Lili Blog Plus: tema de blog audaz, hermoso, moderno y profesional 2021
Publicado: 2021-06-24Tema de blog moderno y profesional 2021
Tabla de contenido
Buscando temas de wordpress simples y profesionales. Hay millones de temas de blogs gratuitos de wordpress disponibles en los mercados y en la web. Elegir el mejor tema es realmente una parte emocionante, pero a veces es realmente una tarea tediosa. Cada tema tiene su propia variedad de características, diseño y personalización. Entre ellos, hoy conoceremos el tema de blog de WordPress Lili Blog Plus , desarrollado especialmente para blogs con las últimas preocupaciones sobre blogs. Tiene su propio lugar e importancia entre los amantes de los blogs.
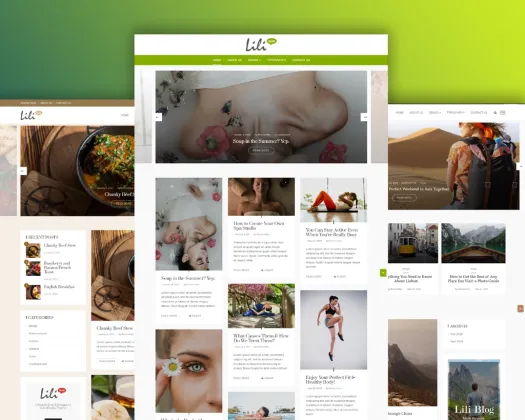
Lili Blog Plus es uno de los temas de wordpress gratuitos desarrollados con características modernas y es adecuado para todos. Lili Blog Plus incluye 10 temas de diseño diferentes, como estilo de vida, viajes, personal, moda, salud, comida, deportes, etc. LILI Blog Plus viene con widgets personalizados, instalación rápida, importación de demostración con un clic, múltiples opciones de demostración, fuente y opciones de color, y muchos más.
Lili Blog Plus es un tema de wordpress de instalación rápida y listo para usar, compatible con dispositivos que admite navegadores web en general y admite la última tendencia de diseño, como la cuadrícula y la columna de arranque. Todas y cada una de las funciones requeridas están disponibles en la versión gratuita, creada con widgets incorporados, formatos de múltiples publicaciones, múltiples diseños de inicio y características atractivas como encabezado fijo, diferentes diseños de blog y fuentes de Instagram ya están disponibles, sin embargo, obtendrá soporte dedicado y actualizaciones periódicas en la versión Pro.
Incluso si no está familiarizado con WordPress y los códigos, puede iniciar un sitio web de blogs. Es súper simple y fácil de configurar. Tiene documentación detallada incluyendo video. Y cada vez que enfrente un problema, puede contactarlos directamente. Tienen un equipo de soporte dedicado para abordar sus problemas.

Características principales del tema Lili Blog Plus
Hay muchas funciones disponibles incluso en la versión gratuita de LILI blog Plus. Puede descargar este tema ahora y comenzar a crear su propio blog. Si hay un problema, hay documentación sobre la configuración, la personalización y la importación de demostración con un solo clic.
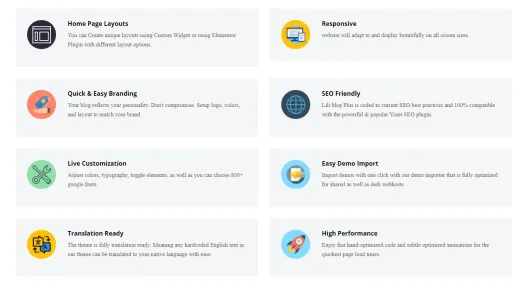
Algunas características clave son las siguientes:
Importación de demostración con un clic : 10 hermosos y la página de inicio cuidadosamente diseñada le permite elegir el diseño perfecto para su blog. Importarlos todos con un solo clic del mouse y comenzar a publicar sus publicaciones hoy.
Responsivo : diseño receptivo compatible con todos los dispositivos
Listo para traducción : no importa qué tipo de idioma usará en el sitio web. Es totalmente compatible.
Compatible con SEO : Lili Blog plus está codificado según las mejores prácticas actuales de SEO y es 100 % compatible con el potente y popular complemento Yoast SEO.
Opción de tema basado en el personalizador : la configuración de edición en vivo está disponible. Ajuste los colores, la tipografía, los elementos de alternancia, así como también puede elegir más de 800 fuentes de Google.
Alto rendimiento : disfrute de un código rápido optimizado a mano y sutiles animaciones optimizadas para los tiempos de carga de página más rápidos.
Además de estas, hay muchas más opciones disponibles para que su sitio sea perfecto y atractivo.

