¿Cómo configurar una tienda WooCommerce? (Tutorial Fácil 2023)
Publicado: 2023-12-27¿Se pregunta cómo configurar una tienda WooCommerce y comenzar su propio negocio en línea? Si es así, entonces no vayas a ningún lado.
WooCommerce se destaca como la plataforma de comercio electrónico más utilizada en todo el mundo. Es conocido por su flexibilidad , rentabilidad e interfaz fácil de usar , incluso para principiantes .
Sin embargo, configurar WooCommerce puede ser una tarea desalentadora para algunos recién llegados . A muchas personas les resulta difícil comenzar los pasos iniciales y configurar WooCommerce correctamente .
En este tutorial, lo guiaremos a través de todo el proceso de configuración de WooCommerce . Además, aprenderá varias formas de mejorar y hacer crecer su tienda de comercio electrónico. Entonces, ¡comencemos!
Ventajas de utilizar WooCommerce para su tienda de comercio electrónico
Primero, conozcamos las ventajas de utilizar WooCommerce para su tienda de comercio electrónico. Simplemente revise los puntos a continuación y sabrá las razones detrás de su importancia.
- Rentable: WooCommerce es gratuito y de código abierto, lo que le permite crear una tienda en línea sin costo inicial. Además de los complementos gratuitos, los complementos pagos son bastante asequibles.
- Venta Versátil: Te permite vender una amplia gama de productos. Eso incluye físico, digital, virtual, citas, reservas o productos afiliados.
- Fácil de usar: usar WooCommerce es bastante fácil. La interfaz es sencilla y le permite configurar opciones de envío, pago y demás.
- Ecosistema extensible: obtendrás muchas extensiones, como membresías, filtros de productos, suscripciones recurrentes, pasarelas de pago, etc.
- Flexible: Además, este complemento admite varios temas y complementos populares de WordPress para personalizar su tienda en línea como desee.
- Ventas sin comisiones: a diferencia de Shopify, otro conocido creador de comercio electrónico, WooCommerce no cobra comisiones, lo que le permite conservar todas las ganancias.

¡Eso no es todo! WooCommerce es un poderoso complemento de comercio electrónico de WordPress para convertir su sitio web en una tienda en línea completamente funcional. ¡Así obtendrás muchos beneficios!
Por ahora, avancemos y conozcamos los requisitos para crear una tienda WooCommerce.
Cosas esenciales que necesita para crear una tienda WooCommerce funcional
Para crear una tienda WooCommerce desde cero, necesitará los siguientes elementos esenciales:
- Cuenta de alojamiento: debe seleccionar un proveedor de alojamiento web seguro y confiable que almacene su tienda WooCommerce. Es mejor si se trata de un plan de alojamiento de WooCommerce.
- Complemento WooCommerce: compruebe si su plan de alojamiento tiene el complemento WooCommerce. De lo contrario, debe instalarlo para obtener las funciones de comercio electrónico en su sitio de WordPress.
- Nombre de dominio: para que su sitio de comercio electrónico sea fácilmente accesible, registre un nombre de dominio único y memorable. Indica la dirección de su sitio en la web.
- Certificado SSL: Su tienda WooCommerce debe tener instalado un certificado SSL (Secure Sockets Layer). Esto protege las transacciones en línea y los datos de los clientes.
- Modelo de comercio electrónico: seleccione un modelo de negocio adecuado para su tienda de comercio electrónico. Puede ser de empresa a empresa (B2B), de empresa a consumidor (B2C), etc.
- Tipos de productos: según su nicho de comercio electrónico, determine qué tipos de productos vende su tienda en línea. Puede ser físico, virtual, servicios, suscripciones, etc.
- Tema de WordPress: elija un tema responsivo compatible con WooCommerce que coincida con los requisitos de diseño y funcionalidad de su tienda.
En particular, todos estos componentes no son gratuitos e implican costos monetarios. El complemento WooCommerce en sí es gratuito, pero otros requisitos previos también son esenciales para crear un sitio web. Por lo tanto, dependiendo de su elección de estos servicios, pueden ser gratuitos o premium.
Con eso, ¡profundicemos en nuestra sección principal!
¿Cómo configurar una tienda WooCommerce? (Paso a paso)
Crear una tienda WooCommerce funcional implica varios pasos clave. Para una configuración fluida y exitosa del sitio web de comercio electrónico, debe seguir todos estos pasos.
¡Sin demora, descubramos todo el proceso sobre cómo configurar una tienda WooCommerce!
Paso 1: compre un plan de alojamiento WooCommerce
WordPress es un creador de sitios web que te permite crear cualquier tipo de sitio web. Después de agregar el complemento WooCommerce, su sitio web obtiene las funciones de comercio electrónico. Pero no estará disponible para todos, lo que significa que deberás alojar el sitio web por tu cuenta.
Por lo tanto, debe seleccionar una plataforma de alojamiento web que almacene los archivos de su sitio web y los haga accesibles globalmente. Para un sitio web de WooCommerce, puede elegir directamente un servicio de alojamiento que proporcione un plan de alojamiento de WooCommerce. Porque tendrá WooCommerce preinstalado.

Sin embargo, elegir una plataforma de alojamiento web es una decisión fundamental. Por lo tanto, debe realizar una investigación intensa para asegurarse de que la solución sea ideal para sus necesidades de comercio electrónico.
Para guiarte en eso, especificaremos los puntos de consideración y recomendaciones. ¡Vamos!
¿Cómo elegir la mejor plataforma de alojamiento WooCommerce?
No es suficiente si su plataforma de hosting sólo está optimizada para WooCommerce. Los siguientes puntos son los diferentes factores que debes considerar antes de comprar un plan de hosting:
- Seguridad: la seguridad es crucial para los sitios web de comercio electrónico. Por lo tanto, elija un servicio de alojamiento que proporcione funciones de seguridad, como copias de seguridad periódicas, certificados SSL, etc.
- Rendimiento y velocidad: su servidor de hosting debe tener un buen rendimiento, almacenamiento SSD y tiempos de carga rápidos para que su tienda brinde una experiencia de usuario positiva.
- Costo: compare los planes de precios de los diferentes proveedores de alojamiento de WooCommerce. Después de eso, elija un plan que incluya las funciones esenciales dentro de su presupuesto.
- Servicio de tiempo de actividad: elija un host de WooCommerce con un servicio de tiempo de actividad para no perder ventas. Asegúrese de que tenga un Acuerdo de nivel de servicio (SLA) con garantía de tiempo de actividad.
- Ubicación del servidor: compruebe si hay una ubicación del servidor que esté geográficamente cerca de su público objetivo. Esto mejora los tiempos de carga de la página para los clientes de esa región.
- Escalabilidad: asegúrese de que su plan de hosting pueda escalar a medida que crece su negocio. Un buen proveedor de hosting debe ofrecer recursos escalables para listados de productos y de alto tráfico.
Aparte de eso, otros criterios pueden ser opciones de soporte, reseñas de usuarios, facilidad de uso, etc. Conozca todos los factores en nuestra guía sobre cómo seleccionar una plataforma de alojamiento web.
Las 3 mejores plataformas de alojamiento de WooCommerce
Ahora, descubramos algunas de las mejores plataformas de alojamiento de WooCommerce que vale la pena usar.
Estos proveedores ofrecen una solución de alojamiento administrada de WooCommerce. Con un servicio de alojamiento administrado, puede concentrarse en lanzar y hacer crecer su negocio de comercio electrónico. Mientras que el proveedor de alojamiento se encargará de administrar sus servidores y sitios web.
Pero ¿por qué optar por una solución de hosting gestionado? Los sitios web de comercio electrónico deben ser dinámicos y funcionales. Por lo tanto, recomendamos comprar un servicio de alojamiento administrado que le permita hacerlo.
1. Exceso de WooCommerce
Nexcess es un proveedor de hosting confiable y totalmente administrado con muchas soluciones de hosting web para diversas necesidades. El servicio de alojamiento Nexcess WooCommerce también es excelente para tiendas online. Proporciona herramientas de diseño y seguimiento de tiendas para mejorar el rendimiento de las ventas.

Además, obtendrá varias funciones de rendimiento y seguridad, como certificados SSL gratuitos, copias de seguridad diarias automáticas, servicio CDN (Content Delivery Network), etc.
Precios:
La siguiente tabla muestra los planes de precios para la solución de alojamiento Nexcess WooCommerce:
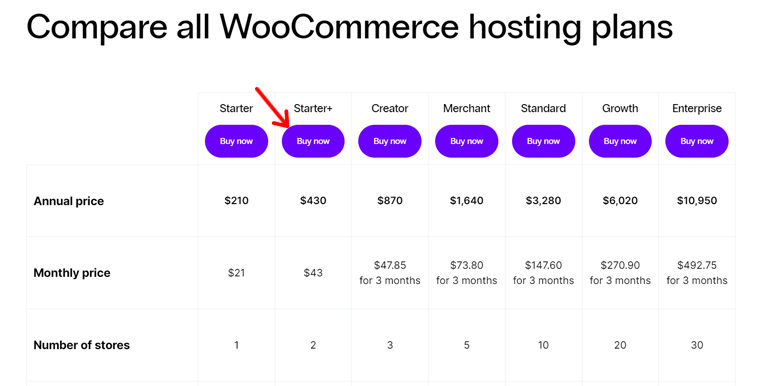
| Plano / Características | Inicio | Inicial+ | Creador | Comerciante | Estándar | Crecimiento | Empresa |
| Precio mensual | $21 | $43 | $47.85 por 3 meses | $73.8 por 3 meses | $147.6 por 3 meses | $270.9 | $492.75 |
| Precio Anual | $210 | $430 | $870 | $1,640 | $3,280 | $6,020 | $10,950 |
| No. de tiendas | 1 | 2 | 3 | 5 | 10 | 20 | 30 |
| Banda ancha | 3 TB | 4 TB | 5 TB | 5 TB | 5 TB | 10 TB | 10 TB |
| Almacenamiento | 30GB | 45GB | 60GB | 100GB | 300GB | 500 GB | 800GB |
¿Quiere obtener más información sobre la solución de alojamiento Nexcess WooCommerce? Luego, asegúrese de leer la reseña completa sobre Nexcess WooCommerce.
2. Kinsta WooCommerce
Kinsta es un popular proveedor de servicios de alojamiento en la nube con soluciones de alojamiento administradas de WordPress y WooCommerce. El servicio de alojamiento Kinsta WooCommerce garantiza que se gestionen sus requisitos técnicos. Eso incluye copias de seguridad, seguridad, almacenamiento en caché, etc.

Además, viene con un panel MyKinsta fácil de usar. Allí puede encontrar herramientas para comprobar el tiempo de actividad, desarrollo local (DevKinsta), entornos de prueba y todo eso.
¿Y lo que es más? Kinsta proporciona una seguridad sólida para sus datos financieros con Enterprise Cloudflare DDoS (Denegación de servicio distribuida) y protección contra malware.
Precios:
Consulte los esquemas de precios de la solución de alojamiento WooCommerce de Kinsta a continuación:
| Plano / Características | Inicio | Pro | Negocio 1 | Negocio 2 | Negocio 3 | Negocio 4 |
| Precio por mes | $24 | $47 | $77 | $150 | $227 | $300 |
| Precio por año | $350 | $700 | $1150 | $2250 | $3400 | $4500 |
| No. de sitio(s) | 1 | 2 | 5 | 10 | 20 | 40 |
| Visitas por mes | 25K | 50K | 100K | 250K | 400K | 600K |
| Almacenamiento | 10 GB | 20 GB | 30GB | 40GB | 50 GB | 60GB |
¿Estás pensando en usar Kinsta para tu tienda WooCommerce? Luego, aprenda todo al respecto en nuestra revisión de alojamiento de Kinsta.
3. Presionable
Pressable es un proveedor de alojamiento confiable para crear tiendas WooCommerce estables. Ofrece excelentes funciones de soporte, seguridad y rendimiento. Cada plan viene con Jetpack Security Daily para mejorar la seguridad y optimizar el rendimiento.

Además, cuenta con un CDN global y servicio de almacenamiento en caché presente en 28 ubicaciones. En última instancia, sus sitios web se cargarán a la velocidad del rayo en las ubicaciones de destino.
Precios:
Descubre el plan más adecuado para tu tienda online entre los siguientes planes Pressable:
| Plan | Personal | Inicio | Avanzado | Pro | De primera calidad | Negocio | Negocios 80 | Negocios 100 |
| Precio por año | $250 | $450 | $600 | $900 | $1550 | $3500 | $5450 | $6750 |
| Precio por mes | $25 | $45 | $60 | $90 | $155 | $350 | $545 | $675 |
| Instalaciones de WordPress | 1 | 3 | 5 | 10 | 20 | 50 | 80 | 100 |
| Visitas Mensuales | 30K | 50K | 75K | 150K | 400K | 1M | 1,6 millones | 2M |
| Almacenamiento | 20 GB | 30GB | 35GB | 50 GB | 80GB | 200GB | 275GB | 325GB |
¿No sabes si Pressable es la mejor opción para tu sitio web? Entonces, aquí tienes una reseña completa de Pressable que no deberías perderte.
Nuestra recomendación: Nexcess WooCommerce
Entre todos los demás proveedores de hosting, recomendamos utilizar Nexcess WooCommerce para su tienda online. ¿Pero por qué? Aquí hay un montón de razones que respaldan nuestra declaración:
- Free Object Cache Pro carga rápidamente sus productos y proporciona un pago sin problemas.
- La herramienta de seguimiento del rendimiento del complemento supervisa el rendimiento, el peso de la página y los tiempos de carga de su tienda una vez que se instala o actualiza un complemento.
- Las pruebas automatizadas de WooCommerce ejecutan comprobaciones de funcionalidad de la tienda todas las noches.
- La herramienta de seguimiento del rendimiento de ventas brinda información semanal en su bandeja de entrada sobre tendencias de ventas, velocidad lenta del sitio, etc.
- Ofrece complementos de alta calidad como Solid Security Pro y Iconic WP para agregar mucho valor a su tienda en línea.
- Ofrece temas premium , como Astra Pro, Qubely Pro y más. Además, Kadence gratuito preinstalado.
- Glew.io Analytics es una herramienta de análisis avanzada con funciones como visualización de datos.
- Con el escalado automático , su tienda funcionará incluso durante picos repentinos de tráfico.
- Puedes comparar visualmente 2 versiones de tu tienda para descubrir y resolver errores.
- Automatiza la compresión de imágenes y la carga diferida para mejorar el rendimiento del sitio.
En resumen, Nexcess WooCommerce proporciona varias funciones, herramientas y funciones premium para su sitio web de comercio electrónico en un solo lugar. En general, mejoran el rendimiento, la escalabilidad, la seguridad y todo eso de su tienda.
Por lo tanto, es una opción ideal para operaciones de comercio electrónico optimizadas y eficientes. Entonces, ¡usaremos Nexcess para nuestros próximos pasos!
¿Cómo comprar y comenzar con Nexcess?
Para adquirir un plan de hosting Nexcess WooCommerce, hay una serie de pasos a seguir. Revíselos con atención.
Paso i: seleccione un plan de alojamiento de WooCommerce
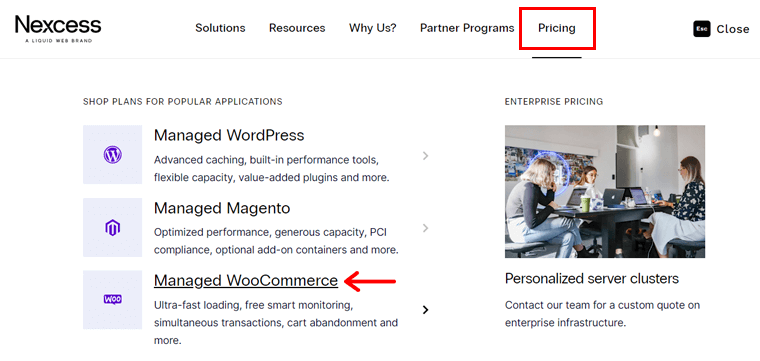
Primero, abra el sitio web oficial de Nexcess y haga clic en el menú "Precios" en la navegación. Luego, presione la opción ' WooCommerce administrado '.

Una vez que llegue a la página deseada, vea cuidadosamente todos los esquemas de precios. Después de elegir, haga clic en el botón ' Comprar ahora ' en ese plan.

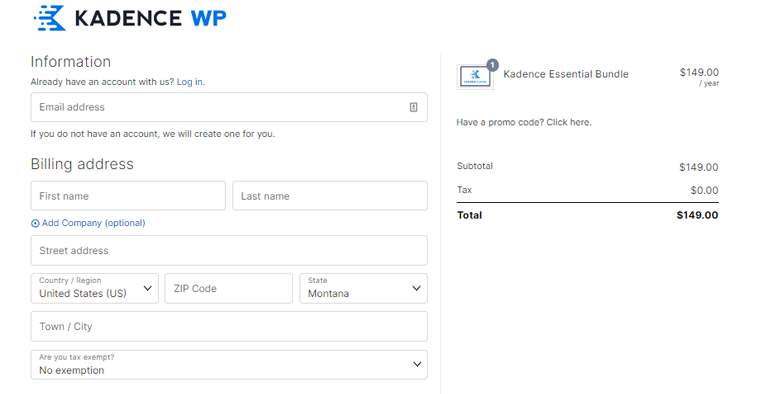
Paso ii: Complete el proceso de compra
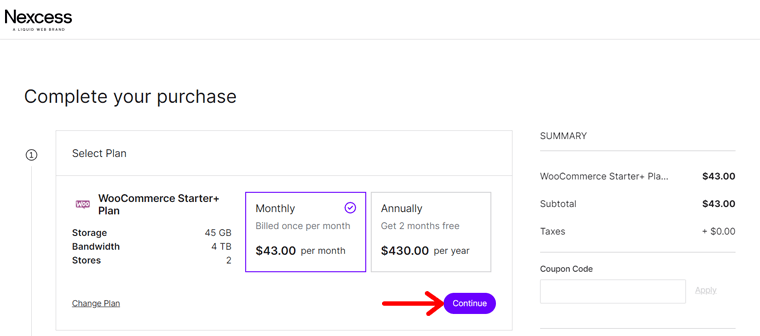
En el futuro, se abre la página de pago. Allí, puede elegir el plan anual o mensual y hacer clic en ' Continuar '.

