Paginación vs Carga diferida vs Cargar más: Explicado en detalles
Publicado: 2022-11-23Los usuarios vienen a su sitio web en busca de información y qué tan bien los atiende es lo que asegura cuánto tiempo pasarán en su sitio web y, por lo tanto, si se convertirán o no.
Proporcionar un montón de información sin darles una forma adecuada de navegar por el contenido es lo peor que puede hacer. La razón es que puede arruinar todos los esfuerzos que realiza para construir su sitio web y atraer tráfico a él.
Afortunadamente, hoy en día, puedes presentar fácilmente tu contenido de una manera más organizada y manejable. Las formas populares son agregar paginación, carga diferida/desplazamiento infinito o cargar más en su sitio web.
Pero, ¿te has preguntado cuáles son las diferencias entre estos tres? Bueno, si lo hizo, obtendrá todas sus respuestas aquí en este artículo. Aquí hemos discutido las diferencias entre paginación, carga diferida y cargar más . Entonces, sigue leyendo…
¿Qué es la paginación?
La paginación es el proceso de separar varias páginas en secciones más pequeñas, generalmente representadas por diferentes símbolos o números en los que puede hacer clic para ir a una página segmentada específica. La paginación se usa ampliamente en casi todos los tipos de sitios web, como sitios de blogs, sitios de negocios, sitios de comercio electrónico, etc.
Ejemplo de paginación:
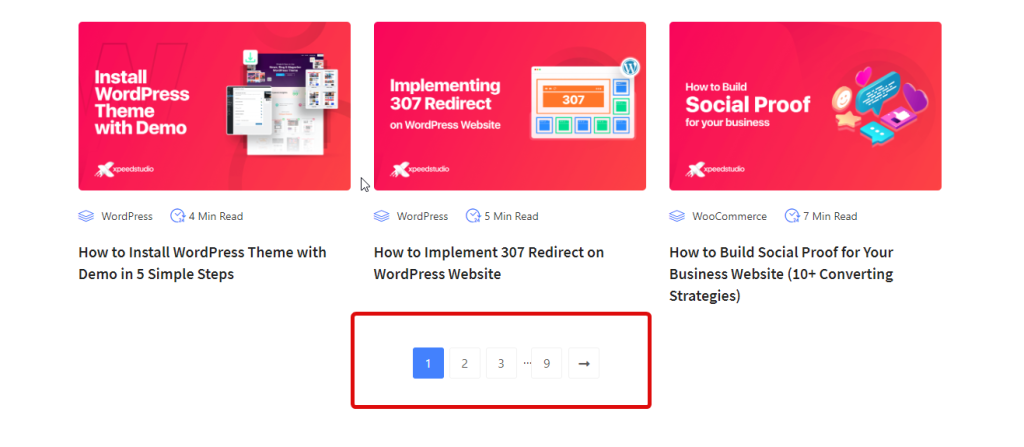
Aquí hay un ejemplo de paginación tradicional utilizada en la página del blog de Xpeedstudio. Como puedes ver en la imagen, ofrece números en secuencia para ir a diferentes páginas de los resultados. También puede ir directamente a la última página con solo un clic. Además, también puede hacer clic en → firmar para simplemente ir a la página siguiente.

