Más de 5 diseños de páginas de confirmación de pedidos que aumentan las conversiones
Publicado: 2023-07-27La página de confirmación del pedido sirve como sugiere su nombre. Los clientes serán dirigidos a esta página después de que cumplan con las solicitudes de información en la página de pago. Al visitar la página de confirmación del pedido, los clientes tienen la oportunidad de revisar y realizar un seguimiento de sus pedidos. Lo mínimo que necesitan es la afirmación de que sus pedidos se han realizado con éxito.
Dicho esto, junto con la confirmación del pedido, debes incluir algunos otros elementos para que la página funcione a pleno rendimiento. Además de la página de inicio o las páginas de productos, la página de confirmación del pedido puede generar conversiones y aumentar el conocimiento de la marca si la utiliza de manera efectiva.
Exploremos más sobre el potencial de la página de confirmación de pedido para que pueda usarla de manera eficiente para sus futuras campañas de marketing. Además, mostramos diseños de páginas de confirmación de pedidos sobresalientes que inspiran a los propietarios de tiendas.
- ¿Qué es una página de confirmación de pedido?
- ¿Por qué es importante optimizar la página para los sitios de comercio electrónico?
- Más de 5 diseños de páginas de confirmación de pedidos que aumentan las conversiones
- 1. Amazonas
- 2. Harry´s
- 3. Walmart
- 4. Marcas y Spencer
- 5. águila americana
- Cómo crear un diseño de página de confirmación de pedido usando WooBuilder y Elementor
- 5+ mejores prácticas para diseñar una página de confirmación de pedido
- 1. Mensaje de agradecimiento destacado
- 2. Información clara del pedido
- 3. Botones para compartir en redes sociales
- 4. Oportunidades de venta adicional y cruzada
- 5. Pide retroalimentación
- 6. Otros elementos
- Cree su propia página de confirmación de pedido ahora mismo,
¿Qué es una página de confirmación de pedido?
La página de confirmación del pedido, que sirve como confirmación y resumen de los detalles del pedido, se muestra después de que un cliente completa una compra. También se conoce como una página de agradecimiento diseñada específicamente para sitios de comercio electrónico .
La página proporciona a los clientes información importante sobre su compra, como los artículos comprados, las cantidades, los precios, la información de envío y el número de pedido. Su objetivo principal es asegurar a los clientes que su pedido se ha realizado correctamente.
Si la página de inicio y las páginas de productos son donde los clientes exploran sus productos o servicios, la página de confirmación del pedido es el lugar para notificar a los clientes sobre el estado del pedido e interactuar más con ellos después de las compras.
¿Por qué es importante optimizar la página para los sitios de comercio electrónico?
Hay muchos beneficios que puede obtener si tiene un buen diseño de página de confirmación de pedido.
- Experiencia del cliente mejorada: una página de confirmación de pedido bien optimizada garantiza una experiencia fluida y fácil de usar para los clientes. Les ayuda a comprender y revisar fácilmente los detalles de su pedido, lo que reduce cualquier confusión o frustración. Una experiencia fluida e intuitiva aumenta la satisfacción del cliente y mejora su percepción de su marca.
- Compromiso posterior a la compra: puede aprovechar la página de confirmación del pedido para atraer aún más a los clientes. En particular, puede incluir botones sociales, recomendaciones de productos, ofrecer incentivos para futuras compras o solicitar comentarios de los clientes.
- Venta cruzada y venta adicional: la página de confirmación del pedido es el mejor lugar para alentar a las personas a comprar más. Puede usar cualquier herramienta de soporte para agregar artículos relacionados o paquetes de productos a la página. Esta será una oportunidad valiosa para la venta cruzada o la venta adicional.
Más de 5 diseños de páginas de confirmación de pedidos que aumentan las conversiones
Los siguientes son algunos ejemplos de páginas de confirmación de pedidos que se cree que lo inspirarán:
1. Amazonas

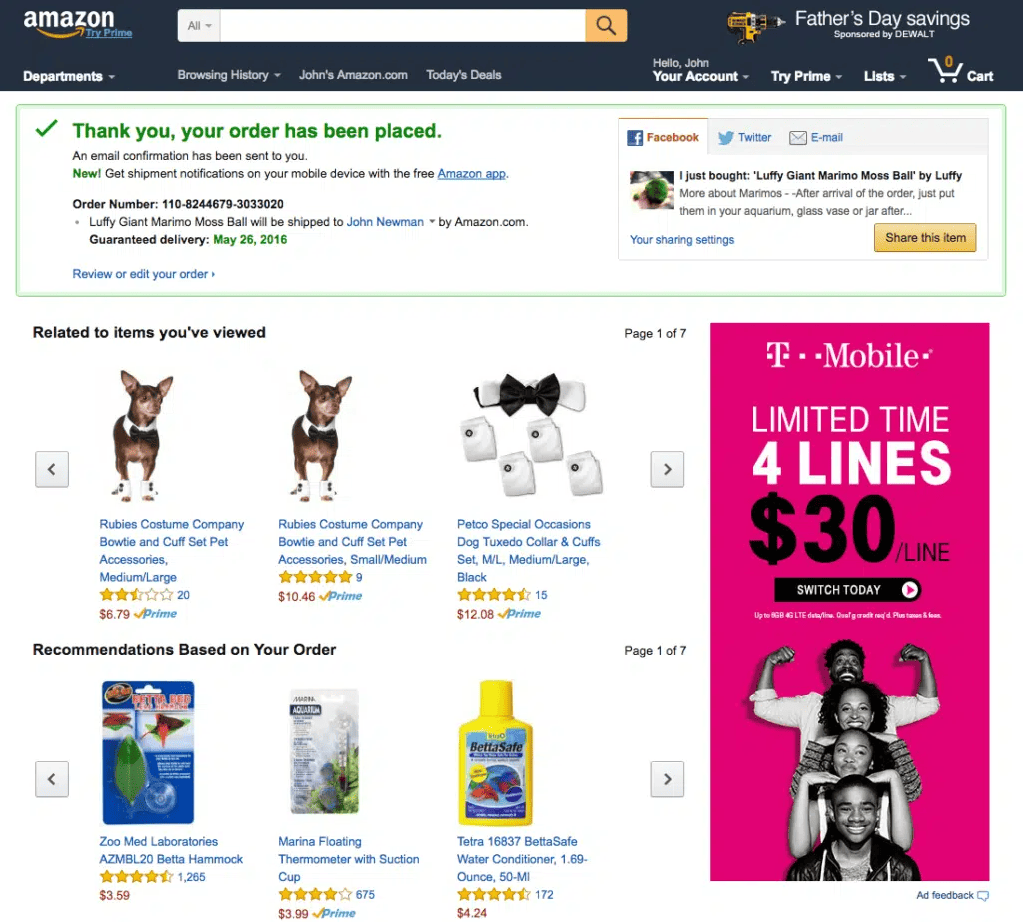
Tan pronto como los clientes acceden a la página de agradecimiento, Amazon muestra un destacado mensaje de agradecimiento de color verde, junto con una notificación de confirmación por correo electrónico. Además, ofrece fácil acceso para rastrear envíos.
