarlo.
- Si está utilizando imágenes demasiado grandes: ciertamente, las imágenes demasiado grandes aumentan el tamaño de la página y ralentizarán el sitio web.
- Si está utilizando demasiadas imágenes: cada solicitud de imagen realiza solicitudes HTTP y cuando una página realiza múltiples solicitudes HTTP, lo que resulta en una página lenta. Aunque, en este caso, la incorporación de la red de entrega de contenido (CDN) tendrá sentido.
- Las imágenes contribuyen a una carga sincrónica de elementos, con HTML, CSS y JavaScript y aumentan el tiempo de procesamiento de la página. En conjunto, tiene un gran impacto al cargar una página o sitio web. Solución: la forma alternativa es dejar que las imágenes se muestren mediante la técnica de carga diferida. Eso significa que en lugar de cargar todas las imágenes juntas a la vez, la imagen podría cargarse una por una a medida que el usuario se desplaza hacia abajo. Esta técnica ayuda a que las páginas lentas con imágenes pesadas se carguen más rápido, lo que obviamente es mejor desde la perspectiva de UX y SEO.
Para hacer que el sitio sea más rápido, debe deshacerse de esas cosas y monitorear y mantener el sitio sabiamente.
Formas manuales: optimice las imágenes antes de subirlas a WordPress
Desde ahora sabes la importancia de la optimización de la imagen de tu sitio web. Entremos y veamos cuáles son las formas manuales de optimizar las imágenes para mantenerlas más livianas en cuanto a la carga.
1. Elija los formatos de archivo de imagen correctos
Ahora sabe que los formatos de archivo de imagen también tienen mucho que ver con el tamaño de archivo de la imagen. Por ejemplo, si la misma imagen se guarda en varios formatos, como jpg, png o WebP, el tamaño del archivo será diferente. Sí lo hace.
Ahora, es posible que se pregunte qué formato de imagen usar para mantener el tamaño de la página más pequeño y ayudar a optimizar la compresión. Dramáticamente, la respuesta no podría ser específica para un formato en particular. Permítanme describir los escenarios en los que puede usar un formato particular según su tipo de contenido.
JPG (Grupo Conjunto de Expertos Fotográficos)
Este es el formato de archivo más utilizado en todo el mundo. La mayoría de las personas, como fotógrafos o incluso blogueros, usan este formato para su contenido. Debido a que este formato tiene bastante pérdida y el uso de la técnica de compresión podría reducir mucho el tamaño del archivo. Probablemente por eso es bastante popular, ya que utiliza millones de colores y es adecuado para fotografías. La desventaja es que si la compresión no se realiza correctamente, perderá la calidad de la imagen.
PNG (Gráficos de red portátiles)
Es uno de mis favoritos, según mi contenido, por supuesto. Ya que uso muchos gráficos vectoriales, ilustraciones e íconos siendo diseñador web. Es un formato de imagen sin pérdidas. Eso significa que después de comprimir la imagen (formato .png), es posible que no encuentre cambios drásticos en el tamaño del archivo. Podrías estar pensando, entonces, ¿por qué debería uno usar PNG? Eso es porque te permite mantener un fondo transparente que se usa en muchos escenarios, texto, logos, íconos y vectores donde no necesitas el fondo.
WebP (imagen web)
En comparación con jpg y PNG, WebP es un formato de imagen extremadamente nuevo. De hecho, este formato de imagen se está volviendo demasiado popular, ya que ofrece muchas diferencias en el tamaño del archivo sin perder la calidad de la imagen. Aunque, dado que es bastante nuevo, probablemente todavía algunos navegadores no lo admitan, aparte de los navegadores populares. Por cierto, hasta 2021, el 94% de los navegadores son compatibles con webP y Google los presenta. Google afirma que reducirá un 34 % el tamaño del archivo en comparación con jpg y un 26 % más pequeño que el formato de imagen PNG. Tanto con pérdida como sin pérdida están permitidos por el formato de imagen WebP.
