11 elementos para crear páginas de detalles de productos atractivas para aumentar las conversiones
Publicado: 2023-07-10Las páginas de detalles de productos, también conocidas como páginas de productos individuales o páginas de productos, brindan a los clientes potenciales información esencial sobre los productos y afectan en gran medida sus decisiones de compra. Estas páginas juegan un papel crucial para llamar la atención de los clientes y aumentar las conversiones de un sitio web de WooCommerce. Por eso es necesario crear páginas de productos atractivas.
Entonces, ¿cómo podemos crear visualmente una página de producto de WooCommerce? Además de escribir contenido cautivador e informativo, hay algunos elementos interesantes que debes incluir en la página de tu producto. Apostamos a que llevarán la página de su producto a nuevas alturas, asegurando una experiencia de usuario mejorada, generando confianza e impulsando las conversiones. Siga leyendo para ver qué elementos son esenciales para una página de detalles del producto atractiva .
- 11 elementos para crear una página de detalles de producto atractiva
- 1. Vídeo del producto
- Cómo agregar un video a la página de detalles de su producto WooCommerce
- 2. Imagen de 360 grados
- Cómo agregar imágenes de 360 grados a la página de un solo producto
- 3. Muestras de variación
- Cómo agregar muestras de variación a la página de su producto
- 4. Botón adhesivo para agregar al carrito
- Cómo agregar un botón adhesivo para agregar al carrito a la página de su producto
- 5. Tabla de tallas excepcional
- Cómo agregar una guía de tallas a su sitio de WooCommerce
- 6. Función de acercamiento
- Cómo agregar funciones de zoom a la página del producto
- 7. Tour del producto
- Cómo crear un tour de productos de WooCommerce
- 8. Botón de lista de deseos
- Cómo agregar un botón de lista de deseos a su sitio de WooCommerce
- 9. Recomendaciones personalizadas
- Cómo agregar recomendaciones de productos a las páginas de detalles de sus productos
- 10. Comentarios y calificaciones de los clientes
- 11. Por último, pero no menos importante: contenido orientado a la intención del usuario
- 1. Vídeo del producto
- ¡Personalice su página de detalles de productos de WooCommerce de una manera atractiva ahora mismo!
11 elementos para crear una página de detalles de producto atractiva
En este artículo, nos perderemos los elementos básicos que se encuentran comúnmente en las páginas de productos. En cambio, nos enfocamos en los elementos que funcionan increíblemente bien, pero que a menudo pasan desapercibidos para las personas. Además, le mostraremos cómo agregar estos elementos a las páginas de productos. ¡Veamos ahora!
1. Vídeo del producto
Las imágenes convincentes son una necesidad para dejar una fuerte impresión en los visitantes. Es una buena idea incluir un video breve que muestre las funciones, los beneficios y el uso del producto.
En comparación con el texto o las imágenes, los videos tienen un gran potencial para atraer y entretener a los clientes. Un video visualmente atractivo puede captar la atención y provocar emociones. Es probable que los clientes comprometidos permanezcan en la página más tiempo, exploren otros productos e incluso compartan el video. Cuando el video de su producto se vuelve viral en las redes sociales, su marca se vuelve más popular.

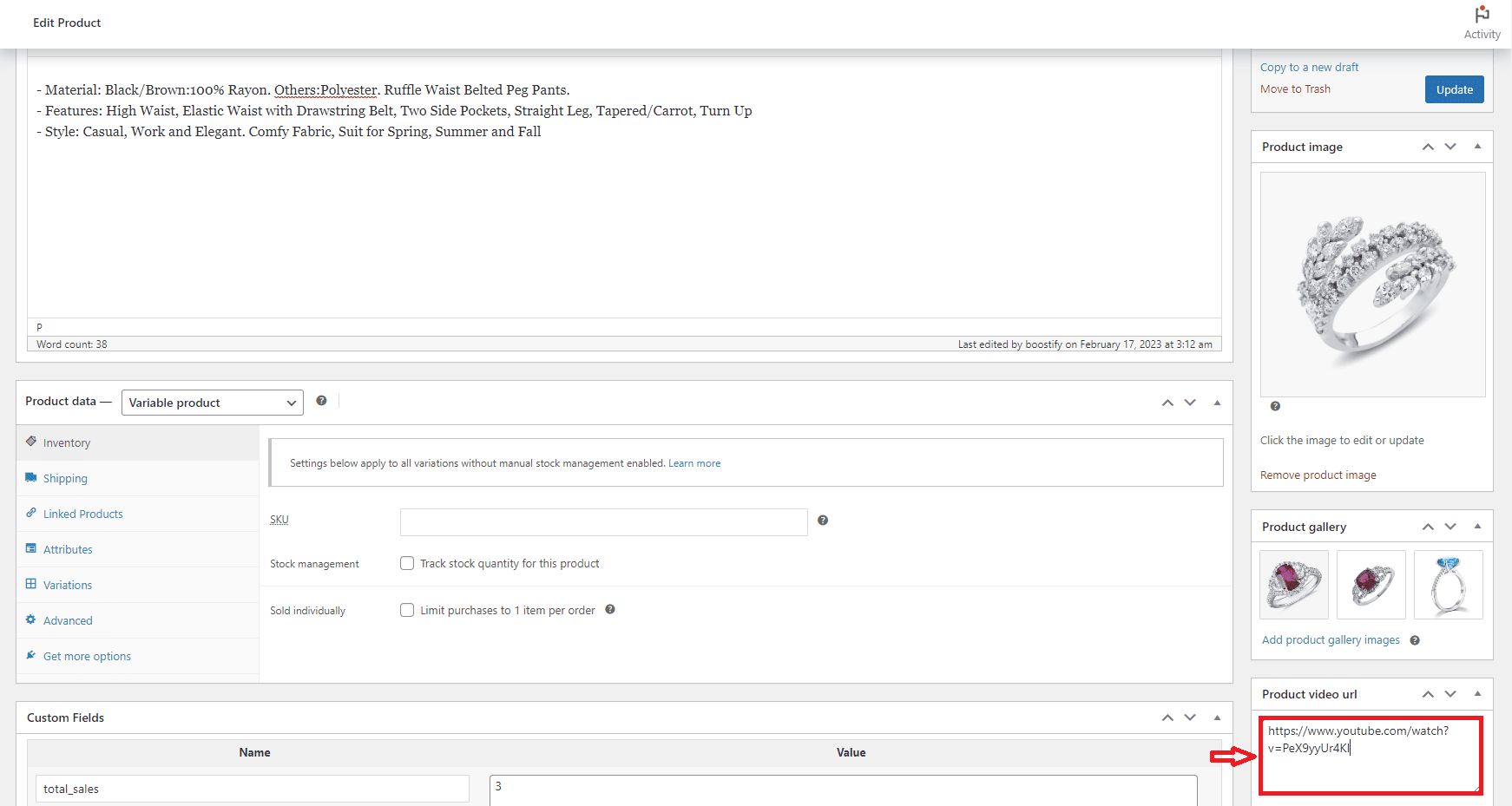
Cómo agregar un video a la página de detalles de su producto WooCommerce
Depende del tema que estés usando. Aquí tomas el tema Woostify como ejemplo. Para agregar un video a la página de su producto, primero navegue a la página del producto y haga clic en el botón Editar . Luego, en el editor de páginas, copiará el enlace de su video de YouTube o Vimeo y lo pegará en el campo URL del video del producto .

