Recreando Onia: construyendo fondos de pinceladas con bloques de WordPress
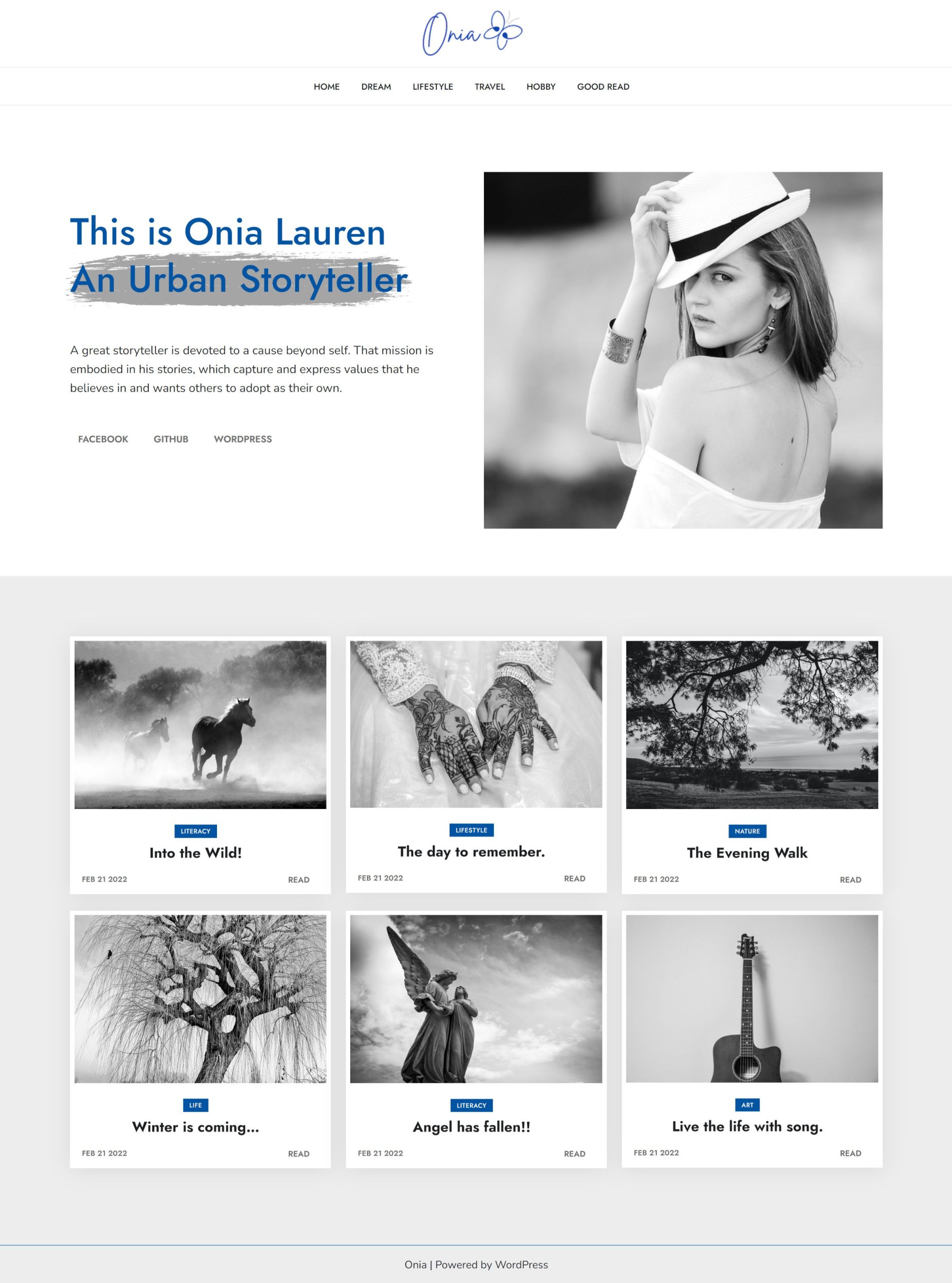
Publicado: 2022-02-25Mientras miraba los últimos lanzamientos del directorio de temas de WordPress esta semana, me encontré con uno que me llamó la atención. Onia era limpio y minimalista, pero reservó sus florituras para llamar la atención sobre unos pocos elementos en la página.
