Diseñe un sitio web de restaurante impresionante usando la plantilla Ready Elementor
Publicado: 2020-07-20
En el mundo digital actual, si tiene un negocio de restaurante, también debe tener un sitio web de restaurante para impulsar el crecimiento de su negocio. Afortunadamente, no es tan difícil crear un sitio web de restaurante en WordPress si está utilizando plantillas de Elementor listas. De hecho, puede hacerlo todo usted mismo, sin tocar una sola línea de código o contratar diseñadores de sitios web expertos.
¿No nos crees? Siga leyendo, porque en esta publicación de blog le mostraremos cómo diseñar un sitio web de restaurante impresionante usando plantillas de Elementor listas en menos de 5 minutos.
Tabla de contenido
Impulse el crecimiento de su negocio de restaurantes con un sitio web de WordPress
Dado que casi todos hoy en día están activos en Internet, crear un sitio web de restaurante lo ayudará a impulsar el crecimiento de su negocio de varias maneras. Por esta razón, crear un sitio web para tu negocio de restaurante debe ser una parte esencial de tu estrategia de marketing digital. A continuación se muestra una lista de las formas en que puede beneficiarse de tener un sitio web de restaurante:
Llegue a más clientes: al crear una presencia en línea para su negocio de restaurantes, podrá dirigirse y llegar a una gran cantidad de clientes potenciales. Esto se debe a que casi todos hoy en día están activos en el mundo digital.
