Cómo restringir el contenido de Elementor con las condiciones de visualización de PowerPack
Publicado: 2020-10-19Restringir contenido con Elementor de forma granular no fue una tarea fácil hasta ahora. Pero ahora, con la función Condiciones de visualización de PowerPack, puede definir cuándo aparecen los widgets o las secciones en las páginas de su sitio web. En este artículo, mostraré cómo puede restringir el contenido en su sitio web de Elementor utilizando la función Condiciones de visualización de PowerPack.
Hay muchos casos en los que no desea mostrar el contenido de su sitio web a los espectadores. Instancias como ejecutar cupones en fechas específicas , descargar enlaces o mostrar Mi cuenta a los usuarios registrados.
En ese caso, Elementor no ofrece muchas opciones. Si desea restringir algún contenido de su página o sitio web, necesitará PowerPack Addon para Elementor. PowerPack viene con una herramienta ingeniosa que le permite configurar reglas que pueden restringir widgets o secciones. Usaremos esta función en este tutorial y veremos diferentes escenarios en los que puede usar esta función.
Al final de este blog, podrá restringir fácilmente el contenido en las páginas de elementor con la función de condiciones de visualización de PowerPack.
Si no sabe cómo usar esta función, puede seguir este tutorial o consultar esta guía rápida. Si prefieres ver un video, puedes verlo aquí:
Restringir contenido con Elementor
Aquí veremos diferentes escenarios en los que puede beneficiarse al restringir el contenido de sus usuarios. También veremos los pasos sobre cómo se puede restringir ese contenido utilizando la función Condiciones de visualización de PowerPack.
¡Vamos a sumergirnos!
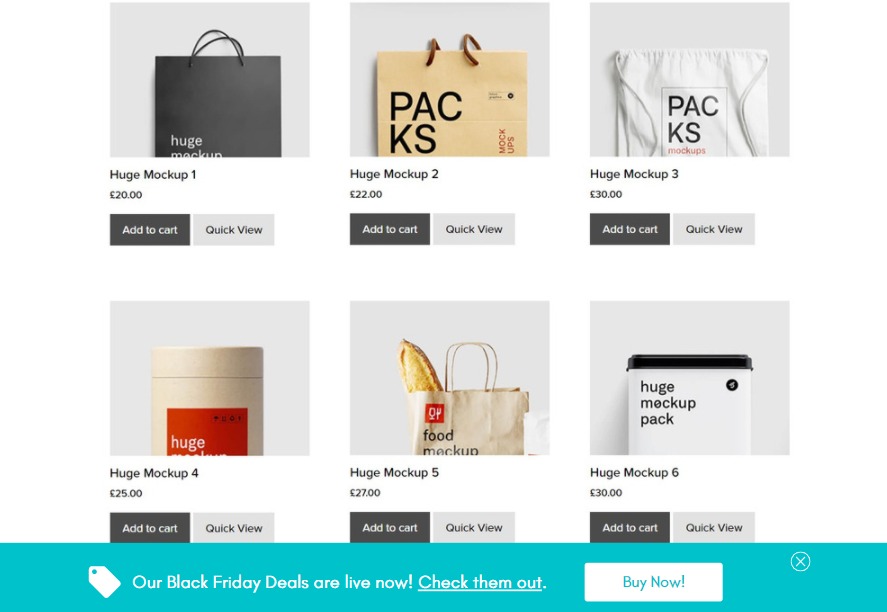
Escenario 1: Realización de promociones y ofertas por tiempo limitado
Si desea ejecutar ofertas o descuentos en su sitio web, querrá que se ejecuten en algunas fechas o duración específicas, ¿verdad?