El diseño de la página de confirmación del pedido de Amazon presenta información clara del pedido, incluido un número de pedido, el nombre del artículo y la información de entrega. Se incluye un botón "Revisar o editar el pedido" para que los clientes puedan cambiar su información en caso de que haya algún error en el resumen del pedido. Luego, viendo a la derecha está la incorporación de botones para compartir en redes sociales que permiten a los clientes compartir su experiencia de compra con sus amigos.
Amazon sobresale en estrategias de venta cruzada y venta adicional. Como puede ver en la imagen de arriba, la página de confirmación del pedido ocupa mucho espacio mostrando recomendaciones de productos relevantes basadas en el historial de compras y vistas del cliente. De hecho, desde su página de inicio hasta la página de confirmación del pedido, Amazon ofrece recomendaciones personalizadas sin inconvenientes. Se informa que el 35% de las ganancias generales de Amazon provienen de ventas cruzadas y ventas adicionales.
2. Harry´s

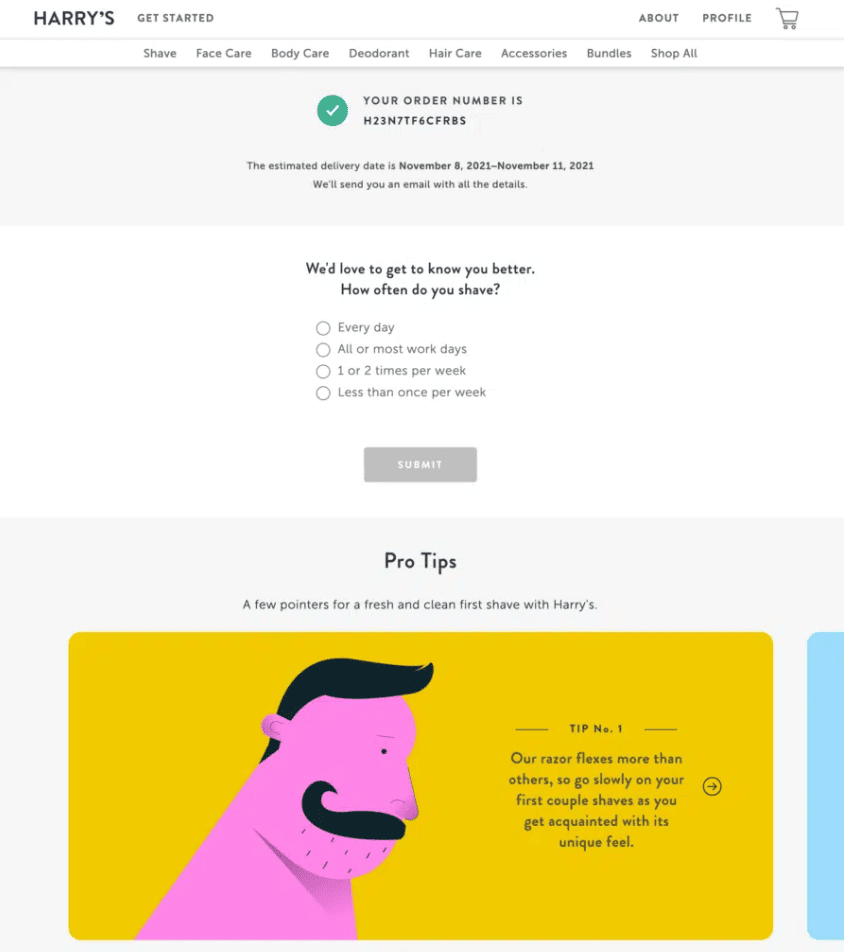
El diseño de la página de confirmación de pedidos de Harry se vuelve distintivo en comparación con otros debido a su encuesta y consejos profesionales. Las preguntas de la encuesta ayudan a los propietarios de las tiendas a recopilar las opiniones de los clientes para mejorar aún más, mientras que la sección Consejos profesionales educa a sus clientes sobre el producto.
Durante el viaje del cliente, la página de confirmación del pedido demuestra ser el mejor lugar para realizar una encuesta porque no interrumpe el flujo de compra. Para que los clientes no se sientan molestos con eso. Incluso apreciarán mucho la encuesta y estarán muy contentos de completarla. Esto se considera una forma efectiva de mejorar su experiencia posterior a la compra.
Se considera un punto único de Harry's cuando ofrece consejos profesionales para el artículo comprado. Este es un consejo posterior a la compra que vale la pena aprender, ya que ayuda a los propietarios de las tiendas a mejorar la experiencia del cliente y construir relaciones con los clientes.
3. Walmart

Walmart es uno de los minoristas de comercio electrónico más grandes de los EE. UU. Al igual que Amazon, esta supertienda también invierte en el diseño de la página de confirmación de pedidos.