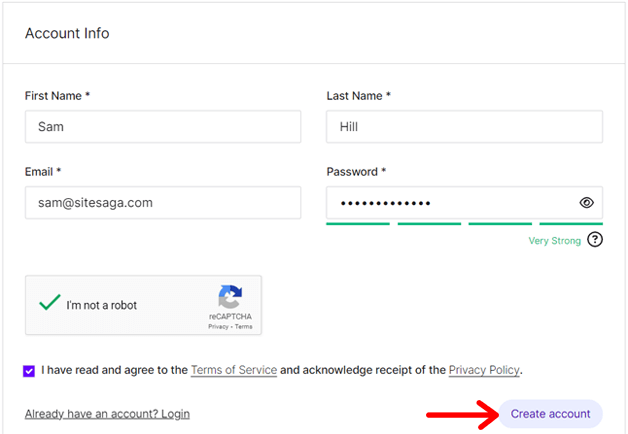
Luego, complete la información de su cuenta si es un usuario nuevo. Luego, haga clic en el botón ' Crear cuenta '. Si ya tiene una cuenta, inicie sesión directamente desde la opción indicada.

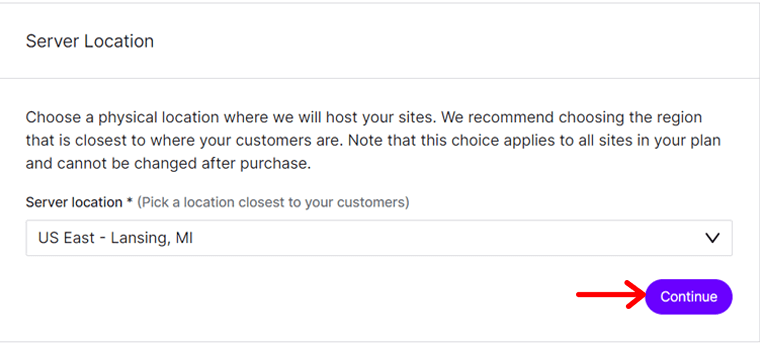
A continuación, deberá mencionar su dirección de facturación e ingresar la información de pago. Además, no olvide seleccionar una ubicación de servidor adecuada. Continúe guardando los nuevos detalles haciendo clic en el botón 'Continuar' .

A continuación, podrá revisar los detalles de su pedido una vez. Además, puede insertar un código de cupón si tiene uno. Por último, presione el botón "Completar compra" .
Luego, recibirá un correo electrónico de finalización del pedido con el enlace de su portal y la información de su cuenta.
Paso III: Comenzando con el Portal Nexcess
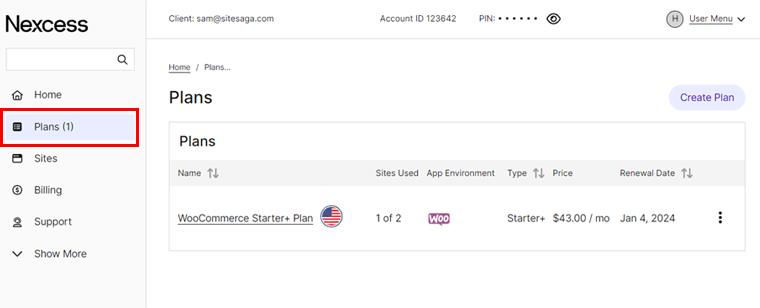
Cuando inicia sesión en su portal Nexcess, puede encontrar que se crea su plan y WooCommerce está instalado en el menú 'Planes' . Una vez completado el proceso, recibirá otro correo electrónico sobre la activación exitosa del plan Nexcess y la instalación de WooCommerce.

En particular, Nexcess configura automáticamente un sitio WooCommerce por sí solo después de la compra. Entonces, dentro del plan, puedes encontrar tu nuevo sitio web.
Lo mejor de todo es que puedes cambiar el nombre del sitio web y configurar sus ajustes como desees. Pero la parte más importante es agregar un nombre de dominio personalizado. ¡Aprende sobre esto a continuación!
Paso 2: Obtenga el dominio de su tienda WooCommerce
Es importante destacar que debes obtener un dominio para tu tienda WooCommerce. Un dominio es el nombre de su sitio web que las personas escriben en la barra de direcciones de su navegador para acceder a su sitio web.
En particular, un dominio tiene 2 partes, un dominio de nivel superior (TLD) y un dominio de segundo nivel (SLD). Aquí, SLD es el nombre de su sitio web, mientras que TLD es la extensión o sufijo.
Por ejemplo, en nuestro sitio web ' SiteSaga.com ', 'SiteSaga' es el SLD y ' .com ' es el TLD.

Sobre cómo y dónde conseguir un nombre de dominio, sigue leyendo para aprenderlo todo. ¡Aquí vamos!
¿Cómo elegir un nombre de dominio?
Ahora que sabemos sobre dominios, quizás te preguntes cómo conseguir uno para tu tienda. Entonces, conozcamos algunos consejos cruciales que lo ayudarán a elegir el nombre de dominio perfecto para su tienda WooCommerce.
| Razón | Descripción |
| Relevancia para su negocio | Su dominio debe reflejar su negocio o los productos que vende. Esto facilita que los clientes comprendan de qué se trata su tienda WooCommerce. |
| Utilice palabras clave | Incluya palabras clave relevantes que las personas puedan utilizar cuando busquen productos similares al suyo. Esto mejora el SEO (optimización de motores de búsqueda). |
| Manténlo corto y simple | Asegúrese de que su dominio sea breve, fácil de escribir, memorable y fácil de usar. Esto reduce las posibilidades de escribirlo mal y escribirlo mal. |
| Evite números y guiones | Recuerda que no debes utilizar números, guiones ni ningún otro carácter complejo en tu dominio. Esto sólo resulta en errores de escritura. |
| Pensar a largo plazo | Seleccione un nombre de dominio que coincida con su marca, incluso si se expande. Además, verifique si está disponible en las principales plataformas de redes sociales para mantener la coherencia. |
| Seleccione la extensión correcta | '.com' es la extensión de dominio más popular que puedes utilizar. Aparte de eso, puedes seleccionar los especializados para sitios de comercio electrónico, como '.store'. |
Por lo tanto, el dominio de su sitio web debe ser único y estar estrechamente relacionado con su marca. Desempeña un papel crucial a la hora de distinguir su sitio web de los demás.
Además, un dominio memorable facilita que las personas localicen y vuelvan a visitar su sitio web. Por lo tanto, elegir un nombre de dominio para su tienda es un paso vital para formar su presencia en línea.
¡Obtenga una guía detallada sobre cómo elegir un nombre de dominio aquí! ¿Aún estás confundido acerca de elegir un dominio? Luego, reciba la ayuda de los mejores generadores de nombres de dominio gratuitos. Estas herramientas generan automáticamente ideas de dominio basadas en sus palabras clave.
¿Dónde conseguir un nombre de dominio?
No basta con decidir un nombre de dominio para su sitio; debes comprobar su disponibilidad y registrarlo para hacerlo tuyo. Además, puedes obtener el nombre de dominio de muchas formas.
1. Registradores de Dominios
Un registrador de dominios es una empresa que vende dominios o una empresa donde puede registrar un dominio para su sitio web. No sólo gestionan las reservas de dominios, sino que también asignan direcciones IP para esos dominios.
Algunos registradores de dominios populares son Namecheap, GoDaddy, Domain.com, Hostinger, etc. Encuentre los mejores registradores de dominios en esta lista para elegir el más adecuado.
Además, puede encontrar plataformas que brinden servicios de alojamiento y registro de dominios. De hecho, Nexcess también ofrece servicios de nombres de dominio. Entonces, puede registrar un dominio con Nexcess o comprarlo en Namecheap.
2. Proveedores de alojamiento web
¿Sabías? Varios proveedores de alojamiento también ofrecen servicios de registro de dominios. Al utilizar un host de este tipo, no es necesario buscar una plataforma diferente para obtener un dominio para su tienda.
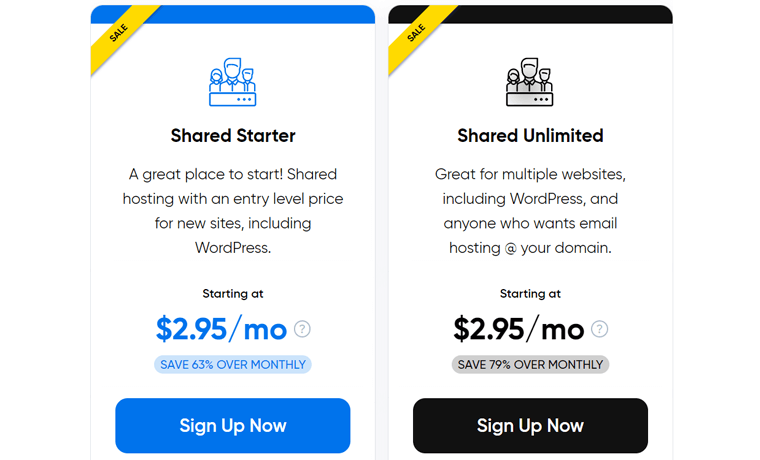
Además, algunos servicios de alojamiento web ofrecen un dominio gratuito (durante el primer año cuando te registras en el alojamiento). Un ejemplo es DreamHost. Su plan de alojamiento inicial compartido cuesta $2,95 por mes y se factura anualmente e incluye un dominio gratuito para usar dentro de los primeros 3 meses.

Sin embargo, lo que sugerimos para su tienda WooCommerce es una plataforma de alojamiento administrado. Porque tienen más funciones de velocidad, seguridad y rendimiento. Por ejemplo, Nexcess .
Por lo tanto, puede optar por un host administrado y utilizar un registrador de dominio independiente. O utilice Nexcess no sólo para alojar su tienda en línea, sino también para registrar el dominio.
¿Cómo cambiar el nombre de dominio en Nexcess?
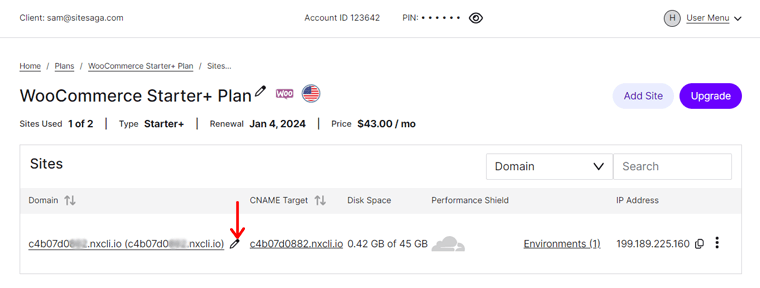
Para cambiar el dominio de su tienda Nexcess WooCommerce, primero haga clic en el menú 'Planes' en el área de control. Luego, abre tu plan WooCommerce.
Cuando vea su sitio web en la lista, haga clic en el ícono de lápiz, que lo redireccionará a la sección de configuración del dominio.

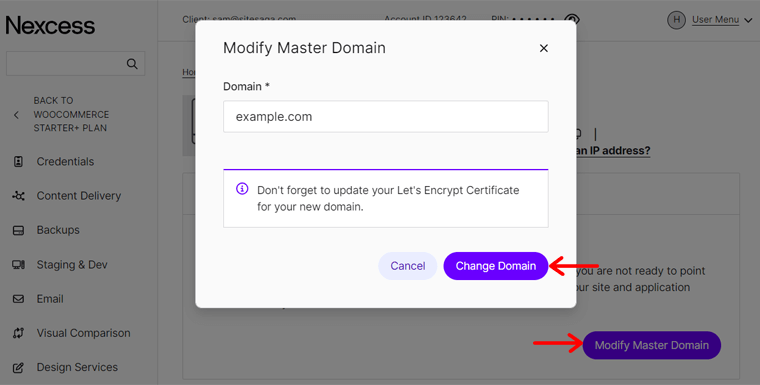
Aquí, haga clic en el botón ' Modificar dominio maestro ' e inserte el nuevo dominio. No olvide presionar el botón ' Cambiar dominio '.

Una vez hecho esto, debe actualizar su certificado SSL, borrar el caché y probar el sitio web. Aprenda cómo hacerlo en esta documentación.
¿Cómo abrir su panel de WordPress?
Afortunadamente, un sitio web de WordPress ya está creado cuando se usa Nexcess. Entonces, después de modificar el dominio, puede iniciar sesión directamente en el panel de control de su sitio web.
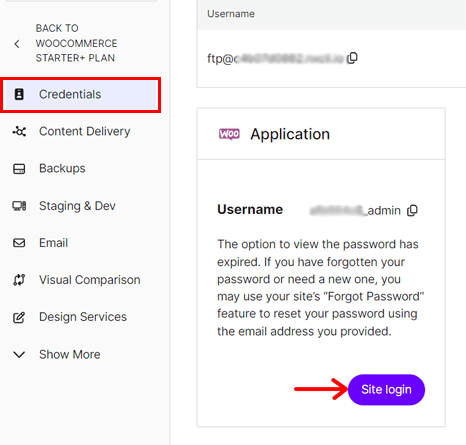
Para hacerlo, haga clic en su sitio web dentro del plan elegido y será redirigido al menú 'Credenciales' . Allí encontrará el botón ' Inicio de sesión en el sitio ' en el que deberá hacer clic.

Ahora, se abre la página de inicio de sesión, donde deberá ingresar el nombre de usuario y la contraseña. Todas estas credenciales están definidas en su panel Nexcess. Una vez que ingrese las credenciales, haga clic en el botón ' Iniciar sesión ' y listo, su panel de WordPress está frente a usted.

A continuación se muestra un proceso rápido sobre cómo iniciar sesión en su panel de WordPress.
Paso 3: instale un tema de WooCommerce
Una vez que haya asegurado un alojamiento de primer nivel y un dominio atractivo, el siguiente paso crucial es elegir un tema. Además, debe diseñar su sitio de acuerdo con las necesidades de su negocio.
Imagínese entrar a una tienda minorista donde los productos se exhiben al azar. En tal escenario, saldrás rápidamente de la tienda, ¿no?
Del mismo modo, es necesario un diseño profesional y atractivo para que tu tienda online cautive a los visitantes. Por lo tanto, su tienda debe exhibir bien los productos para una experiencia de usuario positiva.
Así es como tu tema de WordPress proporcionará todas las perspectivas para tu sitio web.
En este paso, lo ayudaremos a configurar una tienda WooCommerce eligiendo e instalando un tema adecuado. Entonces, ¡pongámonos manos a la obra!
¿Cómo seleccionar el mejor tema de WooCommerce?
Primero, debe comparar todos los temas de WooCommerce según sus requisitos. Por ejemplo, apariencia y funcionalidad. Luego, elige el perfecto entre ellos.
Para ayudarte, estos son los diversos factores que debes tener en cuenta al seleccionar tu tema:
- Compatibilidad con WooCommerce: asegúrese de que el tema esté especialmente diseñado para tiendas WooCommerce. Debe ser compatible con la última versión de WooCommerce.
- Diseño Responsive: Muchos usuarios acceden a las tiendas online a través de dispositivos móviles. Por lo tanto, su tema debe tener un diseño responsivo para una experiencia consistente y fácil de usar.
- Opciones de personalización sencillas: elija un tema con el equilibrio adecuado entre opciones de personalización y facilidad. Por lo tanto, asegúrese de que sus elementos de diseño no requieran habilidades de codificación.
- Integración perfecta con complementos y extensiones: verifique si el tema admite complementos de WordPress y extensiones de WooCommerce que usará en su tienda en línea.
- Velocidad y SEO: además, su tema no debe afectar la velocidad del sitio. Además, debe tener optimización SEO incorporada. Esto mejora el rendimiento y la clasificación del sitio.
Además de estas pautas, algunas incluyen materiales de soporte, contenido de demostración, reseñas de usuarios, costos, integración de redes sociales, etc. Aquí hay un artículo completo sobre cómo seleccionar un tema.
Los 3 mejores temas de WooCommerce
¿Sabe que puede obtener un tema de WooCommerce de muchas maneras? El propio WooCommerce tiene una tienda temática con alrededor de 80 temas de diferentes categorías e industrias. Algunos nichos de comercio electrónico incluyen comida y bebida, moda y vestimenta, etc.
En el repositorio oficial de temas de WordPress, encontrará cientos de temas de comercio electrónico gratuitos. La mayoría de los cuales tienen una versión premium disponible en el sitio web original del tema.
Además, existen varios mercados que venden temas premium de WordPress. Son ThemeForest, Themify, etc.
Entre una larga lista de temas compatibles con WooCommerce, aquí hay una breve lista de los mejores que recomendamos. Entonces, ¡sumergámonos!
1. cadencia
Kadence es un popular tema de WordPress multipropósito que satisface las necesidades de varios propietarios de sitios web, incluidas las empresas de comercio electrónico. Incluye plantillas de comercio electrónico adecuadas si posee una tienda de ropa, cafetería, restaurante, etc.