A veces, también puede ver los botones siguiente y anterior con números como el siguiente ejemplo:
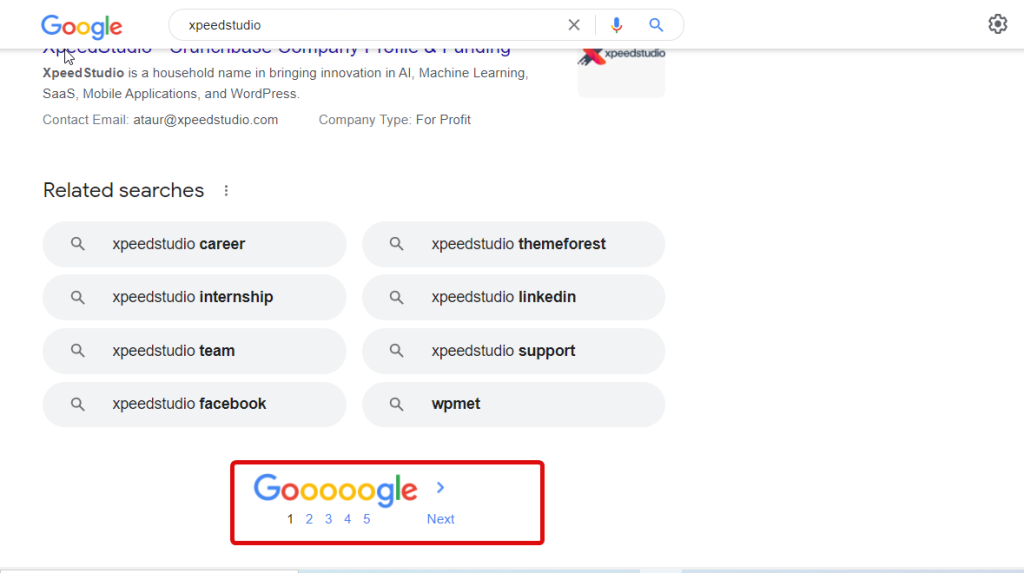
Otro ejemplo sería Google.

Algunas de las razones para usar Paginación:
- La paginación hace que la navegación sea mucho más fácil, ya que la información se presenta en segmentos, lo que facilita a los usuarios captar la información.
- Mejora la experiencia del usuario, ya que les facilita encontrar lo que buscan y también les da una sensación de control.
Lados negativos del uso de Paginación:
- Dado que requiere una acción adicional para ir a la página siguiente, algunas personas pueden encontrarlo molesto.
- Esto puede generar problemas de accesibilidad a veces con la acción adicional para la navegación.
También puede consultar nuestro blog Mejores tendencias de interfaz de usuario a seguir
¿Qué es Lazy Loading o desplazamiento infinito?
La carga diferida o desplazamiento infinito es el proceso de carga de contenido a medida que los usuarios se desplazan hacia abajo en un sitio web . Esto crea una experiencia en la que la página nunca termina. Sin embargo, los usuarios pueden desplazarse hacia abajo para obtener nuevos resultados hasta que se carguen todos los resultados.
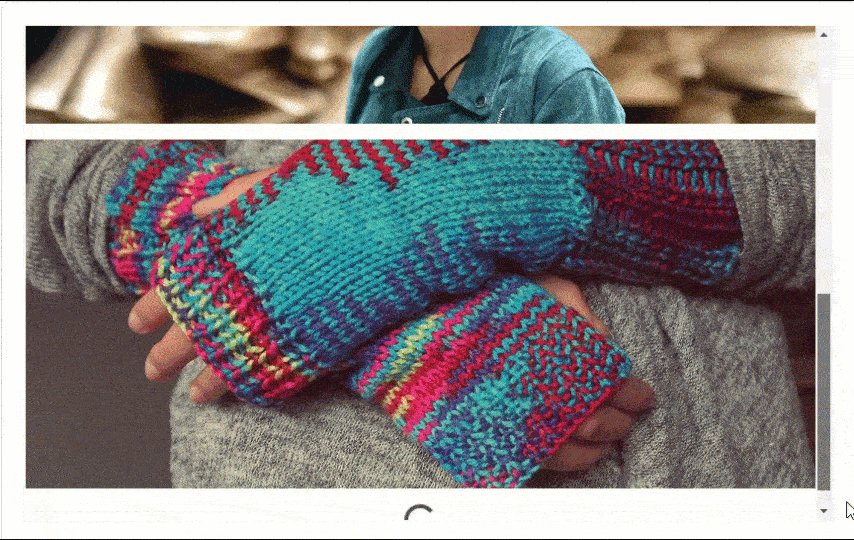
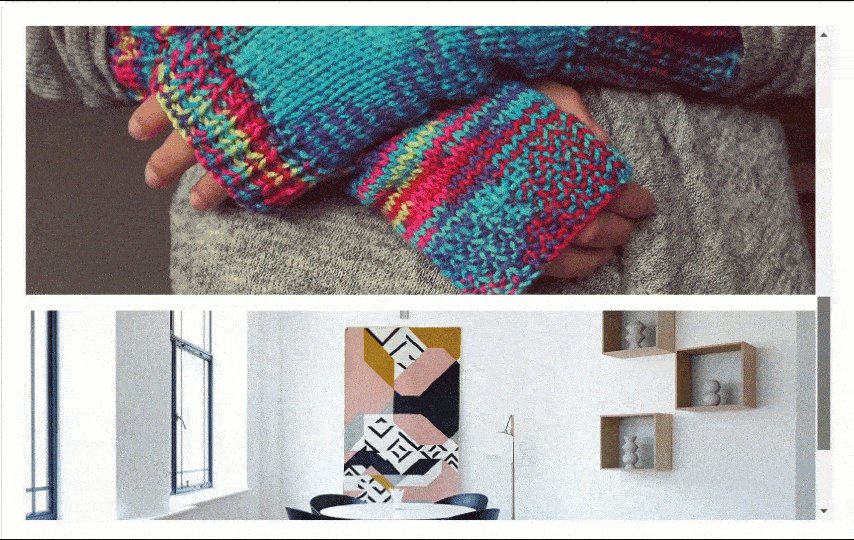
Ejemplo de carga diferida:
En el siguiente ejemplo, puede ver que el contenido se carga a medida que el usuario se desplaza hacia abajo:

Otro ejemplo sería Pinterest.

Algunas de las razones para usar Lazy Loading:
- Funciona muy bien para mantener a los usuarios en su sitio durante un período prolongado, ya que no se necesita mucha acción para pasar al siguiente resultado.
- El desplazamiento infinito es más adecuado para usuarios móviles, ya que los usuarios pueden desplazarse fácilmente hacia abajo
- Se puede acceder fácilmente a los resultados anteriores simplemente desplazándose hacia arriba sin realizar ninguna acción adicional
Lados negativos de usar desplazamiento infinito o carga diferida:
- A medida que los usuarios continúan cargando, el proceso de mostrar resultados puede ralentizarse.
- En los sitios de comercio electrónico, los usuarios pueden sentir que han perdido un poco el control si la ruta de navegación no está visible en la parte superior.
¿Qué es Cargar más?
Una carga más es un botón que aparece en la parte inferior de una página que está visible, puede desplazarse hacia abajo y una vez que hace clic en el botón Cargar más, muestra más contenido junto con la opción de cargar más botón a botón. Este proceso continúa hasta que se muestra todo el resultado deseado.
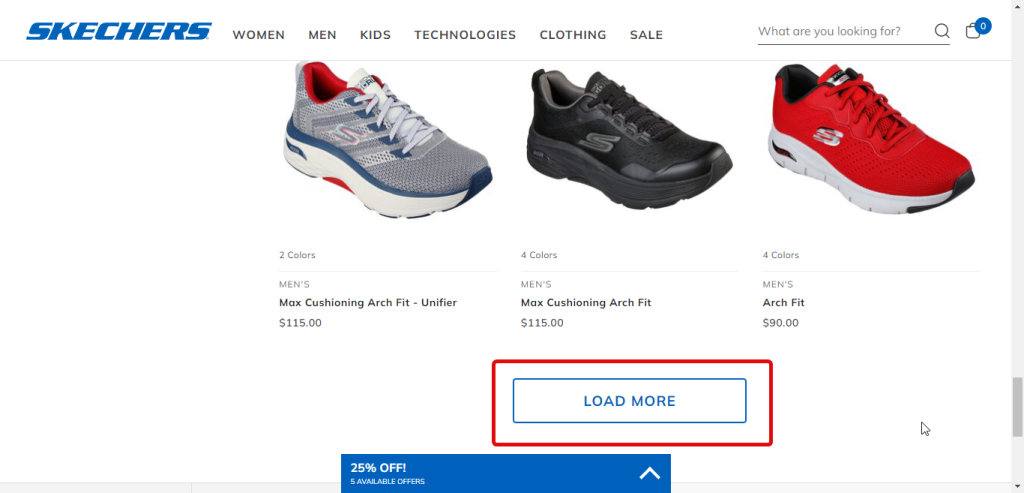
Ejemplo de Cargar más:
En este ejemplo, puede ver que el botón Cargar más funciona en una página de archivo de WooCommerce creada con ShopEngine .