Para eso, puede habilitar las Condiciones de visualización para la sección del código de cupón y establecer la condición como "Fecha actual" y puede ingresar la duración de las fechas para las que desea ejecutar las ofertas en su sitio web.
¿Cómo hacerlo?
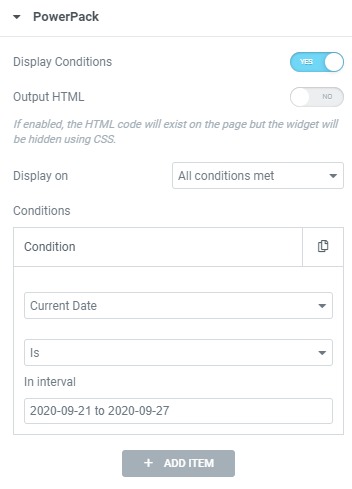
Abra la sección o la configuración del widget de la página en la que desea ejecutar ofertas y vaya a Avanzado > Configuración de PowerPack . Ahora habilite la opción Condiciones de visualización y configure el primer parámetro como "Fecha actual" seleccionándolo de la lista desplegable.

Dado que queremos que nuestra oferta se ejecute en un rango de fechas específico, seleccione los días en los que desea ejecutar su oferta.
Al hacer esto, el elemento aparecerá solo cuando se cumpla la condición y la oferta se ocultará automáticamente cuando la fecha actual exceda la fecha establecida.
Escenario 2: Restricción de contenido de usuarios desconectados
Si desea ocultar algunos elementos de su sitio web a los usuarios que no han iniciado sesión, como el botón "Mi cuenta" en el botón del encabezado o la página de perfil, también puede hacerlo. Para ello, utilizaremos el parámetro Estado de sesión iniciada para restringir los botones o cualquier otro elemento.
¿Cómo hacerlo?
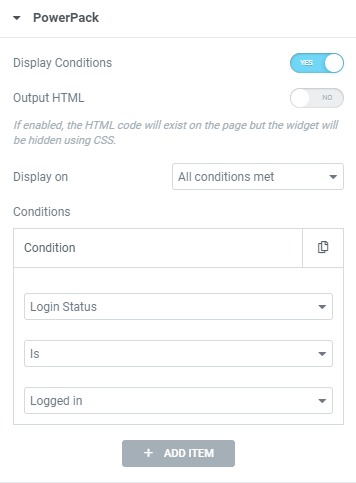
Como hicimos anteriormente, habilite la opción Condiciones de visualización desde la Configuración avanzada del widget/sección que desea restringir.
Ahora seleccione el parámetro como "Estado de inicio de sesión" y establezca los otros dos parámetros en "es" y "Iniciar sesión"

Esto hará que los elementos aparezcan solo cuando el usuario inicie sesión en el sitio web. De lo contrario, los elementos restringidos no se mostrarán.
Escenario 3: Restricción de contenido en páginas individuales
¿Desea mostrar o no mostrar un elemento en el pie de página o una ventana emergente en las páginas específicas del blog? Puede hacerlo utilizando la Condición de páginas individuales.
Puede hacer que un elemento/sección aparezca o no aparezca en páginas específicas con este parámetro.
¿Cómo hacerlo?
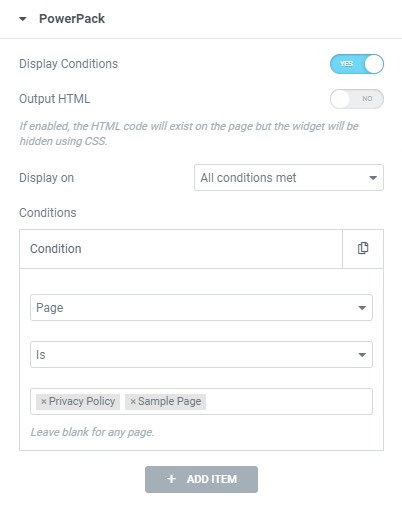
Para ello, habilite las condiciones de visualización para la característica que desea mostrar u ocultar. Ahora establezca la condición en cualquier subcategoría singular. Puede seleccionar Publicación, Página, Tipo de publicación o Publicación estática .