Aumente el conocimiento de la marca: Cuanto más fuerte sea su presencia en línea, más personas aprenderán y conocerán su restaurante. Por lo tanto, crear un sitio web de restaurante lo ayudará a aumentar el conocimiento de su marca.
Mejore la imagen de marca: el sitio web de un restaurante le permite conectarse con sus clientes potenciales y le permite mejorar su imagen de marca al compartir testimonios de clientes, reseñas y mucho más.
Obtenga pedidos y reservas en línea: con la ayuda del sitio web de un restaurante, puede aumentar sus ingresos a través de pedidos y reservas en línea que los clientes pueden hacer en el sitio web de su restaurante.
Comience con Foodiecious, la mejor plantilla de Elementor para el sitio web de un restaurante
La mejor plataforma para crear un sitio web de restaurante es WordPress, porque es muy fácil de configurar todo y lleva muy poco tiempo. Todo lo que tiene que hacer es registrarse para obtener una cuenta de WordPress y obtener su propio dominio.
Una vez hecho esto, puede crear y diseñar el sitio web de su restaurante utilizando Elementor , el creador de páginas más popular para quienes no tienen experiencia en codificación. Viene con una función de 'arrastrar y soltar' que le permite crear instantáneamente sitios web impresionantes en cuestión de minutos. Ni siquiera necesita diseñar todo desde cero con Elementor; puede ahorrar tiempo y esfuerzo simplemente usando cualquier plantilla de Elementor lista para usar y luego personalizarla para crear su propio sitio web de restaurante único.