¿Está en un dilema con el formato de imagen que debe elegir? Bueno, depende de los requisitos. Puede usar múltiples formatos en su página web en diferentes escenarios. Pero ciertamente el futuro es WebP, ya que ayuda a minimizar drásticamente el tamaño de las imágenes una vez que conviertes otros formatos en él.
2. Usa el tamaño de imagen correcto
Debe entregar las imágenes escaladas para optimizar aún más sus imágenes en WordPress. Podría estar pensando cuál sería el archivo de tamaño de imagen correcto para su contenido o diseño de blog. y como se puede determinar.
Es uno de los puntos importantes a considerar y cambiar la escala de sus imágenes de acuerdo con el ancho de su contenido. Porque, si coloca una imagen de mayor resolución en el diseño más pequeño, mientras el usuario carga la misma imagen, los navegadores deben escalar la imagen para mostrar píxeles perfectos. Lo que ciertamente toma más tiempo para cargar, lo que resulta en una página de carga lenta.
Hay varias herramientas de cambio de tamaño de imagen disponibles tanto en línea como fuera de línea. Estos se pueden usar para cambiar el tamaño de las imágenes antes de subirlas a WordPress.

- Herramientas en línea – Reducir imágenes
- Herramientas sin conexión: Adobe Photoshop, GIMP, etc.
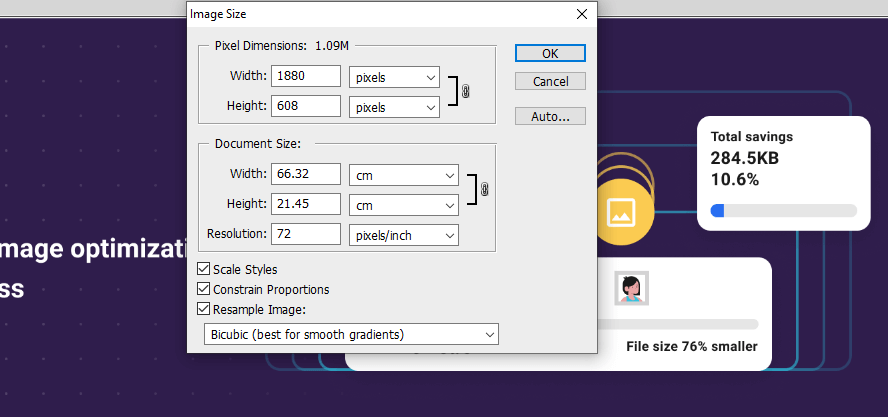
Generalmente uso photoshop, el proceso es simple.
Abre la foto en photoshop. Presiona Ctrl+Shift+I desde tu teclado. Aparecerá un cuadro de diálogo de tamaño de imagen.

Parámetros de ancho de entrada según el requisito. La altura de la imagen también será proporcional.
El cambio de tamaño es crucial, si estamos en el proceso de optimizar las imágenes antes de cargarlas. Hay varias otras cosas que hacer para mantener el sitio web más liviano y óptimo.
3. Comprime tus imágenes
El proceso que se sigue para minimizar el tamaño de un archivo de imagen, ya sea la resolución o los píxeles sin afectar la calidad, se llama compresión de imagen.
las imágenes optimizadas se vuelven un 40% más claras que las imágenes no optimizadas. no importa antes o después de la carga, la compresión de imágenes debe ser obligatoria para que el sitio web se cargue más rápido y de manera óptima.
Ahora, depende completamente de qué tipo de compresiones le gustaría usar con pérdida o sin pérdidas, como se explica en JPG y PNG.
4. Piensa en la imagen destacada
Las publicaciones de WordPress no contienen imágenes destacadas, pero las imágenes se usan estructuralmente en todo su tema. Al ver una publicación en particular, por ejemplo, puede aparecer como una miniatura junto al título.
