Las 5 razones principales por las que debería usar complementos de Elementor
Publicado: 2020-10-21Elementor es, con mucho, uno de los mejores creadores de páginas que existen. La cantidad de funciones y personalización que ofrece es difícil de encontrar en otros creadores de páginas.
Si ha estado trabajando con Elementor, estoy seguro de que debe haber visto muchos complementos y complementos para Elementor, que pueden mejorar las funcionalidades del creador de páginas.
Encuentro a muchas personas bastante confundidas y escépticas con respecto al uso de complementos de Elementor. A menudo veo preguntas en Quora y grupos de Facebook como "¿Vale la pena comprar complementos de Elementor de terceros?" o "¿Los complementos realmente agregan valor al proceso de diseño?" o "¿Debería probar los complementos para Elementor?".
Para cualquier novato, todas estas dudas pueden resultar un poco intimidantes. Si usted también tiene dudas similares, tenga la seguridad de que todas sus consultas serán respondidas en este artículo.
¿Por qué usar complementos de Elementor?
Elementor viene repleto de muchas funciones, pero eso no significa que tenga todas las funciones que pueden brindarle a su proceso de diseño la máxima eficiencia posible. Aprendamos por qué vale la pena optar por los complementos de Elementor.
1. Los complementos facilitan el proceso de diseño
Supongamos que desea agregar una línea de tiempo de su empresa o desea mostrar el contenido de su página web en un formato de línea de tiempo creado con elementor. De hecho, puede trabajar alineando varios widgets para que parezca una línea de tiempo, pero requerirá muchos esfuerzos innecesarios de su parte.
Ahora, ¿y si te dijera que puedes eliminar todos los procesos con un solo widget? Suena mucho mejor, ¿verdad?
Para crear una línea de tiempo, puede usar el widget de línea de tiempo del complemento PowerPack, que lo ayudará a crear líneas de tiempo impresionantes con efectos y diseños asombrosos. Simplemente puede arrastrar y soltar un solo widget y comenzar a ingresar los datos que desea mostrar en su línea de tiempo. Timeline Widget de PowerPack incluye una extensa lista de características y funcionalidades avanzadas que le permiten crear hermosas líneas de tiempo en sus sitios web, ¡sin tocar una sola línea de código!
La ventaja de tener un buen complemento es que obtienes características que pueden reducir mucho tu trabajo. Por ejemplo, tome el widget de línea de tiempo. Si desea mostrar las publicaciones de su blog en su línea de tiempo, puede hacerlo fácilmente seleccionando la opción correspondiente de la lista, y todas las publicaciones se mostrarán en el formato de línea de tiempo. Puede mostrar líneas de tiempo horizontales o verticales con solo unos pocos clics.
Este fue solo un caso. Hay muchos otros casos en los que trabajar con un complemento de elementor puede acelerar mucho el proceso de diseño.
2. Diseño más rápido con complementos de Elementor
Hablamos sobre cómo los complementos pueden facilitar su diseño con la ayuda de widgets buenos y funcionales. ¿Alguna vez has pensado en cómo pueden hacer que el proceso de diseño sea más rápido?
Tener widgets útiles, como el widget de línea de tiempo, puede agregar mucho valor a su proceso de trabajo al reducir el tiempo de diseño, ya que ahora necesitará solo un widget para crear una línea de tiempo, en comparación con el anterior, para encontrar su camino usando el elementor. widgets Por ejemplo, puede eliminar horas de trabajo y reducir su diseño a solo unos minutos. Este no es el único lugar donde los complementos aceleran su proceso de diseño.

Otros complementos funcionales como AnalogWP tienen mucho que ofrecer cuando se trata de acelerar el proceso de diseño. AnalogWP viene con plantillas premium excelentes y bellamente diseñadas que puede usar para crear sus páginas, y además de eso, AnalogWP tiene una característica única llamada StyleKits. Esta función permite a los usuarios realizar cambios en los mismos elementos, como H1, H2, párrafos a la vez. No es necesario realizar cambios para cada elemento una y otra vez.
El uso de buenos widgets definitivamente puede acelerar su proceso de diseño en muchos aspectos.
3. Los complementos traen más integraciones
¿Quién no ama más integraciones, verdad?
La capacidad de conectar las herramientas y servicios existentes que está utilizando en su sitio web con Elementor es algo que solo lo ayudará en el diseño de su sitio web. Elementor ofrece muchas integraciones, probablemente más de las que necesitará, pero hay algunas integraciones específicas para usar que necesitan integración con Elementor.

