Oxygen Builder: ¿Un generador de páginas impresionante?
Publicado: 2022-11-16Giorgio confiesa que ya no puede “vivir sin él ”. Para David, es simplemente “un sueño para los desarrolladores ”.
Y Mark dice que ayudó a cambiar su carrera. Nada menos.
Giorgio, David y Mark no son mis groupies, ni son miembros de una nueva banda de chicos calientes.
Giorgio, David y Mark son usuarios comprometidos, ¿fanáticos? — de Oxygen Builder, un creador de páginas que los volvió locos.
Un vistazo a la web oficial del producto en cuestión da la impresión de haber encontrado una joya rara, una especie de bomba que parece ser incluso más poderosa que Elementor o Divi Builder, los dos page builders más potentes del mercado .

Por supuesto, puedes imaginar que queríamos echar un vistazo más de cerca.
Entonces, ¿se merece Oxygen tantos elogios? ¿Qué hay realmente debajo de su caparazón, una vez que has arañado la superficie?
¿Es adecuado para ti, si lo vas a adoptar?
Eso es lo que descubrirás en este nuevo artículo.
Visión general
- ¿Qué es Oxygen Builder?
- ¿Qué tan fácil es de usar?
- Oxygen Builder en uso: descripción general de las características principales
- ¿Cómo funciona con temas y complementos?
- Rendimiento, SEO, capacidad de respuesta: una mirada más cercana a tres aspectos principales
- ¿Cuál es el valor por el dinero?
- Nuestra opinión final sobre Oxygen Builder
¿Qué es Oxygen Builder?
Un creador de páginas... que no es realmente un creador de páginas
Lanzado en julio de 2016, Oxygen es un creador de páginas en su propia liga.
Al igual que algunos de sus competidores (Elementor Pro, Divi Builder, Beaver Builder), debería llamarse constructor de sitios, ya que le permite modificar todos los elementos de su contenido , desde el encabezado hasta el cuerpo de la página, incluidos el pie de página
Pero lo que lo hace realmente diferente de sus competidores es que no necesita un tema para funcionar. Sí, lo leiste bien.
Bueno, técnicamente hablando, aún necesita tener un tema habilitado en su back office, porque WordPress lo necesita para funcionar.
Pero en pocas palabras, este tema no afectará el diseño de su sitio: Oxygen se encarga de eso.
Aparte de eso, el constructor Oxygen tiene la reputación de ser muy ligero y potente, en contraste con las críticas habituales de los constructores de páginas.

Entre las otras características de nuestro conejillo de indias del día, también debo mencionar un control muy avanzado de su diseño (alineación, espaciado) gracias al uso de Flexbox (Elementor también permite eso, para información).
Flexbox es un estándar CSS3 que le permite controlar el diseño de los elementos de su página web y hacerlos receptivos (adaptables en computadoras, tabletas y teléfonos inteligentes).
Mientras que otros creadores de páginas generalmente "solo" usarán columnas para organizar su contenido, Oxygen Builder generará un código más corto y limpio para hacer lo mismo.
¿Cómo funciona Oxygen Builder?
Oxygen puede ser único, pero también tiene la mayoría de las características que esperaría de un creador de páginas:
- Se puede utilizar con arrastrar y soltar.
- Tiene una vista previa en tiempo real de los cambios/adiciones que realiza a su contenido.
- Las plantillas de página listas para usar están disponibles si no desea comenzar desde cero.
- Hay decenas de módulos (títulos, botones, imágenes, llamadas a la acción, etc.) para añadir contenido a tu página.
- Le permite personalizar finamente todas las partes de su tienda WooCommerce (una minoría de otros creadores de páginas, incluidos algunos de los jugadores más importantes del mercado, también le permiten hacer esto).
- Gracias a Oxygen, puede personalizar y cambiar todos los colores de su sitio con unos pocos clics, a través de la función de colores globales.
- Puede usar la lógica condicional para mostrar solo ciertos elementos de su sitio.
- Oxygen se integra con el editor de contenido de WordPress (Gutenberg). Puede crear sus bloques de Gutenberg en la interfaz de Oxygen sin codificación, luego agregarlos con unos pocos clics en la interfaz de Gutenberg.
Después de estas lindas promesas, te sugiero que tomes la herramienta en tus manos investigando su interfaz.
¿Qué tan fácil es de usar?
Oxygen es solo un complemento premium: no lo encontrará en el directorio oficial de WordPress.
Una vez que hayas comprado una de las tres licencias a elegir (volveré sobre esto en detalle más adelante), solo tienes que activar el complemento en tu panel de WordPress, en el menú “Complementos”.
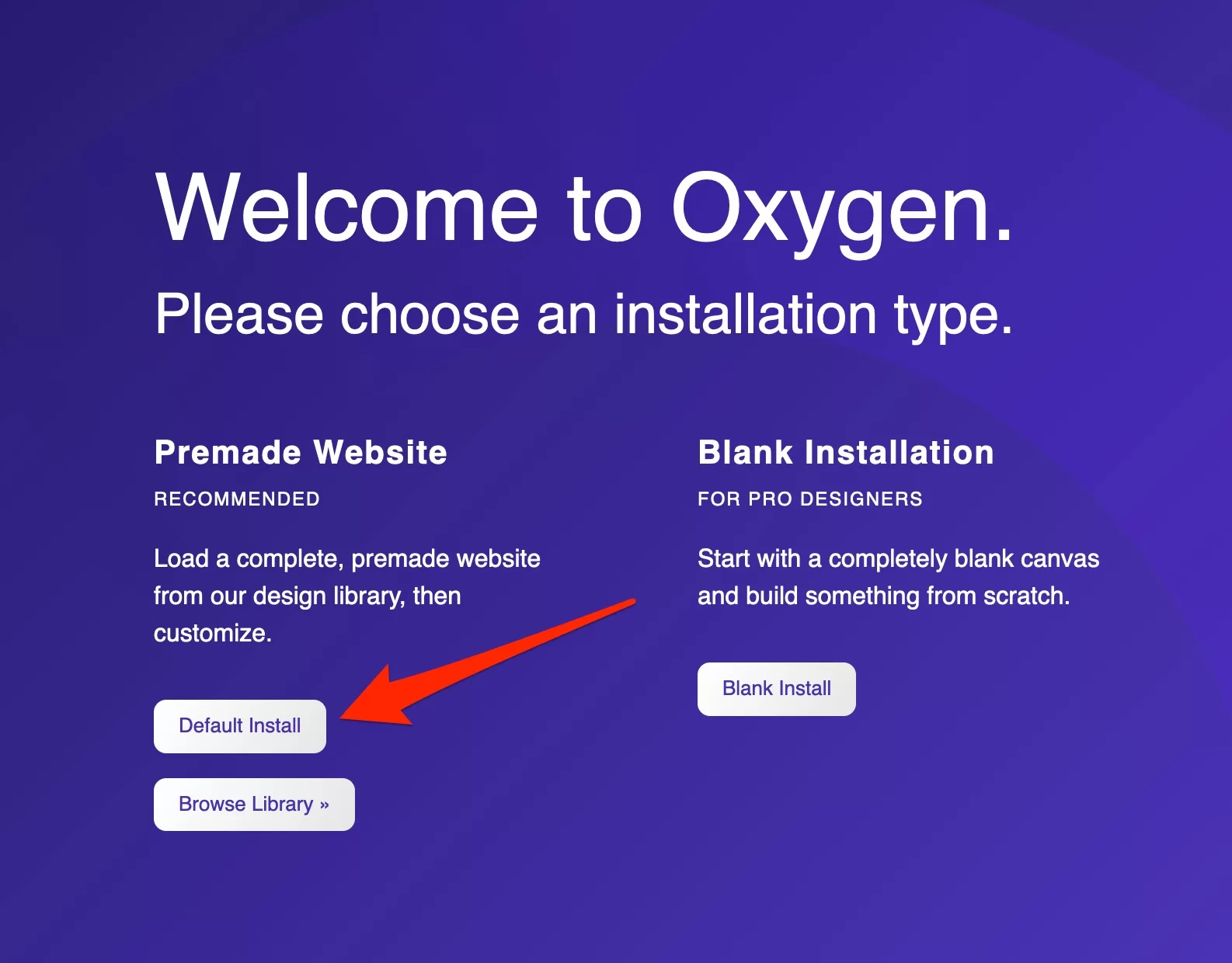
A continuación, se le ofrecerán dos opciones:
- Use un "sitio web prefabricado", lo que significa una plantilla lista para usar que puede personalizar como desee.
- Elija "Instalación en blanco" para construir su sitio desde cero.

Los desarrolladores del complemento recomiendan usar un "sitio web prefabricado". Así que sigamos sus consejos.
Haga clic en "Instalación predeterminada". Por defecto, Oxygen Builder instalará una demostración llamada Atomic.
Una interfaz un poco limitada…
Primera observación: el complemento no lo deja inconsciente con acciones recomendadas y otros mensajes no deseados en el Tablero.
¡Ese es un buen punto para Oxygen Builder!
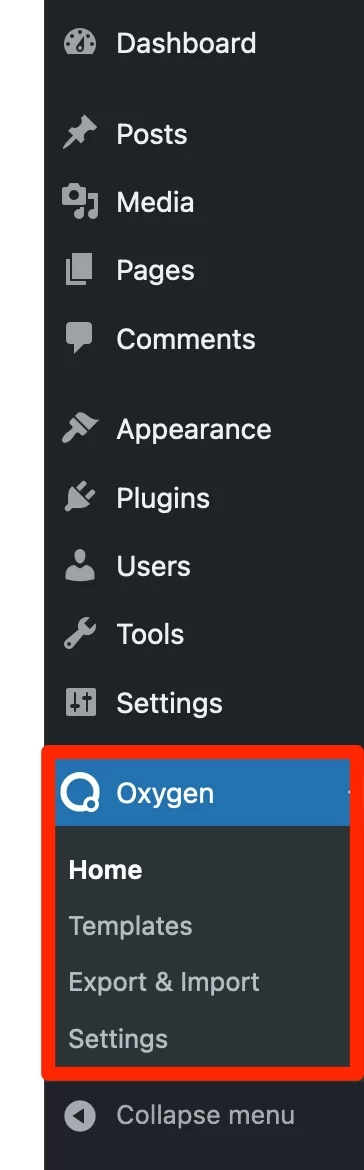
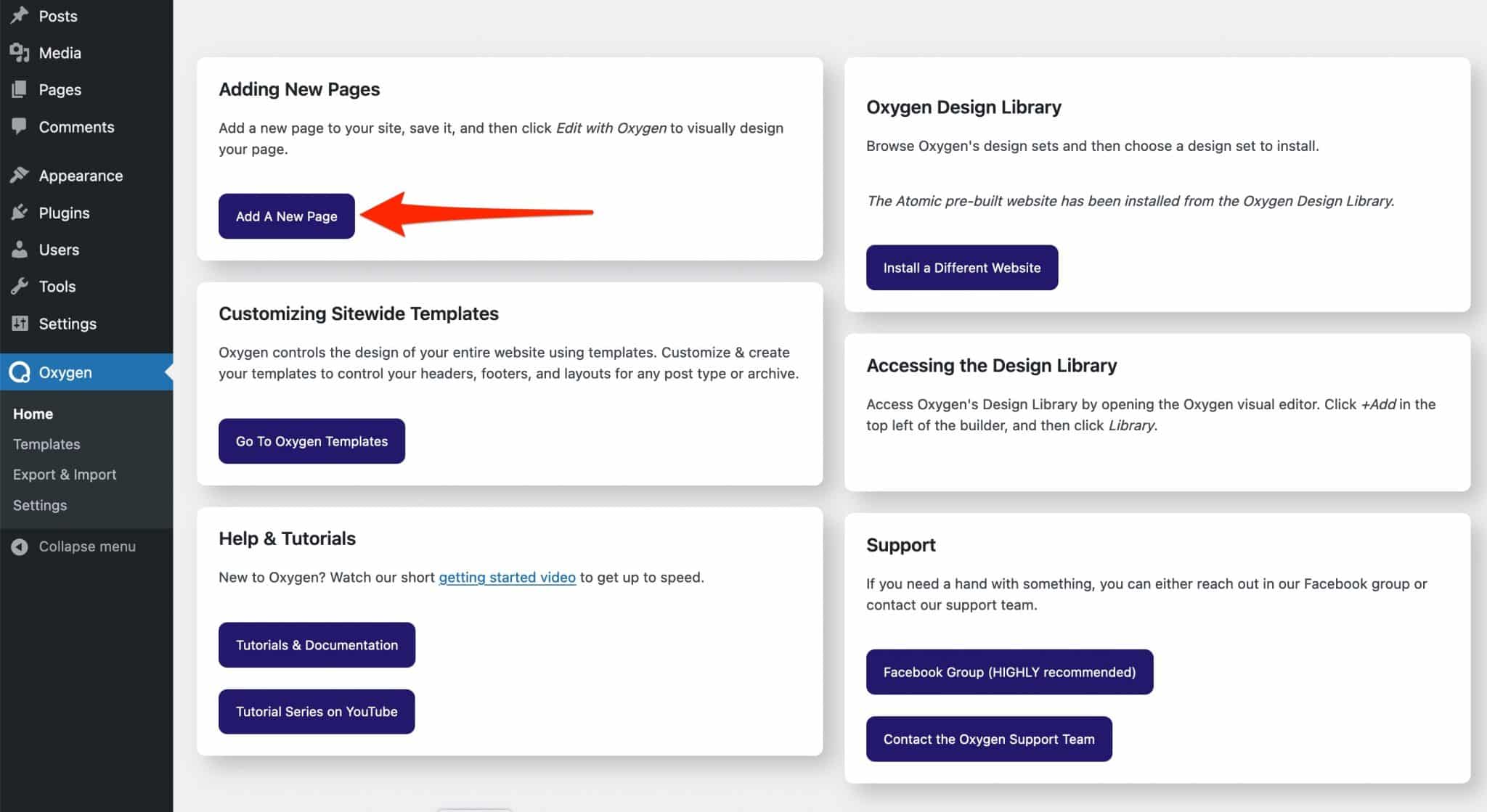
Verás que agrega un menú dedicado en la columna izquierda de tu Tablero:

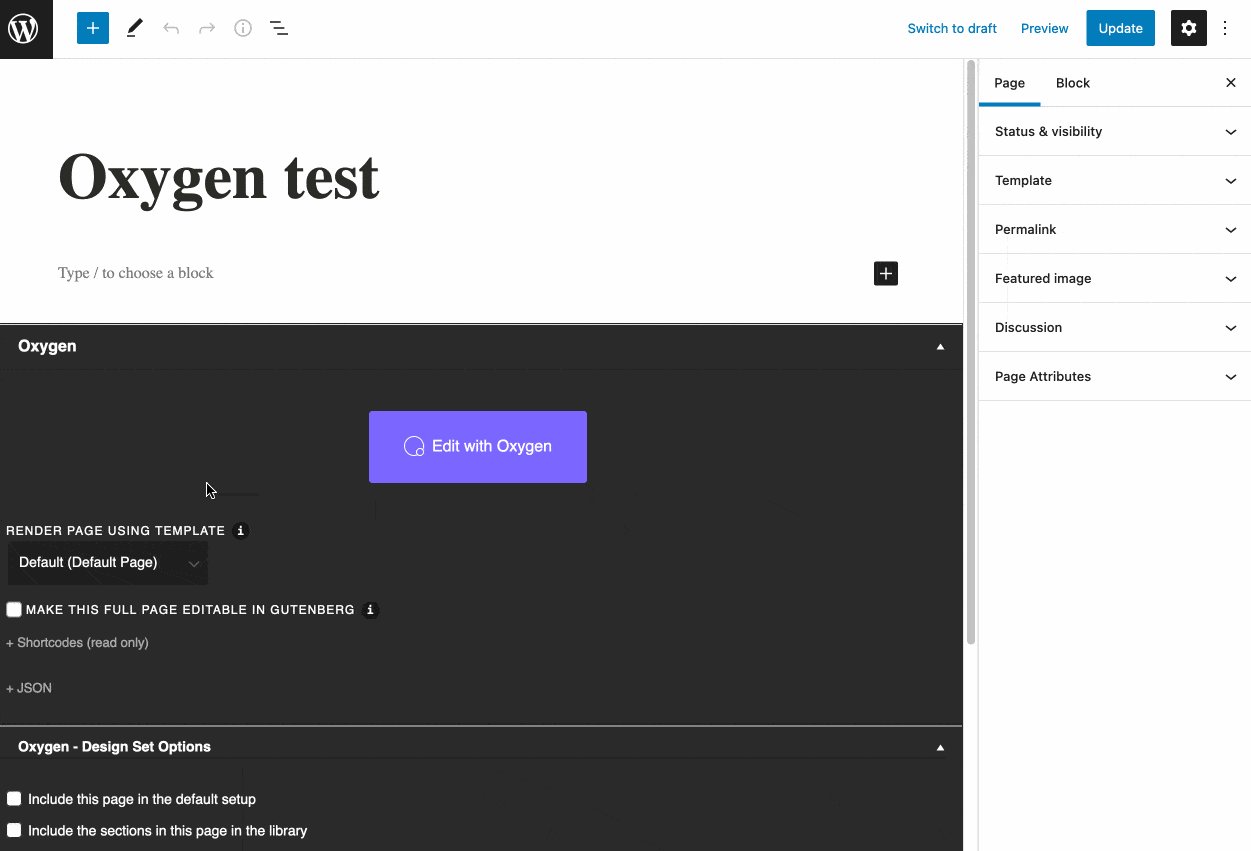
Para llegar al meollo del asunto y comenzar a usar la herramienta, haga clic en "Agregar una nueva página":

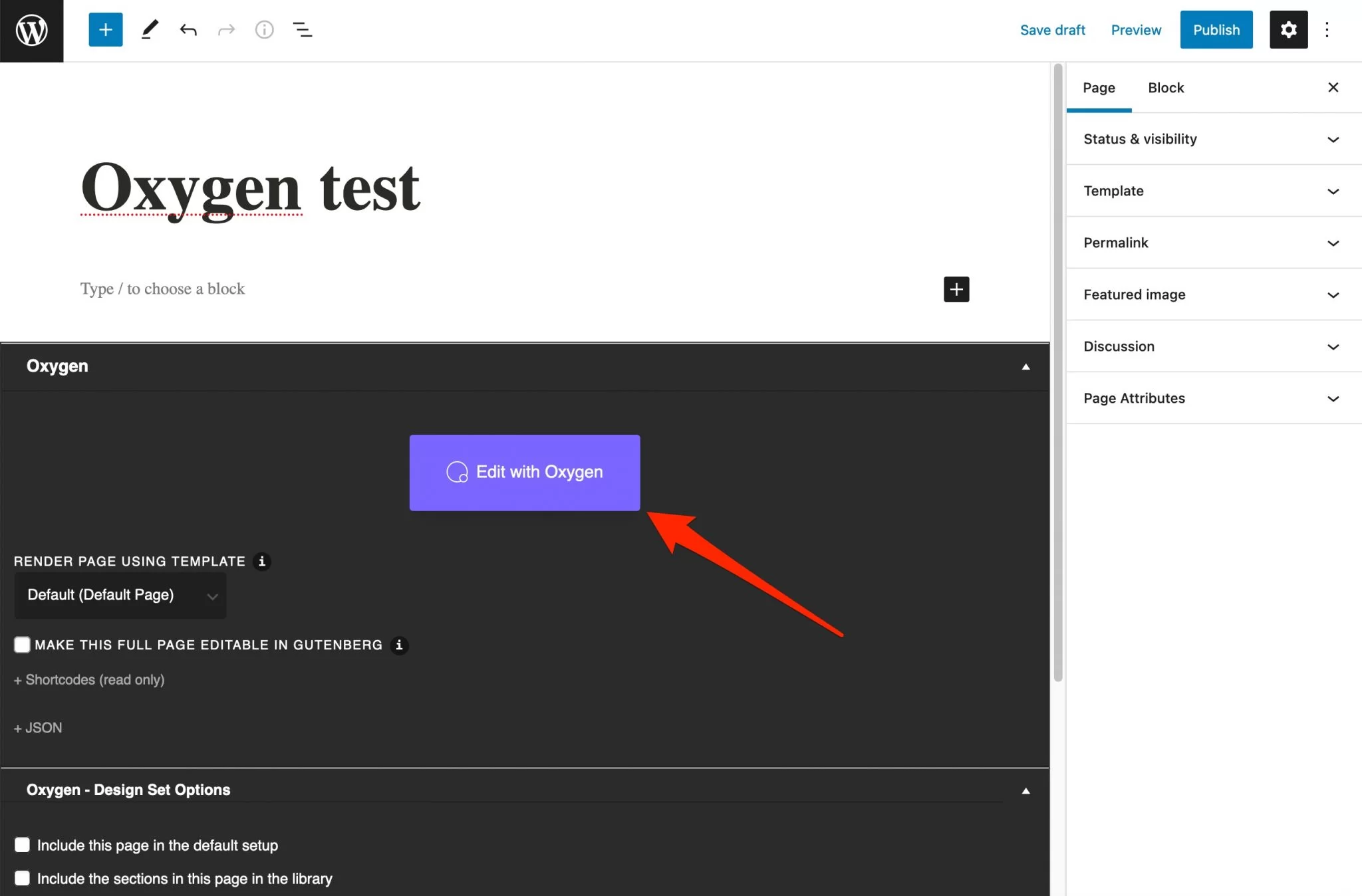
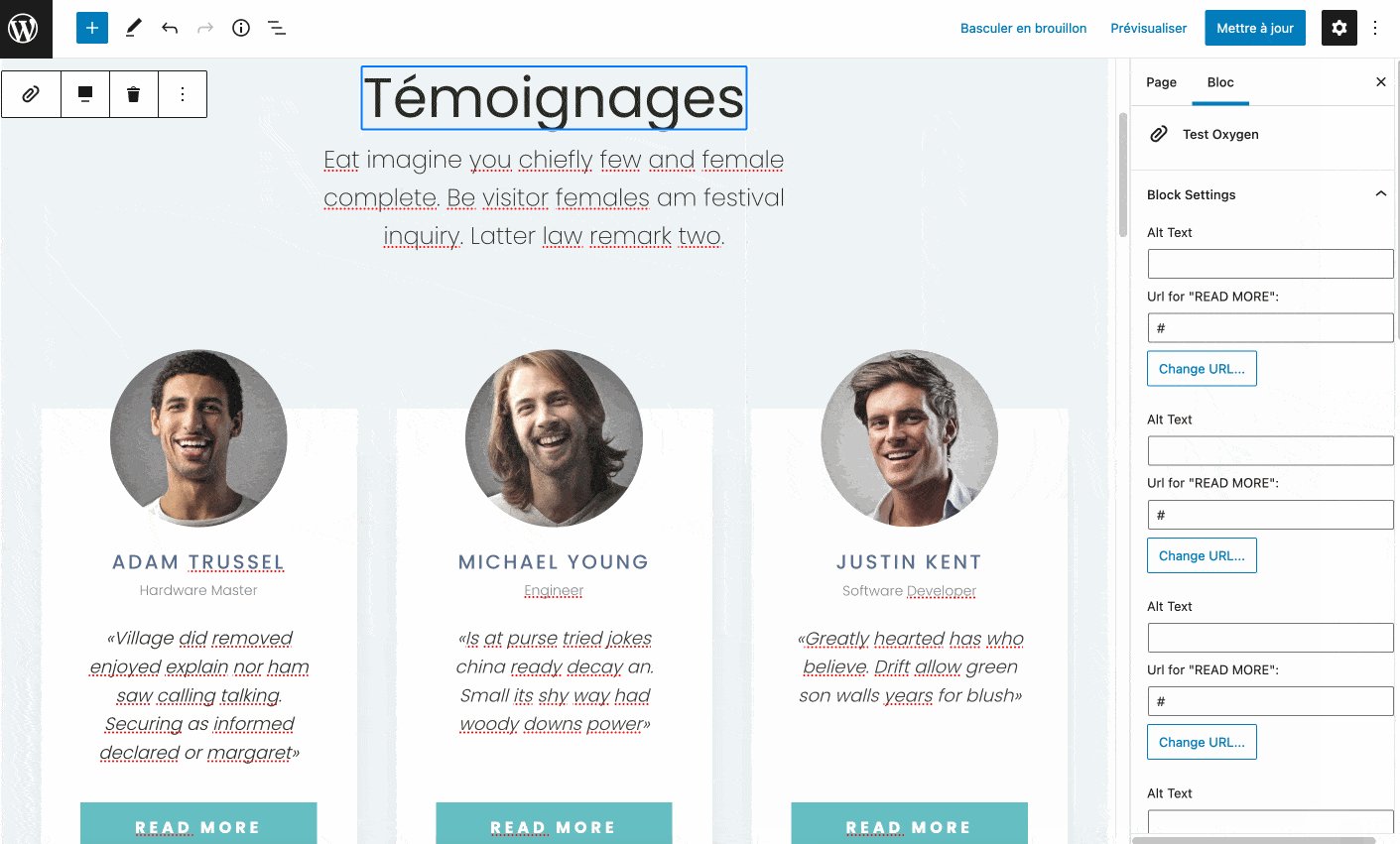
Ahora estás en la interfaz del editor de contenido de WordPress. Continúe dándole un nombre a su página (por ejemplo, "Prueba de oxígeno"), luego guárdela haciendo clic en "Guardar borrador".
Termina haciendo clic en “Editar con Oxígeno”:

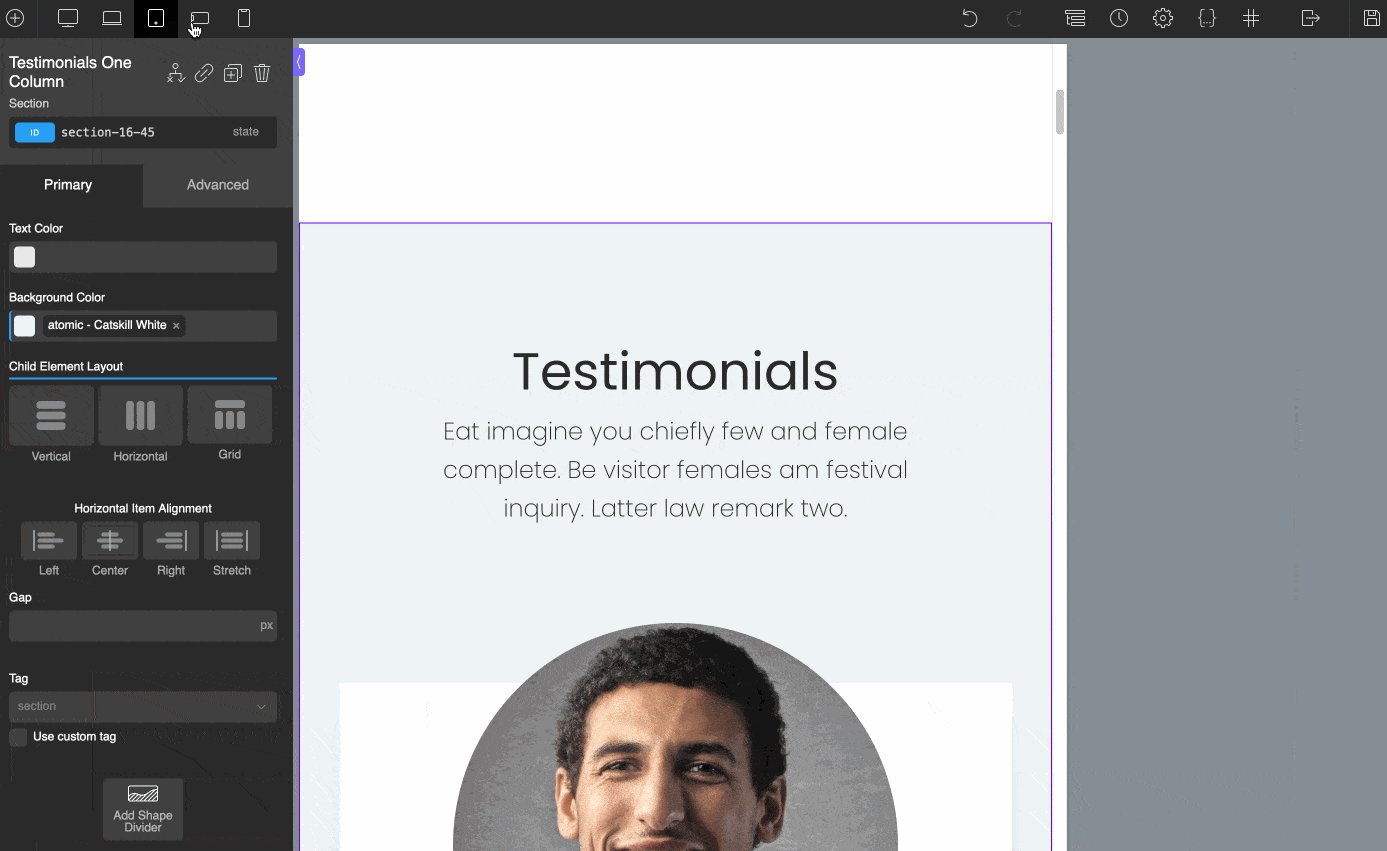
En términos de presentación visual, este es el tipo de herramienta que los diseñadores web conocen bien: simple. No es realmente lo que estamos acostumbrados a ver con un creador de páginas.
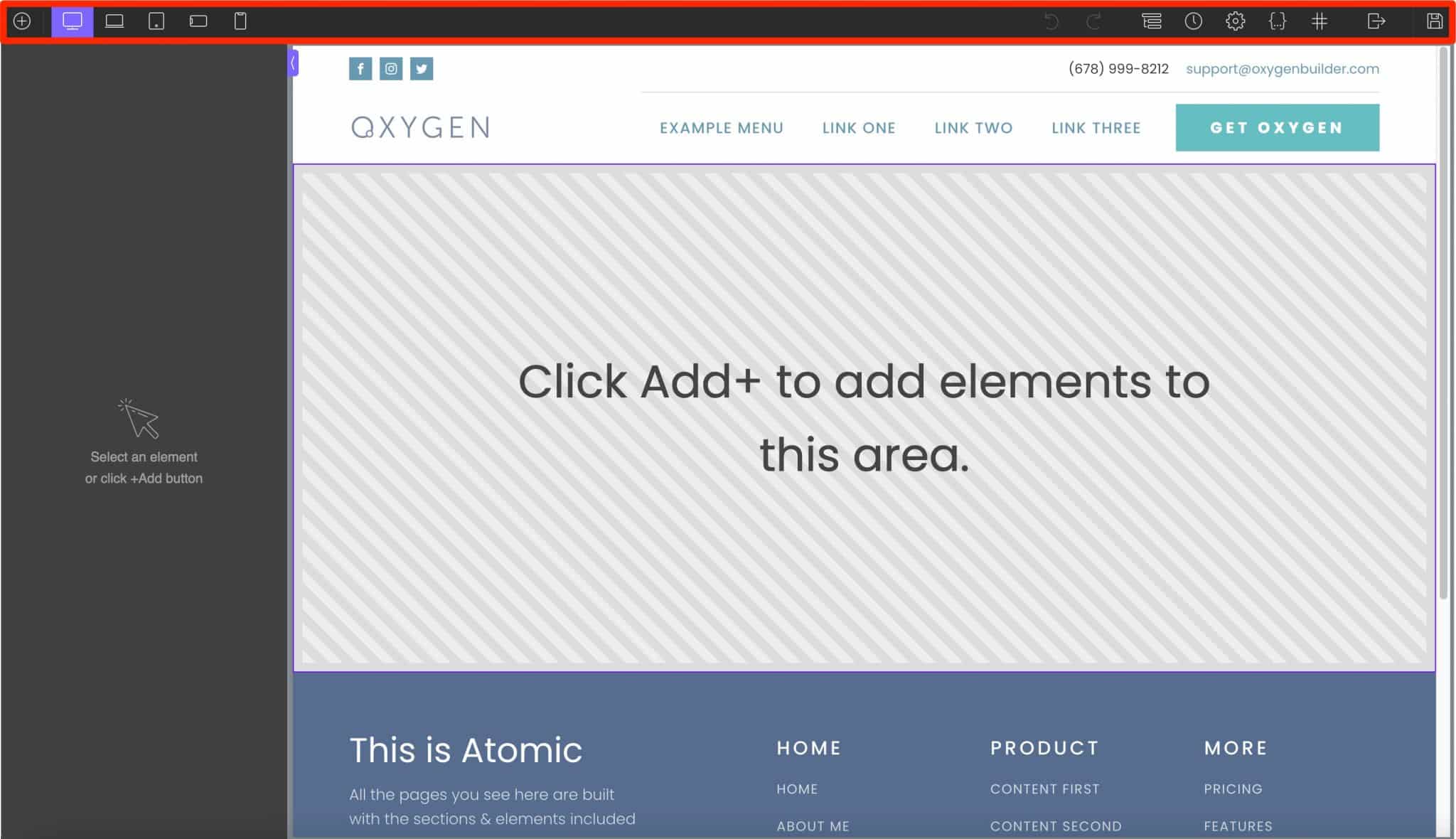
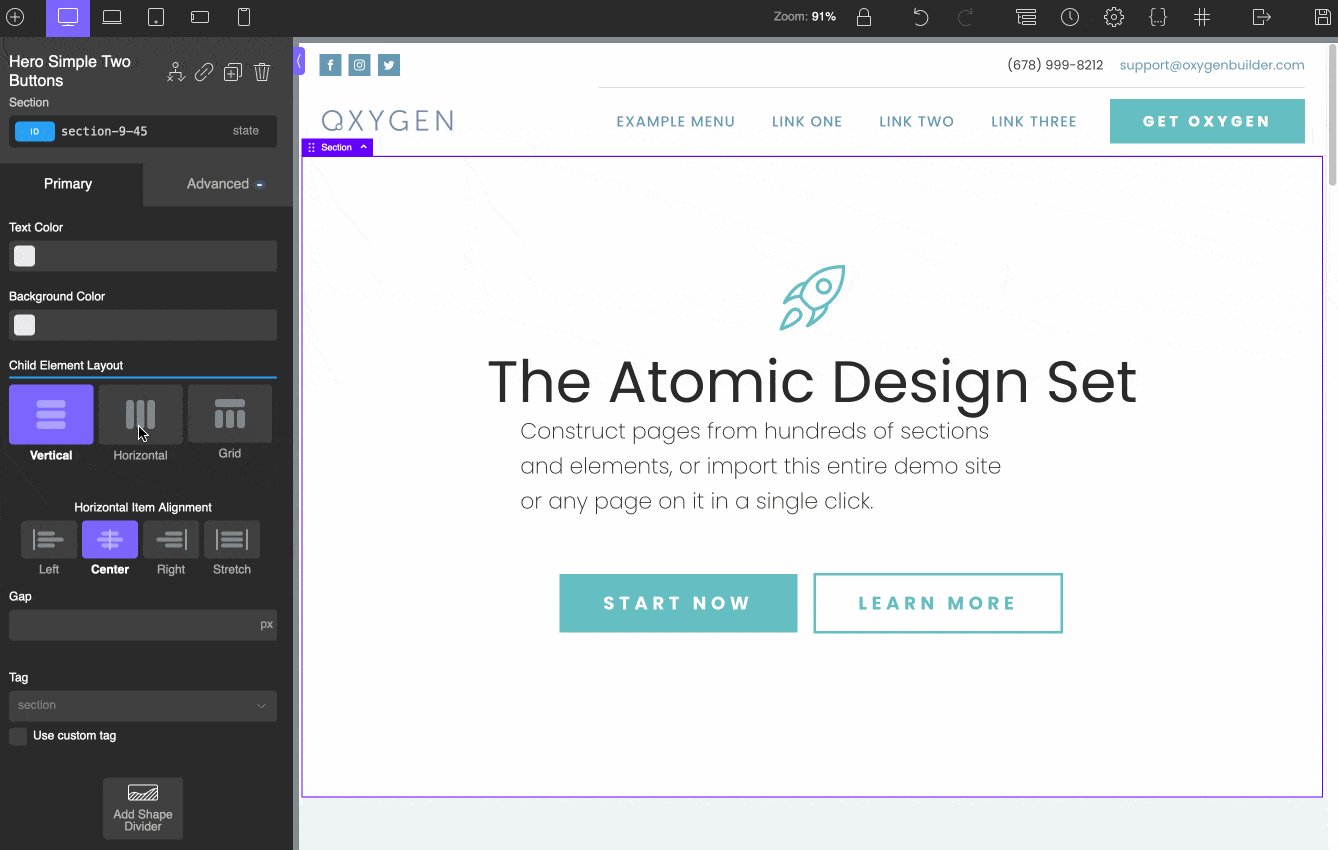
Francamente, es un poco confuso, especialmente porque a primera vista, las opciones son bastante básicas. Tiene una vista previa de su página en 3/4 de la ventana y unas diez opciones en una barra de herramientas horizontal en la parte superior de la página:
En particular, puede:
- Acceda a configuraciones, hojas de estilo y selectores .
- Verifique la visualización receptiva de su página en diferentes dispositivos (computadora de escritorio, tableta y teléfono inteligente).
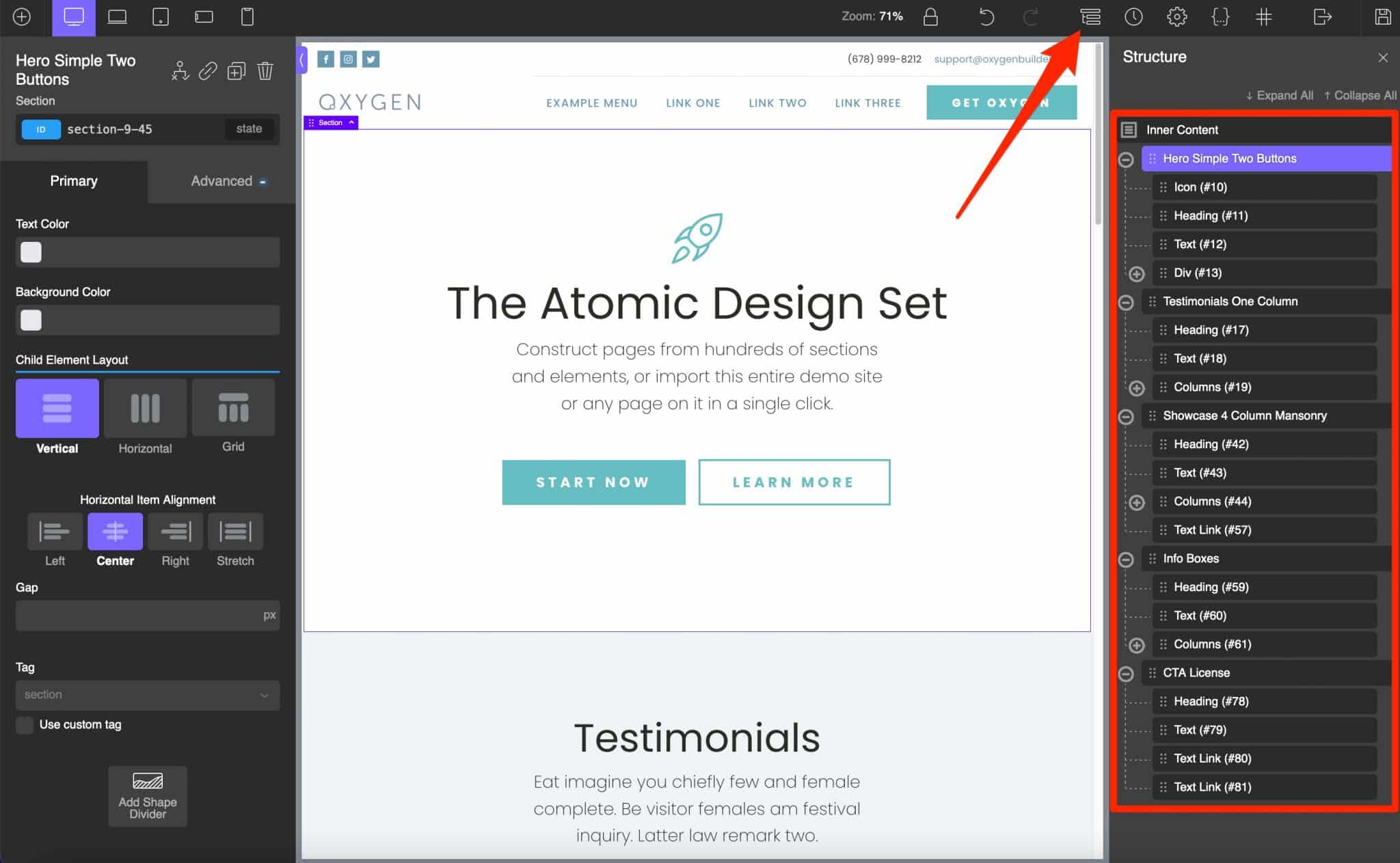
- Visualiza la estructura de tu página , es decir, las diferentes secciones que la componen.
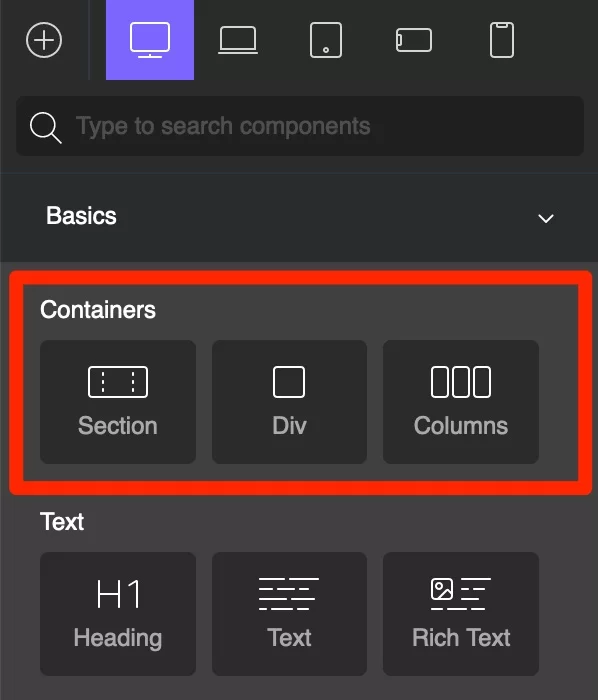
- Agregue módulos listos para usar , que se incluyen en la columna de la izquierda.

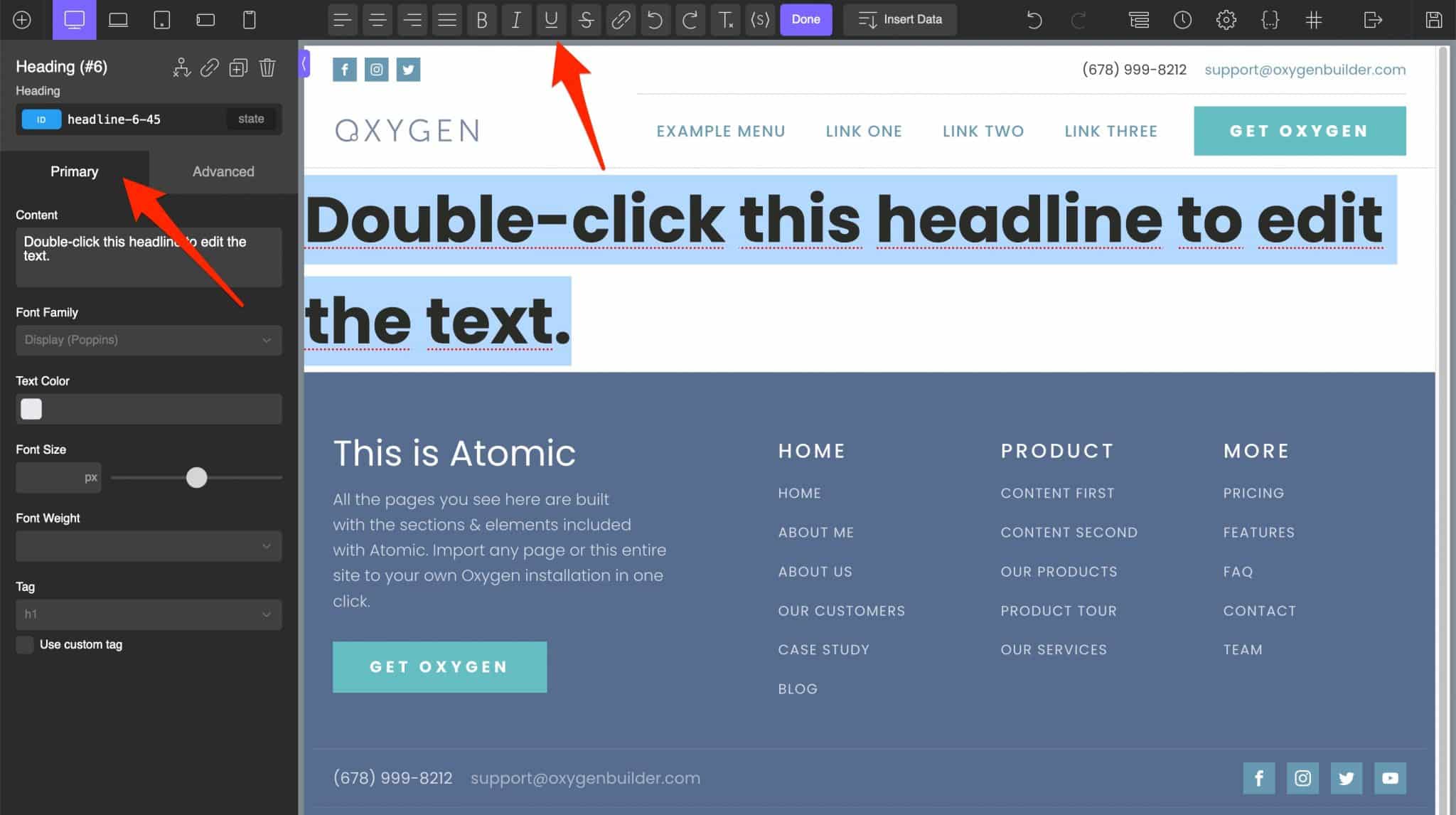
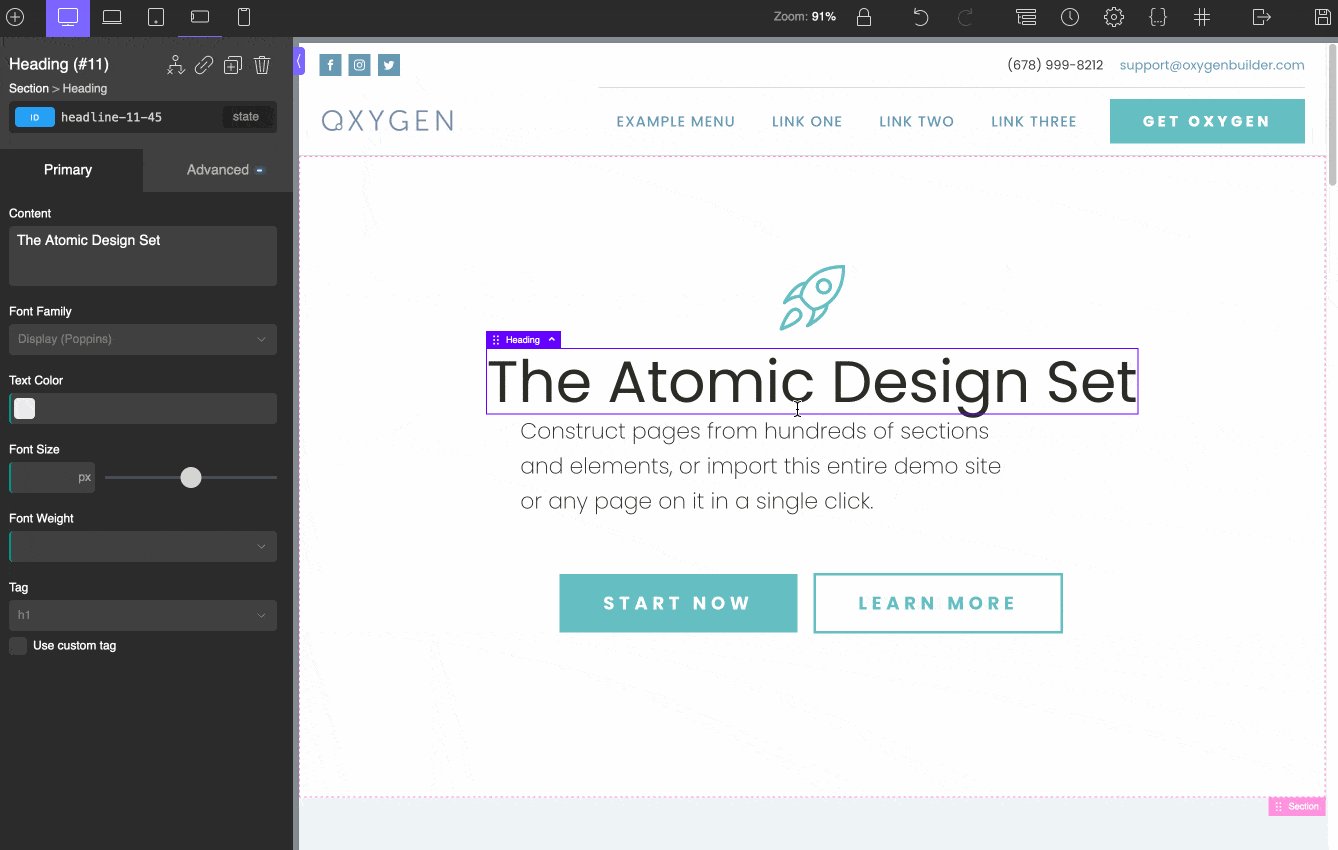
Ah, el botón "Agregar". Hablemos de eso. Aunque enumera unos treinta elementos esenciales (por ejemplo, título, texto, botones, imágenes, videos), todos son bastante básicos.
Por ejemplo, a menos que me equivoque, no hay ningún elemento para crear un formulario de contacto.
Tendrá que recurrir a su complemento de formulario favorito.
Finalmente, hay una cantidad de elementos mucho menor que en otros creadores de páginas como Elementor o Divi Builder, por nombrar solo algunos.
En resumen, no estamos del todo satisfechos.
… Y no es realmente fácil de usar
Para un uso óptimo de Oxygen Builder, necesitará (mucho) tiempo, especialmente si es nuevo en WordPress.
Personalmente, uso los creadores de páginas de vez en cuando y es posible que tenga algunos hábitos que se han creado.
Pero por el momento, estaba un poco perdido cuando tuve en mis manos Oxygen Builder, que encontré menos fácil de aprender que Elementor o Divi Builder, por ejemplo.
Mis primeros pasos con el editor visual fueron frustrantes, especialmente porque tuve que acostumbrarme a una nueva interfaz.
El hecho de que opté por una interfaz en blanco y negro realmente no me ayudó a ver las cosas con claridad.
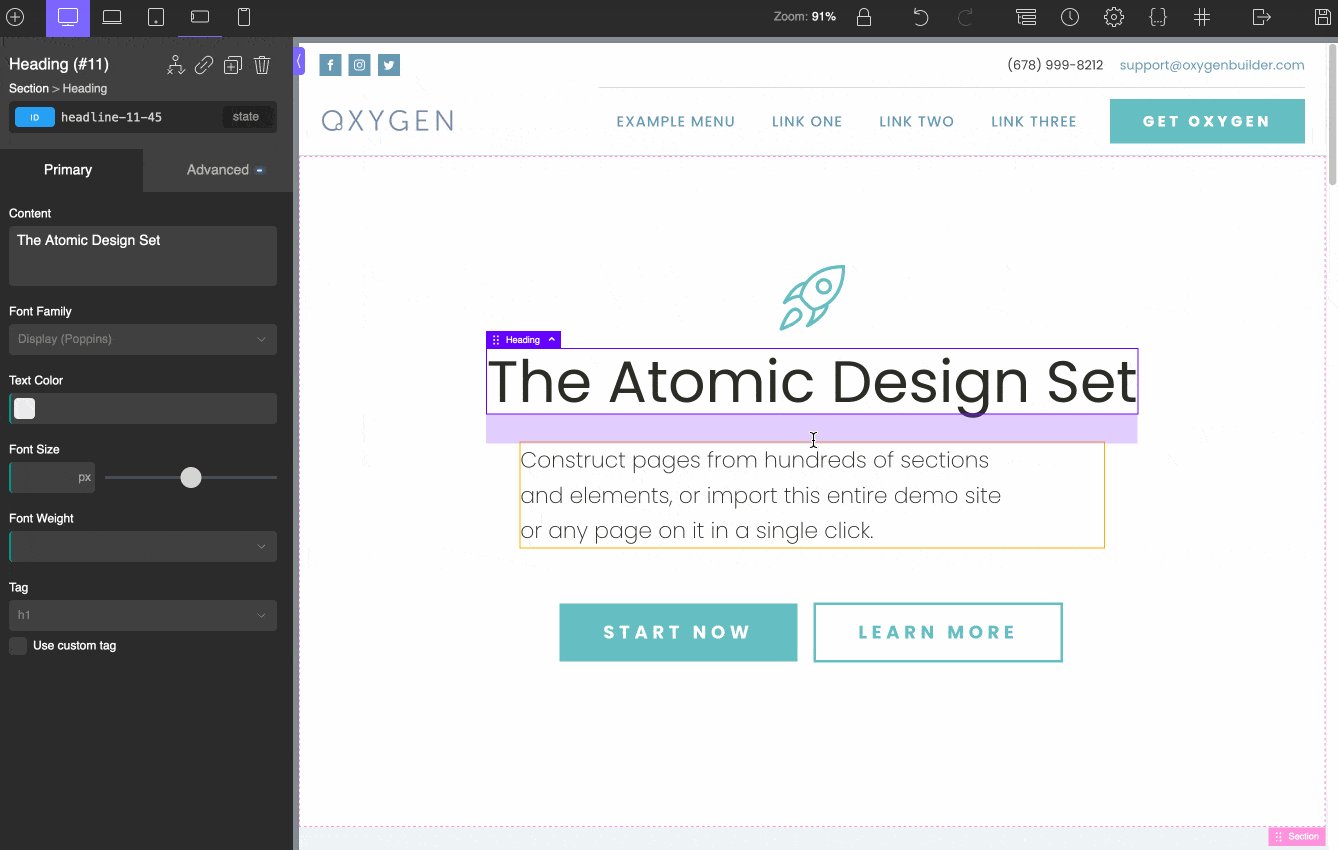
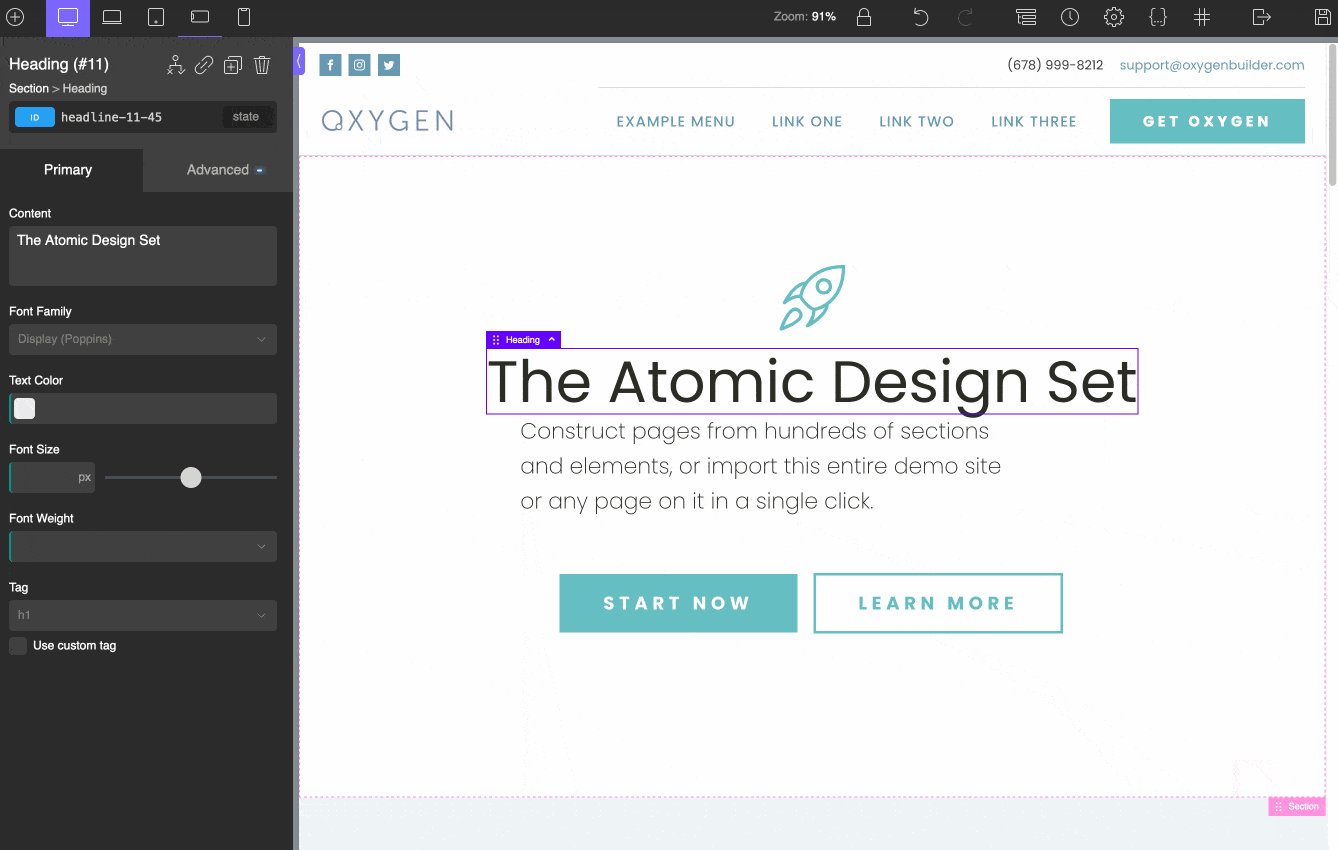
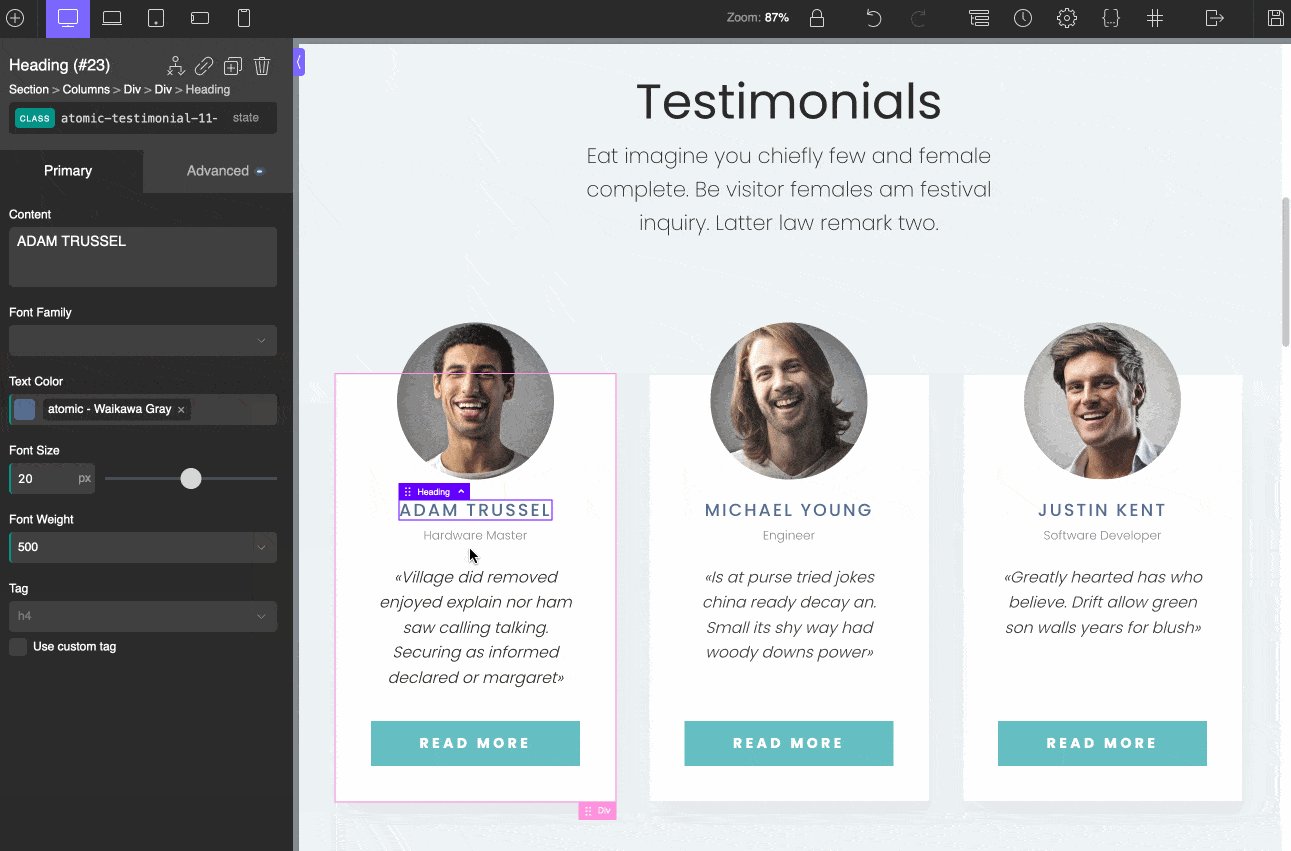
También creo que algunos ajustes podrían haberse resaltado mejor. Por ejemplo, los botones para ajustar la apariencia de algunos módulos (por ejemplo, el módulo "Título" para agregar un título) son pequeños y están ocultos en la parte superior de la página.
Por lo tanto, debe girar la cabeza hacia la derecha, hacia la izquierda y hacia arriba para encontrar la configuración que necesita. Es una pena que no se haya centralizado todo.

