Gráficos vectoriales escalables: una solución para mejorar los gráficos de juegos de Unity
Publicado: 2023-03-02Si buscas mejorar la calidad de los gráficos de tu juego de Unity, una posible solución es usar Scalable Vector Graphics (SVG) en lugar de archivos PNG. Los archivos SVG generalmente tienen un tamaño más pequeño que los PNG y se pueden escalar sin perder calidad. Además, los archivos SVG se pueden editar en un editor de gráficos vectoriales, lo que puede ser útil si necesita realizar cambios en los gráficos de su juego.
El tipo de archivo PNG es un ráster y el tipo de archivo SVG es un tipo de archivo vectorial. Aunque los PNG pueden manejar resoluciones muy altas, no son infinitamente adaptables. Un SVG es una entidad matemática cuyos componentes matemáticos incluyen líneas, puntos, formas y algoritmos. Pueden crecer a cualquier tamaño, independientemente de la resolución, sin perder su capacidad de expansión. En lugar de código, los SVG se escriben en texto. Como resultado, los lectores de pantalla y los motores de búsqueda pueden evaluar la accesibilidad de estos dispositivos para mejorar sus clasificaciones de búsqueda. Los PNG, que son formatos estándar en línea, tienen una gran base de usuarios gracias a la amplia gama de navegadores web y sistemas operativos que los admiten. A pesar de que los SVG son compatibles con la animación, no se usan con tanta frecuencia como los GIF y otros tipos de archivos.
Adobe Photoshop se puede utilizar para transformar imágenes SVG en imágenes PNG. Convierta de.SVG a.PNG para obtener una imagen de alta calidad y, como resultado, obtendrá un tamaño de archivo más pequeño. La herramienta Photoshop se puede utilizar para transformar rápidamente formatos de archivos grandes en tipos de gráficos más pequeños y fáciles de usar.
¿Puedo usar Svg en Unity?

El Editor de Unity también maneja la importación de otros archivos. Seleccione Activos en la barra de menú o elija Agregar nuevos activos en la ventana Proyectos. Tan pronto como importe los activos resultantes, aparecerán en la Vista de jerarquía o en la Vista de escena.
Esta es una de las tendencias más emocionantes en el desarrollo web en este momento debido al desarrollo de SVG. A pesar de algunos problemas iniciales, SVG ahora está ampliamente disponible en todos los principales navegadores y dispositivos. Estos archivos se pueden buscar, codificar y escalar porque son pequeños, se pueden buscar y se pueden modificar. Estos elementos se pueden usar en línea en su HTML (creando un sitio pero no desea codificar) o en cualquier tamaño. ¿Qué es bueno para sva? Hay recursos gráficos. Los paquetes de imágenes son una excelente manera de obtener imágenes para tu juego; una vez que los haya configurado en el cliente, puede usarlos en mapas de bits para renderizar. Es bueno saber que puede obtener imágenes de alta resolución con una escala baja y un tamaño pequeño. Los gráficos de juegos son especialmente adecuados para SVG porque requieren una amplia gama de resoluciones y formatos de mapa de bits sin sacrificar la calidad. Una captura de pantalla en alta resolución se puede convertir en una imagen SVG para usarla como fondo del juego, mientras que una captura de pantalla en baja resolución se puede convertir en una imagen SVG. Es una poderosa herramienta de diseño gráfico que se puede utilizar para crear impresionantes gráficos para su sitio web o juego. Comience a usar SVG de inmediato.
¿Puede Unity usar vectores?