Una vez hecho esto, busque y seleccione la página única que desea excluir o incluir exclusivamente. Esto hará que el elemento se muestre/oculte en páginas específicas.
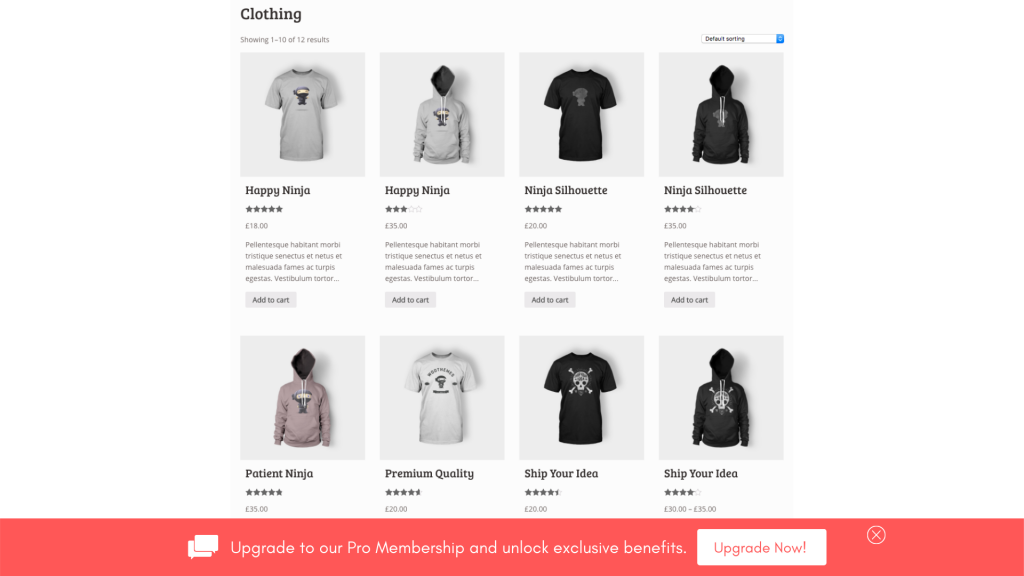
Escenario 4: Venta adicional o mostrar ofertas especiales para clientes existentes de WooCommerce
Sí, incluso esto es posible. Si desea realizar ventas adicionales a los clientes de su tienda de comercio electrónico, también puede hacerlo utilizando el parámetro Función de usuario para esto.

Puede colocar una sección en la parte inferior de la página del carrito o en la página de productos. Entonces aparecerá solo para los clientes existentes.
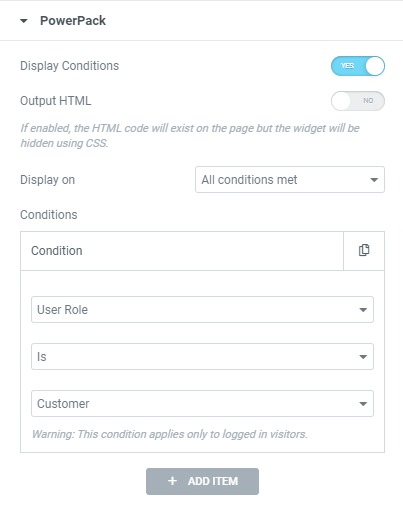
¿Cómo hacerlo?
Habilite las condiciones de visualización para la sección de ventas adicionales. Puede crear esta sección usando el widget de Productos de WooCommerce. Luego, puede limitar la cantidad de productos a 2 o 3 según la cantidad de productos que desee promocionar.

Ahora seleccione la Condición como "Rol de usuario" y establezca los parámetros en "es" y "cliente" . Esto hará que la sección de ventas adicionales se muestre solo a los clientes existentes.
Escenario 5: Visualización de iconos de "Descargar para iOS/Android" para los respectivos sistemas operativos
Si está personalizando la página de inicio de una aplicación móvil y desea mostrar un ícono a sus usuarios según el dispositivo en el que se encuentren, puede hacerlo utilizando la condición "Dispositivo operativo" .