Lento y constante gana la carrera con oxígeno
Otro punto importante a tener en cuenta: Oxygen es un creador de sitios más orientado a los técnicos. No atiende muy bien a los aficionados.
Para crear sus diseños personalizados, Oxygen Builder utiliza tres elementos principales, que tendrán sentido para usted si comprende un poco de lenguaje HTML:
- Secciones : Son contenedores generales que contendrán el contenido de tu página.
- Columnas : Para crear columnas.
- Divs : Estos son contenedores que se utilizan para agrupar elementos dentro de una sección o una columna. A continuación, puede modificar su formato sin afectar a los demás elementos de su sección o columna.

Cuando llegue por primera vez a la interfaz del constructor, se sentirá bastante solo por unos momentos. Pero una vez que entiendes cómo funciona, te acostumbras.
Para ser honesto, después de algunas frustraciones, me tomó un poco de tiempo leer la documentación y ver algunos tutoriales en video para comenzar a comprender cómo funciona la herramienta.
Sin embargo, la ayuda global para el usuario está muy bien hecha. Encontrará respuestas a muchas preguntas sobre:
- La documentación del complemento
- El canal de Youtube del plugin.
- El grupo oficial de Facebook
- Trello
Frustraciones, pero ventajas de todos modos
En resumen, es mejor ser paciente con Oxygen y aceptar que habrá una larga curva de aprendizaje para dominarlo correctamente.
Además de eso, no todo es frustrante; lejos de ahi. En cuanto empieces a entender un poco la herramienta, poco a poco irás notando algunas de sus ventajas.
Personalmente, encuentro el panel "Estructura" muy útil y práctico de usar.