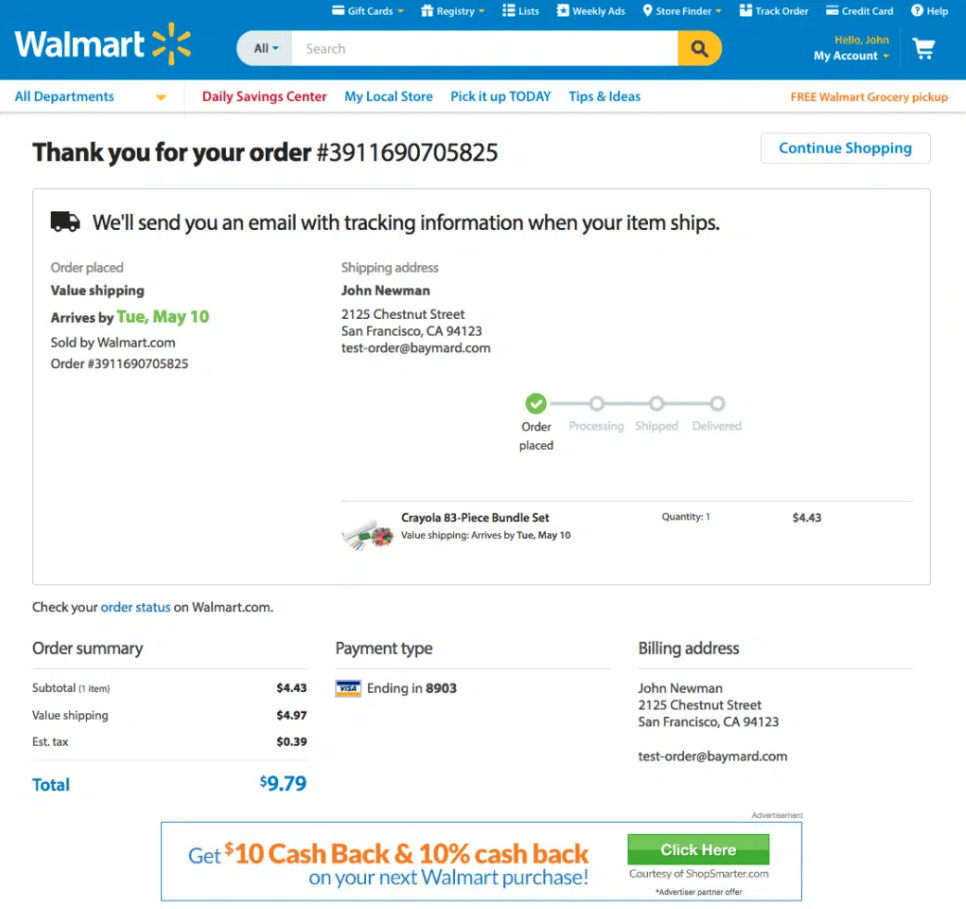
De un vistazo, puede ver que es una página bien organizada que permite a los clientes obtener la información de su pedido y rastrear la entrega fácilmente. Además de mostrar los detalles del pedido, como el nombre del artículo, el precio, el método de pago y los detalles del cliente, la página de agradecimiento de Walmart destaca la fecha de entrega estimada y crea una barra de progreso del envío. También muestra el enlace que permite a los clientes verificar el estado actual de su pedido en Walmart. Que cada detalle relacionado con el pedido se muestre claramente ayudará a generar confianza en el cliente.
El botón Continuar comprando con el texto en azul se encuentra en la parte superior de la página, frente al mensaje de agradecimiento. Dar prioridad a este botón demuestra el deseo de motivar a los clientes a volver a su tienda y comprar más.
La sección más destacada de la página es la oferta de reembolso del 10% que se encuentra en la parte inferior. El proceso para obtener el reembolso no se indica explícitamente, por lo que los clientes deben hacer clic en el botón para obtener más información. Debido a que sus productos ya han atraído el interés de los clientes, es probable que ofrecer este incentivo los mantenga navegando en su tienda y fomente las compras repetidas.
4. Marcas y Spencer

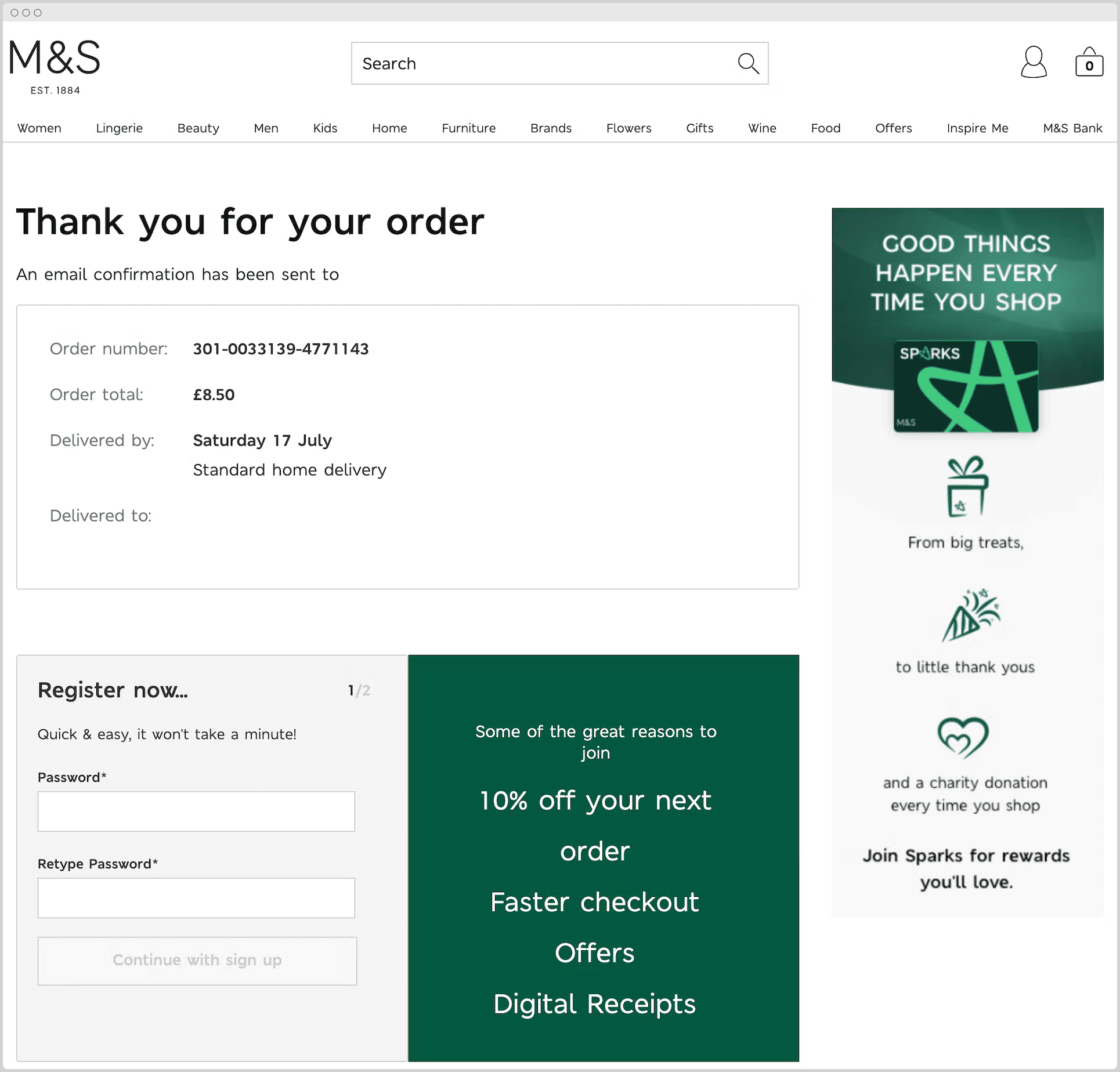
No hay demasiadas cosas en el diseño de la página de confirmación de pedidos de Marks & Spencer. Un simple mensaje de agradecimiento, información básica para el resumen del pedido, una oferta de descuento con un cuadro de registro y un mensaje de marca en la barra lateral. De todos modos, es suficiente para entregar lo que la tienda quiere enviar a los clientes.
