Tutorial sin código: cómo crear un botón de desplazamiento hacia atrás en Elementor
Publicado: 2022-01-13Con Essential Addons 5.0 , puede proporcionar fácilmente la flexibilidad para que los visitantes del sitio se desplacen hacia atrás en cualquier momento en su sitio web con un botón interactivo. Todo lo que necesita es un clic para crear un llamativo botón Desplazarse hacia arriba y mejorar la navegación de su sitio web. Consulte este tutorial de Elementor para aprender a crear un botón Desplazarse hacia arriba sin codificación.

Por qué necesita un botón de desplazamiento hacia atrás en el sitio web
Un botón de desplazamiento hacia atrás no es una característica básica o integrada para crear sitios web. A partir de años de investigación de datos, los diseñadores de UX han descubierto que tener un botón Desplazarse hacia arriba mejora la experiencia del usuario de los sitios web. Entonces, echemos un vistazo a los mejores casos de uso cuando se necesita desplazarse hacia atrás a la función superior para su sitio web.
Cuando tiene páginas o publicaciones realmente largas en su sitio web, crear un botón de desplazamiento hacia atrás es una buena opción. Si los visitantes de su sitio se sienten perdidos en sus largas páginas y publicaciones, pueden desplazarse hacia atrás fácilmente con un botón.
Para facilitar la navegación y mejorar la experiencia del usuario de su sitio web, desplácese hacia atrás hasta el botón superior necesario. Un diseño de sitio web convencional coloca la barra de navegación en la parte superior de la página. Puede facilitar la exploración de su sitio web y volver a donde lo desee creando un botón de desplazamiento hacia atrás.
Cuando un visitante de su sitio web quiere volver a la barra de menú superior, debe usar un mouse o un mousepad en su computadora portátil. Pero con un simple pero útil botón Desplazarse hacia arriba, solo con un clic los visitantes del sitio pueden llegar a la sección superior de su sitio web de inmediato.
3 formas de crear un botón de desplazamiento hacia arriba
Si explora sitios web con una buena clasificación de UX, encontrará que mantienen el botón Desplazarse hacia arriba no pegajoso, receptivo y con una apariencia atractiva. La creación de un botón de desplazamiento hacia atrás en la parte superior en su sitio web de WordPress depende de su nivel de experiencia y los recursos que tiene a su disposición. Aquí hemos enumerado todas las formas posibles de crear un botón de desplazamiento hacia arriba.
1. Obtenga un impresionante widget de desplazamiento a la parte superior de la biblioteca de Elementor
La creación de un botón de desplazamiento hacia atrás con la biblioteca de Elementor es un procedimiento sin código. Todo lo que tiene que hacer es obtener una biblioteca popular de Elementor con un botón de desplazamiento hacia arriba. Luego, todo lo que tiene que hacer es agregar el botón en una página y publicar la página web con él.
2. Personalice el widget de iconos para convertirlo en el botón Desplazarse hacia arriba
Con los widgets de Elementor existentes, puede convertirlos en un botón de desplazamiento hacia arriba con un simple conocimiento de CSS. En este caso, el widget Icon de Elementor es el mejor widget para convertirlo en el botón de desplazamiento hacia arriba. Debe tener un conocimiento profundo en el diseño de sitios web con Elementor.

3. Use la codificación personalizada para crear el botón de desplazamiento hacia arriba
Cuando esté familiarizado con la codificación y tenga experiencia previa en el desarrollo de sitios web, entonces, sin usar ninguna biblioteca de Elementor o dependencia de widgets, puede crear un botón de desplazamiento hacia atrás. Debe escribir la codificación personalizada y luego agregarla en un archivo function.php desde su panel de WordPress.
Beneficios de usar la biblioteca Elementor para crear el botón Desplazarse hacia arriba
Antes de saltar al tutorial de Elementor para crear un pergamino, comparemos los métodos anteriores uno al lado del otro.