2. Imagen de 360 grados
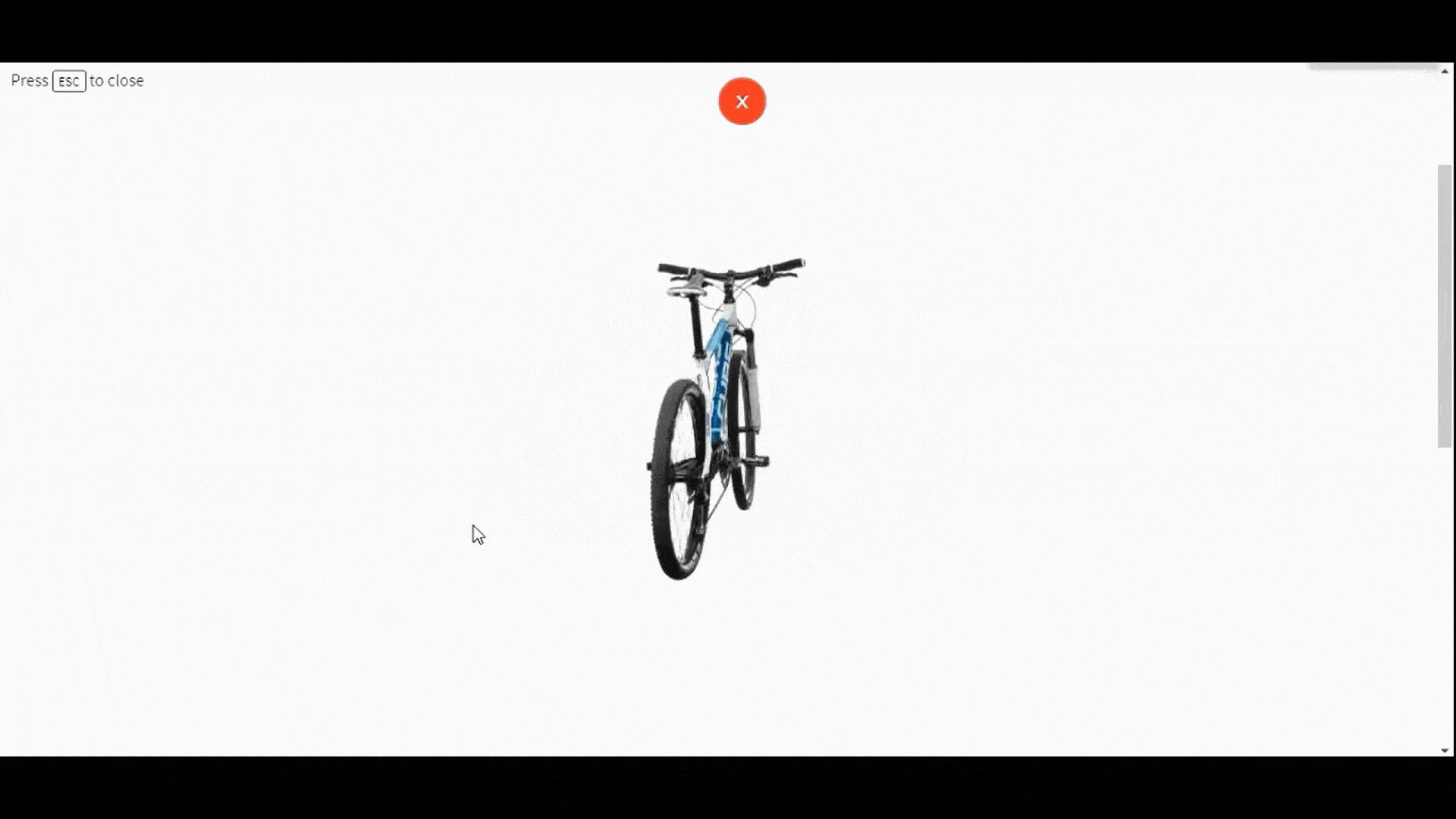
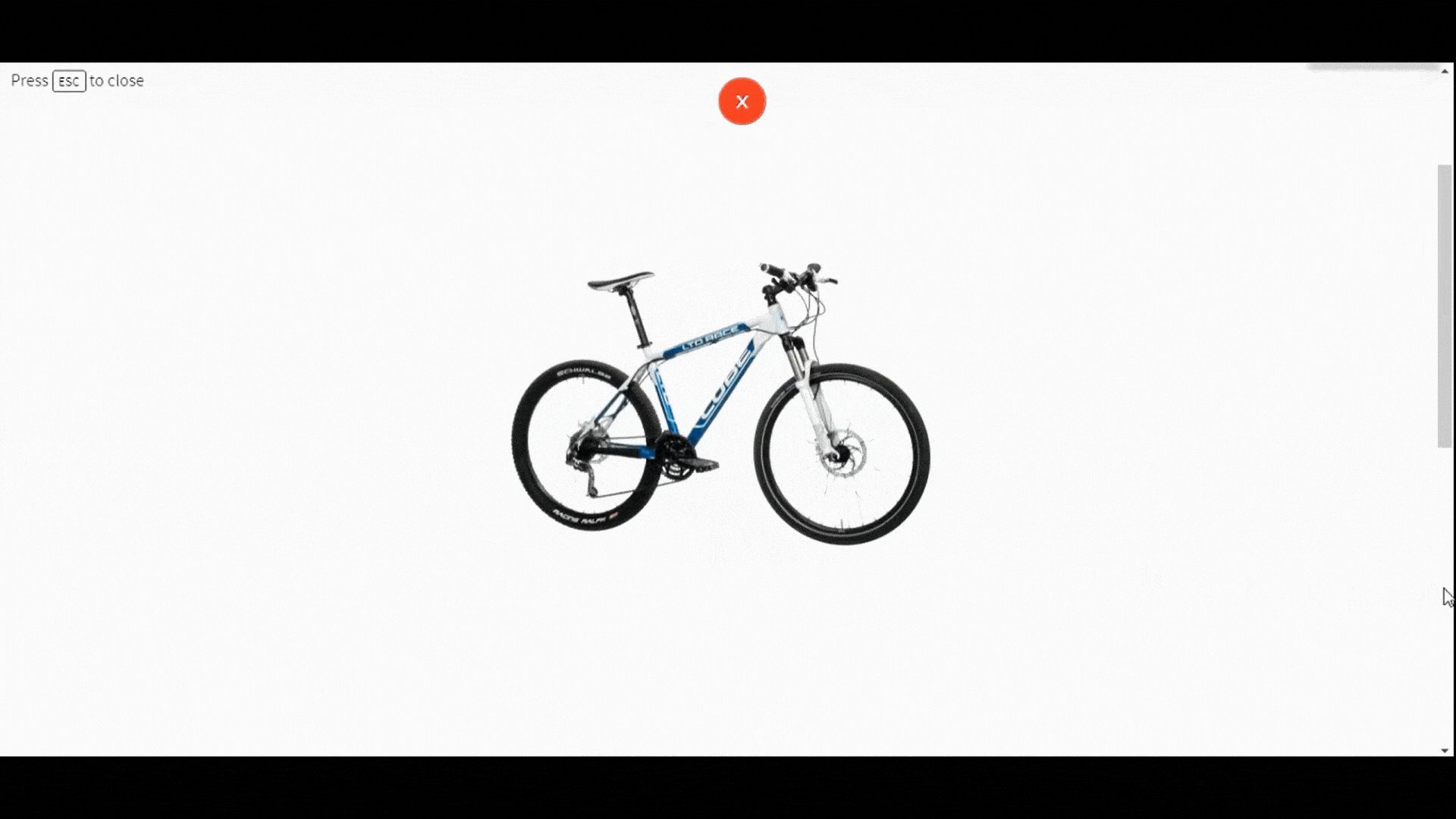
Además de videos de productos, cargar imágenes de 360 grados en la galería de productos es una buena sugerencia para que la página de detalles de su producto sea más intuitiva.
Estas imágenes permiten a los usuarios ver un producto desde diferentes ángulos. A la mayoría de las personas les encantará esa experiencia porque les da la oportunidad de examinar el producto desde diferentes perspectivas. Esta es una excelente manera de mejorar la experiencia de navegación del producto. Después de verificar la apariencia general y los detalles específicos del producto, las personas se sentirán seguras antes de tomar la decisión de compra.