No puede permitirse el lujo de ignorar la optimización de las imágenes destacadas porque muchos temas y widgets dependen de ellas. Aunque, las imágenes destacadas se ven bien y es posible usar imágenes destacadas para establecer imágenes de encabezado personalizadas en publicaciones y páginas específicas o para mostrar miniaturas. Pero, afecta la ralentización de su sitio web hasta cierto punto.
Decida el tamaño de su imagen destacada una vez de acuerdo con su diseño, y este tamaño se aplicará a todas las imágenes destacadas futuras. Prefiero no mostrar la imagen destacada para publicaciones individuales de algunos de mis blogs, lo que ayuda a cargar un poco más rápido.
5. Aplicar imágenes de carga diferida
Por lo general, cada vez que visita una página web, todo el contenido junto con las imágenes comenzarán a cargarse. Y eso ciertamente, lleva tiempo. Además, si tiene una página pesada con toneladas de imágenes, podría parecer un desastre.
Aquí es donde la función de carga diferida de imágenes será el último rescate. activar esta función permitirá que las imágenes se carguen una por una, solo si el usuario se desplaza hacia abajo.
6. Imágenes de caché
A lo sumo, todos los sitios web siguen este proceso de almacenamiento en caché de imágenes para su sitio web. El proceso ayuda al usuario final a cargar el sitio web o la página web más rápido, ya que las imágenes se guardan con la ayuda de los navegadores en un servidor local o cercano.
El proceso se puede seguir copiando o instalando cualquiera de los populares complementos de almacenamiento en caché o cualquier complemento de compresión de imágenes como WP Smush.
7. Necesidad de evitar los redireccionamientos de URL de imágenes
Otro factor que puede causar una página lenta son los redireccionamientos creados por tus imágenes. Los redireccionamientos generalmente ocurren cuando las imágenes se vinculan a otros lugares.
No se recomienda incrustar imágenes de fuentes externas en su sitio web. Como reemplazo, guarde cada imagen y elemento multimedia directamente en su sitio. Asegúrese de que sus imágenes no se vinculen a nada, como una página de medios separada.
8. Es necesario eliminar los datos EXIF
Los datos EXIF de una imagen contienen información sobre la ubicación y el método para tomar la foto. Para los archivos web, no suele ser necesario, ya que las cámaras lo agregan automáticamente.
Por lo tanto, eliminar estos datos de tus imágenes podría mejorar el rendimiento de tus páginas, aunque no tendrá un gran impacto. Hay algunos complementos disponibles en el repositorio de WordPress que pueden ayudarlo a deshacerse de él. Se recomienda si utiliza muchas fotografías en su sitio web.
9. Red de entrega de contenido (CDN)
Aunque no es una técnica de optimización, definitivamente ayudaría a que su sitio se cargue más rápido para los usuarios. Cuando tenemos un grupo de servidores ubicados en varias áreas alrededor del mundo y el contenido se puede entregar desde la ubicación más cercana a los usuarios, se denomina red de entrega de contenido (CDN).
El uso de CDN es una de las formas más rápidas de servir a los usuarios con el contenido lo más rápido posible. Hay varios servicios de CDN disponibles en el mercado tanto GRATUITOS como de pago.
Cómo optimizar su sitio web con el complemento de compresión de imágenes: forma automatizada
Como ya has visto el proceso de optimización de las imágenes a través de modos manuales. Se puede entender que consume mucho tiempo y no es factible para los especialistas en marketing de contenido y los blogueros o incluso los sitios web comerciales.
Déjame guiarte a través de una solución para comprimir y optimizar automáticamente todas las imágenes según los requisitos. Los ajustes simples harán el trabajo.

- Instale el complemento Smush Pro, haga clic en este enlace con descuento para obtener un 20% de descuento en la membresía de WPMU Dev. La versión gratuita también está disponible con funciones limitadas.