Si no tiene experiencia previa en codificación, crear el botón de desplazamiento hacia arriba será una gran molestia. Tienes que incluir a otros desarrolladores y en este método, costará dinero y tiempo. Por otro lado, cuando convierte un widget de Elementor en un botón Desplazarse hacia arriba, no puede personalizarlo libremente como desee. Allí te enfrentarás a muchos obstáculos mientras personalizas.

Teniendo en cuenta los puntos anteriores, es más fácil y ahorra tiempo diseñar un botón de desplazamiento hacia arriba con la ayuda de una biblioteca de Elementor. Obtendrá un widget o extensión listo para que, sin codificación , pueda crear un impresionante botón Desplazarse hacia arriba al instante. Además, con el creador de sitios web de Elementor, obtendrá la máxima flexibilidad en el diseño de la apariencia de Desplazarse hacia arriba. Además, por su cuenta, puede implementar fácilmente esta impresionante función en su sitio web. Por lo tanto, optar por las bibliotecas de Elementor para crear el botón Desplazarse hacia arriba es la mejor opción desde todos los aspectos.

Compartir tutorial de Elementor para crear un botón de desplazamiento hacia arriba
Es hora de compartir el tutorial de Elementor para crear un botón de desplazamiento hacia arriba interactivo para su sitio web de WordPress. Entre las mejores bibliotecas de Elementor , para el tutorial, hemos elegido Complementos esenciales para Elementor . Esta impresionante biblioteca de Elementor tiene más de 80 widgets y cuenta con la confianza de más de 1 millón de usuarios activos.
Para instalar y activar Complementos esenciales para el complemento Elementor en el panel de control de su sitio web y comenzar a seguir este tutorial de Elementor paso a paso. Si está buscando un video tutorial, consulte aquí.
Paso 1: habilite la extensión 'Desplazarse hacia arriba' desde la biblioteca Elementor de complementos esenciales