La condición del sistema operativo restringe el contenido según el sistema operativo como Android, Windows, MAC, OpenBSD o Linux.
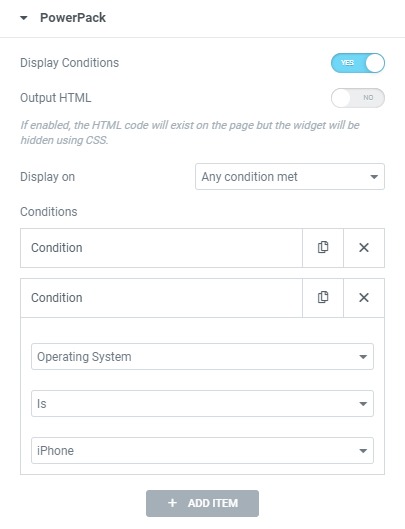
¿Cómo hacerlo?
Habilite las condiciones de visualización desde la pestaña Avanzado para la sección del enlace de descarga. Ahora agregue la condición como "Sistema operativo" y otros parámetros como "es" y "android" .

Si también desea mostrar la misma sección en el iPhone OS, puede agregar otra condición del sistema operativo y configurar el parámetro en "iPhone" . Asegúrese de cambiar el parámetro "Mostrar encendido" a "cualquier condición cumplida" para que la sección se muestre cuando se cumpla alguna de las condiciones.

Escenario 6: Restricción de contenido en función del tipo de navegador
¿Qué sucede si desea restringir algún contenido en función del tipo de navegador? Bueno, eso también es posible. Esto puede ser útil cuando desea mostrar algún contenido dirigido a ese navegador en particular.
Si ha creado una página de destino para su complemento de Chrome o Firefox, puede restringir el botón de descarga automáticamente y hacer que aparezcan para los navegadores relacionados.
¿Cómo hacerlo?
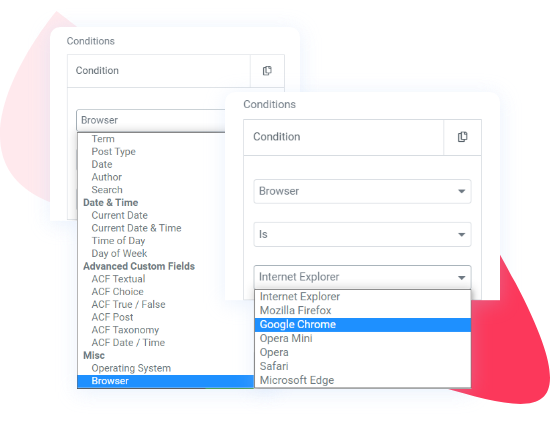
Para restringir el contenido con Elementor en función del tipo de navegador, habilite las condiciones de visualización del PowerPack para ese widget o sección específicos.

Ahora seleccione el criterio como "Navegador" y establezca el siguiente parámetro en "es" . Ahora seleccione el navegador en el que desea mostrar su contenido. Si tiene una página de inicio de extensión de Chrome y desea que el enlace de descarga aparezca solo en el navegador Chrome, puede hacerlo configurando el tercer campo en "Google Chrome" . De esta forma, el widget/sección aparecerá solo en el navegador Chrome.
Escenario 7: ocultar/mostrar contenido en tipos de publicaciones específicas
Si tiene tipos de publicaciones personalizadas en su sitio web, puede hacer que una sección elementor aparezca o desaparezca con la condición Tipo de publicación. Esto eliminará o mostrará un widget/sección en todas las páginas de ese tipo de publicación específico.
¿Cómo hacerlo?
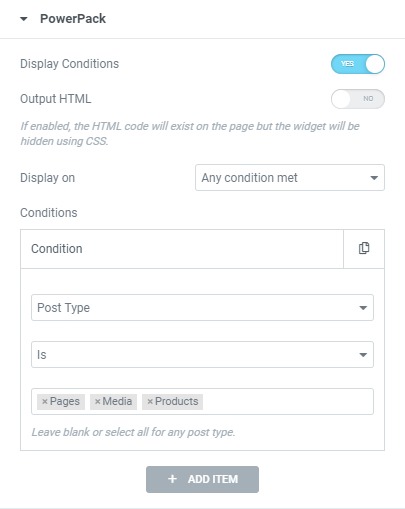
Para esto, habilite la Condición de visualización para el widget/sección. Ahora seleccione la condición como "Tipo de publicación" y luego establezca el siguiente parámetro en "es" y luego seleccione el tipo de publicación en el que desea que se muestre el elemento.