Obtenga una plantilla de sitio web de restaurante GRATIS para Elementor
Presentamos el paquete de plantillas Foodiecious de Templately . Este paquete de plantillas de Elementor listo para usar le brinda todas las características esenciales que necesita para crear un sitio web de restaurante atractivo que garantice la atención de sus visitantes.
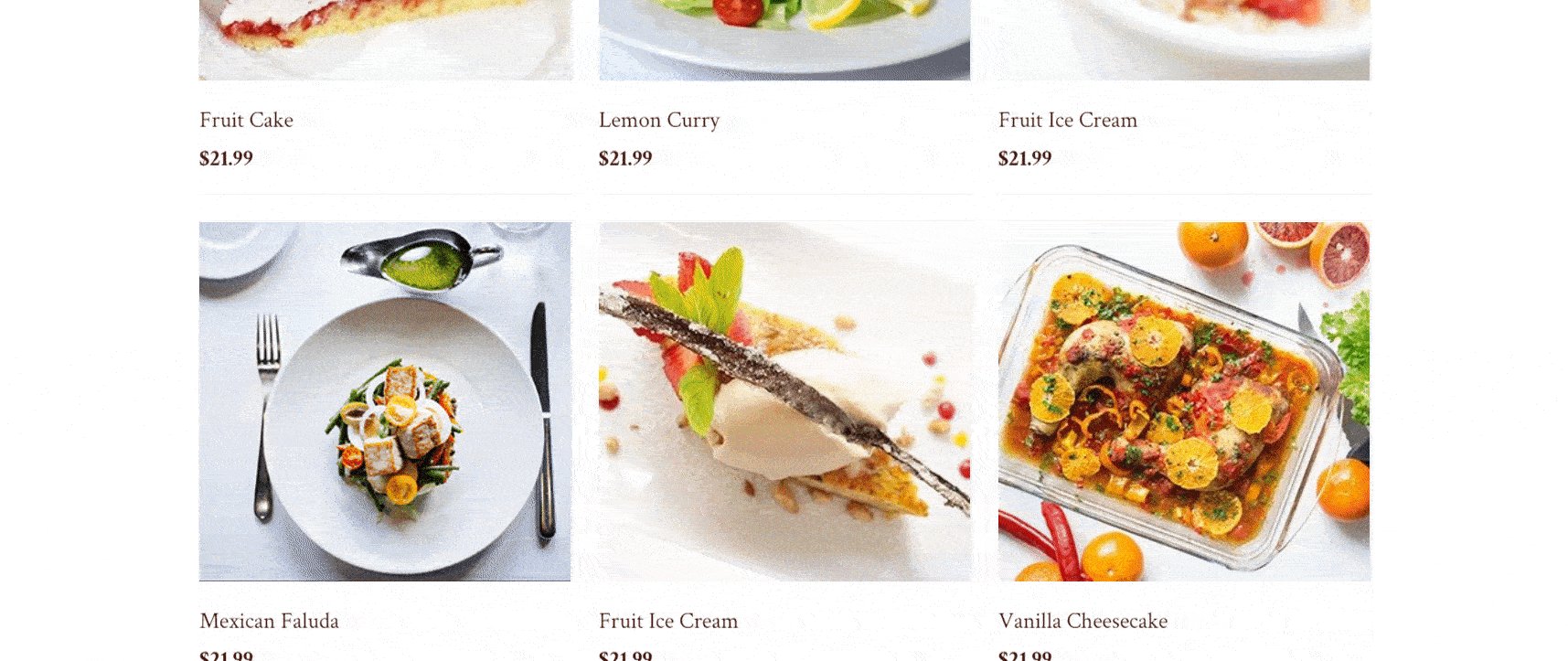
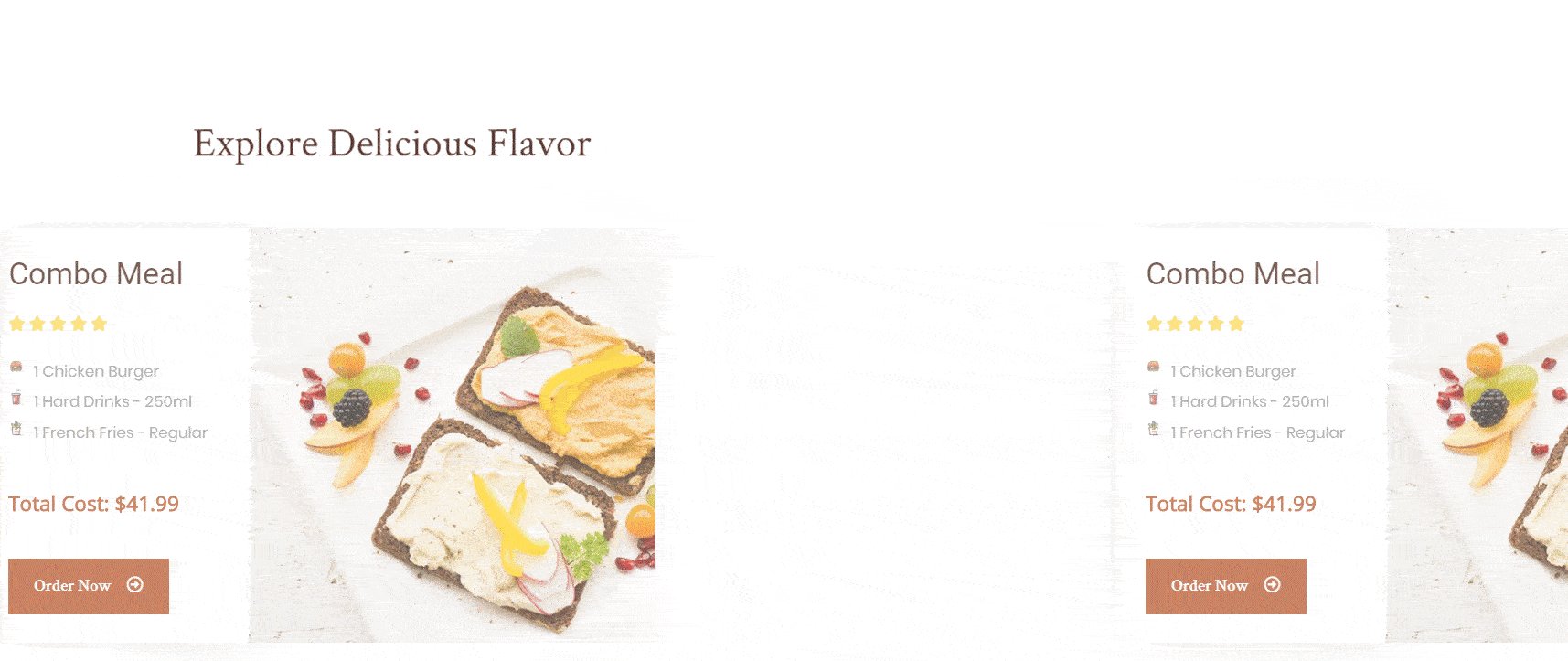
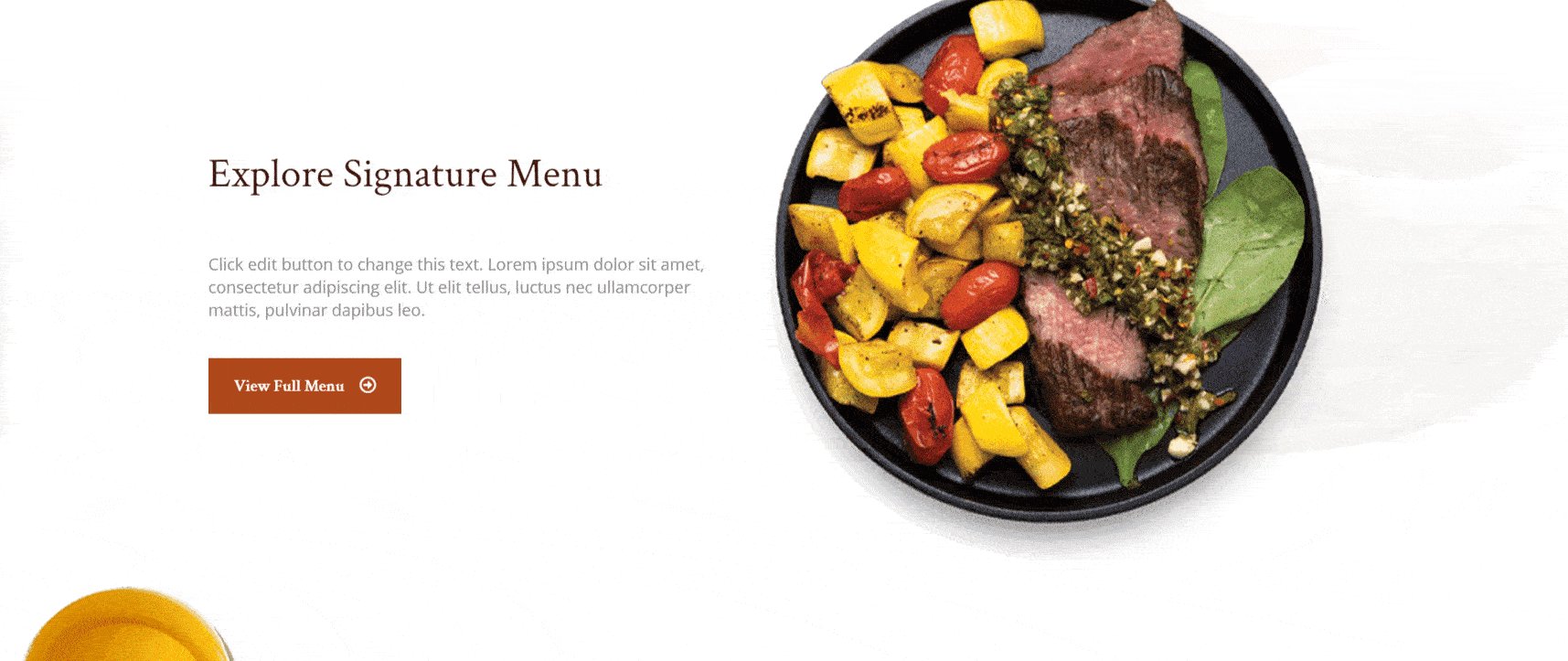
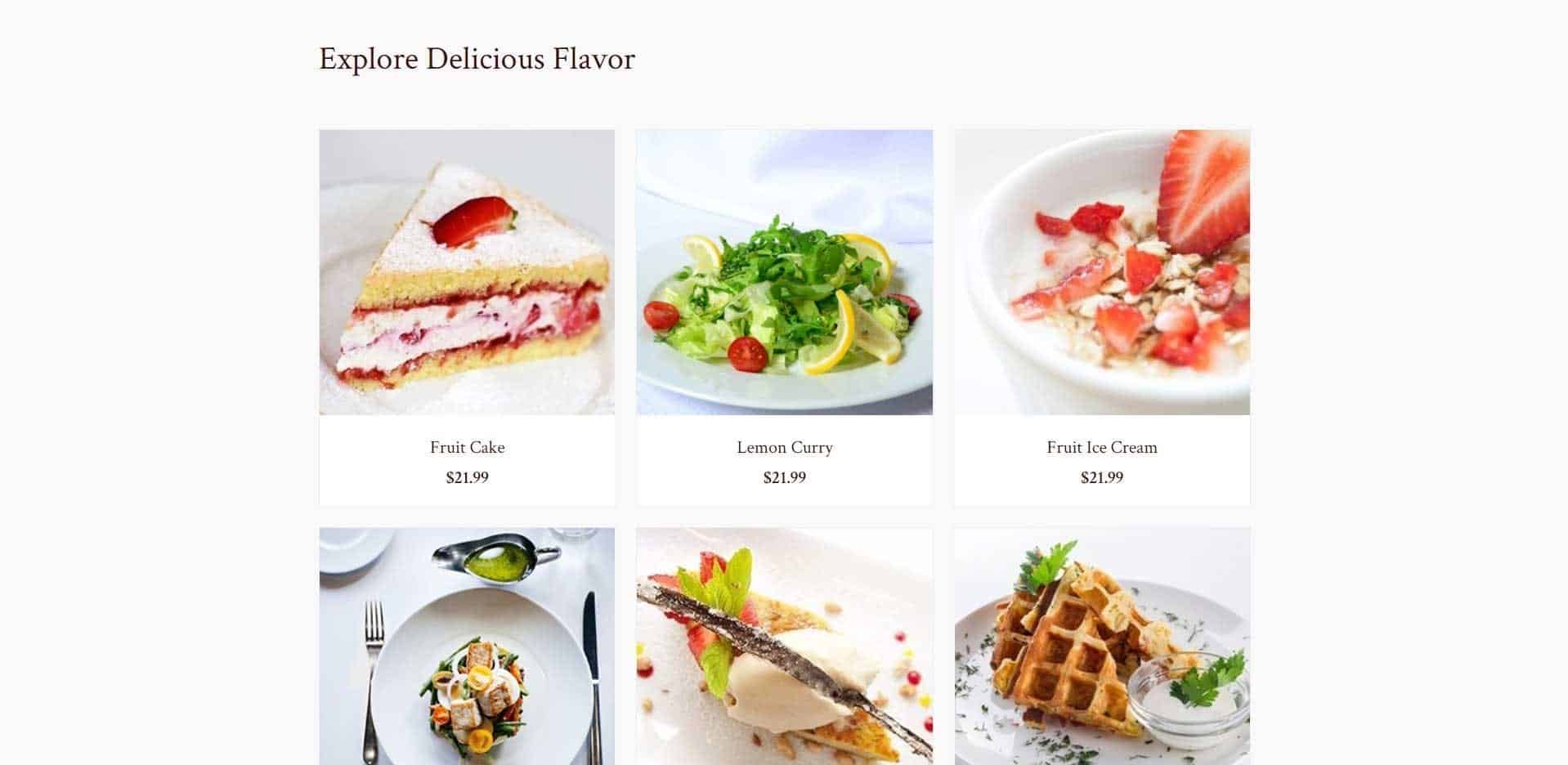
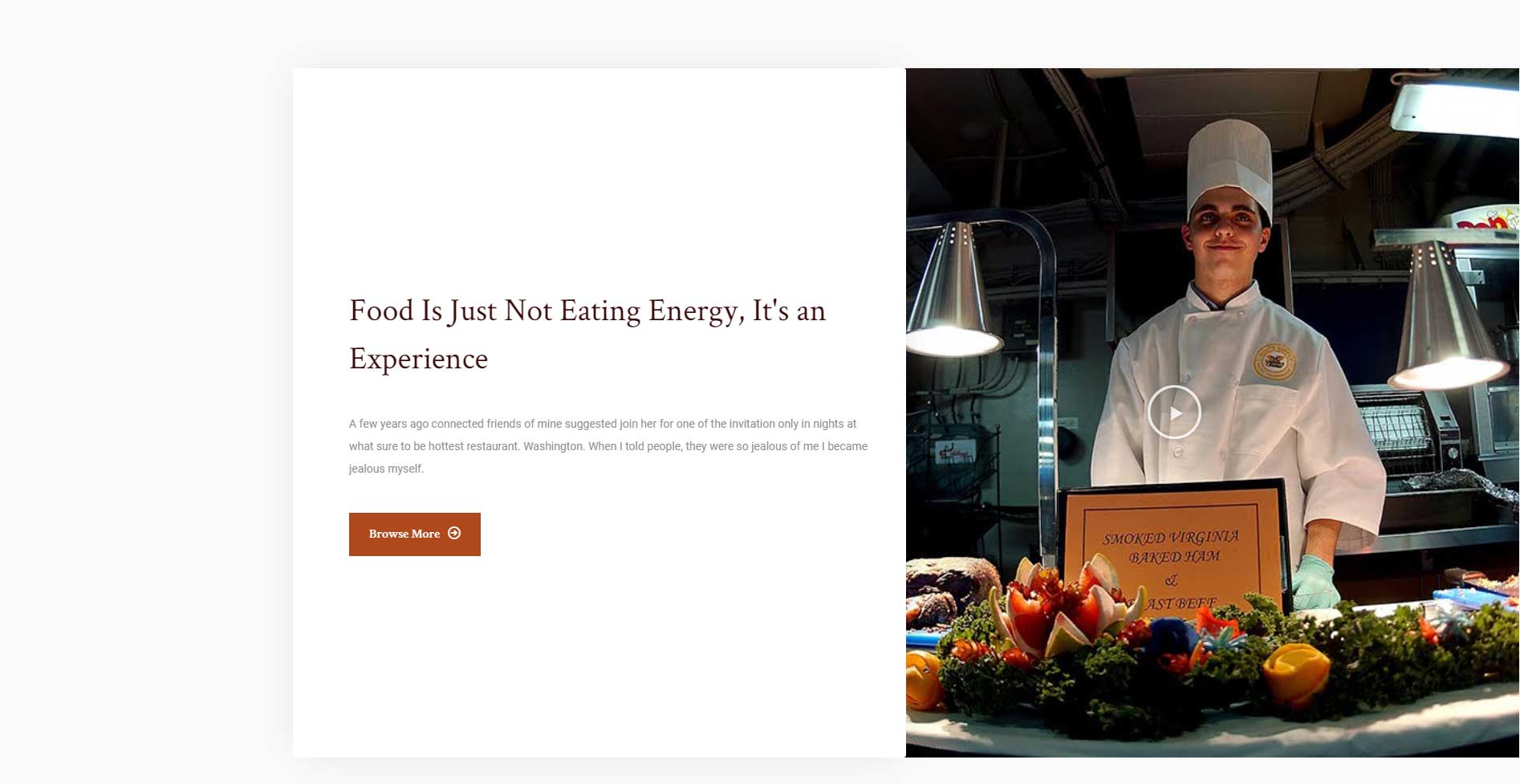
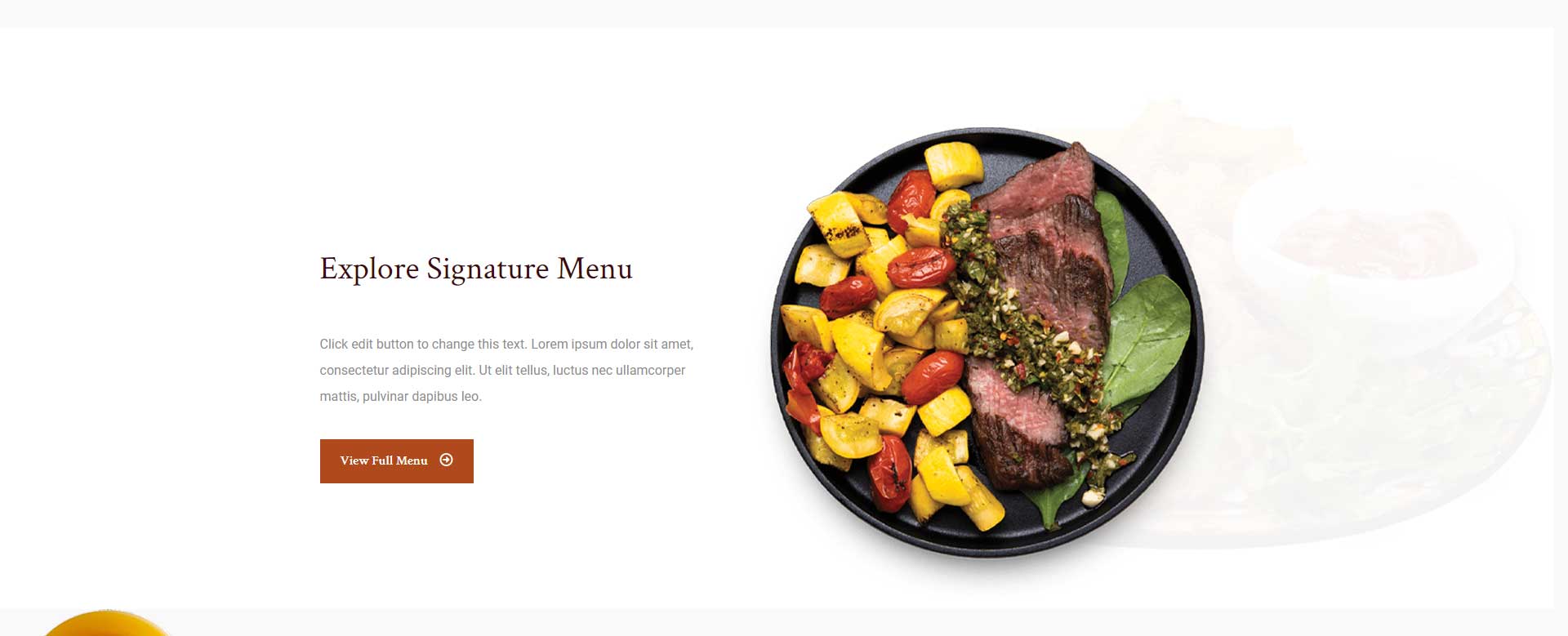
Foodiecious viene con 6 impresionantes páginas web prefabricadas y 2 bloques listos para usar que puede diseñar rápida y fácilmente de la forma que desee con el Editor de Elementor . Antes de comenzar nuestro tutorial, echemos un vistazo rápido a algunas de las características que puede obtener con este paquete de plantillas y cómo pueden ayudarlo a crear un sitio web de restaurante completamente funcional en WordPress .




Cosas que necesitará para crear un sitio web de restaurante usando Elementor:
Ahora que sabe qué hace que Foodiecious sea la mejor opción cuando se trata de elegir una plantilla de Elementor para un restaurante, comencemos a diseñar su sitio web. Asegúrese de tener las siguientes cosas enumeradas a continuación:

- Elementor: si aún no tiene este creador de páginas, debe instalar y activar Elementor tan pronto como tenga su propio dominio para un sitio web de WordPress.