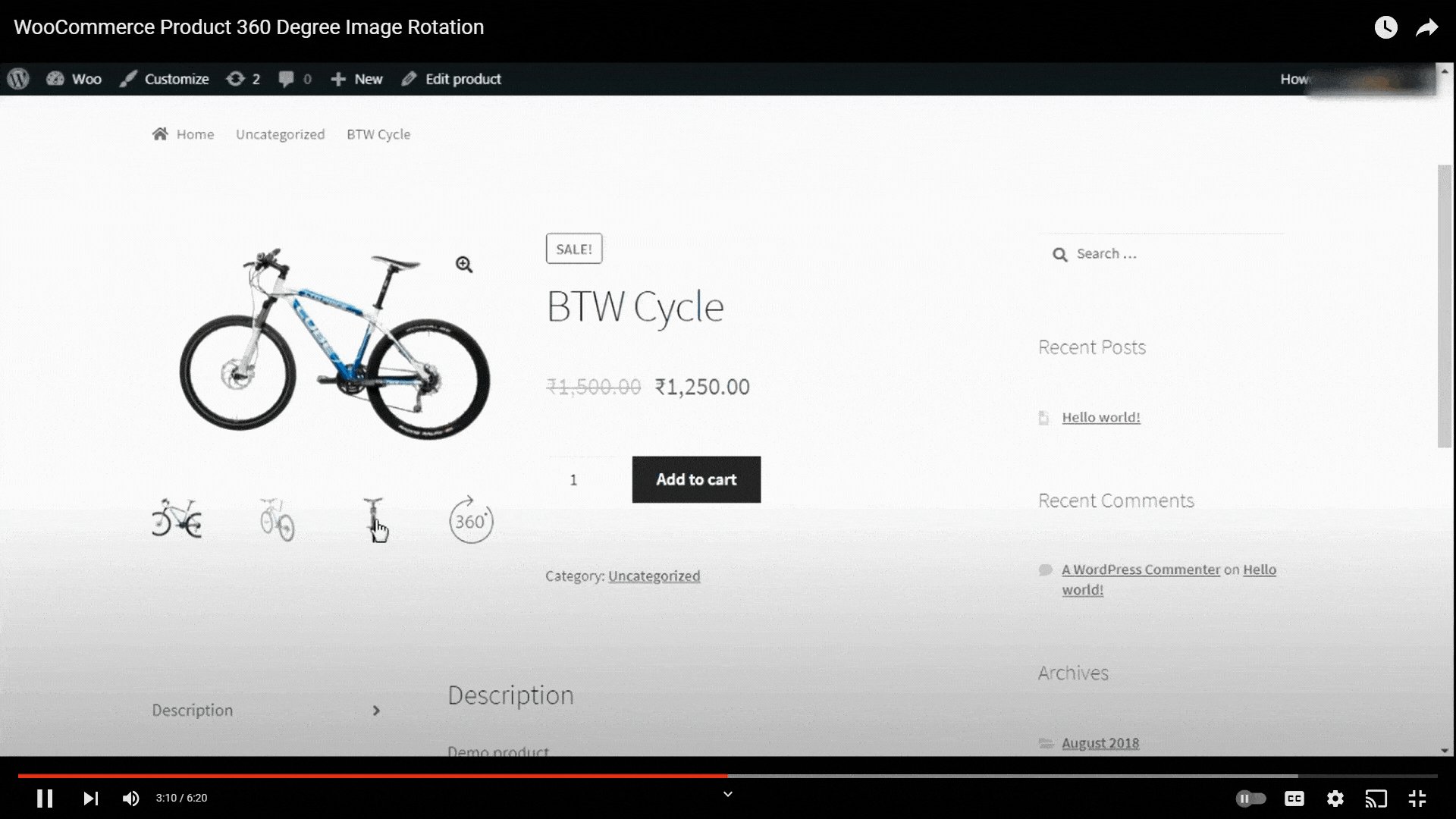
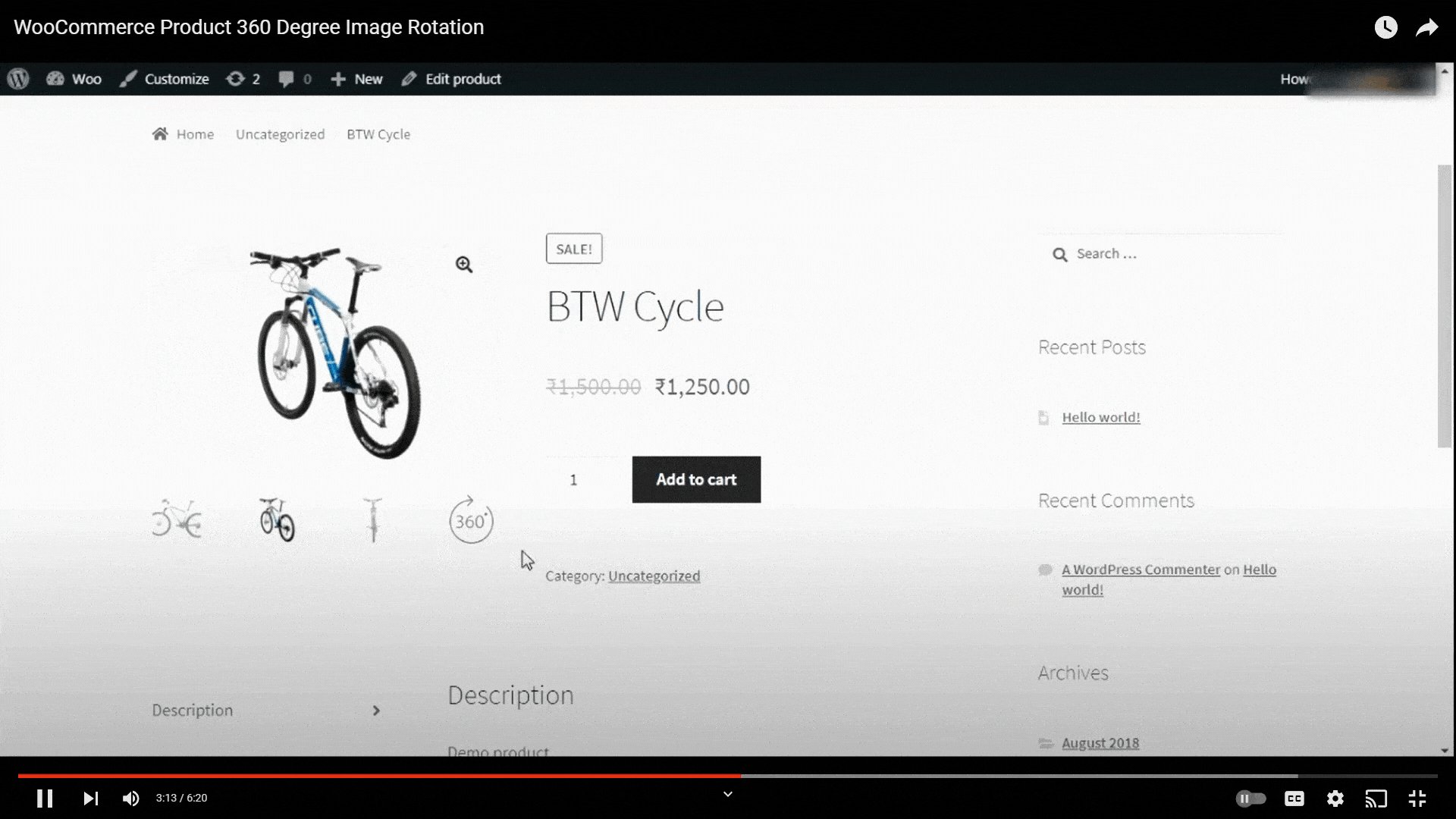
Cómo agregar imágenes de 360 grados a la página de un solo producto
SR Product 360° View ayudará a producir imágenes de productos giratorias de 360 grados para cada producto en su tienda WooCommerce. Después de instalar y activar el complemento, comienza cargando todas las imágenes de elementos que capturó desde todos los ángulos en la secuencia deseada. Luego, SR Product 360° View combinará estas imágenes para crear una atractiva animación giratoria de 360 grados. Ahora los clientes pueden explorar sus imágenes de 360 grados cuando visitan la página de su producto WooCommerce.
