Cómo utilizar PageSpeed Insights con WordPress para mejorar la velocidad de su página
Publicado: 2023-08-16¿Te gustan los atascos? ¿Te gusta hacer largas colas?
Lo más probable es que respondas que no. Eso es normal. A nadie le gusta perder el tiempo . Ya sea en el coche, en el supermercado o delante de una pantalla. Se trata de hacer las cosas.
Un sitio lento es como un atasco de verano en la autopista: es catastrófico. Te hace querer irte y no volver nunca más.

Afortunadamente, existen herramientas para comprobar que un sitio se carga rápidamente. Por ejemplo, ¿alguna vez has probado tus páginas de WordPress en Google PageSpeed Insights?
Si es así, ¿realmente sabes cómo utilizar y beneficiarte de esta herramienta? Si no, probablemente estés ansioso por aprender a usarlo.
Al final de esta guía completa, PageSpeed Insights no tendrá secretos para usted. Podrás dominarlo como un profesional y darle un verdadero impulso a tus páginas.
¿Listo para deleitar a tus visitantes? ¡Empecemos!
Descripción general
- ¿Qué es PageSpeed Insights?
- ¿Cómo funciona Google PageSpeed Insights?
- ¿Por qué debería utilizar PageSpeed Insights para evaluar el rendimiento de su sitio de WordPress?
- ¿Cómo se mide la velocidad de carga de una página de WordPress con PageSpeed Insights?
- ¿Cómo se analiza un informe de PageSpeed Insights?
- ¿Cómo puede mejorar la puntuación de PageSpeed Insights de su sitio de WordPress?
- ¿Es realmente necesaria una puntuación de 100/100 en PageSpeed Insights?
- ¿Cuáles son las alternativas a PageSpeed Insights?
- Conclusión
¿Qué es PageSpeed Insights?
PageSpeed Insights (PSI) es una herramienta gratuita ofrecida por Google que analiza la experiencia del usuario de una página web (rendimiento, accesibilidad, SEO, etc.), tanto en dispositivos móviles como de escritorio.
PSI también brinda oportunidades de optimización y ofrece sugerencias para mejorar la velocidad de carga de la página probada.
Para evaluar una página, Google PageSpeed Insights asigna una puntuación de 0 a 100. Cuanto más cerca esté su puntuación de 100, mejor será la experiencia del usuario de su página y viceversa.

Esta puntuación mide varios factores (recursos no utilizados que bloquean la representación, optimización de la imagen, tiempo de respuesta inicial del servidor, etc.), incluidos Core Web Vitals.
Core Web Vitals son un conjunto de métricas creadas por Google para evaluar la experiencia real del usuario (UX) de una página web. Consulte nuestra guía completa de Core Web Vitals en el blog.
Google PageSpeed Insights no debe confundirse con Google Test My Site. Menos valiosa hoy en día, esta herramienta le permitió realizar una prueba de optimización móvil para medir la velocidad de sus páginas individuales y de su sitio móvil en su conjunto.
¿Cómo funciona Google PageSpeed Insights?
Para calcular la puntuación de PageSpeed Insights de una página en su sitio de WordPress, la herramienta de Google se basa en Lighthouse .
También ofrecido por Google de forma gratuita, "Lighthouse es una herramienta automatizada de auditoría de sitios web que ayuda a los desarrolladores a diagnosticar problemas e identificar oportunidades para mejorar la experiencia del usuario de sus sitios", dice Google. "Mide varias dimensiones de la calidad de la experiencia del usuario en un entorno de laboratorio, incluido el rendimiento y la accesibilidad".
Es posible que se haya quedado obsesionado con el término "entorno de laboratorio" . La frase es vaga a primera vista, pero tenga en cuenta que no tiene nada que ver con la industria farmacéutica o la investigación médica. ^^
Sin embargo, es importante comprender qué significa este término, porque tiene implicaciones para la forma en que funciona PageSpeed Insights.
Datos de laboratorio de PageSpeed Insights
Para calcular su puntuación general, PageSpeed Insights primero utiliza datos recopilados en un entorno de laboratorio (datos de laboratorio).
Google señala que los datos de laboratorio "son útiles para depurar problemas, ya que se recopilan en un entorno controlado".
Básicamente, Lighthouse simula la carga de una página basándose en un único dispositivo y un conjunto fijo de condiciones de red (red 4G, dispositivo de gama media, etc.).

Dadas estas características, estos datos no presentan una representación fiel de la experiencia de usuario de sus visitantes .
Datos de campo
Para reflejar mejor la realidad, PageSpeed Insights también se basa en datos de campo .
Según Google, estos datos recopilados durante los últimos 28 días "corresponden a datos de rendimiento anónimos de usuarios del mundo real en una variedad de dispositivos y condiciones de red".
Se proporcionan a partir del conjunto de datos del Informe de experiencia del usuario de Chrome (CrUX).

Las métricas involucradas son las siguientes:
- Las 3 métricas que se tienen en cuenta en Core Web Vitals (volveré a esto en detalle más adelante): pintura con contenido más grande (LCP), retraso de la primera entrada (FID) y cambio de diseño acumulativo (CLS)
- Primera pintura con contenido (FCP)
- Interacción con la siguiente pintura (INP)
- Time to First Byte (TTFB) , una métrica aún en fase experimental en el momento de escribir este artículo

En resumen, es perfectamente normal obtener diferentes datos de laboratorio y de campo para la misma página bajo prueba .
La razón es simple: con datos de laboratorio, las variables de prueba son mucho más limitadas que con datos de campo.
Una prueba de laboratorio utiliza un único dispositivo conectado a una única red desde una única ubicación geográfica.
Por el contrario, los datos de campo se basan en redes y dispositivos diferentes a los datos reales del usuario.
¿Por qué debería utilizar PageSpeed Insights para evaluar el rendimiento de su sitio de WordPress?
Tener un sitio de alto rendimiento, con páginas que se cargan rápidamente es crucial para mejorar la experiencia de usuario de sus visitantes:
- Cuando una página pasa de cargarse en un segundo a tres segundos, es probable que su tasa de rebote aumente en un 32%.
- La tasa de conversión de un sitio web disminuye un 4,42% por cada segundo adicional de carga (para tiempos de carga entre cero y cinco segundos).
- Casi el 70 por ciento de los consumidores está de acuerdo en que la velocidad de la página tiene un impacto en su disposición a comprar en un minorista en línea.
Ventajas innegables
Por eso es importante probar periódicamente el rendimiento de sus páginas para asegurarse de que estén optimizadas. Google Insights es la herramienta elegida por varias razones:
- Es gratis .
- Es fácil de entender y adecuado para principiantes : está codificado por colores, por lo que puedes ver rápidamente qué funciona bien y qué no.
- Proporciona resultados relacionados con Core Web Vitals , que el algoritmo de Google tiene en cuenta para indexar una página. Aunque los Core Web Vitals no sean el factor más importante para Google, el motor de búsqueda puede utilizarlos para distinguir entre dos páginas que ofrecen contenidos igualmente útiles para el navegante. La página mejor optimizada para Core Web Vitals puede estar mejor posicionada que su competidor.
Así que, sin más, toca ponerse manos a la obra. En la siguiente sección, descubra cómo analizar el rendimiento de una página en su sitio de WordPress con PageSpeed Insights.
¿Cómo se mide la velocidad de carga de una página de WordPress con PageSpeed Insights?
Qué páginas deberías analizar con PSI
Antes de sumergirte de lleno en el análisis de una página, es una buena idea hacerte una pregunta: ¿qué página deberías probar?
Lógicamente, lo primero que probablemente pensará es en su página de inicio. Claro, por qué no, pero ¿es realmente la opción más estratégica para su sitio de WordPress?
Para hacer las cosas correctamente, te recomiendo que empieces centrándote en las páginas que generan tráfico (o incluso ventas) en tu sitio.
Si hay problemas en estas páginas, tiene muchas posibilidades de mejorar su tasa de conversión solucionándolos.
Para saber qué páginas son las más estratégicas para su negocio, utilice su herramienta de análisis estadístico favorita (Google Analytics, Matomo, Plausible, etc.).
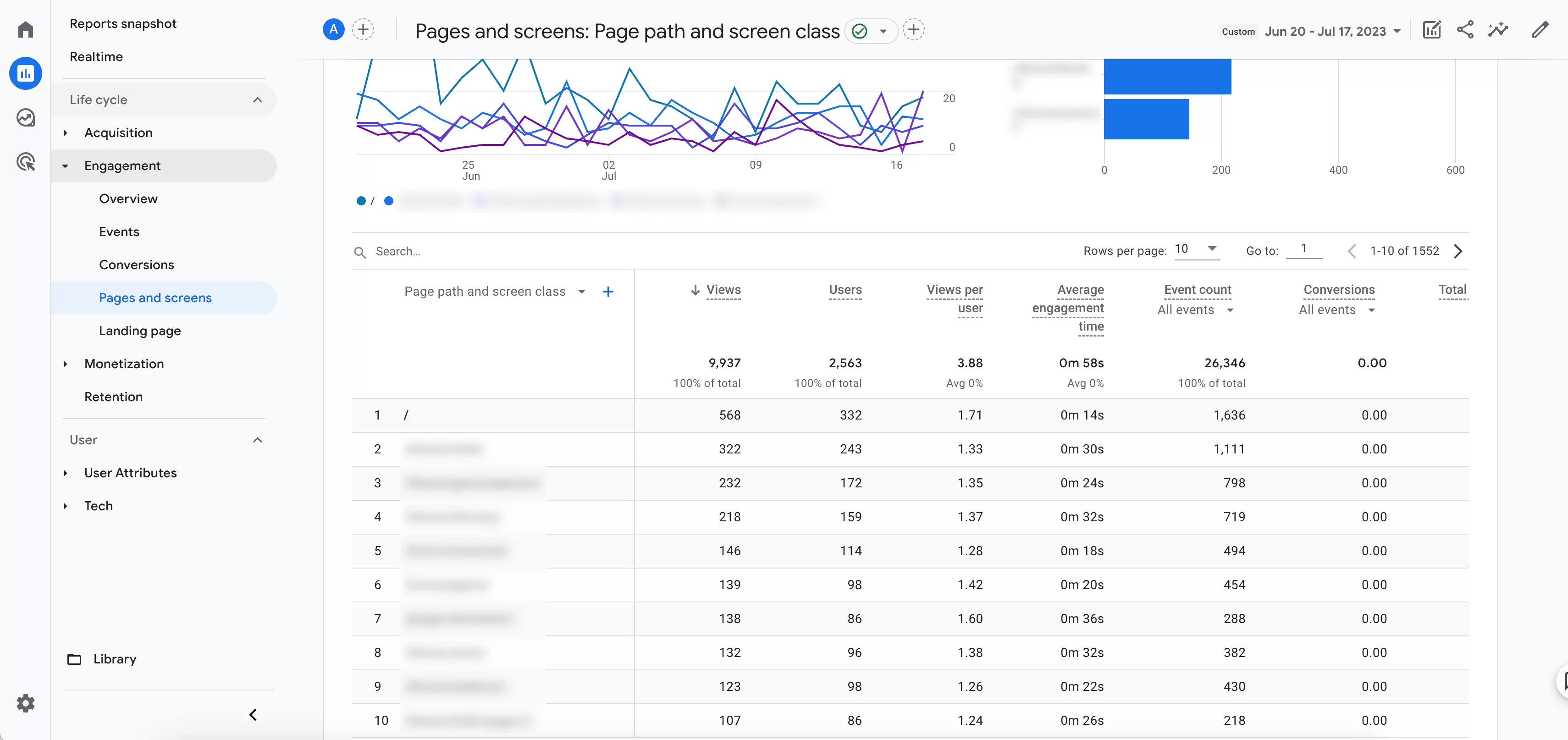
Para saber qué páginas visitan primero sus usuarios, utilice el menú Informes > Ciclo de vida > Interacción > Páginas y pantallas en Google Analytics 4:

Ese es un buen punto de partida. Por supuesto, nada le impide probar también su página de inicio. PageSpeed Insights no impone ninguna limitación, por lo que eres libre de darte un capricho.
Sin embargo, si tiene un sitio con cientos de páginas, es probable que le lleve mucho tiempo. Por eso debes concentrarte en las páginas que merecen tu tiempo.
También puedes hacer uso de otra herramienta gratuita que ofrece Google: Search Console.
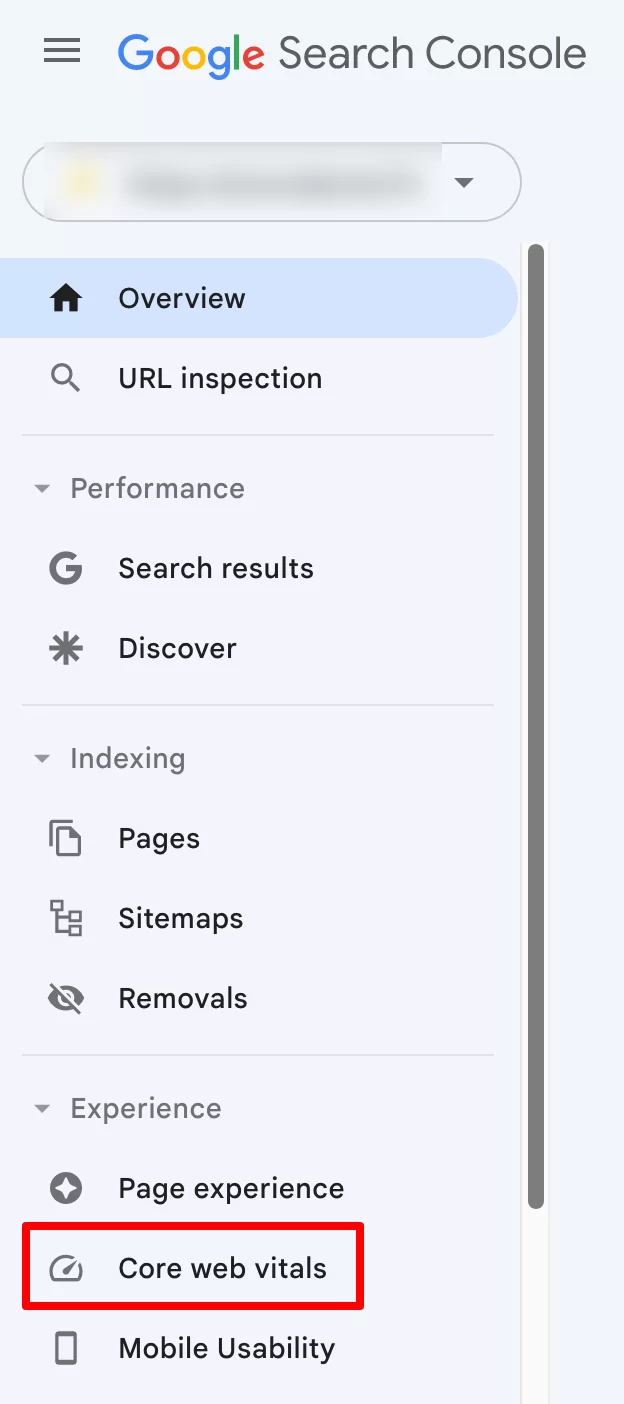
Esta herramienta tiene un menú llamado “Core Web Vitals”. Este menú le mostrará qué URL son lentas y cuáles necesita mejorar para optimizar sus Core Web Vitals :

Para aprovechar Google Search Console, necesita tener una cuenta de Google y vincularla a su sitio de WordPress.
Para facilitar tu trabajo, puedes compilar las URL a analizar en una hoja de cálculo con Google Sheets o una herramienta de procesamiento de texto como Google Docs.
Proceso de prueba de página
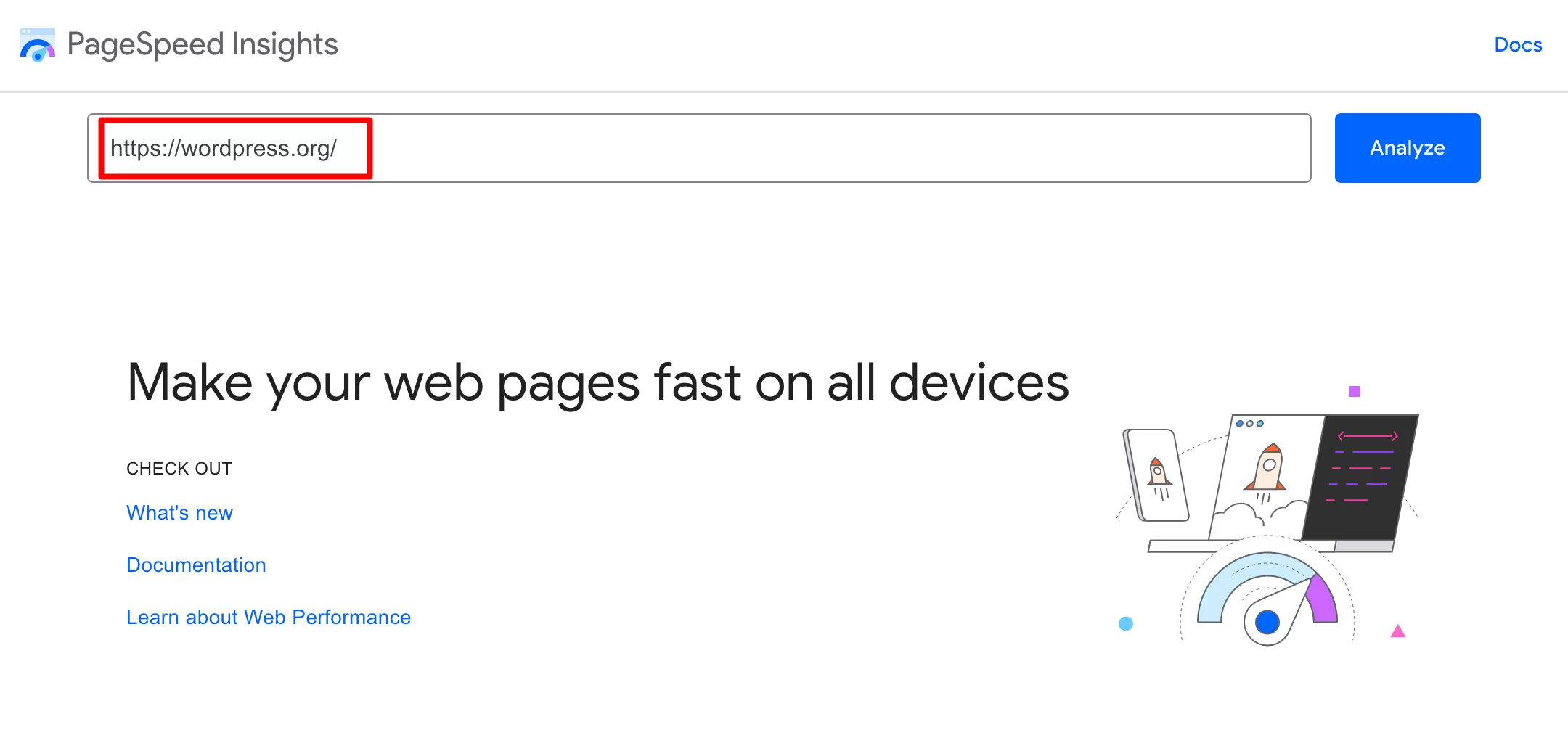
Una vez que haya identificado una página problemática, el siguiente paso es muy sencillo. Vaya al sitio web oficial de PageSpeed Insights.
Ingrese la URL de su elección en el campo provisto . Luego haga clic en el botón azul “Analizar”:

Pasados unos segundos, PSI te ofrecerá un informe de análisis, que te explicaré en el siguiente apartado.
¿Cómo se analiza un informe de PageSpeed Insights?
Evaluación de Core Web Vitals
Principales métricas tomadas en cuenta por PageSpeed Insights
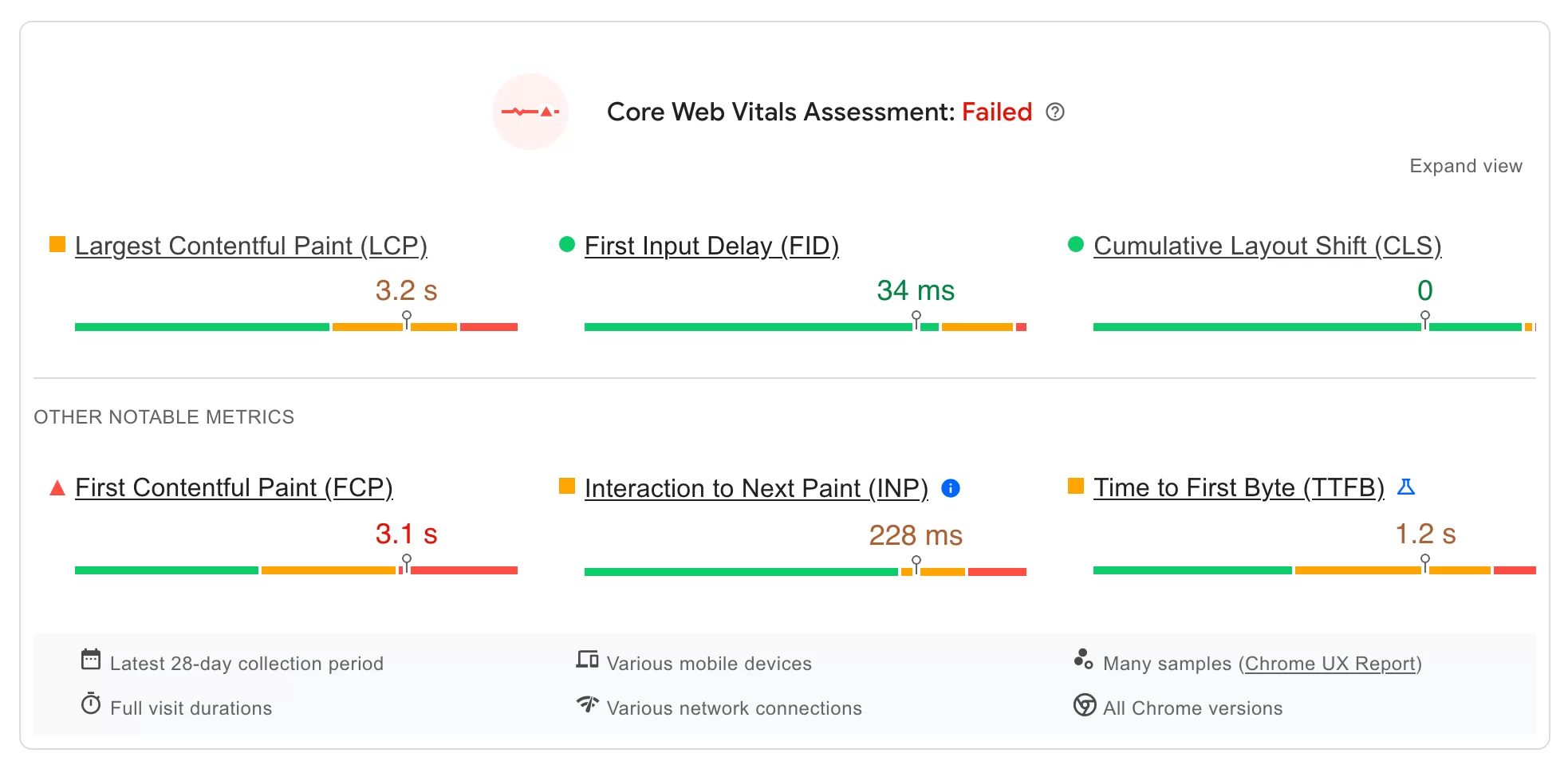
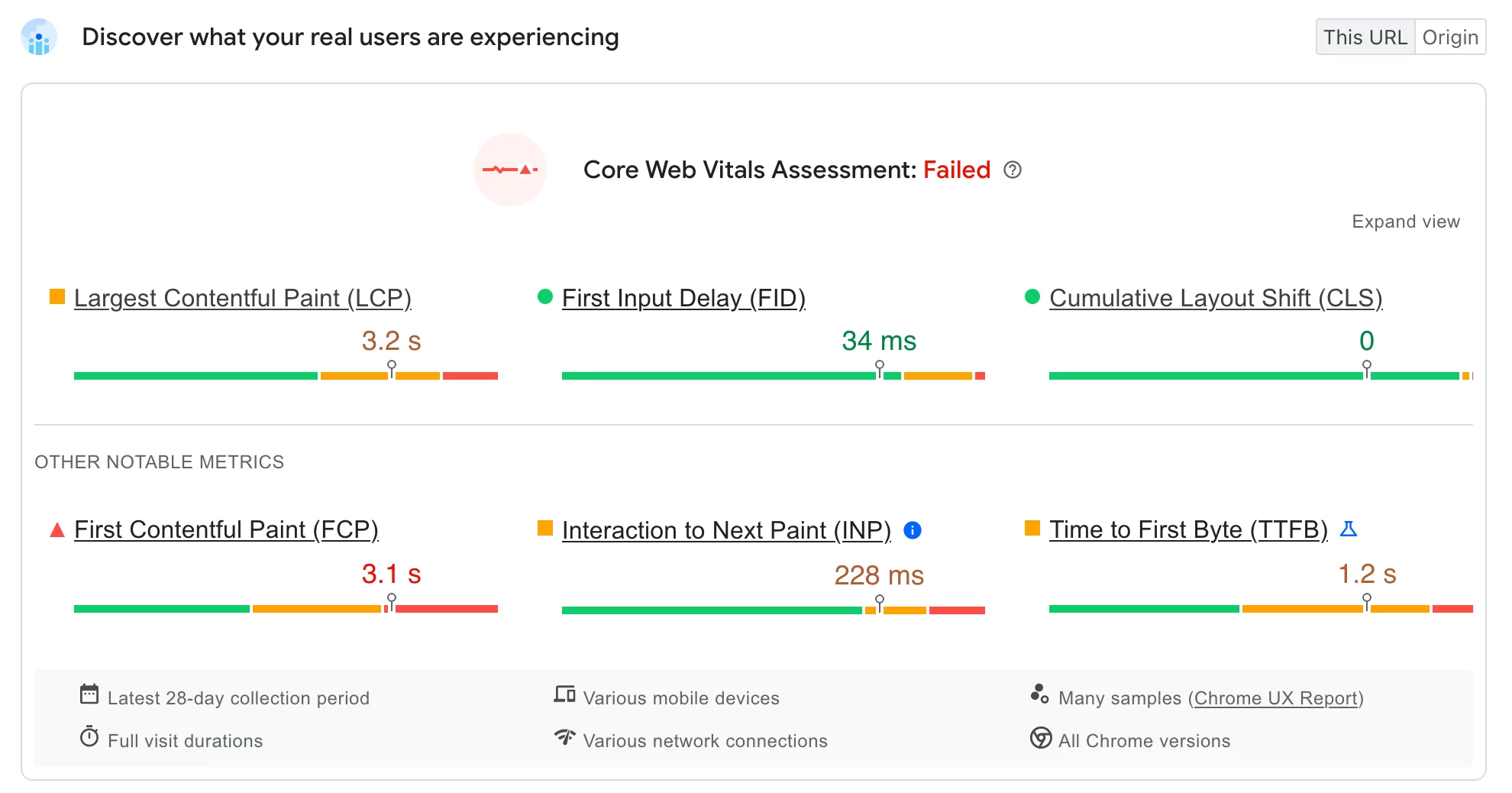
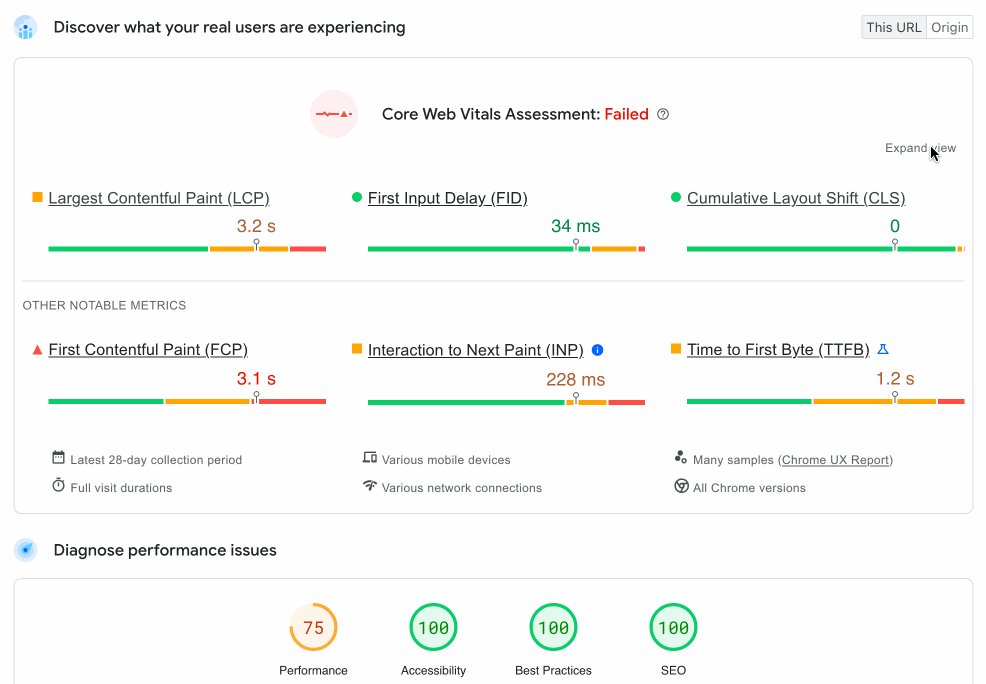
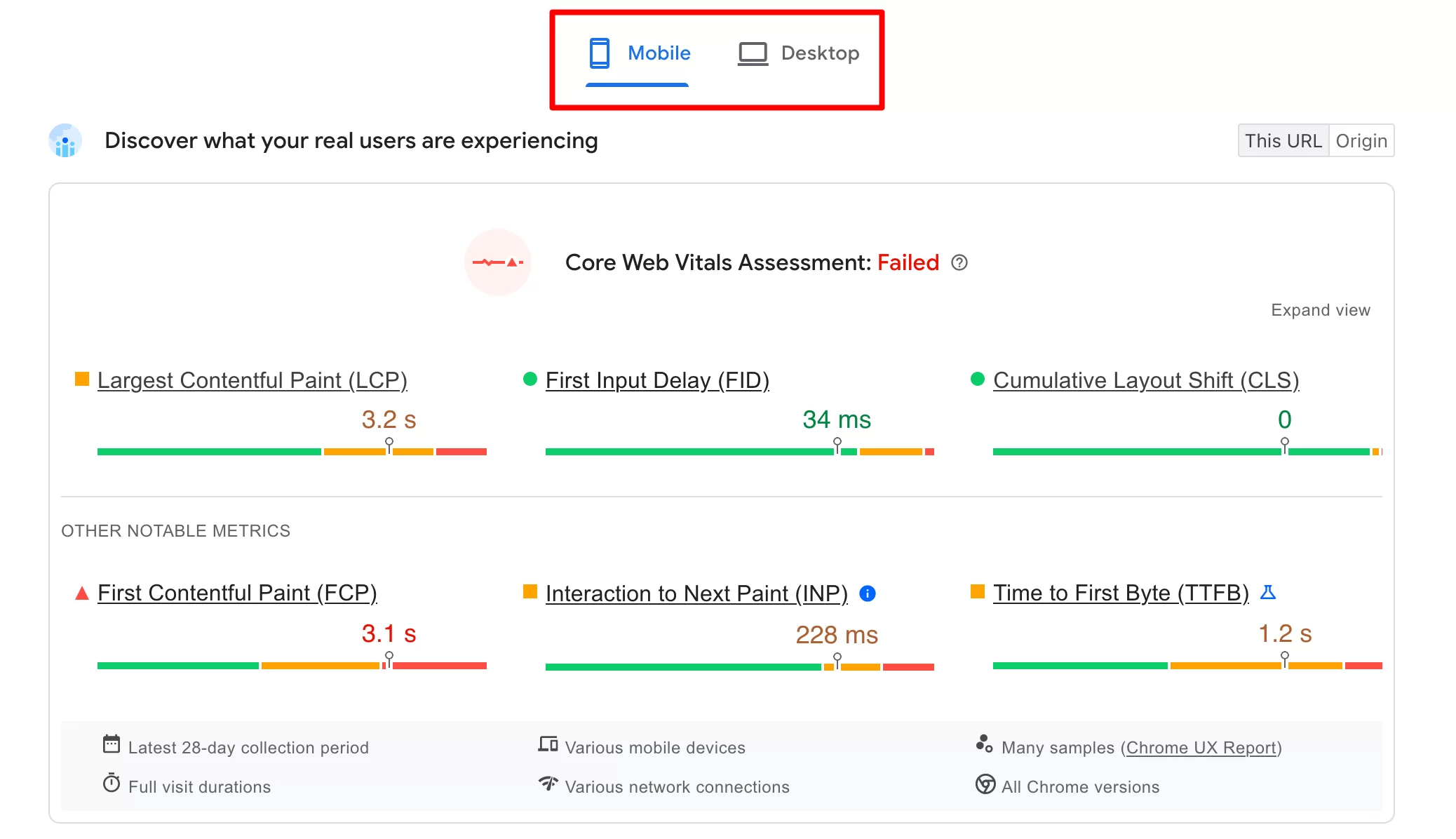
En primer lugar, Google PageSpeed Insights evalúa sus Core Web Vitals presentándole los llamados datos de campo, etiquetados como aprobado (verde) o reprobado (rojo).
En esta primera sección, encontrará los resultados de las siguientes métricas principales:
- Largest Contentful Paint (LCP), que evalúa el tiempo de visualización del elemento visible más grande de su página en la ventana de su navegador, desde el momento en que la página comienza a cargarse.
- First Input Delay (FID), que mide el retraso entre el momento en que un usuario de Internet interactúa por primera vez con su página (haciendo clic en un enlace, presionando un botón, etc.) y el momento en que el navegador responde a esta interacción.
- Cumulative Layout Shift (CLS), que mide la estabilidad visual evaluando cada cambio inesperado en su diseño, por ejemplo, cuando un elemento visible cambia repentinamente de posición durante la carga de la página.
Otras métricas notables
Justo debajo, el informe presenta "otras métricas notables" (no se tienen en cuenta al evaluar Core Web Vitals):
- First Contentful Paint (FCP), que mide el tiempo transcurrido entre el inicio de la carga de la página y el momento en que parte del contenido de la página se muestra en pantalla.
- Interacción con Next Paint (INP), que evalúa la capacidad de respuesta general de una página a la interacción del usuario observando la latencia de todas las interacciones de clic, toque y teclado que ocurren durante la vida útil de la visita de un usuario a una página. Tenga en cuenta que el INP reemplazará al FID a partir de marzo de 2024.
- Time to First Byte (TTFB) mide el tiempo transcurrido entre la solicitud de un navegador web y el momento en que comienza a llegar el primer byte de una respuesta del servidor.