Marks & Spencer utiliza un tamaño de letra más grande para el mensaje de agradecimiento para que los clientes puedan leerlo mejor. Por su parte, el color verde junto con el texto en blanco se utiliza para resaltar apartados importantes como el 10% de descuento y el mensaje de la marca. También se incluyen algunas imágenes e íconos para hacer más atractiva la sección de mensajes de la marca para los clientes.
Al lado del cuadro de descuento hay un cuadro de registro que permite a los clientes unirse al programa de descuento. Los clientes tienden a tomar acción después de completar una compra con gran satisfacción mientras compran, por lo tanto, existe una alta probabilidad de generar conversiones.
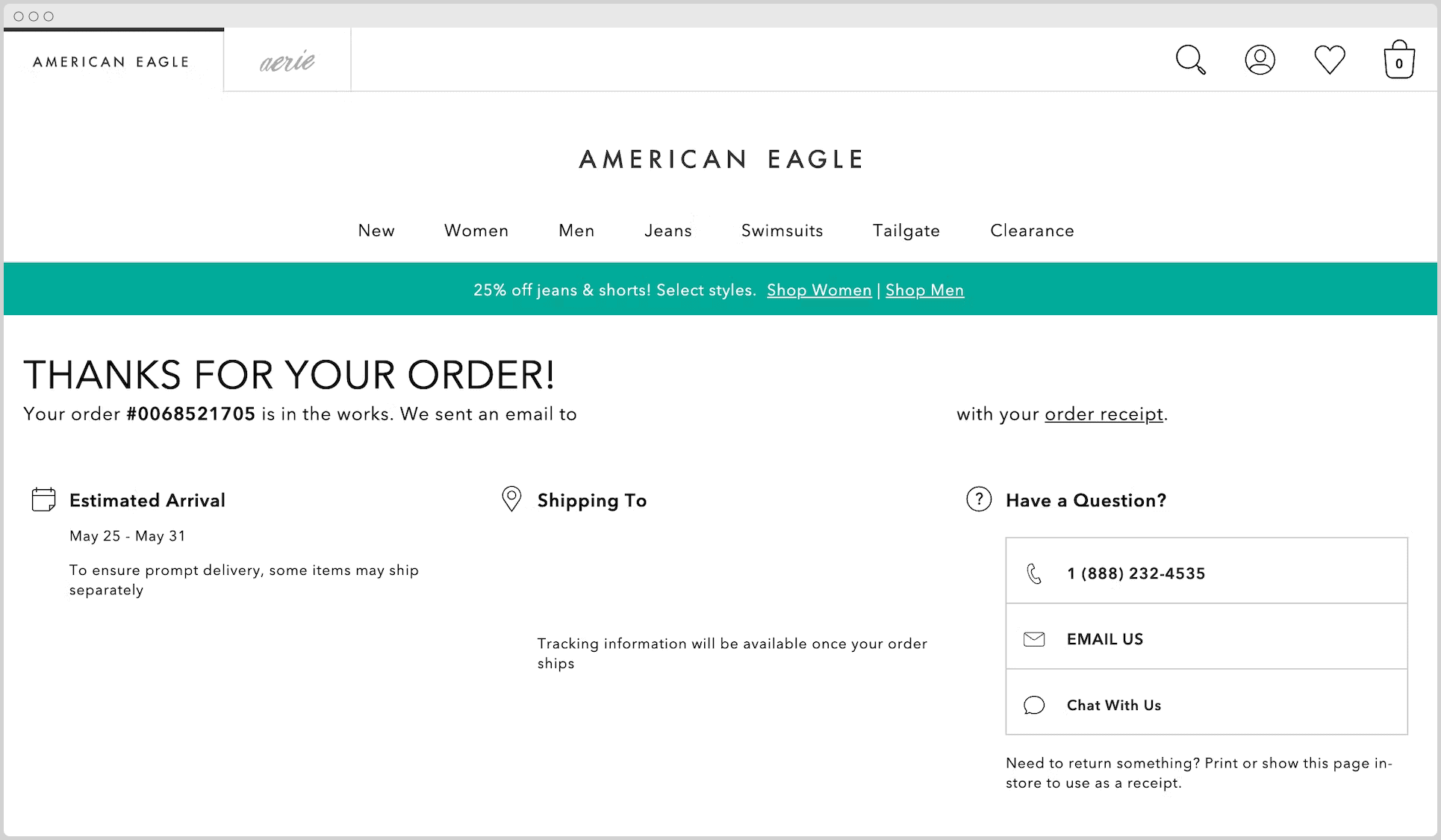
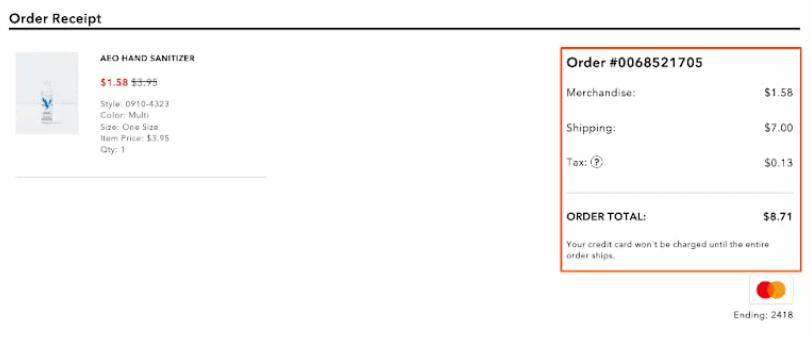
5. águila americana

American Eagle supera a otras tiendas de comercio electrónico gracias a que ofrece información de contacto de soporte en la página de confirmación del pedido, aunque el seguimiento del pedido está configurado.
Después de comprar su producto, los clientes pueden preocuparse por lidiar con algunos problemas, como la entrega a la dirección de envío incorrecta, demoras en la entrega y defectos del producto. Aprovechando esta psicología del consumidor, American Eagle ofrece a los clientes diferentes métodos para ponerse en contacto con la tienda. Además, la afirmación “¿Necesitas devolver algo? Imprima o muestre esta página en la tienda para usarla como recibo” hace que los clientes se sientan más seguros. Esta es verdaderamente una forma efectiva de prevenir el remordimiento del comprador.


Otro punto único de American Eagle es que la sección de precios se coloca por separado. Si otras tiendas de comercio electrónico suelen ofrecer el precio total, American Eagle divide el precio total en diferentes secciones de precios para la mercancía, el envío y los impuestos. Con esta separación clara, American Eagle muestra su propia honestidad y los clientes confiarán más en la tienda.
Cómo crear un diseño de página de confirmación de pedido usando WooBuilder y Elementor
Integrado con Elementor, el tema gratuito de Woostify te permite construir tu sitio de WooCommerce en un nivel básico. Al actualizar a Woostify Pro, obtendrá acceso a una variedad de funciones avanzadas, incluido WooBuilder, un potente creador de páginas para páginas de WooCommerce.
