Consejos y trucos de diseño web receptivo para usar este año
Publicado: 2018-05-29Esta es la era de la movilidad en la que vivimos y los dispositivos móviles de las personas se están convirtiendo en el medio preferido para acceder a la World Wide Web en todo el mundo. Dentro de este contexto, el concepto de diseño web receptivo es clave para brindar a los visitantes una experiencia móvil coherente.
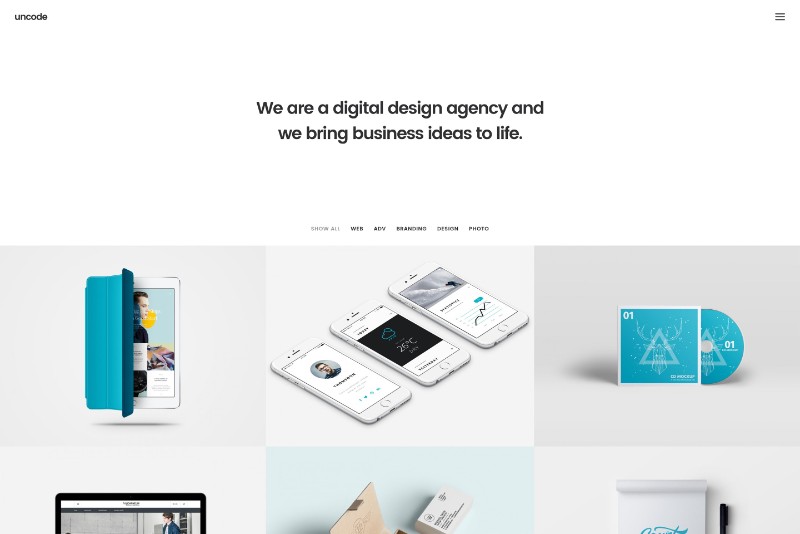
El diseño receptivo implica mucho más que una experiencia móvil consistente; El diseño receptivo influye en el diseño general de la pantalla y promueve diseños poco sofisticados y experiencias eficientes. Este artículo presenta un conjunto de consejos y trucos para ayudar a construir un sitio web receptivo.
Navegación: mantenlo simple

Si desea saber cómo diseñar un sitio web que responda cuando se accede a él en pantallas más pequeñas, retroceda diez años atrás y consulte los sitios de la época. Inmediatamente, te sientes asediado por la increíble cantidad de categorías apiladas en la navegación hacia la izquierda.
El diseño web receptivo es adaptar su diseño a las restricciones dimensionales de las pantallas más pequeñas, típicas de los dispositivos móviles. Reduzca la navegación al mínimo a través de enlaces en la página, íconos y menús plegables que facilitan a los visitantes encontrar lo que buscan.
El uso de elementos de navegación ocultos no es una buena idea para diseñar un sitio web que responda. Estas opciones son difíciles de descubrir y requieren más tiempo para realizar las tareas. El diseño web receptivo hace que las opciones de navegación sean visualmente reconocibles.
Hacer que el diseño de su sitio web responda a pantallas más pequeñas implica restringir la cantidad de enlaces a 4, máximo 5, lo que significa que debe asegurarse de proporcionar a sus visitantes los 4-5 enlaces más relevantes para llevarlos al contenido más relevante en su sitio web.
La mayoría de los sitios web receptivos han eliminado las barras laterales porque las pantallas más pequeñas no permiten trabajar con tanto espacio horizontal y eso afecta las dimensiones del sitio web. Sin las barras laterales, ofrece a los visitantes una navegación sin distracciones en su sitio receptivo.
Un diseño vertical solía ser una mala elección en los sitios web convencionales. Pasar a dispositivos móviles ha cambiado eso, y las páginas web de desplazamiento prolongado son una parte integral del diseño de sitios web receptivos.
Para hacer que su diseño web receptivo sea compatible con dispositivos móviles en todo momento, use un botón de volver arriba o una barra de navegación fija, que puede colocar en la parte superior o inferior de la página. La navegación inferior es ideal para que su sitio web sea fácil de navegar con una sola mano.
Botones de llamada a la acción: Apto para usar con los dedos

Los componentes del diseño web receptivo incluyen: navegación simple y botones CTA emergentes. Es muy importante que los botones asignados a tus llamadas a la acción destaquen en cuanto a estilo y color. El color y el estilo son igualmente cruciales para el diseño web receptivo.
- Forma: adhiérase a las formas familiares de los botones CTA, como las formas rectangulares o circulares. La creatividad es buena, pero no la presione cuando se trata de la forma del botón.
- Tamaño: apégate al tamaño adecuado para los dedos para tus botones CTA, asegurándote de que las personas con discapacidades puedan presionarlos con la misma facilidad. Recomendación: altura de 36 dp para botones y altura de 48 dp para objetivos táctiles.
- Dimensión: agregue degradados, sombras y otras características estilísticas a sus botones CTA para evitar errores de clic, lo que puede ser muy molesto y frustrante para los visitantes.
Sugerencia de diseño web receptivo: si desea saber cómo crear un sitio web receptivo, deje suficiente espacio entre el texto y los botones para eliminar los clics fallidos.
Diseño web receptivo: piense primero en dispositivos móviles