¿Podría ser este uno de esos diamantes en bruto que siempre busco en el directorio de temas gratuitos?
Tenía el potencial, pero se quedó corto. Mientras exploraba el tema, sentí que el autor había pasado el 90% de su tiempo diseñando una portada llamativa. Sumergirse en las páginas internas no mostró atención a la tipografía, ya que el número de caracteres por línea superaba los 150, más del doble de lo que debería ser para una lectura cómoda.
Ese es el tipo de cosas que es fácil de abordar. Me decepcionó más que Onia no fuera un tema de bloque. Todos los elementos estaban allí. No hizo nada particularmente complejo, y no había ninguna razón evidente para que fuera un tema clásico.
Ayer por la noche, me senté y recreé a Onia como un tema de bloque. Técnicamente, construí su página de inicio directamente desde el editor sobre un proyecto de tema base que ya tenía a mano. Hubo un par de desafíos, pero hice la mayor parte del trabajo en aproximadamente una hora. Las otras piezas tomaron un poco más de tiempo mientras analizaba las posibles soluciones.
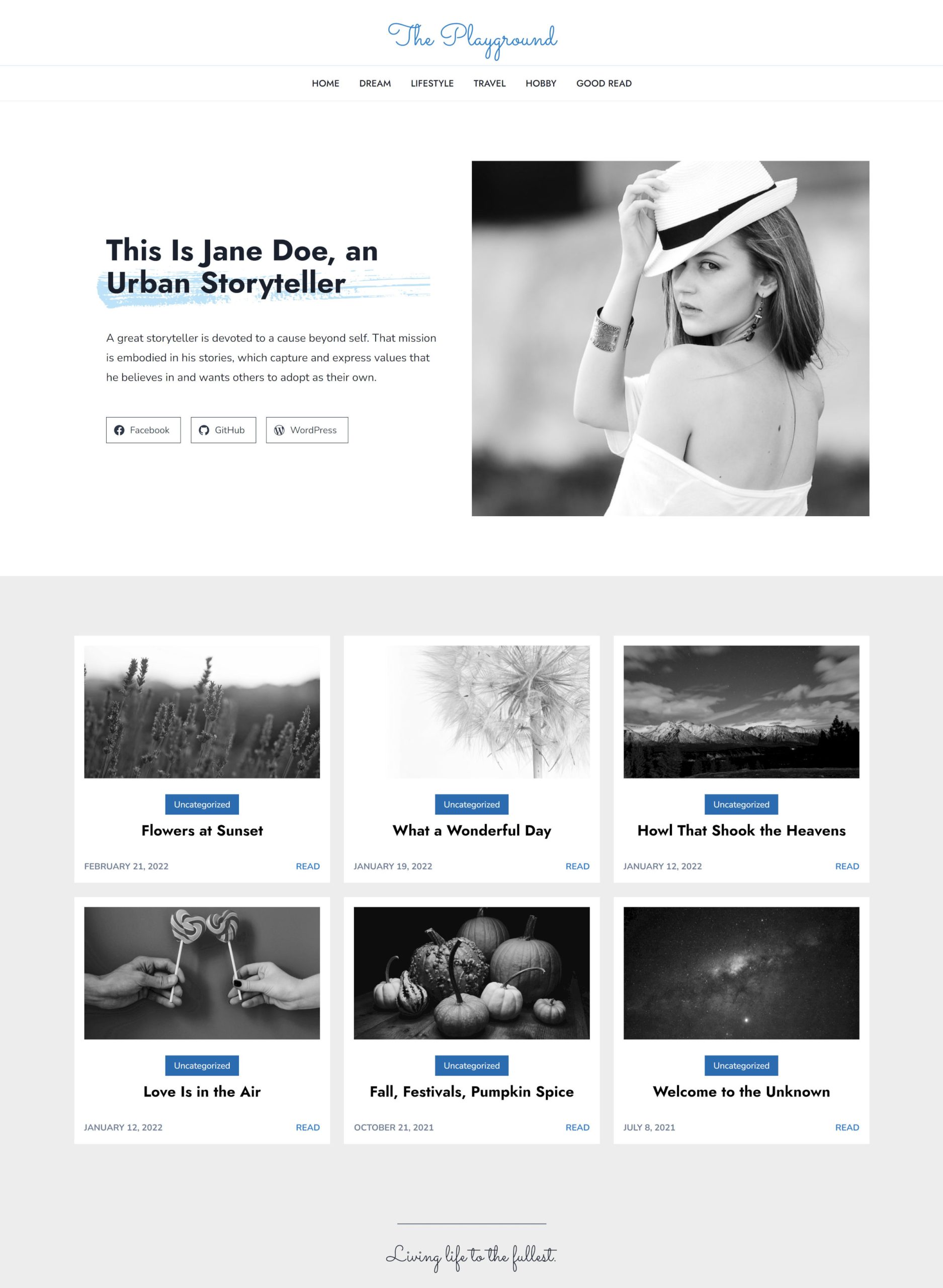
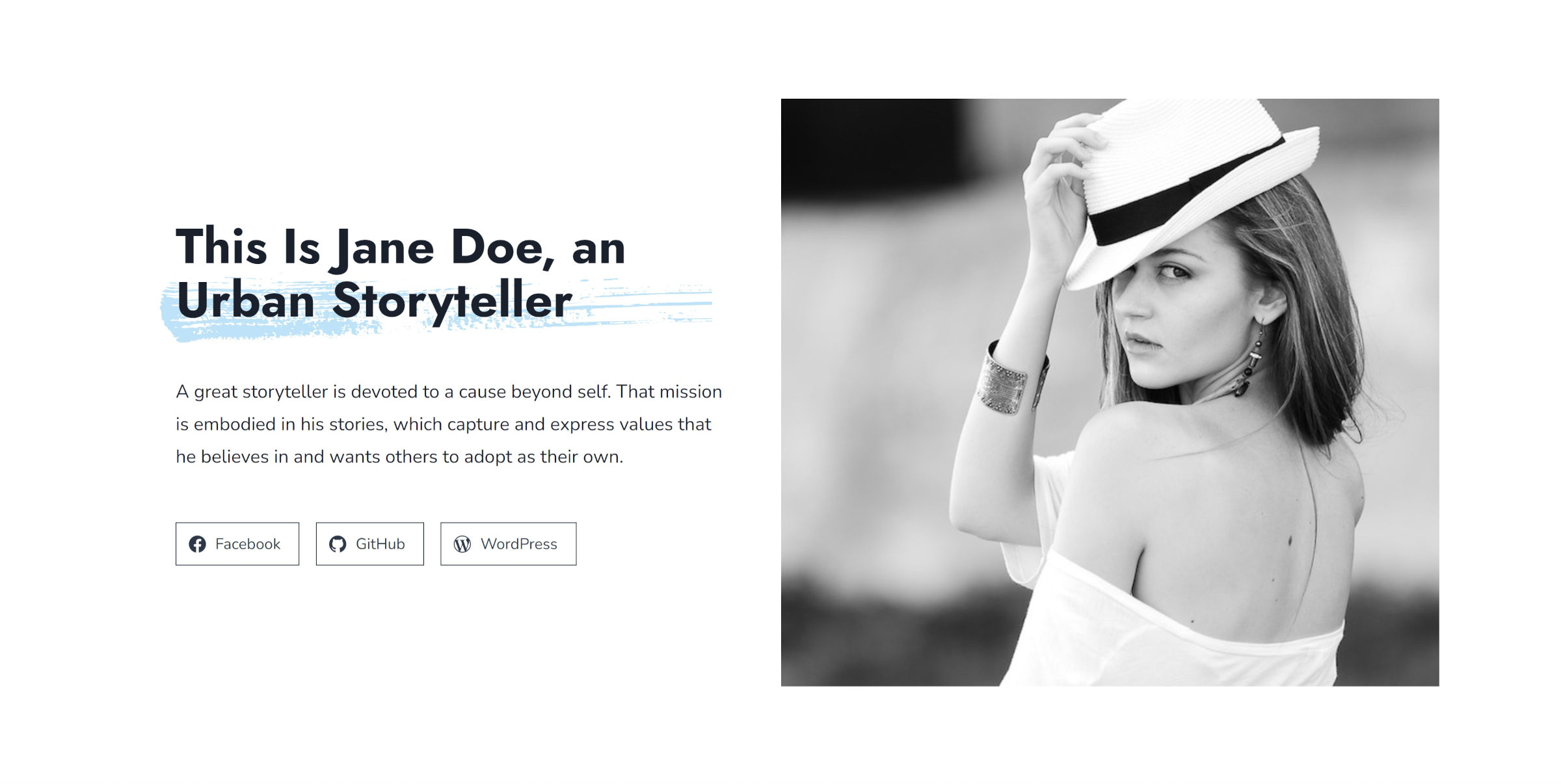
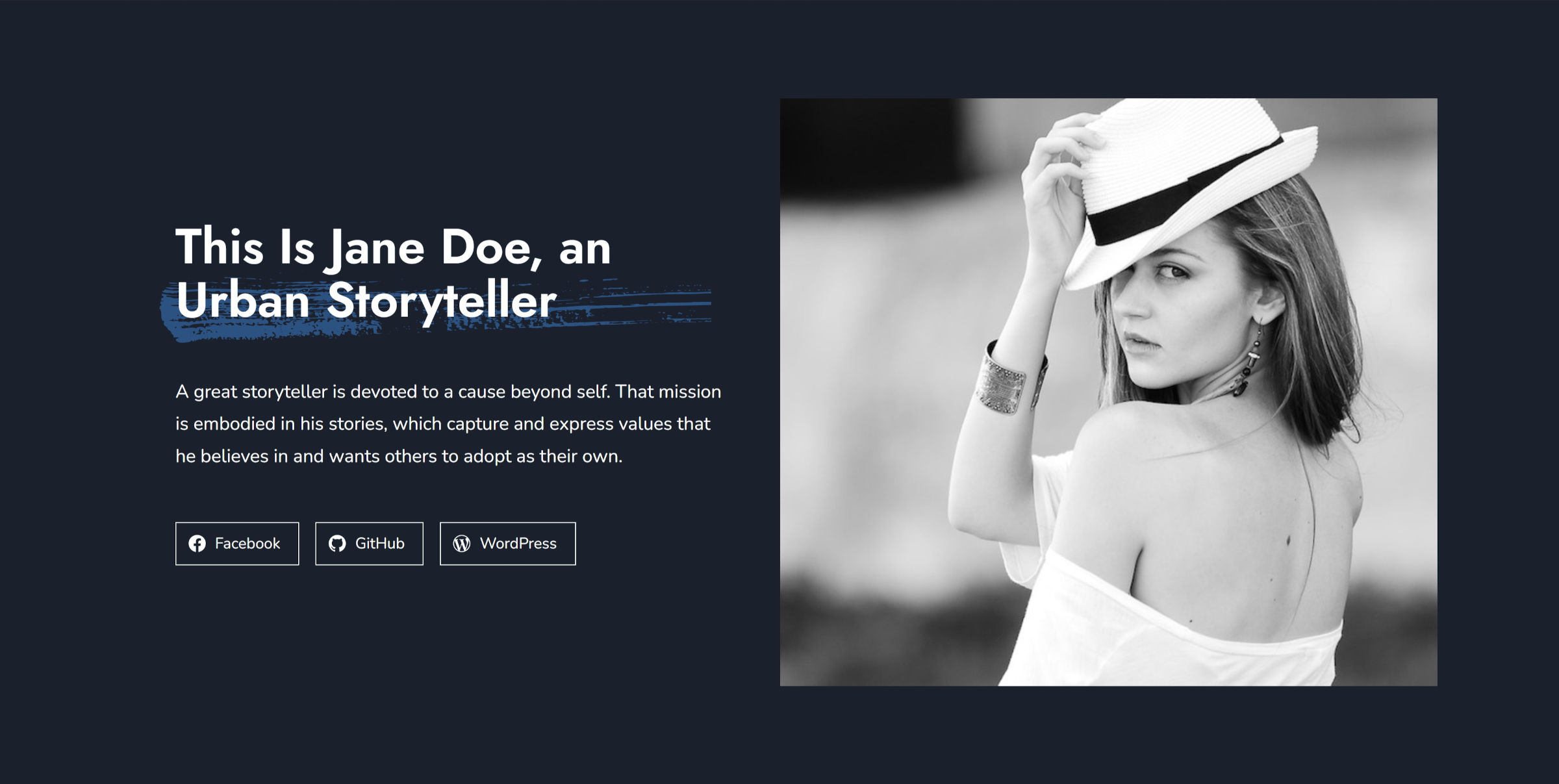
La siguiente es una comparación de las dos portadas (Onia es la primera, seguida de mi recreación):


Obviamente me tomé algunas libertades con el espaciado, el tamaño y el color. No estaba intentando una réplica exacta. En cambio, fue un reinicio con algunos giros en el original.