Woobuilder, incorporado con Elementor, ayuda a crear la plantilla de la página de confirmación del pedido y crea múltiples elementos para la página. En el editor de páginas, simplemente arrastre y suelte los widgets desde la barra de menú de Elementor.
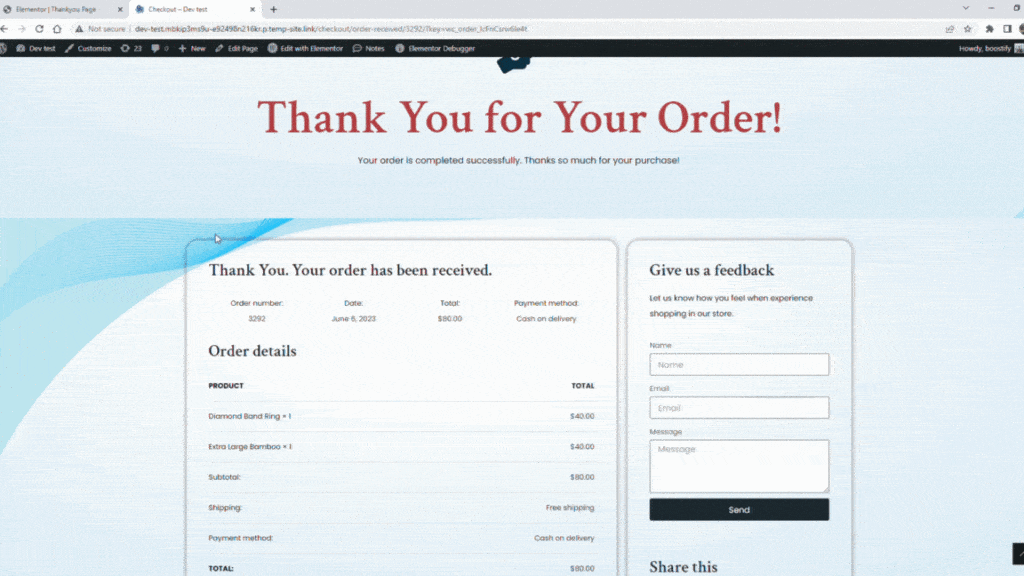
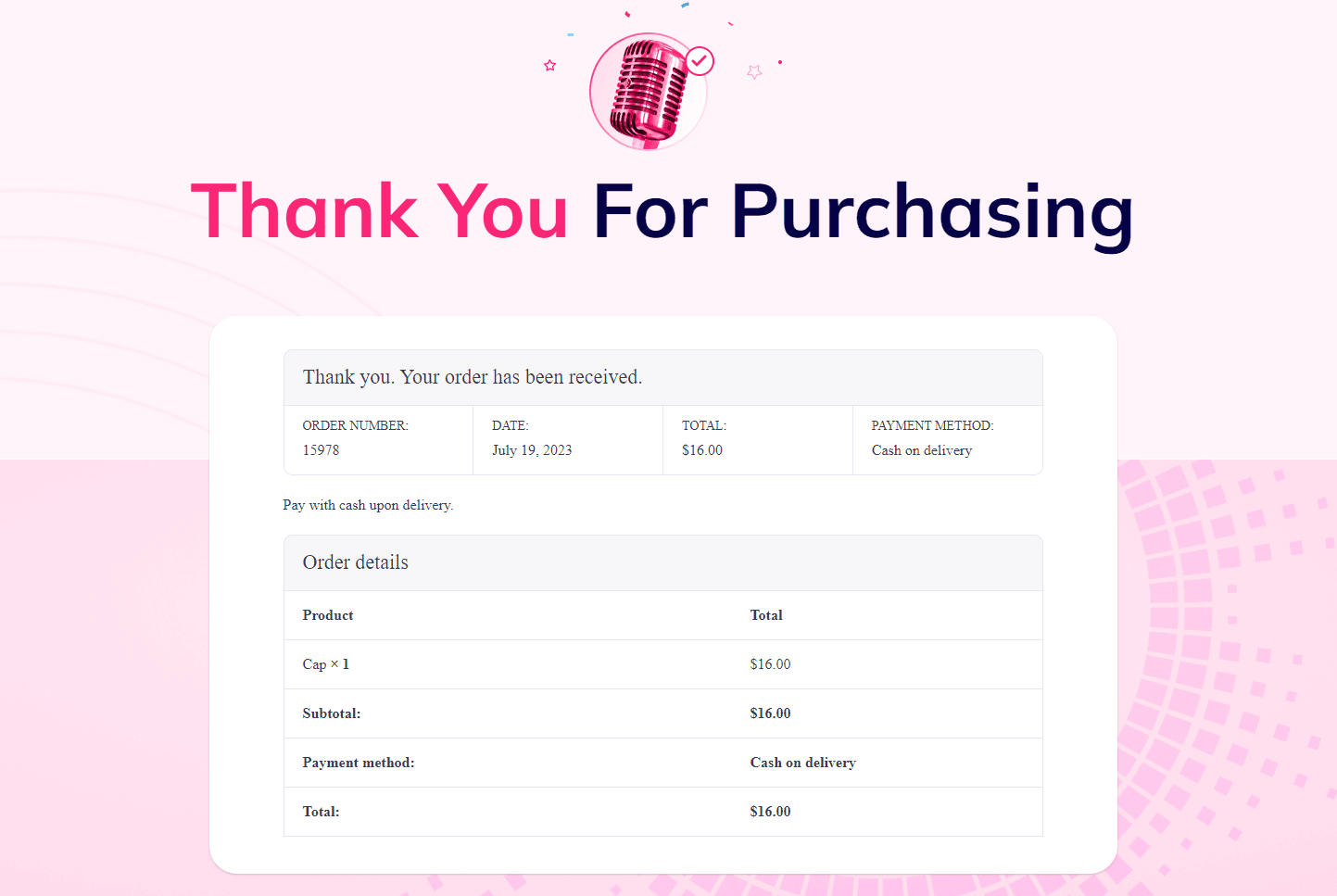
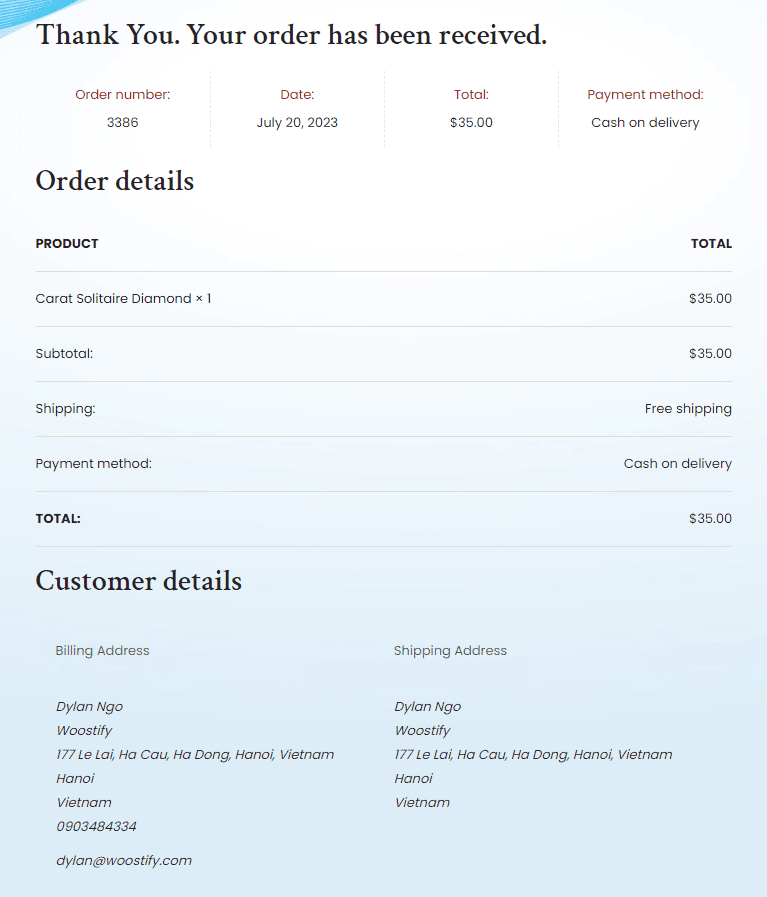
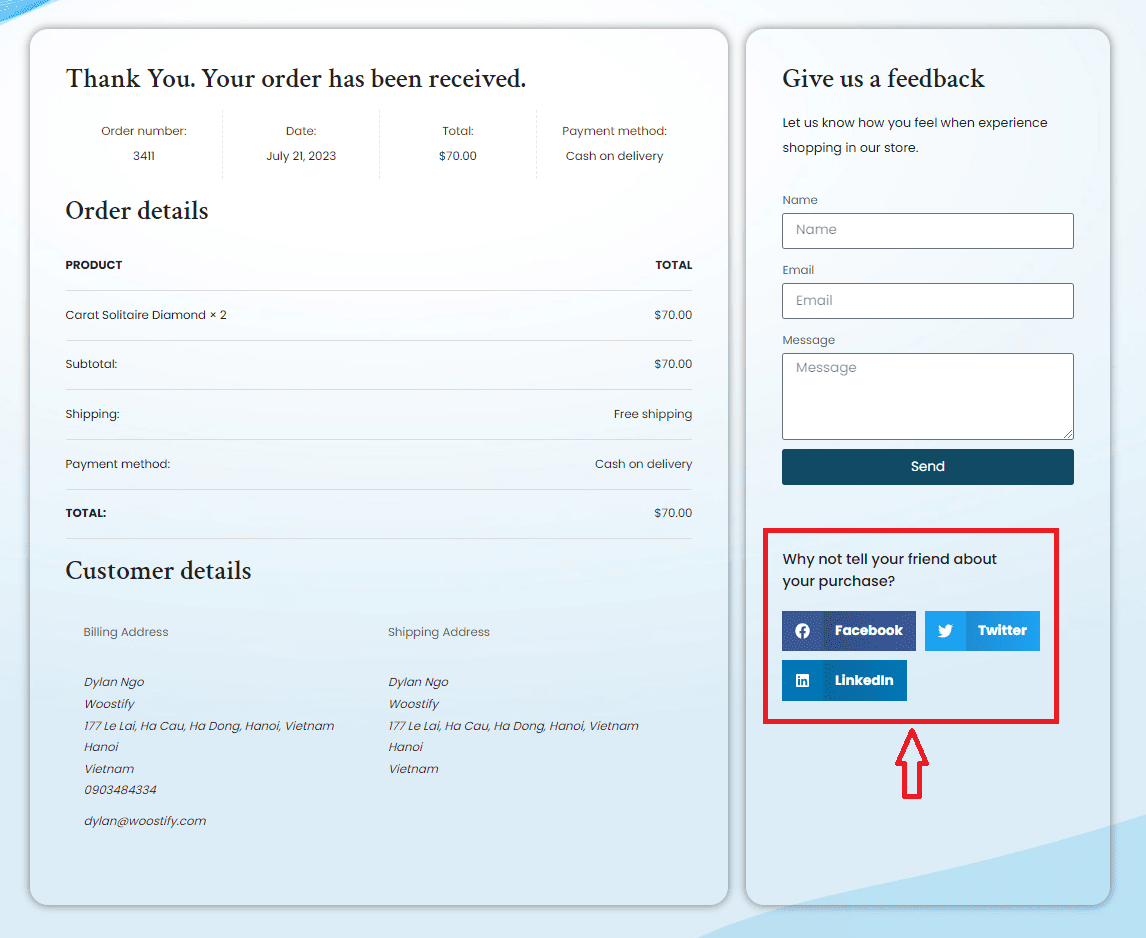
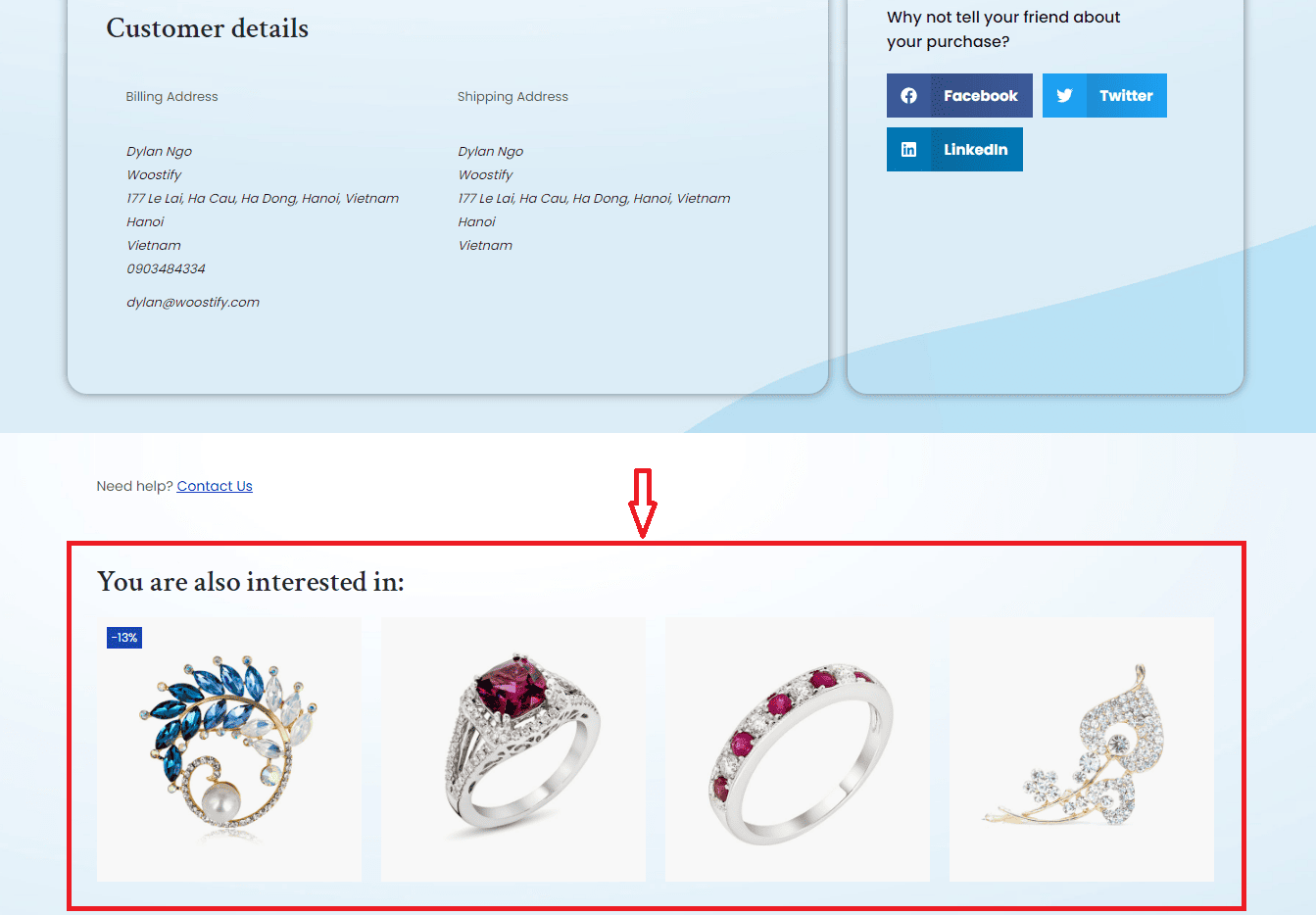
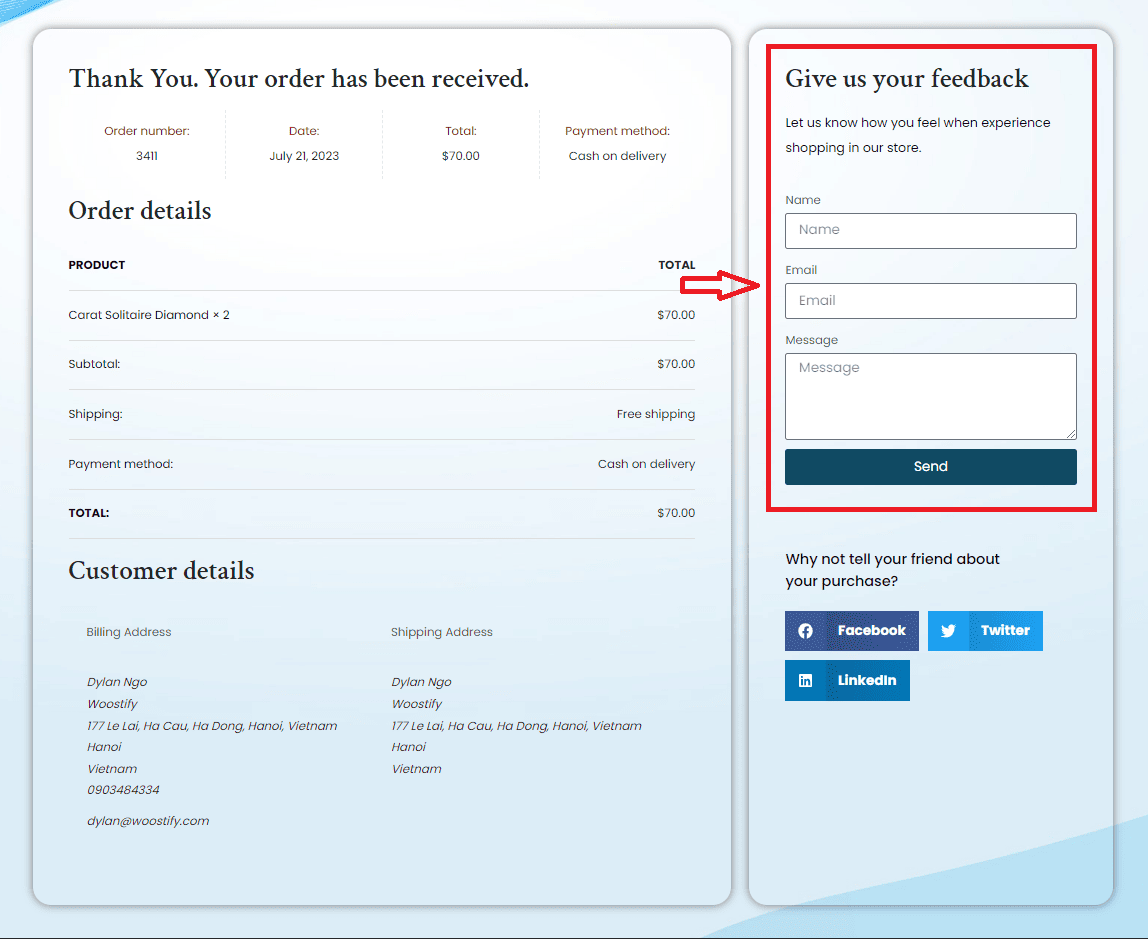
Este es un ejemplo del diseño de la página de confirmación del pedido que creamos con Woostify Pro.

Como se muestra en la imagen, esta página de confirmación de pedido incluye 5 secciones principales. Usamos diferentes widgets de Woostify para crear cada elemento:
- El cuadro de mensaje de agradecimiento incluye un mensaje de agradecimiento, texto adicional y un icono de agradecimiento.
- La parte de información del pedido se encuentra a la izquierda y debajo del mensaje de agradecimiento. Aquí añadimos la descripción general del pedido, los detalles del pedido y los detalles del cliente. También agregamos algunos encabezados para que cada parte se destaque.
- La retroalimentación se genera junto a la información del pedido. Creamos un formulario de comentarios para interactuar más con los clientes y construir una relación.
- Los botones para compartir en redes sociales se agregan debajo del cuadro de comentarios. Permiten que sus clientes compartan el producto con sus amigos.
- Los productos relacionados hacen que la confirmación del pedido sea un lugar ideal para promocionar artículos populares en la tienda. También puede agregar productos que se compran juntos con frecuencia para impulsar la venta cruzada y la venta adicional.