Primero, vaya al panel Complementos esenciales desde su tablero de WordPress y navegue a la pestaña Extensiones . Dado que la función de desplazamiento hacia arriba de Essential Addons es una extensión. Ahora cambie para habilitar la extensión al instante. No olvide hacer clic en 'Guardar configuración' después de habilitar la función.
Paso 2: configurar la apariencia del botón de desplazamiento hacia atrás
Abra una página o publicación en Elementor desde su sitio web donde desee crear un botón de desplazamiento hacia arriba. Haga clic en el ícono de configuración o engranaje en la parte inferior izquierda del 'Panel de Elementor' para acceder a la ' Configuración de página' . Luego, desplácese para encontrar la opción 'Desplazarse hacia arriba de EA' y simplemente alterne para activarla. Es una extensión gratuita en Essential Addons. Por lo tanto, no necesitará actualizar a PRO.
La extensión 'Scroll To Top ' estará visible en la vista previa en vivo. La siguiente imagen muestra cómo se verá el diseño predeterminado de 'Desplazamiento hacia arriba de EA' :
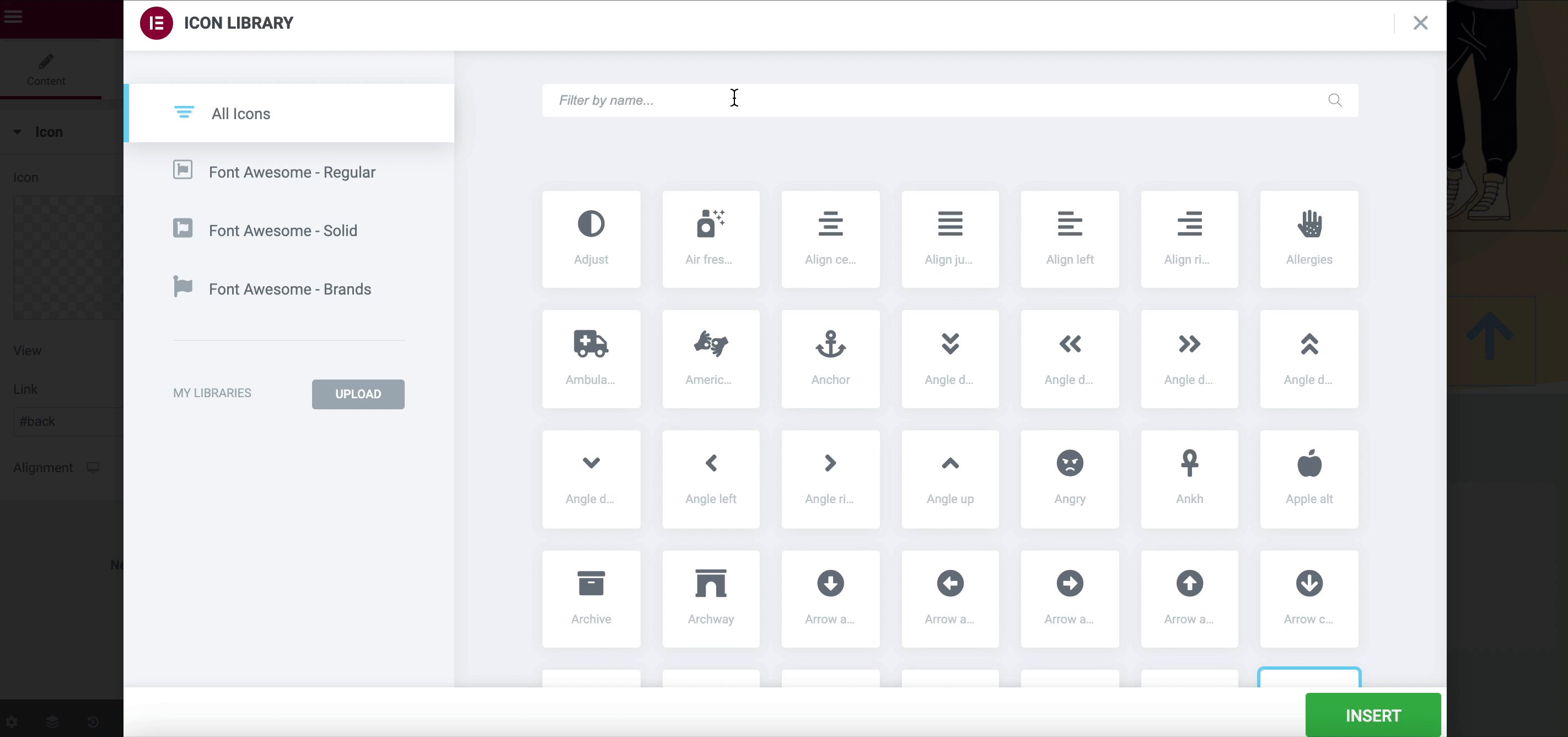
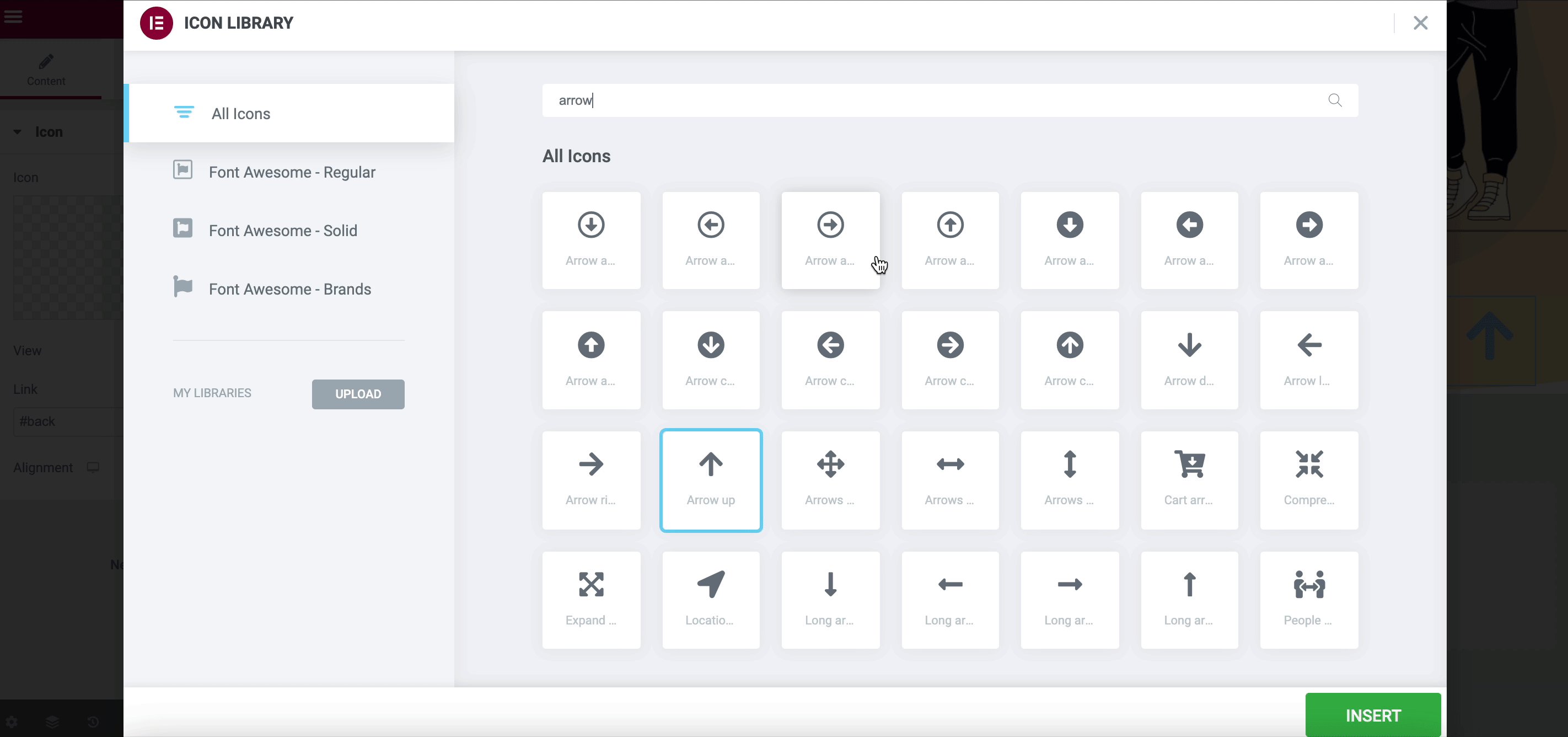