Algunas notas rápidas
Una de las cosas que a menudo me frustra con los temas es que muestran estos hermosos logotipos en la demostración pero no ofrecen ninguna forma para que el usuario trabaje con la misma fuente. No estaba seguro de qué familia de fuentes original se usó en el logotipo, pero agregué Sacramento como una opción de escritura cursiva:

Estas funciones pueden marcar la diferencia para el usuario medio. No todo el mundo puede cargar Photoshop y crear su propio logotipo especializado. Sin embargo, pueden escribir el nombre de su sitio y seleccionar una opción de fuente para la versión de texto sin formato.
Técnicamente, hay dos características actualmente en Gutenberg pero no en WordPress 5.9 que usé. El primero es el bloque Leer más. Onia tenía esto en su cuadrícula de correos. Como autor de un tema, simplemente habría esperado esta característica si fuera un atraco. Teniendo en cuenta que tanto la imagen destacada como el título de la publicación se vinculan a la página de publicación única, no fue un elemento decisivo.
La segunda característica que falta es la opción "mostrar etiquetas" para el bloque de iconos sociales. Una solución para el diseño original habría sido usar un bloque de navegación en su lugar, ya que los enlaces eran solo texto sin formato. Otra opción habría sido un estilo de bloque personalizado para iconos sociales. De cualquier manera, esto no fue un obstáculo para que este tema se lanzara como un tema de bloque.
Cualquier otro elemento de diseño del tema es posible a través del sistema de bloques.
Estilo de bloque de pincelada
Dije que hubo desafíos, pero uso ese término para referirme a "las cosas divertidas". Estas son las piezas en las que los diseñadores y desarrolladores pueden sumergirse en un problema e intentar innovar, y son las soluciones que quiero compartir.
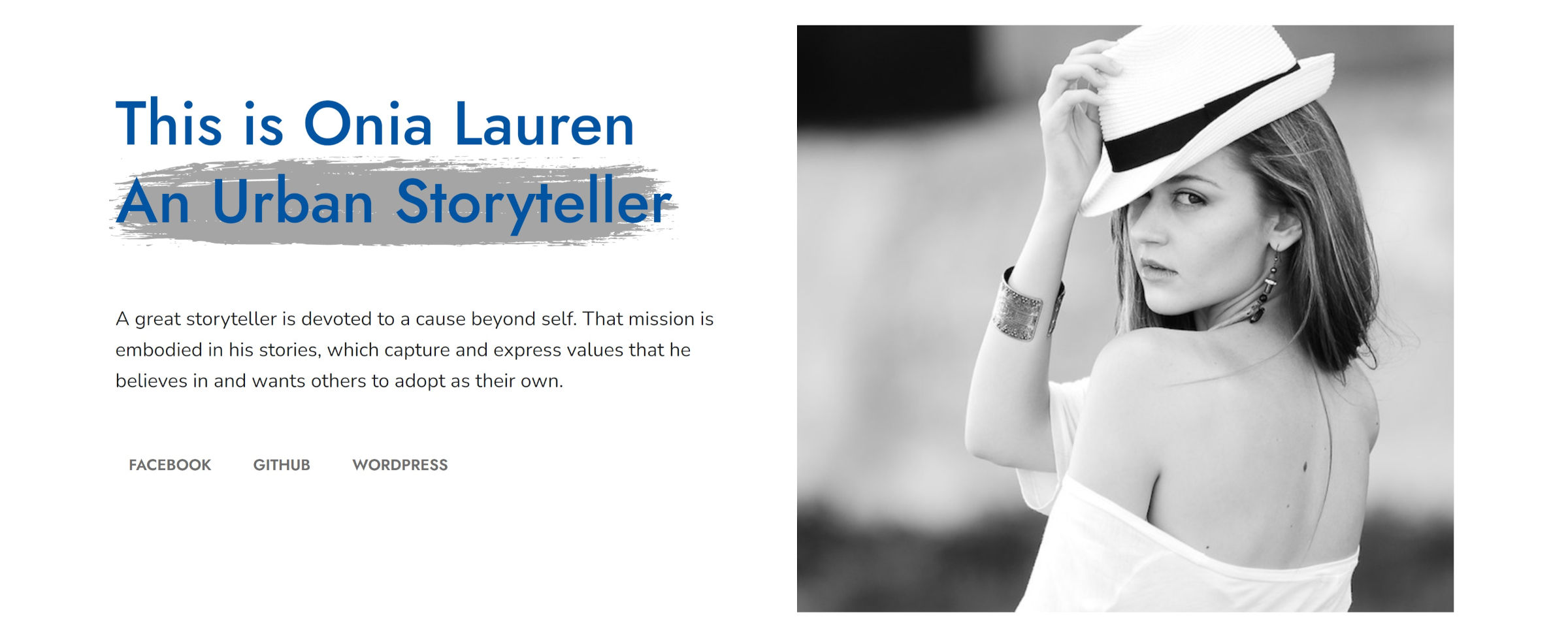
Uno de mis elementos de diseño favoritos del tema fue el uso de un SVG para crear una pincelada detrás del título de introducción:

