Gráficos vectoriales escalables: Menos objetos es mejor
Publicado: 2023-02-01Cuando se trata de archivos de gráficos vectoriales escalables (SVG), generalmente es mejor tener menos objetos dentro del archivo. Esto se debe a que cada objeto dentro del archivo SVG deberá renderizarse individualmente, y cada objeto requerirá su propio conjunto de cálculos para dibujarse en la pantalla. Por lo tanto, cuantos más objetos haya dentro del archivo SVG, más tiempo llevará procesar el archivo. Además, tener menos objetos dentro del archivo SVG también hará que el tamaño del archivo sea más pequeño, lo que puede ser beneficioso cuando se trata de tiempos de carga.
¿Es posible mostrar miles de iconos en una página? Cuando se procesan los iconos SVG en línea , tardan una fracción de segundo en procesarse. Si solo tiene unos pocos cientos de iconos en su pantalla, no necesita preocuparse por su técnica. Vanilla HTML, CSS y JavaScript se utilizan para mi página de prueba. Se genera una cantidad X de cadenas HTML, se crea una matriz, se agrega una parte completa de HTML y se informa el tiempo que se tarda en procesar. Probé 1000 íconos diez veces por conjunto en Samsung Internet (Android) y Google Chrome (Android, Mac), Edge (Mac), Safari (iOS, Mac) y Apple Internet (Android). Incluso si el navegador está optimizado o el código está escrito en Java, el SVG en línea se considera una de las técnicas de mayor rendimiento.
Esta técnica siempre se utilizó para optimizar iconos. El símbolo externo Sprite superó a todos los demás métodos en términos de rendimiento, independientemente de la optimización. Los sprites de símbolos externos eran mucho menos rápidos e inconsistentes que los sprites de símbolos internos en Chrome y Edge. En una demostración, Barrett Sonntag usó una serie de filtros CSS para colorear elementos img monocromáticos. Para comenzar, se requieren menos imágenes únicas o cadenas de URI de datos. Esta técnica se usó en todos los navegadores y dio como resultado la desviación más rápida y mínima. La técnica fue generalmente la más lenta, independientemente de si usaba una imagen estática o un URI de datos.
Sara Soueidan, instructora de SVG, explica cómo diseñar y exportar mejores SVG para la web. Si desea optimizar todas sus funciones SVG , use SVG en línea. Los elementos de imagen son los de mayor rendimiento porque utilizan URI de datos (codificados como XML escapado en lugar de Base64) en su mayoría.
Si se enfrenta a la tarea de elegir entre PNG y.VNG para logotipos, íconos o gráficos simples, es obvio que gana.VNG.
¿La escala de la imagen Svg degrada la calidad de la imagen?

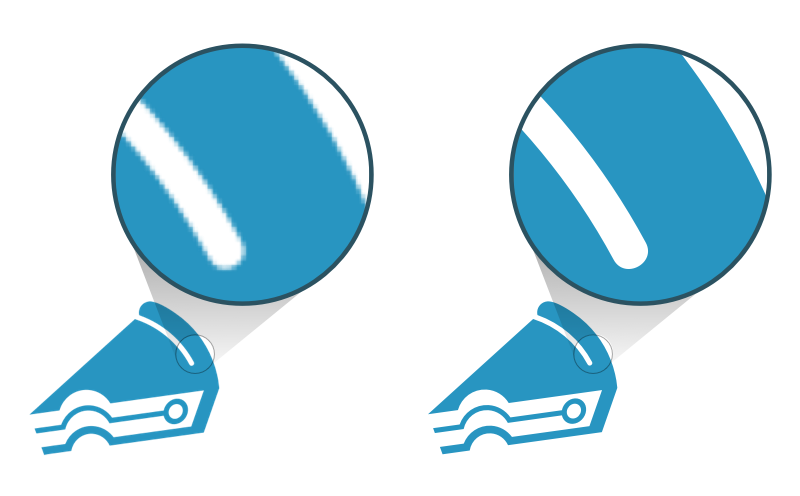
No hay una respuesta definitiva a esta pregunta, ya que depende de una serie de factores, incluida la calidad original de la imagen SVG y cómo se escala. Sin embargo, en general, escalar una imagen SVG puede degradar su calidad, especialmente si la imagen se escala significativamente.
La capacidad de generar imágenes gráficas con antialiasing es algo de lo que pocas personas son conscientes. También es la razón por la que vemos formas vectoriales suaves en nuestras pantallas, así como texto claro. Una pantalla más pequeña reduce la cantidad de píxeles en un gráfico, lo que implica una menor calidad en la imagen (incluso si todavía tiene una calidad perfecta). Es una gran herramienta para trabajar con formas rasterizadas, pero solo si sabes cómo usarla correctamente. Esta técnica es útil si desea ir más allá al empujar suavemente los puntos vectoriales en los iconos que son demasiado nítidos.