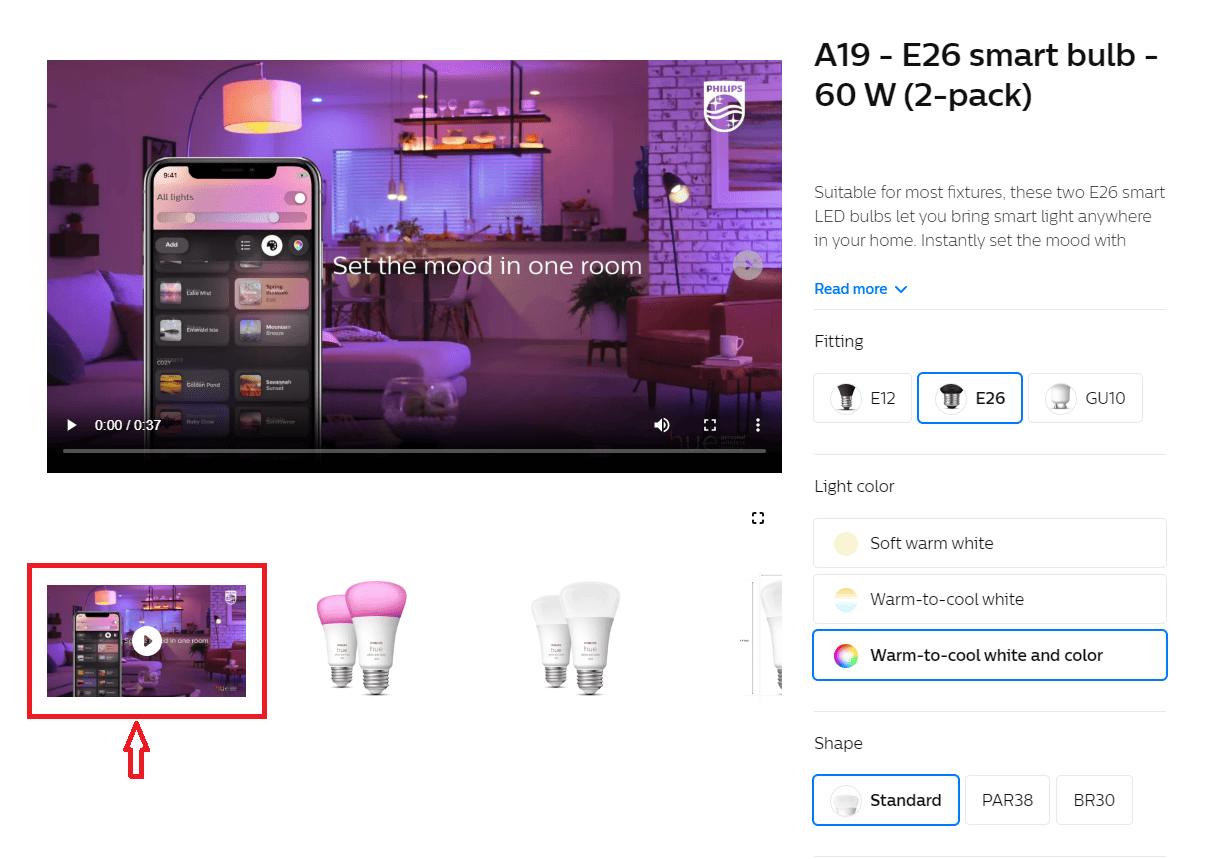
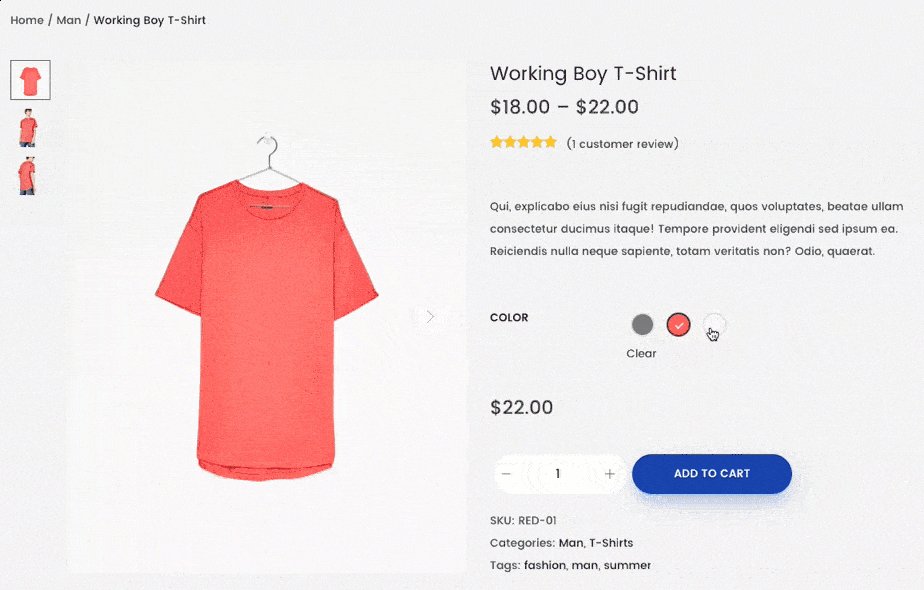
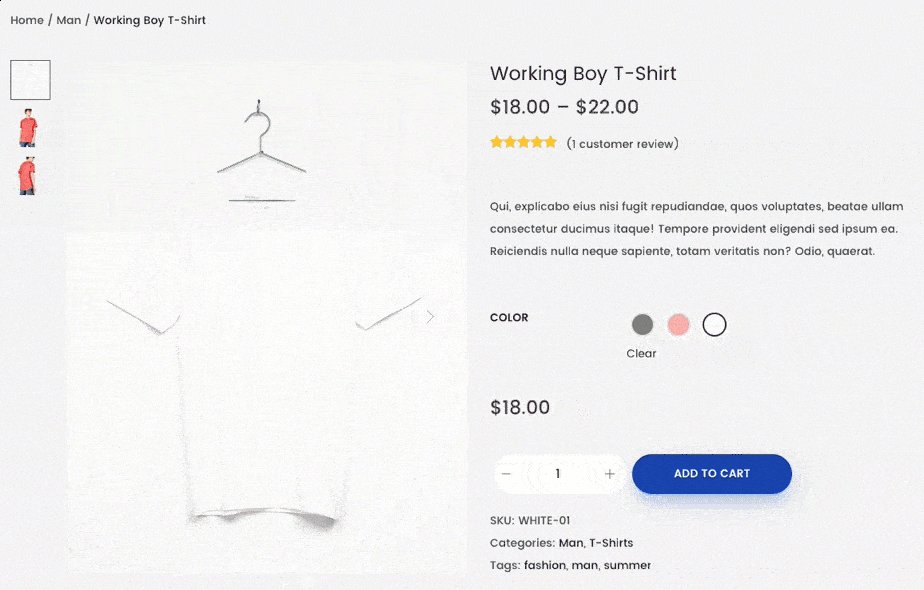
3. Muestras de variación
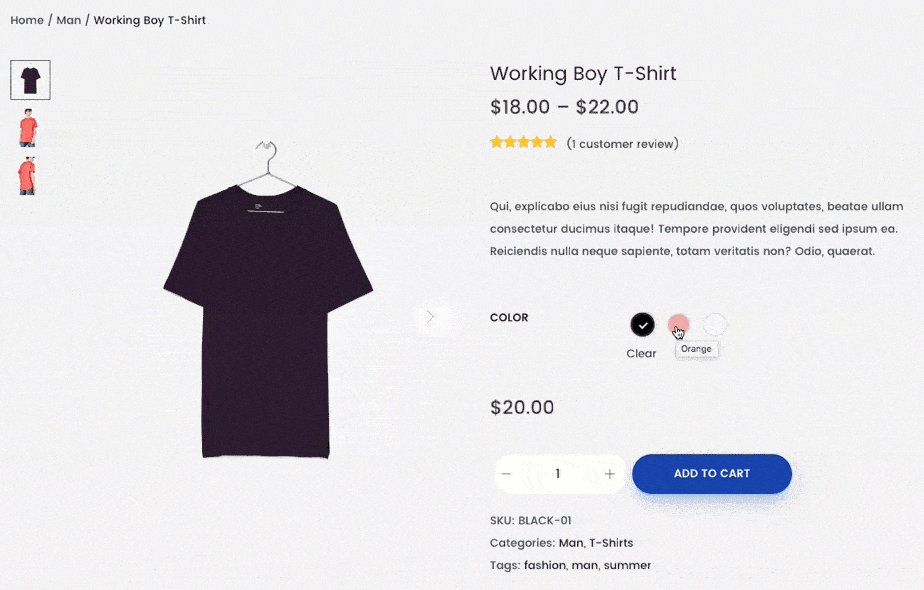
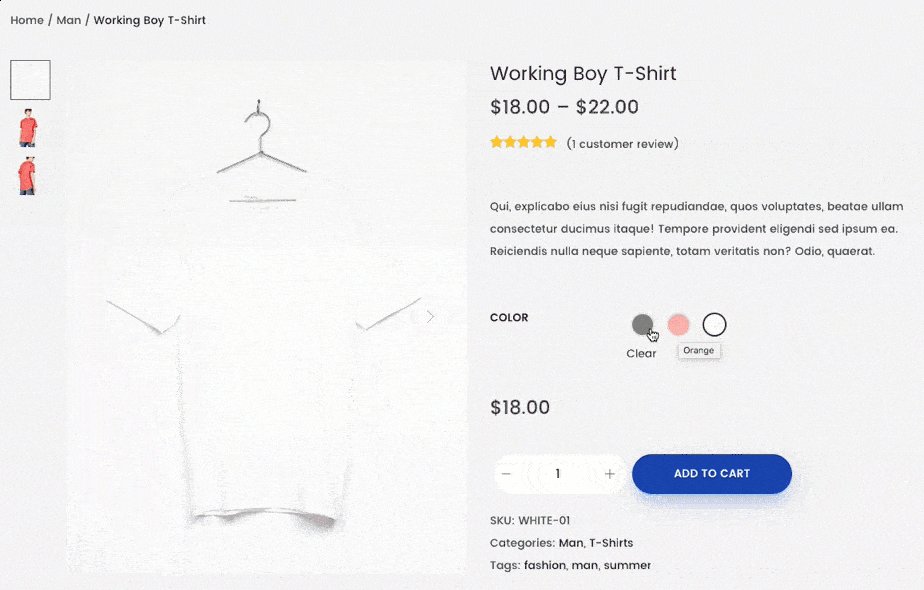
Las muestras de variación le permiten mostrar diferentes opciones o variaciones de productos, como colores, tamaños, estilos y marcas a través de muestras visualmente atractivas. Los clientes pueden ver sus opciones favoritas de un vistazo en lugar de seleccionarlas de un menú desplegable con solo texto.