- Complementos esenciales: muchas de las características geniales que obtiene con el paquete de plantillas Foodiecious están diseñadas con Complementos esenciales , la biblioteca de elementos más popular para Elementor con más de 600,000 usuarios. Deberá instalar y activar este complemento para usar la plantilla Foodiecious
- Templately: dado que Foodiecious es un paquete de plantillas para Elementor que proviene de Templately , por lo que para usar este paquete de plantillas debe registrarse para obtener una cuenta y luego instalar el complemento Templately para WordPress.
- Formulario de contacto 7: para usar la página de contacto y la página de reservas de Foodiecious, deberá instalar y activar el complemento Formulario de contacto 7 para WordPress.
Mira el video tutorial aquí
Cómo diseñar un sitio web de restaurante con Elementor en menos de 5 minutos
Si ha instalado con éxito los complementos mencionados anteriormente, entonces está listo para comenzar a crear su propio sitio web de restaurante en WordPress. Simplemente siga las instrucciones paso a paso a continuación y debería poder configurar todo usando Elementor en menos de 5 minutos.
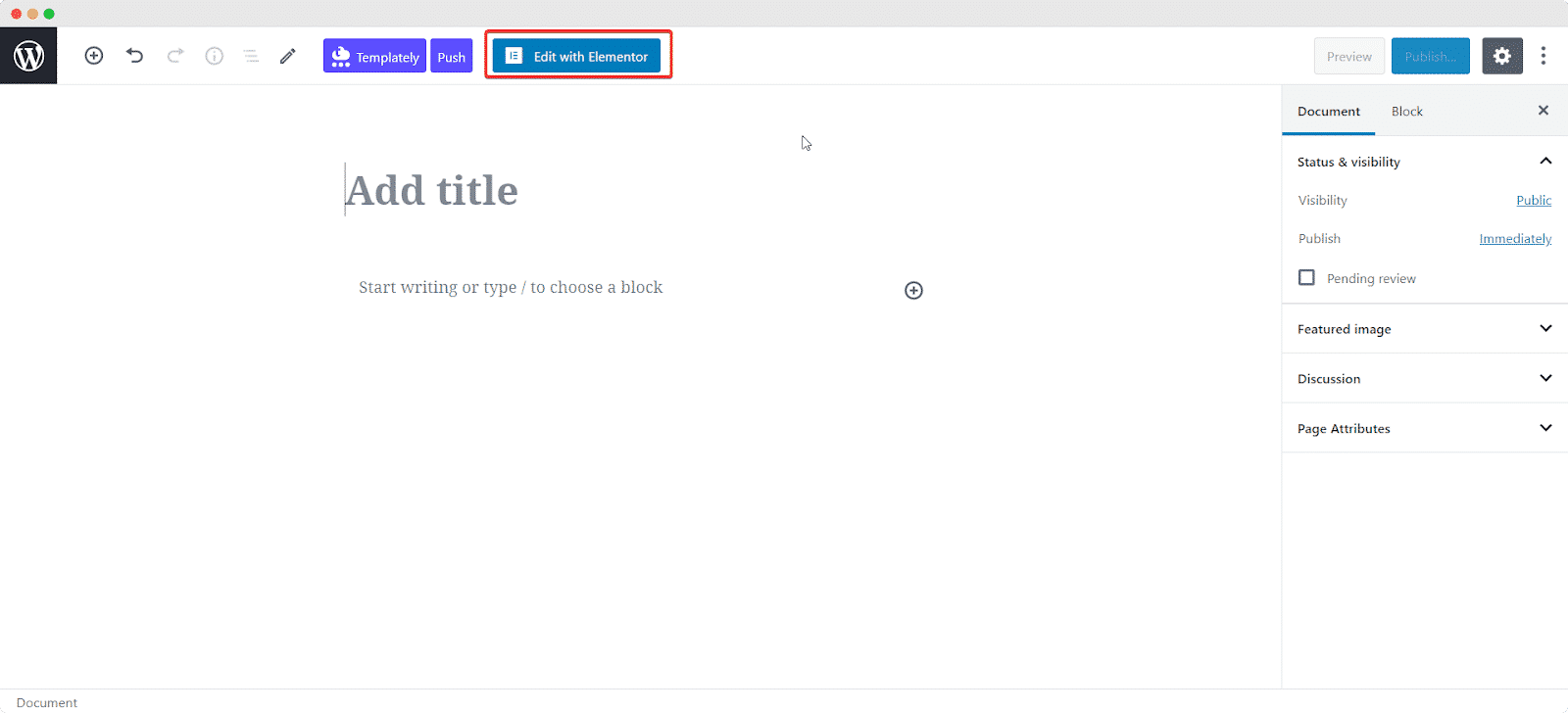
Paso 1: agregue una nueva página en WordPress y elija Editar con Elementor
El primer paso para diseñar el sitio web de su restaurante con Elementor es crear una nueva página. Puede hacerlo abriendo su panel de control de WordPress y yendo a Páginas -> Agregar nuevo. Esto creará una nueva página en su sitio web de WordPress.
