Escalado de archivos SVG en Adobe Illustrator
Publicado: 2023-02-11SVG es un formato de archivo de imagen gráfica vectorial que permite a los diseñadores poner sus obras de arte en Internet. Es una de las formas más populares de compartir gráficos vectoriales. Cuando desee utilizar un archivo SVG en la web, debe tener una forma de escalarlo. Hay dos formas de escalar un archivo SVG en Adobe Illustrator. La primera es usar el comando Escalar. Seleccione el objeto que desea escalar y elija Objeto > Transformar > Escala. Ingrese el porcentaje por el que desea escalar y haga clic en Aceptar. La segunda forma es usar el comando Redimensionar . Seleccione el objeto cuyo tamaño desea cambiar y elija Objeto > Transformar > Cambiar tamaño. Introduzca el nuevo ancho y alto y haga clic en Aceptar. Si está utilizando un archivo SVG en la web, deberá escalarlo para que se muestre correctamente en todos los dispositivos. La mejor manera de hacer esto es usar el atributo viewBox. El atributo viewBox define el ancho y alto de la imagen SVG. También le permite establecer el ancho y la altura mínimos y máximos. Esto significa que la imagen SVG siempre tendrá el tamaño correcto, sin importar en qué dispositivo se vea. Para agregar el atributo viewBox, abra el archivo SVG en un editor de texto y agregue el siguiente código: viewBox=”0 0 100 100″. Guarde el archivo y actualice la página. La imagen SVG ahora tendrá el tamaño correcto en todos los dispositivos.
Se describe el proceso de escalado de gráficos vectoriales escalables (SVG). Amelia Bellamy-Royds comparte una guía de escalado épica para SVG. Escalar es un desafío, pero también es una oportunidad para innovar. A los principiantes les puede resultar difícil entender cómo configurar SVG exactamente como quieren que sea. En las imágenes maestras, la relación entre la altura y el ancho está claramente definida. Si fuerza al navegador a dibujar una imagen rasterizada en un tamaño diferente al alto y ancho intrínsecos, las cosas se distorsionarán; sin embargo, si fuerza al navegador a dibujar una relación de aspecto diferente, las cosas se distorsionarán. Los SVG en línea se dibujarán con el tamaño especificado en el código, independientemente del tamaño del lienzo.
ViewBox es una pieza fundamental del rompecabezas de gráficos vectoriales escalables. Este elemento incluye el elemento viewBox. Este valor es una lista de cuatro números separados por espacios en blanco o comas: x, y, ancho y alto. X e Y definen el sistema de coordenadas para la esquina izquierda de la ventana gráfica. La altura está determinada por el número de px o coordenadas que se deben escalar para ajustarse a la altura disponible. Si le da a la imagen dimensiones que no están en consonancia con la relación de aspecto, no podrá estirarla ni distorsionarla. Con la nueva propiedad CSS de ajuste de objeto, también puede crear una propiedad CSS de ajuste de objeto para otros tipos de imágenes.
Además, si selecciona preserveRatioAspect=”none” en el menú contextual, su gráfico se escalará exactamente como una imagen rasterizada. Cuando usa imágenes rasterizadas, puede elegir el ancho o alto de la imagen y hacer que la otra escala corresponda . ¿SVG puede hacer eso? Hay numerosos pasos involucrados. Es una buena idea usar el tamaño automático de la imagen con una imagen en un andlt;img>, pero tendrá que modificar un poco para comenzar. La relación de aspecto de un elemento se puede ajustar usando una variedad de diferentes propiedades CSS, incluyendo su altura y margen. En otros navegadores, el tamaño predeterminado de 300*150 se aplica automáticamente a una imagen habilitada para viewBox; este comportamiento no está definido en ninguna especificación.
Si usa los navegadores Blink/Firefox más recientes, su imagen cabrá dentro del viewBox. Si no especifica tanto el alto como el ancho de la página, estos navegadores tendrán sus tamaños predeterminados. Es más sencillo reemplazar elementos como el elemento contenedor con SVG en línea, así como otros elementos reemplazados. La altura oficial en un gráfico en línea (invertido) es cero. Cuando se establece el valor preserveRatioAspect, el gráfico se reduce a nada. Desea que su gráfico se estire para cubrir todo el ancho del marco y se derrame sobre el área de relleno cuidadosamente elegida para cumplir con la relación de aspecto adecuada. ViewBox y PreserveRatioAspect son ejemplos de atributos extremadamente adaptables. Puede usar elementos anidados para dividir su escala gráfica en secciones separadas, cada una de las cuales tiene sus propios atributos de escala . Al usar este método, un gráfico de encabezado se puede estirar para cubrir una pantalla panorámica sin sentirse fuera de lugar.
También puede cambiar viewBox a uno de alto o ancho en el archivo svg. El navegador ajustará la relación de aspecto siempre que la relación de aspecto general se mantenga constante.
¿Cómo guardo Svg como un tamaño específico?

Hay algunas formas de guardar un archivo SVG con un tamaño específico. Una forma es abrir el archivo en un programa de edición de vectores como Adobe Illustrator y luego exportar el archivo como PNG o JPG al tamaño deseado. Otra forma es abrir el archivo en un editor de texto y cambiar los valores de ancho y alto en el código SVG al tamaño deseado.
Debido a que SVG es un formato vectorial, puede cambiar su tamaño cuando lo desee sin preocuparse de que su diseño se distorsione. Si se representa un SVG en una página y luego se cambia el tamaño, es posible que el diseño no aparezca como estaba previsto. Antes de que pueda cambiar el tamaño de su SVG, primero debe configurarlo.

