Gráficos vectoriales escalables (SVG): visualización de texto
Publicado: 2023-02-06Cuando se trata de mostrar texto en gráficos vectoriales escalables (SVG), existen dos enfoques diferentes: usar el elemento de texto o usar el elemento textPath. El elemento de texto es el enfoque más directo. Le permite especificar las coordenadas x e y donde desea que aparezca el texto, así como la familia de fuentes, el tamaño y otras propiedades tipográficas. El elemento textPath, por otro lado, le permite mostrar texto a lo largo de una ruta arbitraria. Esto puede ser útil para crear texto curvo o en espiral, o para seguir los contornos de una forma compleja. Ambos enfoques tienen sus pros y sus contras, y el que elijas dependerá de tus necesidades particulares. En este artículo, veremos más de cerca ambos métodos y veremos cómo crear algunos efectos de texto comunes usando cada enfoque.
Las páginas HTML se pueden incrustar con elementos SVG sin necesidad de ningún software especial.
¿Puedes poner texto en un svg?

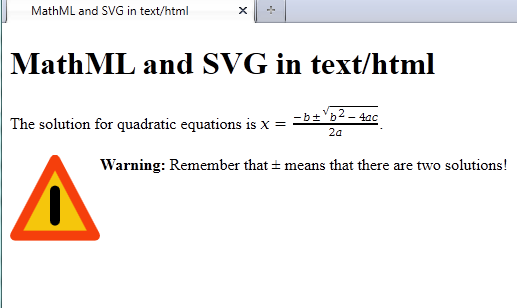
Un elemento SVG con el atributo de texto incluirá un elemento gráfico. Se puede aplicar un degradado, un patrón, un trazado de recorte, una máscara o un filtro al elemento text>, como cualquier otro elemento gráfico SVG. Cuando no hay texto suficiente en un elemento dentro de un elemento text>, no se representará un elemento.
Al tocar el icono, puede crear un nuevo estilo. Seleccione el tipo de estilo que desea crear: relleno, trazo o ruta. Se puede ajustar un estilo además de cambiar su color y opacidad. Para aplicar un estilo a un SVG completo, tóquelo y manténgalo presionado y luego selecciónelo en el menú desplegable. Cuando haya terminado de crear su estilo, utilícelo en futuros archivos SVG seleccionando el estilo en el menú desplegable Estilo y luego seleccionando el archivo al que desea aplicarlo. Se puede editar con la pestaña Gráficos en la aplicación Office para Android. Se pueden aplicar estilos para cambiar rápidamente la apariencia de un archivo SVG, y se pueden cambiar el color y la opacidad. Para aplicar estilos a un SVG completo, selecciónelo en el menú desplegable de estilos. Si ya ha creado un estilo, puede usarlo en futuros archivos SVG seleccionando el estilo y el nombre del archivo.
Utilizar el Y Elementos para escribir texto dentro de un rectángulo en Svg
Al crear texto dentro de un rectángulo, use los elementos rect> y text . El elemento rect> define el contorno del rectángulo y el elemento text> define el texto dentro de él. Los elementos rect> y text> se deben unir usando el elemento *join> del elemento. El elemento join>, que une otros dos elementos SVG, forma parte del grupo de elementos. Los elementos rect> y text> se fusionarán en uno, y el elemento svg> se usará para dibujar el elemento fusionado.
¿Cómo pongo texto dentro de una ruta Svg?

Para agregar texto a una ruta SVG , debe usar el elemento. Este elemento tiene una serie de atributos que controlan cómo se representa. El más importante de estos son los atributos "x" e "y", que especifican la posición del texto. Los atributos “font-size” y “font-family” especifican el tamaño y tipo de letra del texto.
Cómo usar el elemento Textpath en Html
Al describir la ubicación del texto, el atributo href se refiere al elemento *ruta. Se representará un texto en el punto donde la ruta se cruza con la ruta.
¿Cómo puedo hacer que el texto Svg sea editable?
No hay una respuesta definitiva a esta pregunta, ya que depende del software que esté utilizando para crear y editar sus archivos SVG. Sin embargo, en general, puede hacer que el texto sea editable en archivos SVG seleccionando el elemento de texto (o grupo de elementos de texto) que desea editar y luego eligiendo la herramienta de edición adecuada de la barra de herramientas de su software. Una vez que haya realizado los cambios, deberá guardar el archivo para conservar los cambios.
Texto a SVG
Hay algunas razones por las que es posible que desee convertir texto a svg. Una razón es si desea crear un logotipo o icono que esté completamente basado en texto. Otra razón es si desea crear un efecto de texto complejo, como una sombra paralela o un degradado. O bien, puede que simplemente desee conservar el texto de una imagen para poder editarlo o cambiar su tamaño más tarde. Cualquiera que sea la razón, hay algunas formas diferentes de convertir texto a svg. Una forma es usar un programa de edición de vectores como Adobe Illustrator. Simplemente cree su texto en Illustrator, luego vaya a Archivo > Exportar > Guardar como tipo y seleccione svg. Otra forma es usar un convertidor en línea como Online-Convert.com. Simplemente cargue su archivo de texto, seleccione svg como formato de salida y haga clic en Convertir.