Es una especie de esqueleto de su página, que enumera todo el contenido y le brinda una descripción general rápida de su apariencia.
Puede, por ejemplo, duplicar, renombrar o eliminar elementos con un solo clic.
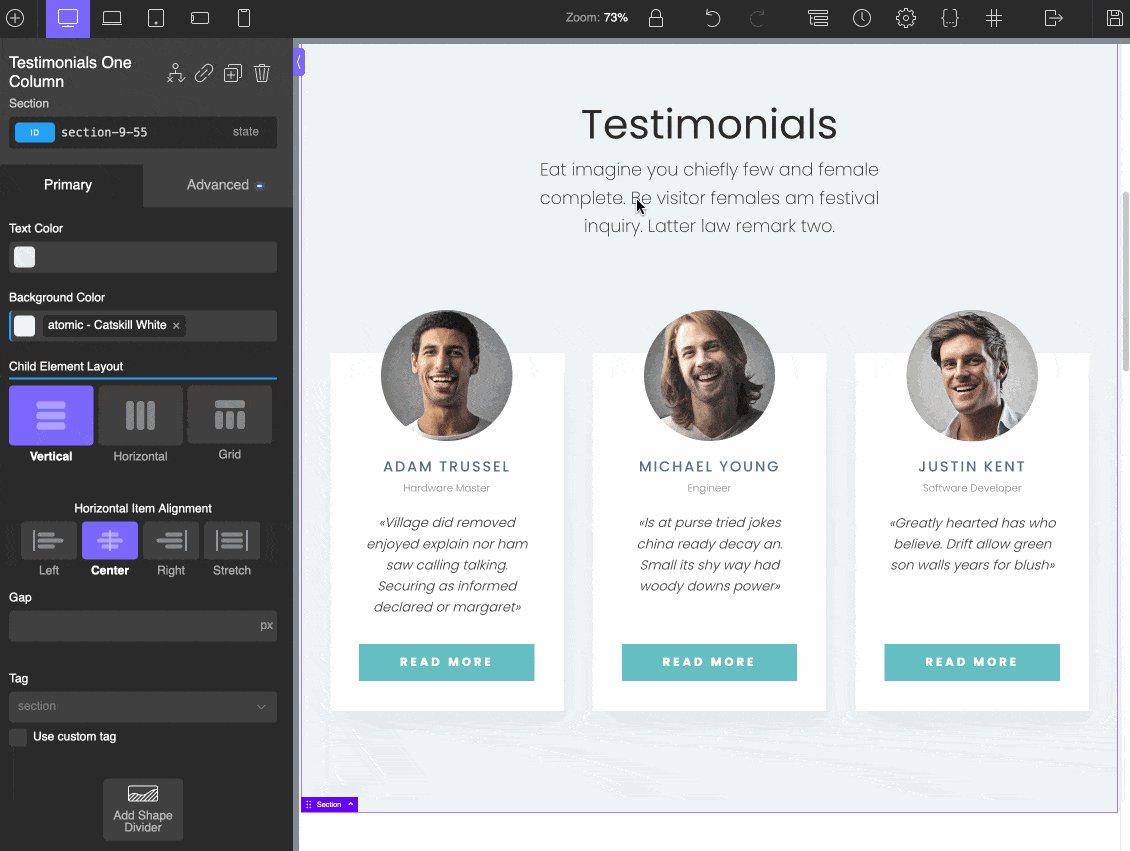
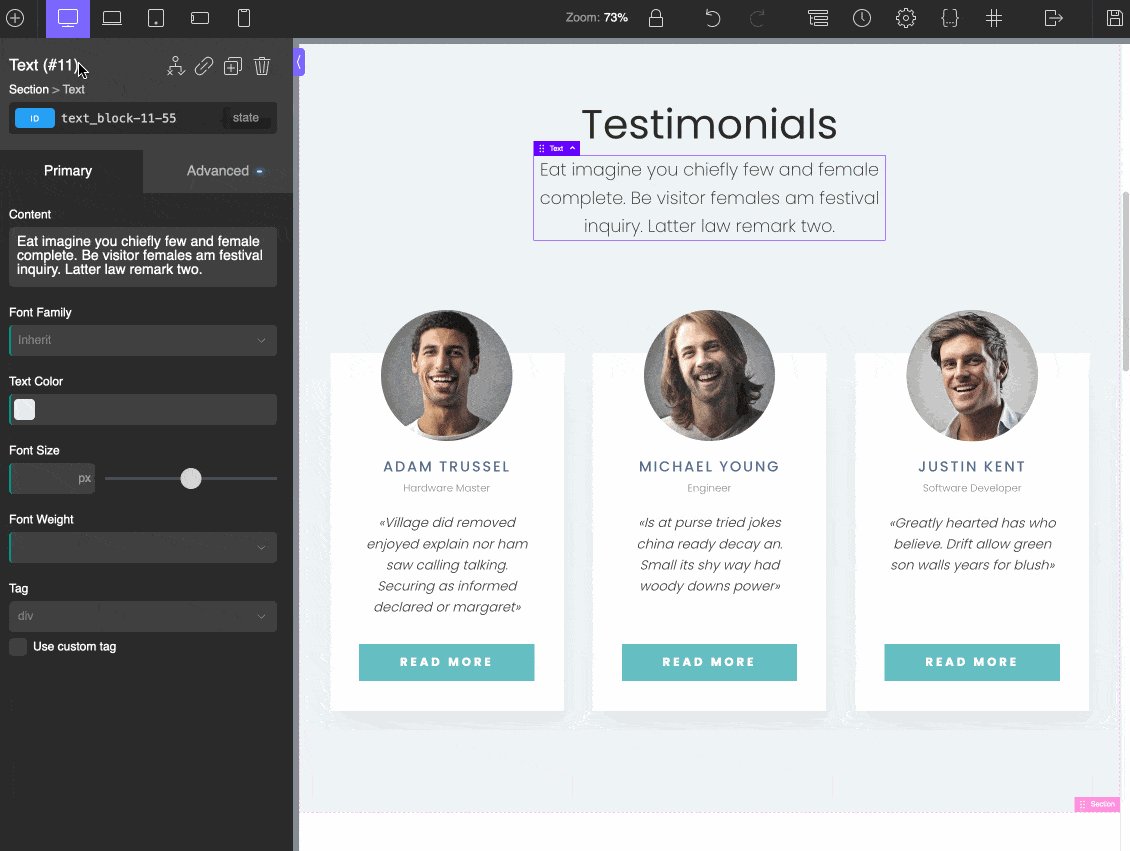
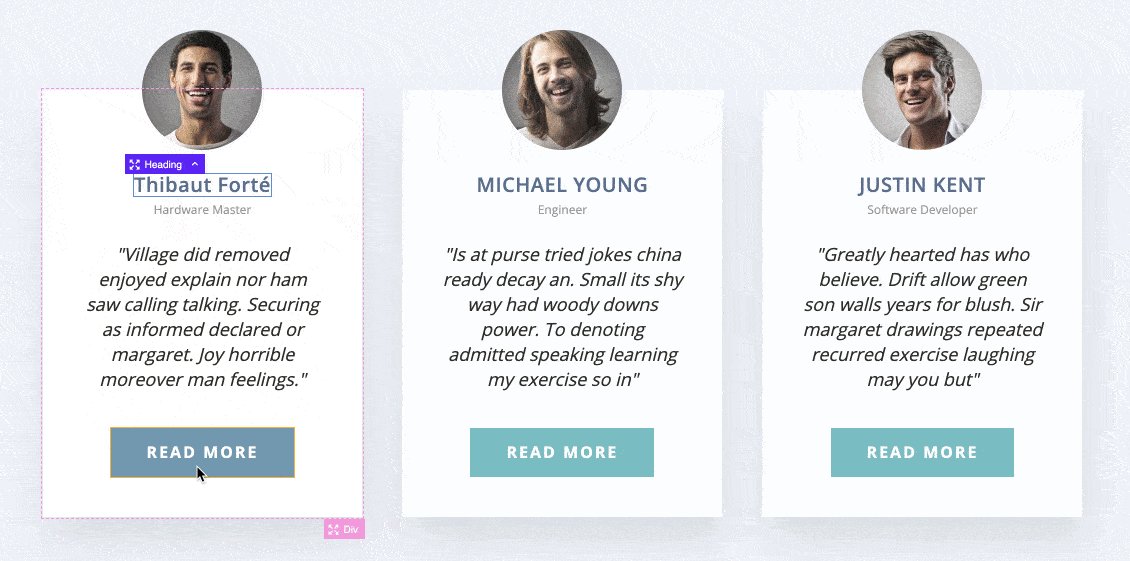
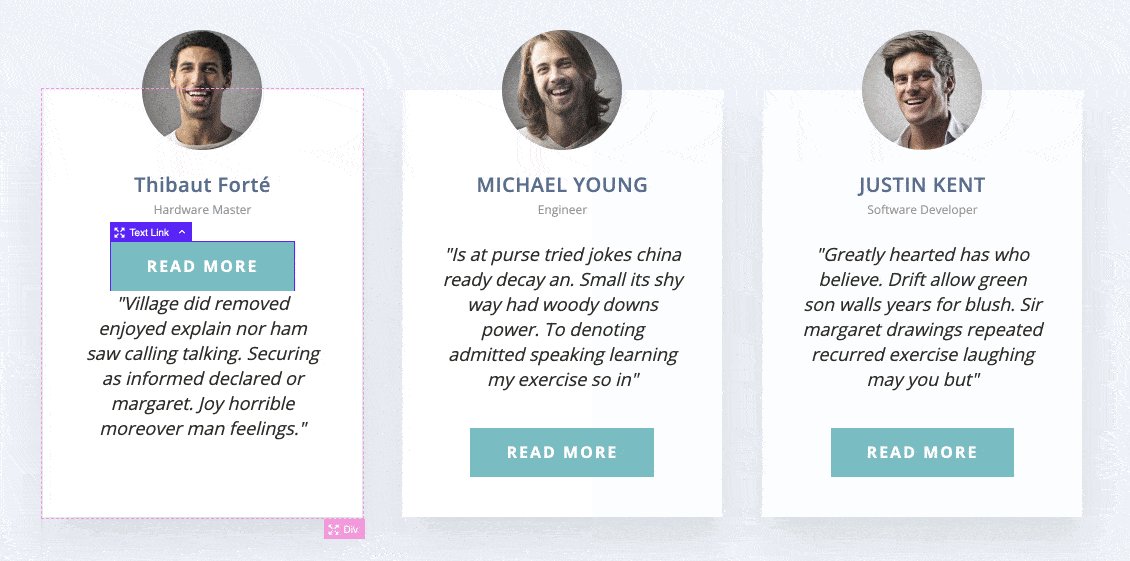
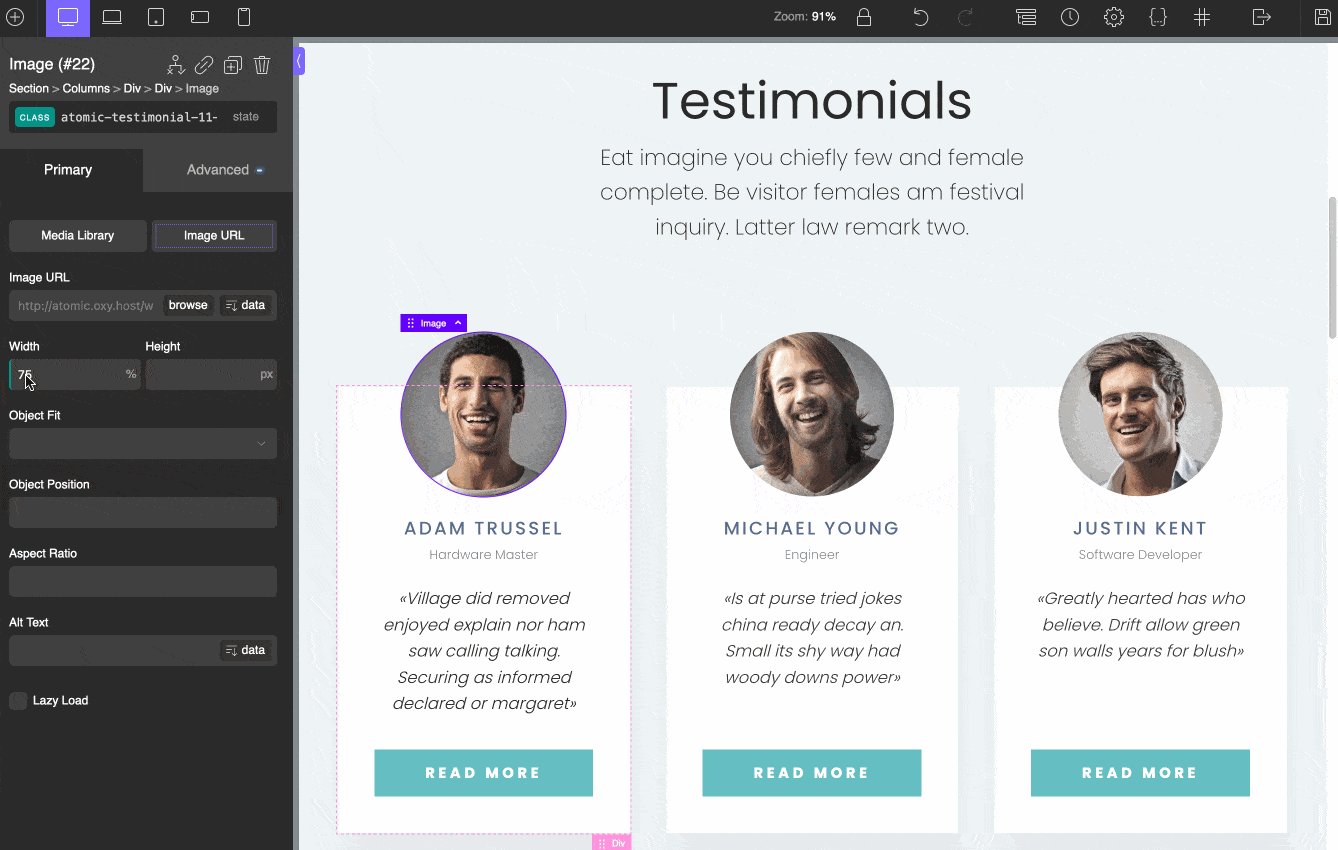
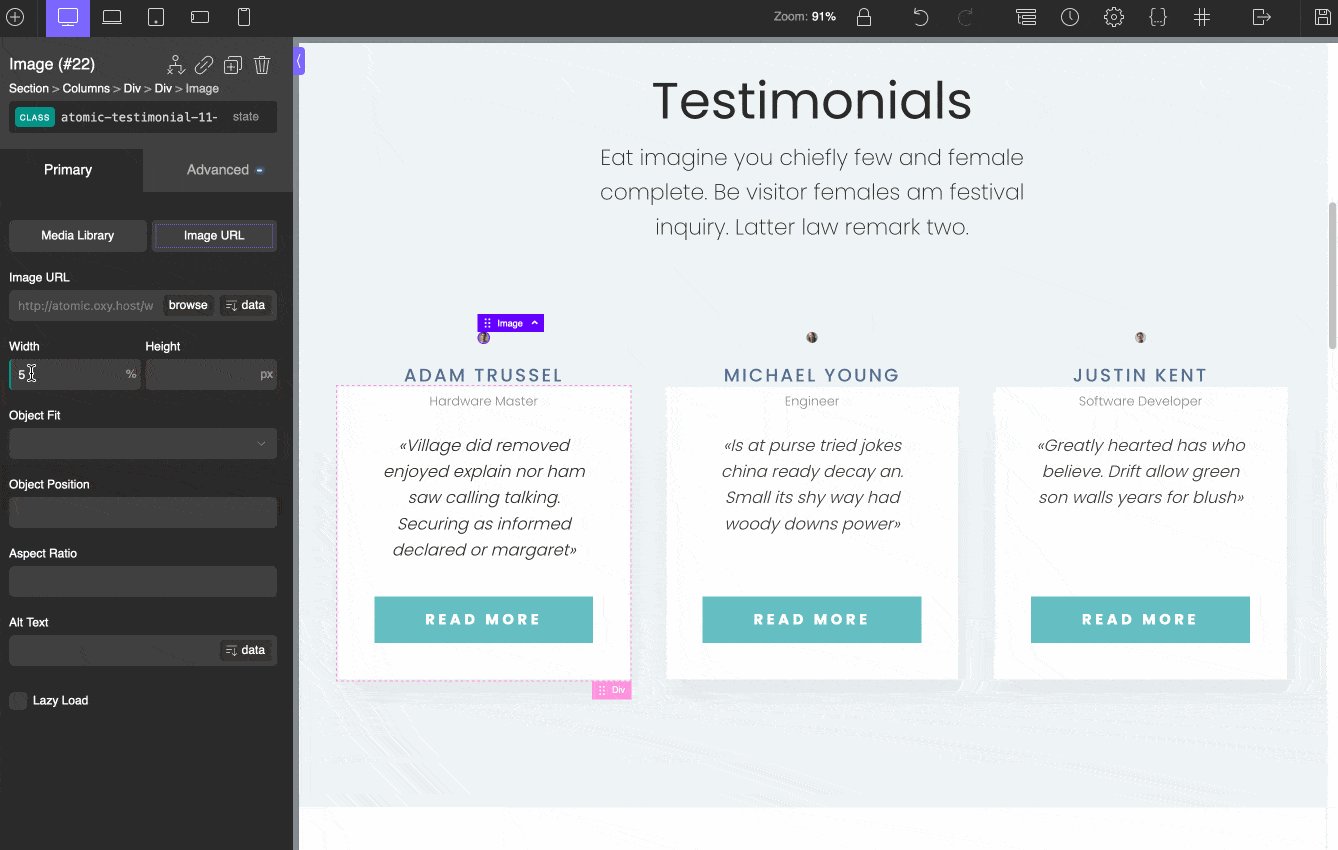
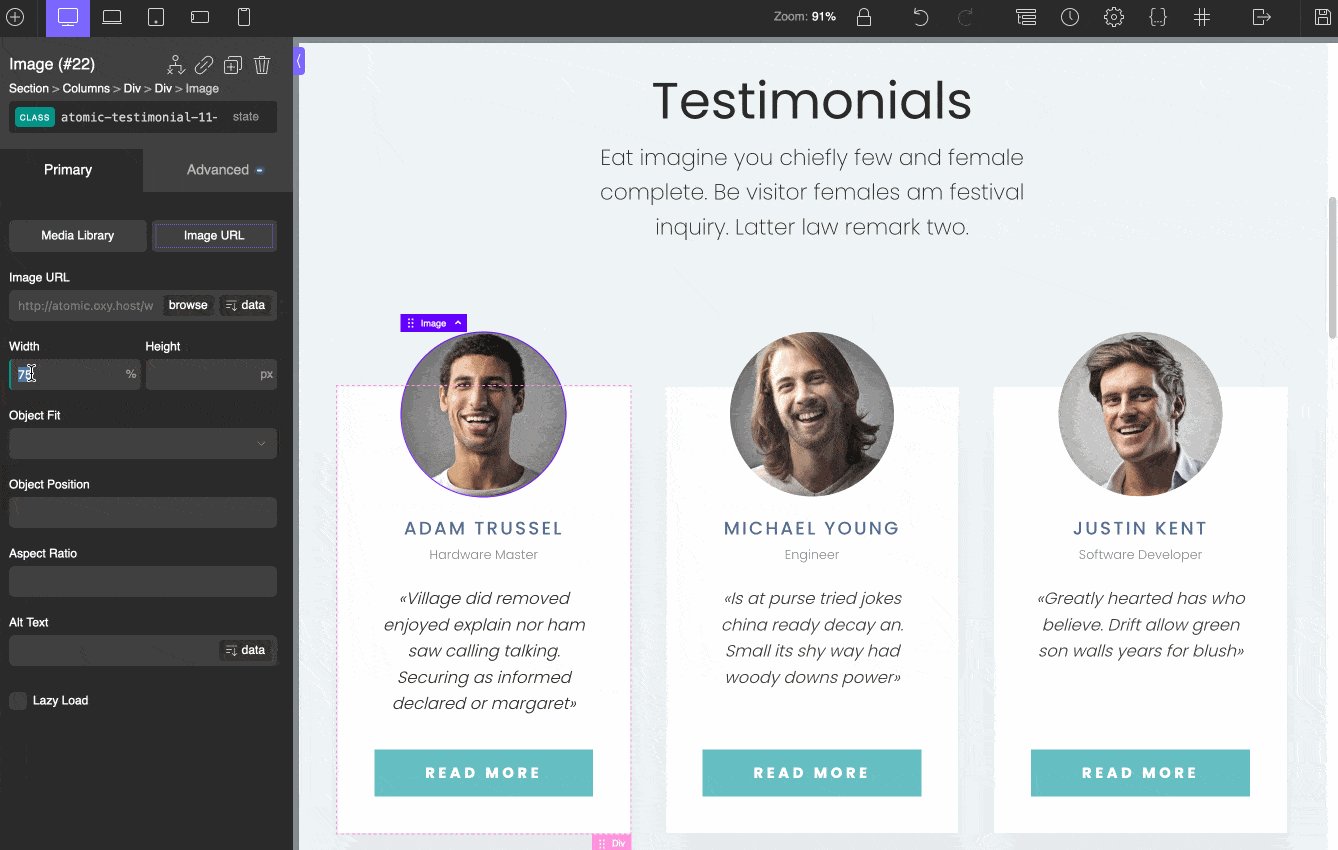
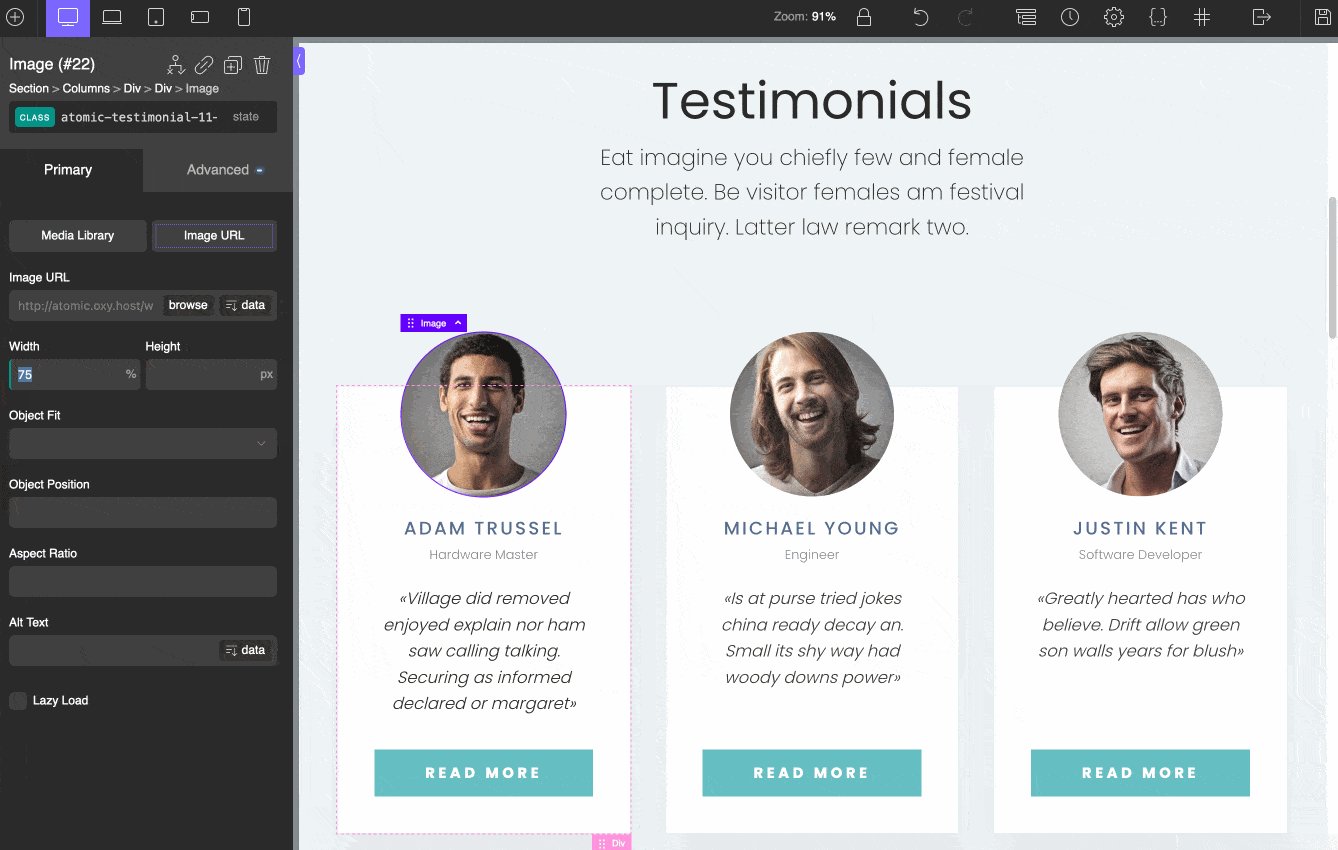
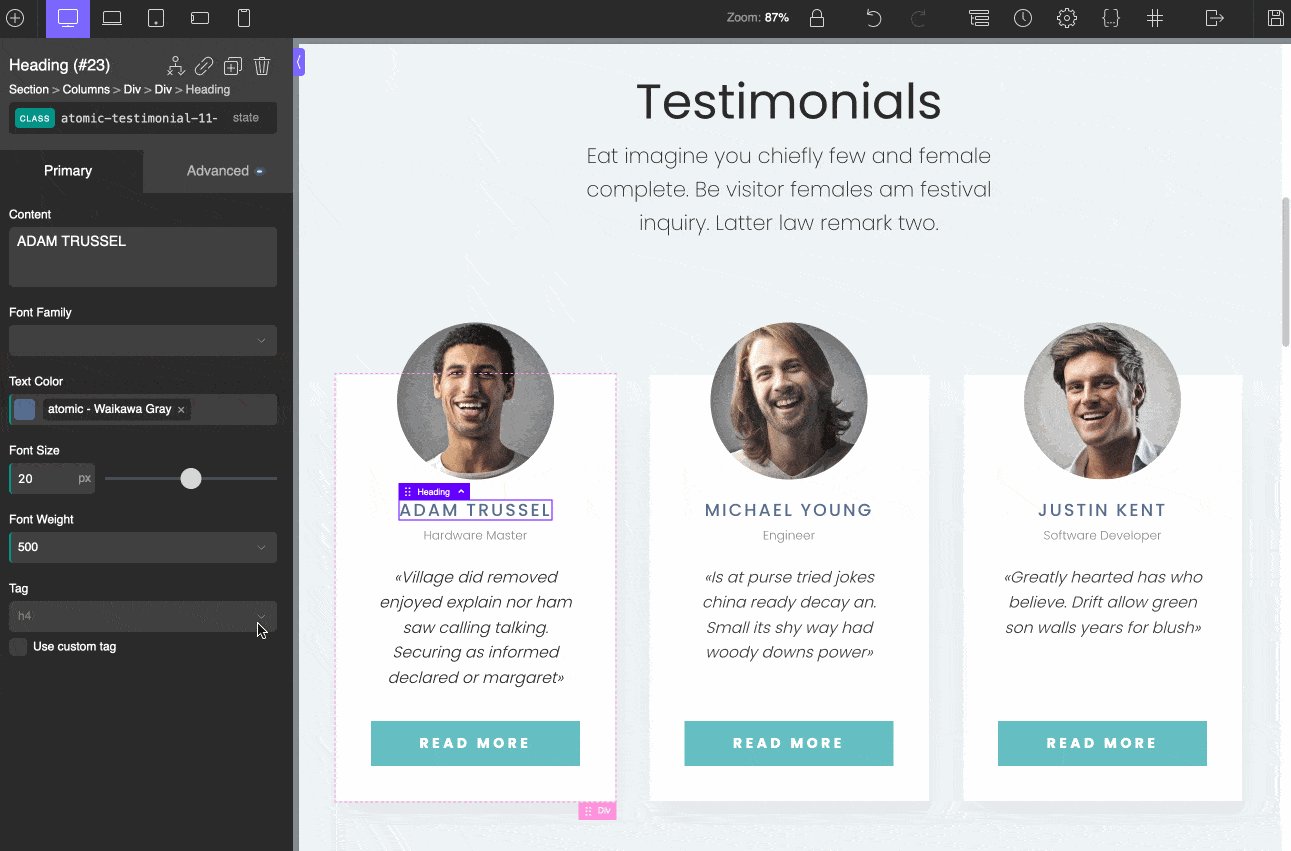
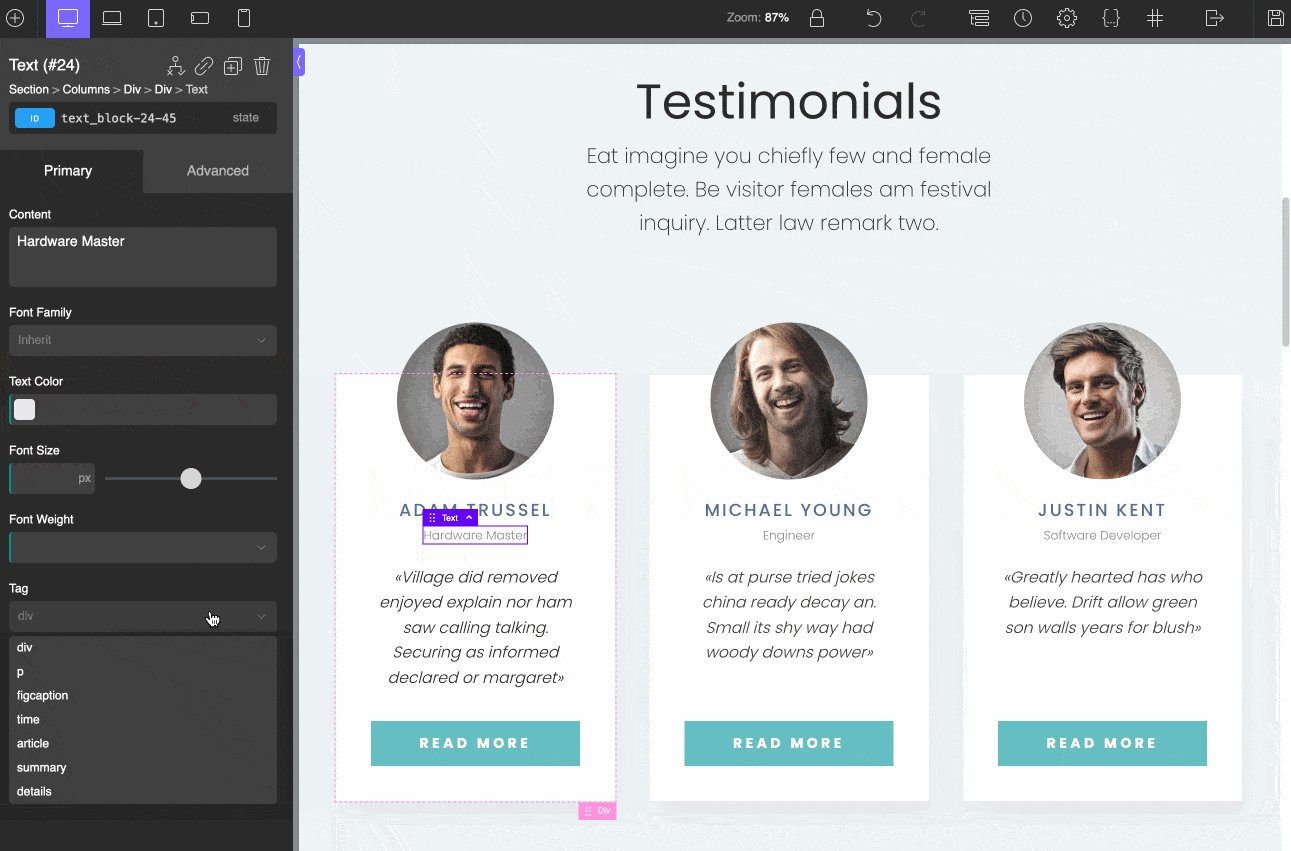
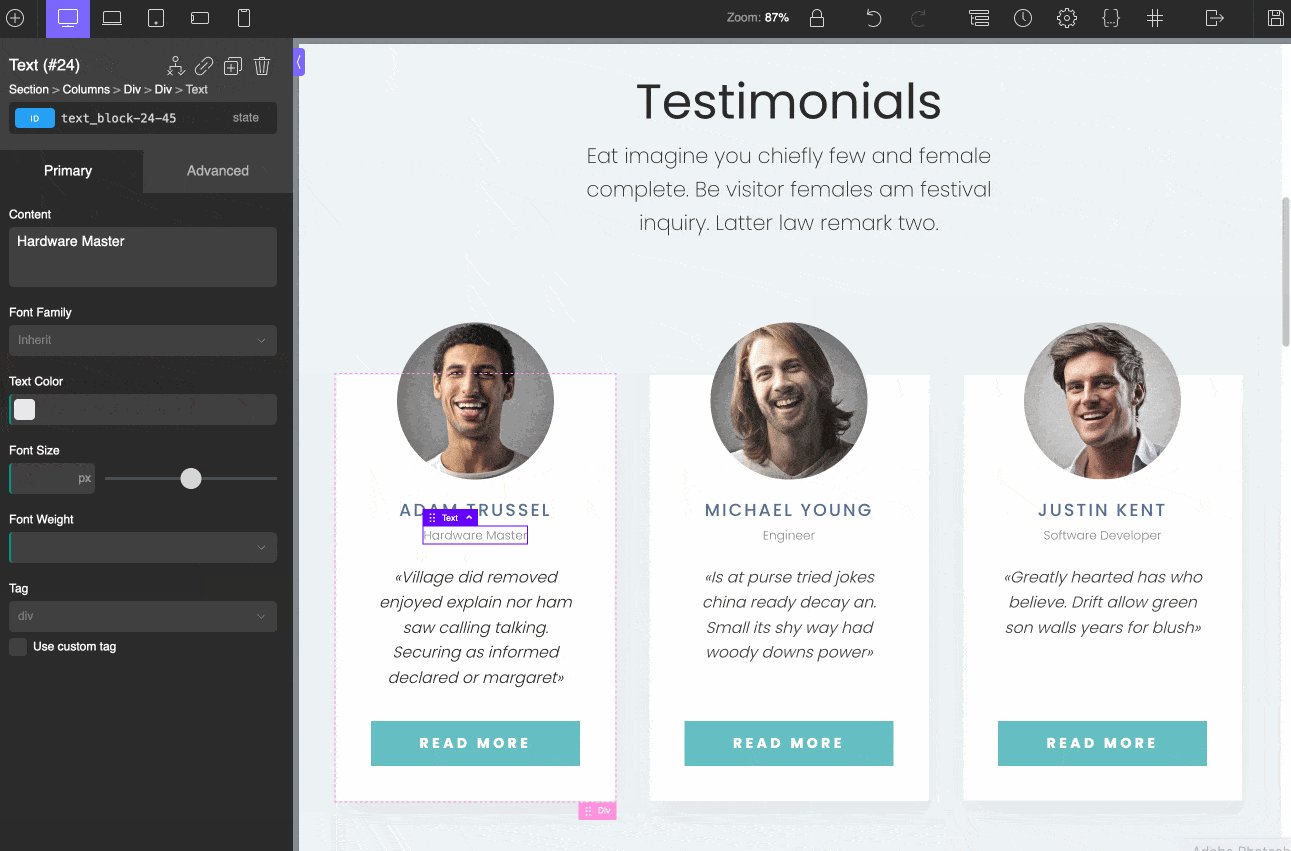
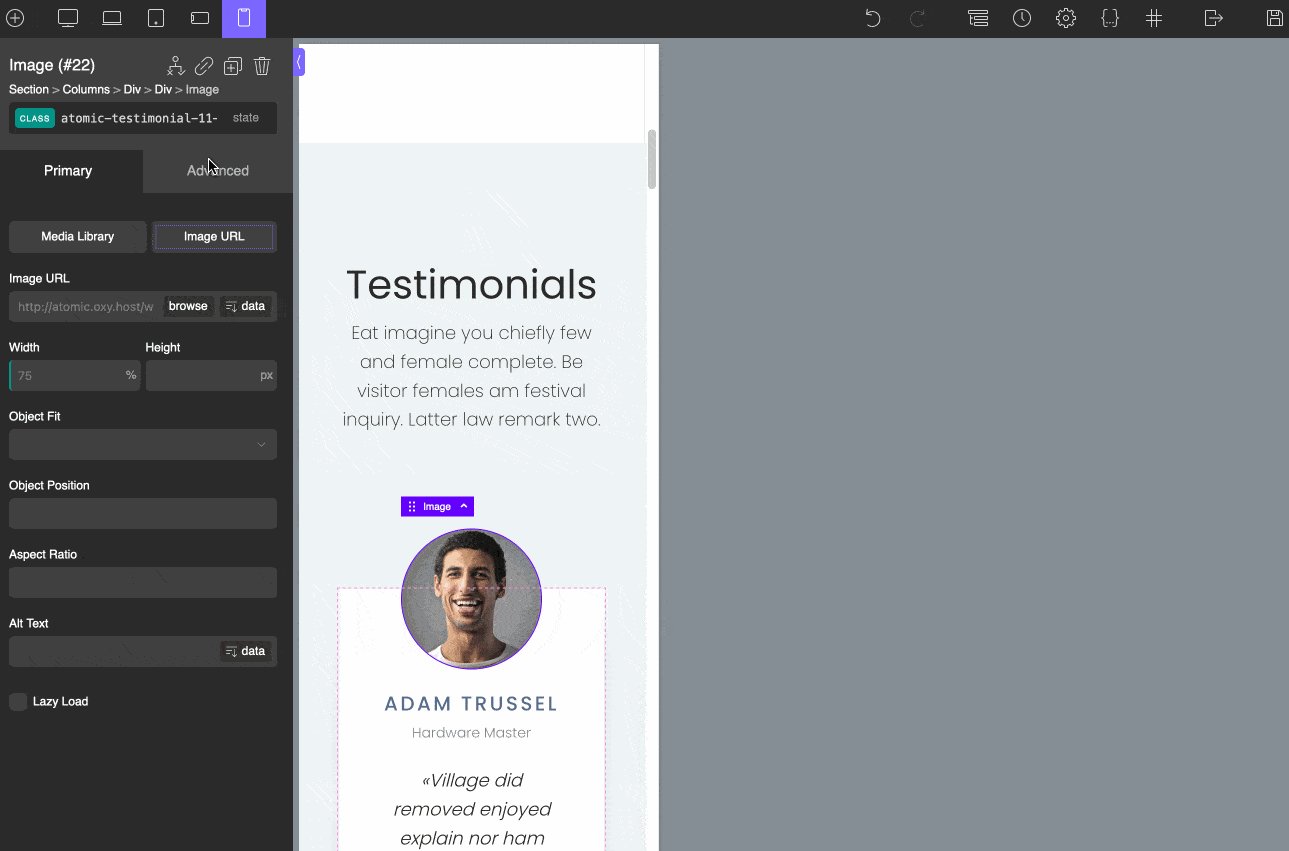
Luego, puede modificar cualquier elemento de su página haciendo clic en él. Por supuesto, tendrás más o menos opciones dependiendo del elemento que estés personalizando.
Por ejemplo, para un bloque de texto, puede cambiar su tamaño, color y fuente, pero también aplicar efectos más avanzados (sombra paralela, animación al pasar el mouse, etc.).
Además, desde el lanzamiento de Oxygen 4.0 en mayo de 2022, incluso puede cambiar el nombre de sus elementos haciendo clic en ellos , directamente desde el panel de control.

Y para ir más rápido, los atajos de teclado (copiar, pegar, duplicar, eliminar, deshacer, etc.) ahorran tiempo sin hacer clic en los botones.
Finalmente, la edición en vivo de sus módulos funciona perfectamente: no noté ningún retraso.

Oxygen Builder en uso: descripción general de las características principales
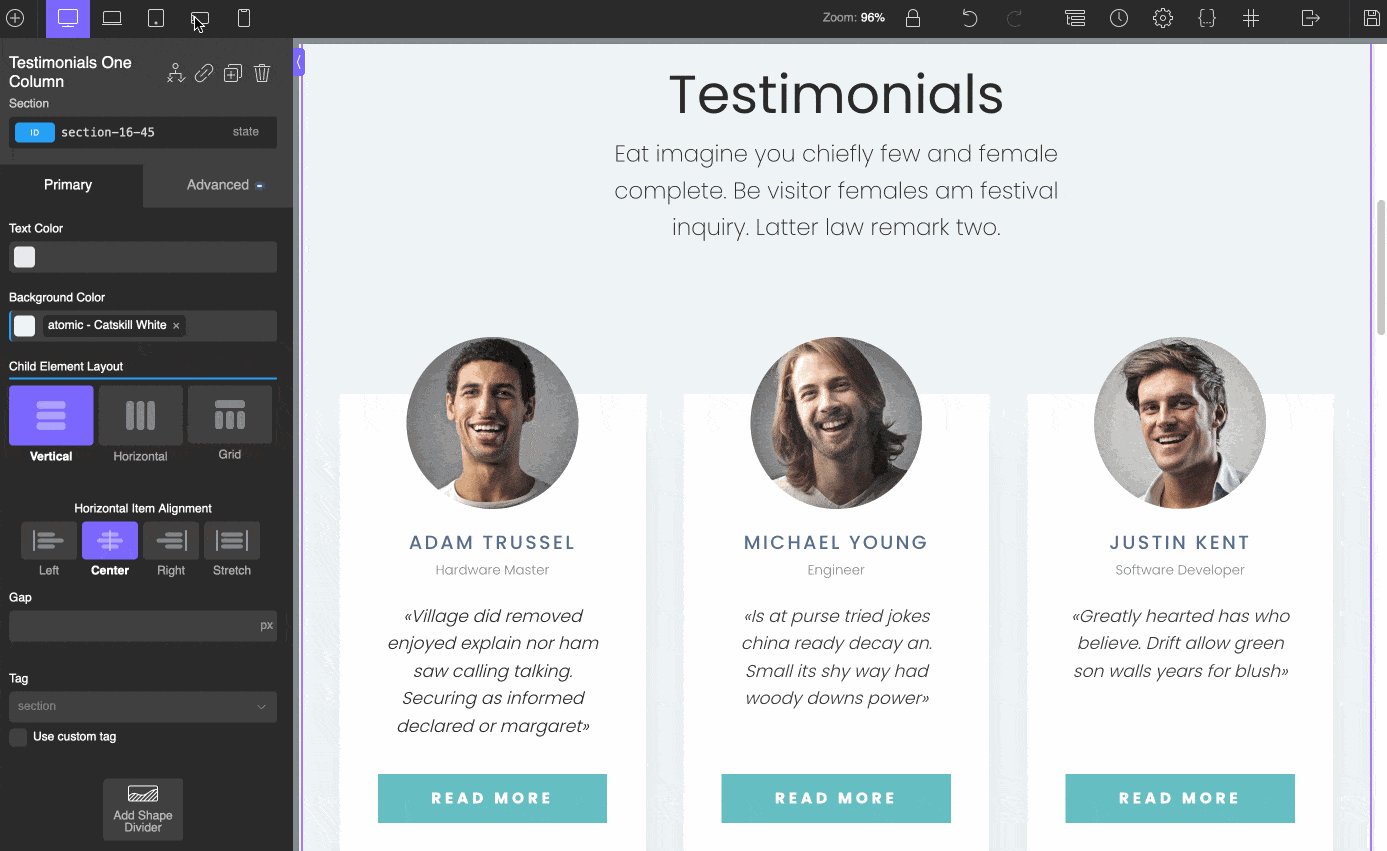
Personalización de maquetación y diseño
Gestión muy precisa de la apariencia de sus elementos.
En términos de diseño, Oxygen se destaca de sus competidores en dos niveles:
- Primero, no necesita crear columnas para alinear sus elementos horizontalmente dentro de su contenedor (una sección, por ejemplo).
- En segundo lugar, puede cambiar el espacio entre los elementos en su contenedor manualmente , estirándolos, sin tener que ingresar valores de margen y relleno. Eso es muy bueno.