Otro ejemplo es Skechers.

Algunas de las razones para usar Cargar más:
- Cargar más le muestra nuevos resultados mientras mantiene los anteriores, a diferencia de la paginación que reemplaza los resultados anteriores.
- Esta opción asegura una buena experiencia de usuario en teléfonos inteligentes y dispositivos pequeños.
Lados negativos de usar Load More:
- Es posible que a algunos no les guste el requisito de hacer clic en el botón Cargar más una y otra vez
- Después de cargar una larga lista de resultados, los usuarios pueden perder el rastro de la información.
También puede consultar nuestro blog ¿Cuánto cuesta crear una NFT? Explicación

Diferencias entre paginación, carga diferida y cargar más
Uso y compromiso del usuario

Paginación
Si se trata de contenido como publicaciones de blog en las que su audiencia probablemente sepa lo que está buscando, entonces la paginación es la mejor opción. Esto brindará a los usuarios una forma conveniente de encontrar el resultado deseado, lo que los atraerá a su sitio web.
Scroll infinito
El desplazamiento infinito funciona en una situación en la que los usuarios tienen ganas de contenido sin ninguna dirección u objetivo específico. Un buen ejemplo de tal situación sería el feed de las redes sociales donde las personas generalmente se desplazan para encontrar información aleatoria para pasar el tiempo. El concepto de un pergamino infinito encaja perfectamente en estas situaciones para atraer a su audiencia de manera efectiva.
Carga más
Load More se utiliza en situaciones en las que las personas tienen una idea de lo que están buscando. Además, quieren tener múltiples opciones para elegir, pero aún quieren controlar el proceso. Por ejemplo, una página de categoría o archivo es el lugar perfecto para usar un botón Cargar más para que los usuarios puedan ver múltiples opciones y también tengan la opción de elegir si quieren ver más opciones o no.
Comentario:
Junto con el tipo de contenido, otra cosa que importa al decidir cuál usar es el tipo/tamaño del dispositivo. Por lo general, se prefiere el desplazamiento infinito o la carga diferida para dispositivos más pequeños, como teléfonos inteligentes que tienen muy poco espacio para agregar múltiples opciones como paginación donde los usuarios necesitan realizar acciones adicionales.
Por lo tanto, también puede optar por diferentes opciones según el tamaño del dispositivo. Por ejemplo, Google usa paginación para computadoras de escritorio pero usa scroll infinito para dispositivos móviles.
Optimización de motores de búsqueda (SEO)