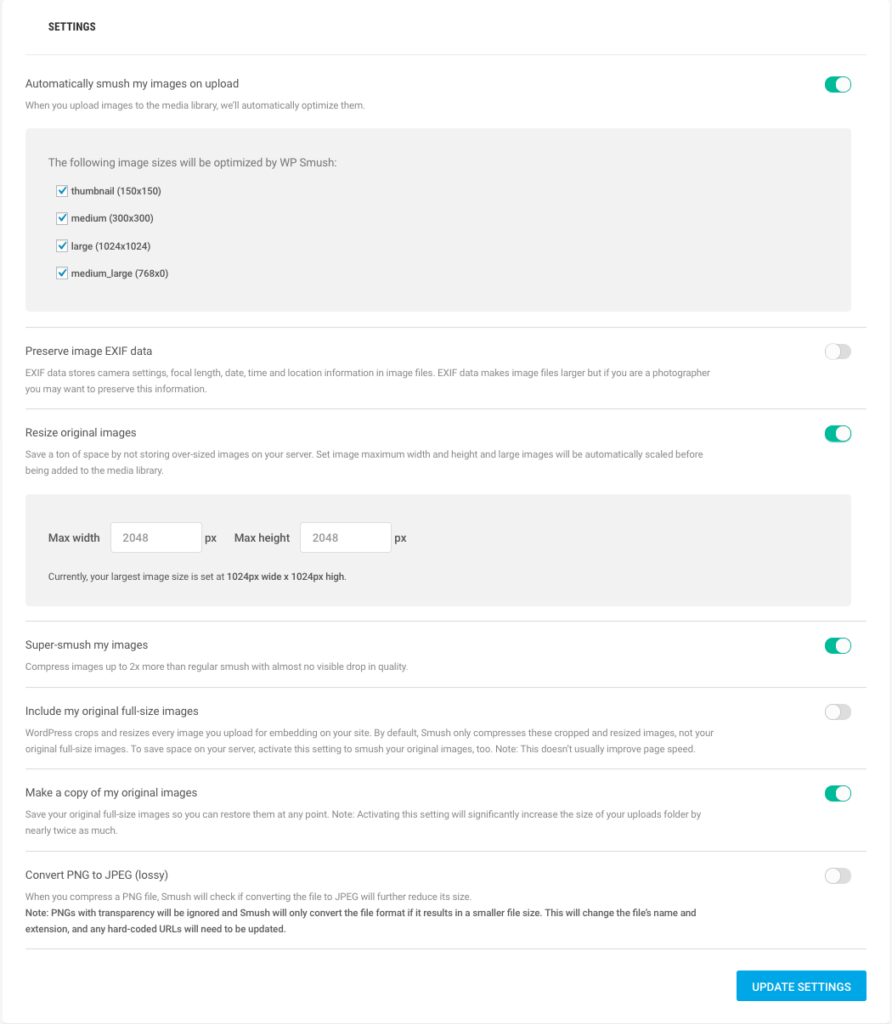
Aquí hay algunas configuraciones recomendadas que puede hacer en Smush pro. Esto hará que su sitio sea más ligero y rápido en pocos minutos.
Y, afortunadamente, también tiene la opción Smush a granel junto con Smushing de imágenes individuales. Esto le ahorrará mucho tiempo. Pero hay que tener cuidado con la configuración.

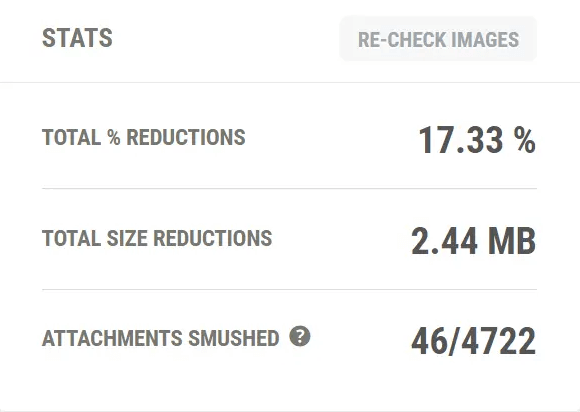
Aquí están las estadísticas de compresión de imágenes realizadas solo para unas pocas imágenes.
con 46 imágenes hizo que el sitio tuviera 2,44 MB de peso, lo que representa un 17,33 %. Suponga que tiene miles de imágenes y el complemento optimiza todas.

