Guardar tus dibujos como archivos SVG en Procreate
Publicado: 2023-01-11No importa qué tipo de artista seas, lo más probable es que hayas usado procreate al menos una vez en tu vida. Para aquellos que no saben, procreate es una aplicación que permite a los usuarios crear arte digital. Y una de las mejores características de esta aplicación es que te permite guardar tus dibujos como archivos svg . Esta es una gran noticia para los artistas que quieren poder imprimir su trabajo o utilizarlo para otros fines. Sin embargo, antes de que pueda comenzar a usar esta función, hay algunas cosas que debe saber. En este artículo, repasaremos todo lo que necesita saber sobre cómo guardar sus dibujos como archivos svg en procreate.
Esta guía paso a paso le enseñará cómo convertir archivos ráster de Procreate en vectores aptos para la web para la interacción y la animación. Aprenderá todo lo que necesita saber sobre el diseño y la exportación de archivos SVG, además de cómo utilizar un editor de código para limpiar las imágenes exportadas. D3 y SVG admiten interactividad y animación, lo que permite la creación de aplicaciones interactivas únicas con mucha flexibilidad. Viene con una herramienta de rastreo de mapa de bits que es similar a la de Illustrator. Esto es para garantizar que el tamaño de archivo más pequeño aún refleje la obra de arte original. Se me ocurrieron algunas pautas para diferentes tipos de dibujos, pero es casi seguro que necesitarás modificarlas en algunos casos. Si no desea utilizar la configuración de rastreo de imagen para eliminar el fondo blanco, utilice la herramienta de selección directa para hacerlo.
Al mover las formas, puede modificarlas en sus propias capas. Se puede eliminar una ruta si se encuentra que es una obstrucción utilizando las herramientas de selección o selección de dirección. Las partes de su gráfico que necesitarán ser modificadas deben estar organizadas. Todavía podemos recortar el tamaño del archivo de varias maneras. De hecho, este paso hará que sea mucho más fácil integrar su SVG en D3 de lo que sería de otra manera. Para evitar conflictos de CSS, acostúmbrese a convertir los ID que desea conservar (probablemente las capas que creó en Illustrator) en clases y elimine las que no son importantes.
¿Puedes guardar un dibujo como Svg?

Sí, puedes guardar un dibujo como svg. Para hacer esto, simplemente abra el archivo en su programa de edición de vectores preferido y expórtelo como un svg. Esto preservará la calidad de su dibujo y le permitirá cambiar su tamaño sin perder ningún detalle.
Guardar imágenes como Svgs
Si guarda una imagen como SVG, puede mantener su aspecto nítido y al mismo tiempo proporcionar recursos escalables para uso web. Adobe Photoshop es una excelente herramienta para crear archivos SVG.
¿Procreate guarda como vector?

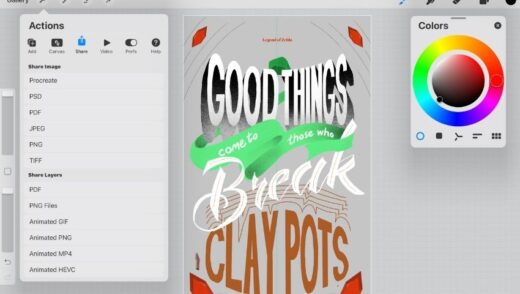
Navegue a su menú principal, 'Archivo', y seleccione 'Guardar como' para guardar el archivo. Asegúrese de que su obra de arte esté en el formato que eligió y que tenga un nombre. Este método se puede utilizar para guardar el archivo como un vector. Hemos entrado en la fase final.
Hacer archivos Svg
No existe una forma definitiva de crear un archivo SVG. Algunos métodos comunes incluyen el uso de un editor de gráficos vectoriales como Adobe Illustrator, Inkscape o Sketch, o el uso de un programa de dibujo como Microsoft Paint. Si tiene acceso a un editor de gráficos vectoriales, generalmente es la forma más fácil y versátil de crear archivos SVG. Sin embargo, incluso se pueden usar programas como Microsoft Paint para crear archivos SVG simples.
XML es la base de los gráficos vectoriales escalables (SVG). Al utilizar las herramientas de JavaScript para crear archivos SVG, puede editarlos directamente o crearlos y modificarlos mediante programación. Si no tiene acceso a Illustrator o Sketch, Inkscape es una opción viable. Consulte la sección a continuación para obtener más información sobre cómo crear archivos svg con Adobe Illustrator. El botón Código SVG generará el texto del archivo SVG. Podrá abrirlo tan pronto como se seleccione como editor de texto predeterminado. Con esta herramienta, puede modificar el aspecto de su archivo final o incluso copiar y pegar el texto en él.