Además, tiene funcionalidad de carrito de compras. Debido a esto, resultará fácil para usted y sus visitantes navegar por lo que hay en el carrito de compras.
Un plan premium también ofrece un kit de tienda con más de 15 módulos potentes. Algunos de ellos son reseñas avanzadas, galerías de variaciones, muestras de variaciones, marcas de productos, etc.
Precios:
Kadence es un tema gratuito de WordPress con complementos y paquetes premium . Puede descargar el tema gratuito desde el repositorio de temas de WordPress.org y subirlo a su sitio web. De lo contrario, también es posible instalar el tema directamente desde el panel.
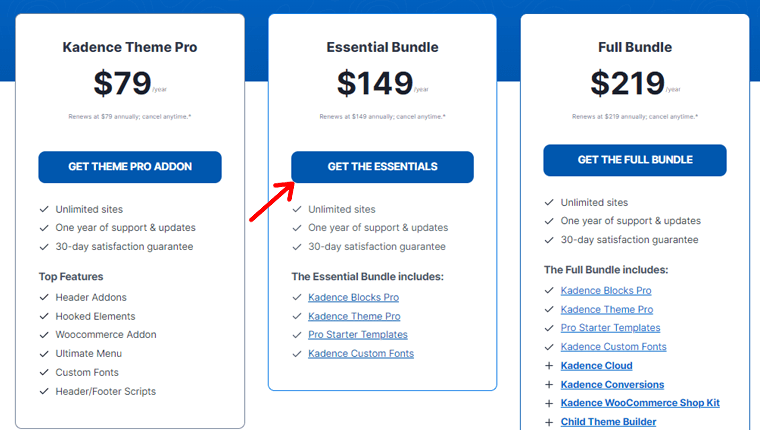
Si desea acceder a las funciones pagas , compre uno de estos esquemas de precios de Kadence:
- Kadence Theme Pro: $79 por año, sitios ilimitados, complemento WooCommerce, etc.
- Paquete esencial: $149 por año, Kadence Theme Pro, plantillas de inicio profesionales, etc.
- Paquete completo: $219 por año, paquete Essential, kit de tienda WooCommerce y más.
¿Quieres explorar más sobre Kadence? En caso afirmativo, lea nuestra reseña honesta del tema Kadence.
2. nunca
Si está buscando un tema de WordPress optimizado para dispositivos móviles, elija Neve. Este tema está preparado para dispositivos móviles y es compatible con AMP (Accelerated Mobile Pages), lo que hace que su tienda en línea se vea bien y funcione sin problemas en todos los dispositivos.

Además, ofrece funciones de WooCommerce como vista rápida, carrito fijo, control deslizante de galería de productos, lista de deseos, etc. Además, puede encontrar varias plantillas de WooCommerce que puede importar y usar para su sitio web.
Precios:
Neve también es un tema freemium de WordPress, con planes gratuitos y premium disponibles. Para obtener la versión gratuita , simplemente descárguela del directorio de temas de WordPress.org o instálela desde su panel de WordPress.
Supongamos que las funciones gratuitas no son suficientes para su tienda en línea. Entonces, aquí están los planes de precios premium de Neve que puedes comprar:
- Personal: $69 por año, sitios ilimitados, refuerzo de encabezado, 1 año de soporte, etc.
- Negocios: $149 por año, funciones del plan personal, WooCommerce Booster, sitios de inicio premium y más.
- Agencia: $259 por año, funciones del plan Business, Otter Pro, soporte de marca blanca, etc.
Lea nuestra revisión detallada del tema Neve para aprender todo al respecto.
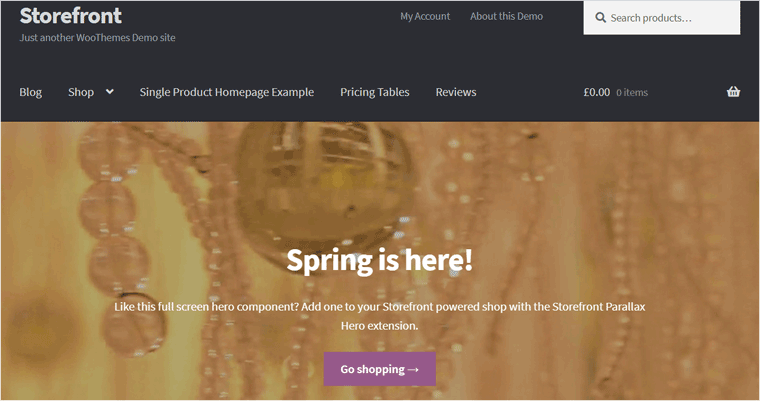
3. escaparate
¿Quieres utilizar un tema de comercio electrónico diseñado por WooCommerce? En caso afirmativo, elija Storefront.

Storefront es un tema gratuito de WooCommerce que ofrece una profunda integración con WooCommerce y las extensiones de WooCommerce. Le permite crear una página de inicio centrada en el comercio electrónico con secciones como productos recientes, destacados, en oferta y mejor calificados.
Además, este tema sigue pautas de accesibilidad. En última instancia, su tienda será accesible para un grupo más amplio de audiencias.
Precios:
Storefront es un tema de WooCommerce completamente gratuito . Por lo tanto, puedes descargarlo del repositorio de temas de WordPress.org o de la tienda de temas de WooCommerce y subirlo a tu sitio. Otra forma es instalarlo directamente en el área de administración.
Nuestra recomendación – Kadence
Entre todos los temas de WooCommerce, recomendamos utilizar Kadence para su tienda online. Consulte la lista a continuación para descubrir los motivos:
- El complemento Kadence Blocks proporciona varios bloques avanzados y personalizados.
- El Kadence Shop Kit proporciona varios módulos para una funcionalidad adicional de la tienda.
- Kadence Conversions le permite impulsar las ventas y atraer clientes en su tienda.
- Con Kadence Galleries , cree hermosas galerías de productos y álbumes.
- Función sencilla para compartir en redes sociales para permitir que los clientes compartan sus productos en plataformas.
- Su diseñador de correo electrónico le permite editar las plantillas de correo electrónico personalizadas de WooCommerce.
- Es posible agregar Google CAPTCHA a los formularios de revisión de WooCommerce, etc.
Lo mejor de todo es que Kadence y Nexcess son de la misma empresa, por lo que el tema gratuito de Kadence se instala automáticamente en su panel.
Además, recomendamos utilizar su paquete completo. ¿Por qué? Porque accederás a todos sus productos actuales y futuros en un solo paquete.
¿Cómo instalar el tema de comercio electrónico que haya elegido?
Una vez que elija su tema, podrá instalarlo en su sitio web. El proceso de hacerlo es casi el mismo para todos los temas. Entonces, veamos los pasos para instalar Kadence.
1. Instalación gratuita de Kadence
Primero, echemos un vistazo al proceso de instalación del tema gratuito.
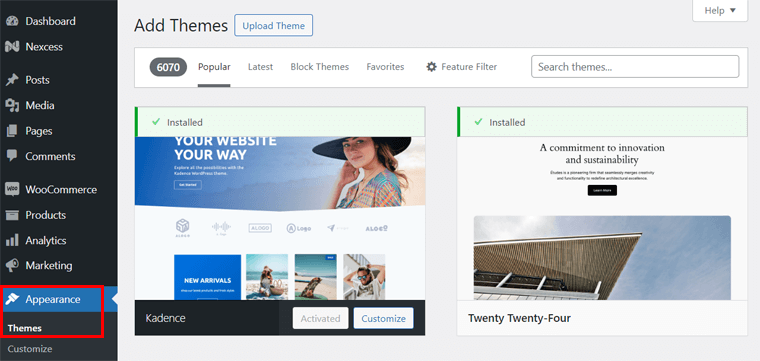
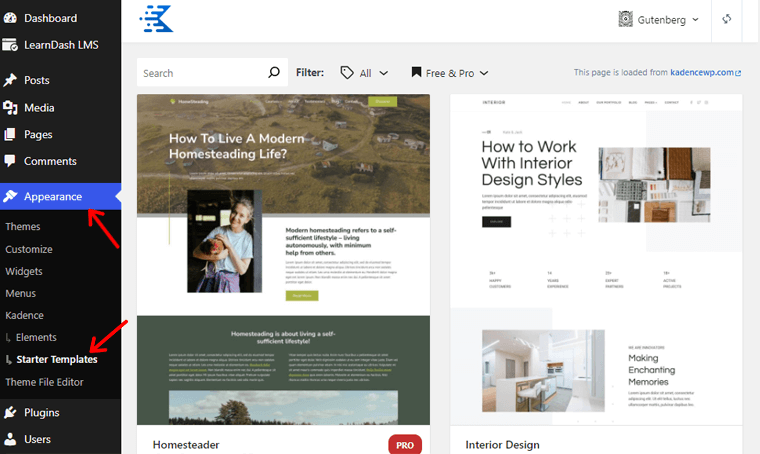
Para eso, inicie sesión en su panel de WordPress y navegue hasta la opción ' Apariencia > Temas > Agregar nuevo tema '.
Allí, busque 'Kadence' y haga clic en el botón 'Instalar' una vez que lo encuentre. Luego, haga clic en el botón 'Activar' para que el tema se ejecute en su sitio web.
Debido a que su plan Nexcess WooCommerce ya hace eso por usted, así es como se ve:

Para obtener una guía detallada sobre cómo instalar un tema de WordPress, consulte este artículo.
Sorprendentemente, es posible que su hosting Nexcess ya haya instalado Kadence en su sitio web. En ese caso, no es necesario que realice los pasos manualmente.
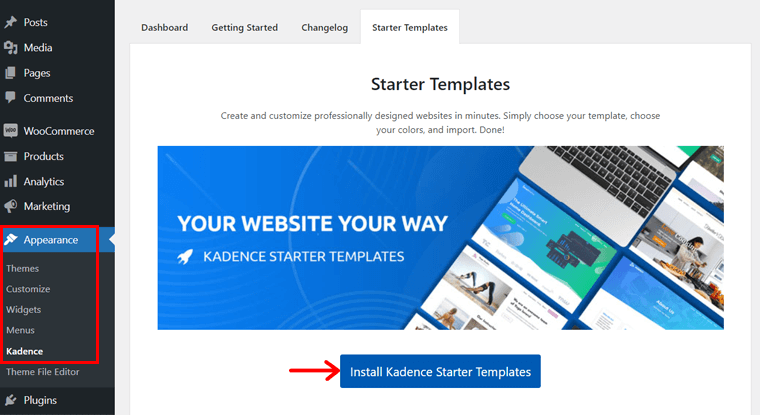
Sin embargo, debe instalar el complemento de plantillas de inicio de Kadence si no desea comenzar la creación del sitio de comercio electrónico desde cero.
Para eso, vaya a la opción ' Apariencia > Kadence > Plantillas de inicio '. Allí, haga clic en el botón ' Instalar plantillas de inicio de Kadence '.

2. Instalación premium de Kadence
Ahora, lo guiaremos a través del proceso de compra y uso de un paquete Kadence (por ejemplo, paquete Essential). Entonces, siga cuidadosamente los pasos a continuación:
Paso i: comprar el paquete Kadence Essential
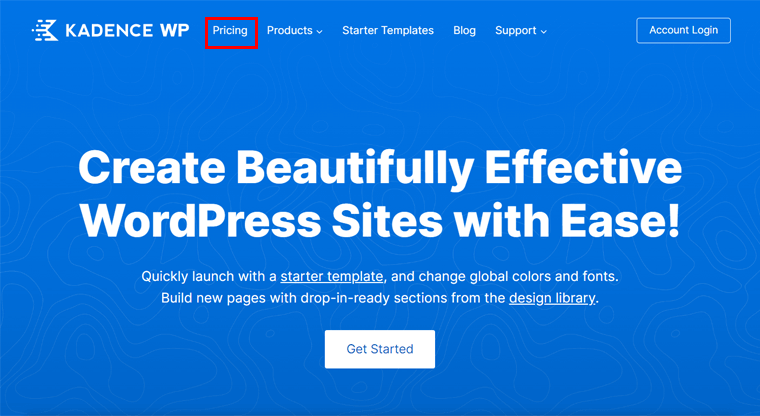
En primer lugar, abra el sitio web de Kadence y haga clic en el menú "Precios" .

Entre los planes de precios proporcionados, seleccione el que desee. Según nuestra recomendación, hagamos clic en el botón "Obtener lo esencial" del paquete.

Esto lo redireccionará a la página de pago. Aquí, inicie sesión en su cuenta de Kadence si tiene una. De lo contrario, ingrese la dirección de correo electrónico para crear una nueva.
Después de eso, ingrese su información de facturación y detalles de pago. No olvide aceptar los términos y condiciones antes de hacer clic en el botón ' Realizar pedido '.

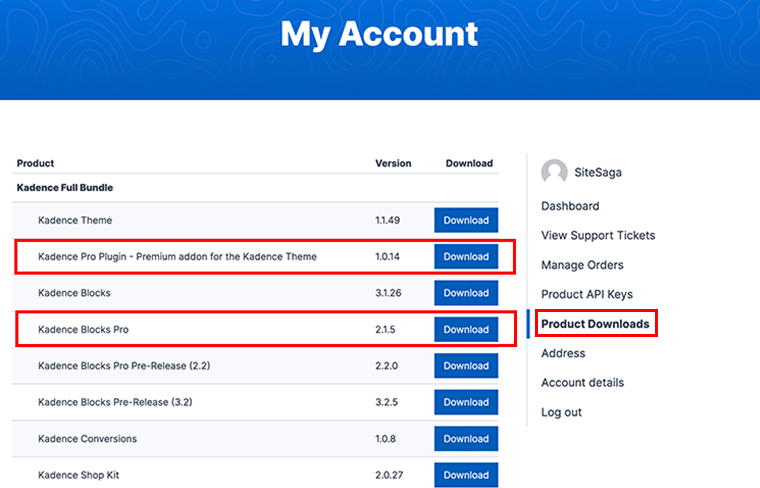
Una vez que la compra se haya realizado correctamente, abra el menú "Cuentas" en la navegación. En ese panel, vaya a la opción ' Descargas de productos '. Allí podrá descargar todas las opciones premium necesarias.
Por ahora, hagamos clic en el botón 'Descargar' para Kadence Pro Plugin y Kadence Blocks Pro.

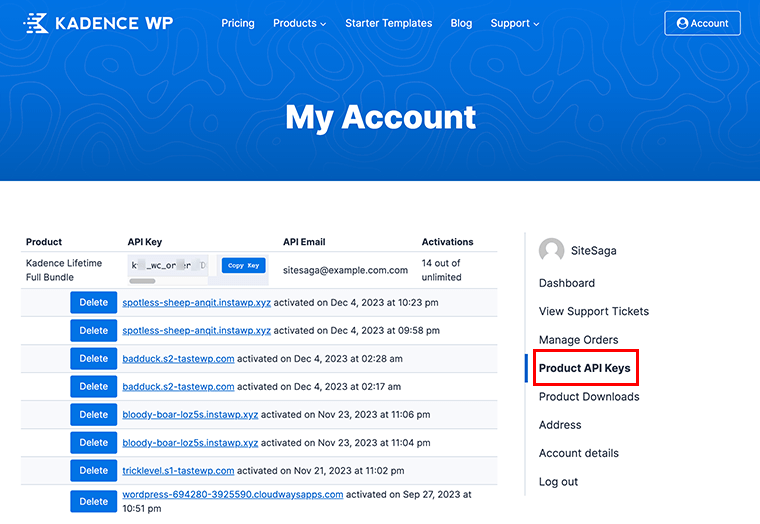
Del mismo modo, deberás encontrar la clave de licencia para activar estos complementos. Entonces, abra el menú ' Claves API de producto ' en la barra lateral. Luego, copie y guarde las claves de licencia de los productos.

Paso ii: Instalar Kadence Pro
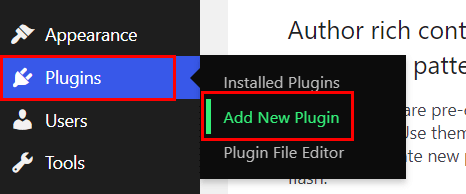
En el futuro, asegúrese de que su sitio tenga el tema Kadence gratuito, que es obligatorio. Después de eso, inicie la instalación de Kadence Pro. Entonces, navega hasta ' Complementos > Agregar nuevo complemento '. Sí, Kadence Pro es un complemento o complemento para el tema.