Además, por supuesto, es posible afinar la apariencia visual de sus contenedores jugando con el fondo, la tipografía y los bordes, y aplicando efectos (por ejemplo, animación de desplazamiento, sombra paralela, etc.).
Más allá de eso, administrar clases CSS es muy sencillo (una clase le permite aplicar un estilo a una etiqueta HTML).
Con Oxygen, no hay necesidad de editar cada elemento uno por uno, incluso si tienen la misma clase.
El page builder sabe reconocerlos y todos los cambios realizados (por ejemplo, modificación del color de un icono, de una tipografía, etc.) se reflejarán en cada elemento. Esto definitivamente ahorra tiempo.

Convenientes opciones "globales"
Del mismo modo, otras cinco funciones son muy útiles y le permiten aplicar configuraciones generales para ahorrar tiempo.
- “Colores globales” : la función “Colores globales” le permite especificar un color y luego aplicarlo a los elementos de su elección en todo su sitio (por ejemplo, azul para todos sus títulos, rojo para todos sus botones).
- “Fuentes globales ”: funciona con el mismo principio que “Colores globales”, pero esta vez con las fuentes. Tenga en cuenta que Oxygen le da acceso a todas las fuentes de Google.
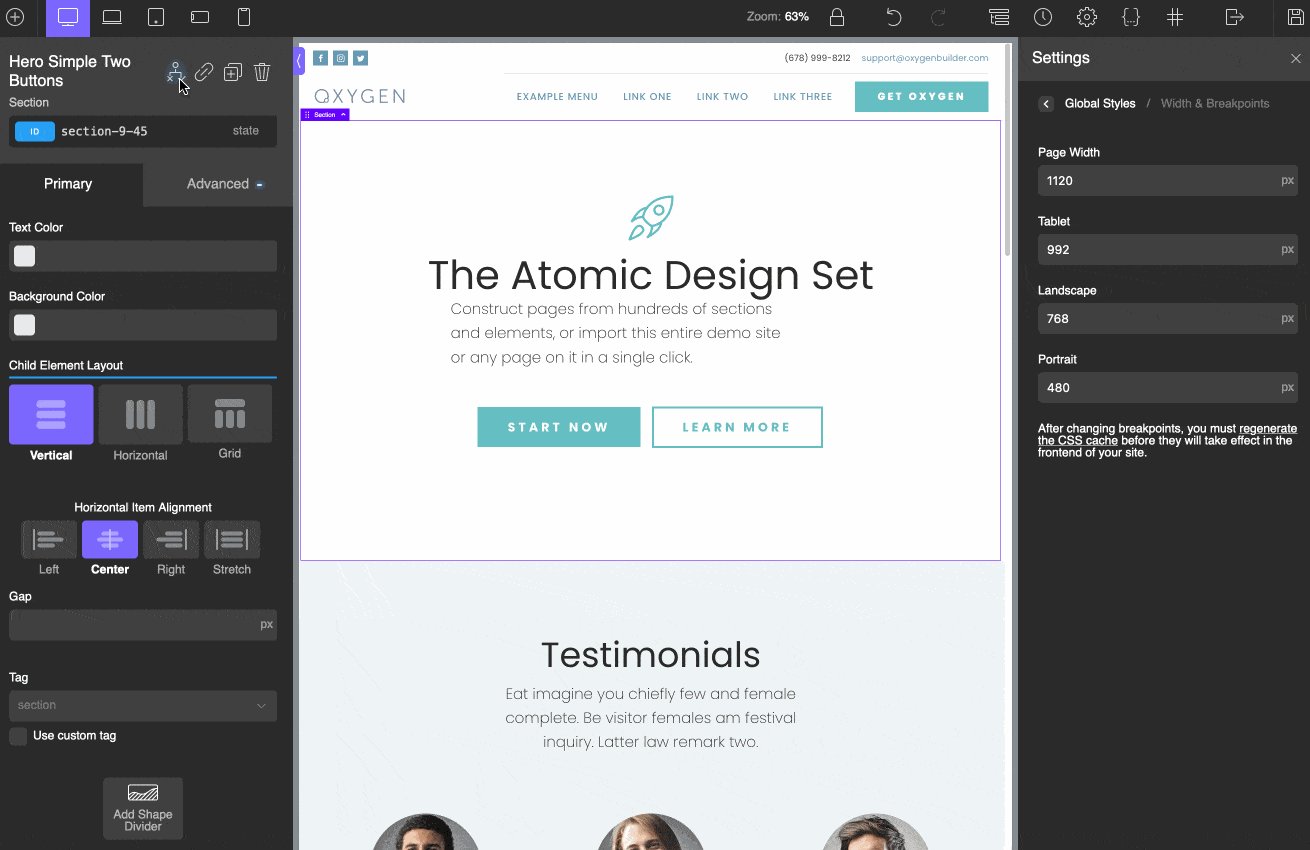
- “ Ancho de la página ”: para asegurarse de que su contenido se muestre en todo el ancho, puede especificar su tamaño en píxeles a través del menú Configuración > Configuración de la página > Ancho de la página (para cada página). Para un cambio global en todo el sitio, vaya a Configuración > Estilos globales > Ancho y puntos de interrupción . De forma predeterminada, el valor se establece en 1120 píxeles.
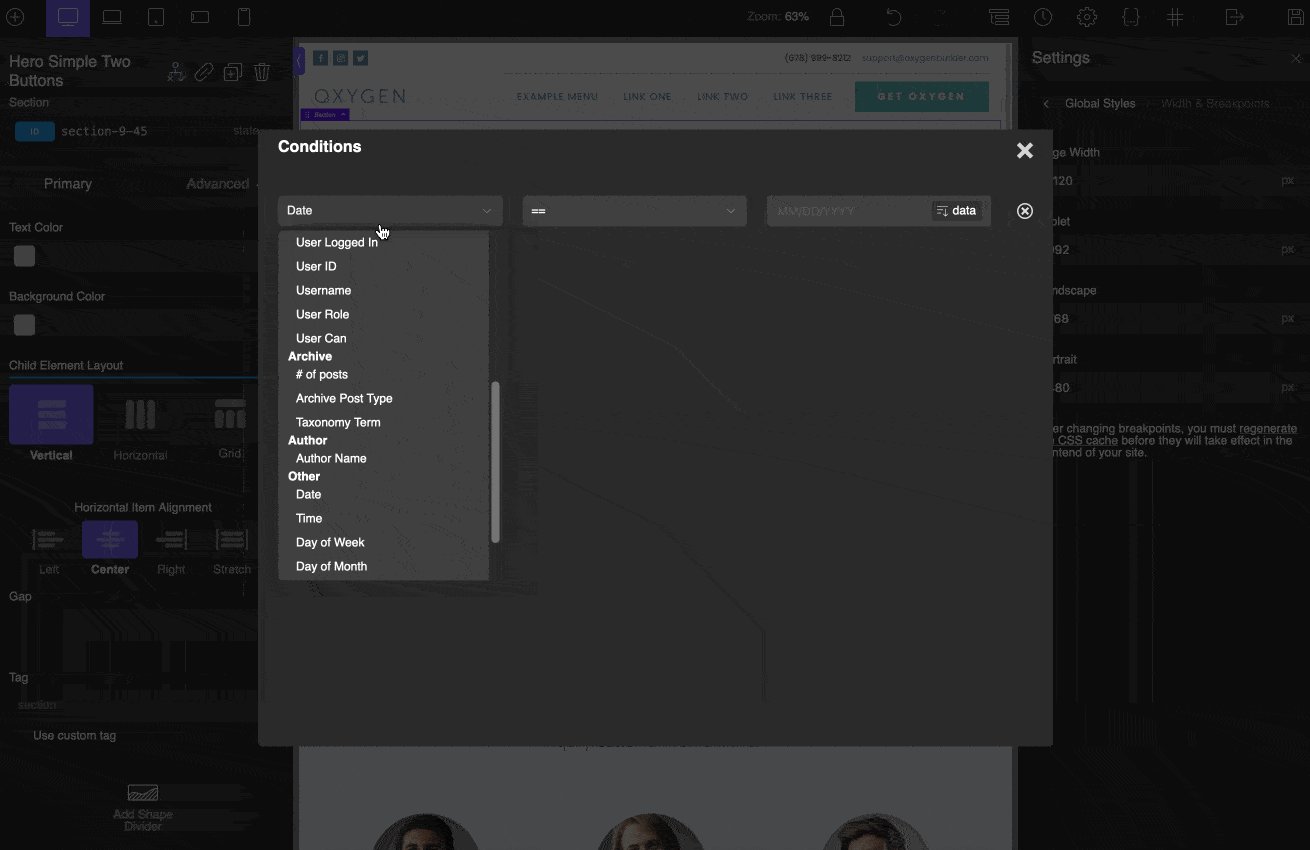
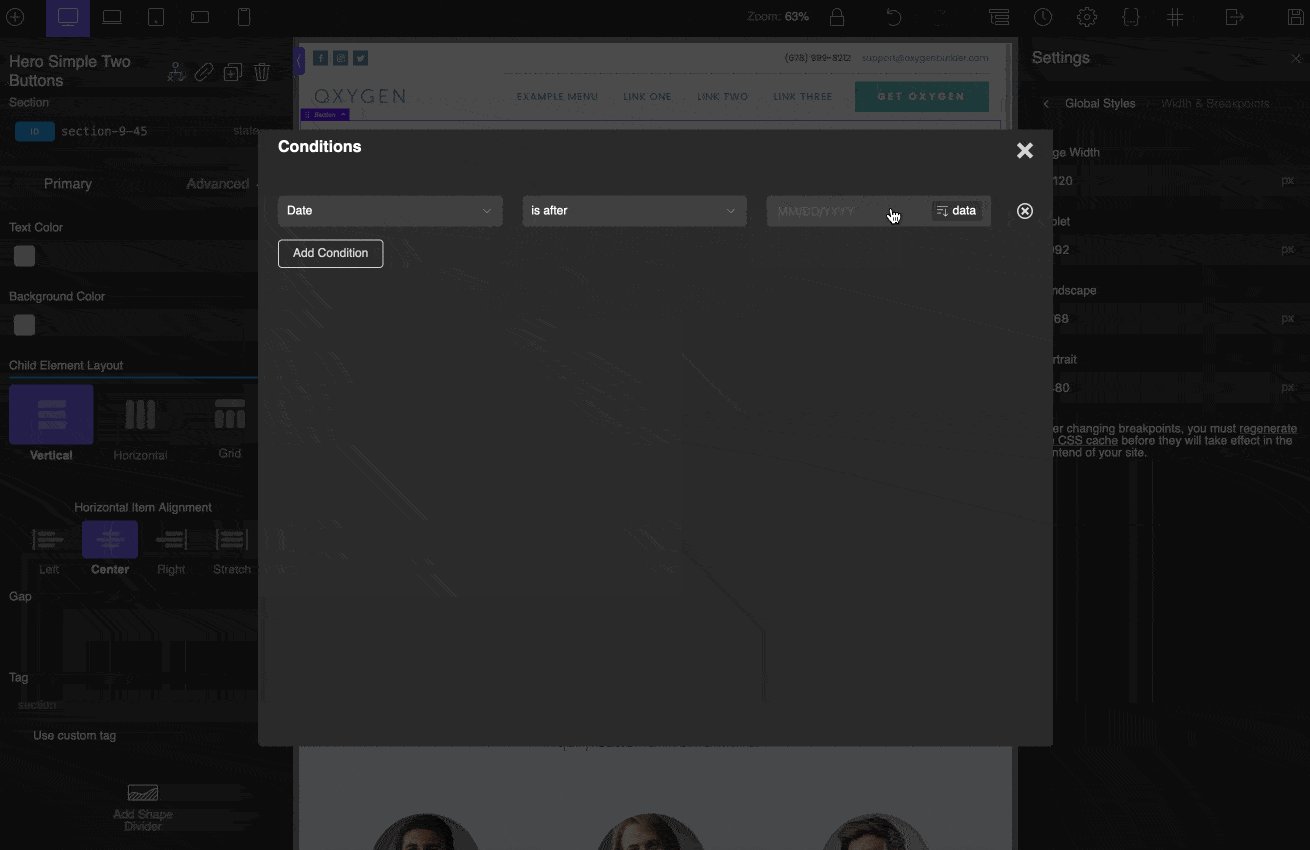
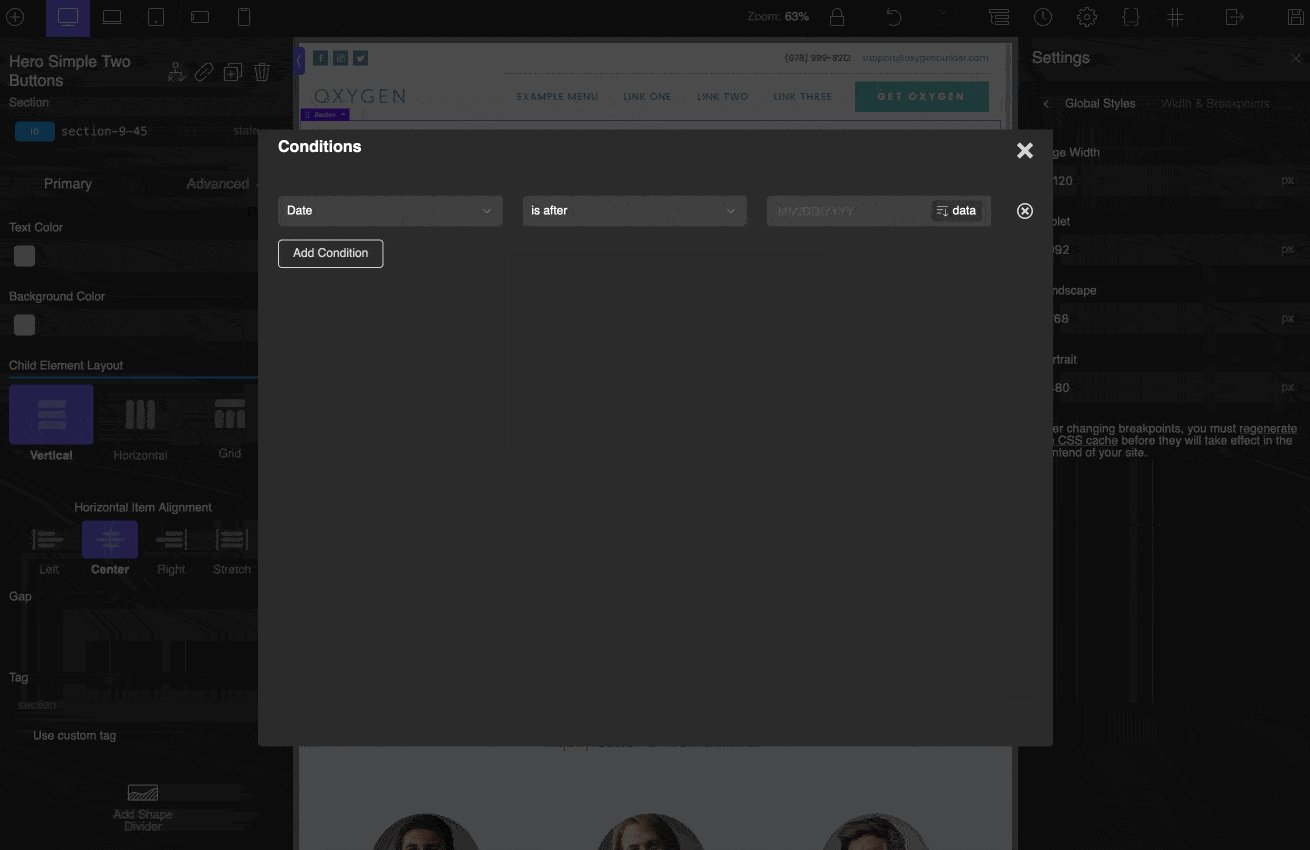
- “ Mostrar/Ocultar elemento ”: Le permite mostrar u ocultar un elemento según ciertas condiciones (por ejemplo, fecha, hora, título del artículo, etc.).

- “ Creador de encabezados” : con este elemento, puede crear un encabezado personalizado y mostrarlo en todas las páginas de su sitio. También puede diseñar el encabezado de su elección para una página específica y hacerlo pegajoso (fijo al pergamino) con un solo clic. Finalmente, también puedes hacerlo transparente para que encaje perfectamente en tu imagen de fondo.
La biblioteca de plantillas listas para usar
Una de las ventajas de un creador de páginas, además del hecho de que no requiere ningún conocimiento de código para usarlo, es que puede ahorrarle tiempo al diseñar su sitio.
Para permitirle hacer frente a las necesidades más apremiantes, todos los creadores de páginas en el mercado ofrecen plantillas de sitios o páginas en una amplia gama de nichos (comercio electrónico, blog, trabajo independiente, catering, deportes, salud, moda, etc.).
Muy populares entre los principiantes, estas plantillas te permiten, en un par de clics, tener un sitio listo para usar sin tener que empezar desde una hoja en blanco.
Y, por supuesto, aún puede modificarlos como desee, más adelante.
A modo de comparación, Elementor y Divi Builder ofrecen varios cientos, por lo que hay muchas opciones.
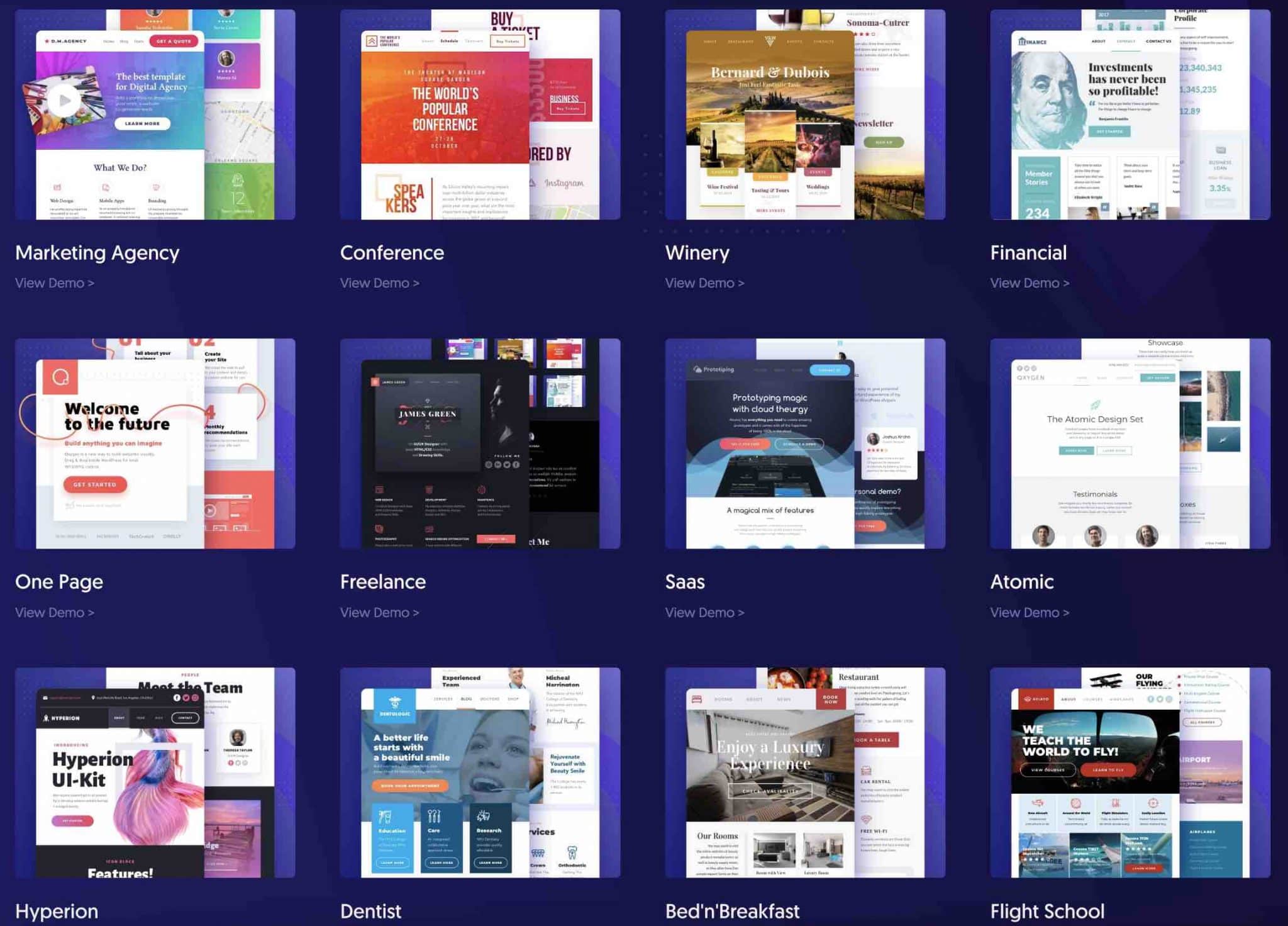
El oxígeno es mucho más escaso a este respecto. Encontrará "solo" dieciocho de ellos en la "Biblioteca de construcción de oxígeno".
Los modelos cubren una amplia gama de sectores, que se pueden adaptar a una serie de actividades: marketing, enología, finanzas, odontología, bed and breakfast, etc.