Esta función permite a las personas navegar entre las opciones mucho más fácilmente que la variación predeterminada, por lo que les ayuda a hacer una comparación fácilmente para seleccionar la variación que mejor se adapte a sus preferencias.
Las muestras de variación también son valiosas para navegar en un dispositivo móvil que viene con un espacio de pantalla limitado. Las muestras presentan una forma compacta e intuitiva para que los clientes elijan su variación preferida sin hacer nada con el menú desplegable. Este enfoque optimizado para dispositivos móviles mejora la facilidad de uso de la página del producto en dispositivos más pequeños.
Al representar visualmente diferentes opciones, las muestras de variación contribuyen a optimizar la experiencia del cliente y, en última instancia, aumentan la satisfacción del cliente y las conversiones en la página de detalles del producto.

Cómo agregar muestras de variación a la página de su producto
Woostify Pro ofrece una función avanzada que ayuda a crear muestras de variación para la página de detalles de su producto WooCommerce. Con este complemento de Woostify, puede crear diferentes atributos, como color, tamaño, estilo y marca. El complemento ofrece múltiples estilos y diseños de muestras, lo que le permite personalizar la apariencia para que coincida con su marca y el diseño del sitio web.
Lea el documento Variation Swatches y mire este video para ver cada paso:
4. Botón adhesivo para agregar al carrito
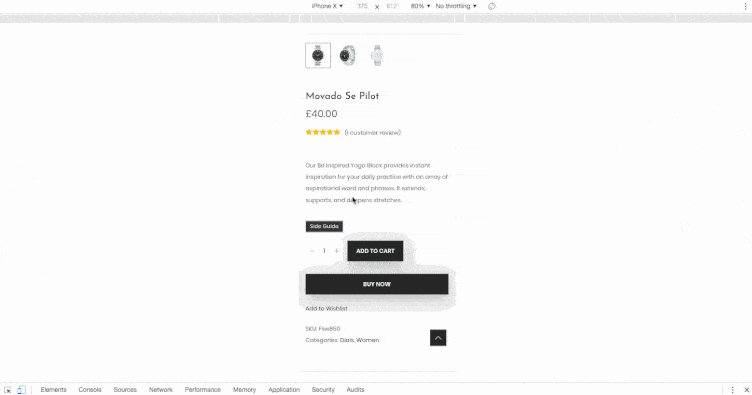
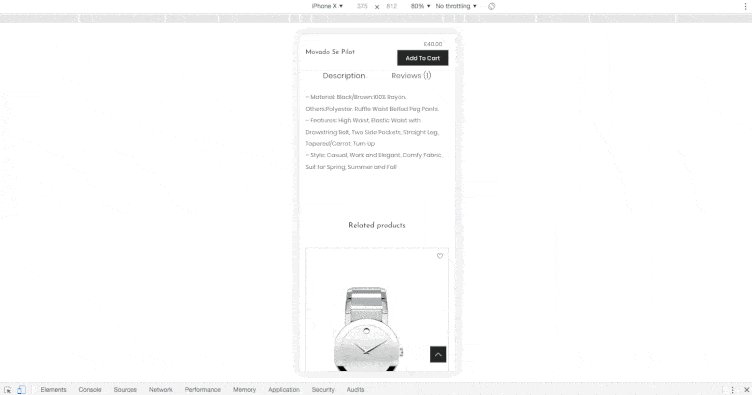
La creación de un botón fijo para agregar al carrito tiene como objetivo mantener el botón visible y accesible a medida que los visitantes se desplazan hacia abajo en la página, lo que les facilita realizar una compra.
Esta es una función útil para mejorar la visibilidad y la accesibilidad. Como elemento adhesivo, el botón siempre está al alcance y es fácilmente accesible sin importar en qué posición se encuentren los visitantes en la página. Brindará un proceso de compra simplificado debido a que no es necesario que los visitantes se desplacen hacia arriba para agregar el producto a su carrito. Especialmente para la navegación móvil, su botón pegajoso para agregar al carrito se volverá cada vez más destacado.
El botón adhesivo para agregar al carrito también se muestra como un recordatorio visual que insta constantemente a los visitantes a realizar la acción deseada. Este recordatorio contribuye a que los visitantes superen la vacilación para completar su compra.
Cuando los clientes están considerando varios productos en una sola página, un botón fijo para agregar al carrito les permite agregar varios artículos a su carrito sin salir de la página. Esta conveniencia alienta a los clientes a agrupar productos y facilita las oportunidades de ventas adicionales y cruzadas.

También puede estar interesado en obtener más información sobre cómo personalizar el botón Agregar al carrito de Woocommerce.
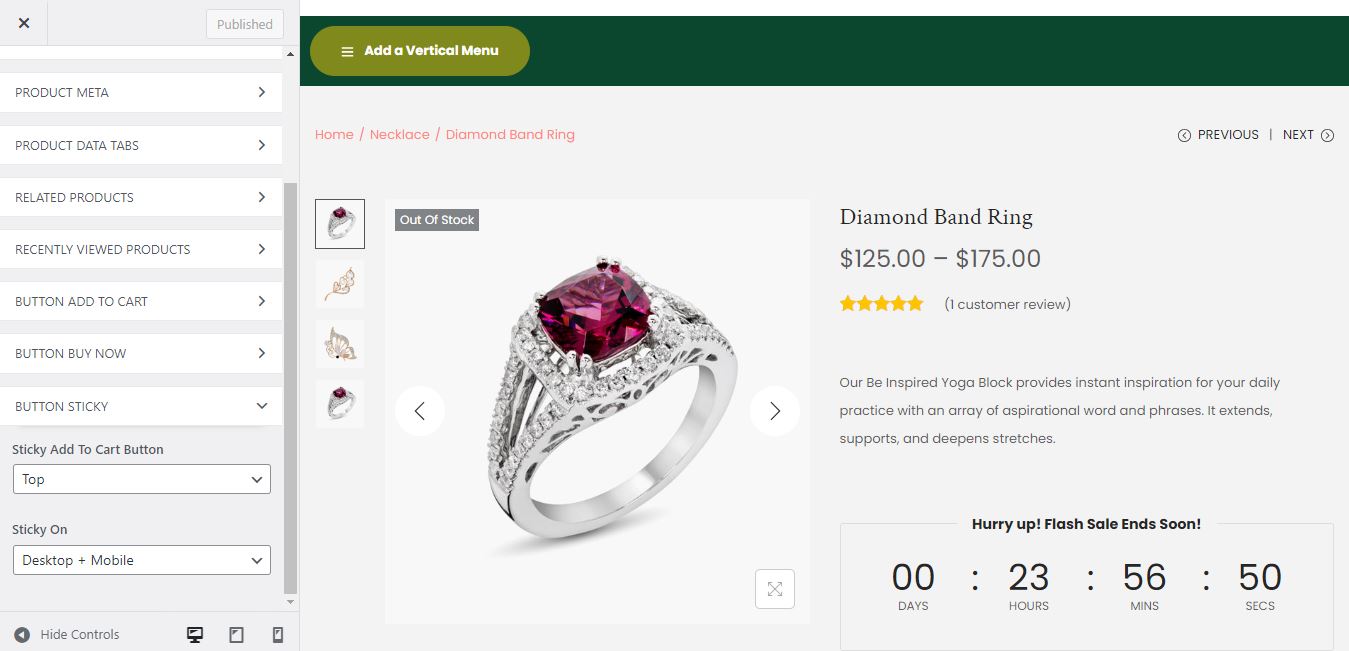
Cómo agregar un botón adhesivo para agregar al carrito a la página de su producto
Puede usar el botón Sticky Add to Cart en Woostify Pro para crear un botón flotante que se pegue en la parte superior o inferior de la página de detalles de su producto. Puede configurar esta función para productos únicos o variables. También hay tres opciones para que los dispositivos muestren el botón adhesivo, incluidos Escritorio, Móvil y Escritorio + Móvil.