El tema utilizó un método de la vieja escuela para envolver un elemento <span> dentro de un <h1> . Esto aplica el pincel de fondo a las últimas palabras del texto. Sin embargo, esa implementación es problemática con dispositivos más pequeños, ya que no sigue el flujo natural de los saltos de texto a medida que cambia la pantalla. Tampoco había forma de que los usuarios controlaran el color de la pincelada o el texto.

Quería saber si había una mejor manera de hacer esto y al mismo tiempo ofrecer la máxima flexibilidad a los usuarios.
Afortunadamente, WordPress News se relanzó recientemente con un diseño completamente nuevo que se apoyaba en gran medida en las pinceladas. Además, el tema tiene licencia GPL, por lo que sus activos están disponibles gratuitamente.
Honestamente, desearía haber mirado su código fuente antes de leer varios sitios de ayuda y soporte de CSS. Los diseñadores de nuestra comunidad ya habían resuelto los problemas a los que me enfrentaba. Todo lo que tenía que hacer era ajustar sus soluciones para satisfacer mis necesidades.
Después de un poco de discusión, logré crear un fondo de pincelada personalizable para los encabezados:


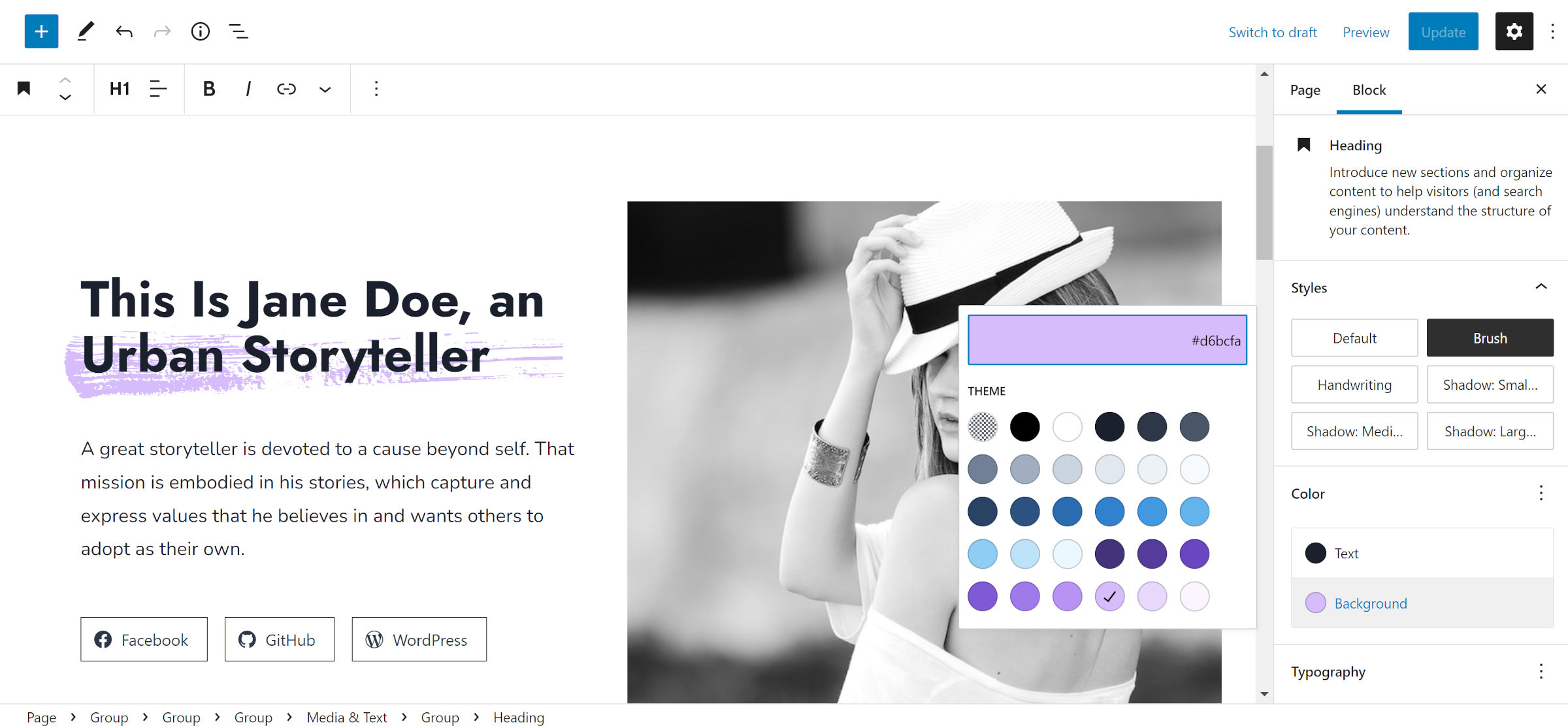
Los usuarios pueden ajustar el color del texto como siempre. Sin embargo, al modificar el color de fondo cambia el color de la pincelada. El trazo siempre se alinea con la última línea de texto, por lo que funcionará independientemente del tamaño de la pantalla. Eso puede no ser siempre deseable. Sin embargo, existen otras soluciones para casos de uso como resaltar texto específico.
La siguiente captura de pantalla es una vista de editor mientras cambio el color:

Para crear el fondo de la pincelada para los bloques de encabezado, agregué el siguiente código al archivo functions.php de mi tema:
add_action( 'init', 'tavern_register_block_styles' ); function tavern_register_block_styles() { register_block_style( 'core/heading', [ 'name' => 'brush', 'label' => __( 'Brush', 'tavern' ) ] ); } Luego, descargué el archivo brush-stroke-big.svg del repositorio de noticias de WordPress y lo agregué a una carpeta /assets/svg en mi tema.
El paso final fue agregar CSS personalizado a la hoja de estilo de mi tema. Cubrí la adición de estilos con más profundidad en mi anterior tutorial Construir con bloques para aquellos que necesitan un repaso.
/* Cancel out WP's padding on headings with backgrounds. */ :is( h1, h2, h3, h4, h5, h6 ).is-style-brush.has-background { padding: 0; } /* Add default background to headings. Clip it to the text. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush { position: relative; z-index: 1; background-color: #b5b5b5; background-clip: text !important; -webkit-background-clip: text !important; } /* Adds the brushstroke to ::before. Using ::after can conflict with editor. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush::before { content: ""; position: absolute; z-index: -1; bottom: -1rem; left: -1rem; height: calc( 1.25em + 1rem ); width: 100%; background-color: inherit; -webkit-mask-image: url('assets/svg/brush-stroke-big.svg'); mask-image: url('assets/svg/brush-stroke-big.svg'); -webkit-mask-position: left bottom; mask-position: left bottom; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; -webkit-mask-size: 100% 100%; mask-size: 100% 100%; }La mayoría de esas reglas se pueden ajustar caso por caso. Algunos pueden necesitar un poco de manipulación, dependiendo del tema.
Esta solución podría funcionar para otros bloques. Animo a los autores de temas a experimentar y usar otros SVG para ver qué se les ocurre.
Nota: el tema de Onia se vincula a un CDN para su imagen de fondo SVG, que se supone que no está permitido en WordPress.org. Tampoco pude encontrar ninguna información de licencia al respecto. Como no estaba seguro de si era compatible con la GPL, no usé el activo del tema.