También arrastramos algunos widgets de espacios en blanco, relleno, imágenes y videos para crear un diseño equilibrado para la página y hacerla más cautivadora.
En realidad, nos lleva menos de 10 minutos crear este diseño de página de confirmación de pedido. ¡No se requieren habilidades de codificación aquí!
Mire nuestro video para ver cómo construimos una página de confirmación de pedidos (página de agradecimiento de comercio electrónico) de la A a la Z. Y vea más plantillas de confirmación de pedidos aquí.
5+ mejores prácticas para diseñar una página de confirmación de pedido
1. Mensaje de agradecimiento destacado
El mensaje de agradecimiento que se ve primero después de que los clientes visitan la página de confirmación del pedido debe ser la parte más destacada de la página. Los dueños de las tiendas los usan para comunicarse con sus clientes y expresar un sentimiento de gratitud. Estos son algunos ejemplos de un mensaje de agradecimiento:
- ¡Gracias!
- ¡Gracias, first_name!
- ¡Gracias por su orden!
- ¡Gracias por comprar!
- Gracias por su compra!
- ¡Gracias! Estas listo
Además del mensaje de agradecimiento, puede escribir texto adicional para interactuar más con los clientes. Debes darle al texto del mensaje un tamaño más grande, elegir el color más destacado e insertar un ícono para que esta sección sea atractiva.

2. Información clara del pedido
Una descripción general del pedido con un número de pedido único, fecha, precio total y método de pago ayudará a los clientes a revisar sus pedidos. También sirve como punto de referencia para los clientes y facilita el seguimiento y la comunicación.
Además de la sección de descripción general, también debe permitir que los clientes vean los detalles del pedido, incluidos los nombres de los artículos, las cantidades, los precios, las tarifas de envío, la dirección de facturación, la dirección de envío y los descuentos o promociones aplicados. Es esencial tener esta sección en la página de confirmación del pedido, especialmente cuando los clientes piden varios artículos.
También se debe configurar un diseño claro para que los clientes puedan tomar cada parte de la sección de información del pedido de forma rápida y sencilla.

3. Botones para compartir en redes sociales
Compartir en redes sociales suele ser una parte esencial de cualquier estrategia de marketing de boca en boca. Al permitir que los clientes compartan sus compras en los canales sociales, aumentará la visibilidad de la marca y atraerá más tráfico de referencia, lo que generará conversiones y ventas adicionales.
Muchos clientes tienden a presentar sus artículos a sus amigos después de completar sus compras. Por lo tanto, la página de confirmación del pedido es un lugar ideal para agregar botones para compartir en redes sociales. Si es posible, debería considerar ofrecer incentivos o descuentos para motivar a los clientes a hacer clic en los botones de compartir en redes sociales.
Puede colocar estos botones cerca de los detalles del pedido o del mensaje de agradecimiento para que estos botones sean fácilmente visibles y accesibles para los clientes. Sin embargo, no son el enfoque principal de la página, así que manténgalos simples y alineados con la estética de su marca.

4. Oportunidades de venta adicional y cruzada
La página de confirmación del pedido le brinda una gran oportunidad de crear compras adicionales.
Según el historial de pedidos de los clientes, puede sugerir productos relevantes que se compran con frecuencia junto con los artículos de su pedido. También se recomienda ofrecer paquetes o paquetes exclusivos que aporten un valor añadido frente a la compra de artículos individuales por separado. Otra idea es mostrar productos populares que reciben críticas positivas de otros clientes.
Para alentar a las personas a tomar medidas, puede configurarles una oferta especial por tiempo limitado. Ciertamente aumentará sus ingresos si sus ofertas se alinean con sus preferencias y necesidades. Incluso si los clientes no compran nada más, esta sigue siendo una buena ocasión para promocionar productos populares o nuevos.
Ofrezca sugerencias relevantes de ventas adicionales o cruzadas basadas en la compra del cliente. Muestre productos o accesorios complementarios que mejoren su experiencia u ofrezcan un valor adicional. Asegúrese de que estas sugerencias no sean intrusivas y realmente beneficiosas para el cliente.

5. Pide retroalimentación
Esta es otra forma de comunicarse con los clientes y explorar sus conocimientos para mejorar la experiencia del cliente. Los clientes se sentirán apreciados cuando muestres interés en escuchar sus pensamientos y opiniones.
También debe indicar claramente el propósito de la solicitud de comentarios. Por ejemplo, desea mejorar productos y servicios u ofrecer a los clientes mejores experiencias de compra. Para persuadir a los clientes para que den su opinión, debe ser directo, mostrar su entusiasmo y garantizar la confidencialidad de la información del cliente. Además, ofrecer incentivos es una forma interesante de motivar a los clientes a compartir sus comentarios.
Los comentarios de los clientes ofrecen información valiosa para todos los propietarios de tiendas. Analice regularmente los comentarios recibidos y tome medidas sobre las sugerencias relevantes para mejorar continuamente sus productos y servicios.

6. Otros elementos
Además de las cinco mejores prácticas mencionadas anteriormente, también considere agregar los siguientes elementos a su página de información de pedidos, que incluyen:
- Información de entrega: Comunique claramente la fecha de entrega prevista o el plazo de envío estimado. Si corresponde, incluya información de seguimiento o un enlace para que los clientes controlen el progreso de su envío. Esta transparencia ayuda a gestionar las expectativas de los clientes.
- Información de contacto y soporte: proporcione claramente la información de contacto de soporte al cliente, como números de teléfono, direcciones de correo electrónico u opciones de chat en vivo. Facilite que los clientes se comuniquen con ellos si tienen alguna pregunta o problema con respecto a su pedido. Considere incluir horas de soporte o plazos de respuesta para gestionar las expectativas.
- Política de devolución y reembolso: resuma su política de devolución y reembolso en la página de confirmación del pedido. Incluya detalles esenciales como plazos, condiciones y cualquier instrucción específica sobre cómo iniciar devoluciones. Esto ayuda a los clientes a comprender sus opciones y fomenta la confianza.
Cree su propia página de confirmación de pedido ahora mismo,
La página de confirmación del pedido, o página de agradecimiento, se puede utilizar como una herramienta poderosa para crear más conversiones y aumentar los ingresos. Además, le brinda la oportunidad de construir relaciones posteriores a la compra con los clientes.
Para crear un diseño de página de confirmación de pedido único con innumerables ideas creativas, necesitará una herramienta de apoyo como WooBuilder, que solo se puede usar cuando usa Woostify Pro. Esta función profesional le permite agregar numerosos elementos a la página y personalizarlos también.
Además, no olvide mirar los consejos y ejemplos que se muestran en el artículo. Le ayudarán a encontrar ideas innovadoras para su página de agradecimiento.