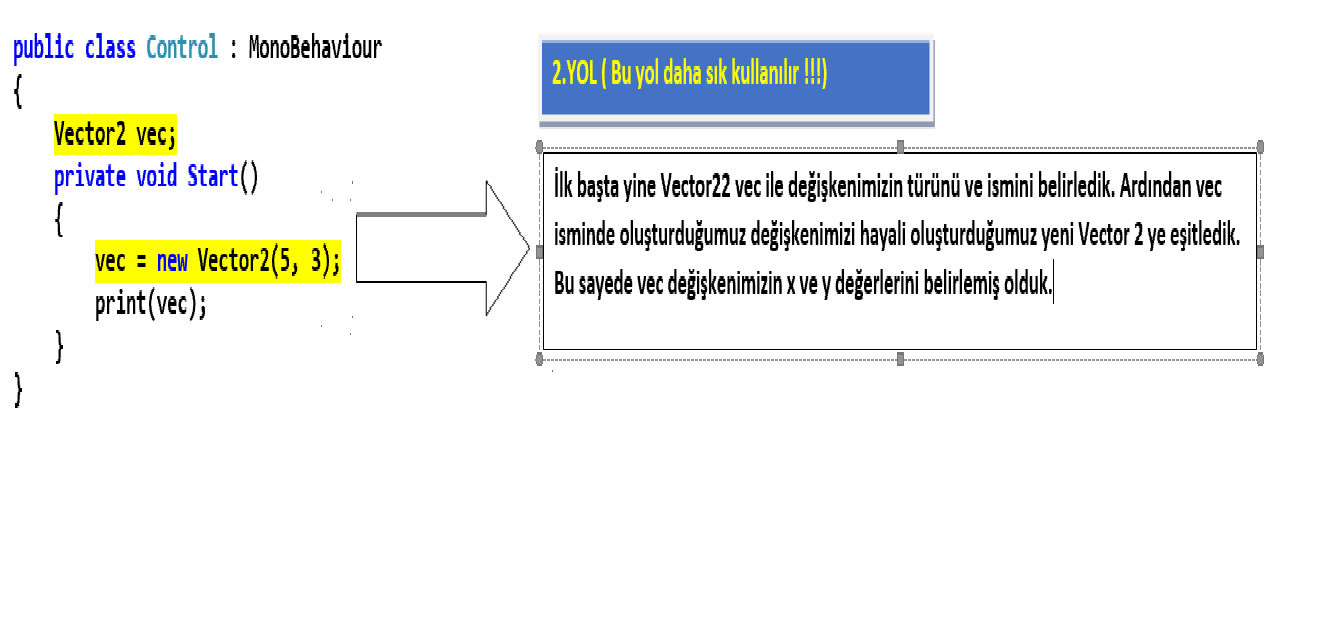
Unity le permite crear múltiples dimensiones con gráficos vectoriales, además de las clases Vector2, Vector3 y Vector4 para gráficos 2D, 3D y 4D. Se pueden utilizar vectores 4D.
¿Para qué se pueden usar los archivos Svg?
Los gráficos web , como logotipos, ilustraciones y gráficos, se pueden crear con archivos SVG. No obstante, debido a que carecen de la potencia de procesamiento necesaria, no se pueden mostrar fotografías digitales de alta calidad. Las fotografías detalladas deben tomarse en archivos .JPG. Las imágenes de gráficos vectoriales escalables (SVG) solo son compatibles con los navegadores modernos.
¿Puedes usar vectores en Unity?

Sí, puedes usar vectores en Unity. Un vector es una estructura matemática que tiene tanto magnitud como dirección. En Unity, puede usar vectores para representar posiciones, direcciones y velocidades.
Unity incluye clases para renderizar datos 2D, 3D y HTML5. Vectores con propiedades 4D. El concepto de Vector, que es un concepto matemático fundamental, te permite describir una dirección y una magnitud. Vector2 y Vector3 son las bibliotecas de código más utilizadas para juegos 2D y 3D. La magnitud de un vector se puede utilizar para determinar la velocidad del objeto del juego. Cuando llamas magnitud a una variable vectorial, obtendrás la magnitud de esa variable. La distancia entre dos vectores se puede calcular usando la magnitud de cada uno.
Esta función se utiliza en la función Vector3.Distance. Cuando usamos normalizado o normalizado, podemos determinar en qué dirección apunta el vector dado. Si se normaliza un vector, devolverá una nueva versión, lo que nos permitirá almacenar el vector en una nueva variable. El sistema de coordenadas de Unity muestra lo siguiente: X es positivo en el lado derecho y negativo en el izquierdo, Y es positivo hacia arriba y negativo hacia abajo, Z es positivo hacia adelante y hacia atrás, y así sucesivamente. Cuando la magnitud devuelve un valor flotante, que es un valor unidimensional que expresa la longitud del vector, es un vector flotante. Una operación normalizada es una operación inversa, lo que significa que devuelve coordenadas vectoriales. Usando la magnitud, podemos calcular la distancia entre dos vectores.

Como resultado, podemos usar esta información para mover el objeto del juego en la dirección deseada. También podemos usar la magnitud de un vector para determinar su longitud, lo que nos permite calcular cualquier cosa relacionada con la velocidad. La distancia entre dos objetos del juego se puede calcular con este método, además de controlar la velocidad de un objeto del juego. Podemos usar esta información para mover objetos del juego, así como para generar IA enemiga.
¿Se puede multiplicar la unidad de vectores?
Una matriz se puede multiplicar para producir un nuevo vector.
¿Qué es Png vs SVG?