Cómo instalar Lili Blog Plus
Con simples pasos, puedes instalar Lili Blog plus. Comencemos con un simple paso:
- Iniciar sesión en los paneles de administración de wordpress
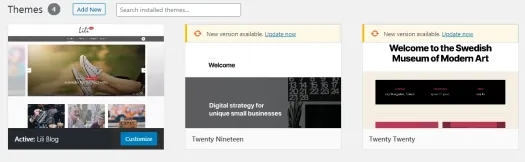
- Ve a Apariencia > Temas
- Haga clic en Agregar nuevo
- Sube el archivo Zip de LILI Blog Plus
- Después de instalar el tema, haga clic en el botón Activar
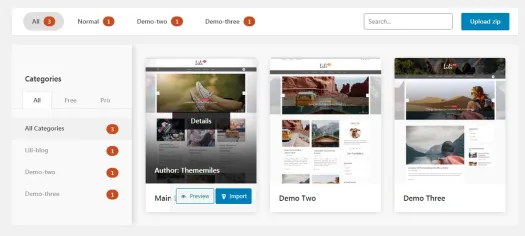
Importación de demostración
Después de la activación del tema, para el buen funcionamiento de nuestro tema, recomienda instalar ciertos complementos. Haga clic en Comenzar a instalar complementos, que instalará automáticamente todos los complementos necesarios.
- La importación de demostración con un clic le permite importar todos los datos ficticios necesarios.
- Vaya a Apariencia > Importar datos de demostración.
- Elija la demostración que desea importar.
- Haga clic en importar
- Puede tomar unos minutos completar el proceso de importación

Configurar la página de inicio y la página del blog
Después de instalar el contenido de demostración, verá una página de inicio. Esta página se utilizará como página de inicio del sitio web. Para configurarlo como página de inicio, vaya a Configuración> Lectura, en Pantallas de la página principal, elija Una página estática (Seleccione a continuación) y seleccione Página de inicio para la página de fuente y Página de blog para la página de publicaciones.

CONFIGURAR LA PÁGINA DE INICIO
Si desea crear una página de inicio similar a la demostración pero sin importar el contenido de la demostración, puede seguir el siguiente procedimiento.
- Instalar Tema Lili Blog
- Vaya a Panel de administración > Apariencia > Temas > Agregar nuevo y busque tema Lili Blog
- Haga clic en Instalar y luego en Activar
- Crear página para el hogar
- Vaya a Panel de administración > Páginas > Agregar nuevo
- Dar el título de la página (Ejemplo: Página de inicio)
- En el panel Atributos de página en la parte derecha, seleccione Inicio como plantilla de página.
- Haga clic en Publicar para publicar la página.
- Crear página de blog
Siga el mismo método de creación de página anterior.
- En el panel Atributos de página en la parte derecha, seleccione Plantilla predeterminada como plantilla de página.
- Haga clic en Publicar para publicar la página.
- Establecer página de inicio y página de blog
- Configure la página de inicio y la página del blog con el siguiente procedimiento.
- Vaya a Panel de administración > Configuración > Lectura
- Haga clic en "Una página estática (seleccione a continuación)"
- Establecer página principal: (Página de inicio creada recientemente arriba)
- Página de publicaciones: (Blog que creó recientemente)
personalizar
Ahora que ha instalado el tema, es hora de una pequeña personalización.
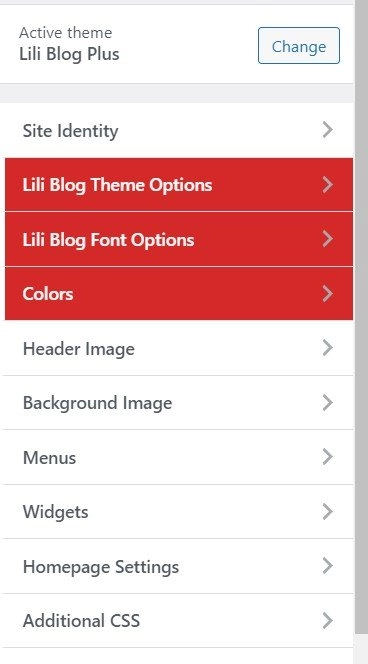
- Vaya a Panel de administración > Apariencia > Personalizar, donde encontrará varias opciones disponibles. Simplemente pruebe esas opciones una por una, podrá comprender cómo funciona el tema y podrá crear cualquier tipo de sitio.