5. Tabla de tallas excepcional
Algunos tipos de productos, como ropa y accesorios, a menudo vienen en diferentes tamaños para adaptarse a las distintas medidas de los clientes. Al tener interés en su producto, los clientes tenderán a explorar su guía de tallas. Podemos decir con certeza que una tienda con una guía de tallas definitivamente mantiene a los visitantes más tiempo y crea más conversiones que una sin ellas. Por ello, diseñar una guía de tallas es un paso imprescindible si quieres comprar el producto con éxito.
Los problemas relacionados con el tamaño son una de las razones principales de las devoluciones de productos. Sin una guía de tallas, existe el riesgo de que los clientes pidan una talla incorrecta y posteriormente devuelvan o cambien el producto. Por el contrario, cuando los clientes pueden consultar medidas y pautas detalladas, es más probable que soliciten el tamaño correcto, lo que genera menos devoluciones debido a discrepancias de tamaño.

Si no ofreces una guía de tallas, seguro que recibes muchas consultas de los clientes. Entonces, ¿cuánto tiempo dedicaría a resolver este problema para docenas, cientos o incluso miles de clientes? La información precisa sobre el tamaño lo ayudará a reducir el tiempo dedicado a la atención al cliente.

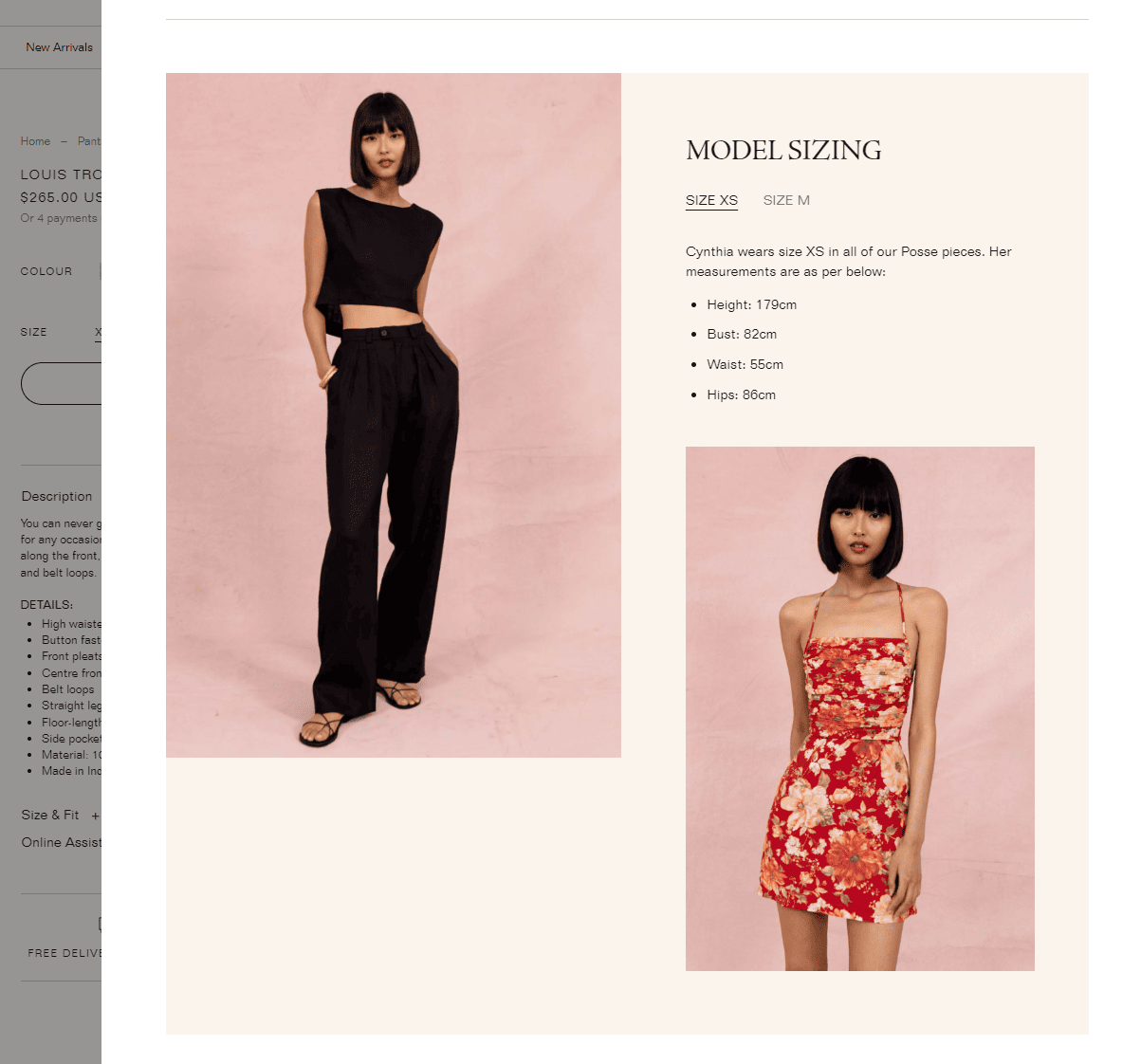
Cómo agregar una guía de tallas a su sitio de WooCommerce
Puede usar el complemento Woostify Size Guide, una característica profesional de Woostify Pro, para implementar esta tarea. Esta característica le permite crear sus propias tablas de tallas y asignarlas a múltiples categorías o productos específicos. Woostify Size Guide también le ofrece numerosas opciones para personalizar la guía de tallas. Por ejemplo, puede agregar una descripción de texto o una imagen a la tabla de tallas. Lea el documento de la Guía de tallas para obtener más información sobre cómo se puede configurar o usar el complemento.
Mire este video para obtener la guía paso a paso sobre cómo usar la Guía de tallas de Woostify.
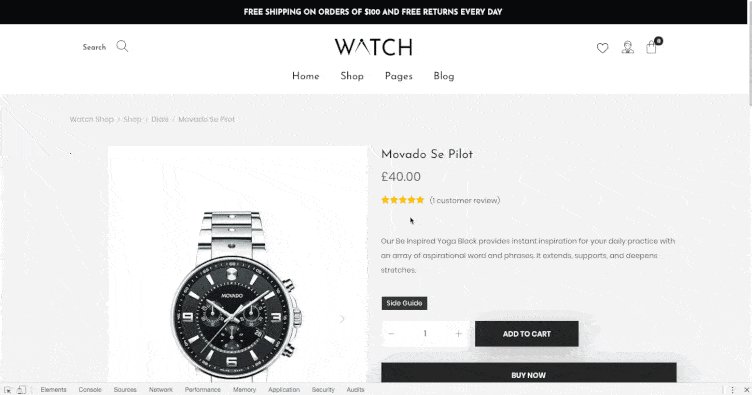
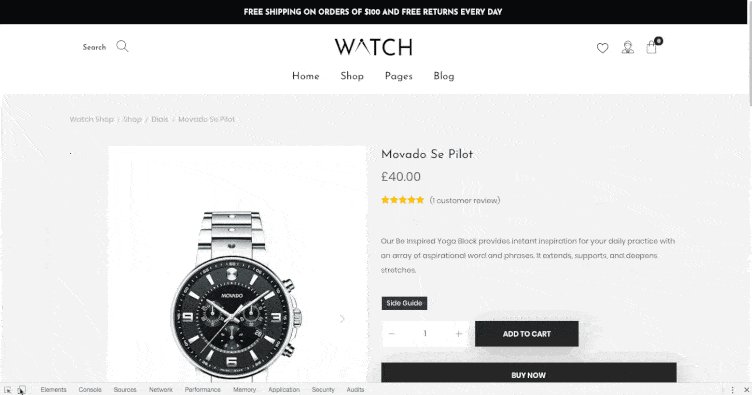
6. Función de acercamiento
Este es otro elemento para enriquecer la experiencia de navegación del producto. La función de zoom permite a los usuarios acercar las imágenes del producto para obtener una vista detallada. Si las imágenes y videos de 360 grados permiten a los clientes ver el producto desde diferentes ángulos, esta excelente función ayuda a los usuarios a explorar cada detalle del producto desde una distancia más cercana y enfocarse en áreas específicas de interés.