SVG le permite crear formas asombrosas en casi cualquier escala, pero para algunas personas, lograr que se comporte exactamente como lo desea puede ser difícil. En términos de contenido en línea, los navegadores, por ejemplo, adoptaron recientemente un enfoque de tamaño estándar para el contenido en línea, lo que puede resultar confuso para los nuevos usuarios. PNG es la mejor opción para gráficos e íconos detallados porque se puede escalar a cualquier tamaño y es la mejor opción para imágenes de alta calidad.
Configuración del tamaño Svg para una calidad óptima
Cuando se reduce la escala de una fotografía, no hay una respuesta única para todos. Es posible cambiar el tamaño de los SVG sin causar ninguna pérdida de calidad, pero aún pueden aparecer borrosos. Parece que la mejor solución es crear su SVG con un tamaño específico en su programa de edición y luego alinear todos sus píxeles a la cuadrícula. Todavía permitirá escalar su SVG, pero también permitirá que se represente en un tamaño más pequeño.
¿Importa el tamaño de Svg?

El tamaño de un archivo SVG puede ser importante cuando se trata de tiempos de carga y tamaño del archivo. Si un archivo SVG es demasiado grande, puede tardar más en cargarse y ocupar más espacio que un archivo más pequeño. Sin embargo, hay muchas formas de optimizar los archivos SVG para hacerlos más pequeños y más rápidos de cargar. En general, el tamaño no tiene un gran impacto en la calidad de un archivo SVG.
Los tipos de archivos de gráficos vectoriales basados en XML, como SVG, se utilizan en imágenes web para representar imágenes bidimensionales. ¿Qué dimensiones de imagen podemos encontrar con la ayuda de sva? Hay SVG que tienen dimensiones fijas pero proporcionan una relación de altura y ancho que es arbitraria para cualquier número de unidades. Debido a que las imágenes SVG se pueden dibujar en cualquier tamaño, no es necesario que tengan dimensiones o relaciones de aspecto claramente definidas. Si desea escalar la imagen, debe especificar explícitamente cómo se escalará. Si tiene otros archivos de imagen, puede obligar al navegador a dibujar la imagen en un tamaño diferente al alto y ancho intrínsecos del contenedor para que se ajuste. Debido a que los archivos SVG responden de manera predeterminada, no existe un vínculo inherente entre su altura y su ancho.
Agregar los atributos viewbox y preserveAspectRatio a su SVG suele ser un paso útil. La imagen se reducirá al tamaño del logotipo o gráfico para que solo se requiera una pequeña cantidad de espacio. Si prefiere ampliar el archivo, puede hacerlo arrastrando y soltando el archivo.svg en un editor de texto.
Los archivos SVG ya no son solo logotipos e íconos. Estos gráficos se pueden usar para aplicaciones de escritorio en una variedad de tamaños y resoluciones de pantalla, dándoles la apariencia de gráficos de alta calidad. Los archivos .V no solo son superiores a los archivos JPEG y PNG cuando se imprimen o en una pantalla retina, sino que también son superiores a sus contrapartes JPEG y PNG cuando se imprimen. Como resultado, puede usar un archivo JPG en una pantalla retina, pero un archivo SVG se verá mejor.

Dimensionar un archivo Svg: 9 cosas a tener en cuenta
Cuando se trata de dimensionar un archivo svg, hay algunas cosas a tener en cuenta. Un archivo que tenga una resolución menor tendrá un tamaño mayor. El tamaño de la imagen también se escalará hacia arriba o hacia abajo dependiendo de la escala. Debido a que el navegador carga el archivo completo cuando intenta descargarlo (por ejemplo, para una publicación de blog), el tamaño del archivo puede ser mayor. Hay varias razones por las que el tamaño del archivo puede ser mayor si la imagen se utiliza con fines de comercio electrónico. El tamaño del archivo podría ser menor si la imagen se usa en una situación en la que el usuario puede personalizar el tamaño. Sexto, un archivo más grande puede resultar en una imagen de menor calidad. Los archivos grandes pueden tardar un poco más en descargarse el séptimo. En el octavo escenario, si la imagen se va a utilizar en una situación en la que el usuario no puede dimensionarla, el tamaño del archivo será mayor. En un disco duro, los archivos más grandes pueden ocupar más espacio.
¿Cuándo no debería usar Svg?
Debido a su naturaleza basada en vectores, no es apropiado para imágenes con grandes detalles y texturas como en las fotografías. El logotipo, el ícono y otros gráficos planos con colores y formas simples se adaptan mejor a SVG.