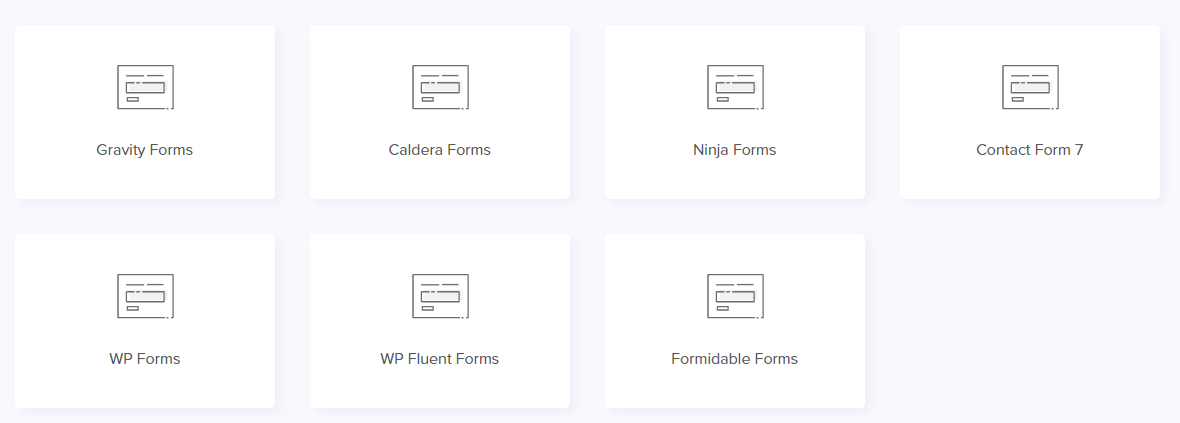
Los buenos complementos también brindan una mayor integración con ellos. Por ejemplo, tomemos los widgets del formulario de contacto de PowerPack Addon. No es solo otro creador de formularios de contacto. Viene con total compatibilidad e integración con complementos de formularios populares como Gravity Forms, Caldera Forms, Contact Form 7, WP Forms, Formidable, WP Fluent e incluso Ninja Forms.

Esta integración adicional le permite usar sus formularios existentes y luego personalizarlos en el editor de Elementor usando el widget de formularios de PowerPack. Con este modelador de formularios, puede diseñar formularios de contacto en sus sitios web dentro y fuera. Desde la tipografía hasta las opciones de color, obtiene total flexibilidad para diseñar formularios de la manera que desee.
Verifique también : Cómo diseñar WPForms con Elementor
Esta integración adicional se suma al poder de integración que obtiene con Elementor.
4. Los complementos mejoran el diseño general
Ahora, todos sabemos cuán útiles pueden ser los complementos de terceros cuando se trata de facilidad y velocidad. Con todos los widgets y páginas bien diseñados estéticamente, puede crear y personalizar páginas web visualmente impecables para llevar su diseño al siguiente nivel.
PowerPack Elementor Addon ofrece bloques de sección diseñados profesionalmente que puede importar fácilmente y personalizar aún más para crear sitios web con estilo
Los complementos adicionales como AnalogWP ofrecen plantillas diseñadas profesionalmente que puede usar y comenzar a usar de inmediato. Si bien hacen que el proceso sea más rápido y fácil para el usuario, también mejoran la apariencia del diseño. Los complementos de terceros pueden ser una gran ventaja si es un principiante y no sabe mucho sobre el proceso de diseño web.
5. Los complementos de Elementor aumentan la funcionalidad
Los widgets de Elementor son geniales, sin duda, pero puede haber instancias en las que desee realizar una tarea en particular usando un widget, pero no puede porque no hay una función para esa función en ese widget de elementor.