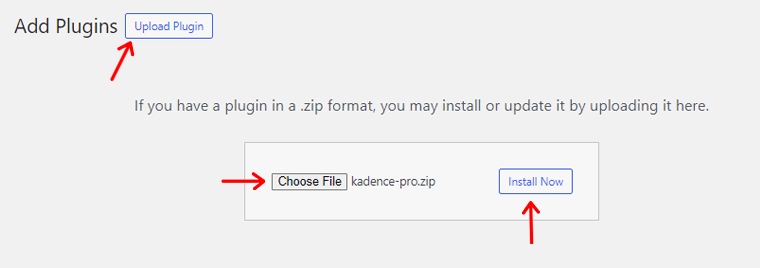
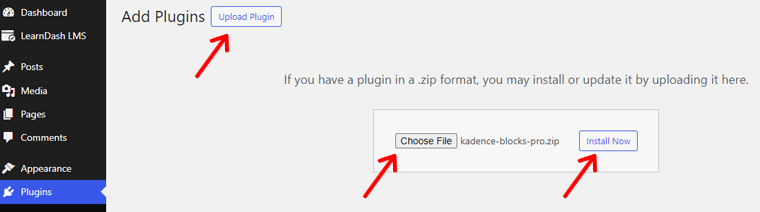
A continuación, haga clic en el botón ' Cargar complemento ' y luego en el botón ' Elegir archivo '. Luego, cargue la carpeta del complemento y presione el botón ' Instalar ahora '.

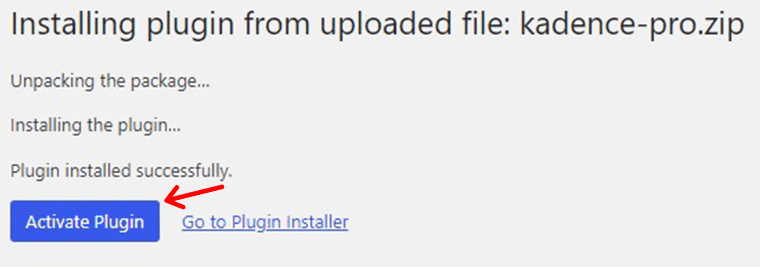
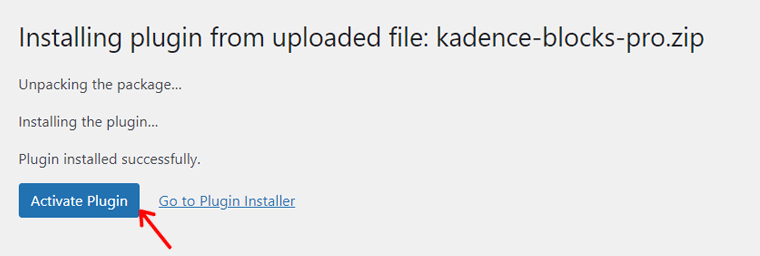
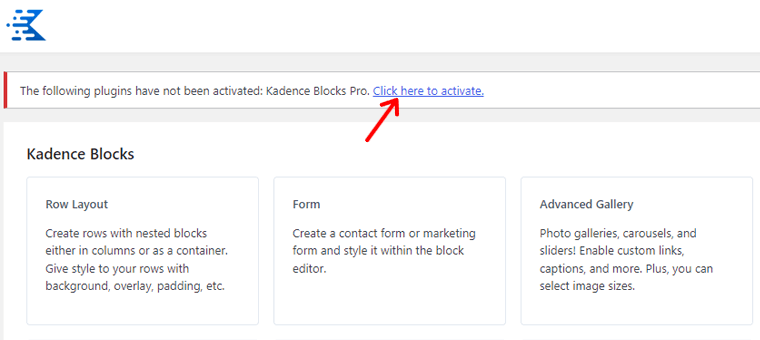
Una vez que se complete la instalación, haga clic en el botón ' Activar complemento ' como se muestra a continuación.

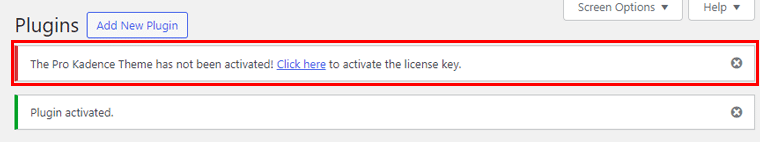
Según el aviso, también debe activar las funciones premium utilizando la clave de licencia. Entonces, presione la opción ' Haga clic aquí ', que lo redirigirá a una ubicación diferente.

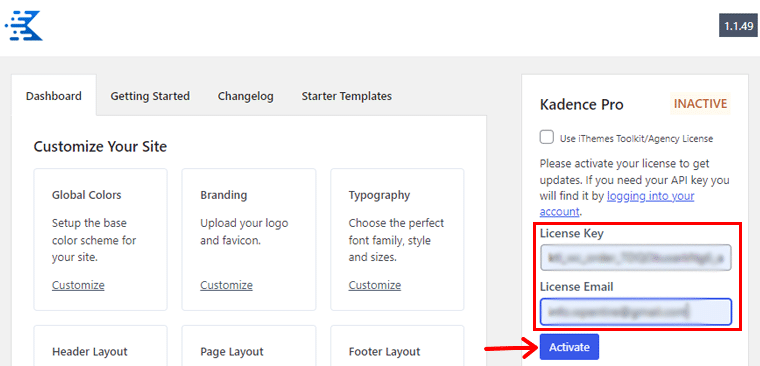
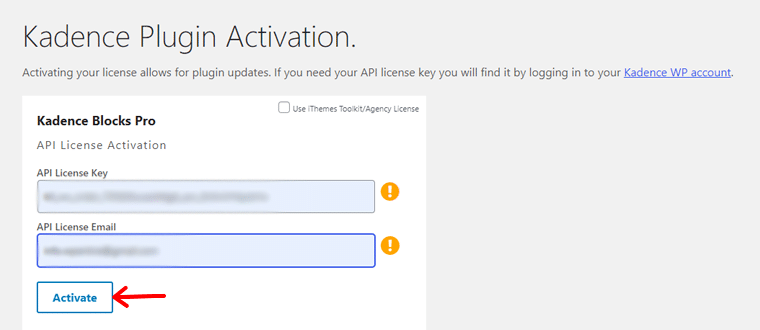
Allí, ingrese la clave de licencia y el correo electrónico de la licencia. Luego, haga clic en el botón ' Activar '. Después de un proceso exitoso, aparecerá un mensaje "Activo" para Kadence Pro.

Se trata de instalar Kadence Pro para obtener funciones de temas premium. Aquí hay una guía completa sobre cómo instalar un complemento de WordPress.
Importa y personaliza la plantilla de tu tienda
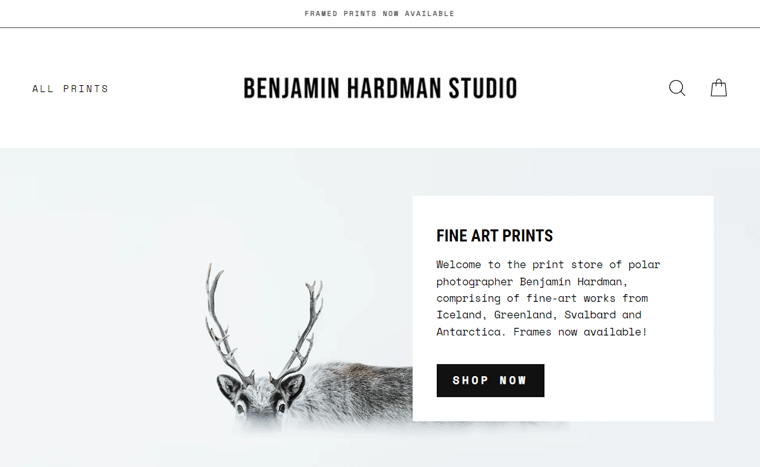
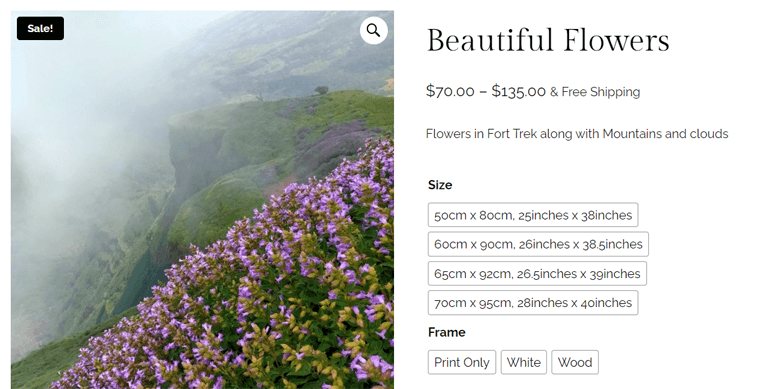
Ahora, avancemos tomando como referencia un sitio web de comercio electrónico. Un sitio de comercio electrónico popular del que podemos mostrar el proceso de creación es Benjamin Hardman Studio.

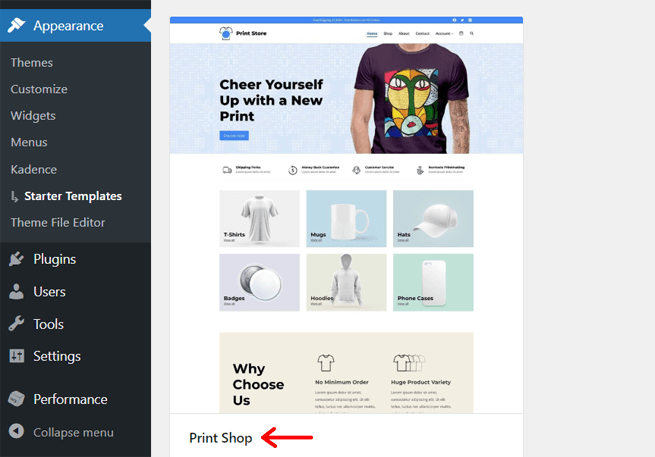
Entonces, usando Kadence, importemos una plantilla inicial adecuada para la tienda WooCommerce. Primero, navegue hasta el menú ' Apariencia > Kadence > Plantillas de inicio '.

Con eso, elige la plantilla que desees, que puede ser gratuita o de pago. Aquí, vamos con una plantilla de comercio electrónico gratuita llamada Print Shop que tiene un diseño similar al de nuestro sitio deseado.

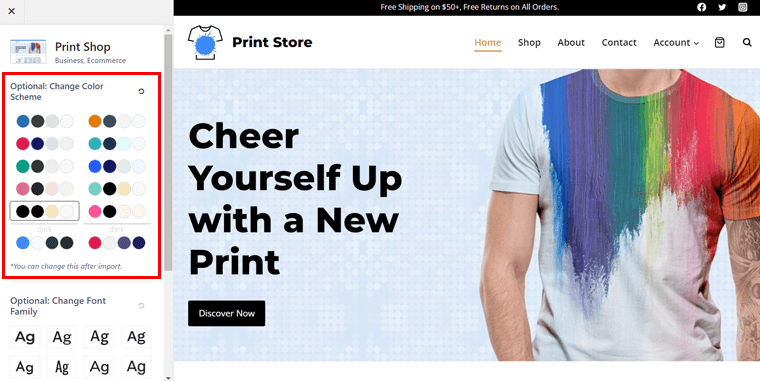
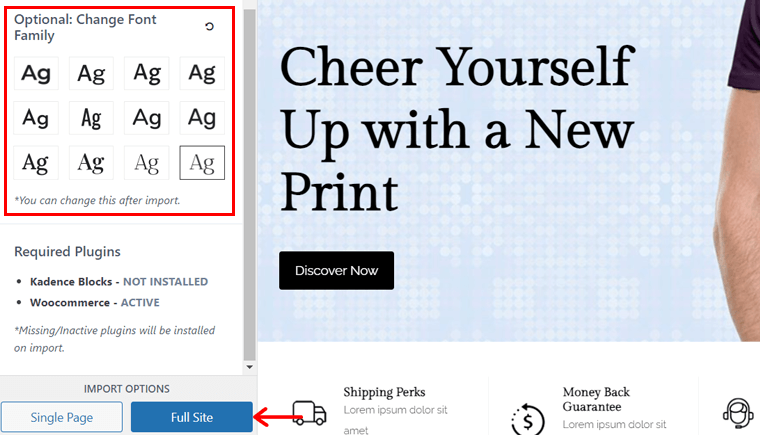
Ahora tendrás múltiples opciones de personalización para elegir. Primero, elija la combinación de colores entre las opciones dadas. En particular, puedes cambiar los colores después de importar la plantilla.

Debajo de eso, encontrará múltiples opciones de familias de fuentes, así que elija una fuente adecuada para el sitio. Además, es posible que su plantilla requiera que instale algunos complementos, como Kadence Block. Entonces, durante la inserción de la plantilla, los complementos gratuitos se instalan automáticamente.
A continuación, puede encontrar 2 opciones, a saber, Página única y Sitio completo . En nuestro caso, seleccionemos el botón ' Sitio completo' .

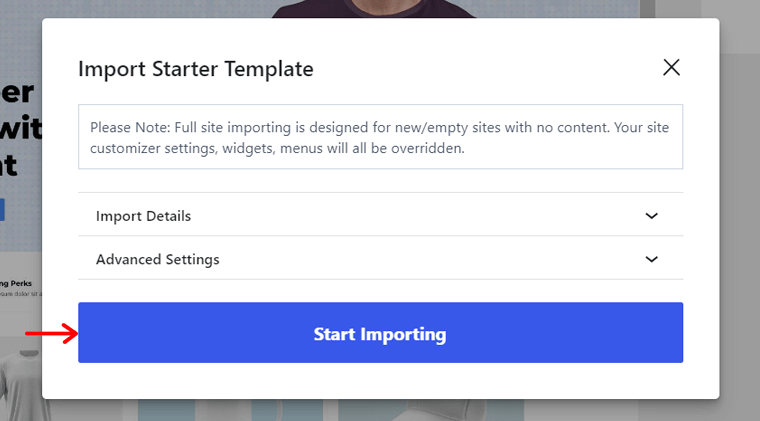
Esto abre una ventana emergente, donde debe hacer clic en el botón 'Comenzar a importar' .

Por ahora, detengamos el proceso de personalización del sitio y hagámoslo después de configurar WooCommerce. Sin embargo, puede instalar el complemento Kadence Blocks Pro para obtener más funciones y usarlo más tarde.
Instalar Kadence Bloques Pro
El proceso de instalación de Kadence Blocks Pro es similar al de Kadence Pro. Debes navegar hasta el botón ' Complementos > Agregar nuevo complemento > Cargar complemento '.
Allí, presione el botón ' Elegir archivo ' y cargue el archivo 'Kadence Blocks Pro'. A continuación, haga clic en el botón ' Instalar ahora '.

Luego, haga clic en el botón ' Activar complemento ' para activar este complemento premium.

Del mismo modo, presione la opción ' Haga clic aquí para activar ' presente en el aviso.

Ahora, inserte la clave de licencia y el correo electrónico de licencia para ese complemento. Por último, presione el botón ' Activar '.

Con eso, entremos en el proceso de configuración del complemento WooCommerce.
Paso 4: configurar el complemento WooCommerce
Afortunadamente, WooCommerce se instala automáticamente en su tienda en línea con tecnología Nexcess. Entonces, puedes comenzar directamente su configuración.
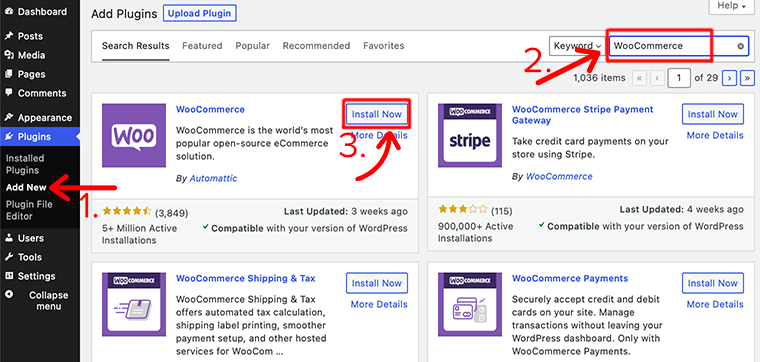
Para otros planes de alojamiento web sin esta funcionalidad, primero debes instalar WooCommerce. En palabras más simples, navegue hasta el menú ' Complementos > Agregar nuevo complemento '.
Allí, busque 'WooCommerce' y, una vez que lo encuentre, haga clic en el botón 'Instalar ahora' . Después de un rato, presione también el botón ' Activar '.

Con eso, siga los pasos a continuación sobre cómo configurar una tienda WooCommerce.
Usando el asistente de configuración
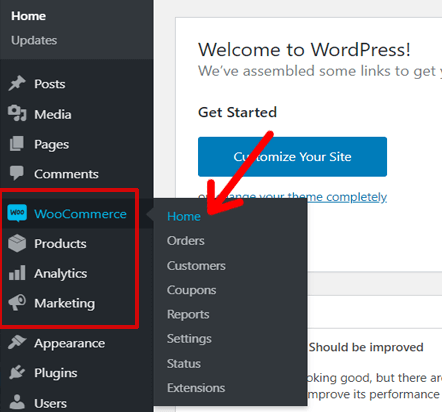
Primero, visite el menú 'WooCommerce' en el panel o navegue por ' WooCommerce > Inicio '.

Esto abre el asistente de configuración. Allí, haz clic en el botón ' Configurar mi tienda '.

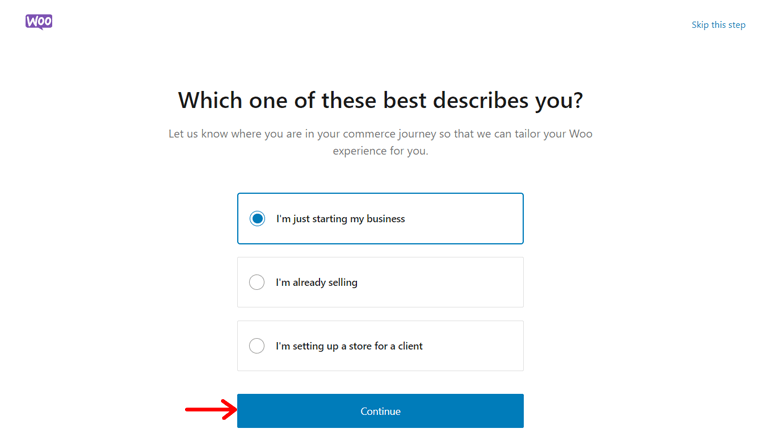
Además, debe describir su negocio, ya sea nuevo, ya en venta o para un cliente. Después de hacer la elección, haga clic en el botón ' Continuar '.