A continuación, debe editar su página con Elementor. Para hacer esto, simplemente haga clic en el botón 'Editar con Elementor' en la parte superior. Esto abrirá automáticamente el Editor de Elementor para usted.

Paso 2: cargue la página de inicio de Foodiecious en su sitio web
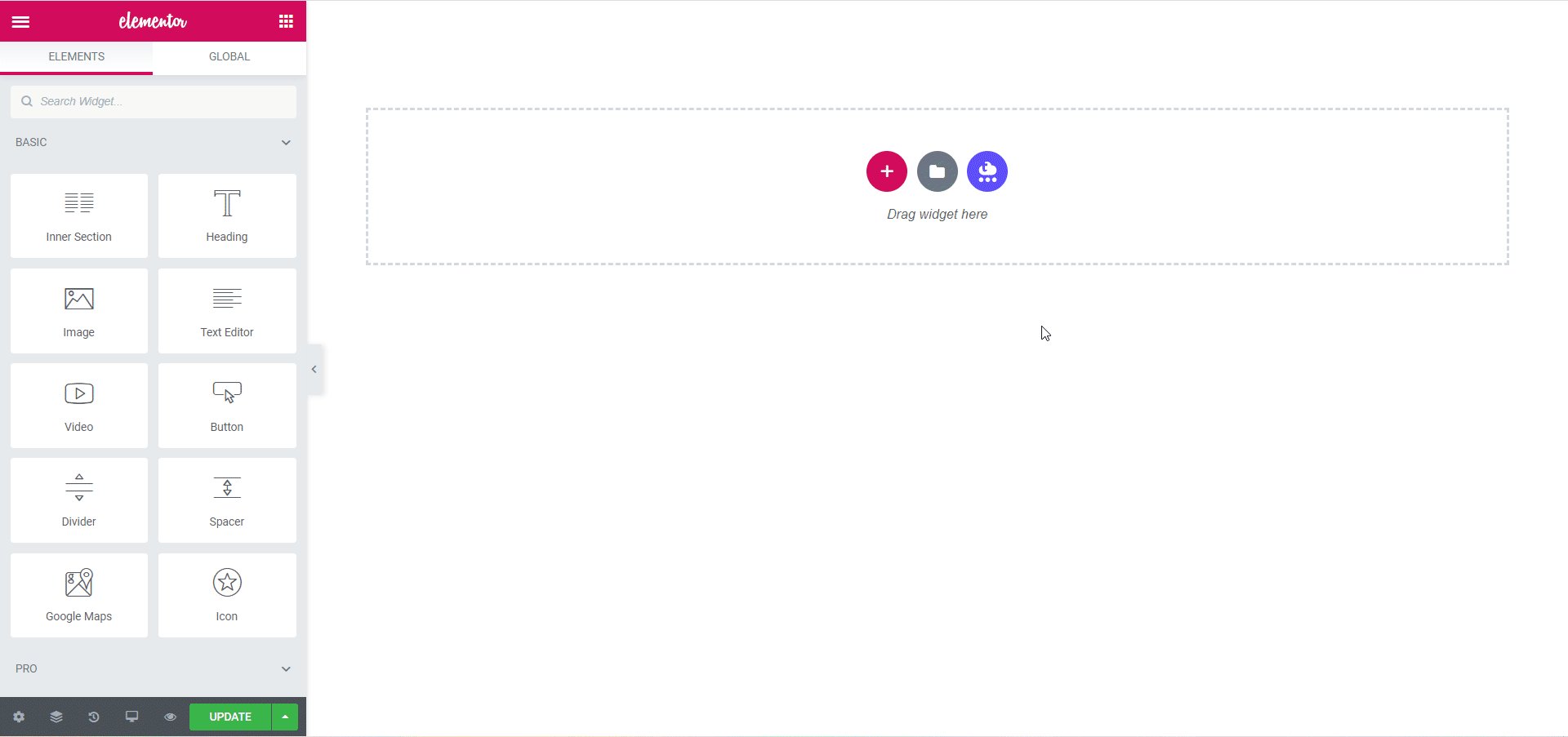
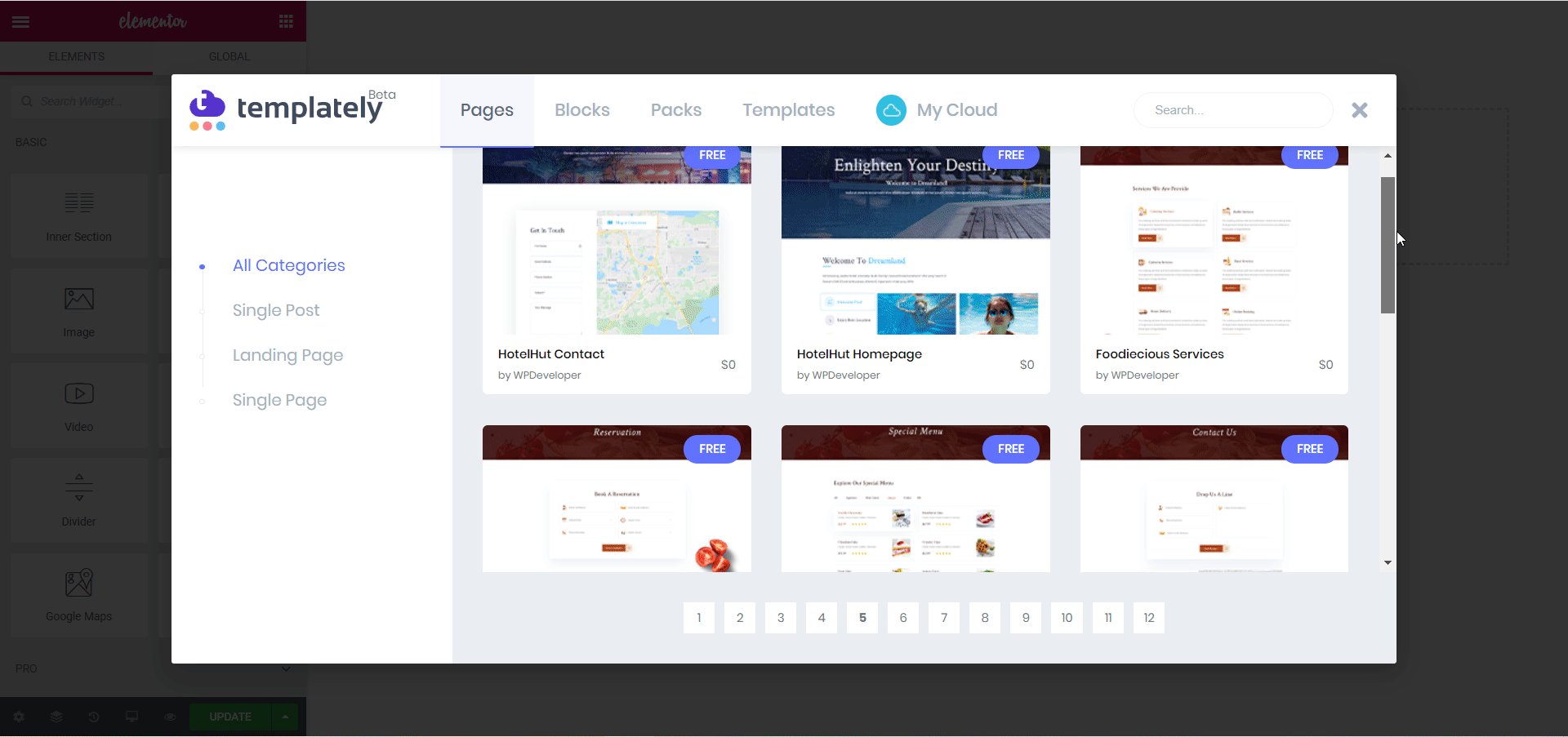
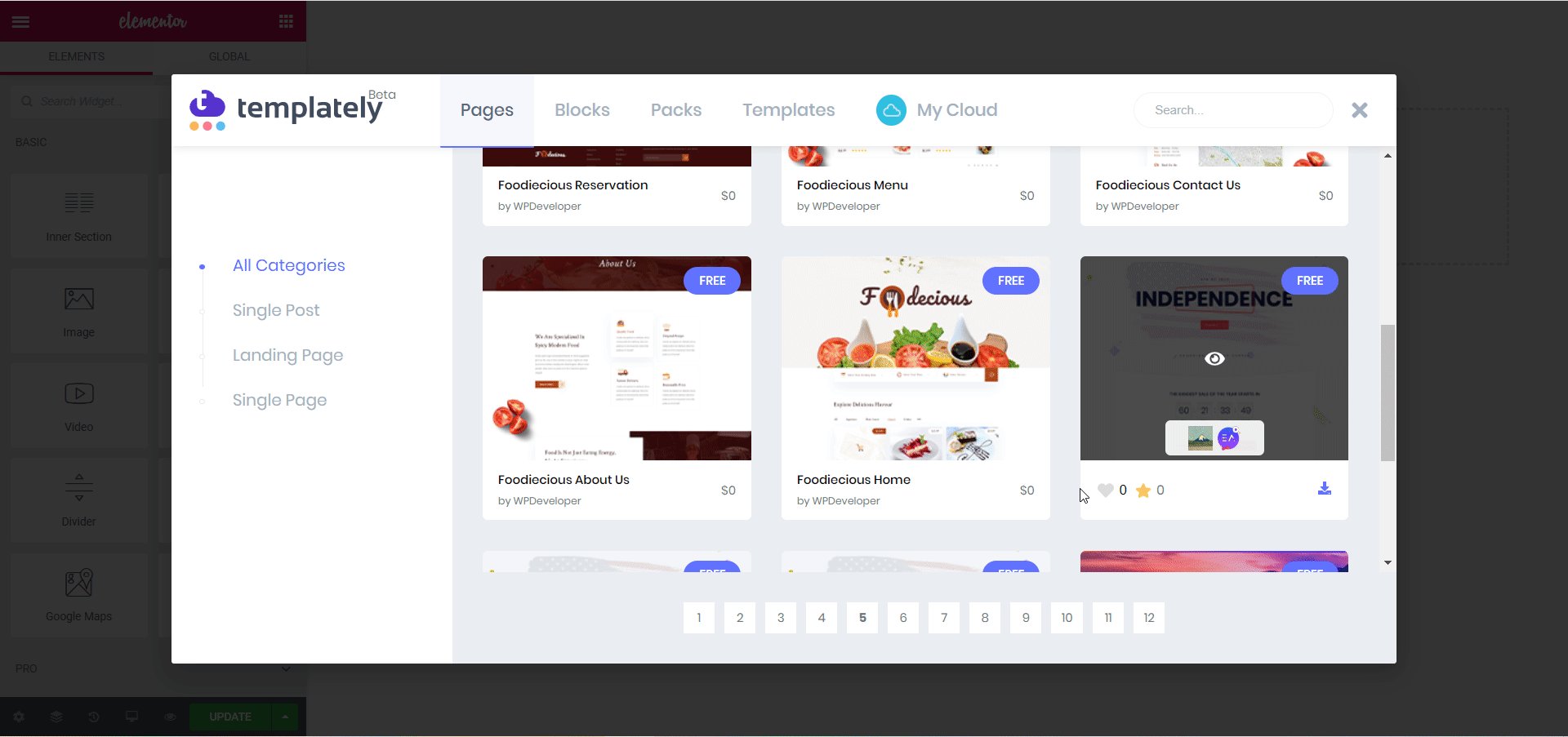
Una vez que el Editor de Elementor termine de cargarse, debería poder ver un icono azul de Plantilla . Haga clic en él y se abrirá una ventana emergente que le mostrará diferentes diseños de plantillas. Busque 'Foodiecious' y debería poder ver el paquete de plantillas.
Puede insertar cualquiera de estas páginas o bloques haciendo clic en el icono 'INSERTAR '. Aquí, comenzaremos insertando la 'Página de inicio'.

¡Eso es todo! Ha agregado con éxito una página de inicio para el sitio web de su restaurante. ¿No es muy fácil? Ahora sigue agregando todas las páginas que quieras para el sitio web de tu restaurante hasta que estés satisfecho.