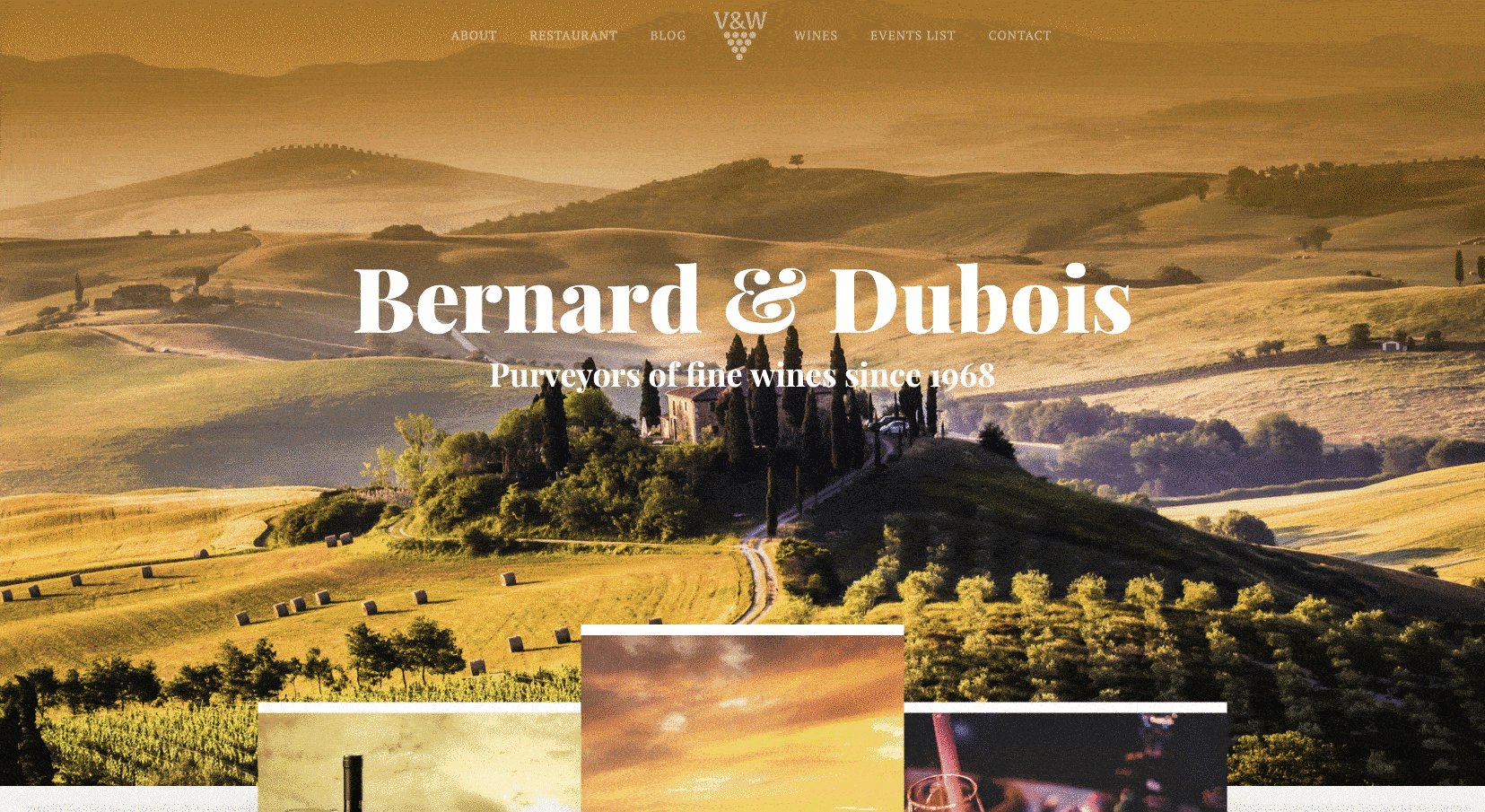
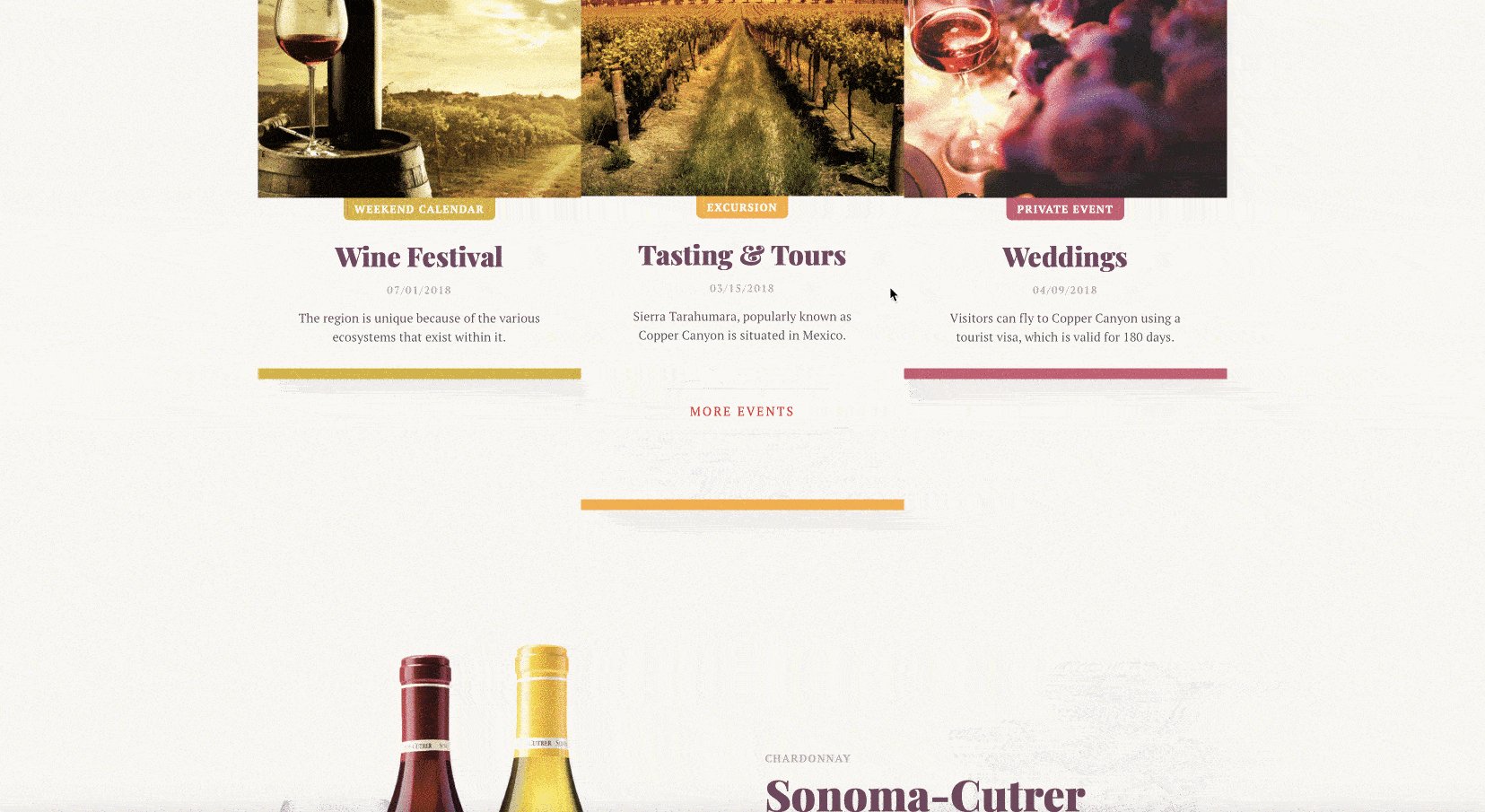
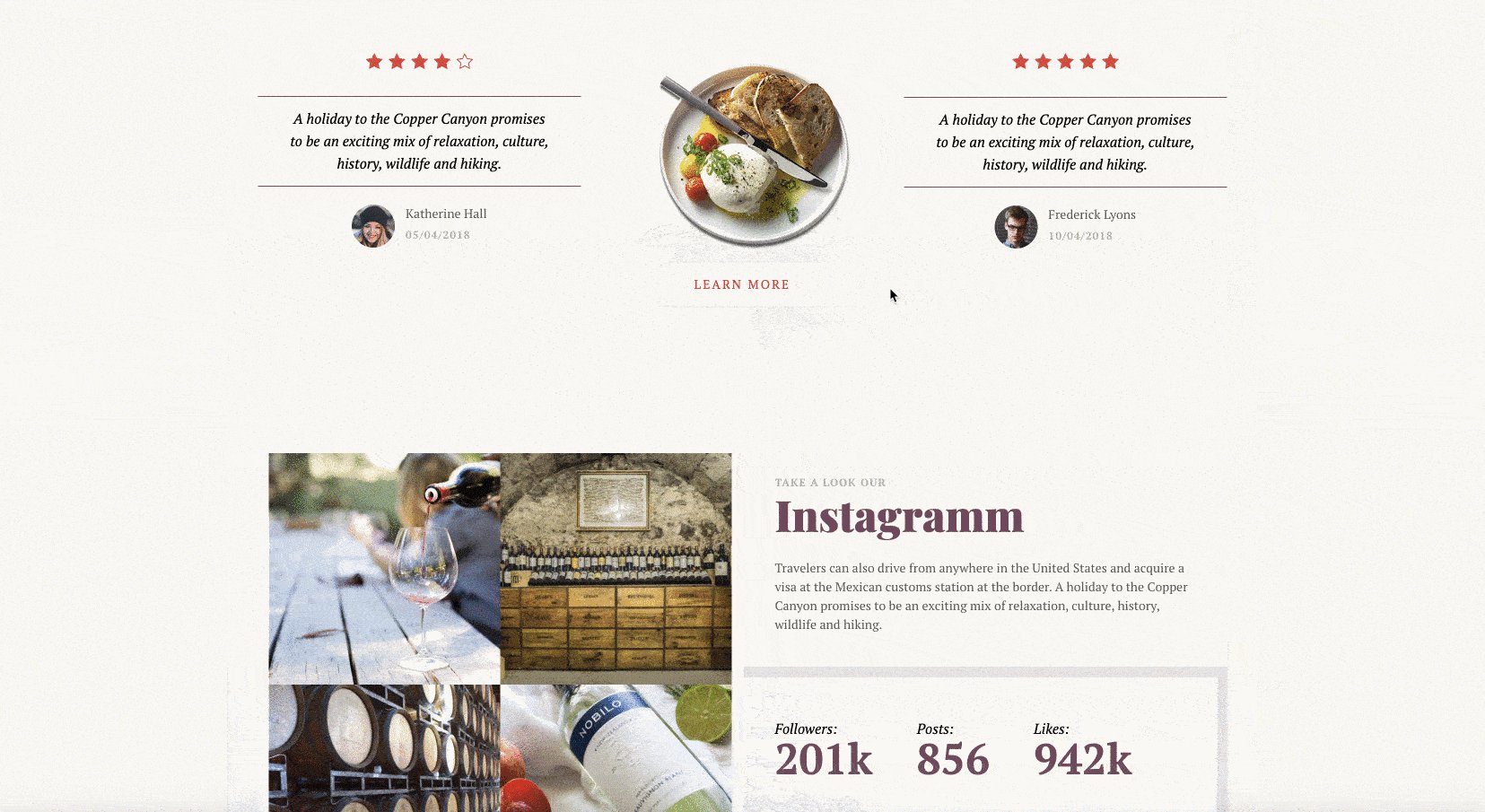
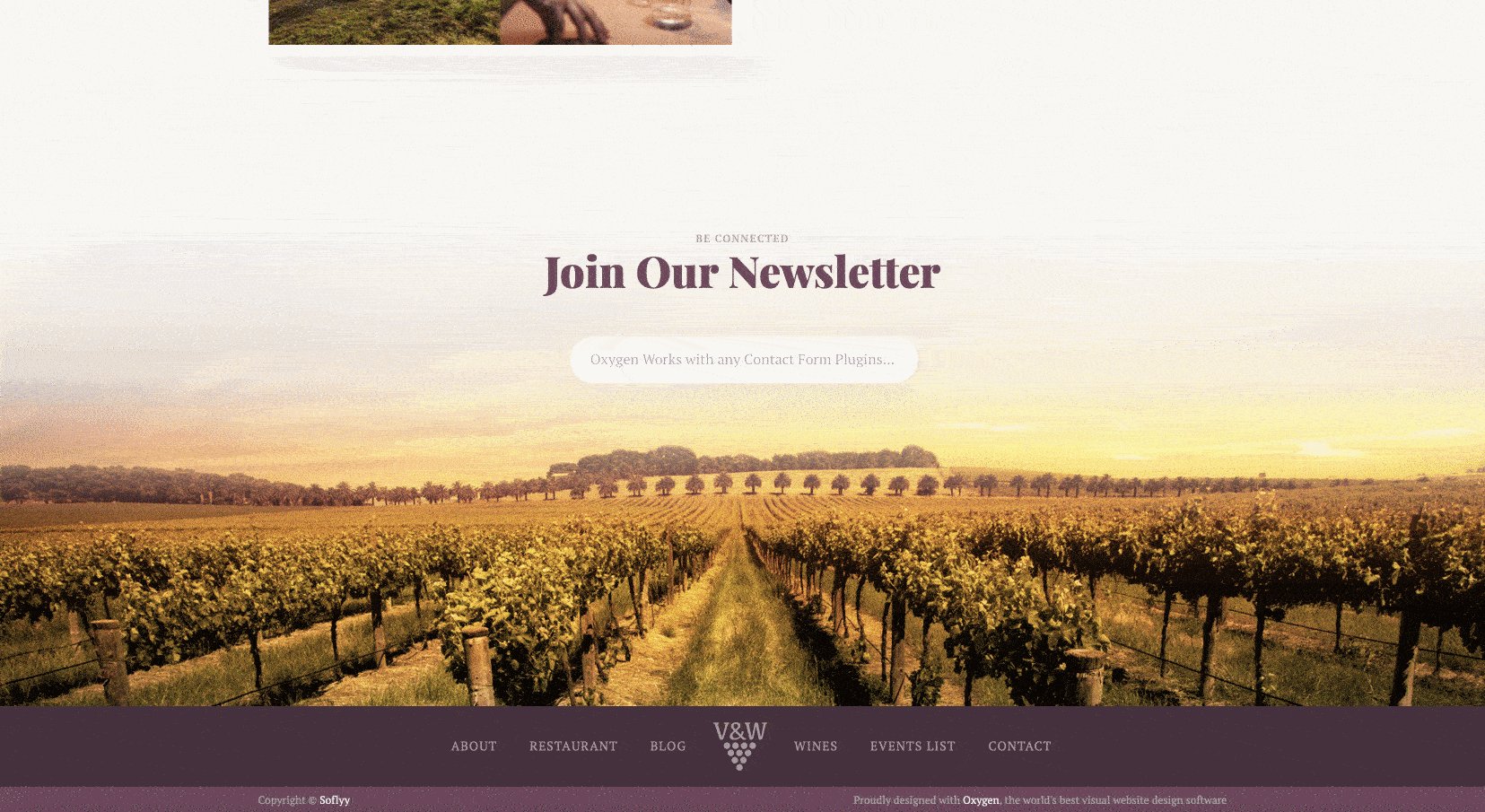
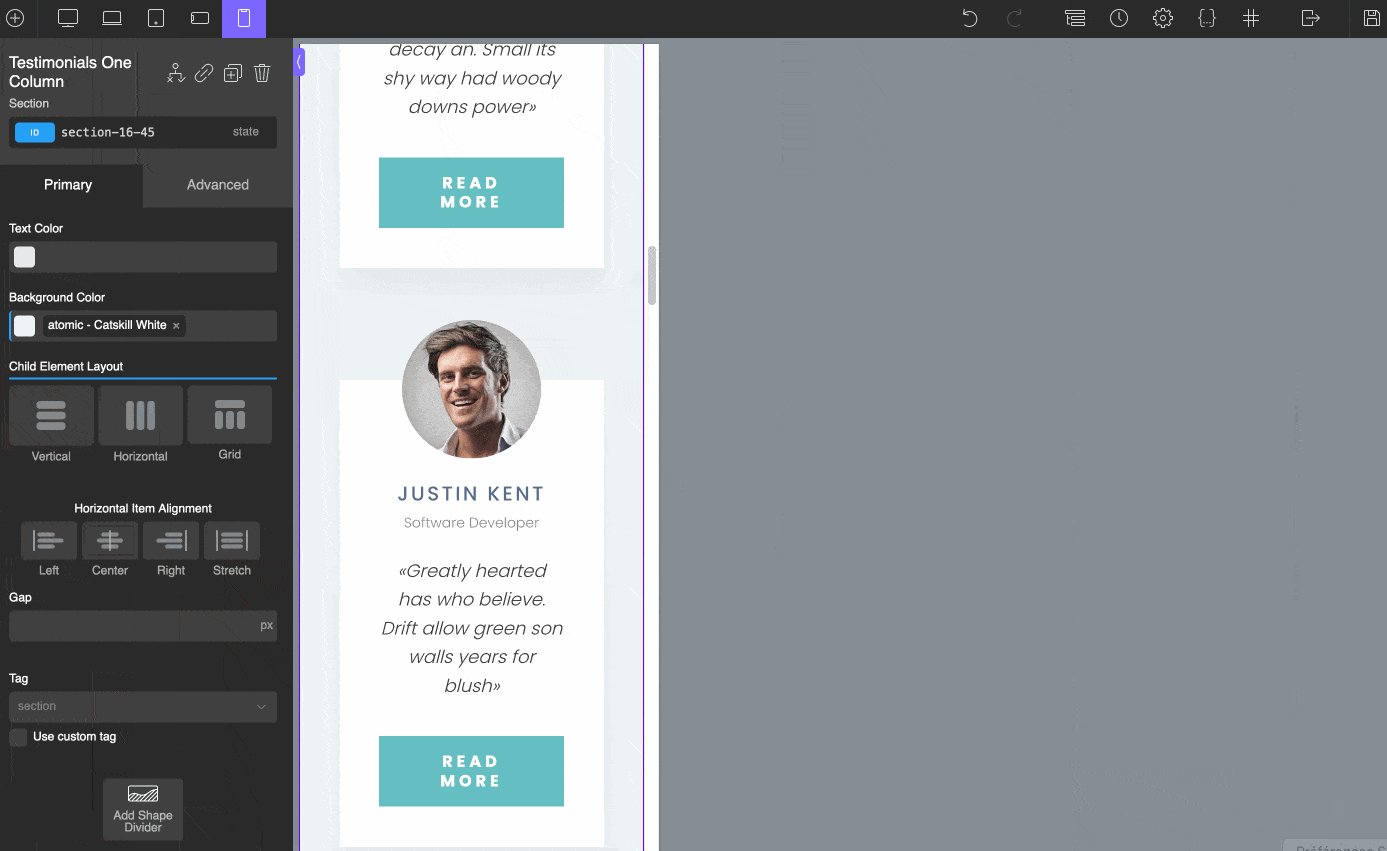
En cuanto al diseño, las plantillas se caracterizan por su aspecto colorido, limpio y minimalista. El énfasis está en las imágenes.

Mira lo que da con la demo Winery, por ejemplo. Ser consumido con moderación: confío en ti.

Los sitios son hermosos y dan una impresión de elegancia; No hay comentarios sobre eso.
Es una pena que la elección sea bastante limitada.
Plantillas de generador de oxígeno
Sin entrar en demasiados detalles, porque el tema se vuelve técnico, sepa que Oxygen le permite crear sus propias plantillas.
Puede aplicar estas plantillas personalizadas a diferentes partes de su sitio (por ejemplo, en sus artículos o páginas), o en todo su sitio.
Por ejemplo, puede crear una plantilla con un encabezado específico dedicado solo a las publicaciones de su blog o una plantilla para personalizar la apariencia de sus páginas 404.
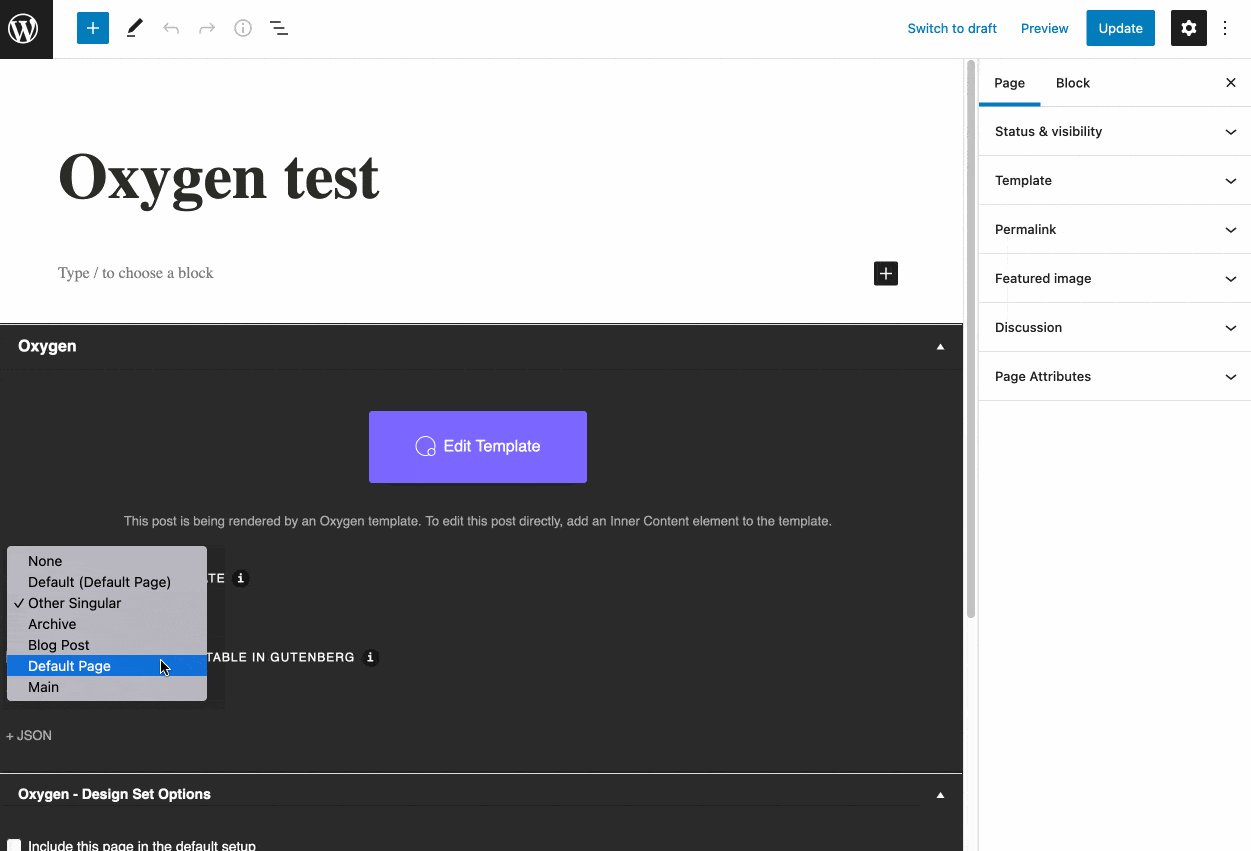
Para crearlas todo pasa desde tu administración de WordPress, a través del menú Oxygen > Plantillas .
Luego, para aplicar la plantilla de su elección, simplemente vaya a la página deseada y seleccione una de las plantillas que ha diseñado.

Integración con WooCommerce
¿Tienes una tienda WooCommerce o tal vez quieras empezar pronto?
Si respondiste que sí, lee atentamente lo siguiente, porque Oxygen Builder se convertirá en un gran aliado.
El creador de sitios tiene una integración WooCommerce muy avanzada. Te permitirá hacer lo que quieras con tu tienda online, personalizándola en cada rincón.
La integración de WooCommerce solo está disponible con los paquetes Ultimate y Oxygen + Breakdance, que activan automáticamente Oxygen Elements para el complemento WooCommerce.
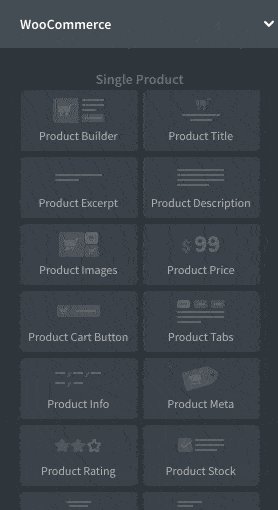
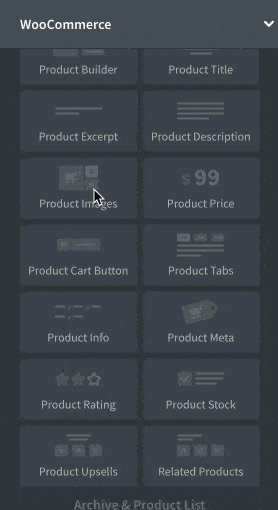
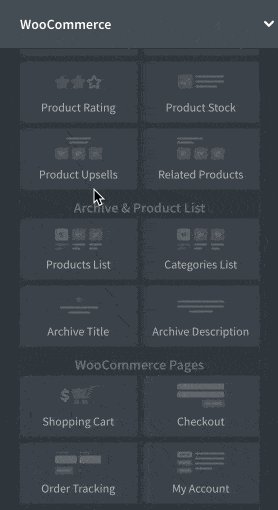
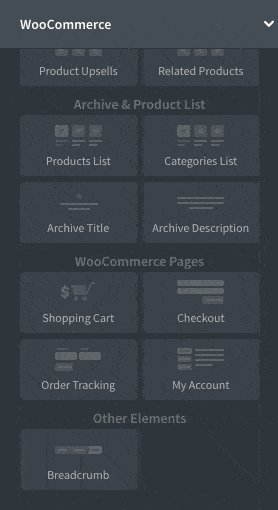
Para ello, Oxygen ofrece más de 20 módulos para personalizar las páginas predeterminadas de WooCommerce (Mi cuenta, Pago, Carrito de la compra) y los productos de tu tienda.

A nivel de producto, por ejemplo, puede agregar los siguientes elementos personalizados:
- Imágenes
- Precios
- Botones
- Calificaciones (estrellas)
- Productos Asociados
- Etc.
Y, por supuesto, puede configurar colores, tipografía, fondo, bordes, botones, enlaces, etc., ya sea en una página específica o en toda su tienda WooCommerce a la vez.
El constructor de Gutenberg
Ahora, echemos un vistazo al editor de contenido de WordPress: Gutenberg.
En sus versiones Ultimate y Oxygen + Breakdance, Oxygen Builder te proporciona un plugin llamado “Oxygen Gutenberg Integration”.
Gracias a este complemento, puedes hacer dos cosas muy interesantes.
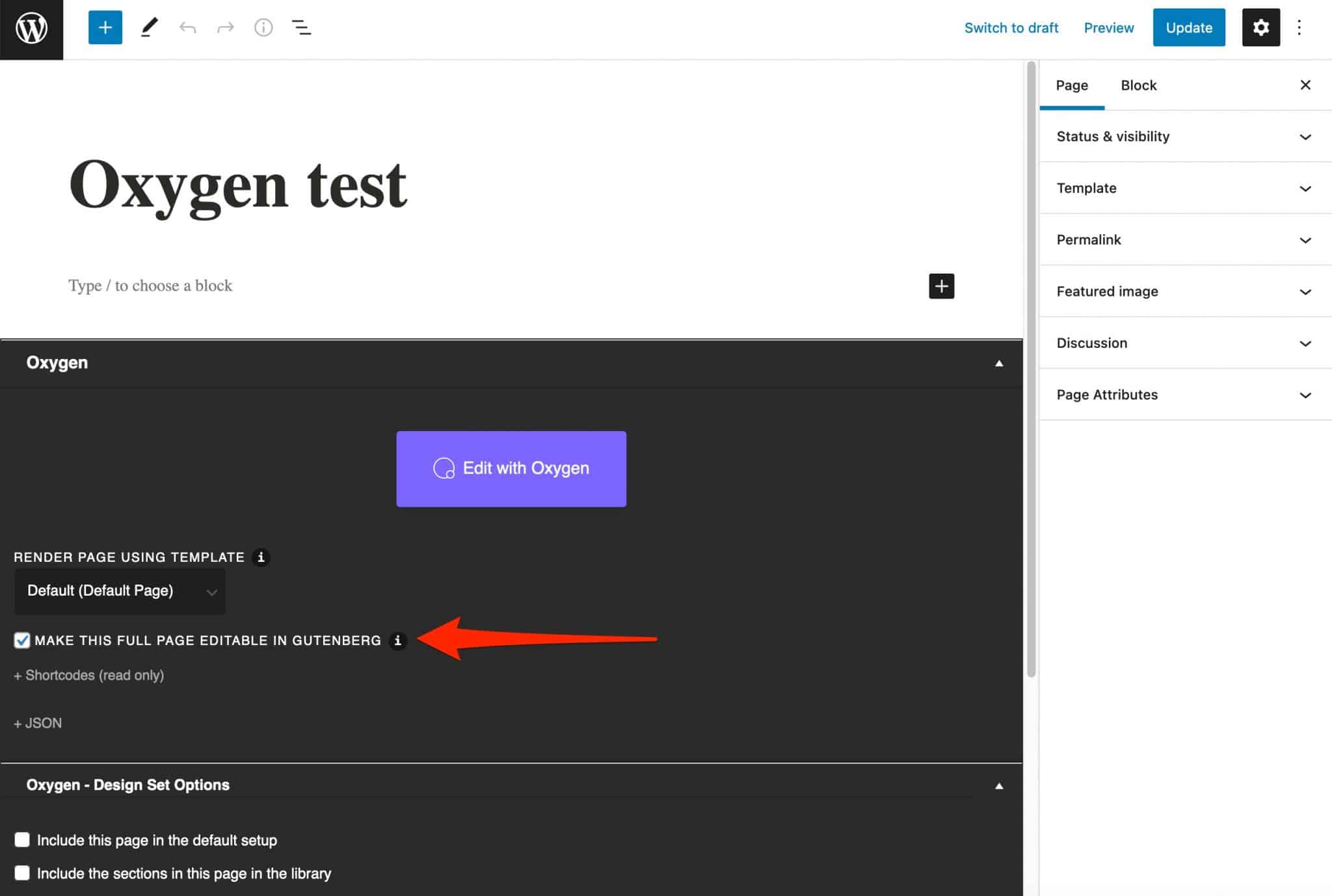
¿El primero? Haz una página creada con Oxygen editable en Gutenberg.
Para ello, solo tienes que marcar la casilla “Hacer editable esta página completa en Gutenberg”, como se muestra en la siguiente imagen:

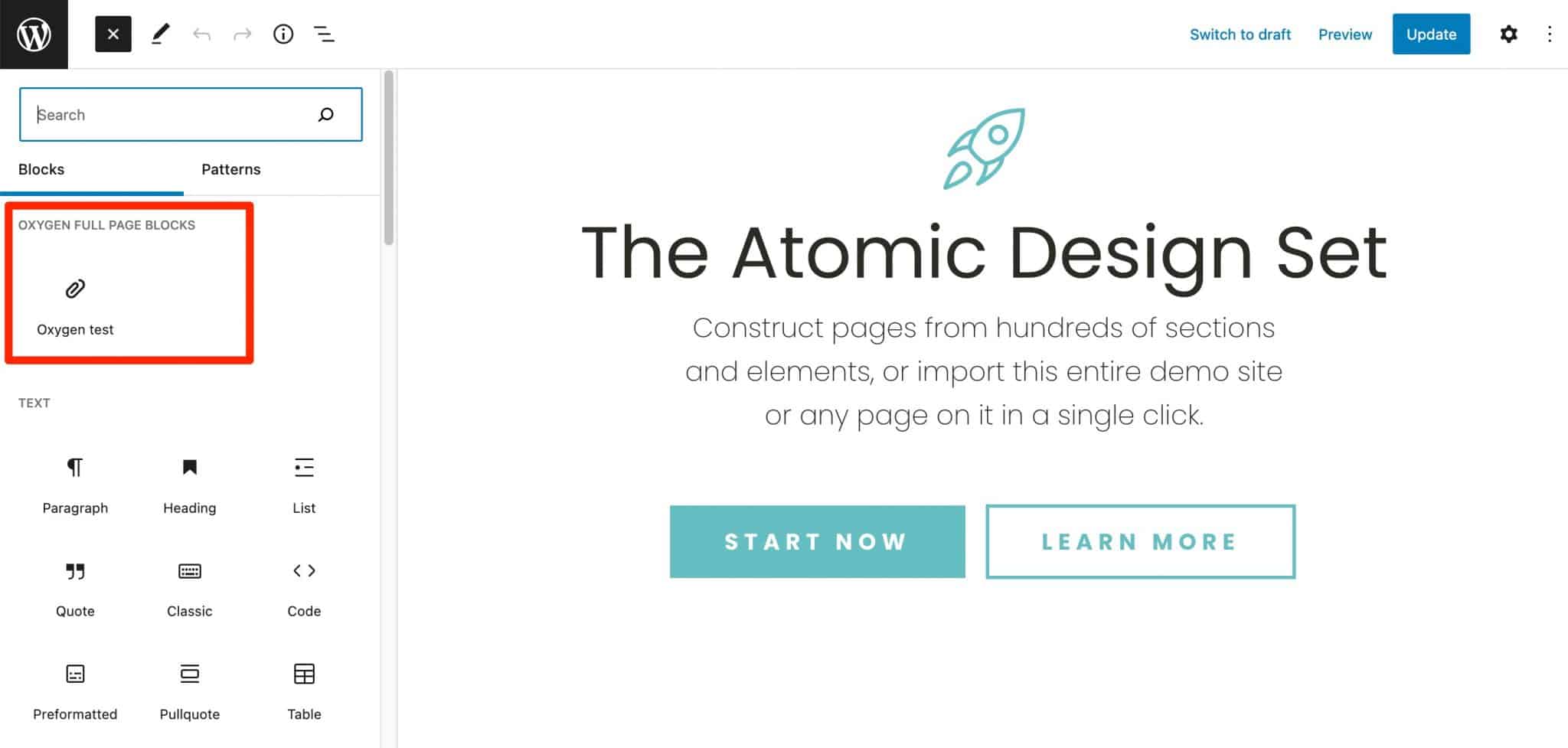
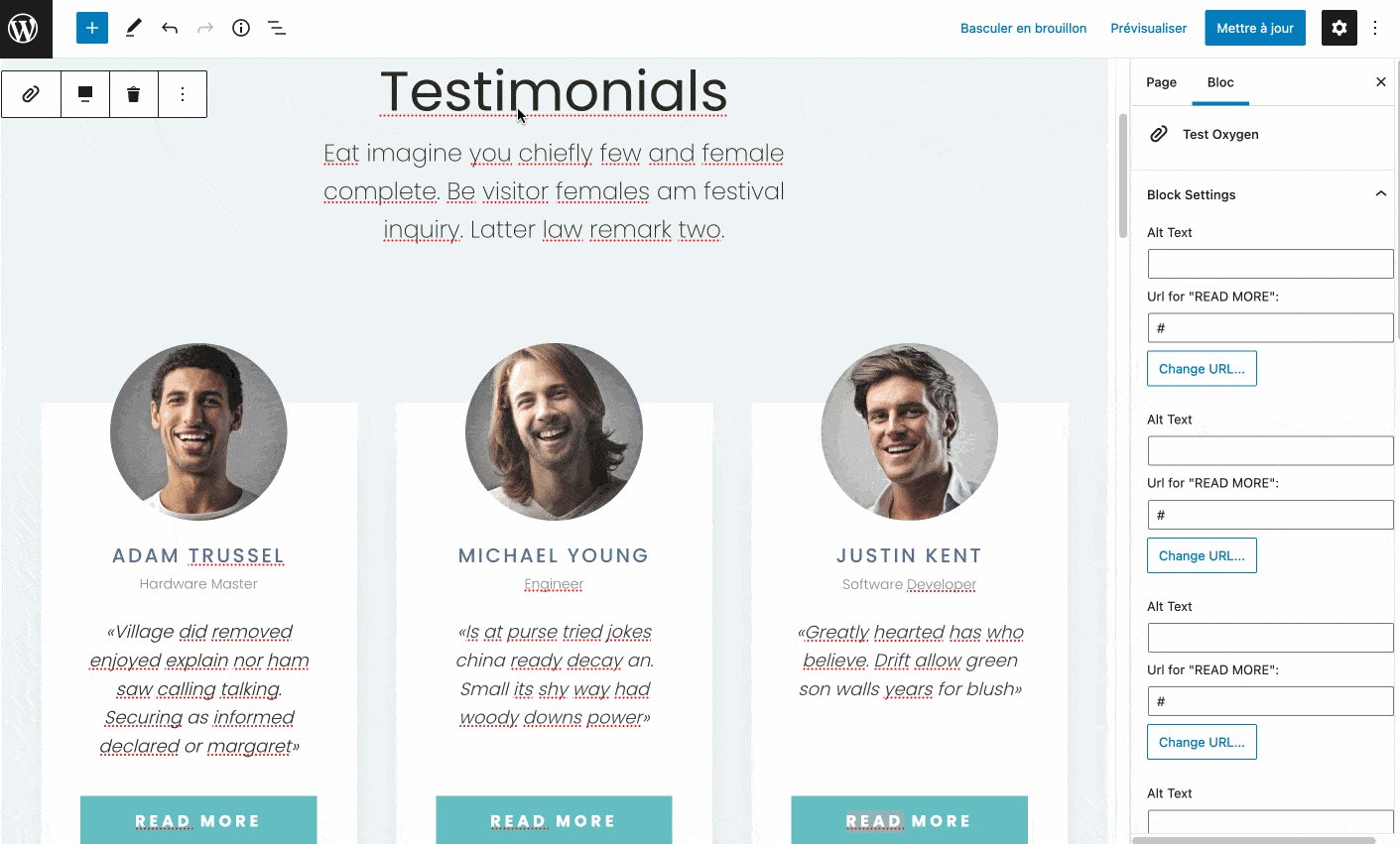
El segundo le permite transformar áreas de contenido específicas (por ejemplo, una sección) en bloques de Gutenberg.
A continuación, encontrará el bloque en cuestión en su biblioteca de Gutenberg, bajo los nombres "Bloques de oxígeno" y "Bloques de página completa de oxígeno".

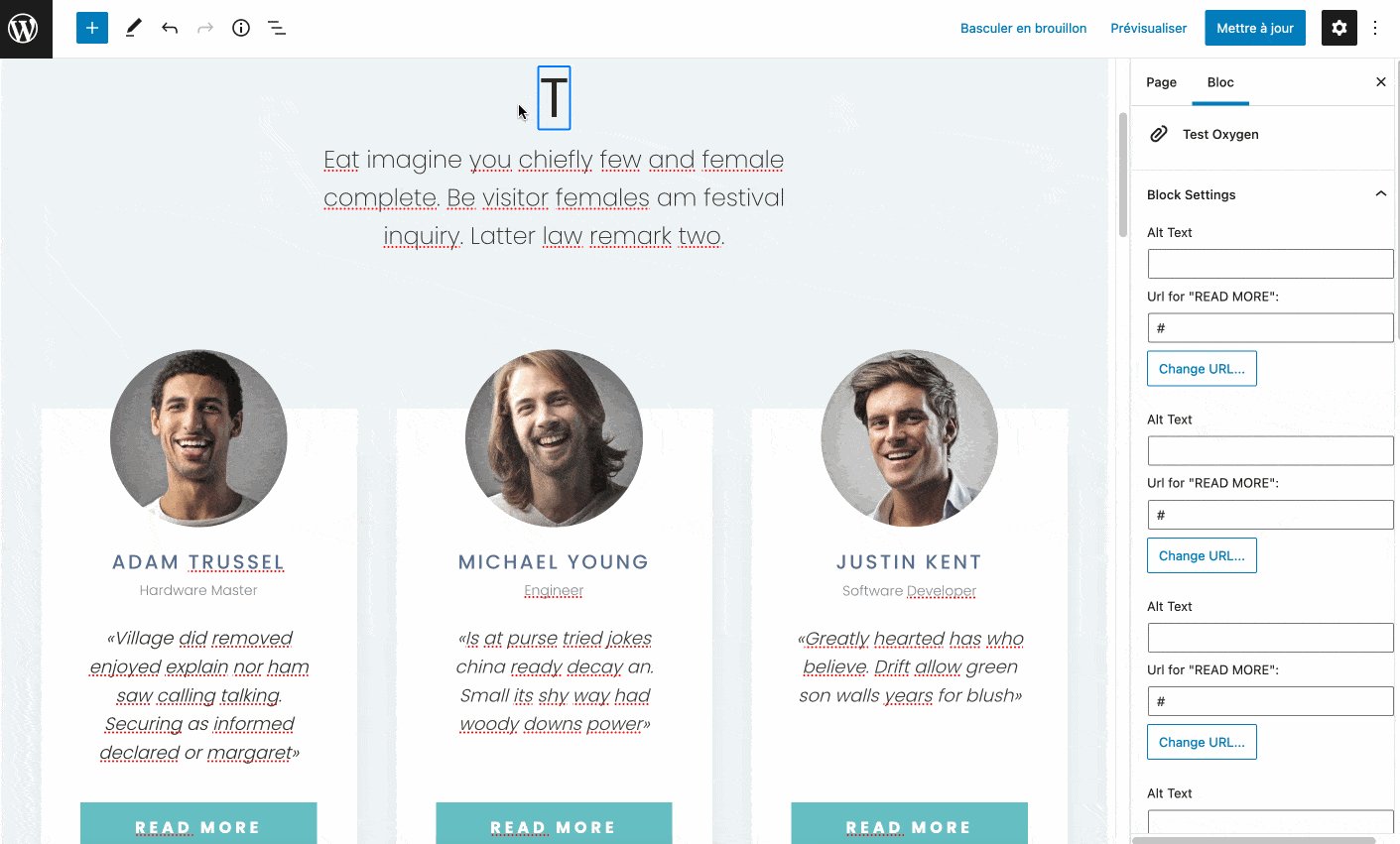
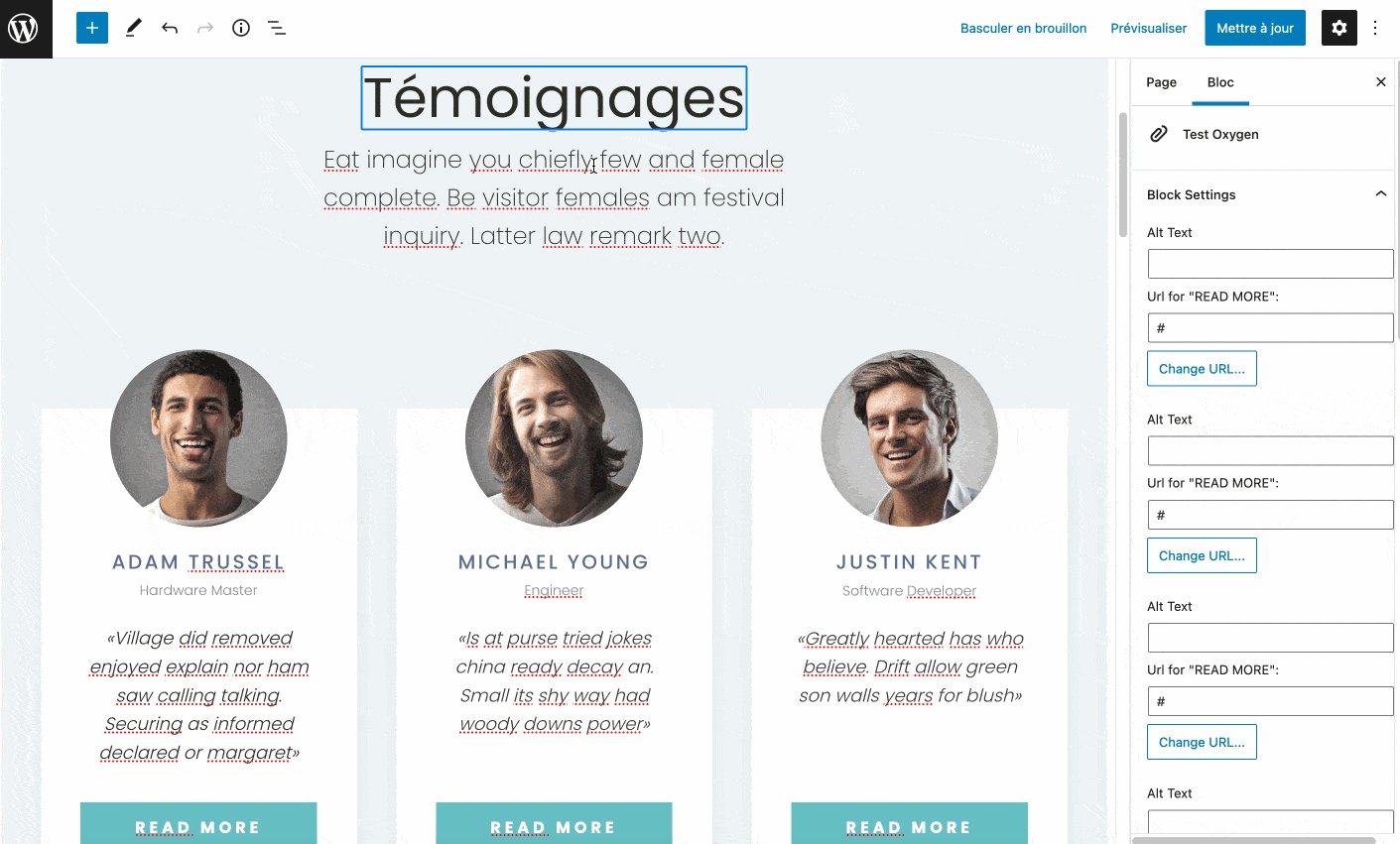
A continuación, puede modificar el texto como desee.
En mi opinión, el complemento Gutenberg de Oxygen es realmente útil si desea que un cliente controle el contenido de su sitio web .
El cliente podrá hacer algunos cambios por su cuenta, sin tener que llamarte y… sin ir a la interfaz de creación de Oxygen, que requiere una curva de aprendizaje mucho más larga que Gutenberg.

Además, si tú o tu cliente estáis acostumbrados a escribir posts, podéis imaginaros creando bloques de Gutenberg con un diseño específico con Oxygen (por ejemplo, llamadas a la acción). Luego puede agregar estos bloques con un solo clic a su contenido.
WPMarmite hace esto con Elementor. Vea, por ejemplo, los resultados de agregar este inserto para promocionar nuestro boletín:
¿Cómo funciona con temas y complementos?
Compatibilidad con temas
Por este lado, no tienes de qué preocuparte.
Recuerda el principio del artículo: Oxygen Builder no necesita un tema para funcionar.
Como se indica en las preguntas frecuentes del complemento, “Oxygen desactiva completamente el sistema de temas de WordPress. Esto significa que si bien su tema no entrará en conflicto con Oxygen, sus estilos y diseño tampoco se aplicarán a su sitio mientras Oxygen esté activo. “

Finalmente, unas palabras sobre los creadores de páginas “clásicos”. A primera vista, no tiene sentido usarlos si decide hacer de Oxygen Builder su herramienta de trabajo número uno.
Excepto quizás en un caso muy específico, explicado por los creadores del complemento: cuando ya ha diseñado un sitio con un generador de páginas, pero aún desea cambiar a Oxygen para reemplazar su tema y tener más control sobre su encabezado, pie de página, y plantillas .
Pero ojo si te interesa esta opción. En primer lugar, muchos creadores de páginas también pueden permitirle modificar todo su sitio ( incluidos el encabezado y el pie de página). Este es el caso de Divi Builder, Elementor y Beaver Builder.
Entonces, la activación de un creador de páginas inevitablemente afectará levemente el rendimiento de su sitio, lo que no es bueno para la experiencia del usuario y el SEO (optimización de motores de búsqueda).
Compatibilidad con complementos
Si planea probar o adoptar Oxygen, es posible que también se pregunte acerca de su compatibilidad con complementos.
Tenga la seguridad de que Oxygen es compatible con la mayoría de los complementos en el ecosistema de WordPress.
Sin embargo hay algunas excepciones. Los desarrolladores admiten que la integración con soluciones multilingües no siempre es óptima .
Según ellos, “la integración con WPML , Polylang y Weglot es rudimentaria”. Así que tenga cuidado si usa este tipo de complemento.
Por ejemplo, puede probar su compatibilidad utilizando un sitio de demostración.
En general, puede existir el riesgo de incompatibilidad con otros complementos debido a la forma en que funciona Oxygen Builder.
Dado que deshabilita el sistema de temas de WordPress, los complementos que usan esto no funcionarán en algunos casos.
Por ejemplo, mientras navegaba en algunos foros, encontré comentarios de usuarios que notaron incompatibilidades con wpDiscuz o Login Designer.
Rendimiento, SEO, capacidad de respuesta: una mirada más cercana a tres aspectos principales
Influencia de Oxygen Builder en el rendimiento del sitio
Oxygen Builder tiene la reputación de ser un complemento diseñado y optimizado para el rendimiento.
Limpio y bien codificado: las páginas incorporan elementos HTML básicos como las etiquetas section , div , hn , p , a , img , etc., afirma cargar solo los scripts y estilos "requeridos por su diseño ".
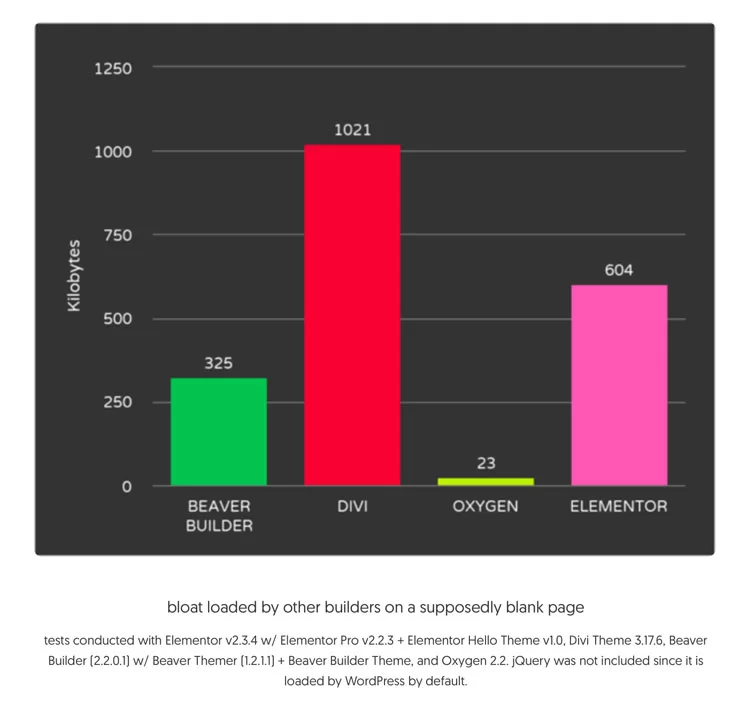
Mientras tanto, se jacta de que se carga a la velocidad del rayo y afirma ser " 50 veces más liviano que Divi, 25 veces más liviano que Elementor y 10 veces más liviano que Beaver Builder ".

Y para rematar la autosatisfacción, los desarrolladores de Oxygen aseguran haber conseguido un tiempo de carga de 349 milisegundos al probar una página sin caché ni plugins de optimización .
No sé ustedes, pero pensé que valía la pena echarle un vistazo.
Para distinguir lo real de lo falso, hice una pequeña prueba.
Así es como lo hice:
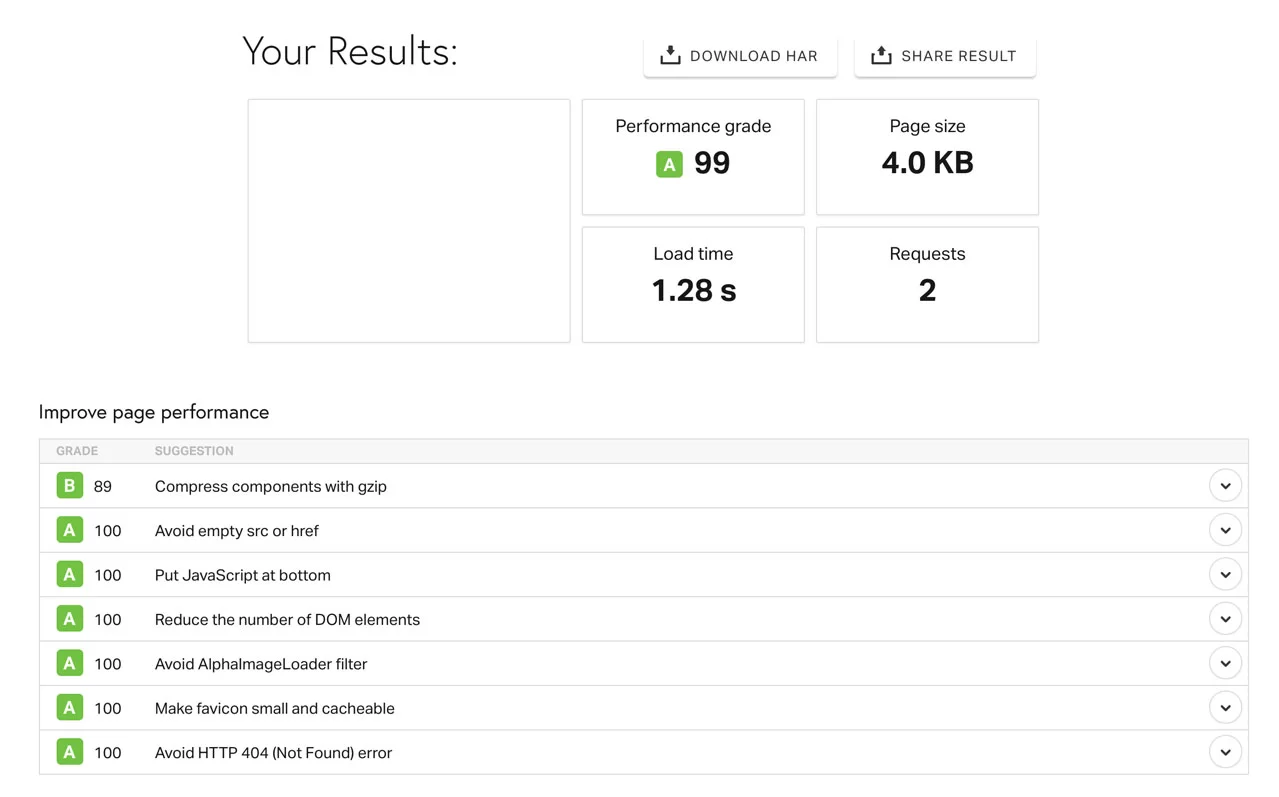
- Servicio de prueba utilizado: Pingdom Tools (utilizando Londres como ubicación)
- Prueba de una página con la demo Oxygen “Freelance” activada.

Los resultados anteriores dan una primera impresión, pero no pueden considerarse como un juicio final. Es posible que obtenga resultados diferentes en casa, según su alojamiento o los complementos que use.
Más allá del respetable tiempo de carga (1,28 s), lo que más llama la atención es el ultraligero peso de la página (apenas 4 KB), y sobre todo el casi nulo número de peticiones realizadas.
Esto significa que Oxygen no está sobrecargado con scripts inútiles. Contiene lo mínimo necesario para funcionar, lo que no ralentiza el tiempo de carga.
Si desea optimizar un sitio de WordPress sin arruinarse, le recomiendo que lea este artículo en el blog de WPMarmite .
optimización seo
En el lado de SEO (optimización de motores de búsqueda), Oxygen también es un buen estudiante.
Para asegurarse de que los robots de los motores de búsqueda que rastrearán su sitio entiendan su estructura HTML, puede elegir la etiqueta que prefiera en la mayoría de los módulos, tanto en términos de etiquetas hn que optimizan la referenciación de la página, como en términos de div . , header , footer , span o etiquetas p , que te permiten estructurar bien el contenido.