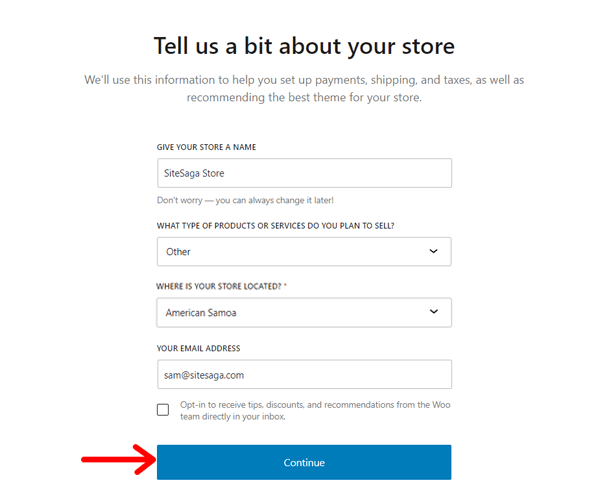
A continuación, indique el nombre de su tienda WooCommerce, el tipo de industria y la ubicación. Aquí, elegimos el nombre de la tienda como "SiteSaga Store" y la industria como " Otro ". Porque es una imprenta que vende imágenes de calidad. No olvides presionar el botón ' Continuar '.

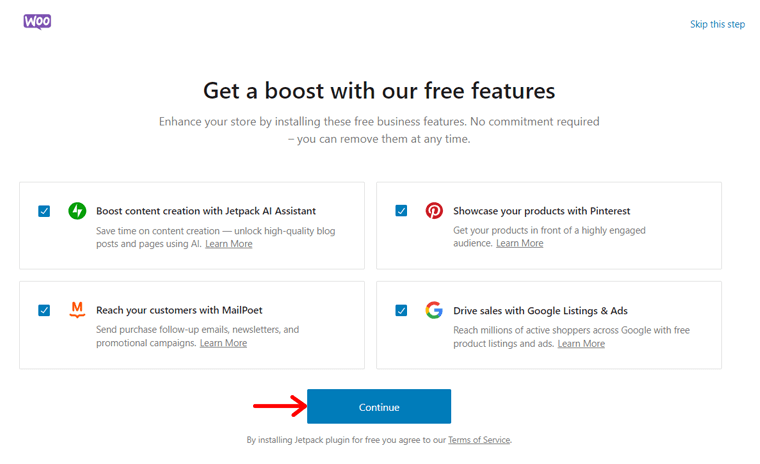
Además, WooCommerce recomienda el uso de algunas funciones gratuitas. Ellos son:
- Asistente Jetpack AI para creación de contenido
- Muestra tus productos en Pinterest
- Llegue a sus clientes con MailPoet
- Listados y anuncios de Google para impulsar las ventas
Según sus necesidades, seleccione las funciones que desea y haga clic en el botón ' Continuar '.

Por último, le permite conectar su tienda con su cuenta de WordPress.com para las funciones de Jetpack. Entonces, puedes realizar eso o simplemente presionar la opción ' No, gracias '.
Configurar ajustes adicionales
No todo está presente en el asistente de configuración, así que asegúrese de configurar los ajustes. Simplemente abra el menú ' WooCommerce > Configuración ' y encontrará varias pestañas con configuraciones.
Aquí hay algunas configuraciones cruciales que debe configurar ahora mismo:
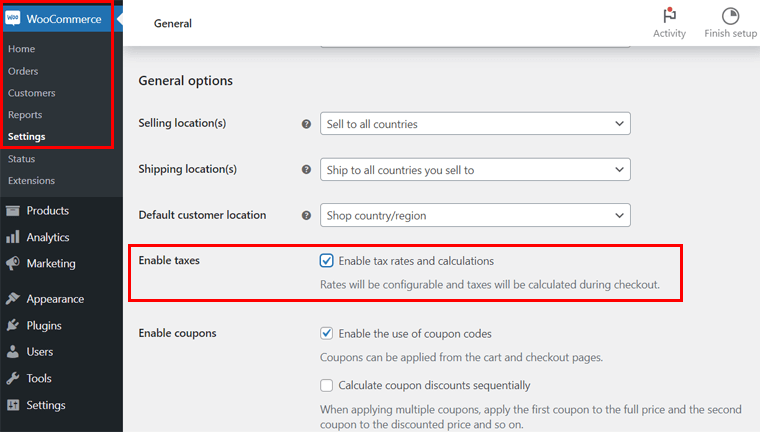
1. General
Aquí deberá especificar la ubicación de la tienda con más detalle. Además, existen opciones generales sobre lugares de envío, clientes, impuestos y cupones. Por último, debes configurar la moneda, incluido el tipo y cómo se mostrará.
No olvide " habilitar tasas y cálculos impositivos ".

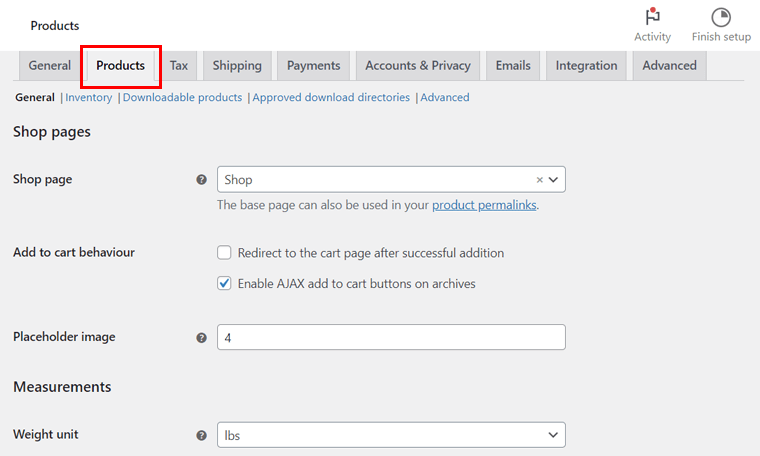
2. Productos
En esta pestaña, le permite configurar ajustes generales para los productos, como páginas de la tienda, unidades de medida, reseñas de productos y calificaciones. Además, hay opciones de inventario, productos descargables, etc.

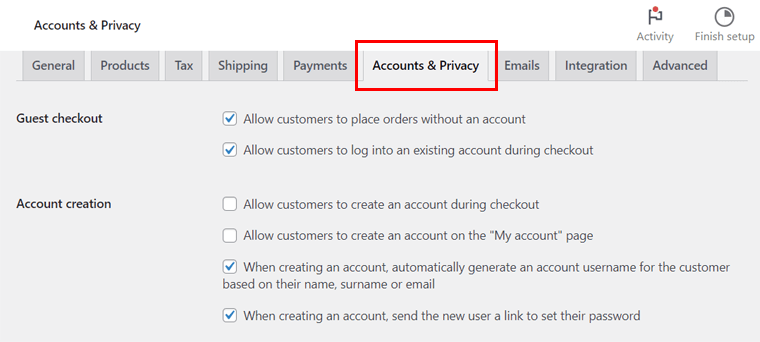
3. Cuentas y privacidad
Aquí puede configurar las páginas de cuenta y política de privacidad. Las cuentas pueden ser clientes invitados o registrados. Del mismo modo, la política de privacidad puede ser para el registro o el pago. Al final, existen algunas opciones de retención de datos personales.

4. Correos electrónicos
En esta sección, puede administrar cómo se enviarán los correos electrónicos a los clientes que utilizan MailPoet. Los correos electrónicos pueden ser para pedidos nuevos, pedidos fallidos, pedidos cancelados y más.
5. Integración
Esta pestaña le permite habilitar la integración de MaxMind para realizar búsquedas de geolocalización. Entonces, simplemente ingrese la clave de licencia y la ruta del archivo.
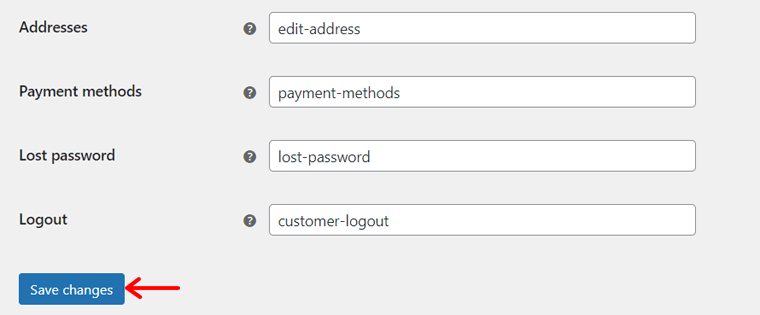
6. Avanzado
Aquí puede configurar las páginas y funciones de la tienda WooCommerce. Las páginas incluyen carrito, pago, mi cuenta y términos y condiciones. Las funciones están relacionadas con el pago y la cuenta.
Una vez que haya utilizado completamente esta configuración, haga clic en el botón ' Guardar cambios '. En particular, nos hemos saltado algunas configuraciones esenciales para explicarlas en detalle más adelante. Así que ¡no te preocupes!

Paso 5: configurar una pasarela de pago en WooCommerce
Ahora, profundizaremos en la parte de configuración más importante al crear una tienda WooCommerce. Se trata de implementar una pasarela de pago que obtenga pagos de los clientes.
Recuerde, seleccionar el procesador de pagos adecuado para su negocio es fundamental. Por lo tanto, analice cuidadosamente las opciones según el volumen de ventas, las tarifas de procesamiento, las ubicaciones admitidas, etc.
Además, asegúrese de que se integre bien con la cuenta bancaria de su empresa. Además, verifique si admite varios métodos de pago, como transferencias bancarias directas, transacciones con tarjeta de crédito, etc.
En WooCommerce, puedes integrar varias pasarelas de pago en tu sitio de comercio electrónico. Algunos de ellos incluyen:
- Raya
- Pagos por PayPal
- Cuadrado
- Pagos Mollie y más.
Es importante destacar que puedes utilizar más de una pasarela de pago para tu tienda WooCommerce. Dicho esto, aprendamos cómo configurar una tienda WooCommerce para la integración de pagos.
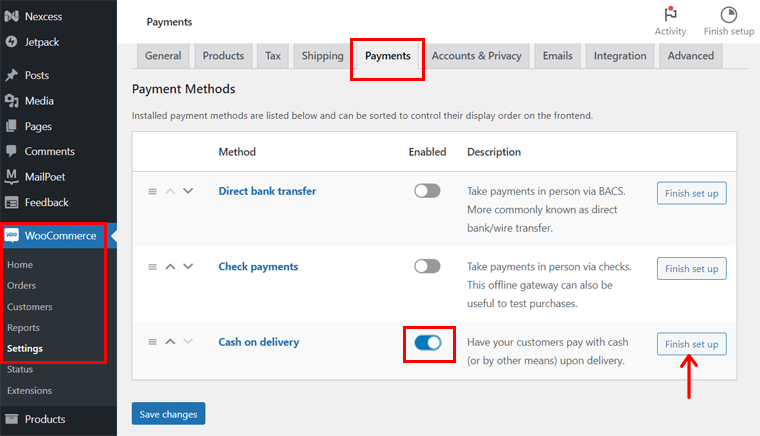
Inicialmente, abra el menú ' WooCommerce > Configuración ' en su panel de WordPress. Allí, haga clic en la pestaña "Pagos" , que tiene opciones de pago predeterminadas. Entonces, repasémoslos primero.
Debe habilitar un método de pago y luego hacer clic en su botón ' Finalizar configuración '. Por ejemplo, veamos el proceso de " Pago contra reembolso ".

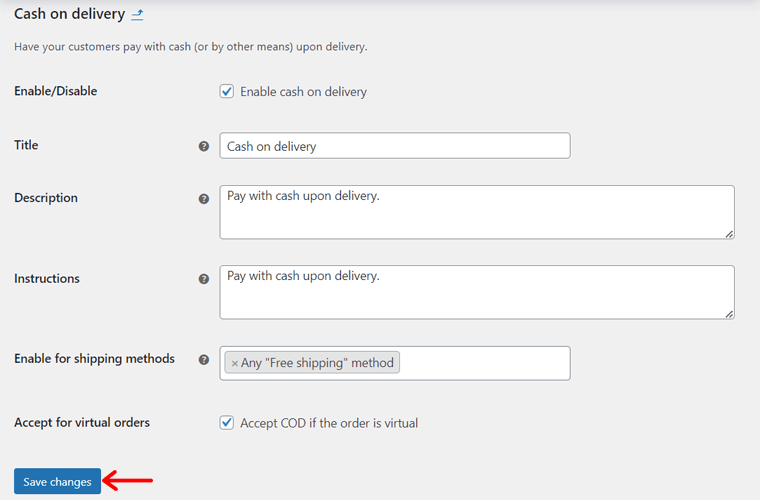
Aquí debe ingresar el título del pago, la descripción y las instrucciones. Además, seleccione los métodos de envío y averigüe si este método se acepta para pedidos virtuales o no. Por último, haga clic en el botón ' Guardar cambios '.

Se aplica un proceso similar a los pagos con cheques y transferencias bancarias directas.
¿Cómo configurar WooPayments en WooCommerce?
Además de estas 3 opciones, puedes utilizar una extensión de WooCommerce para pasarelas de pago avanzadas. Por ejemplo, WooPayments es la pasarela de pago oficial de WooCommerce.
Para usarlo, debes instalar el complemento. Los pasos incluyen:
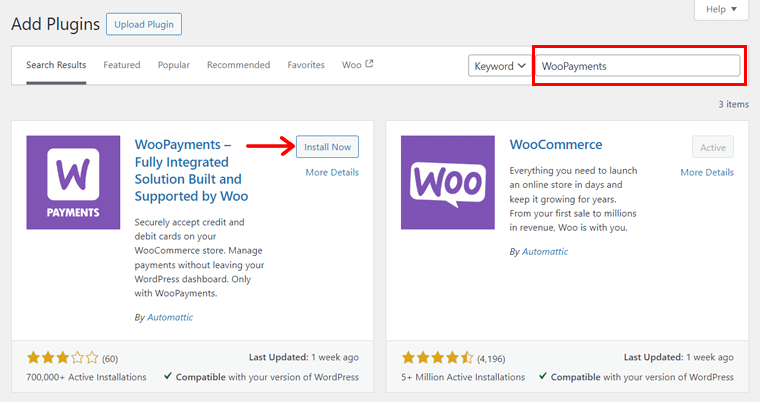
- Navegue por ' Complementos > Agregar nuevo complemento ' en el panel.
- Busque 'WooPayments' en la barra de búsqueda.
- Haga clic en el botón ' Instalar ahora ' en WooPayments.

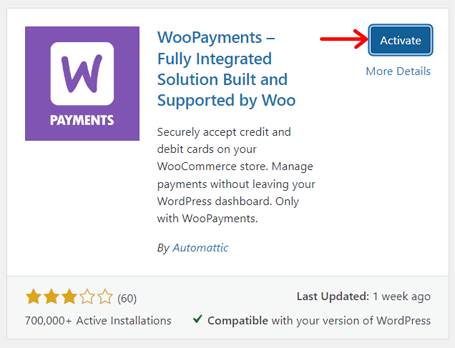
Por último, presione el botón ' Activar '.

Ahora, regrese a la opción ' WooCommerce > Configuración > Pagos '. Allí, habilite 'WooPayments ' y presione el botón ' Finalizar configuración '.

Después de eso, debes conectar tu sitio web con la cuenta de WordPress.com. Además, la creación de una cuenta es necesaria para WooPayments, donde deberá especificar su información personal y comercial.
Obtenga información sobre cómo configurar WooPayments en su tienda en línea en esta documentación.
Paso 6: configurar los métodos de envío de WooCommerce
De manera similar, el envío es otro componente vital para la entrega oportuna del producto si tiene clientes globales. Por lo tanto, decida de antemano los métodos, costos y cargos de envío.
Sin duda, su sitio de comercio electrónico puede tener múltiples métodos de envío para diferentes clientes. Por ejemplo, los clientes locales pueden tener entrega gratuita.
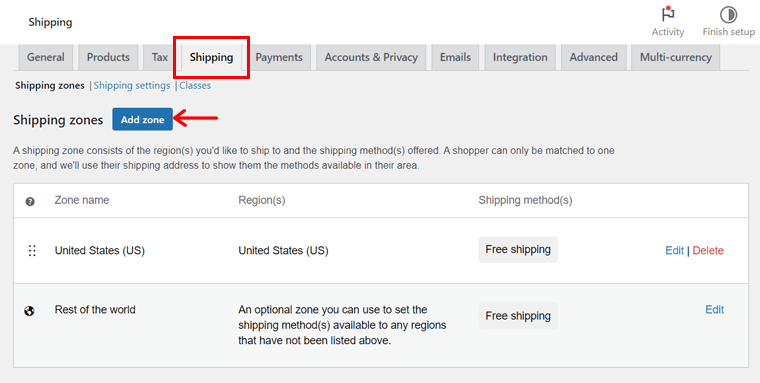
Teniendo esto en cuenta, centrémonos en el proceso de configuración de dichos métodos de envío. Para eso, navega hasta el menú ' WooCommerce > Configuración > Envío '. Luego, sigue los pasos:
El primer paso es crear diferentes zonas de envío. ¿Por qué? Porque permite a los clientes conocer las ubicaciones de su envío. Además, puede definir los métodos y tarifas de envío en consecuencia.
Entonces, en la pestaña ' Zonas de envío ', haga clic en el botón ' Agregar zona '.