Al comprar en línea, la gente a menudo quiere examinar los productos cuidadosamente. Al acercarse a áreas específicas, explorarán el producto con mayor profundidad para evaluar con precisión las características, texturas y calidad del material del producto. Comprender profundamente el producto facilitará que los clientes potenciales decidan si el producto satisface sus necesidades. Incluso si los usuarios no han decidido comprar su producto en ese momento, la función Zoom los alienta a pasar más tiempo en la página.
Además, ver el producto en detalle minimiza posibles dudas o incertidumbres sobre su apariencia. Esta transparencia genera confianza y reduce el riesgo de insatisfacción posterior a la compra.
Cómo agregar funciones de zoom a la página del producto
Hay varios complementos que puede usar para habilitar la función de zoom para la página de detalles de su producto.
La imagen a continuación muestra la funcionalidad del complemento Image Zoom Pro para WooCommerce, específicamente en el modo Zoom de ventana. En este modo, cuando los usuarios pasen el mouse sobre la imagen, la vista ampliada se mostrará en una ventana separada.

7. Tour del producto
Un recorrido por el producto es una presentación guiada que presenta a los visitantes las características, funcionalidades y beneficios clave de un producto. Proporciona a los visitantes un recorrido estructurado para explorar y comprender las capacidades del producto. Cuanto más comprendan las personas su producto, más probable es que realicen una compra.
Crear un recorrido por el producto también es una oportunidad para contar una historia convincente sobre su producto. Al tejer una narrativa en torno a sus características, beneficios y los problemas que resuelve, puedes cautivar a la audiencia y crear una conexión emocional. La narración añade profundidad y resonancia a la experiencia del producto, haciéndola más memorable e impactante.
Además, los recorridos por productos juegan un papel importante en la educación de los nuevos usuarios, ayudándolos a ponerse rápidamente al día con su producto y aprender a usarlo. Además, para productos complejos, un recorrido por el producto puede servir como un recurso educativo de autoservicio, lo que permite a los usuarios aprender a su propio ritmo y consultar el recorrido cuando sea necesario.
Puede crear recorridos de productos en diferentes formas, incluidas superposiciones interactivas, información sobre herramientas, demostraciones en video o simulaciones interactivas.

Cómo crear un tour de productos de WooCommerce
Debe elegir un complemento de recorrido que se especialice en crear recorridos de productos. Las opciones populares incluyen WooCommerce Product Tour y WP Ultimate Tours Builder.
8. Botón de lista de deseos
Por alguna razón, a pesar de estar interesado en un producto, la gente no se ha decidido a comprarlo. Para un caso como ese, debe ofrecer el botón de lista de deseos que permite a los clientes guardar productos en su lista de deseos para futuras referencias o compras. Esto se considera una excelente manera de fomentar la participación del cliente. La lista de deseos recordará a los clientes sus artículos favoritos, lo que puede hacer que regresen a la página de detalles del producto y realicen otra acción.
También puede aprovechar el botón de la lista de deseos para obtener información valiosa sobre las preferencias del cliente y la intención de compra. Supervisar los productos agregados a las listas de deseos lo ayuda a recopilar datos sobre artículos populares, intereses de los clientes y demanda potencial. Esta información será muy útil para sus campañas de remarketing en el futuro. En particular, con los datos de la lista de deseos disponibles, puede enviar correos electrónicos personalizados para notificar a los clientes sobre los artículos de la lista de deseos con una oferta especial o actualizaciones sobre la disponibilidad del producto. Esta es realmente una buena oportunidad para resonar con los clientes, volver a atraerlos y, potencialmente, convertir los artículos de la lista de deseos en compras.
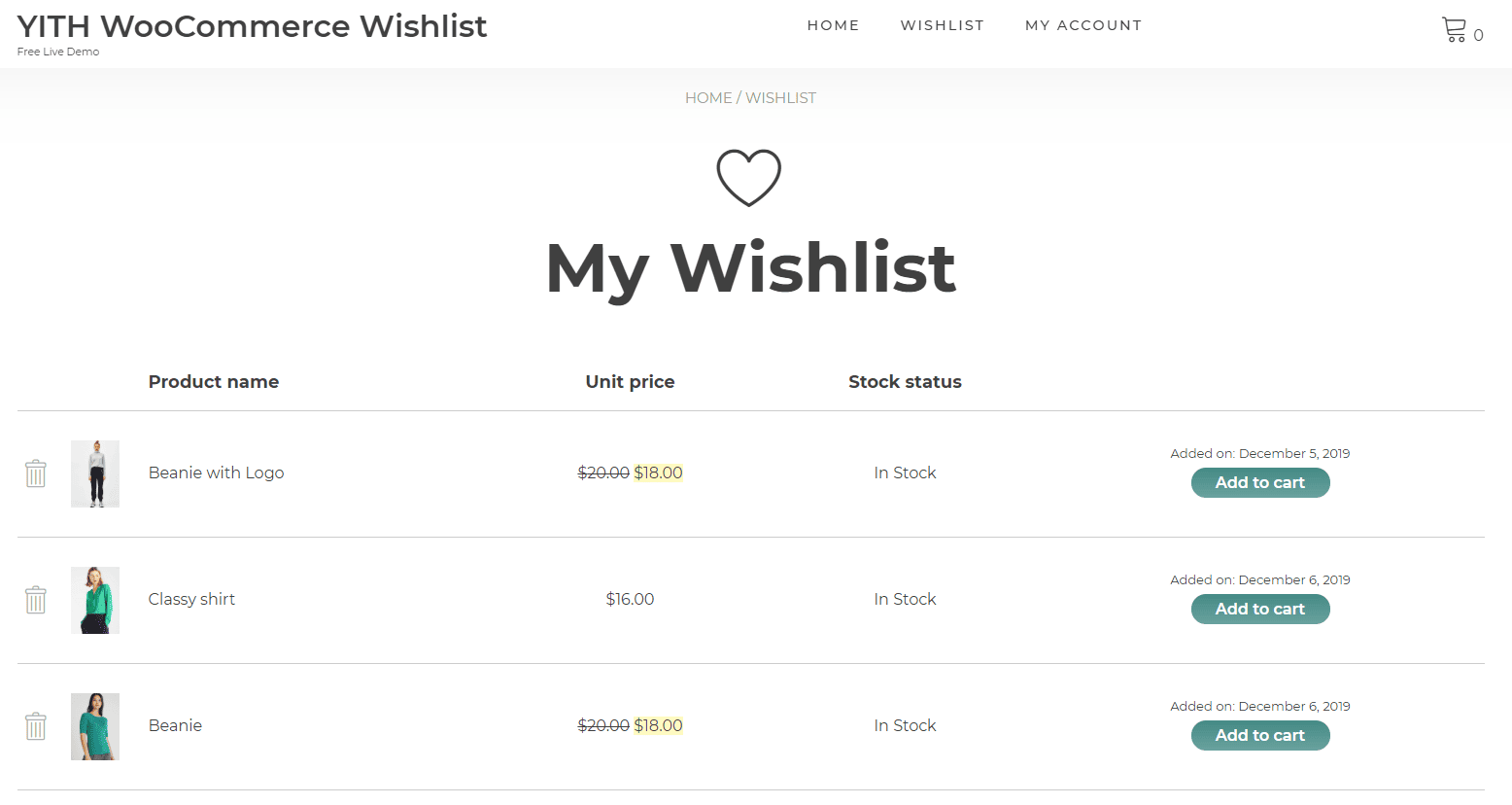
Cómo agregar un botón de lista de deseos a su sitio de WooCommerce
Hay muchos complementos de lista de deseos de WooCommerce para que elijas, como la lista de deseos de WooCommerce de TI, la lista de deseos de WooCommerce de YITH y la lista de deseos de WooCommerce.