Análisis de código de color
Para cada métrica, el resultado suele expresarse en segundos (s) o milisegundos (ms).
La única excepción es la métrica CLS, que muestra una puntuación entre cero y un número positivo. Cuanto mayor sea el número, más compensado estará el diseño.
PSI utiliza categorías de colores en forma de barras para presentar sus resultados:
- Verde significa que la optimización es buena.
- Naranja indica "necesita mejorar".
- El rojo corresponde a una mala puntuación.

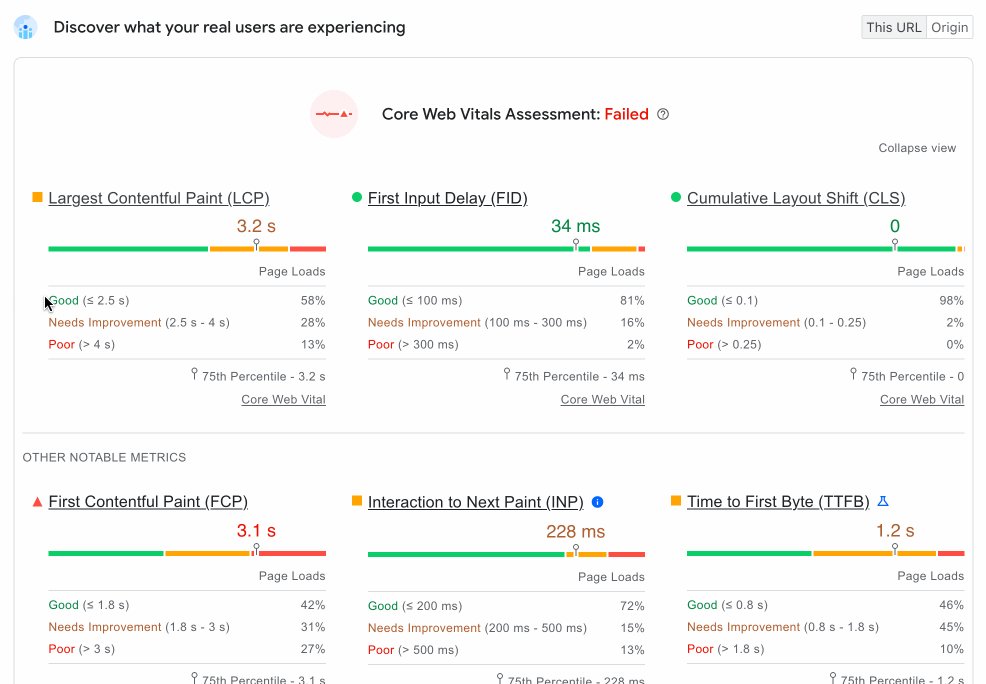
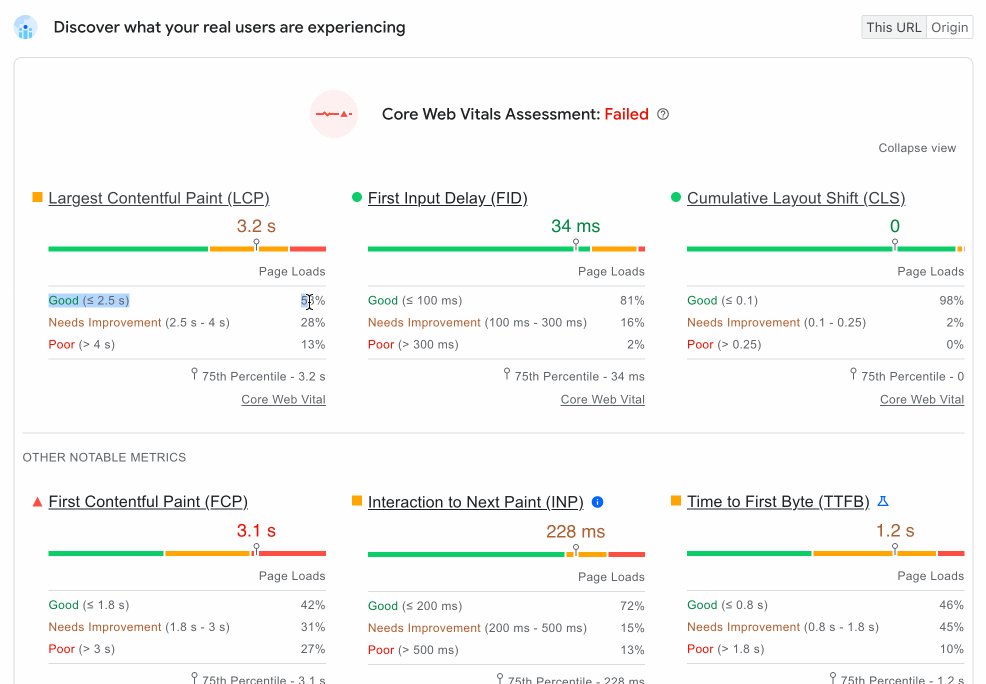
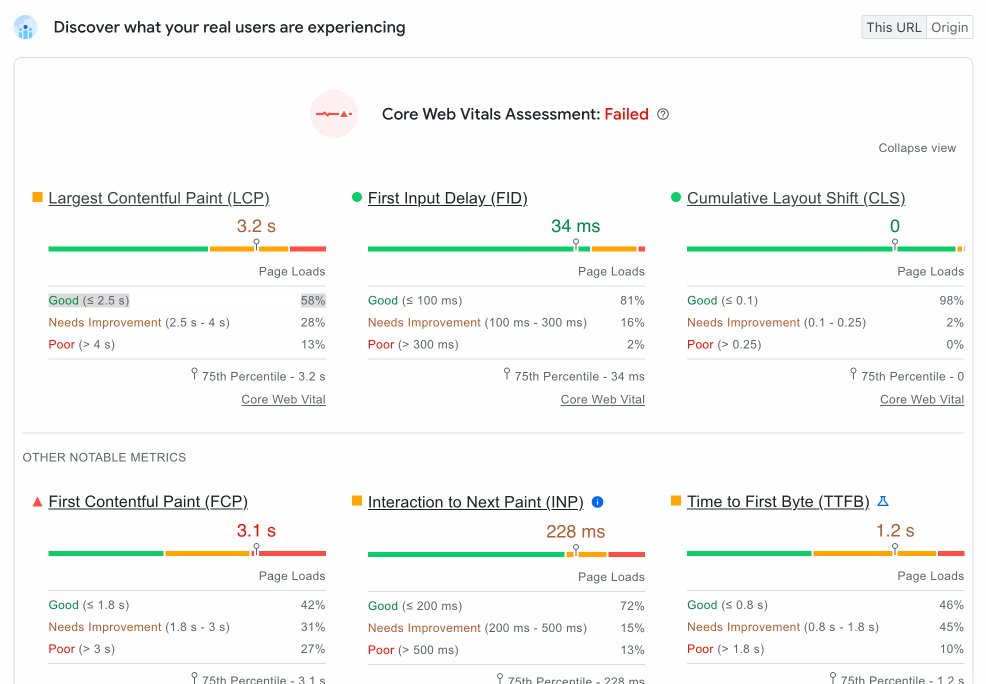
Si hace clic en "Ampliar vista", encontrará un indicador de porcentaje para cada categoría ("Bueno", "Necesita mejorar" o "Deficiente").
Por ejemplo, en la captura de pantalla siguiente, el indicador del 58 % en la barra verde indica que el 58 % de todos los valores de LCP observados por PSI están por debajo (o iguales a) 2,5 segundos.

Para proporcionar estas clasificaciones, Google PageSpeed Insights utiliza el valor del percentil 75 .
Esto significa que si al menos el 75% de las visitas a la página de un sitio alcanzan el umbral "bueno", el sitio se clasifica con un rendimiento "bueno" en esta métrica.
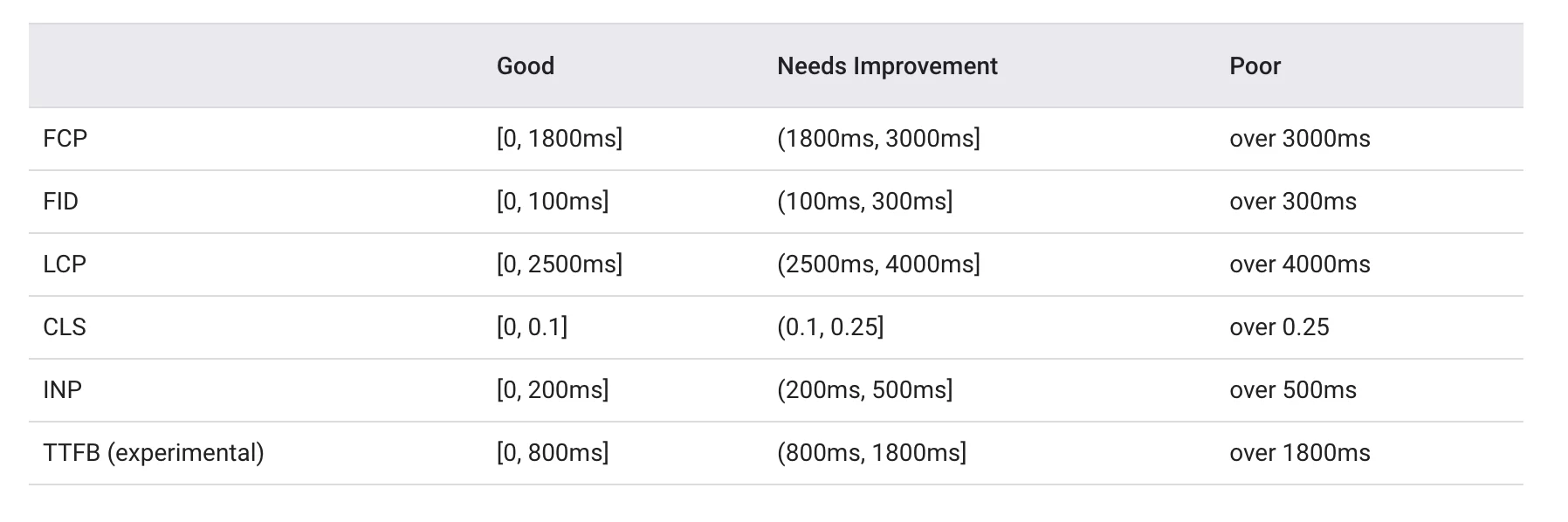
Si desea tener algo con lo que compararse, PSI define los siguientes umbrales para clasificar la calidad de la experiencia del usuario:

Para concluir, también puedes pasar del informe móvil al informe de escritorio con un solo clic (con una puntuación que será diferente entre los dos dispositivos).
Por lo tanto, es posible que hayas pasado la prueba Core Web Vitals para la versión móvil de tu página, pero no la hayas aprobado para la versión de escritorio de la misma página:

Analizar problemas de rendimiento
Si se desplaza un poco hacia abajo en la página, encontrará el análisis de problemas de rendimiento.
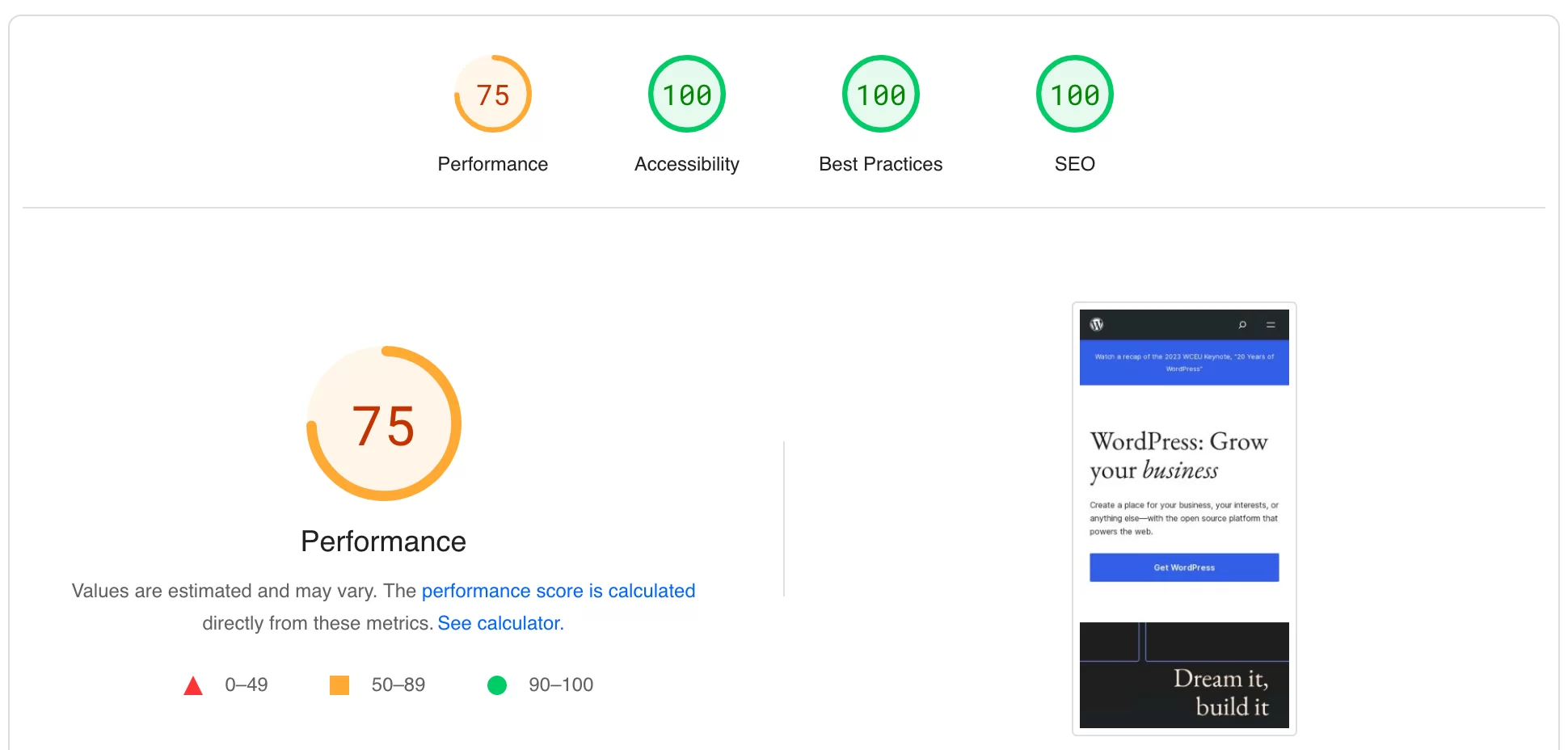
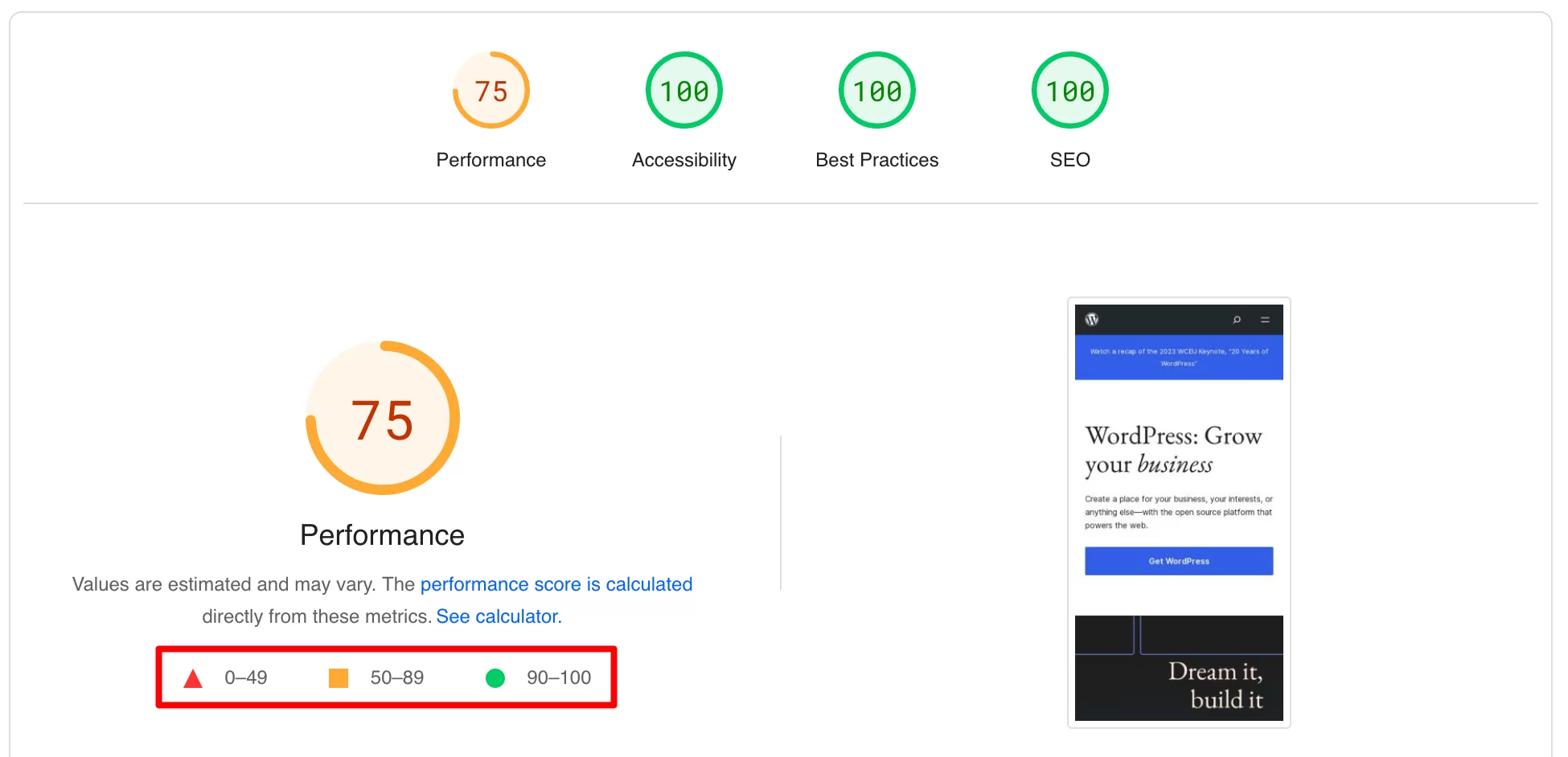
Esto es lo que corresponde a los datos de laboratorio de los que hablamos anteriormente. Aquí, PageSpeed Insights le presenta primero puntuaciones para 4 categorías :
- Actuación
- Accesibilidad
- Mejores prácticas
- SEO
Estas puntuaciones se interpretan de la siguiente manera:
- Si obtiene una puntuación de 90 o más , la puntuación se considera satisfactoria (círculo verde).
- Si obtiene una puntuación entre 50 y 89 , la puntuación requiere mejora (cuadrado naranja).
- Si obtiene una puntuación inferior a 50 , la puntuación se considera mala (triángulo rojo).

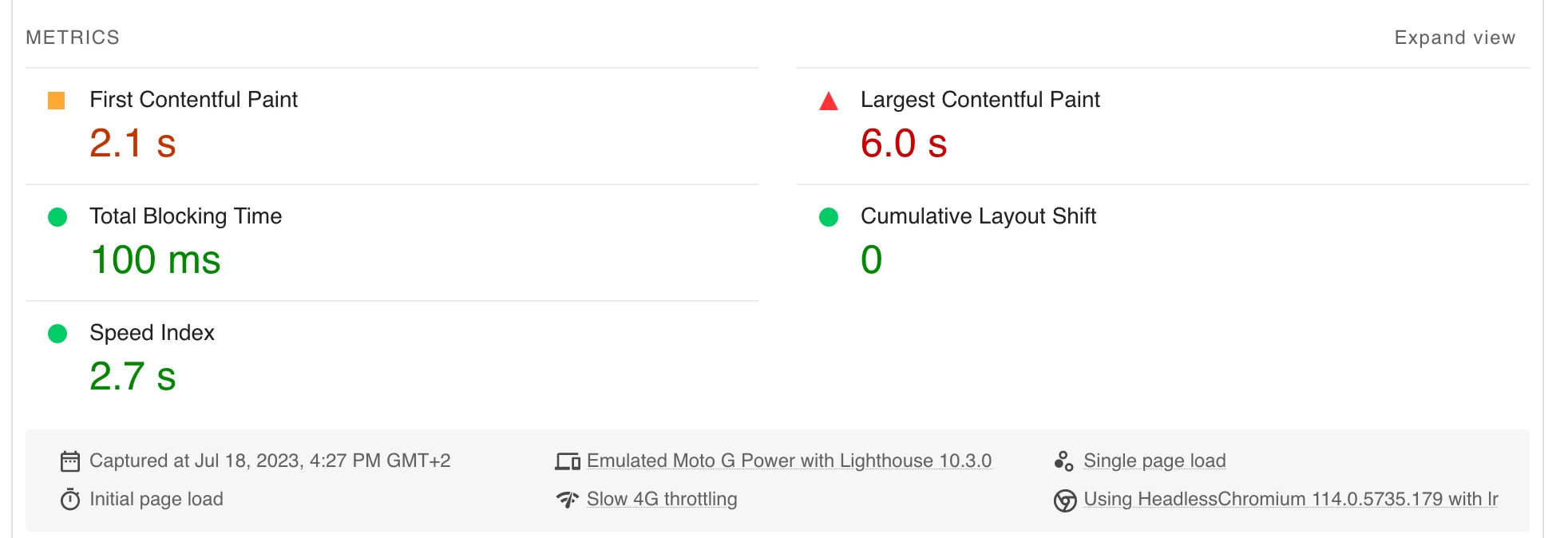
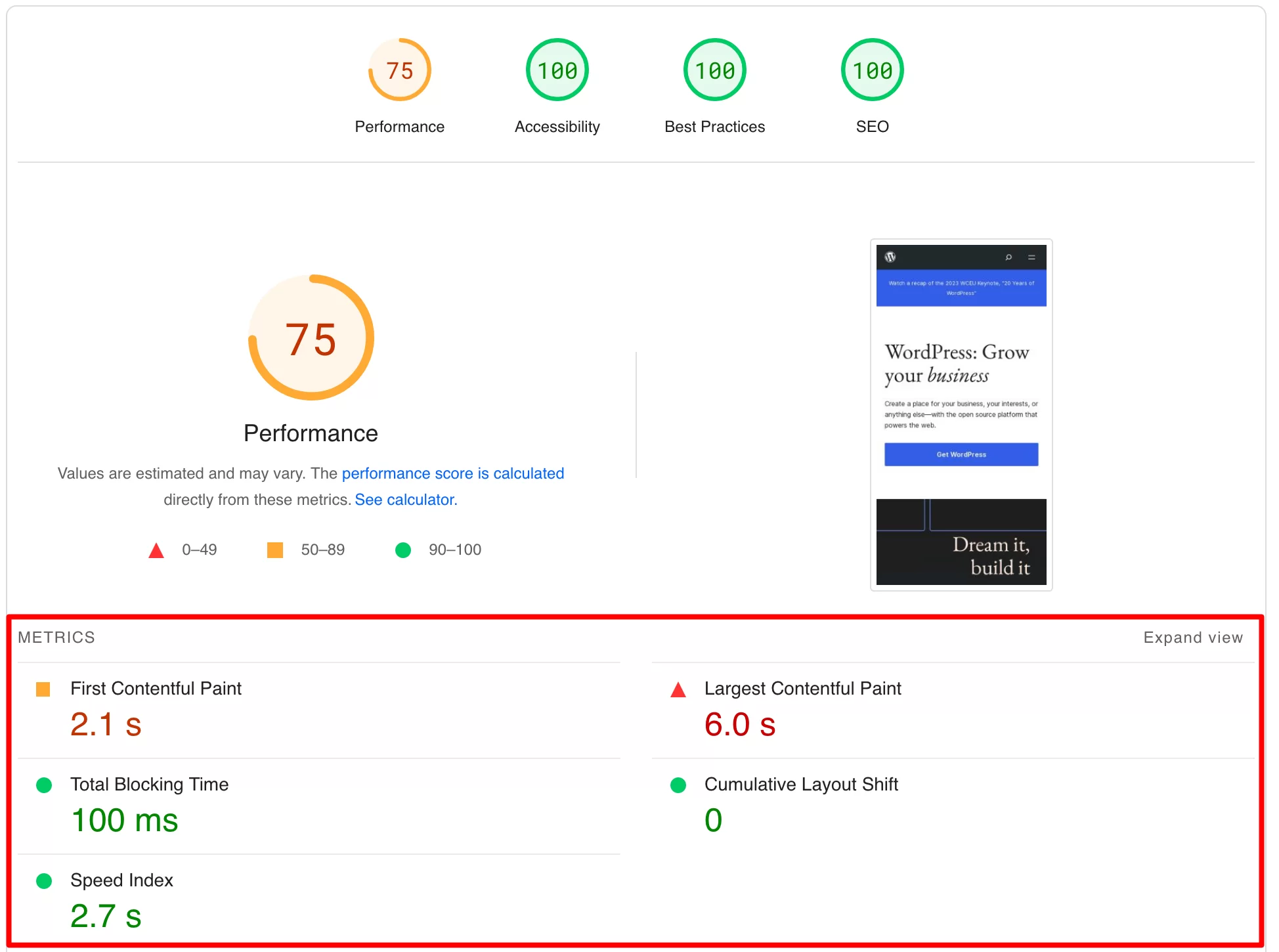
Justo debajo encontrará cinco estadísticas. Estos incluyen dos de los tres Core Web Vitals (mayor pintura con contenido y cambio de diseño acumulativo), pero también:

- Primera pintura llena de contenido
- Tiempo total de bloqueo , que mide el tiempo transcurrido entre el FCP y el retraso antes de la interactividad, cuando la duración de la tarea ha superado los 50 ms.
- Índice de velocidad , que mide la velocidad con la que se muestra visualmente el contenido cuando se carga una página

Oportunidades y Diagnóstico
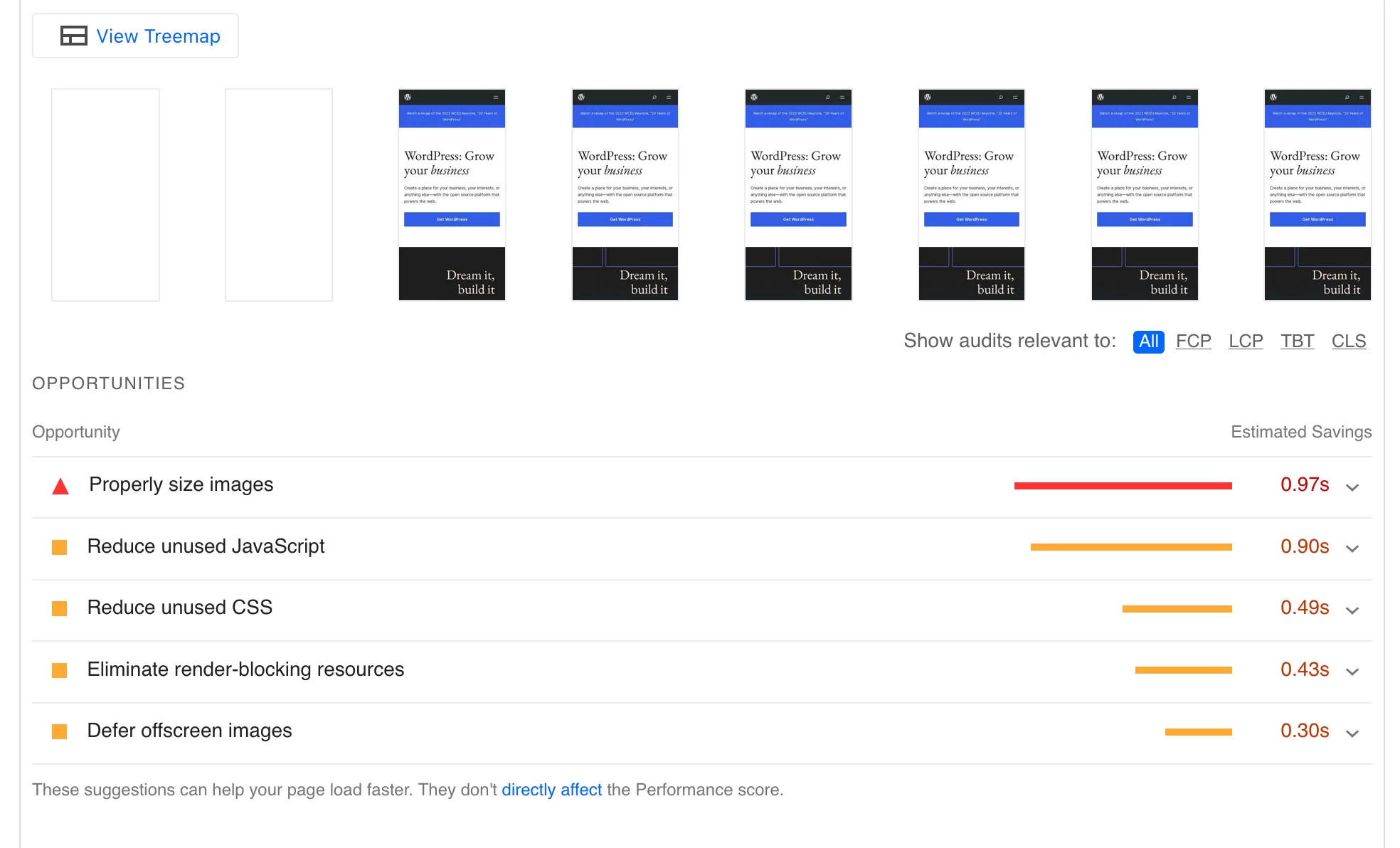
La tercera sección del informe de análisis se refiere a Oportunidades y Diagnóstico . Aquí es donde encontrará recomendaciones para mejorar la velocidad de carga de su sitio y la experiencia del usuario.
En términos concretos, PageSpeed Insights sugiere acciones que puede realizar para ayudar a optimizar su sitio.

Por ejemplo, en la captura de pantalla anterior, puedes ver que la herramienta sugiere:
- Imágenes del tamaño adecuado
- Reducir los recursos de JavaScript no utilizados
- Reducir los recursos CSS no utilizados
- Eliminar recursos que bloquean el renderizado
- Aplazar la carga de imágenes fuera de pantalla
Para cada recomendación, se proporciona una estimación del ahorro (en términos de tiempo de carga). Por ejemplo, al reducir los recursos de JavaScript no utilizados, mejoraría mi puntuación LCP en 0,90 s.
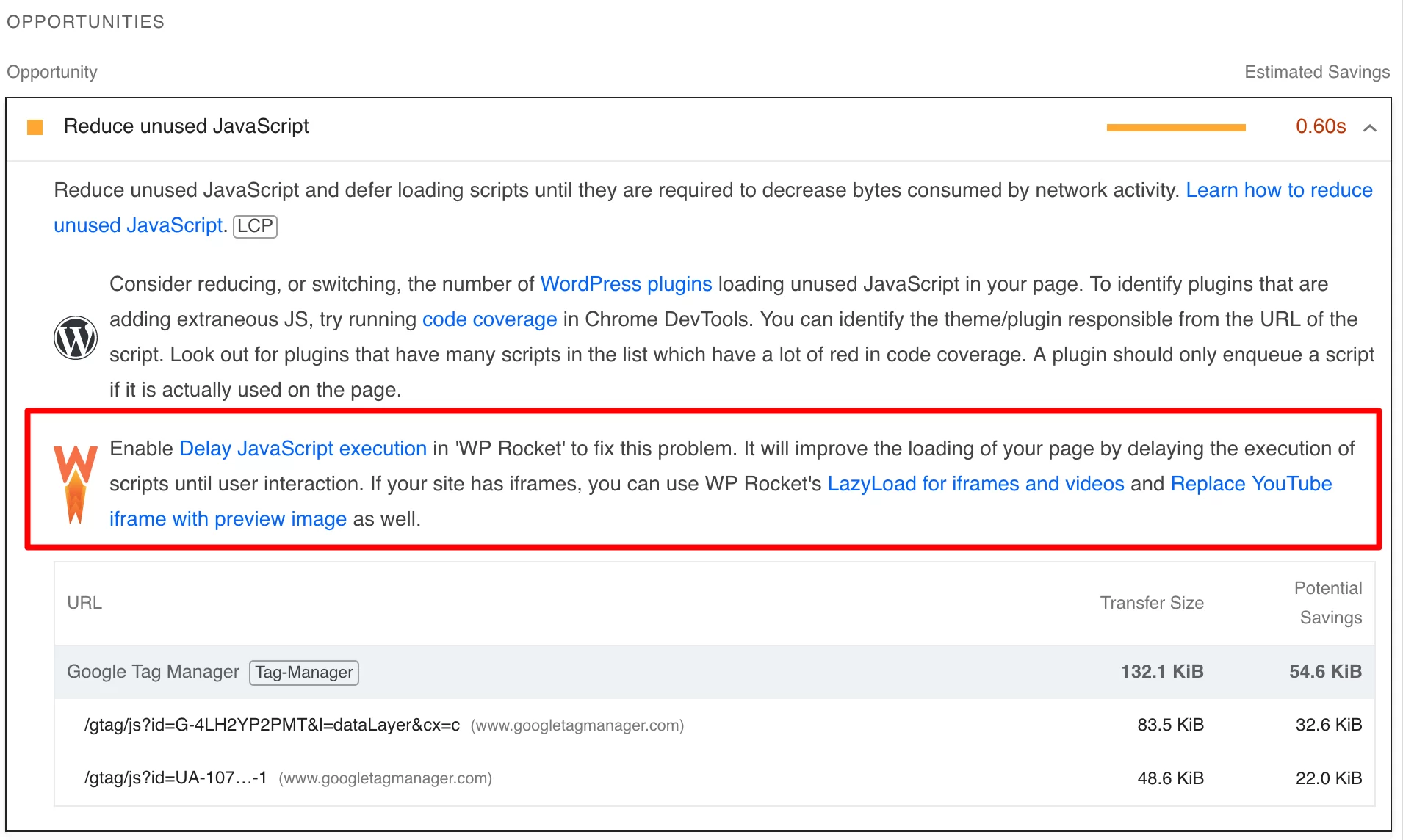
Lo que hace que esta herramienta sea tan útil es que no solo le dice qué hacer, sino que también le dice cómo hacerlo .
Por ejemplo, puede detectar el CMS de WordPress y hacer recomendaciones de complementos para resolver un punto conflictivo.
Si hace clic en la pequeña flecha hacia abajo, puede ver que se me pide específicamente que active una función en el complemento WP Rocket para reducir los recursos de JavaScript no utilizados:

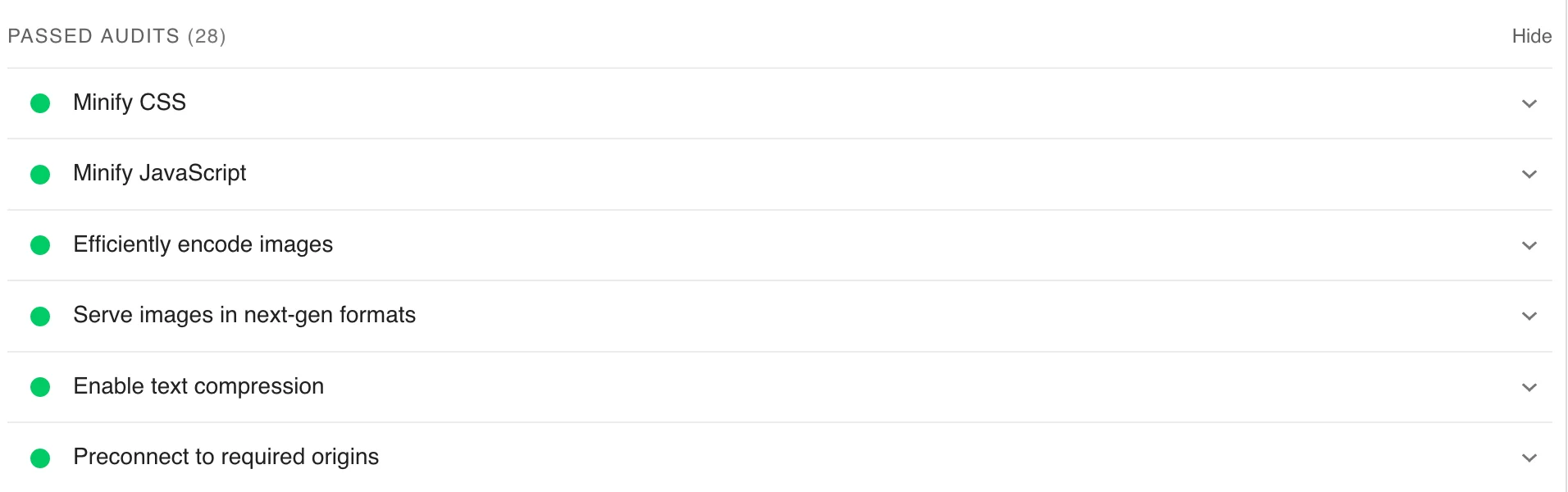
Auditorías exitosas
Finalmente, el informe de análisis de PageSpeed Insights incluye una sección titulada "Auditorías aprobadas".
La herramienta verifica que tu página siga consejos básicos en tres áreas:
- Accesibilidad
- Mejores prácticas
- SEO
Cuanto más cerca esté tu puntuación de 100, menos orientación recibirás para mejorar tu página (lo cual es una buena señal).
Las auditorías exitosas se indican con círculos verdes:

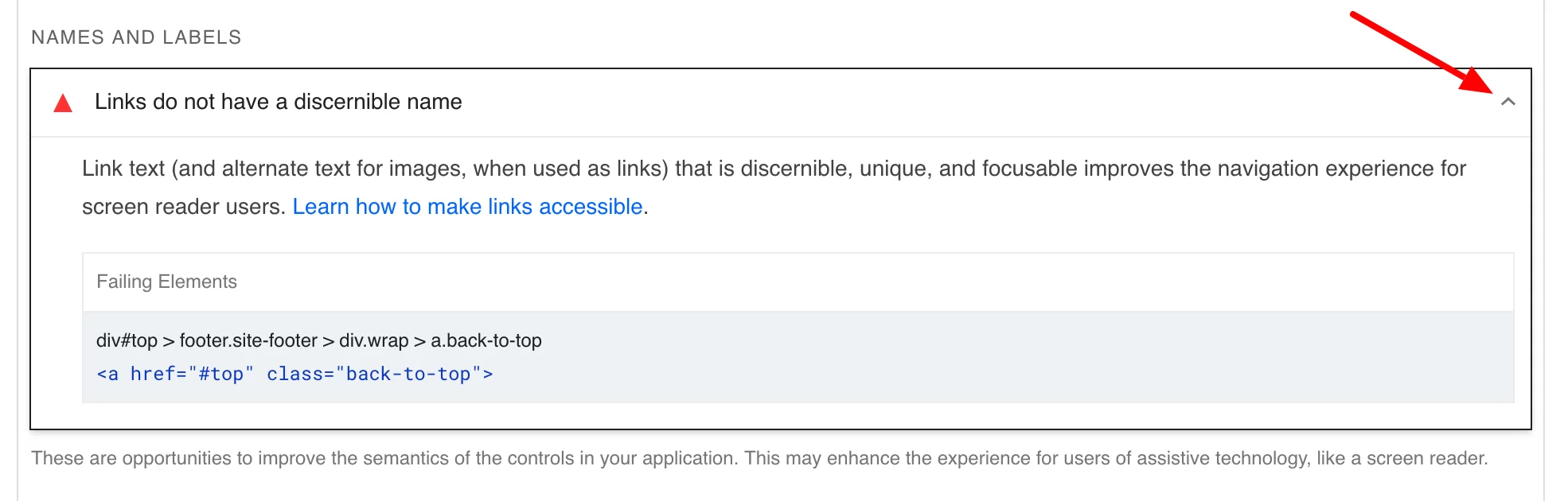
Tan pronto como se detecta un problema, PSI le avisa y le explica por qué ese punto concreto puede ser problemático, con una propuesta para ayudarle a resolverlo.
Para saber más, haga clic una vez más en la pequeña flecha hacia abajo asociada con un problema:

Eso es todo por ahora. Ahora sabes cómo funciona PageSpeed Insights y cómo utilizarlo para analizar tus páginas de WordPress.
En la siguiente sección, me centraré en algunos puntos que le ayudarán a mejorar la puntuación de PageSpeed Insights de su sitio de WordPress.
El directorio oficial de complementos de WordPress ofrece un complemento, Insights de Google PageSpeed , para realizar sus pruebas de PSI desde su panel de control. Eres libre de usarlo o no. Personalmente, prefiero utilizar la herramienta en línea para no sobrecargar mi sitio con un complemento adicional.
¿Cómo puede mejorar la puntuación de PageSpeed Insights de su sitio de WordPress?
Para lograr la mejor puntuación posible, debe centrarse en las oportunidades que pueden ayudarle a reducir los tiempos de carga de la página.
Cuando realicé pruebas en varias páginas de sitios completamente diferentes (showcase, WooCommerce, etc.), me di cuenta de que PSI muy a menudo destacaba las mismas oportunidades de mejora .
Miremos más de cerca.
Reducir los recursos CSS y JavaScript no utilizados
No es raro que los recursos CSS y JavaScript se carguen en una página cuando en realidad no se están utilizando.
Es importante reducirlos para mejorar la carga de la página al diferir la ejecución del script hasta la intervención del usuario .
Por cierto, como explica PSI, esto "reducirá la cantidad de bytes consumidos por la actividad de la red".
Para resolver este problema, active la opción "Retrasar la ejecución de JavaScript" en la pestaña "Optimización de archivos" del complemento premium de WP Rocket (enlace de afiliado).
Al mismo tiempo, aprovecha para minimizar tu código CSS y JavaScript (es decir, reducir su tamaño conservando toda su información).
Puede hacerlo eliminando espacios y comentarios, o acortando los nombres de ciertas funciones y variables de JavaScript.
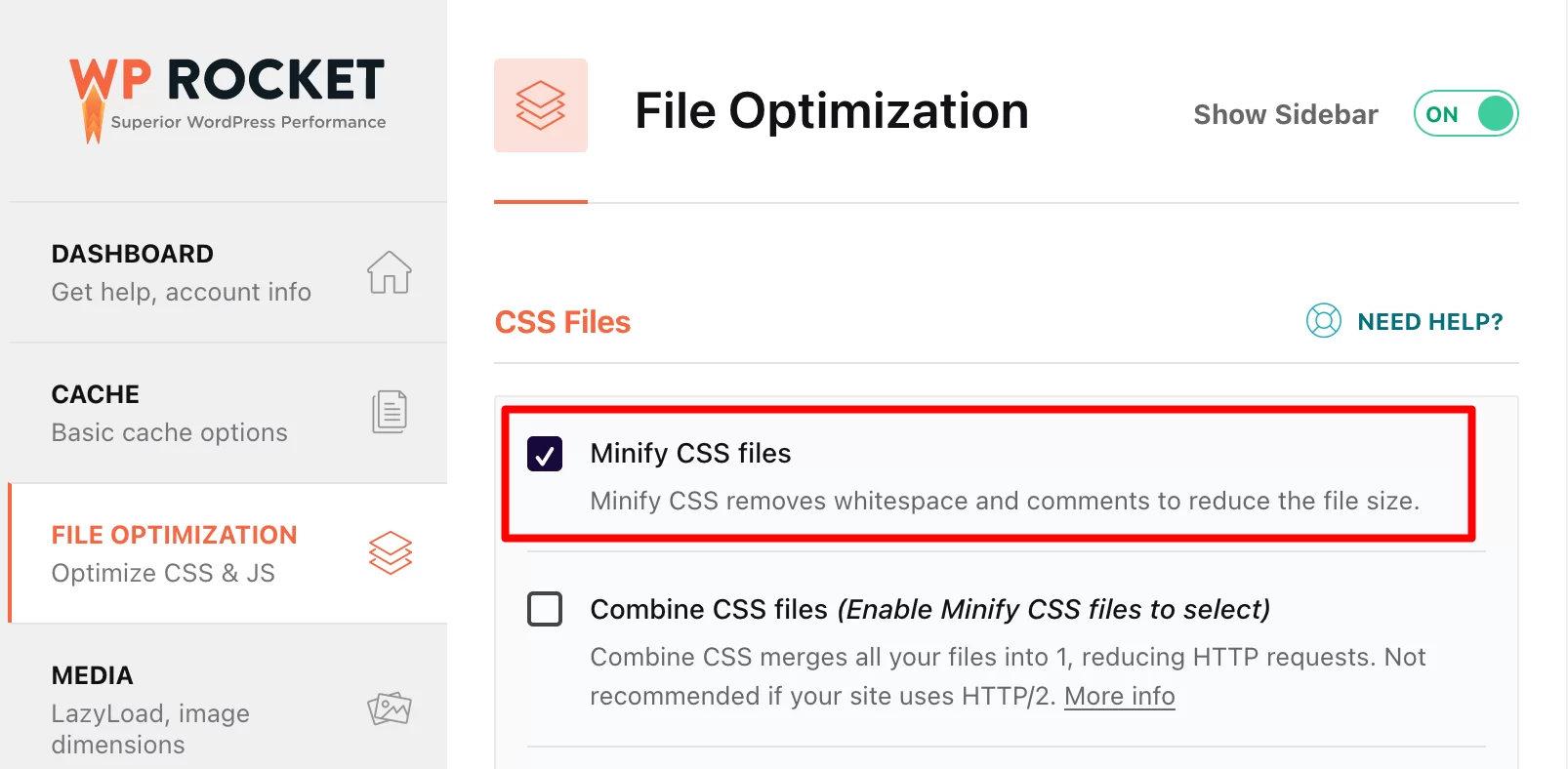
Aquí nuevamente, aproveche WP Rocket activando las opciones “Minimizar archivos CSS” y “Minimizar archivos JS”, nuevamente en la pestaña “Optimización de archivos”:

Si prefiere utilizar un complemento gratuito para optimizar su código CSS y JavaScript, considere Autoptimize o Asset CleanUp . Sin embargo, serán más complejos de gestionar que WP Rocket.
Eliminar recursos que bloquean el renderizado
Los recursos que bloquean la representación (scripts CSS y JavaScript) son aquellos que impiden que una página se vea (se pinte por primera vez). Como resultado, los tiempos de carga se ven afectados negativamente.
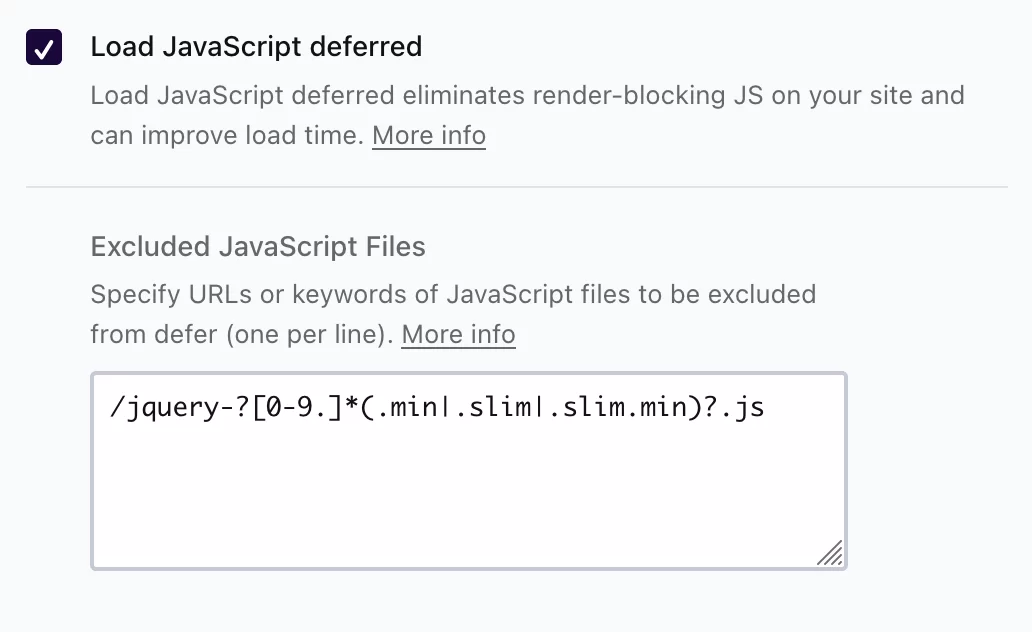
Para resolver este problema, puede, por ejemplo, cargar JavaScript más adelante . Si está utilizando WP Rocket, marque la casilla a continuación en la pestaña "Optimización de archivos":

Reducir el tiempo de respuesta inicial del servidor
Cuanto más tarde su servidor en responder a una solicitud del navegador (el llamado TTFB), más lenta se cargará su página.
Aquí hay varias recomendaciones para reducir el tiempo de respuesta inicial del servidor:
- Opte por un proveedor de alojamiento web de alto rendimiento como bluehost (enlace de afiliado)
- Elija un tema ligero y bien codificado como Astra, Kadence o Blocksy
- Elimine los complementos no utilizados de su sitio de WordPress
- Active una versión reciente de PHP en su sitio (al menos PHP 8.1 si está utilizando la última versión principal de WordPress en el momento de escribir este artículo)
- Optimiza tu base de datos (WP Rocket te permite programar su limpieza automática, por ejemplo)
- Activa la compresión gzip (o compresión Brotli). Es posible que su proveedor de alojamiento ya lo haya activado. Contáctalos para saber más. De lo contrario, WP Rocket se encargará de ello automáticamente.
Caché de tus páginas
A continuación, asegúrese de utilizar un sistema de almacenamiento en caché para sus páginas . El almacenamiento en caché es una técnica que implica almacenar una copia de un recurso determinado (página web, imagen, etc.) para que luego pueda comunicarse al visitante de la web más rápidamente.
Una vez más, WP Rocket es la herramienta ideal para ello. El complemento almacenará en caché sus páginas automáticamente (mientras optimiza la caché de su navegador).
Con WP Rocket, no tienes que hacer nada. Como alternativa gratuita, recomiendo WP Fastest Cache.
Optimiza y dimensiona tus imágenes
Cuando se trata de optimizar la experiencia del usuario, ¡no dejes tus imágenes fuera de la ecuación!
A menudo son los primeros culpables del alto peso de una página, por lo que es una buena idea abordar este problema de frente.
Empiece por reducir su peso y cambiar su tamaño (ancho y alto). Para hacer esto, use el complemento Imagify, que se describe en detalle en este artículo.
En segundo lugar, aprovecha para distribuir tus imágenes en formatos de nueva generación. Esta es una oportunidad que PageSpeed Insights detecta a menudo en WordPress.
Como señala PSI: “Los formatos de imagen como WebP y AVIF suelen ofrecer una mejor compresión que PNG y JPEG. Como resultado, las descargas son más rápidas y se reduce el consumo de datos”.
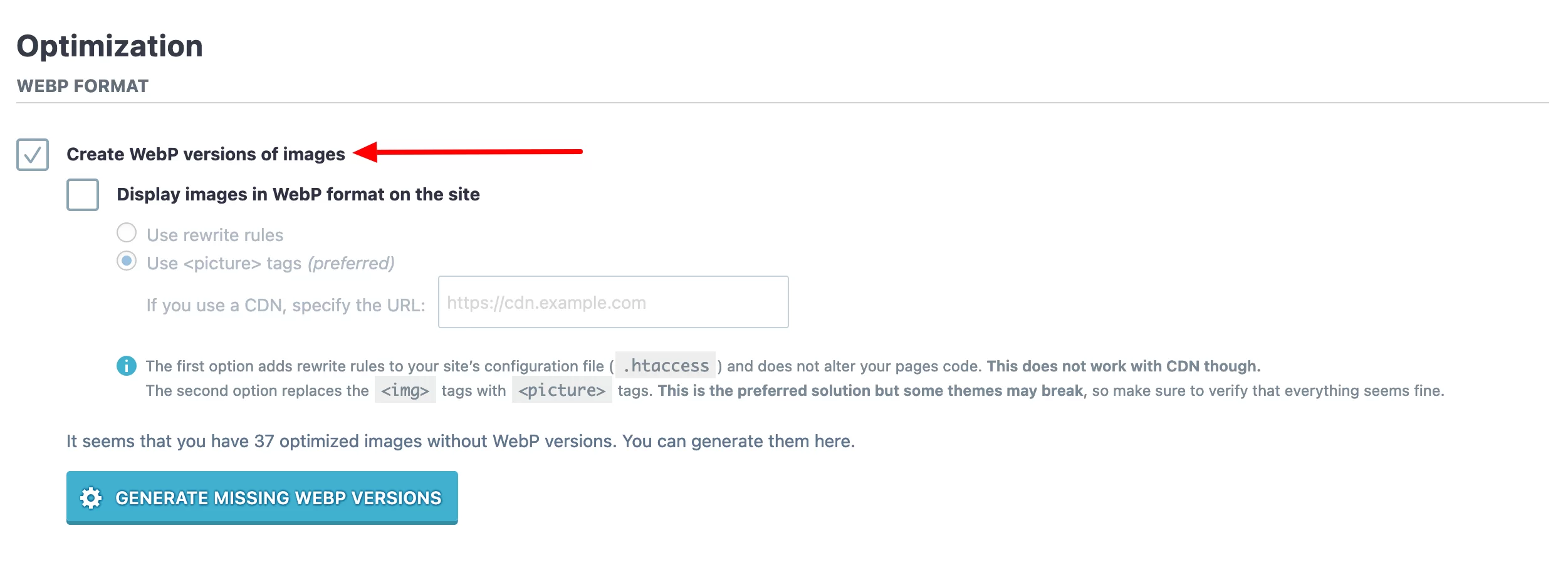
Una vez más, un complemento como Imagify será tu aliado. Le permite convertir imágenes en su biblioteca multimedia al formato WebP . Para hacer esto, marque la casilla "Crear versiones WebP de imágenes" en el menú "Optimización":

Si implementa estas optimizaciones básicas, la puntuación de PageSpeed Insights de sus páginas de WordPress debería mejorar con el tiempo.
Hablando de eso, ¿es 100/100 realmente el Santo Grial? Responda en la siguiente sección.
¿Es realmente necesaria una puntuación de 100/100 en PageSpeed Insights?
Entonces, ¿estás dando el 100% para lograr el 100/100? Si bien esto puede satisfacer su ego, dicha puntuación será muy difícil de lograr, especialmente en la versión móvil de su sitio de WordPress.
Lo más importante es obtener una puntuación “Buena” (en verde) Y aplicar las recomendaciones propuestas por PSI.
Si marca ambas casillas, lo está haciendo muy bien. Tenga la seguridad de que Google no le penalizará si no obtiene una puntuación de 100/100.
¡Además, una puntuación media no impedirá que un sitio funcione correctamente !
Para ir un paso más allá, el autor de este artículo explica, por ejemplo, que ya ha visto “sitios con tiempos de carga promedio inferiores a 500 milisegundos (¡lo cual es extremadamente rápido!) que no tienen una puntuación de 100/100 en Información de PageSpeed” .
De hecho, el punto en el que debes centrarte sigue siendo el rendimiento percibido de tu sitio , como añade el artículo.
Básicamente, si sus visitantes tienen la impresión de que su sitio se carga rápido, lo ha hecho bien (y, en última instancia, no importa qué tan malo sea su puntaje PSI).
Esto es esencialmente lo que también recomiendan los expertos de WP Rocket, como señalan: si bien los servicios de calificación de rendimiento son útiles, no debes centrarte demasiado en ellos, sino más bien en "el tiempo de carga real de tu sitio" y "la impresión". de fluidez”.
Por último, aunque la velocidad de carga de la página es un criterio de clasificación para posicionar una página en Google desde 2018, su impacto sigue siendo bajo.
Conclusión: prueba y optimiza tu sitio para intentar que la experiencia del usuario sea lo más placentera posible: ¡eso sí! Hacer todo lo posible para hacerlo: ¡es un gran no!
¿Cuáles son las alternativas a PageSpeed Insights?
¿No te convence PageSpeed Insights? Aquí hay algunas alternativas gratuitas o freemium para probar la velocidad de carga de su página:
- pingdom
- Prueba de página web
- GTmetrix
Para obtener instrucciones concretas sobre cómo utilizar un servicio de medición del rendimiento, recomiendo este tutorial en el blog de WP Rocket.
Aumente la velocidad de carga de sus páginas de #WordPress con la herramienta #PageSpeed Insights siguiendo esta guía.
Conclusión
Al utilizar Google PageSpeed Insights en su sitio de WordPress, puede evaluar la experiencia de usuario de sus visitantes.
Con la herramienta gratuita de Google, tiene oportunidades de mejorar la velocidad de carga y la accesibilidad de su sitio , mientras cuida sus Core Web Vitals.
A lo largo de estas líneas has conocido en concreto los siguientes puntos:
- Cómo funciona PageSpeed Insights
- Cómo medir la velocidad de carga de la página con PSI
- Cómo mejorar la puntuación de Google PageSpeed Insights de su sitio de WordPress
No dude en visitarlo regularmente y probar la velocidad de su sitio cada vez que ocurra un cambio importante (por ejemplo, la adición de un complemento, un tema o cualquier otra característica).
Entonces estará en condiciones de rectificar la situación si se detecta una desaceleración. Al mismo tiempo, optimice el rendimiento general de su sitio . Para hacer esto, eche un vistazo a nuestra guía: Cómo optimizar un sitio de WordPress sin gastar mucho dinero.
¿Utilizas PageSpeed Insights? Si es así, háganoslo saber escribiendo un comentario.