Escalar el lienzo SVG para que se ajuste al contenido
Publicado: 2023-01-29Escalar generalmente se refiere a aumentar o disminuir el tamaño de un objeto o imagen. Sin embargo, al exportar SVG, el escalado generalmente se refiere al proceso de cambiar el tamaño del lienzo SVG para que se ajuste al contenido que contiene. Esto se puede hacer configurando los atributos de ancho y alto del elemento, o usando el atributo viewBox.
Para imprimir una copia a media escala de su habitación, deberá escalar (multiplicar) su SVG por 0,5 / WorldPrinterToScaleFactor. Aunque la independencia de la resolución es una característica importante de SVG, también existen posibles desventajas.
¿La escala de la imagen Svg degrada la calidad de la imagen?

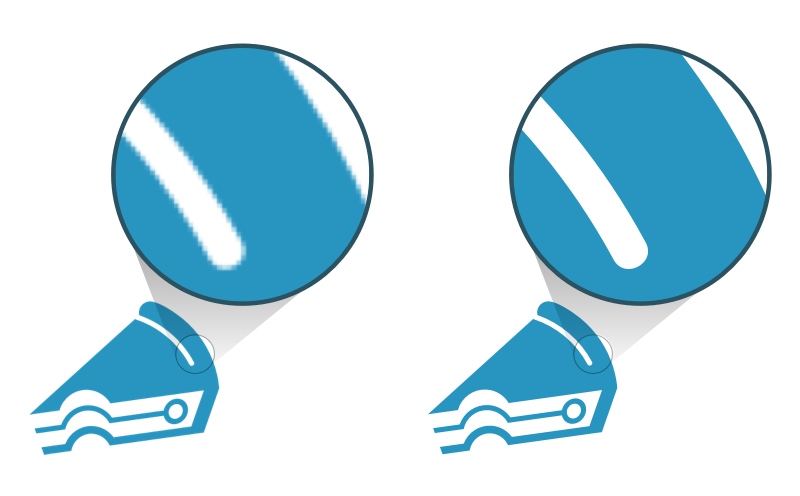
Escalar una imagen SVG no degrada necesariamente la calidad de la imagen. Sin embargo, si la imagen se amplía demasiado, puede pixelarse y perder parte de su detalle.
Si una imagen se reduce para que sea más pequeña que su tamaño original , puede aparecer pixelada o borrosa. Además, si una imagen se amplía para que quepa más grande que su tamaño original, puede volverse borrosa o distorsionada. Debido a que cada situación tendrá consecuencias diferentes, es fundamental considerar el uso previsto de una imagen antes de escalarla. Lo mejor es mantener una imagen lo más fiel posible a su resolución para que se vea bien en cualquier dispositivo, por ejemplo, cuando se usa en un sitio web. Sin embargo, si se va a utilizar una imagen en un proyecto de impresión, sería preferible reducirla a su tamaño original para que se pueda ver en todos los tamaños de papel. Siempre es importante ser consciente de los posibles efectos secundarios y tener cuidado al escalar imágenes, independientemente de lo útiles que sean. Mucha gente no está familiarizada con la distinción entre un formato de imagen vectorial y rasterizado.
La diferencia entre los formatos de imagen vectorial y ráster
Debido a su tamaño, los ScalableVG se pueden cambiar de tamaño sin afectar la calidad de la imagen . Independientemente del tamaño o la forma, será perfectamente claro y nítido. En la mayoría de los tipos de archivos de imagen, los píxeles de un archivo se almacenan en formato vectorial. Un elemento de imagen es un carácter poligonal que consta de segmentos individuales. Debido a que ocupan menos espacio que PNG, los SVG son excelentes formatos para imágenes más pequeñas. También son archivos vectoriales, lo que significa que se pueden ampliar sin perder calidad. El hecho de que sus píxeles tengan el mismo tamaño que el espacio al que desea apuntar puede explicar por qué su SVG está borroso. Para resolver esto, primero establezca el tamaño deseado en su programa de edición y luego asegúrese de que todos sus píxeles estén centrados en la cuadrícula. Podrá escalar su SVG y al mismo tiempo permitirle renderizar a un tamaño más pequeño. Para evitar esto, asegúrese de crear un archivo XML antes de cargarlo para evitar problemas de escalado.
¿Cómo se escalan los svgs?