Opciones de tema
Hay diferentes estilos de diseño para diferentes blogs. Puedes elegir cuál usar y cuál te conviene más.
- Vaya a Panel de administración > Apariencia > Personalizar > Opciones de tema, donde encontrará varias opciones disponibles. Consulte todas las opciones disponibles para administrar su sitio web según sus requisitos.

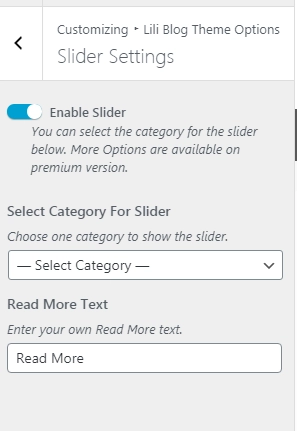
Deslizador
- Ve a Apariencia > Personalizar > Opciones de tema > Menú
- Obtendrá la opción para habilitar / deshabilitar el control deslizante de banner.
- Elija el control deslizante de banner preferido y verifique la configuración del control deslizante de banner.
- Si la vista previa está bien, haga clic en Publicar para guardar los cambios.

Página de blog
- Ve a Apariencia > Personalizar > Opciones de tema > Página de blog
- Obtendrá las opciones de Posición de la barra lateral, Diseño de blog, Diseño de imagen,
barra lateral
- Vaya a Apariencia > Personalizar > Opciones de tema > Barra lateral
- Obtendrá las opciones para cambiar el diseño de la barra lateral.
- Utilice las opciones disponibles y compruebe los cambios.
- Si la vista previa está bien, haga clic en Publicar para guardar los cambios.
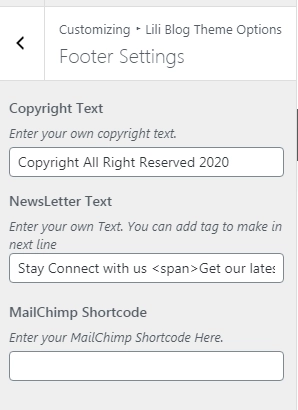
Pie de página
- Vaya a Apariencia > Personalizar > Opciones de tema > Pie de página
- Ingrese el código abreviado de Instagram, el texto del boletín, el código abreviado de Mailchimp, el texto de derechos de autor.
- Si la vista previa está bien, haga clic en Publicar para guardar los cambios.

Opciones de fuente
- Desde Apariencia > Personalizar > Opciones de fuente.
- Con esta configuración puedes personalizar la tipografía de tu sitio web.
- Puede cambiar la familia de fuentes, la altura de línea del encabezado y la fuente del cuerpo.
Colores
- Desde Apariencia > Personalizar > Colores.
- Cambie la tipografía y los colores de fondo de las diferentes secciones del sitio web y según su elección.
- Utilice las opciones disponibles y compruebe los cambios. Si la vista previa está bien, haga clic en Publicar para guardar los cambios.
Imagen de fondo
- Desde Apariencia > Personalizar > Imagen de fondo, puede cambiar la imagen de fondo en la sección del cuerpo de su sitio.
vínculos sociales
- Ve a Apariencia > Personalizar > Menús > Vínculos sociales
- Puede actualizar el Título y las Ubicaciones para el menú social.
- Haga clic en Guardar y publicar para guardar los cambios.
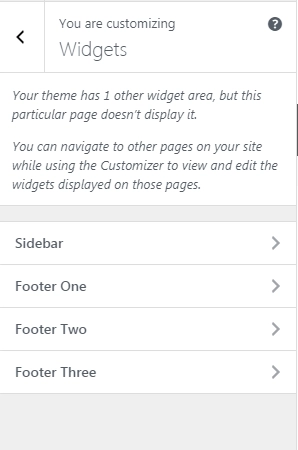
Widget
- Los widgets le permiten agregar y actualizar algunas funciones adicionales en su sitio, como páginas, texto, imágenes, etc. Vaya a Apariencia > Personalizar > Widget. Incluye lo siguiente:
- barra lateral
- Vaya a Apariencia > Personalizar > Widgets > Barra lateral.
- Puede actualizar widgets para la barra lateral.
- Haga clic en Publicar para guardar los cambios.