Cuando se trata de diseño web receptivo, menos es más. Debe adherirse a la simplicidad si desea aprender a hacer un sitio web receptivo. Cree su diseño teniendo en cuenta la compatibilidad con dispositivos móviles y hará que su trabajo sea mucho más eficiente en el camino.
Una ventaja importante del diseño receptivo es que si se ve muy bien en un teléfono inteligente, se verá igual de bien en dispositivos de pantalla más grande. Concéntrese en crear navegación, contenido y gráficos que tengan sentido en un teléfono inteligente si desea saber cómo hacer que un sitio web responda.

Comenzar tu diseño con el móvil en mente te obliga a reducir el contenido y la funcionalidad a lo que es necesario y nada más. Una vez más, menos es más. Esta práctica mejora tanto la experiencia del usuario que se ha convertido en la filosofía detrás del diseño web receptivo.
Si adopta un enfoque centrado en dispositivos móviles, en el que primero diseña una versión móvil de su sitio web, podrá adaptar su diseño a las pantallas de escritorio o tableta rápidamente. ¡Mientras su diseño se muestre bien en un teléfono inteligente, cambiar a pantallas grandes es pan comido!
Imágenes: optimizar para compatibilidad con dispositivos móviles

Debes comprender completamente la importancia de las imágenes en la construcción de un vínculo emocional con tus espectadores. Además, las imágenes son elementos de diseño que otorgan dimensión y permiten a los visitantes visualizar mejor sus productos/servicios. Una regla del diseño receptivo dice optimizar sus imágenes.
Optimizar sus imágenes para la web significa que debe guardarlas en el formato correcto, es decir, los logotipos y los íconos deben guardarse como PNG y paisajes, y las imágenes fotográficas deben guardarse como JPG.
Otro aspecto relacionado con la imagen que debe tener en cuenta es la adaptación del tamaño de la imagen a los dispositivos móviles. Puedes usar TinyJPG, una herramienta especializada que te permite reducir imágenes. También puede optimizar imágenes para puntos de interrupción de teléfonos móviles para reducir el ancho de banda y los problemas de escala.
Media Queries: el mejor amigo del diseño receptivo

Una parte esencial del diseño web receptivo, la consulta de medios le permite aplicar el CSS especificado según el dispositivo y si coincide con los criterios de consulta de medios.
En esencia, el uso de consultas de medios permitirá que su contenido responda a condiciones específicas en diferentes dispositivos. Es CSS receptivo. La consulta de medios verifica el ancho, la resolución y la orientación de cualquier dispositivo en particular y muestra las reglas CSS correctas.
Formularios: utilice activadores de teclado para disfrutar de la mejor experiencia móvil

El diseño web responsivo implica que los formularios se ajusten al tamaño de la pantalla, entre otros. Para que los formularios sean aún más aptos para dispositivos móviles, puede incluir elementos de entrada en los campos del formulario, lo que garantizará que los campos de entrada activen el tipo de teclado adecuado.
En pocas palabras, los campos de entrada donde los usuarios deben escribir texto, como una dirección, deben activar/activar el teclado ABC en su dispositivo móvil. Por otro lado, un campo de entrada donde los visitantes deben ingresar un número debería activar el teclado numérico.
Consejos de diseño web receptivo:
- Las actualizaciones son esenciales en el diseño web receptivo. Si no es usted quien se encargará de las actualizaciones en el futuro, asegúrese de dejar toda la información necesaria para que quienes vengan después de usted puedan realizar las actualizaciones.
- El texto es importante, pero cuando se trata de pantallas más pequeñas, use solo texto relevante y no una reproducción del contenido de texto en su versión de escritorio. Demasiado texto conduce a páginas web de desplazamiento prolongado y eso podría alejar a los usuarios.
- Los temas , como Thesis o Genesis, pueden ahorrarle mucho tiempo si elige generar su diseño receptivo en ellos. Es una forma rápida de crear un diseño web receptivo.
Pensamientos finales sobre el diseño web receptivo
La misión del diseño web receptivo es ofrecer rendimiento. Como diseñador, debe concentrarse en probar los elementos de la plantilla, crear una codificación precisa y optimizar las imágenes para mejorar el rendimiento general de su sitio web, incluido el tiempo de carga.