3 formas de mostrar texto junto a un gráfico Svg
Hay varias formas de mostrar texto junto a un gráfico SVG. El método más simple es usar dos elementos en línea: svg> y span>. Cuando seleccione esta opción, podrá cambiar el texto y verlo en el sva. Alternativamente, puede usar una etiqueta a> que especifica la ruta a la imagen SVG usando el atributo href. Para comenzar el SVG, vaya a la nueva pestaña o ventana que se ha abierto. Finalmente, el atributo contenteditable se puede usar para animar el texto. Cuando realice cambios dentro del SVG, también aparecerán en el SVG.
Fuente de texto SVG
SVG admite los siguientes formatos de fuente:
– Fuentes TrueType (.ttf)
– Fuentes OpenType (.otf)
– Fuentes Adobe Tipo 1 (.pfb + .afm)
– Formato de fuente abierta web (.woff)
– Fuentes OpenType incrustadas (.eot)
– Fuentes de gráficos vectoriales escalables (.svg)
Para la mayoría de los navegadores, el mejor formato a utilizar es .woff.
Puede usar cualquier fuente que desee en un documento Svg
Significa que puede crear cualquier tipo de documento SVG utilizando cualquier fuente que desee, siempre que los archivos de fuentes estén instalados en su computadora. Sitios web como Google Fonts y software como Inkscape son excelentes fuentes de fuentes SVG. También puede acceder e instalar archivos de fuentes SVG usando el administrador de fuentes Inkscape. Tenga en cuenta que las fuentes SVG solo se pueden usar en los navegadores Safari y Android en este momento. Como resultado de su enfoque en WOFF, Firefox pospuso indefinidamente la implementación de la funcionalidad en Chrome 38 (y Opera 25). Otras herramientas, por otro lado, permiten la incrustación de fuentes SVG como Batik e Inkscape.
Cómo agregar texto en la ruta Svg
Crear texto SVG que siga una ruta usando un elemento *textPath* que se ha definido en las etiquetas *defs> es tan simple como eso. Puede usar un atributo xlink:href en el campo textPath> para hacer referencia a la ruta. Se hará referencia a la ruta usando href en lugar de xlink: en SVG 2.0 porque se eliminó xlink:.
Esquema de texto Svg
El contorno de texto SVG es una opción de formato de texto en SVG que permite la creación sencilla de texto con un contorno. Esto puede ser útil para crear texto que se destaque sobre un fondo recargado o para crear texto con un efecto 3D.
Svg área de texto
Un área de texto svg es un tipo de campo de texto que permite al usuario ingresar texto en un formato de gráficos vectoriales. Es similar a un área de texto regular, pero permite al usuario ingresar texto de una manera más flexible e interactiva.
Etiquetas Svg para rutas de texto en Inkscape
Cuando haya configurado su ruta de texto, deberá agregar la etiqueta svg. Para lograr esto, vaya a la pestaña "propiedades", luego desplácese hacia abajo hasta el botón "svg". En la sección abierta de las etiquetas svg , puede acceder a la lista de propiedades. Después de eso, deberá crear una ruta de texto, seguida de la etiqueta *svg.
Salto de línea de texto Svg
El salto de línea de texto SVG es una función de la especificación SVG que permite dividir el texto en varias líneas. Esto puede ser útil para crear texto más legible o para crear texto que se ajuste a un área específica.
Cómo usar etiquetas en su texto Svg
Con las etiquetas span> en SVG, puede agregar estilo y funcionalidad a su texto. Puede usarlos para generar un encabezado o pie de página para su documento, o para agregar una tabla de contenido si desea incluir un enlace a ella. Incluso se pueden utilizar para dividir el texto en secciones.
No es raro que las etiquetas span> sean un poco difíciles de cruzar entre navegadores. Deberá verificar que funcionen en todos sus navegadores si desea usarlos en una página web que desea compartir con otros.
El uso de etiquetas span> en lugar de un elemento de texto es una forma fantástica de agregar estilo y funcionalidad a su texto. Siempre que sepa lo difícil que es usar estas aplicaciones con un navegador diferente, podrán hacer bien su trabajo.