El formato más común utilizado para diseñar la web es SVG (Scalable Vector Graphics). En comparación con las imágenes estándar, las imágenes en formato SVG son vectoriales y no pierden calidad cuando se redimensionan o amplían en un navegador. Es posible que se requieran datos o activos adicionales para resolver problemas basados en la resolución, según el dispositivo. El formato de archivo estándar en W3C es SVG. Se admiten HTML, CSS y JavaScript, así como otros estándares y tecnologías abiertos. Debido a su pequeño tamaño, las imágenes SVG no son tan grandes como las que se encuentran en otros formatos. Los gráficos PNG pueden pesar hasta 50 veces el peso de un gráfico sva equivalente.
No es necesario que estos archivos contengan una imagen de un servidor porque están basados en XML y CSS. A pesar de que es ideal para gráficos 2D, como logotipos e íconos, no es ideal para imágenes detalladas. Incluso si la mayoría de los navegadores modernos lo admiten, es posible que las versiones anteriores de Internet Explorer no lo sean.
Hay algunas desventajas en el uso de imágenes SVG, pero pueden ser muy versátiles y se pueden usar en una amplia gama de aplicaciones. La primera desventaja de los SVG es que no muestran tantos detalles como otros tipos de formatos de imagen debido a los puntos y rutas que utilizan en lugar de estructuras de píxeles. Además, la falta potencial y obsoleta de soporte futuro para imágenes SVG es una preocupación.
Los pros y los contras de usar Svg
Es un formato de imagen vectorial que se usa con frecuencia para gráficos e ilustraciones. A pesar de que tiene algunas ventajas sobre otros formatos de imagen, no siempre funciona bien. Javascript se puede encontrar en SVG, por lo que debe eliminarlo antes de cargarlo en un servidor. No existen servicios de alojamiento conocidos que admitan archivos SVG, y no hay sitios web que permitan a los usuarios cargarlos. Además, debido a la complejidad de SVG, implementarlo puede ser difícil. El estilo se adaptará a tus preferencias.
Problemas de rendimiento de Svg
Un problema común con los archivos SVG es su tamaño. Debido a la naturaleza de las imágenes vectoriales , pueden ser archivos muy grandes. Esto puede causar problemas de rendimiento, especialmente al cargarlos en un navegador web. Otro problema potencial es el nivel de detalle que se puede incluir en un archivo SVG. Nuevamente, debido a que las imágenes vectoriales pueden contener mucha información, pueden ser lentas para cargar y renderizar.
Svg contra imágenes de trama
Además de crear diseños visualmente atractivos para su sitio web, puede usar SVG para que sea más fácil de leer. Aunque son más sensibles, el tamaño de las imágenes en SVG no tendrá un impacto significativo en el tiempo de carga de su sitio web.
Svg Rendimiento Vs Png
La compresión con SVG proporciona ventajas significativas sobre la compresión con otras tecnologías de compresión, incluida la capacidad de comprimir archivos en tamaños de archivo más pequeños sin costo alguno para el usuario. Los archivos PNG también se pueden comprimir a una tasa del 5 al 20 % en compresión sin pérdidas, lo que les permite almacenar una mayor cantidad de archivos. Sin embargo, es probable que sean más grandes que un SVG.
Hay dos tipos de tipos de archivos: PNG y svg. Los PNG, a pesar de su alta resolución, no tienen la capacidad de expandirse indefinidamente. Un gráfico vectorizado se compone de líneas, puntos, formas y algoritmos conectados matemáticamente. A pesar de que pueden expandirse a cualquier tamaño, pierden su resolución con el tiempo. No es necesario que use código para generar SVG; en su lugar, debe utilizar texto. Como resultado, los lectores de pantalla y los motores de búsqueda pueden usar estos dispositivos para determinar cuán accesibles son y cómo optimizarlos. Los PNG, que se utilizan ampliamente en los formatos en línea, son compatibles con una amplia gama de navegadores web y sistemas operativos. Es posible crear animaciones usando archivos SVG, pero no son tan simples como los archivos GIF.
Si necesita un formato de archivo versátil para un proyecto, ha venido al lugar correcto. Debido al marcado contraste entre los dos archivos, su sitio web aparecerá más nítido que antes y será significativamente más pequeño, lo que evitará que se ralentice. Debido a que son grandes, también puede hacer que sus diseños se vean geniales sin importar cuán grandes sean. Finalmente, si desea crear cartulina o papel impreso, necesitará archivos PNG. ¡Has venido al lugar correcto! Los archivos SVG son la mejor opción.
Cómo elegir el formato de archivo de imagen adecuado
Un archivo SVG es la mejor manera de crear logotipos, íconos y gráficos simples. No notará ninguna diferencia en la velocidad porque son mucho más pequeños que un archivo PNG y aparecerán más nítidos. Aun así, el rendimiento no difiere mucho. Todos estos formatos se pueden reducir o aumentar de tamaño, según el tipo de imagen. Independientemente de para qué esté usando la imagen y si cree o no que la mayor claridad de SVG vale la pena la ligera desaceleración, el resultado depende totalmente de usted.