Barra lateral izquierda
- Ve a Apariencia > Personalizar > Widgets > Barra lateral izquierda.
- Puede actualizar widgets en la barra lateral izquierda.
- Haga clic en Publicar para guardar los cambios.
Pie de página uno
- Vaya a Apariencia > Personalizar > Widgets > Pie de página uno.
- Puede actualizar los widgets en la primera columna del pie de página.
- Haga clic en Publicar para guardar los cambios.
Pie de página dos
- Vaya a Apariencia > Personalizar > Widgets > Pie de página dos.
- Puede actualizar los widgets en la segunda columna del pie de página.
- Haga clic en Publicar para guardar los cambios.
Pie de página tres
- Vaya a Apariencia > Personalizar > Widgets > Pie de página tres.
- Puede actualizar los widgets en la tercera columna del pie de página.
- Haga clic en Publicar para guardar los cambios.
Pie de página cuatro
- Vaya a Apariencia > Personalizar > Widgets > Pie de página cuatro.
- Puede actualizar los widgets en la cuarta columna del pie de página.
- Haga clic en Publicar para guardar los cambios.
Pie de página cuatro
- Vaya a Apariencia > Personalizar > Widgets > Fuera del lienzo.
- Puede actualizar widgets fuera de la barra lateral del lienzo.
- Haga clic en Publicar para guardar los cambios.
Configuración de inicio
Configure la página de inicio y la página del blog con el siguiente procedimiento.
- Vaya a Panel de administración > Configuración > Lectura
- Haga clic en "Una página estática (seleccione a continuación)"
- Establecer página principal: (Página de inicio creada recientemente arriba)
- Página de publicaciones: (Blog que creó recientemente)

CSS adicional
- Ve a Apariencia > Personalizar > CSS adicional. CSS adicional le permite actualizar la perspectiva del sitio agregando más CSS al tema.
Beneficios que obtendrás al pasar de la versión gratuita a la PRO
| Característica del tema | Versión gratuita | Versión Pro |
| Opciones de tema | Sí | Sí |
| Diseño de respuesta | Sí | Sí |
| Listo para traducción | Sí | Sí |
| Opciones de diseño de la barra lateral | Sí | Sí |
| Plano del sitio | Ancho completo predeterminado | En caja y ancho completo |
| Tipos de encabezado | Encabezado predeterminado | 3 tipos de encabezado diferentes |
| Tipos de control deslizante | Defecto | Dos tipos |
| Efecto deslizante | Defecto | Fundido y Vertical |
| Diseños de blogs | 2 diseños | 4 diseños |
| Imagen de la página del blog | 2 diseños | 3 diseños |
| Opciones de familia de fuentes | Limitado | Más de 800 fuentes de Google para secciones múltiples |
| Esquemas de color | Limitado | Ilimitado |
| Tipos de paginación | 2 tipos | 3 tipos |
| Opciones de texto proudly powered | No | Sí Con Editable |
| Biografía del autor | No | Sí |
| Pie de página de Instagram | No | Sí |
| Pie de página Suscripción a MailChimp | No | Sí |
Ultimas palabras
Lili blog plus es el mejor y más reciente diseño y desarrollo de temas relacionados con todas aquellas necesidades que un blogger necesita en su sitio de blogs. El tema adicional viene con un diseño en caja y una versión oscura, compatible con SEO, receptivo y con una personalización totalmente en vivo que toma la decisión correcta para su próximo blog.