9. Recomendaciones personalizadas
En las compras en línea, los elementos personalizados siempre mantienen contentos a los clientes. Al investigar el historial de navegación y compras de los clientes, puede recomendar productos que coincidan con sus intereses y necesidades. A medida que los clientes ven lo que les interesa, es probable que hagan clic en los productos recomendados y continúen navegando por su sitio web.
Además de una mayor experiencia y participación del cliente, esta es una oportunidad ideal para la venta cruzada y la venta adicional. Cuando tiene una estrategia efectiva para mostrar artículos relacionados y paquetes de productos, es más fácil que nunca alentar a las personas a realizar más compras. El éxito de la estrategia depende de qué tan profundamente entiendas a tus clientes.
Sugerir recomendaciones valiosas de productos también lo ayuda a fortalecer la relación con los clientes. Es más probable que estos clientes satisfechos regresen para futuras compras porque consideran que sus recomendaciones satisfacen sus necesidades y preferencias.
Cómo agregar recomendaciones de productos a las páginas de detalles de sus productos
El complemento Bought Together que ofrece Wootify Pro puede ayudarlo a agregar recomendaciones de productos. Con una funcionalidad especial, el complemento seleccionará los elementos más relevantes y los recomendará para cada página de detalles del producto. Como herramienta inteligente, Comprados juntos encontrará la manera de llegar a las personas adecuadas en el momento adecuado. Además de las páginas de un solo producto, funciona de manera efectiva para cualquier otra página de WooCommerce, como la página principal de la tienda, las páginas de categorías de productos, las páginas del carrito, las páginas de pago y las páginas de agradecimiento.
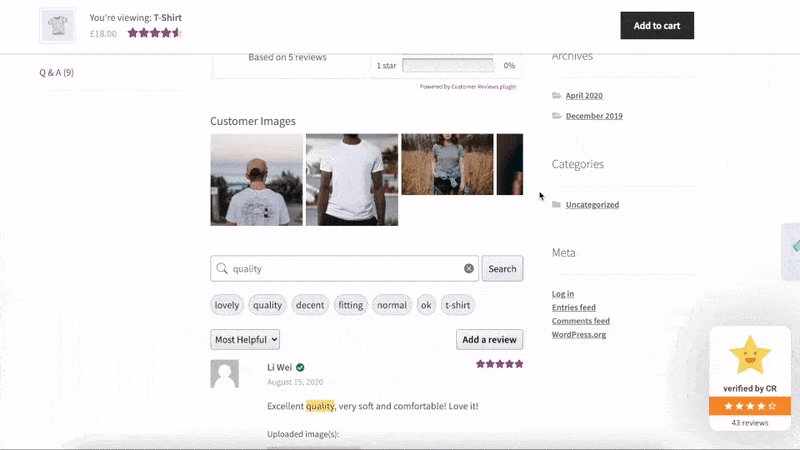
10. Comentarios y calificaciones de los clientes
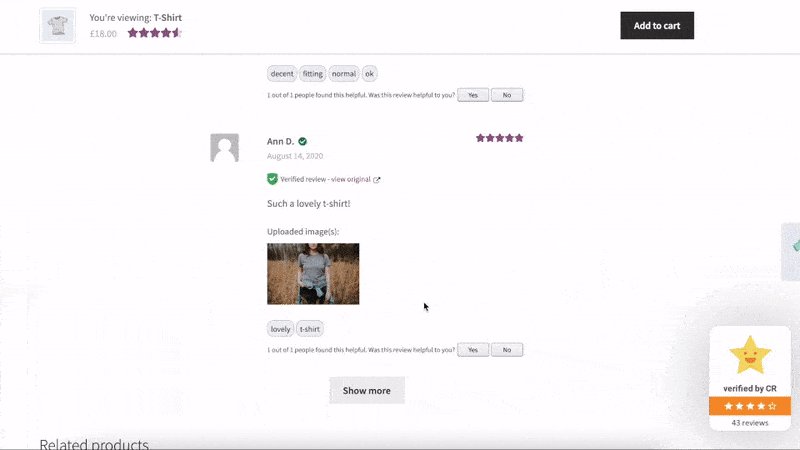
Obtendrá una gran confianza de los clientes al incorporar reseñas y calificaciones auténticas de los clientes en la página de detalles del producto.
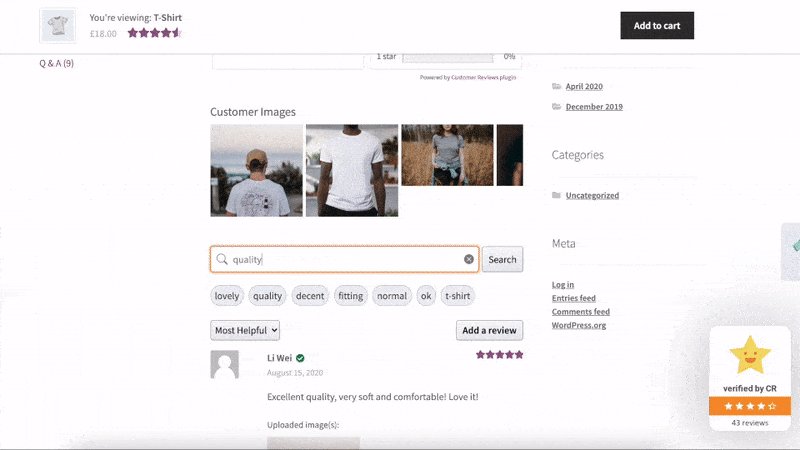
Para crear espacio para las reseñas y calificaciones de los clientes, es posible que deba integrar su sitio web con un tema premium o un complemento de terceros para las reseñas. La sección de reseñas de clientes puede ubicarse debajo de la descripción del producto, en una barra lateral o columna, o diseñarse para tener su propia pestaña o sección estilo acordeón.
Puede mostrar las calificaciones del producto para mostrar la evaluación general sobre él. Las tiendas de comercio electrónico suelen utilizar un sistema de clasificación por estrellas en una escala de 1 a 5 estrellas. Es una forma conveniente para que los clientes muestren rápidamente su nivel de satisfacción con el producto.
Para garantizar la autenticidad de las revisiones, se deben mostrar los nombres de los revisores y las fechas de revisión. Anime a las personas a escribir un texto de revisión que sea lo suficientemente largo como para proporcionar información valiosa a otros clientes. Además, no olvide utilizar un sistema de clasificación y filtrado para ordenar las reseñas según diferentes criterios, como la calificación más alta o más baja, la más útil, la más reciente y la más relevante.
Después de crear reseñas y calificaciones de los clientes, también debe implementar fragmentos enriquecidos y marcado de esquema para que Google pueda recopilar los datos estructurados y hacer que la página de detalles de su producto se destaque en los resultados del motor de búsqueda.

Lea el artículo sobre los 10 mejores complementos de reseñas de WooCommerce para explorar algunas herramientas para crear reseñas de clientes.
11. Por último, pero no menos importante: contenido orientado a la intención del usuario
En las páginas de un solo producto, debe permitir que los clientes vean lo que necesitan en lugar de simplemente lo que ofrece. El contenido de la página del producto no solo debe ser cautivador, sino también adaptado a la intención del cliente.
Deberá investigar y analizar la intención detrás de las búsquedas de los usuarios para comprender por qué buscan su producto y cómo resuelve sus puntos débiles. Comience con un título que ofrezca el valor del producto y aborde la intención del usuario. Además, use un lenguaje que resuene con su público objetivo y enfatice cómo su producto satisface sus necesidades específicas.
Las descripciones cortas y largas deben centrarse en los beneficios y características que se alinean con la intención del cliente. El contenido creado aborda directamente sus puntos débiles y muestra su producto como una solución. También se recomienda resaltar algunos efectos positivos que las personas pueden lograr al usar el producto.
¡Personalice su página de detalles de productos de WooCommerce de una manera atractiva ahora mismo!
Dependiendo de la estructura de su sitio web, seleccionará los más adecuados de los 11 elementos mencionados en el artículo para crear un diseño de página de producto atractivo que capte el interés del cliente, mejore la experiencia de compra, aumente las conversiones y aumente los ingresos.
Exploremos cómo personalizar las páginas de productos usando Elementor y WooBuilder.
Gracias por leer nuestro artículo. Si tiene alguna contribución, por favor deje su comentario en el cuadro a continuación.