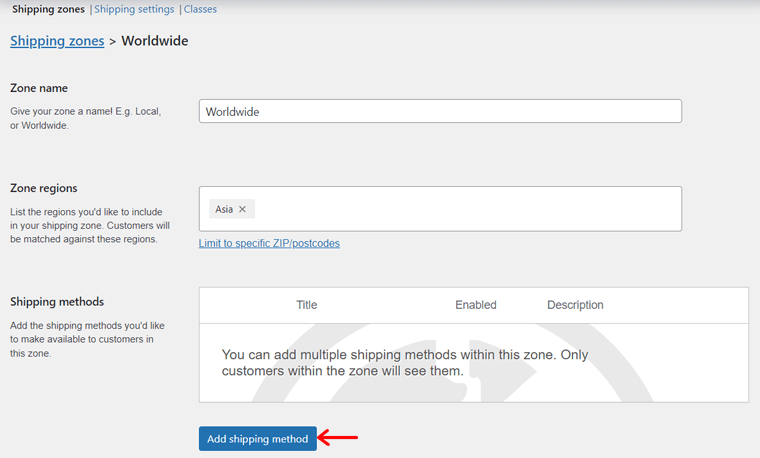
En la nueva página, ingrese el ' Nombre de zona ' y seleccione varias ' regiones de zona ' relacionadas. Debajo de eso, haga clic en el botón ' Agregar método de envío '.

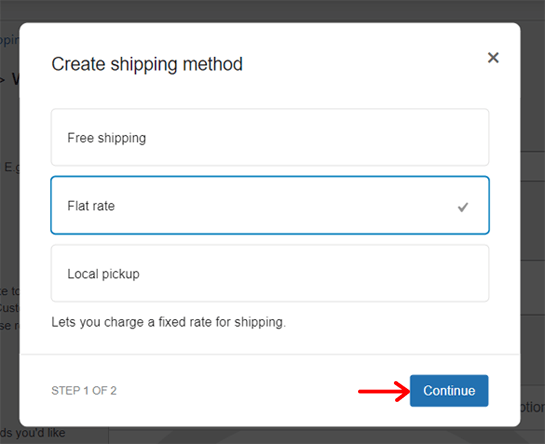
A continuación, seleccione el método de envío entre las opciones, como:
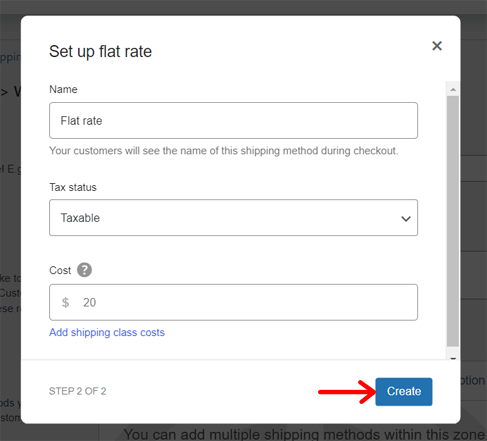
- Tarifa plana: Establece un coste fijo a cobrar por el envío de un producto, independientemente de su destino o peso.
- Envío gratuito: No se cobra tarifa de envío para la zona de envío.
- Recogida local: permite a los clientes recoger sus pedidos en su tienda.

Si selecciona el método de envío con tarifa plana, deberá editarlo y mencionar el costo. Después de eso, haga clic en el botón "Crear" como se muestra a continuación.

Además de las zonas de envío, puede encontrar otras pestañas para opciones de envío y clases de envío. ¿Pero qué son? Echemos un vistazo:
- Opciones de envío: aquí puede configurar los cálculos y destinos de envío.
- Clases de envío: agregue clases de envío para categorizar productos según factores.
Obtenga más información sobre las clases de envío en esta documentación.
Paso 7: ajuste las tasas impositivas de su tienda
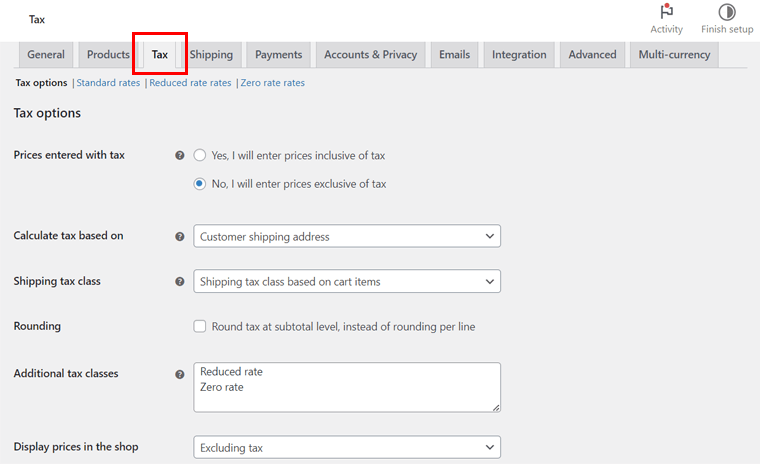
En el futuro, configurar los impuestos es otro paso esencial en la creación de un sitio web WooCommerce. Para obtener sus opciones, asegúrese de marcar " Habilitar impuestos " en la Configuración general. Sólo después de eso recibirá la pestaña ' Impuestos '.
Ahora, la pestaña ' Impuestos ' incluye varias configuraciones independientes. Pero primero, agregue las tasas impositivas. Pueden ser tarifas estándar, tarifas reducidas o tarifas cero. Después de eso, vaya a ' Opciones de impuestos '.
Esto incluye las siguientes opciones:
- Precios ingresados con impuestos: determine cómo ingresará los precios de los productos. Los precios del catálogo se ingresan utilizando la tasa impositiva base o no incluyen impuestos.
- Mostrar precios en la tienda, durante el carrito y al finalizar la compra: si sus precios incluyen impuestos, elija Impuestos incluidos . De lo contrario, seleccione Sin impuestos .
- Clases de impuestos de envío y clases adicionales: de forma predeterminada, está configurado en clase estándar. Pero si necesita una clase de impuestos diferente, selecciónela.
- Calcular impuestos según: elija qué dirección se utiliza para los cálculos de impuestos. Puede ser la dirección de facturación del cliente, la dirección de envío o la dirección de la tienda.
- Redondeo: habilite esta opción para redondear a nivel de subtotal y no por línea.
- Sufijo de visualización de precios: defina cómo mostrará el precio con impuestos. Por ejemplo: Precio incl. IVA: {precio_incluido_impuestos}
- Mostrar totales de impuestos: especifique si habrá un monto de impuesto total o por artículo.
Luego, haga clic en el botón ' Guardar cambios '.

Aquí hay una guía completa sobre cómo configurar impuestos en WooCommerce.
Paso 8: agregue productos a su tienda
Una vez finalizado el proceso de configuración, comienza a agregar tus productos a la tienda. Recuerde, la página del producto es la página más importante de su tienda en línea, ya que muestra sus productos. Por lo tanto, agrega con cuidado los productos que te ayudarán a exhibirlos más adelante.
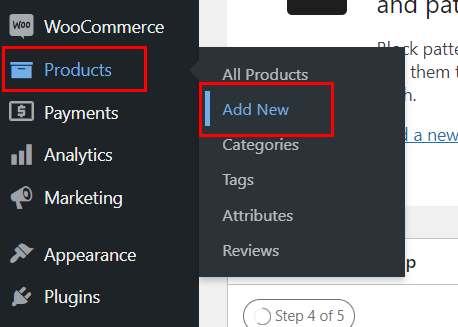
Para eso, navegue hasta el menú ' Productos > Agregar nuevo '. Allí deberás realizar una serie de acciones. Hágalos en serie, como se indica a continuación:

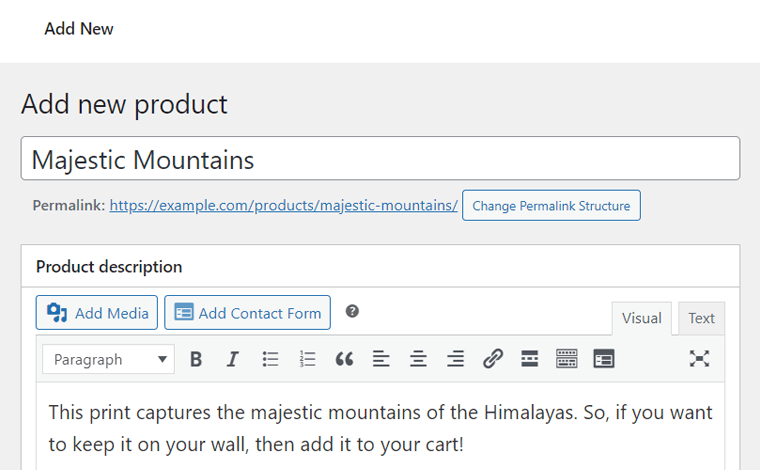
1. Mantenga el título y la descripción del producto
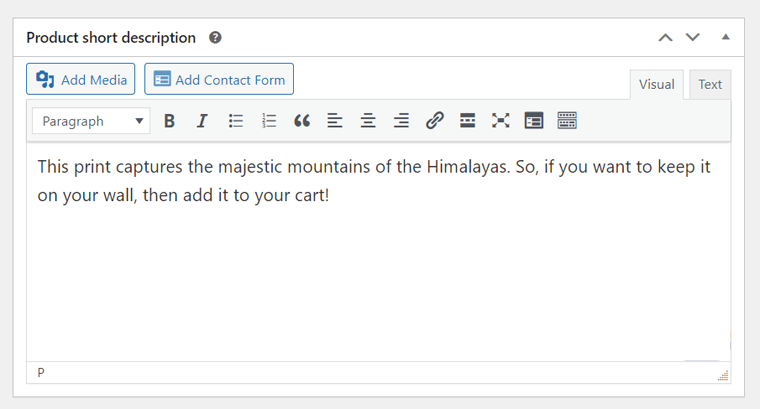
En primer lugar, deberás introducir el nombre del producto en el apartado ' Nombre del producto '. Debajo, está la sección ' Descripción del producto ' para escribir los detalles del producto en oraciones.

En la parte inferior, también hay una sección " Breve descripción del producto ". Entonces, puedes agregar la versión corta de la descripción del producto aquí.

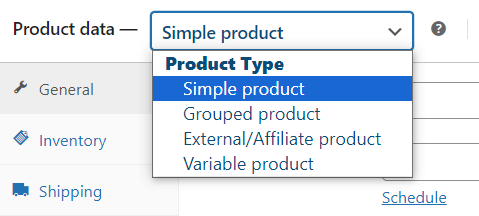
2. Seleccione el tipo de datos del producto
En la sección ' Datos del producto ', seleccione el tipo de producto que vende en su sitio web. De hecho, WooCommerce te permite vender los siguientes tipos de productos:
- Producto simple: un producto físico, virtual (digital) o descargable (archivo).
- Producto agrupado: combinación de múltiples productos simples.
- Producto externo/afiliado: productos dropshipping o productos afiliados.
- Producto variable: si vende varias variaciones de un producto en función de tamaños, etc.

3. Configure los ajustes de datos del producto
Según su tipo de producto, debe configurar los ajustes disponibles para sus productos. Entonces, configuremos los datos del producto para un producto simple y un producto variable como referencia.
I. Producto sencillo
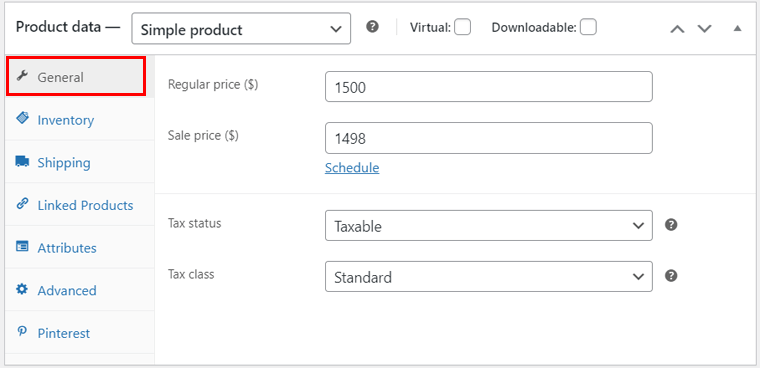
Para un producto simple, obtendrá alrededor de 8 pestañas de configuración. Repasémoslos uno por uno:
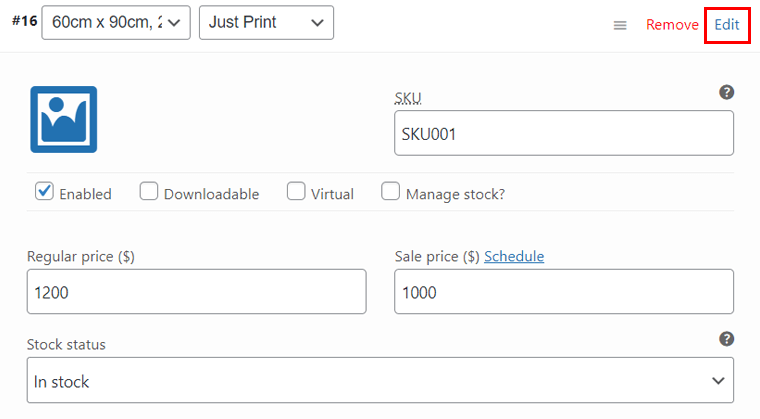
General: Aquí agregue el precio regular y de venta del producto. Además, podrás programar fechas de precios de oferta para campañas de descuento.

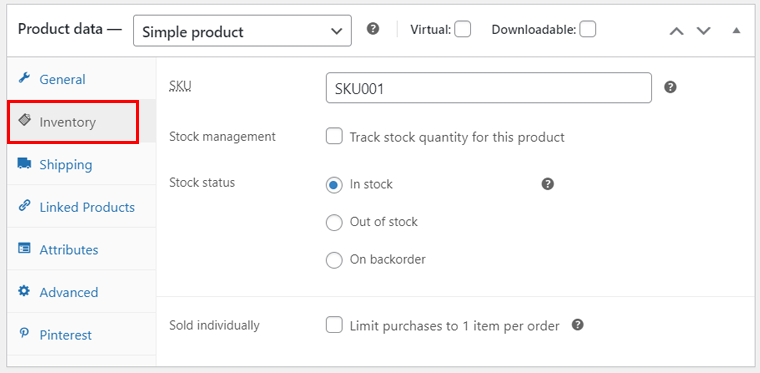
Inventario: en esta pestaña, ingrese detalles del stock como SKU (Unidad de mantenimiento de stock) y estado del stock. Además, habilita o deshabilita la gestión de stock y límites de compra.

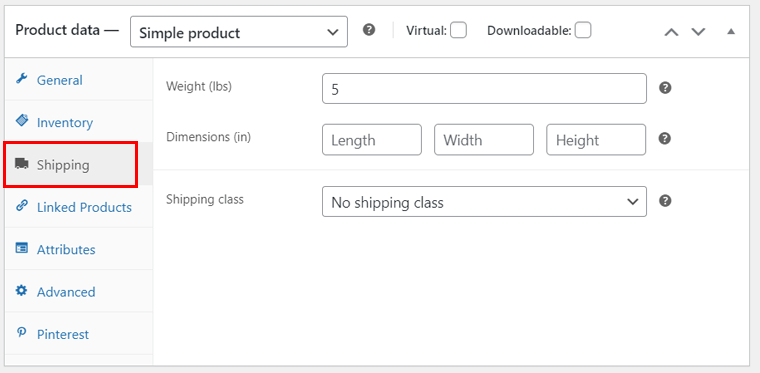
Envío: Ahora, mencione el peso y las dimensiones del producto. Además, seleccione una clase de envío si desea agrupar productos similares.

Del mismo modo, otras opciones incluyen:

- Productos vinculados: una vez que agregue otros productos, especifique ventas adicionales (recomendadas al ver un producto) y ventas cruzadas (recomendadas al agregar un producto al carrito).
- Atributos: Inserte características específicas del producto, como tamaño o color. Hacerlo ayuda a los clientes a encontrar los productos deseados.
- Avanzado: agregue una nota de compra, habilite la revisión del producto, etc.
- Pinterest: indique la condición y la categoría del producto para exhibir el producto.
II. Producto variable
Casi todas las configuraciones para un producto variable son las mismas que para un producto simple. La única diferencia es que deberás especificar obligatoriamente los Atributos del producto.
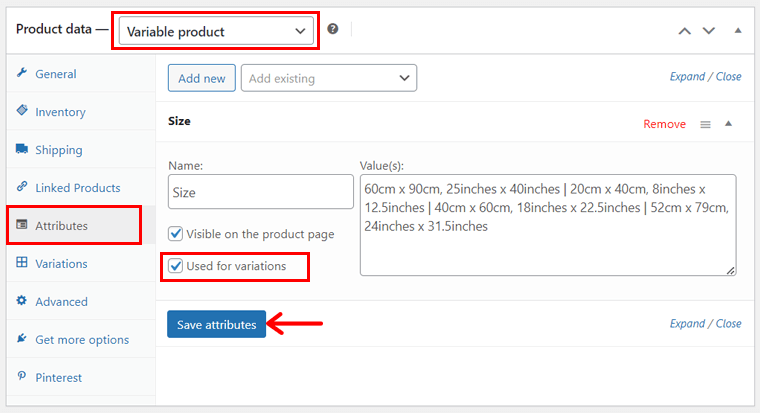
En realidad, los productos en nuestro sitio web real deseado son variables. Entonces, seleccionemos ' Producto variable ' como datos del producto y abramos ' Atributos '.
Por ejemplo, los diferentes atributos pueden ser los tamaños de una imagen. Simplemente agregue el nombre 'Tamaño' y sus valores, separados por '|' como en la imagen de abajo. Luego, haga clic en ' Guardar atributos '. Asegúrese de marcar la opción ' Usado para variaciones '.