Paginación
La paginación no tiene un impacto negativo en términos de SEO a menos que tenga más de 1000 páginas en paginación (lo cual es raro). La razón por la que la paginación no crea ningún problema con el rastreo del motor de búsqueda es que trata cada página de paginación como una página individual. Además, cada página debe tener un metatítulo único que contenga el número de esa página.
Afortunadamente, todos los complementos de WordPress crean diferentes URL únicas que contienen el número de una página para cada paginación para que no obstaculice su juego de SEO. Si está utilizando la paginación en sus sitios web de WordPress, ¡está listo para comenzar!
Scroll infinito
La forma en que Google maneja las páginas con un índice de desplazamiento infinito es que trata cada bloque como una página web separada con URL y metaetiquetas únicas. Entonces, mientras los usuarios ven una página que se desplaza infinitamente, Google en realidad ve una combinación de varias páginas.
Siempre que la URL de su sitio web cambie con el desplazamiento, su sitio no tendrá ningún problema relacionado con el SEO. Para estar 100% seguro, compruebe si su URL cambia con el desplazamiento, por ejemplo.
sitio web.com/blog/?page-2
website.com/blog/?page-3
Carga más
La misma teoría de desplazamiento infinito o carga diferida se aplica a Cargar más. Mientras que los usuarios lo ven como una página única que carga más contenido después de un clic, los motores de búsqueda tratan cada bloque recién cargado como una página nueva. Por lo tanto, no hay problema con el SEO.
Comentario
Ahora la pregunta es cuál es mejor para SEO, ¿verdad? Pues no hay respuesta porque a Google solo le importa la experiencia del usuario. Mientras los usuarios pasen una buena cantidad de tiempo en su sitio web, clasificará su sitio. Y cuál funciona para que su sitio web retenga a sus usuarios durante mucho tiempo depende de usted.
También puede leer 7 principios clave de diseño de UX para una experiencia de usuario fluida
Paginación vs Carga diferida vs Cargar más: Vista rápida
| Paginación | Carga lenta/ Desplazamiento infinito | Carga más | |
|---|---|---|---|
| ¿Qué es? | Desglosa la información en varias páginas. | Los contenidos se cargan a medida que los usuarios se desplazan hacia abajo | El contenido se carga cuando los usuarios hacen clic en más botones. El botón aparece al final del contenido. |
| Cómo navegar | Haga clic en los números de paginación | Desplazarse hacia arriba o hacia abajo | Desplácese hacia arriba para ver el contenido anterior y haga clic en el botón Cargar más para ver el contenido nuevo |
| ¿Es malo para el SEO? | No | No | No |
| Famoso sitio que utiliza | Google (versión de escritorio) | Skechers | |
| Más adecuado para | Sitios de blogs (versión de escritorio) | La versión móvil de todo el sitio web | Sitios web de comercio electrónico |
También puede consultar nuestro blog 11 sitios web famosos de WordPress que no conocía
Preguntas frecuentes
Echemos un vistazo a algunas de las preguntas frecuentes sobre paginación, carga diferida y carga más:
¿Para qué sirve la paginación?
La paginación se utiliza para separar una larga lista de información en páginas más pequeñas para que los usuarios puedan navegar fácilmente y encontrar la información que buscan.
¿Por qué es tan importante la paginación?
La paginación ayuda a mostrar una gran cantidad de información de una manera manejable sin abarrotar una sola página web, lo que también puede ralentizar su sitio.
¿La paginación es mejor que el desplazamiento infinito?
Depende del tipo de contenido, el contexto y el dispositivo en cuestión. Por lo general, la paginación es mejor que el desplazamiento infinito si el usuario busca contenido específico en un escritorio. De lo contrario, el desplazamiento infinito también es una buena opción. Entonces, no hay una respuesta clara.
¿Qué es mejor paginación o carga diferida?
Ambos sirven para diferentes propósitos. La paginación proporciona una solución rápida y, por lo tanto, proporciona una buena experiencia de usuario. Por otro lado, la carga diferida involucra más a su audiencia con su sitio.
¿Cómo mejora la paginación el rendimiento?
La paginación divide el contenido grande en partes más pequeñas, lo que hace que los usuarios encuentren información. Además, también disminuye la carga en la base de datos, ya que el contenido se carga por página una vez que los usuarios navegan a diferentes páginas usando la navegación.
Ultimas palabras
Esperamos que ahora tengas claras las diferencias entre Paginación, Lazy loading y Load More. Como ya ha leído, todos tienen diferentes propósitos y son adecuados para diferentes tipos de contenido y tipos de dispositivos.
Por lo tanto, realmente depende de usted estudiar a su audiencia y elegir el tipo de navegación que garantizará que sus usuarios pasen un buen rato en su sitio web.
Si tienes alguna pregunta o comentario sobre el blog, déjalo en la caja de comentarios.