Cambiar el tamaño de Svg: los pros y los contras
Al exportar un SVG, puede elegir personalizarlo para que responda. Como resultado, siempre que se muestre el SVG, cambiará de tamaño automáticamente para ajustarse al tamaño de la pantalla. Sin embargo, si se cambia el tamaño del SVG más adelante, es posible que no sea tan nítido. Si desea mantener las dimensiones originales, debe recortar la mesa de trabajo de Illustrator para que se ajuste a las dimensiones deseadas antes de configurarla en las dimensiones que desea.
¿Cómo exporto como Svg de alta calidad desde Illustrator?

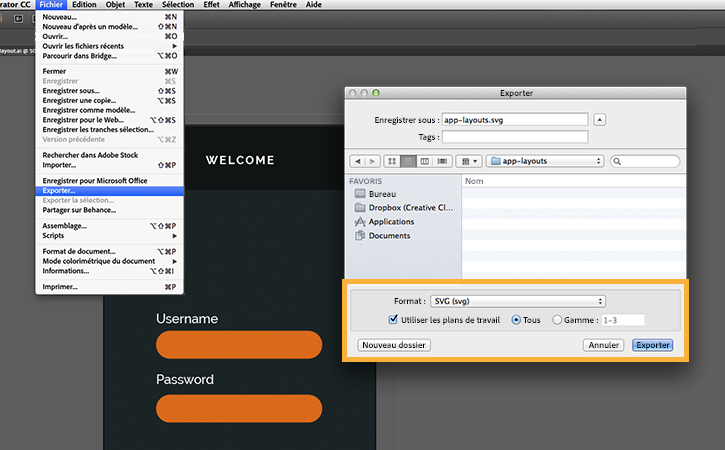
El proceso de guardar archivos SVG fuera de Illustrator es sencillo. Al exportar el archivo, puede elegir el tipo 'SVG' en el menú Archivo y hacer clic en Guardar como. Los ajustes de exportación que se muestran a continuación son los mejores disponibles.
El proceso de optimización de un archivo SVG comienza con la creación del archivo y continúa hasta la exportación. Las páginas web HTML, como cualquier otra aplicación, pueden ser difíciles de arreglar una vez que se han construido. Es fundamental proporcionar una estructura clara y precisa para su dibujo. Un archivo de Illustrator, a diferencia de una imagen de mapa de bits, se compone de una cuadrícula de píxeles. Para hacer contribuciones significativas a un diseño, es importante usar elementos simples como línea, recto y círculo. Las formas simples tienen menos archivos y código, lo que las hace más fáciles de mantener y editar. Una ruta se puede simplificar eliminando algunos de sus puntos, lo que da como resultado menos datos de ruta y un tamaño de archivo más pequeño.
Debido al hecho de que es un elemento independiente, se puede buscar, acceder y volver a ingresar. No es necesario convertir rutas si está utilizando un motor de representación de texto de alta precisión. Si lo prefiere, use ' filtros SVG ' en lugar de Illustrator o Photoshop Filter Effects. Illustrator.2 ahora incluye un nuevo panel de exportación para archivos optimizados para la web, que se agregó en la versión 2015.2. Las tres opciones se presentan en el menú desplegable en la primera lista desplegable para su SVG. Si bien un texto delineado le brinda un control visual completo sobre la tipografía, también tiene un costo significativo: el tamaño de los archivos se dispara y el texto pierde capacidad de edición y búsqueda. Un número puede tener una gran cantidad de combinaciones de caracteres con un número aleatorio, mientras que un número puede tener una pequeña cantidad de combinaciones de caracteres.
Para calcular el número de lugares decimales, sus coordenadas se habrán llenado después del punto decimal, multiplíquelas por decimales. En la mayoría de los casos, bastará con colocar un decimal. Si está exportando su gráfico como una versión final para producción, debe seleccionar esta opción. Es posible que haya visto una opción adicional llamada Usar mesas de trabajo al hacer clic en Exportar como... en el cuadro de diálogo de exportación que aparece. Puede ser útil cuando desee exportar varias mesas de trabajo como archivos SVG independientes .
Cómo exportar Svg desde Illustrator
Hay algunas formas diferentes de exportar archivos SVG desde Adobe Illustrator. Una forma es ir a Archivo > Guardar como y luego elegir el formato SVG en el menú desplegable. Otra forma es ir a Archivo > Exportar > Exportar como y luego elegir el formato SVG. También puede usar la función Guardar para Web yendo a Archivo > Guardar para Web y luego eligiendo el formato SVG en el menú desplegable.
La siguiente es una guía paso a paso sobre cómo exportar archivos SVG a la web usando Illustrator. En Adobe Illustrator, puede guardar un SVG de tres maneras diferentes. El botón Archivo y Exportar se puede utilizar para exportar un archivo. Si lo sigues, estarás en el camino del mayor logro de tu vida. Si estamos optimizando un SVG masivo , también es una buena idea usar estilo en línea o CSS interno. Puede usar un gráfico de trama (como un JPG) o uno generado dinámicamente en su SVG. Debido a su tamaño, las fuentes son la opción más eficiente para organizar imágenes grandes.
Para convertir sus letras, cámbielas de una fuente a vectores. Es posible resolver un problema de visualización, pero dará como resultado un impacto en el rendimiento y una infracción de accesibilidad. Debido a que tiene demasiados SVG con demasiados nombres de clase, termina diseñando cosas que no tenía la intención. Es una buena idea optar por el decimal 2. Como resultado, cuando desactivamos la capacidad de respuesta, agregamos una altura y un ancho a los SVG base. Si incluimos ancho y alto en nuestro CSS, el CSS también tomará la misma forma que el SVG.