Esta es la razón por la cual la Declaración XML y los Comentarios deben eliminarse en la parte superior del archivo. Se puede usar CSS o JavaScript para diseñar o animar sus formas, pero es una buena idea organizarlas para que puedan diseñarse o animarse juntas. Lo más probable es que su imagen no llene toda la mesa de trabajo (fondo blanco) en Illustrator. Antes de guardar su gráfico, asegúrese de que tenga el tamaño adecuado para la ilustración.
Inkscape e Inkpad admiten el formato SVG nativo, lo que lo convierte en una herramienta ideal para crear gráficos vectoriales. Las capas y los gráficos vectoriales son solo algunas de las funciones disponibles en el formato de archivo SVG. Este conjunto de programas gráficos es ideal para crear gráficos para su sitio web o proyecto. Inkpad también proporciona tipografía, que incluye una variedad de fuentes, así como capacidades de exportación.
Cómo importar un archivo Svg a Procreate
Para agregar archivos JPG, PNG o SVG a Procreate, simplemente haga clic en el ícono de llave inglesa > agregar > luego inserte un archivo (*si los archivos están instalados en su aplicación Archivos). Si están en el carrete de su cámara, puede insertar una foto haciendo clic en ella. La segunda página tenía un botón de descarga.
Cómo crear archivos Svg en iPad
Hay varias formas de crear archivos svg en un iPad. Una forma es usar una aplicación de dibujo vectorial como Adobe Illustrator Draw o Affinity Designer. Otra forma es usar una aplicación de dibujo rasterizado como Procreate o Sketchbook y exportar el archivo como un svg.
Los archivos Scalable Vector Graphics (SVG) son un formato compatible con la web para archivos vectoriales. Se utiliza una cuadrícula para generar fórmulas matemáticas que almacenan imágenes basadas en puntos y líneas. El resultado es que las imágenes se pueden redimensionar significativamente sin perder su calidad. El código XML define el código XML utilizado para construir un SVG, lo que significa que cualquier información de texto es literal en lugar de informe. La mayoría de los principales navegadores, incluidos Chrome, Edge, Safari y Firefox, le permiten abrir un archivo de vista. También puede abrir una imagen usando un programa integrado en su computadora. Obtenga información sobre una variedad de herramientas en línea que se pueden usar para introducir elementos móviles en sus gráficos web.
Un SVG es un archivo vectorial, mientras que un PNG es un archivo ráster. Debido a que no hay píxeles en los SVG, siempre conservarán su resolución. Cuando estira o aprieta un archivo PNG demasiado o demasiado pequeño, se vuelve borroso y pixelado. Los gráficos con rutas complejas y puntos de anclaje, por ejemplo, requerirán más espacio de almacenamiento.
Apple Pencil: la mejor manera de crear archivos Svg con letras a mano
El Apple Pencil es un lápiz óptico que puede dibujar en un iPad y es necesario si desea crear archivos SVG escritos a mano con diferentes grosores de trazo. El Apple Pencil es sensible a la presión, lo que significa que si presiona lo suficiente, el peso del trazo aumentará. Además, puede crear y editar archivos SVG simplemente abriendo un editor de texto y seleccionándolos. Entre el elemento svg , puede usar otras formas y rutas svg, como círculos, rectas, elipses o rutas. También puede usar una variedad de bibliotecas de JavaScript para dibujar y manipular archivos svg en sus páginas web.