Cómo probar la velocidad de su sitio de WordPress
Puede probar el sitio web de muchas maneras. Sí, hay varias herramientas automatizadas disponibles en línea que no solo le permitirán probar la velocidad de su sitio web y mencionar las calificaciones, sino que también le permitirán corregirlas.

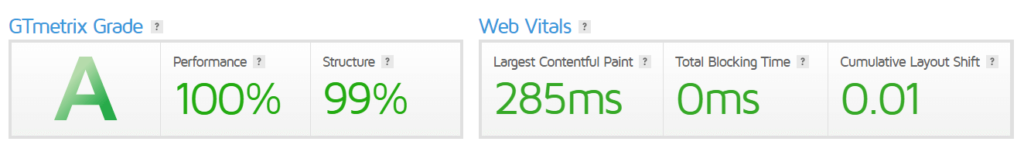
Usualmente uso GTMetrix y Pingdom para verificar la velocidad del sitio web y corregir los errores siguiendo las recomendaciones. Tú también puedes hacerlo.

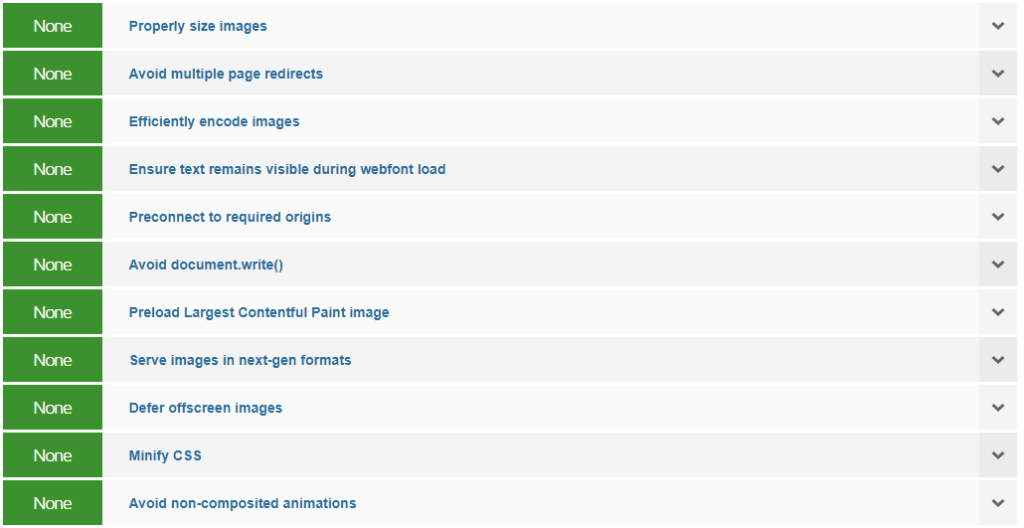
GTMetrix, no muestra ninguna sugerencia sobre las siguientes categorías después de ejecutar el complemento y optimizar las imágenes.
- Imágenes del tamaño adecuado
- Evite los redireccionamientos de varias páginas
- Servir imágenes en formatos de nueva generación
El complemento vale la pena y ahorra mucho tiempo si no desea hacer las cosas manualmente.
20% de descuento para los lectores del blog
Para este artículo, utilizaremos el alojamiento y las herramientas de WPMU DEV. Puede obtener un 20 % de descuento en todos los planes WPMU DEV aquí. Obtenga Smush Pro incluido en la membresía.
