Revisión de Prosper Architect (2022): el mejor complemento del sitio web de aterrizaje de WordPress
Publicado: 2021-12-13Quiere crear páginas web sorprendentes y útiles para su sitio web de WordPress, pero no es un desarrollador...
Es un dilema tan antiguo como el tiempo (¡o al menos tan antiguo como WordPress!). Y es un dilema correcto que los complementos del creador de páginas web se han creado para solucionar.
Hace unos meses, Thrive Content Builder era uno de esos complementos. Ahora, Thrive Content Material Builder se ha ido, reemplazado por algo nuevo conocido como Prosper Architect.
Al igual que Prosper Material Builder, Thrive Architect lo ayuda a crear páginas web elaboradas en WordPress sin necesidad de saber ningún código. Pero lo hace con una interfaz completamente nueva y muchas más opciones de estilo.
En general, creo que es una mejora significativa con respecto al Creador de contenido escrito de Thrive. Lea mi evaluación de Prosper Architect para una mirada más profunda de por qué asumo que...
Resumen de la crítica de Thrive Architect: Qué hace el nuevo complemento
Prosper Architect es un relanzamiento total del primer complemento Thrive Information Builder. Aunque hay muchas similitudes entre los dos en términos de componentes ofrecidos y plantillas de sitios web de destino, las principales diferencias son que:
- Prosper Architect es mucho más compatible con todos los temas , mientras que antes algunas características de Prosper Information Builder se habían reservado exclusivamente para los propios temas de Thrive Themes.
- Tiene más selecciones de estilo , especialmente cuando se trata de la variación de respuesta de celda de sus patrones.
- Está diseñado para ser más rápido : el complemento está optimizado para mantenerse alejado de algunas de las personas que experimentan lentitud con el Creador de contenido escrito Thrive.
- La interfaz de usuario es más limpia : la nueva interfaz es mucho más moderna (y claramente inspirada en Elementor; encontrará muchas similitudes).
Además de eso, Prosper Themes mejoró lo que anteriormente había sido mi mayor crítica de Thrive Material Builder:
No hay mucho más bloqueo de código abreviado.
Ahora, si en algún momento toma la decisión de desactivar el complemento, saldrá en la parte posterior del código claro en lugar del lío de códigos cortos que antes aún dejaba Thrive Articles Builder. Eso es un gran avance desde el principio y lo coloca a la par con los creadores de páginas web como Elementor y Beaver Builder cuando llegará a la izquierda, en la parte posterior del código.
Por supuesto, sigues teniendo todas las características principales que deseas de un creador de páginas de WordPress. Eso indica:
- Creador de páginas web de arrastrar y caer
- Más de 184 plantillas para páginas de aterrizaje de Internet
- Modificación de texto en línea
- Cosas útiles de última generación como testimonios y temporizadores de cuenta regresiva
- Diseños de ancho total: ahora funcionan incluso con todos los temas, o solo con los temas de Prosper Themes.
- Resultados de desplazamiento
- Soluciones de estilo detalladas
- Alternativas de diseño y estilo adaptables a dispositivos móviles
Avancemos y veamos casi todo con más detalle...
Construyendo un sitio web con Thrive Architect
Después de configurar y activar Prosper Architect, está listo para comenzar a crear una ausencia adecuada.
Vale la pena señalar que, al igual que otros elementos de Thrive Themes, Thrive Architect no sigue el plan ordinario de licencias GPL de WordPress.
Como tal, tendrá que ingresar su licencia antes de poder usar cualquier sección del complemento, a diferencia de muchos complementos de WordPress donde la clave de la licencia solo está vinculada a las actualizaciones.
Personalmente, eso no me molesta principalmente, pero no encaja con el espíritu de la GPL de WordPress y algunos puristas pueden tener problemas.
Con eso fuera del camino, ¡saltemos a la interfaz de Prosper Architect!
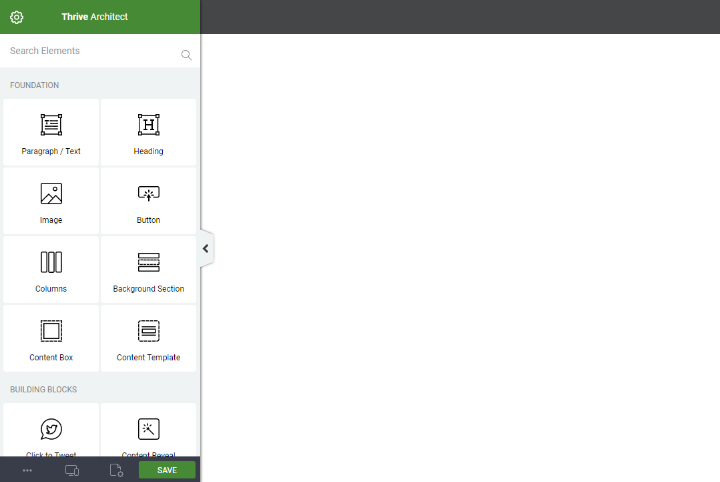
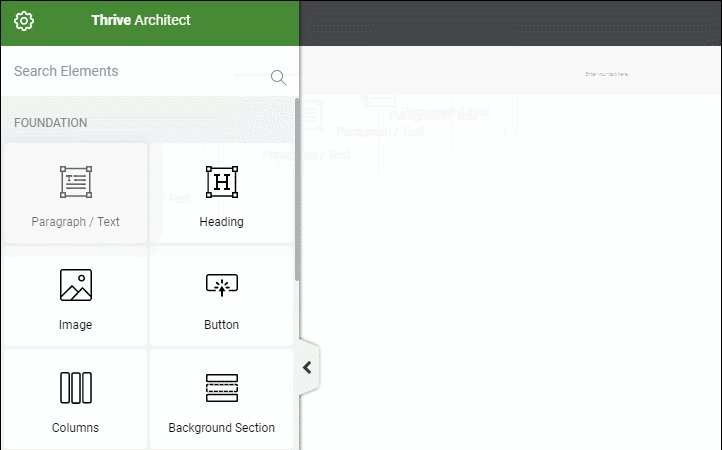
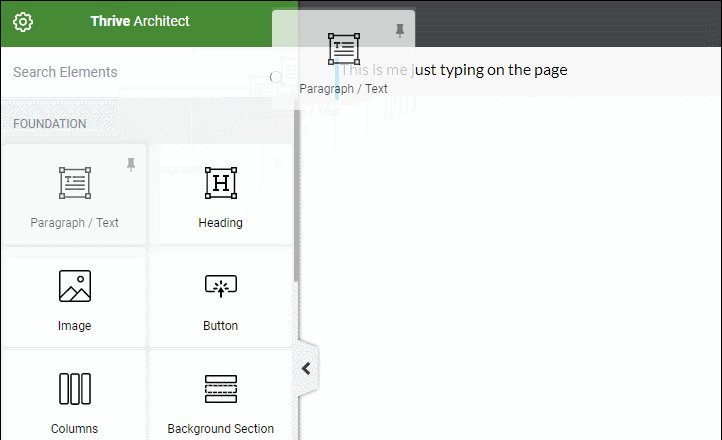
Esto es lo que parece cuando abres la interfaz por primera vez ( estoy trabajando con una plantilla de sitio web en blanco, por lo que realmente no ves mi tema de WordPress ):