Paso 3: personaliza el sitio web de tu restaurante con Elementor
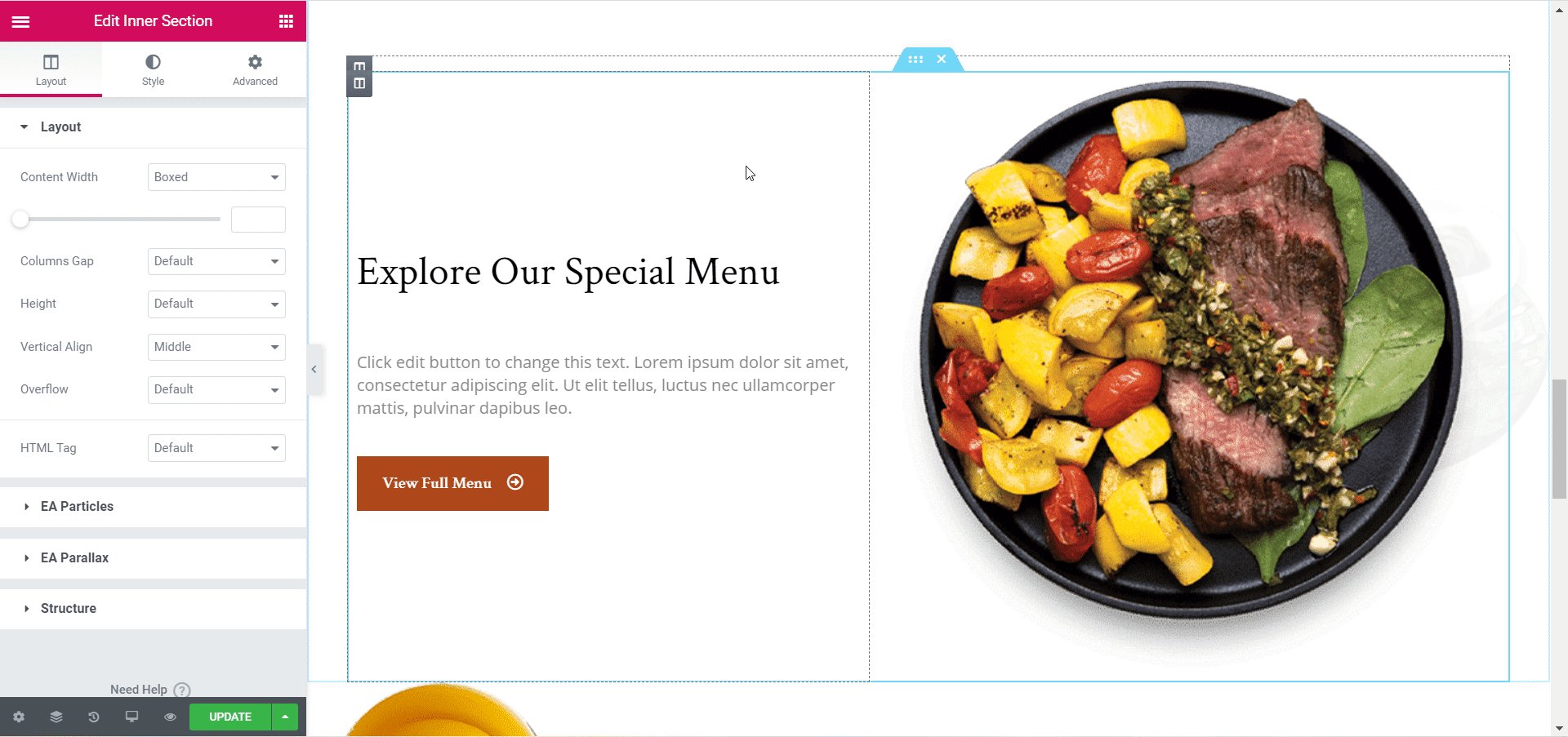
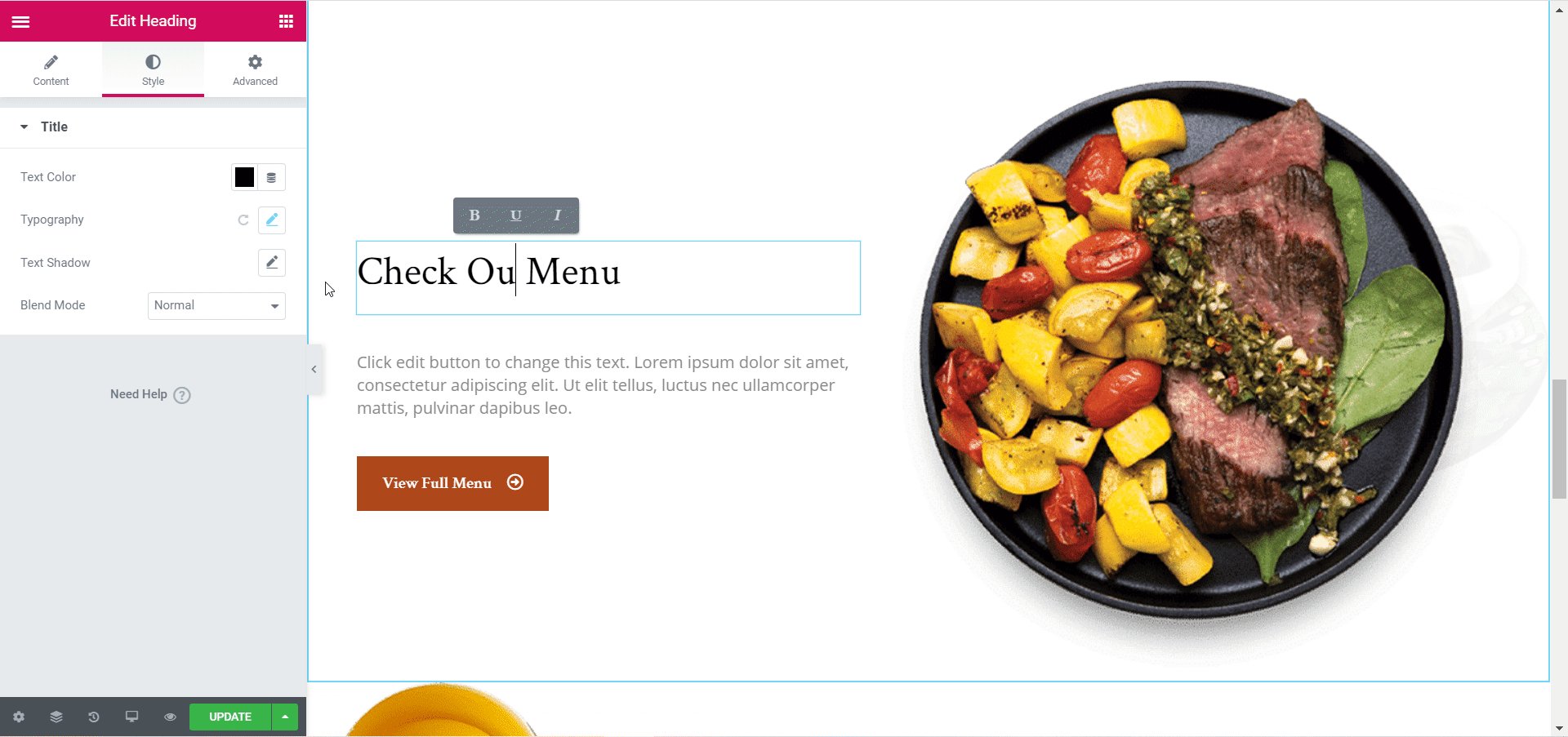
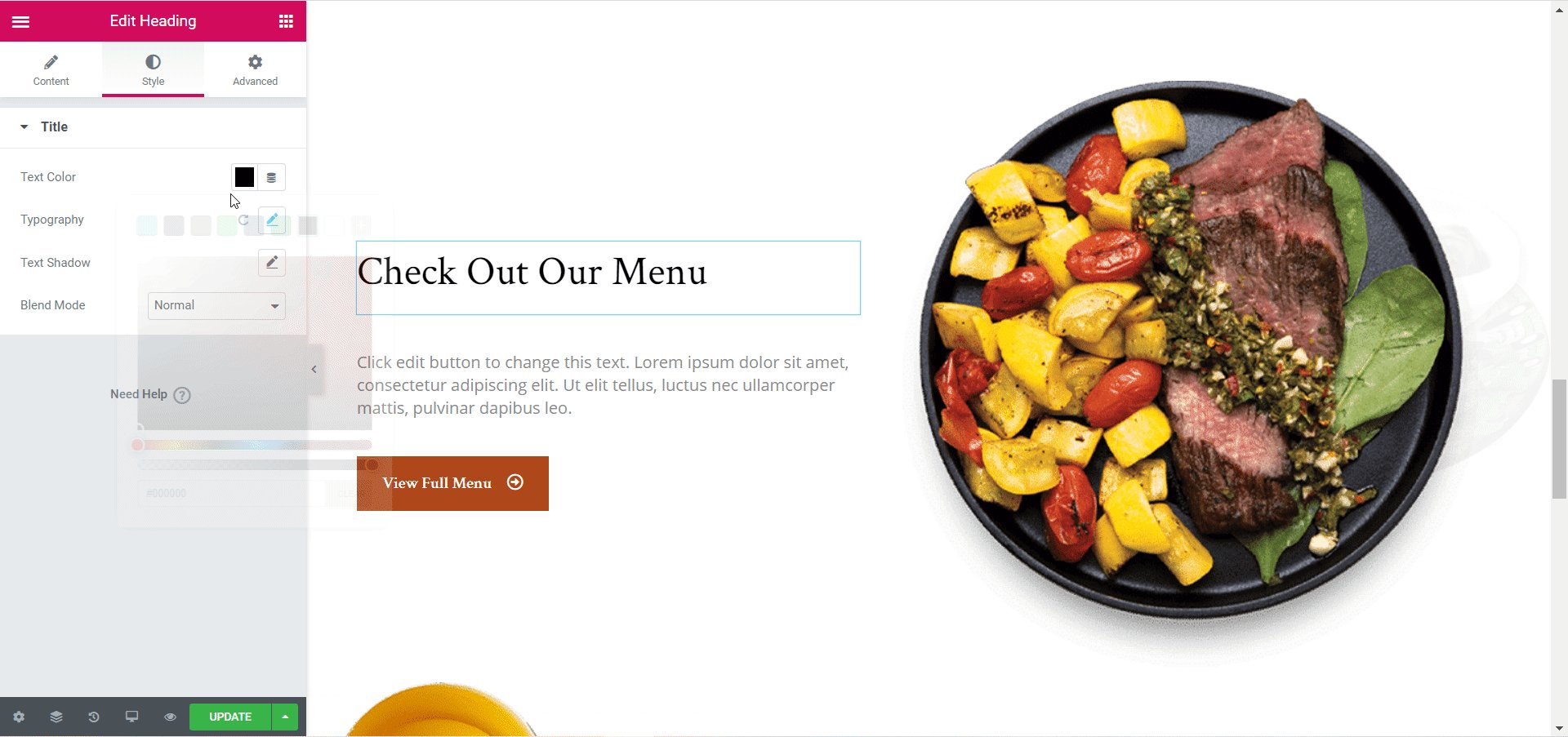
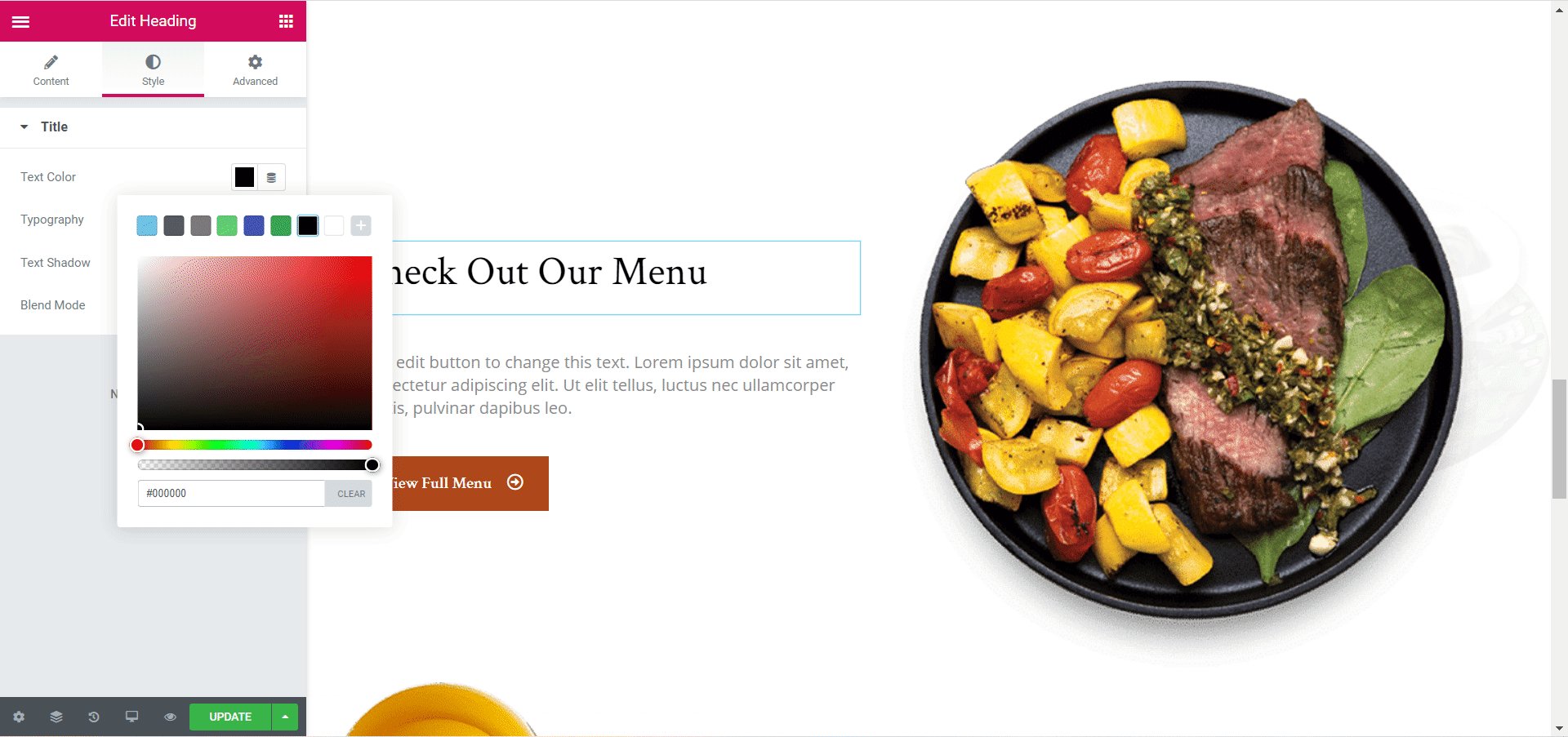
Cuando haya terminado de agregar las páginas y los bloques deseados, puede personalizar rápidamente la plantilla de la forma que desee utilizando la función simple de arrastrar y soltar de Elementor. Simplemente haga clic en la sección que desea personalizar y use el Editor de Elementor a su izquierda para diseñar sus páginas.

Edite las páginas agregando su propio contenido, imágenes y videos, y juegue con los colores y la tipografía para darle su toque personal al sitio web de su restaurante . Hágalo tan único como desee para sorprender realmente a los visitantes de su sitio cuando visiten su sitio web.
Paso 4: guarde el diseño del sitio web de su restaurante en la nube
Una de las características principales de Templately es que proporciona almacenamiento en la nube para todas sus plantillas y diseños favoritos. Por lo tanto, si desea reutilizar el diseño del sitio web de su restaurante o mantenerlo en un lugar seguro, puede guardar fácilmente el diseño de su plantilla en MyCloud haciendo clic derecho en su página y eligiendo la opción 'Guardar página en Templately' .

Resultado final
Así de simple, ha creado su propio sitio web de restaurante usando una plantilla de Elementor lista para usar. Y ni siquiera necesitaba tocar una línea de código o contratar diseñadores de sitios web para que lo hicieran por usted. ¿No es asombroso?
Háganos saber lo que piensa de este tutorial en los comentarios a continuación. Nos encantaría saber de usted. Si tiene algún problema, puede ponerse en contacto con nuestro equipo de soporte para obtener más ayuda.