Además, Oxygen Builder afirma que "funciona con cualquier complemento de SEO", citando a Yoast, SEOPress y Rank Math.
Lo probé con Yoast, el complemento utilizado en WPMarmite, y puedo confirmar que todo funciona a la perfección.
Para obtener más información sobre cómo optimizar su sitio para SEO, consulte nuestra guía.
Sensibilidad
Con Oxygen, ¿su sitio se mostrará correctamente, independientemente del medio utilizado por sus visitantes?
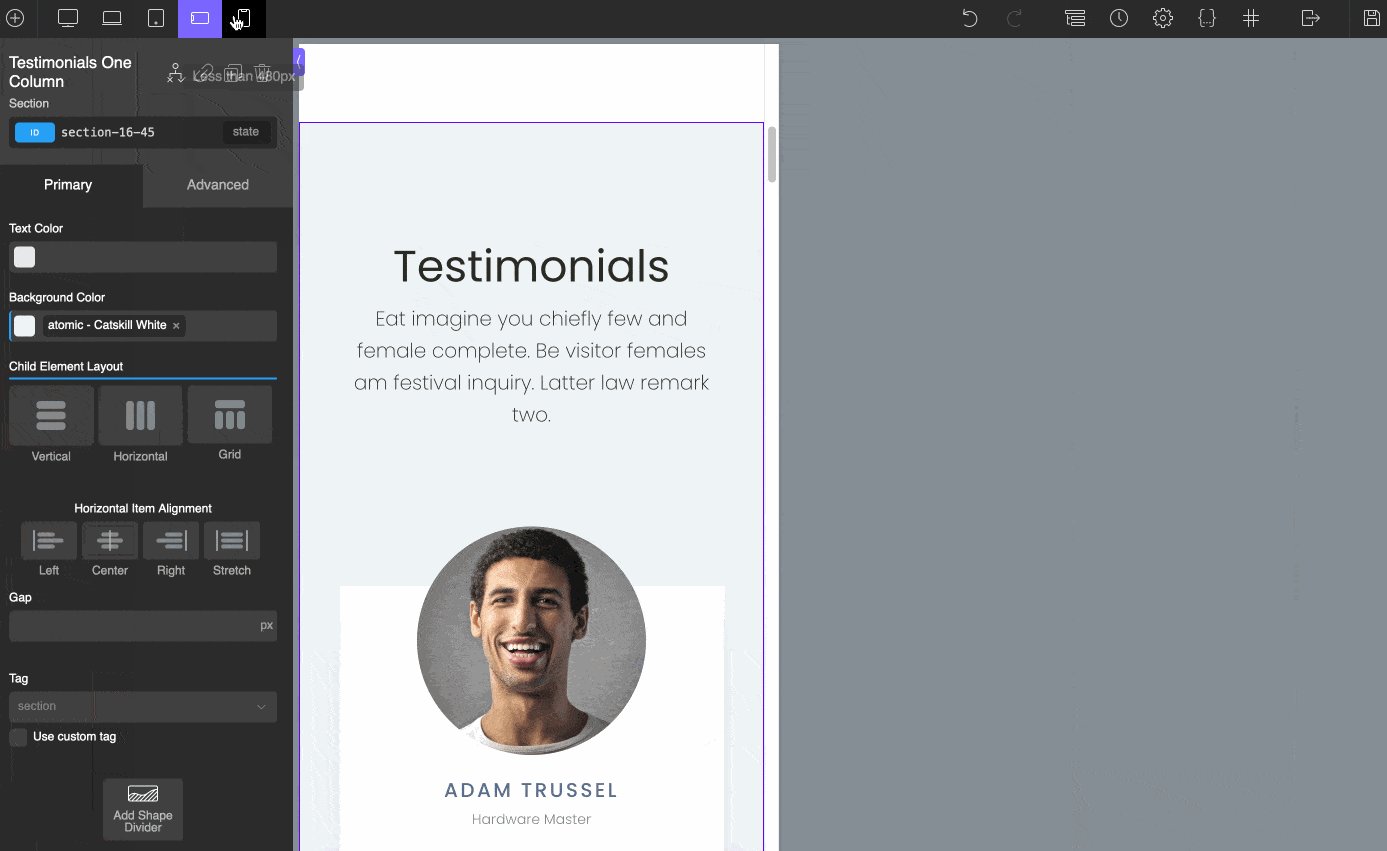
Respuesta: sí, y usted puede hacer su parte.
En primer lugar, puede obtener una vista previa de la representación en tiempo real, según el dispositivo y el tamaño de la pantalla (medido en píxeles).

Además, también puede elegir mostrar u ocultar este o aquel elemento según el dispositivo utilizado por sus visitantes.
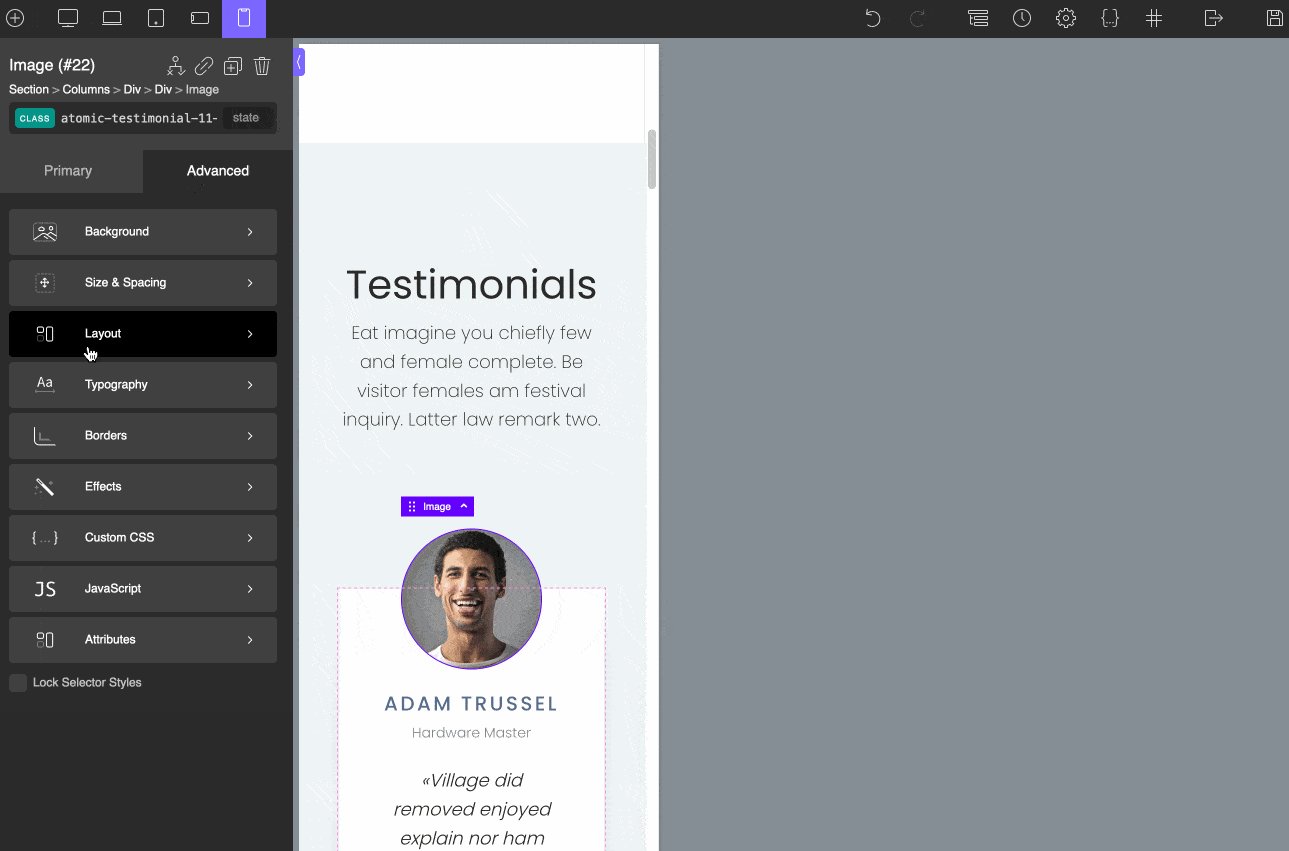
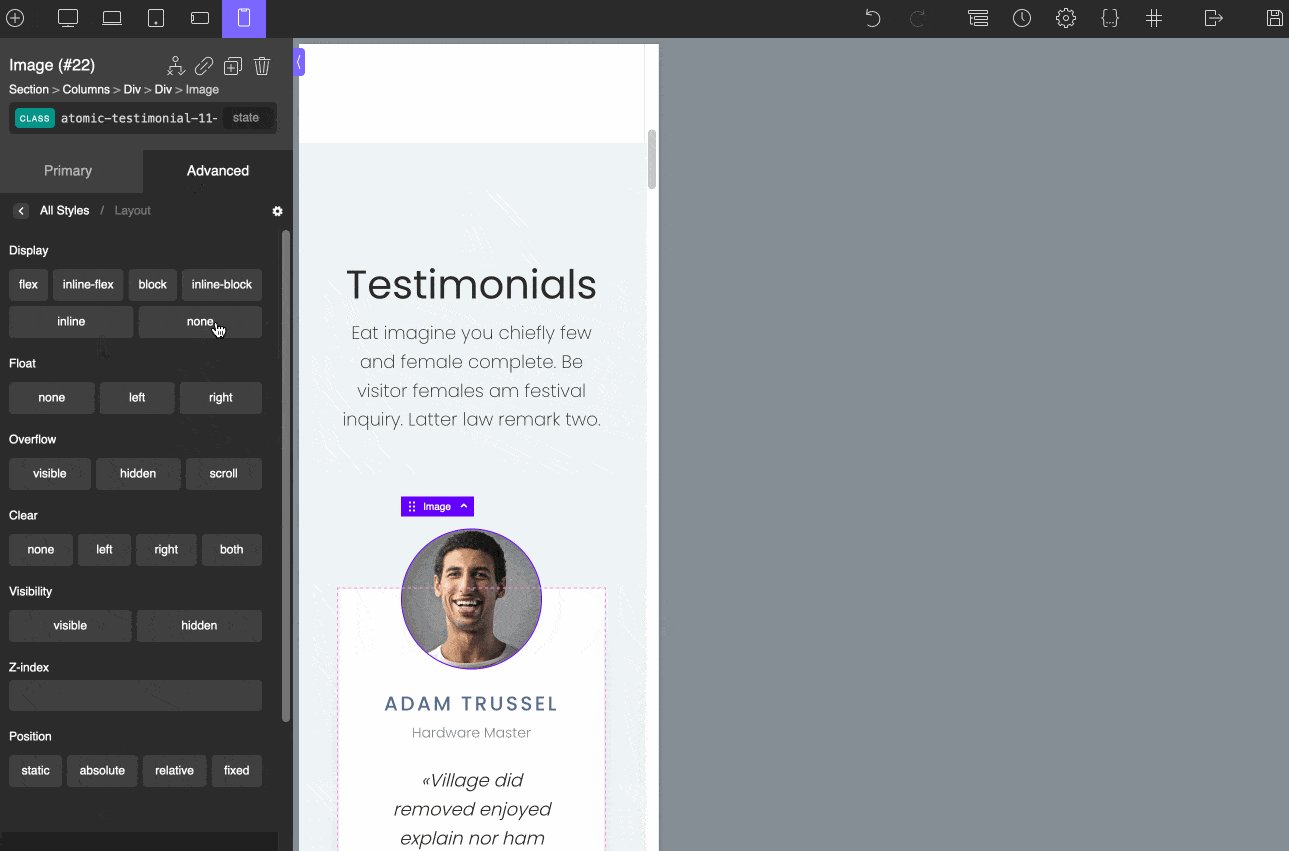
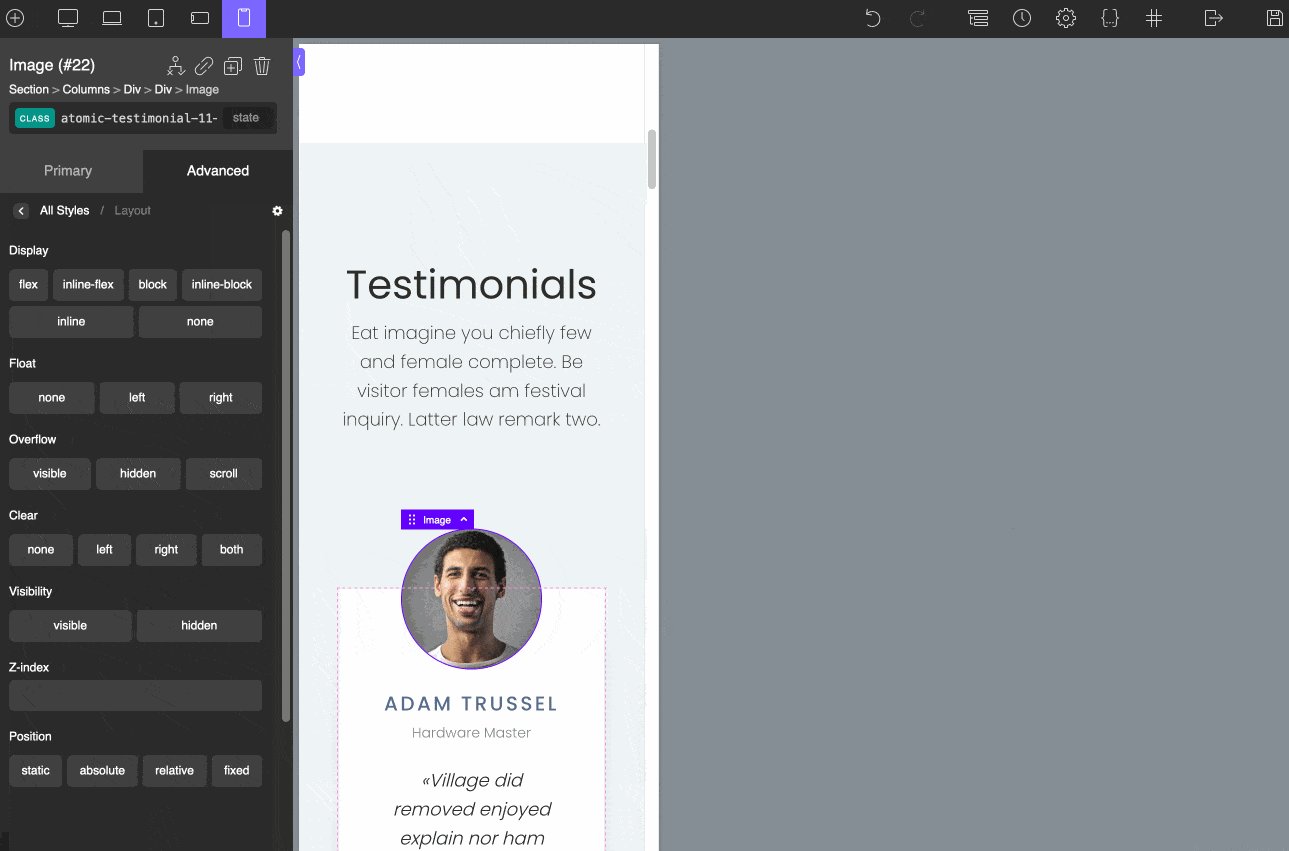
Para hacer esto, simplemente elija el medio de su elección (por ejemplo, menos de 480 px), seleccione el elemento de su elección (por ejemplo, una foto), luego marque "Ninguno" en el menú "Diseño" de "Avanzado" pestaña.

Para asegurarse de que su sitio responde, desde el punto de vista de Google, puede utilizar su herramienta interna, la prueba de optimización móvil .
¿Cuál es el valor por el dinero?
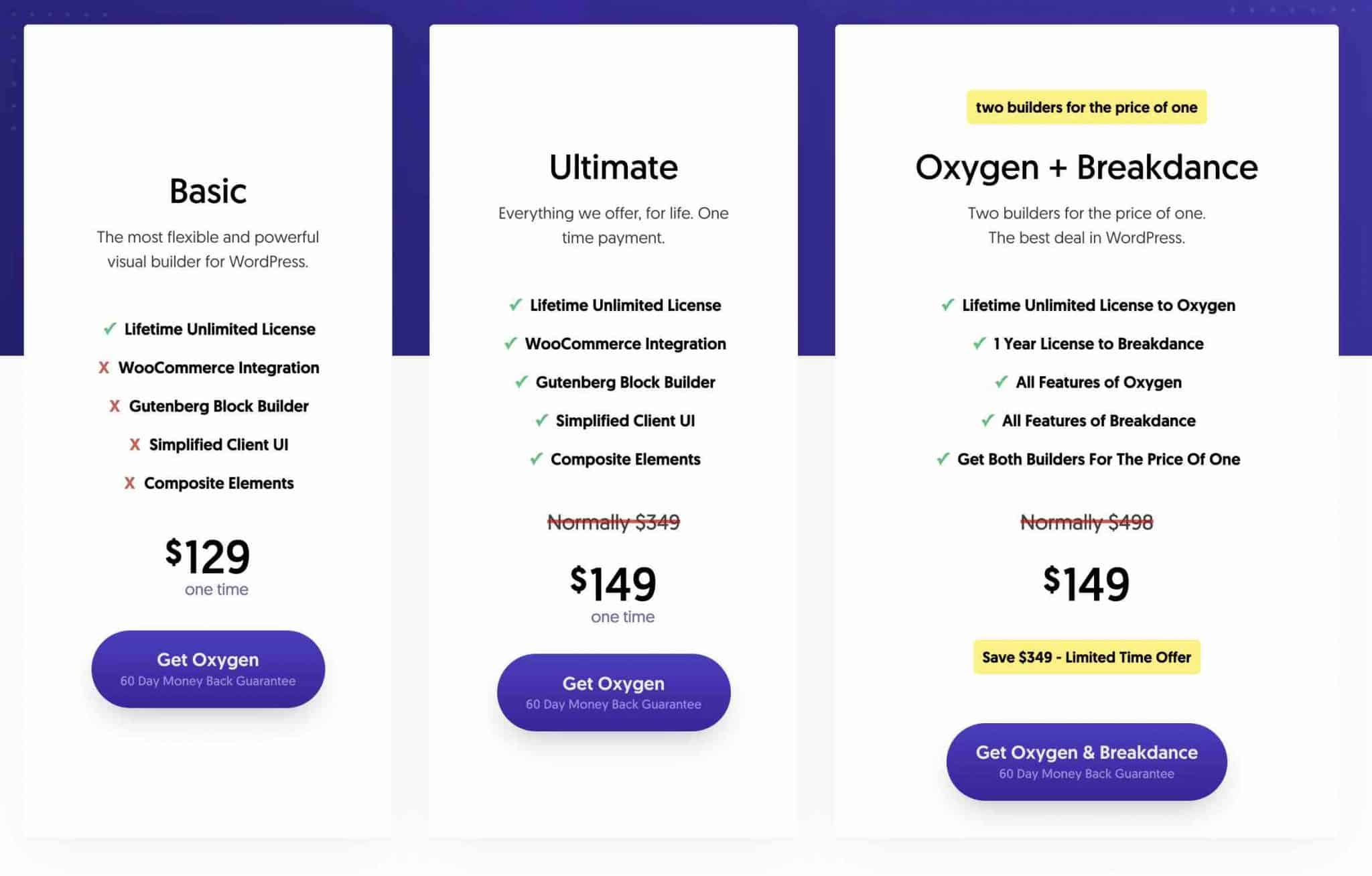
Oxygen no tiene una versión gratuita y ofrece tres paquetes pagos:
- Básico ($129)
- Último ($ 149)
- Oxígeno + Breakdance ($149)

El paquete básico es el más asequible, pero también el más limitado, ya que no se beneficia de la integración de WooCommerce y Gutenberg, por ejemplo.
Si no está limitado por $ 20, es mejor ir directamente a la licencia Ultimate, que contiene todas las opciones que ofrece Oxygen Builder .
Tenga en cuenta que también puede obtener, por el mismo precio ($ 149), otro creador de páginas ofrecido por los creadores de Oxygen (la compañía Soflyy). Se llama Breakdance y está destinado principalmente a principiantes.
¿Es Oxygen Builder una herramienta barata?
Acabemos con el suspenso de inmediato: Oxygen es extremadamente rentable.
Al momento de escribir este artículo, una de sus grandes ventajas es el pago de por vida. Solo paga una vez y no tiene que renovar cada año (pero cuidado, esto podría cambiar con el tiempo).
Además, cualquiera que sea la oferta elegida, puede usar el complemento en un número ilimitado de sitios y beneficiarse del soporte y las actualizaciones de por vida.
Y para aquellos que dudan en dar el paso, Oxygen Builder ofrece una garantía de devolución de dinero de 60 días.
En comparación con sus principales competidores en el mercado, no hay (realmente) comparación:
- Elementor Pro (enlace de afiliado) no ofrece una versión ilimitada de por vida. Su oferta más amplia, llamada Agencia, permite que el creador de páginas se use en hasta 1000 sitios y cuesta $999/año.
- Divi (enlace de afiliado) ofrece una licencia de por vida por $249.
- Beaver Builder (enlace de afiliado) no ofrece una compra de por vida. Su plan más asequible (Estándar), utilizable en un número ilimitado de sitios, cuesta $99/año.
Descubra el creador de páginas #OxygenBuilder en #WordPress. Aprenderá todo sobre su usabilidad, personalización, rendimiento y relación calidad-precio.
Nuestra opinión final sobre Oxygen Builder
Bueno, antes de concluir, es hora de considerar los pros y los contras de Oxygen.
Fortalezas
- Con este complemento, tiene control sobre todo su sitio, incluidos el encabezado y el pie de página.
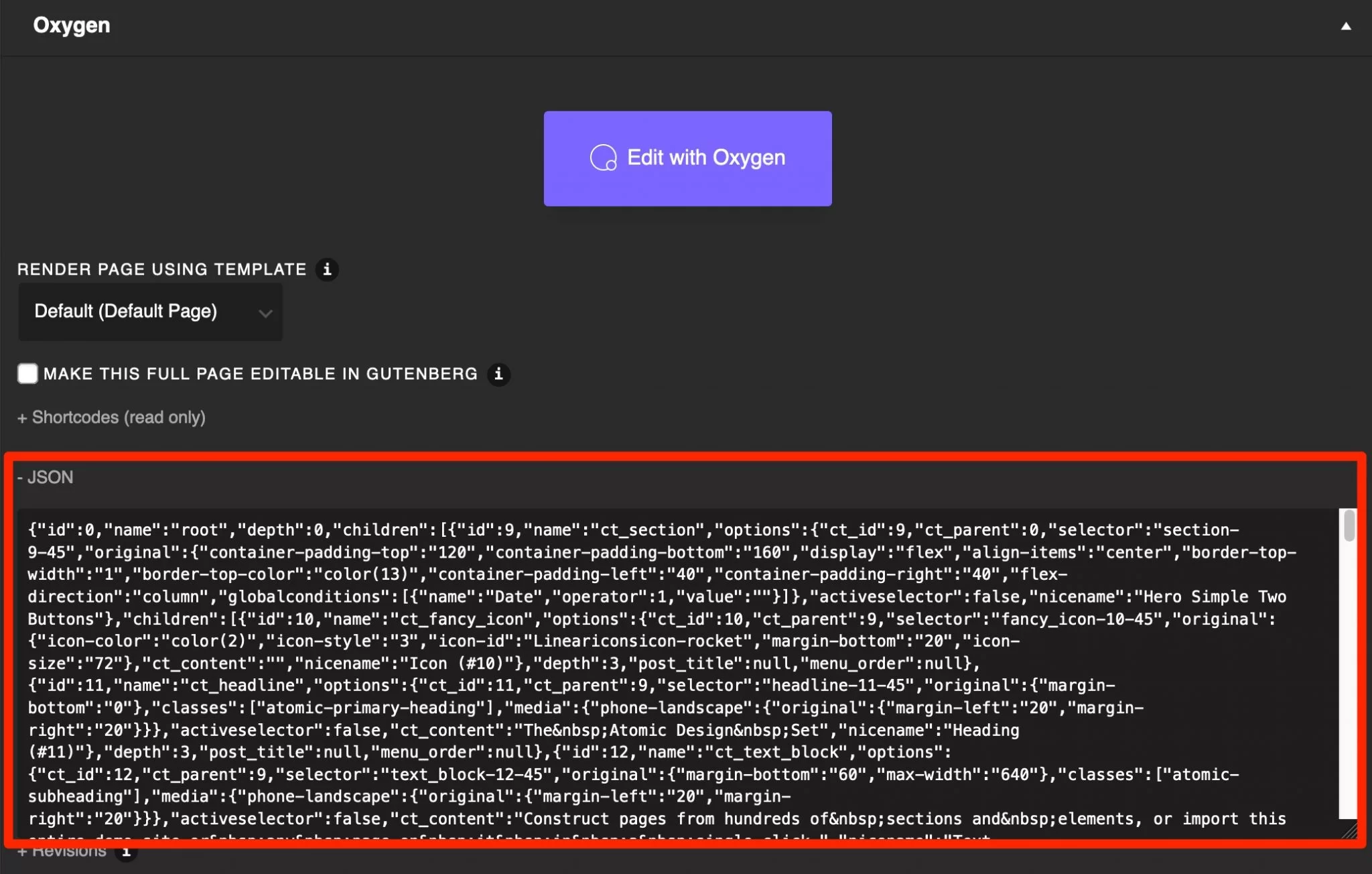
- Rendimiento y tiempo de carga . Desde esta perspectiva de optimización permanente, Oxygen 4.0, por ejemplo, ha decidido utilizar el formato JSON (en lugar de códigos abreviados de PHP) para almacenar los datos de sus páginas. Incluso puede cambiar su apariencia sin recargar el constructor, directamente desde el administrador de WordPress (siempre que sepa cómo codificar un poco):

- Un código limpio y ligero.
- La opción de crear tus propias plantillas.
- El creador de páginas para WooCommerce .
- El constructor de bloques de Gutenberg.
- La capacidad de crear una interfaz personalizada para sus clientes, por ejemplo, con acceso limitado a ciertas opciones o usuarios, según el rol que les asigne.
- El precio muy bajo del creador de páginas.
Áreas para mejorar
- Comenzar no es fácil y requerirá mucho tiempo, especialmente si es un principiante.
- Una serie de módulos que nos deja con hambre . Sin embargo, esto también es un sesgo de los desarrolladores para no sobrecargar su complemento.
- La compatibilidad con algunos complementos no siempre está asegurada.
¿Para quién es Oxygen Builder?
Oxygen Builder es un complemento completo que está destinado principalmente a desarrolladores, o al menos a personas con buenos conocimientos de código (CSS, HTML y JavaScript en particular).
Como se indica en las preguntas frecuentes en la página que presenta las diferentes licencias del creador de páginas, “Oxygen es un creador de páginas avanzado. Si desea crear un sitio con HTML y CSS dentro de una interfaz visual, le encantará Oxygen”.
Para obtener toda la potencia, deberá ensuciarse las manos. Y en este caso, no te defraudará.
Por otro lado, si es un principiante o no quiere codificar en absoluto, le aconsejo que recurra a creadores de páginas menos técnicos, más fáciles de usar y más rápidos de aprender. He mencionado algunos de ellos a lo largo de este artículo.
Lo mismo ocurre si está creando sitios para clientes y tiene la intención de permitirles controlar el diseño más adelante.
Si pones Oxígeno en sus manos, pueden arrancarse un poco de pelo si no saben nada al respecto. Piénsalo bien si te encuentras en esta situación.
Si tiene ganas de probar la bestia (recuerde, hay una garantía de devolución de dinero de 60 días), diríjase al sitio web oficial para obtenerlo.
Entonces, ¿planeas usarlo para crear tu próximo sitio web? ¿O tal vez ya lo usas?
En cualquier caso, comparte tu opinión y/o comentarios en los comentarios a continuación.