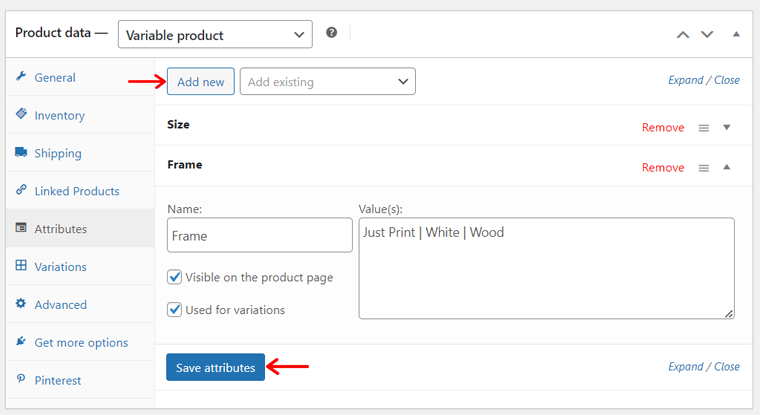
Ahora, haga clic en el botón ' Agregar nuevo ' para agregar otro atributo, que es ' Marco ' junto con sus valores como ' Solo imprimir | Blanco | Madera '.

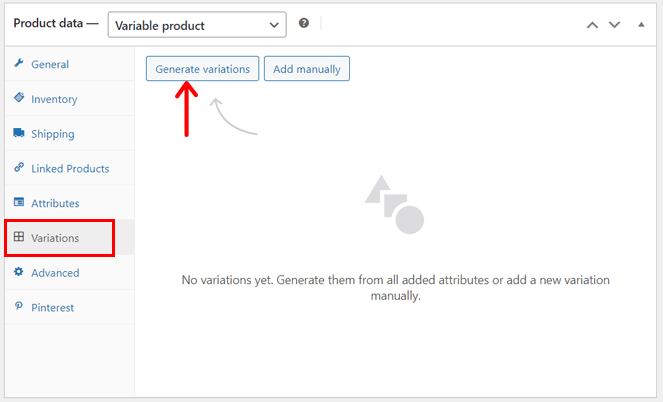
A continuación, abra la nueva pestaña ' Variaciones '. Aquí puede agregarlos manualmente o generarlos automáticamente a partir de los atributos. La forma más sencilla es hacer clic en ' Generar variaciones ' y luego en el botón 'Aceptar' para confirmar.

Además, debes hacer clic en ' Editar ' para incluir los precios y otros detalles de cada variación y por último hacer clic en ' Guardar cambios '. De forma predeterminada, las variaciones del producto estarán en un menú desplegable en la vista previa del sitio web.

En particular, crear un producto agrupado consiste simplemente en combinar productos simples. Mientras que para un producto externo/afiliado, debe insertar la URL del producto y el texto del botón . ¡Eso es todo!
4. Imagen del producto, galería, etiquetas y categorías
En el lado derecho del editor, puedes encontrar varias secciones. Primero, haga clic en la opción ' Establecer imagen de producto ' para cargar una imagen de producto.

De manera similar, puede presionar la opción ' Establecer imágenes de la galería de productos ' para insertar varias imágenes de productos para exhibirlas en una galería.
A continuación, haga clic en la opción ' Agregar nueva categoría ' para crear y elegir la categoría del producto. Sin embargo, esto no es obligatorio si vendes el mismo tipo de producto.
5. Publicar el producto
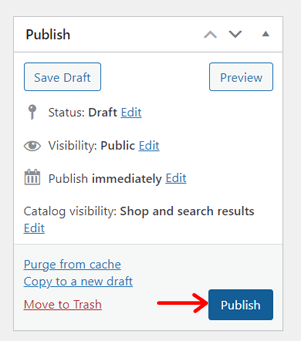
Una vez hecho todo lo demás, mira la sección superior derecha. Allí podrá configurar el estado y la visibilidad del producto. Además, guárdelo como borrador o publíquelo.
Aquí, hagamos clic en el botón ' Publicar ' y publiquemos el producto. Del mismo modo, haz lo mismo con todos los productos.

Paso 9: cree páginas esenciales de comercio electrónico
A continuación, puede comenzar a editar y personalizar su sitio WooCommerce. Eso incluye configurar todas las páginas necesarias. Incluso si estás usando una plantilla o comenzando desde cero, puedes personalizarla como quieras.
Primero, conozcamos todas las páginas esenciales para el sitio web de comercio electrónico. Ellos son:
| paginas | Descripción |
| Hogar | La primera página de su sitio web que visitan sus clientes. Aquí puede mostrar sus productos destacados, ventas en curso y más. |
| Acerca de | En esta página, debe describir su negocio de comercio electrónico, incluida su misión y visión. Aprenda cómo crear una página Acerca de aquí. |
| Contacto | Aquí puede indicar la ubicación de su tienda física y las formas en que los clientes pueden conectarse con usted. Elija un complemento de formulario de contacto de WordPress y luego agregue un formulario de contacto a esta página. |
| política de privacidad | Esta página muestra cómo su sitio web recopila, utiliza, almacena y protege la información personal de los usuarios. Además, establece sus derechos y términos de privacidad. |
| Blog | Si desea aumentar la cantidad de visitantes a su tienda WooCommerce, agregue artículos, noticias, etc. a una página de blog. Lea cómo iniciar un blog aquí. |
| Testimonios | Puede agregar esta página para mostrar a los clientes potenciales qué tan contentos estaban sus clientes anteriores con su servicio. |
¿Cómo crear una página de inicio para su tienda WooCommerce?
Entre todas las páginas mencionadas anteriormente, su página de inicio es la más importante. Entonces, le mostraremos cómo crear una página de inicio atractiva.
Como dije antes, tomemos la referencia al sitio web real mencionado e intentemos crear una página de inicio como esta. Antes de eso, agregue todos los productos y configure WooCommerce.
¿Empezamos? ¡Aquí vamos!
Agregar menús de navegación requeridos
El sitio web real deseado contiene 3 menús principales para su página de inicio. Los 2 menús están en el encabezado y 1 menú está en el pie de página.
En estos menús, incluye enlaces a diferentes páginas del sitio web de comercio electrónico. De manera similar, agreguemos páginas como esta:
- Ver todas las impresiones (cambie el nombre de la página de la tienda desde la plantilla)
- Preguntas frecuentes
- Acerca de nosotros (es posible que la plantilla ya tenga esto)
- Política de privacidad (la plantilla ya tiene esto)
Si se pregunta cómo crear una nueva página, todo lo que debe hacer es navegar hasta el menú ' Páginas > Agregar nueva página '.

Allí, inserte el nombre de la página y haga clic en ' Publicar '. La siguiente captura de pantalla muestra el proceso para agregar una nueva página de inicio llamada "Inicio" .

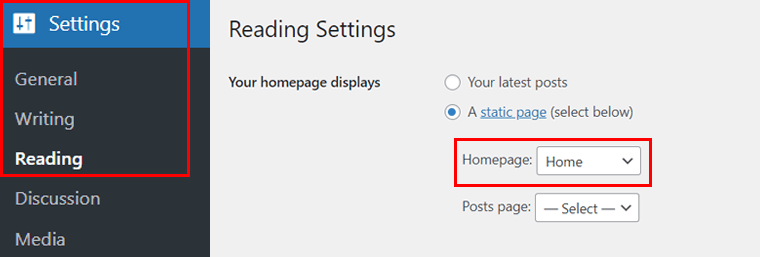
No utilizaremos la página de inicio de la plantilla elegida, así que asegúrese de seleccionar esta página de "Inicio" como "Página de inicio" en el menú " Configuración > Lectura ".

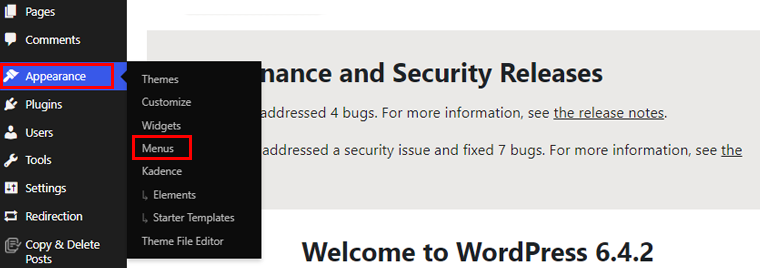
A continuación, vaya a la opción ' Apariencia > Menús '.

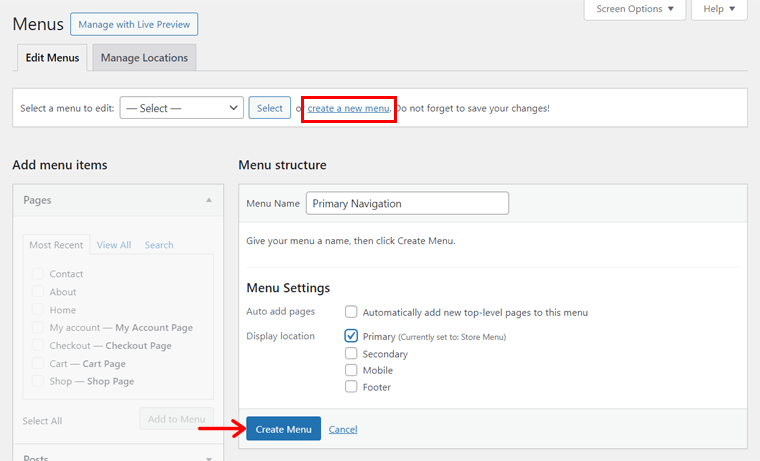
Allí, haz clic en la opción ' Crear un nuevo menú '. Ahora, agregue el nombre del menú como ' Navegación principal ' y también configure la ' Ubicación de visualización ' como ' Primaria '. Por último, presione ' Crear menú '.

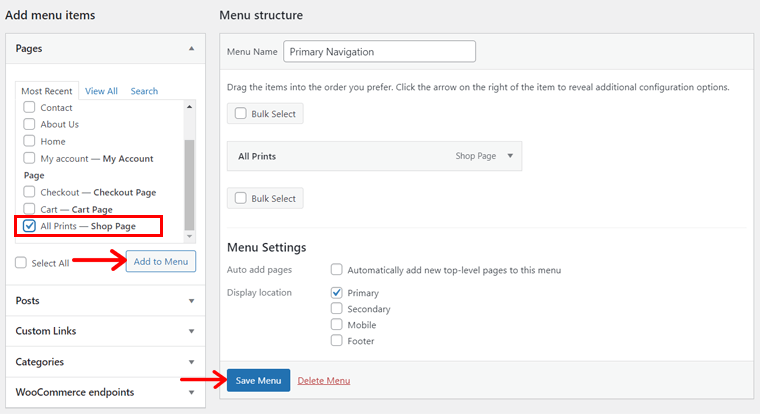
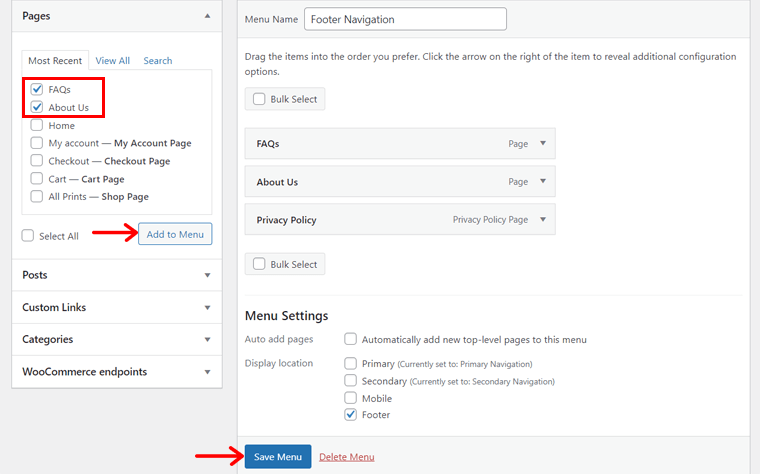
En la imprenta de referencia, el menú principal contiene el enlace a la página de la tienda. Entonces, seleccione la página ' Ver todas las impresiones ' en la sección ' Páginas ' y presione el botón ' Agregar al menú '. Además, haga clic en el botón ' Guardar menú ' para guardar este menú principal.

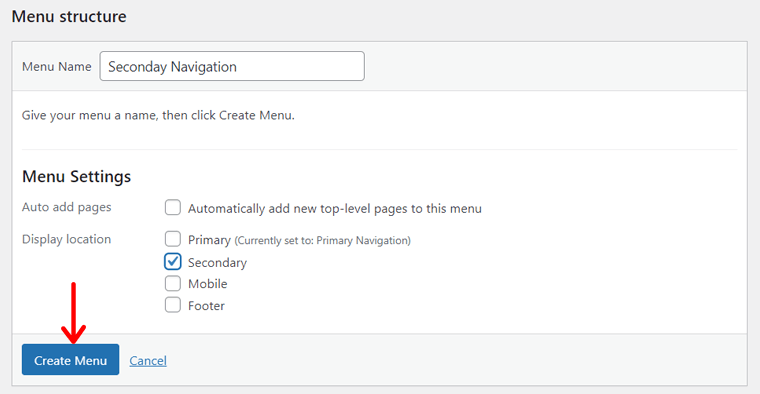
De manera similar, cree otro menú, pero esta vez guárdelo como ' Navegación secundaria ' con la ubicación de visualización ' Secundaria '.

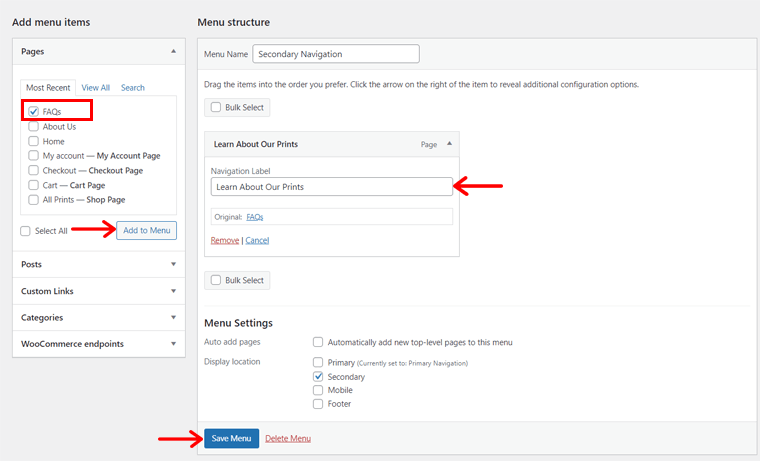
Además, agregue la página ' Preguntas frecuentes ' al menú, pero cambie el nivel de navegación a ' Más información sobre nuestras impresiones '.

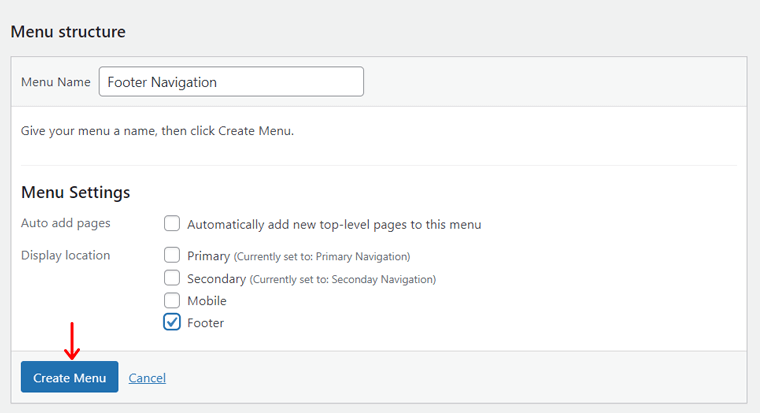
Por último, cree otro menú llamado 'Navegación del pie de página' con la ubicación de visualización como ' Pie de página '.

Allí, inserte las páginas Preguntas frecuentes, Acerca de nosotros y Política de privacidad como se muestra a continuación.