También puede cambiar la barra lateral al lado derecho si desea trabajar de esa manera.
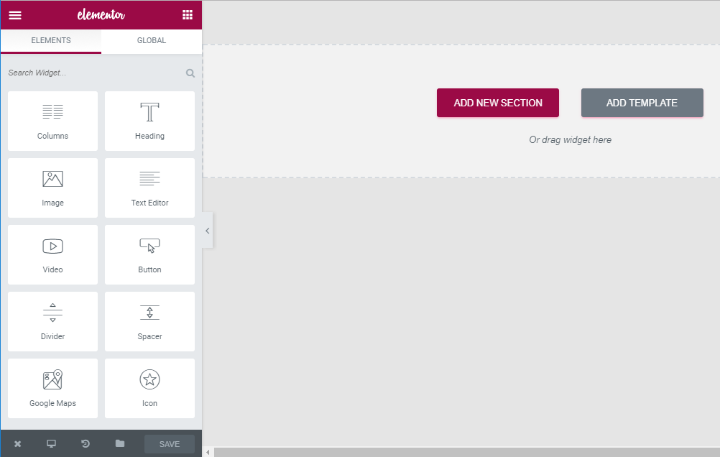
Como señalé, si en algún momento ha utilizado Elementor, detectará instantáneamente algunas similitudes. Así es como parece ser la interfaz básica de Elementor a modo de comparación:

Utilizando los componentes de Thrive Architect para hacer una página web
Thrive Architect divide sus características en dos secciones:
- Fundación : como sugiere el título, estos son los factores principales de cualquier página web y probablemente lo que más usará. Es increíble que siempre sean útiles en la parte principal de la página web.
- Configuración de bloques : estas funciones son más precisas y hacen cosas como aumentar las recomendaciones, los temporizadores de cuenta regresiva y más. Son útiles , pero no necesariamente usará casi todos los elementos para cada página web individual que desarrolle.
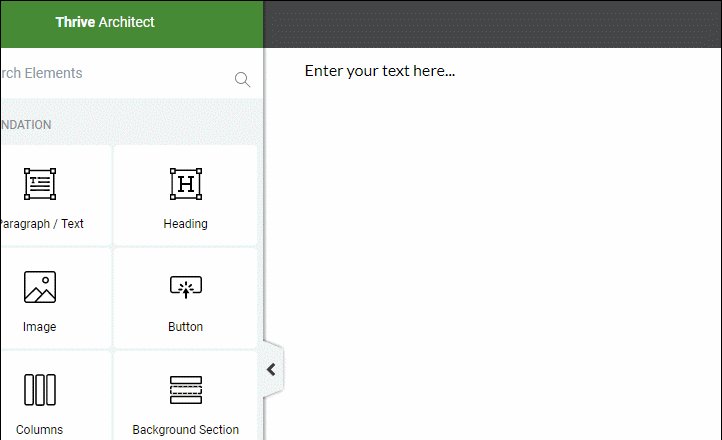
Para comenzar a crear su página web, todo lo que desea hacer es arrastrar un componente desde la barra lateral izquierda a la barra lateral correspondiente:

A diferencia de muchos creadores de páginas, Prosper Architect no lo obliga a crear un diseño de sección o columna antes de insertar elementos. En cambio, puede ir directamente a arrastrar y soltar (es comparable a Beaver Builder en este sentido).
Sin embargo, eso no significa que simplemente no pueda configurar elementos dentro de contenedores para obtener más comando. Thrive Architect le proporciona un par de secciones diferentes que puede usar para mantener (y diseñar) equipos de funciones:
- Área de calificaciones : le permite desarrollar un fondo ordenado de ancho completo y/o de "pantalla completa"
- Cuadro de información : puede contener varias cosas o llamar la atención sobre un solo elemento
- Columnas : tiende a facilitar la producción de una composición de columna predesarrollada, sin embargo, no es importante hacer diseños de varias columnas.
Dos de mis atributos más queridos en Thrive Architect
En este artículo hay dos temas que adoro sobre Prosper Architect. Hasta donde yo sé, ningún otro creador de páginas web ofrece la combinación de estos dos atributos. Están:
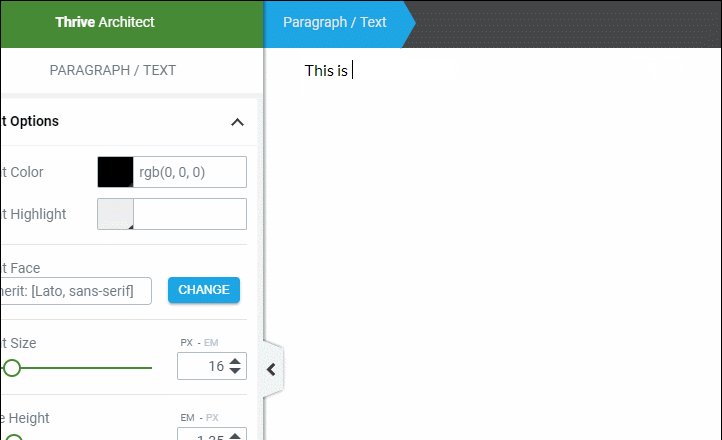
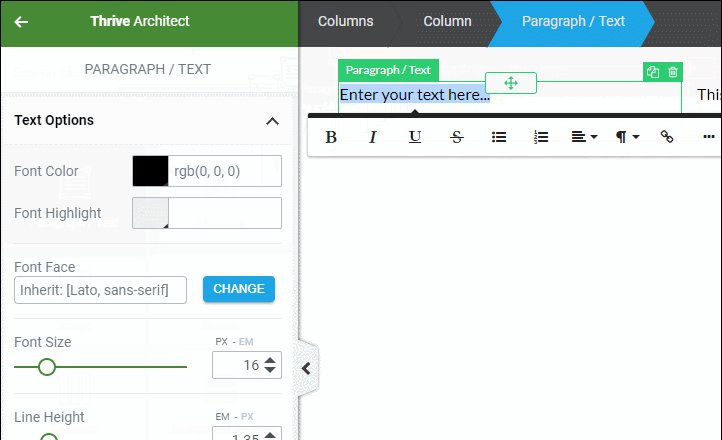
- Mejora de texto en línea. Puede editar su contenido textual directamente en la página del sitio web; no necesitará una barra lateral (como Elementor) o una ventana emergente (como Beaver Builder).
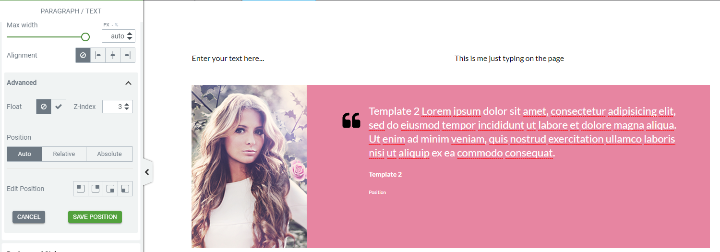
- Creación de columnas de arrastrar y soltar. Puede crear una nueva columna simplemente arrastrando un elemento próximo a otro factor.
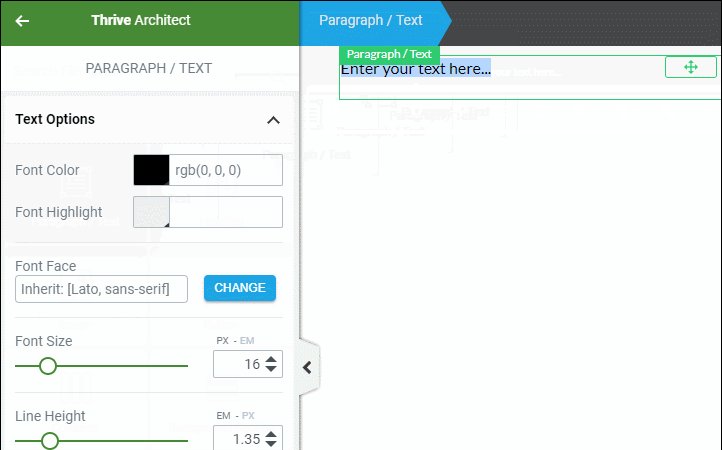
Así es como se ve la edición de texto en línea en Thrive Architect:

Y esto es lo que quiero decir con la generación directa de columnas:


Sé que estos parecen atributos pequeños, pero más que tiempo, cada uno le ayudará a ahorrar una cantidad de tiempo no trivial.
Divi Builder tiene edición de texto en línea, pero no genera columnas fácilmente. Beaver Builder tiene una generación rápida de columnas, pero no mejora el contenido de texto en línea.
Entonces, al ofrecer los dos en el mismo paquete, creo que Prosper Architect hace un mejor trabajo al diferenciarse solo.
Una búsqueda en algunos de los aspectos más útiles de Thrive Architect
No puedo mostrarle cada componente individual presentado por Prosper Architect, pero en este artículo hay algunos de los tipos que considero que son los más valiosos.
El componente Testimonios le permite agregar evidencia social sin esfuerzo:

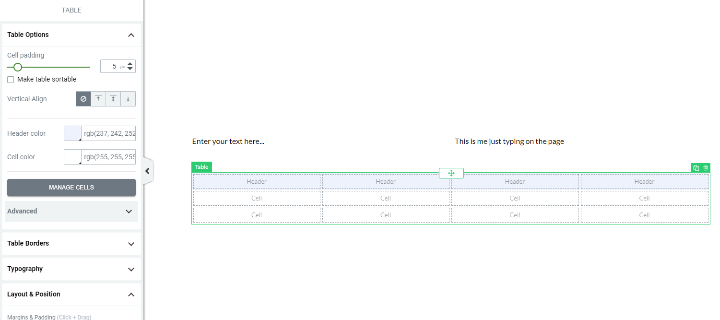
El componente Table es en particular muy efectivo y puede eliminar la necesidad de un complemento de tabla independiente para la mayoría de los usos. Te permite hacer y diseñar una construcción de mesa completa:

Luego, puede arrastrar las otras cosas de Prosper Architect a la mesa para desarrollar su estilo. Esto ayuda a que sea tremendamente fácil hacer tablas de precios, tablas de comparación y mucho más.
No es específicamente útil para grandes conjuntos de datos, pero es perfecto para la mayoría de las tablas pequeñas que usan los sitios de Internet.
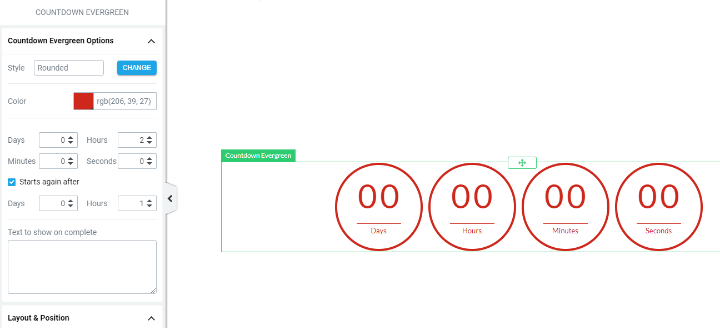
También obtiene dos funciones de cuenta regresiva diferentes: solo una para un temporizador de cuenta regresiva común y otra para una cuenta regresiva perenne:

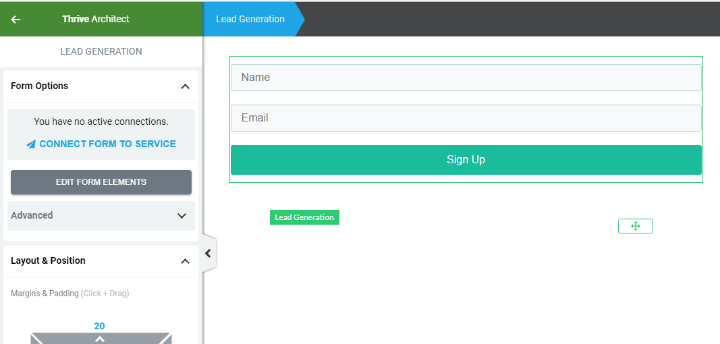
Y también obtiene un elemento de Direct Era para ayudarlo a crear una lista de correo electrónico y conectarse con una selección de servicios expertos de promoción de correo electrónico conocidos:

Estilizando todos los elementos de Prosper Architect
Como mencioné, en comparación con Prosper Articles Builder, Thrive Architect le brinda control adicional sobre todos y cada uno de los componentes que usa en su sitio web.
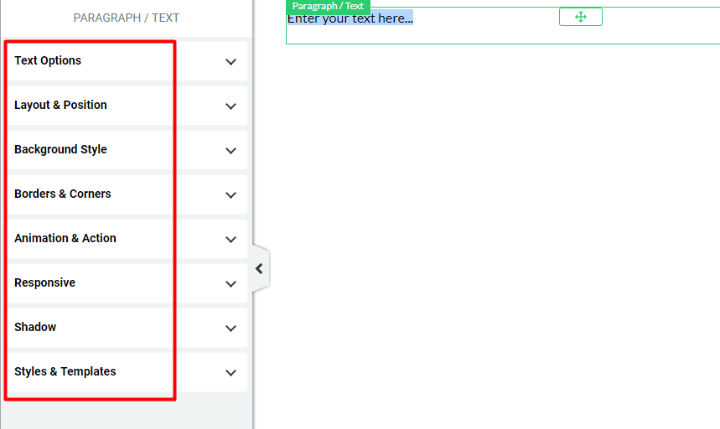
A diferencia de muchos creadores de páginas web, Prosper Architect pone todas estas posibilidades en una sola columna, en lugar de utilizar numerosas pestañas:

Realmente quiero esta táctica ya que la descubro más rápido para trabajar.
Definitivamente tienes un montón de manejo ahora. Enumerar todas las opciones de estilo solo tomaría un tiempo, pero aquí están algunos de los aspectos más destacados:
- Obtenga un control total sobre los colores/tipografía
- Incluya rápidamente márgenes/relleno hechos a la medida para ir un elemento sobre
- Cambie los flotadores y el índice z para un posicionamiento adicional
- Ajustar fondos
- Incorporar bordes y esquinas
- Incluir animaciones
- Active o desactive los factores para distintos productos para habilitarlos con una estructura receptiva
- Agregar lecciones/ID de CSS personalizados
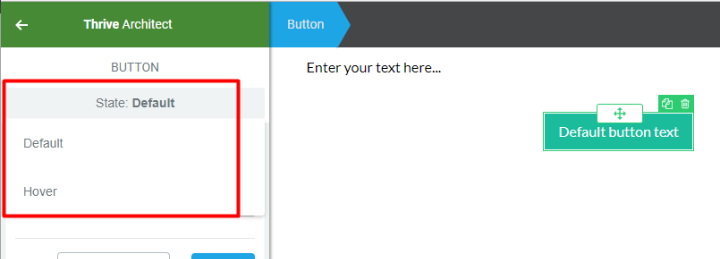
Y para algunos elementos, puede repetir tipos similares para estados de desplazamiento distintivos. Esto le muestra todo el control sobre lo que sucede cuando un usuario pasa el mouse sobre un elemento:

Ahora, si solo desea crear rápidamente un formato, es posible que no necesariamente se beneficie de todas estas opciones de estilo cada vez.
Pero, es increíble que estén accesibles si los quieres.
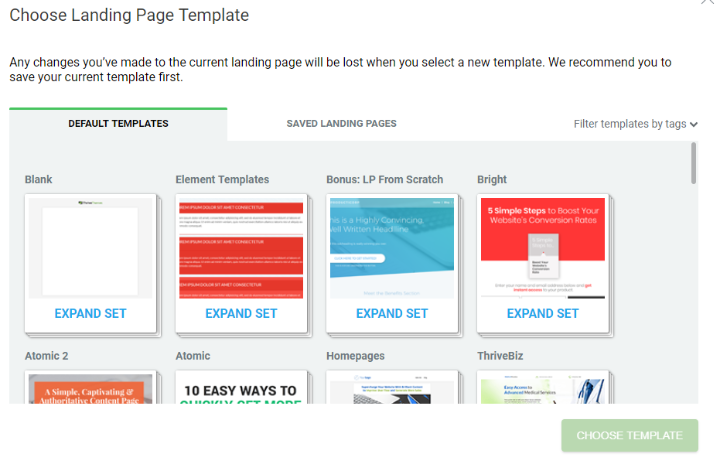
Aplicación de plantillas prefabricadas con Prosper Architect
Solo una de las principales atracciones de Thrive Information Builder fue su gran variedad de plantillas de página de destino.
Estos no han desaparecido hace mucho tiempo; sin embargo, puede importarlos según sea necesario utilizando Thrive Architect:

Honestamente, algunas de las plantillas de páginas web de destino aún parecen un poco anticuadas, especialmente cuando las comparas con las impresionantes plantillas que el grupo Elementor está lanzando.
Pero tiene un montón de selección y normalmente puede encontrar algo que, como mínimo, funciona como una línea de base.
¿Cuánto cobra Prosper Architect?
Puede adquirir acceso a Thrive Architect de dos maneras diferentes.
En primer lugar, puede adquirir el complemento independiente a partir de $ 67 por una licencia de página única y actualizaciones ilimitadas.
En segundo lugar, puede obtener la Membresía Thrive Themes configurando a $ 19 por cada mes (facturado cada año). Esto le brinda acceso a casi todas las soluciones de Thrive Themes. Si usted es un vendedor importante, este acuerdo posiblemente le brinde un valor mucho mejor.
¿Necesita usar Prosper Architect?
Por lo general, prefería Prosper Articles Builder: es lo que usé en el sitio web de mi cartera. Pero por mucho que me encantó, no se puede negar que se volvió anticuado.
Desde su primer lanzamiento, Classy Themes lanzó el Divi Builder visual y Elementor se tragó rápidamente su cuota de mercado. Además, aún experimentó que Beaver Builder fue increíble.
Prosper Architect es una gran actualización que pone a Thrive Themes nuevamente en la discusión con todos esos otros creadores de sitios web.
Las nuevas selecciones de estilo son magníficas y me siento mucho más seguro trabajando con él ahora que no hay bloqueo adicional de código corto. Si bien es posible que no tenga una comunidad tan grande como Divi Builder, Elementor o Beaver Builder, creo que es un creador de páginas web muy bueno que puede ayudarlo a establecer páginas web centradas en la conversión tan rápido como sea posible.
Entonces, si está buscando un nuevo creador de páginas web de WordPress, definitivamente eche un vistazo a Thrive Architect.
Obtenga el complemento Thrive Architect