Hay algunas formas de escalar los SVG:
1. Usando el atributo viewBox
2. Usando el atributo preserveAspectRatio
3. Usando CSS
4. Usando el atributo de transformación
¿Importa el tamaño de un svg?
No hay una respuesta definitiva a esta pregunta, ya que puede depender de una variedad de factores, como para qué se usa el svg y qué software se usa para verlo. Sin embargo, en términos generales, el tamaño de un archivo svg no debería importar demasiado, siempre que sea lo suficientemente grande para ser legible y lo suficientemente pequeño para no ocupar demasiado espacio.

Incluso cuando se escalan a un tamaño mayor, las imágenes vectoriales pueden aparecer de alta calidad incluso cuando se amplían. Como resultado, el tamaño de la imagen no tiene ningún efecto sobre su calidad. Un archivo SVG suele ser más pequeño que un archivo de imagen.
Tamaño del archivo Svg y su efecto en el diseño
Cuando se eliminan todos los metadatos de una imagen, el tamaño del archivo puede ser tan bajo como 2.752 KB, según las herramientas de optimización utilizadas. Como resultado, SVG es una opción atractiva para logotipos, íconos y otras imágenes pequeñas que no requieren imágenes muy gráficas. Si va a utilizar el SVG en una página que deberá cambiar de tamaño, debe saber que el tamaño del SVG tendrá un impacto en el tamaño de la imagen. El tamaño de un SVG es proporcional al tamaño predeterminado de 16 píxeles. En estos casos, puede haber un error o un resultado confuso. Un diseñador es el responsable final de determinar el tamaño de un SVG. Aunque las dimensiones se pueden forzar en los archivos svg mediante el uso de atributos, no siempre son necesarios o deseables. Debido a que el diseño receptivo permite que los archivos svg sean más pequeños sin comprometer los resultados, el diseño finalmente depende del diseñador para decidir qué es lo mejor para el proyecto. Si agrega un viewBox a un archivo.svg, su archivo.svg se convertirá en una imagen o código en línea y se puede escalar para que quepa en el tamaño que desee.
¿Se pueden escalar las imágenes Svg?
Las imágenes basadas en vectores, como SVG, no se ven afectadas por la reducción o la reducción; sin embargo, las imágenes rasterizadas, por otro lado, pierden calidad a medida que se amplían o reducen.
El diseño web receptivo emplea con frecuencia imágenes basadas en vectores, como SVG, para garantizar que el gráfico permanezca nítido sin importar el tamaño de la pantalla o el dispositivo en el que se muestre. Es un formato de archivo que se puede utilizar de diversas formas en el diseño web, incluido el diseño receptivo. Los gráficos siguen siendo vibrantes incluso en los entornos más difíciles, por lo que es una excelente opción para mostrar en una variedad de plataformas. ¿Cómo obtengo una imagen de muy alta resolución de figma?
Tamaño incorrecto de exportación de Figma Svg
Si está tratando de exportar un archivo figma como SVG y el archivo tiene un tamaño incorrecto, es probable que no seleccionó la opción "exportar como" correcta. Cuando exporta un archivo como SVG, debe seleccionar la opción "archivo" en lugar de la opción "mesa de trabajo" o "lienzo". De lo contrario, el archivo se exportará como una imagen ráster, que tendrá un tamaño incorrecto.
¿Cómo cambio la resolución de exportación en Figma?
Al hacer clic aquí, se abrirá un cuadro de diálogo que le permitirá especificar el ancho y el alto de su imagen. Al seleccionar la capa que desea cambiar de tamaño, también puede cambiar sus dimensiones yendo a 'Editar'. ¿GitHub usa Canvas o svg?
¿Se puede exportar Figma como Svg?
La mejor manera de hacerlo es ir al menú Exportar y seleccionar SVG. Puede exportar todo el documento o un subconjunto de capas en cualquier momento. Una vez que lo haya elegido, haga clic en el botón Exportar y se le llevará a donde se guarda su archivo. Es un tipo de gráficos vectoriales que se pueden generar en formato Scalable Vector Graphics (SVG).