Los PNG pueden manejar resoluciones muy altas, pero no tienen la capacidad de admitir una expansión continua. Los archivos SVG, por otro lado, son archivos vectoriales, que se componen de una compleja red matemática de líneas, puntos, formas y algoritmos. Tienen la capacidad de expandirse en cualquier tamaño sin perder su resolución.
Se crea un formato de archivo de imagen con elementos vectoriales y gráficos en estilo bidimensional y vector-raster. Para exportar un documento en Vectornator, puede utilizar un formato vectorial (SVG). Casi todas las personas usan un editor de gráficos vectoriales para crear una imagen que solo se puede escribir con código. Debido a su escalabilidad y baja degradación de la calidad, los gráficos vectoriales son más adecuados para diseños web receptivos y listos para retina. Si bien PNG no es compatible con la animación, existen tipos de archivos de trama, como GIF y APNG, que sí lo son. Aunque es posible convertir imágenes a sva, los navegadores no siempre pueden manejar vectores grandes con cientos de colores. El tipo de archivo PNG no admite animación, a pesar de que admite transparencia.
Si desea mejorar un PNG, evite hacerlo más allá de su resolución prevista. La prevalencia de PNG lo convierte en un candidato atractivo para el propósito general. Por lo general, es aceptable usar PNG para imágenes complejas no animadas, particularmente aquellas que requieren transparencia. A pesar de que una parte importante de su base de usuarios ha estado usando versiones anteriores de su navegador o dispositivo, los vectores son generalmente seguros. La distinción entre tipos de archivos es crítica; un archivo PNG tiene un formato diferente a un archivo SVG. Es mucho más probable que se utilice un archivo PNG debido a su simplicidad, facilidad de acceso y facilidad de uso. ¿Por qué son su equipo PNG o SVG? Háganos saber si desea obtener más información sobre nosotros.
Se puede producir una imagen de alta calidad utilizando PNG. Si vas a utilizar imágenes de alta calidad, la mejor opción es utilizar PNG. A pesar de que los PNG contienen millones de colores y los tamaños de archivo son mucho más pequeños que los JPG, no son apropiados para fotos sin líneas ni texto nítidos. Si usa PNG, asegúrese de usar suficientes colores para darle a su imagen líneas o texto nítidos (por ejemplo, un gráfico). Se pueden crear dibujos de líneas simples, logotipos e íconos con SVG en lugar de PNG. La ventaja de SVG sobre otros formatos de imagen es que se puede escalar a cualquier tamaño y lograr imágenes de alta calidad . Si necesita transparencia, es mejor usar un formato de archivo SVG. Debido a que es gratuito y se puede escalar a cualquier tamaño, es la mejor herramienta para obtener imágenes de alta calidad. Un archivo JPG contiene millones de colores y es mucho más pequeño que un archivo JPG tradicional, pero se usa mejor cuando no hay líneas ni texto nítido en una foto.
png vs. Svg: ¿Cuál es el mejor formato de archivo para su proyecto?
La mejor manera de usar archivos SVG es crear logotipos, íconos y gráficos simples . Con estos archivos, podrá crear una versión más nítida y pequeña de su sitio web, por lo que no lo ralentizará en absoluto. Es mejor usar archivos PNG para imprimir en toboganes de agua, vinilo imprimible o incluso cartulina. Estos documentos se pueden usar para imágenes de baja calidad que no requieren los detalles adicionales que proporciona SVG. Si tiene la intención de utilizar imágenes de alta calidad, iconos detallados o le interesa la transparencia, PNG es su mejor opción. Es adecuado para imágenes de alta calidad que se pueden escalar a cualquier tamaño y también para archivos más pequeños.
SVG a Png
Cuando conviertes de svg a png, esencialmente estás tomando una imagen bidimensional y convirtiéndola en una imagen tridimensional. La principal diferencia entre los dos es que los archivos png pueden tener un tamaño mucho mayor que los archivos svg.
Cuando se trata de calidad de imagen , el proyecto sva de código abierto gana sin duda alguna. Es casi un 50 % más rápido que PNG @1X y casi el doble de rápido que PNG @2X. Como resultado, si desea ahorrar ancho de banda y al mismo tiempo aumentar la velocidad de su sitio web, use SVG en lugar de PNG.
Por qué Svg es el mejor formato de archivo para imágenes básicas
Debido a que se basa en gráficos vectoriales, es un formato ideal para logotipos, íconos y gráficos simples. Los archivos PNG y .JPG son un poco más pequeños que los archivos más grandes, pero no pueden competir con la transparencia. A pesar de que los archivos JPEG son más pequeños, no se convierten en archivos editables. Si solo necesita una imagen básica, es mejor usar SVG.