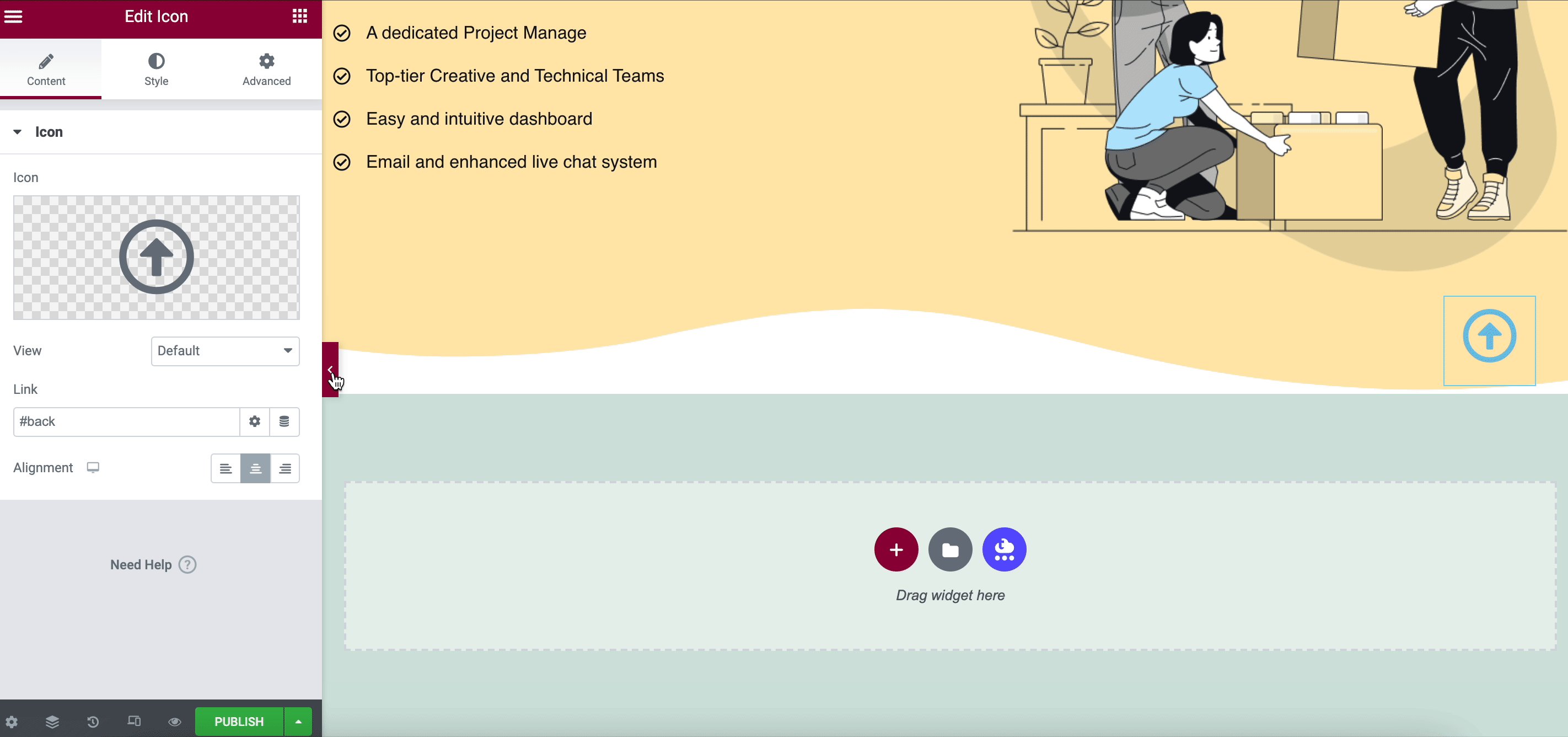
Ahora es el momento de personalizar la apariencia de los botones Desplazarse hacia arriba. Puede cambiar fácilmente el ícono de los botones Desplazarse hacia arriba, el color, la fuente, el borde, la animación de desplazamiento, etc. fácilmente. Modifique y cambie todas las personalizaciones disponibles y cree un botón de desplazamiento hacia arriba elegante pero interactivo para su sitio web
Resultado final de su sitio web con un botón de desplazamiento hacia arriba
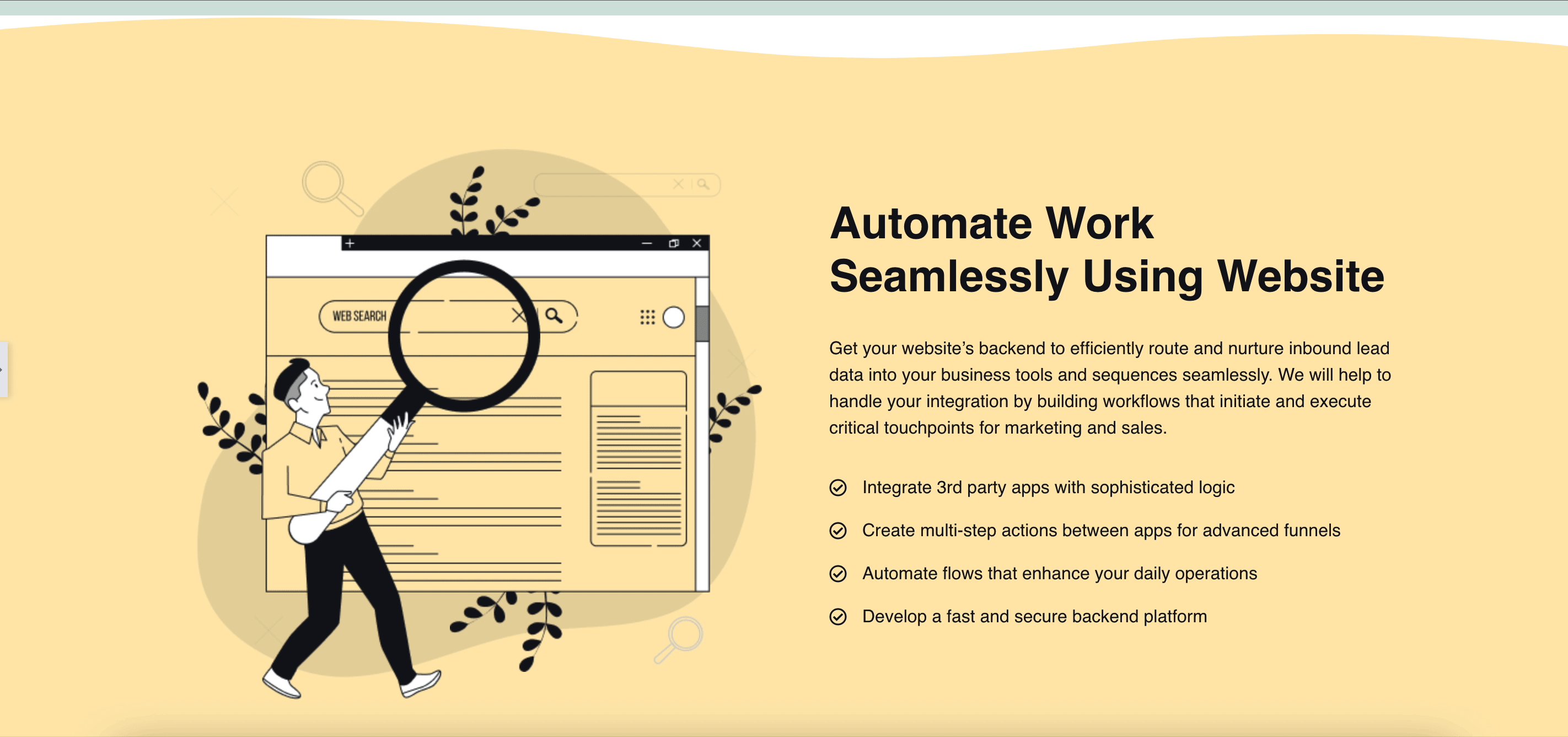
Después de seguir todos los pasos anteriores y realizar la personalización, ahora es el momento de compartir su impresionante página con un botón Desplazarse hacia arriba con el mundo. Para hacer eso, haga clic en el botón 'Publicar' para su cara. El botón de desplazamiento hacia atrás aparecerá instantáneamente en su sitio web de esta manera.
Bonificación: funciones avanzadas del botón de desplazamiento hacia arriba que solo obtendrá con complementos esenciales
Así de fácil puede crear un botón de desplazamiento hacia arriba usando la extensión de complementos esenciales, 'Scroll To Top' . Además de ayudarlo a desplazarse por la página de su sitio web, aquí está la lista de características más exclusivas de esta extensión.
️ No solo para una página o publicación, sino que también puede habilitar el botón Desplazarse hacia arriba globalmente para todo el sitio .
️ También puede mostrar el botón de desplazamiento hacia atrás para ver los lugares categorizados. Por ejemplo, solo páginas o solo publicaciones.
️ Además, obtendrá una amplia gama de opciones de personalización con Essential Addons.
Simplemente siguiendo este tutorial de Elementor, puede agregar un botón interactivo Desplazarse hacia arriba a las publicaciones y páginas de su sitio web. Si se queda atascado, puede comunicarse con el equipo de soporte dedicado de Essential Addons en cualquier momento. Y para obtener este tipo de tutoriales de Elementor fáciles de seguir, no olvide suscribirse a nuestro blog .