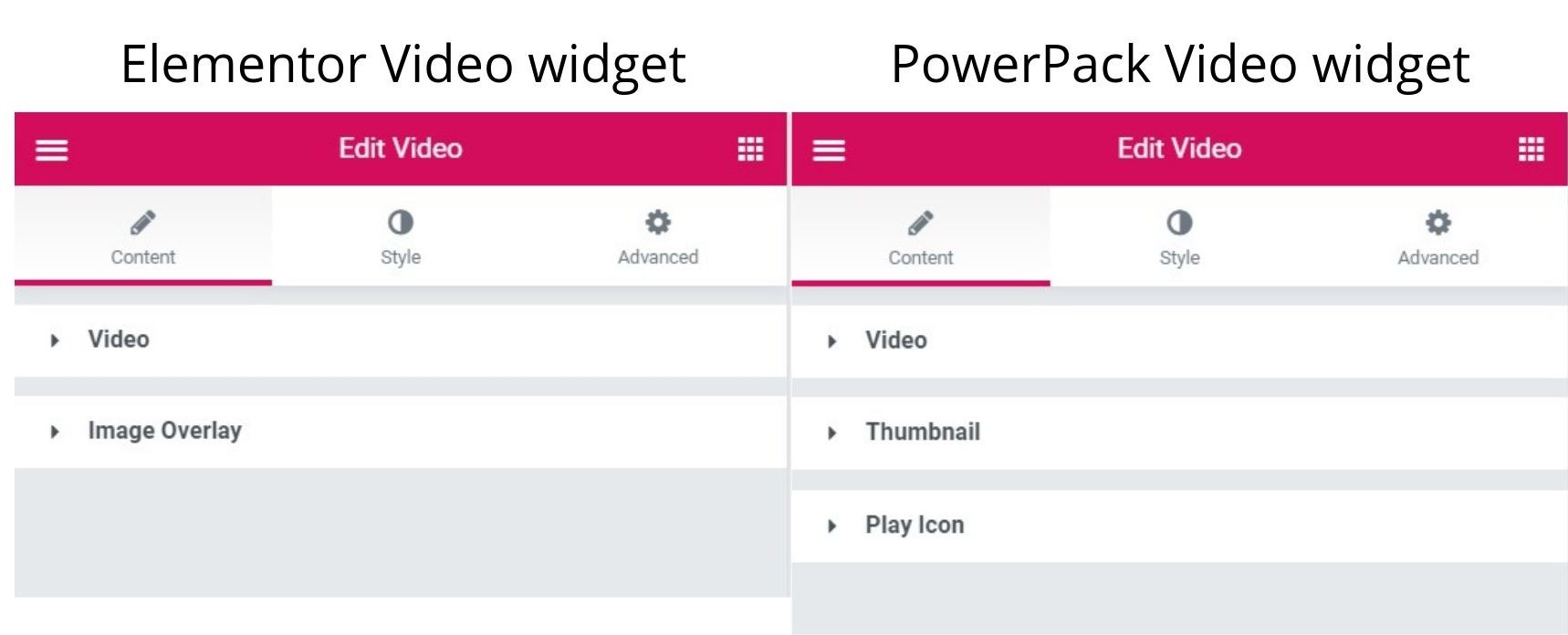
Permítanme explicar esto con un ejemplo. Supongamos que desea agregar un video a su sitio web. Para esto, puede usar el widget de video de Elementor y vincular el video en su página web, ¡y eso es todo! Esto no es un gran problema en absoluto. Ahora, llevemos esto un paso más allá. ¿Qué sucede si desea personalizar el botón de reproducción en el video? No puede hacer esto con el widget de video de elementor como actualmente, no hay opción para lo mismo. ¿Entonces, qué?
Aquí es donde entran en juego los widgets de terceros. Para este caso, puede usar el widget de video de PowerPack y usar la configuración para personalizar el botón de reproducción de la forma que desee. Aquí está la parte donde los complementos de terceros pueden marcar una gran diferencia.

Esto no se limita a uno o dos widgets. La mayoría de las veces, cuando un complemento adicional de un tercero crea un widget que ya está disponible con el complemento de Elementor, ofrece más opciones y características que las que ya están disponibles para el usuario. Nos aseguramos de hacerlo en PowerPack, para que nuestros usuarios obtengan lo mejor de los widgets que ofrecemos.
Además de los widgets, con PowerPack Addon obtienes extensiones avanzadas para animar tus sitios web. Su función de condición de visualización le permite restringir el contenido de su sitio web. Con Magic Wand Feature puedes copiar fácilmente el contenido de Elementor de un sitio web a otro. Por último, pero no menos importante, con la función de animación de fondo de PowerPack puede agregar fondos animados con estilo en sus sitios web.
Lea también: Cómo restringir el contenido de Elementor con las condiciones de visualización de PowerPack
¡A ti!
Estoy seguro de que ya debe haber encontrado la respuesta a "¿Vale la pena optar por los complementos de Elementor?". Si prueba los complementos, puede hacerlo fácilmente con nuestro propio complemento PowerPack para Elementor. Viene con más de 70 widgets creativos, que pueden ayudarlo a mejorar su proceso de diseño web con Elementor.
Si desea probar el PowerPack Lite primero, puede descargarlo directamente desde el repositorio de WordPress.org.
Déjame saber cuál es tu opinión sobre el uso de complementos de elementor de terceros. ¡Comenta tus pensamientos abajo!