Hacer esto mostrará el elemento solo en ese tipo de publicación. Esto es muy útil para mostrar banners de ventas o cualquier otra ventana emergente solo en las páginas de productos.
Escenario 8: mostrar ventanas emergentes solo en las páginas de archivo de productos
Al igual que los tipos de publicaciones, también puede restringir el contenido para establecer páginas de archivo. Si desea mostrar notificaciones de descuento o ventanas emergentes de "comprado recientemente" para aumentar la venta de los productos, puede hacerlo mostrando las ventanas emergentes solo en las páginas de archivo.
¿Cómo hacerlo?
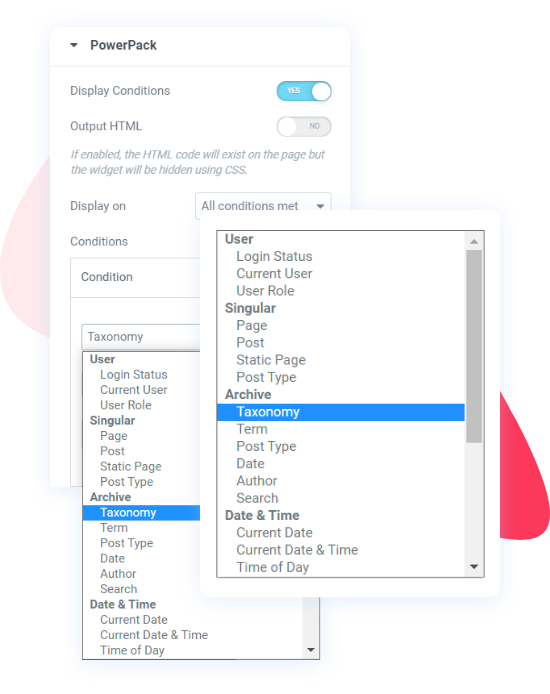
Esto se puede hacer habilitando primero la función de condiciones de visualización para la sección. Ahora seleccione cualquier condición de la categoría Archivo. Puede ir con taxonomía, término, tipo de publicación, fecha, autor o búsqueda.

Estoy seleccionando "Taxonomía" de la lista y configurando el tercer parámetro en "Categorías de productos" . Esto hará que la sección aparezca solo en las páginas de categorías de productos en el sitio web.
Escenario 9: Ejecución de ofertas y descuentos semanales
¿A quién no le gustan los regalos de los viernes o las ofertas de fin de semana? Pero hacerlo manualmente y actualizar el sitio web cada semana para obtener ofertas y obsequios puede agregar una cantidad considerable de trabajo.
Con Condiciones de visualización, puede establecer una regla que mostrará el contenido solo en fechas específicas de la semana.
Con esta condición, puede hacer que un bloque/sección de contenido aparezca solo los fines de semana o cualquier otro día de la semana.
¿Cómo hacerlo?
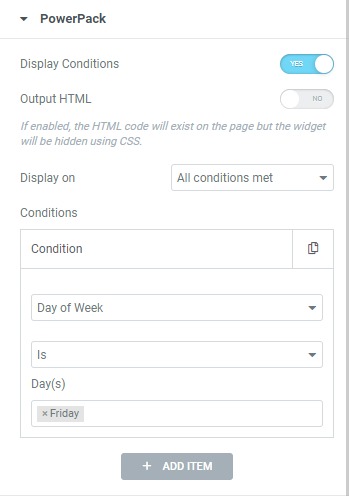
Habilite la opción Condiciones de visualización para la sección del banner de regalos y establezca la condición en "Día de la semana". A continuación, establezca el tercer parámetro en los días en los que desea que se muestre la oferta.

Por ejemplo, si desea mostrar las ofertas solo los viernes , seleccione Viernes de la lista y el banner aparecerá solo los viernes. También puedes elegir varios días.
Escenario 10: Mostrar ofertas de Happy Hours
Si ve tiempo de inactividad en el tráfico y las conversiones en su sitio web durante un período de un día estándar, puede comenzar a publicar ofertas de horas felices para impulsar la conversión durante esas horas del día.
Para esto, puede usar el parámetro Hora del día para restringir el contenido para que se muestre diariamente durante esas horas.
¿Cómo hacerlo?
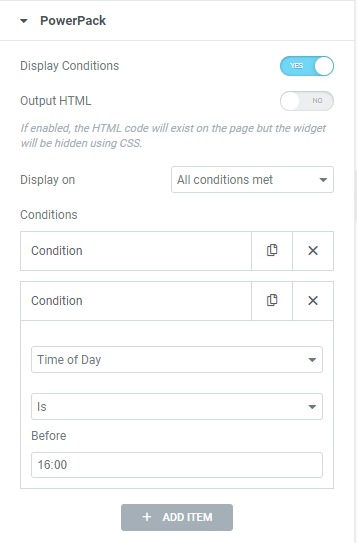
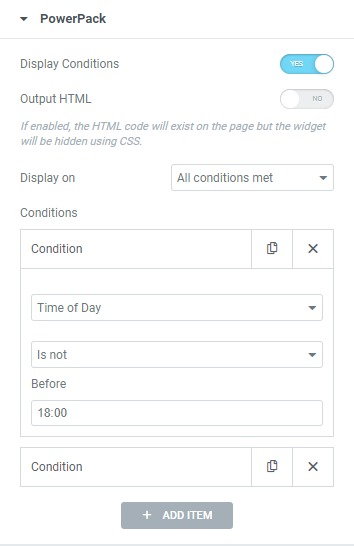
Para ello, habilite la función Condición de visualización para la página de información/banners de las horas felices. Ahora establezca la condición en Hora del día y, en el tercer parámetro, establezca la hora de finalización de la oferta .


Ahora agregue otra condición y vuelva a establecer la condición en Hora del día. Esta vez, configure el segundo parámetro como "no es" y en el tercer campo, ingrese la hora de inicio del trato.
Asegúrese de agregar esas dos condiciones para que Display On se establezca en "Todas las condiciones cumplidas". De esta manera, la página de banner/información aparecerá solo en las horas establecidas todos los días.
¿Más ideas para restringir contenido usando Elementor?
Estos son solo algunos ejemplos de cómo puede restringir el contenido de las páginas de su sitio web utilizando la función Condiciones de visualización de PowerPack. Puede limitar la visualización de contenido sobre la base de muchos más parámetros. Puede verificar esos parámetros en esta lista de Condiciones de visualización.
Nuevamente, si desea ver el video tutorial sobre las condiciones de visualización, puede consultarlo aquí.
¡Usando múltiples condiciones juntas!
Incluso puede mezclar y combinar múltiples condiciones para el mismo elemento. Por ejemplo, si desea ejecutar una oferta en una fecha específica y desea mostrar la oferta solo a los usuarios que han cerrado sesión, puede hacerlo agregando 2 condiciones diferentes para los parámetros Estado de inicio de sesión y Fecha. ¡También puedes mezclar y combinar otras condiciones!
Además de la función Condiciones de visualización, obtienes mucho más con el complemento PowerPack para Elementor. Obtiene más de 70 widgets y una biblioteca cargada de plantillas diseñadas profesionalmente que puede usar para mejorar su flujo de trabajo de elementor.
Si desea obtener más información sobre PowerPack, puede consultar aquí.
Hazme saber si este artículo te resultó útil. ¡Además, dime qué condición usas más en la sección de comentarios a continuación!