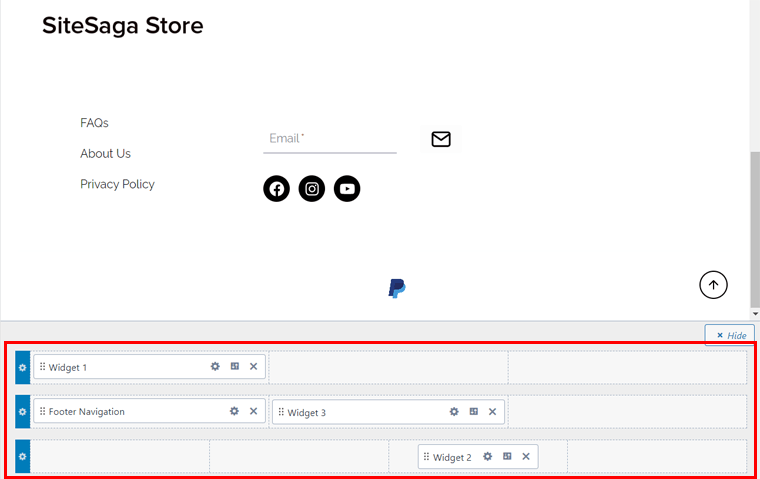
Insertar los widgets necesarios
Además de los enlaces a las páginas, el pie de página del sitio web deseado contiene otros elementos. Para agregarlos, debes crear widgets con esos componentes. Entonces, ¡comencemos el proceso!
Inicialmente, abra ' Apariencia > Widgets '.

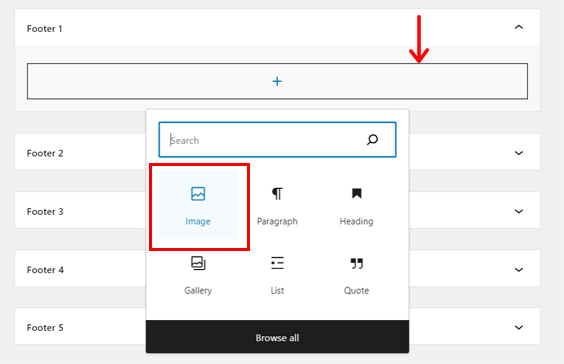
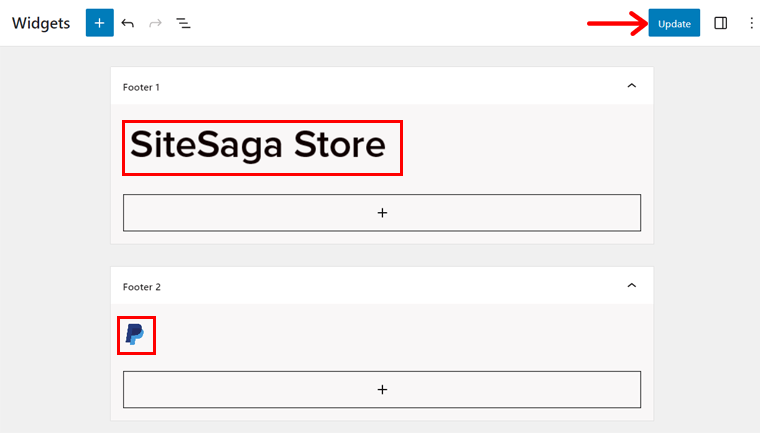
Luego, comience a editar un widget de pie de página presente en la plantilla. Allí, inserte un bloque de Imagen y cargue el logotipo del sitio web.

De manera similar, use otro widget de pie de página e inserte la imagen del método de pago 'PayPal' . Presione el botón 'Actualizar' para guardar los cambios.

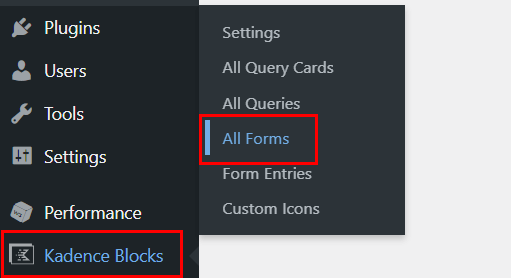
Por último, el widget final requiere el uso de Kadence Blocks. Entonces, primero, navegue hasta ' Bloques Kadence > Todos los formularios ' y haga clic en el botón ' Agregar nueva publicación '.

Allí, agregue el título del formulario como ' Suscribirse '. Debajo de eso, obtendrá algunas opciones para el formulario Kadence.
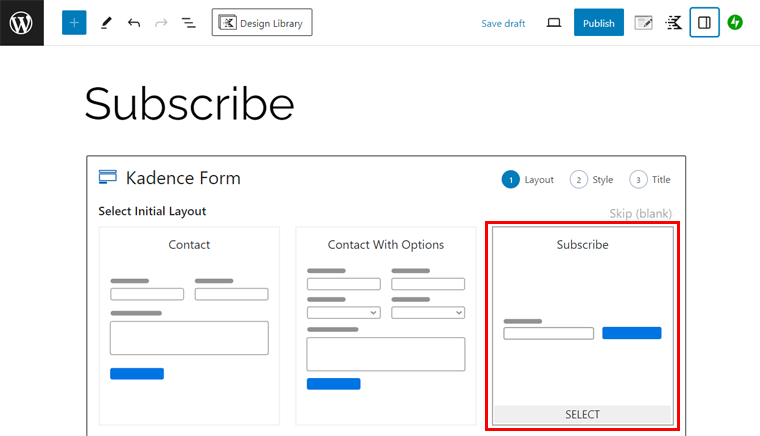
Primero, debe seleccionar un diseño de formulario. Entonces, vayamos con ' Suscribir '. Luego, elige un estilo de formulario; iremos con 'Subrayado' .

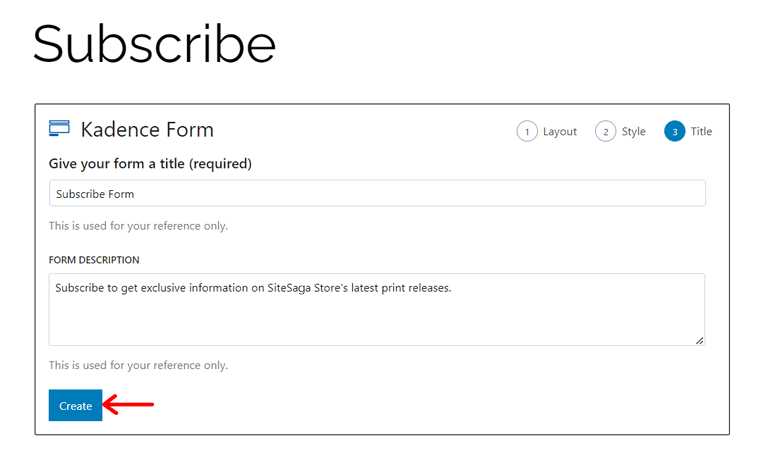
A continuación, inserte nuevamente el título y la descripción del formulario. A continuación, haga clic en 'Crear' .

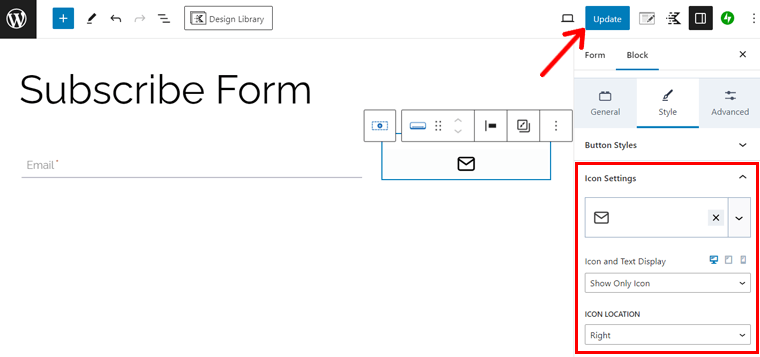
Ahora, personalicemos el formulario de suscripción. Como:
- Usando el ' correo ' icono en lugar del botón 'Suscribirse' .
- Eliminando el color del botón y manteniendo el color del icono negro.
Después de eso, haga clic en el botón "Actualizar" .

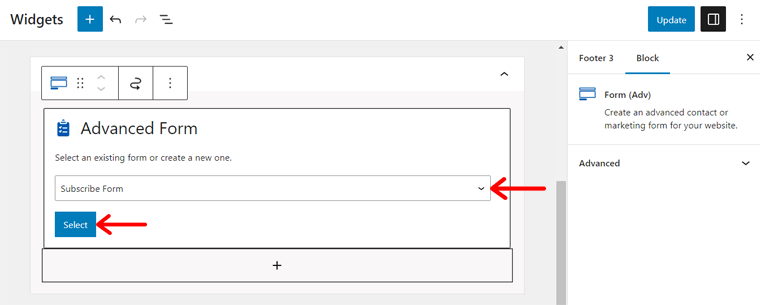
Volviendo al proceso de creación del widget, inserte los párrafos como en el sitio original. Después de eso, agregue un bloque ' Kadence Form (Adv) ' y seleccione ' Suscribir formulario '. Además, haga clic en ' Seleccionar '.

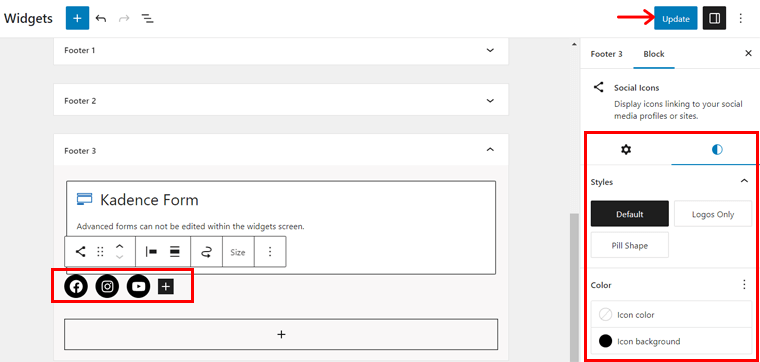
Debajo de eso, inserte el bloque ' Iconos sociales ' e inserte íconos para algunos canales de redes sociales. Además, personalízalos como quieras y conserva sus enlaces. Por último, presione ' Actualizar '.

Creación del encabezado y pie de página de su tienda
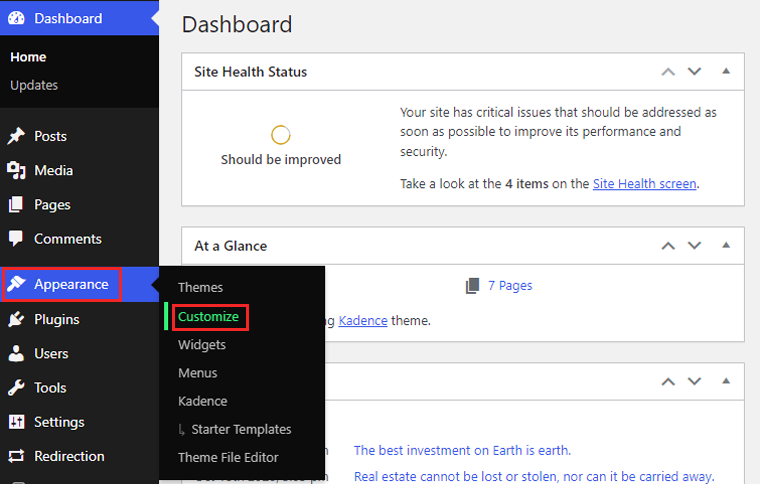
Una vez que cree los menús y widgets, comencemos a crear el encabezado y el pie de página. Para eso, abra ' Apariencia > Personalizar ' en el panel, que abre la página ' Inicio '.

En el personalizador de WordPress, puede ver que la página de inicio actualmente incluye el encabezado y el pie de página de la plantilla agregada. Entonces, si no estamos usando sus componentes, elimínelos.
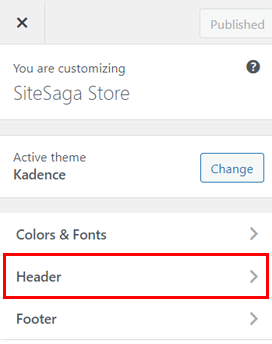
Entonces, para que parezca un sitio web real, abra ' Encabezado ', que ofrece una interfaz de arrastrar y soltar para la sección del encabezado en la parte inferior de la página.

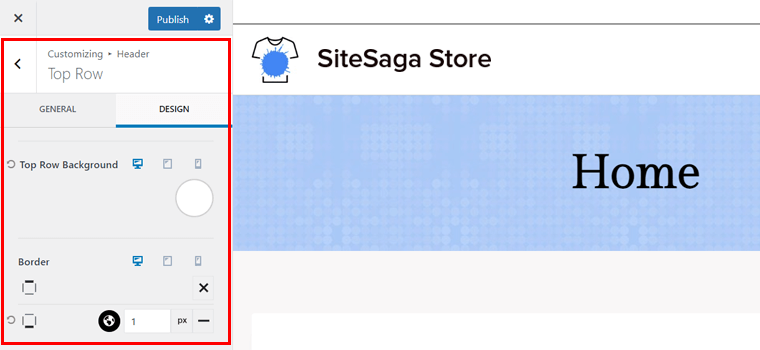
En la ' Fila superior ', abra el ícono de configuración y cambie el color de fondo a blanco. Además, agregue un borde como en la parte inferior de 1px y configúrelo en color negro.

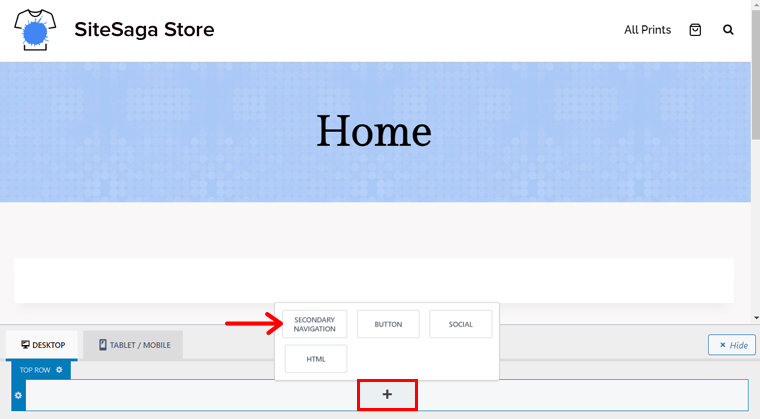
Ahora, en la fila superior, haga clic en el ícono ' + ' en la sección central e inserte ' Navegación secundaria '.

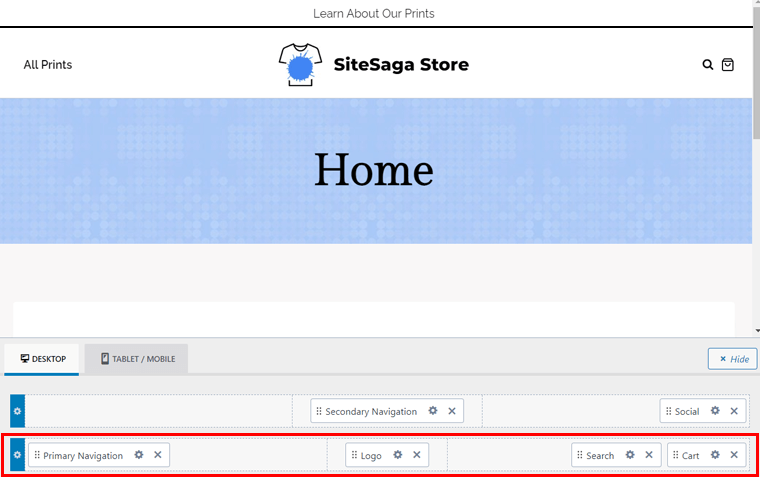
Avanzando a la fila principal, realice las siguientes acciones:
- Inserte ' Navegación principal ' en la primera columna.
- Agregue el 'Logotipo' a la segunda columna.
- Mantenga las opciones 'Buscar' y 'Carrito' en la tercera columna.

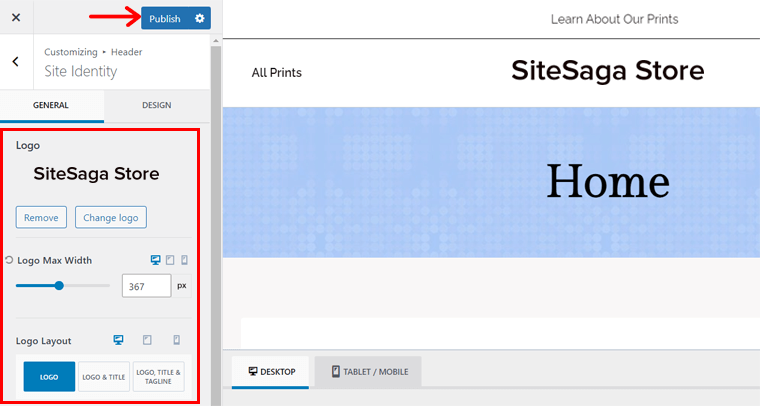
De lado, vaya a ' Encabezado > Logotipo ' y cambie el logotipo del sitio web. Además, seleccione 'Logotipo' como diseño del logotipo y ajuste su tamaño. No olvides publicar la página para guardar los cambios.

A continuación, abra la opción 'Pie de página' en el personalizador. Allí encontrará una interfaz similar en la parte inferior similar al encabezado. Allí realice las siguientes acciones:
- Cambie el color del pie de página a blanco.
- Inserte el widget con el logotipo del sitio web en el lado izquierdo de la ' Fila superior '.
- Mantenga la ' Navegación del pie de página ' en el lado izquierdo de la ' Fila central '.
- Además de eso, agrega el widget con el formulario de suscripción en el centro.
- Agregue el widget con la imagen de PayPal en el centro de la ' Fila inferior '.

Complete las personalizaciones necesarias y presione 'Publicar' para guardar los cambios.
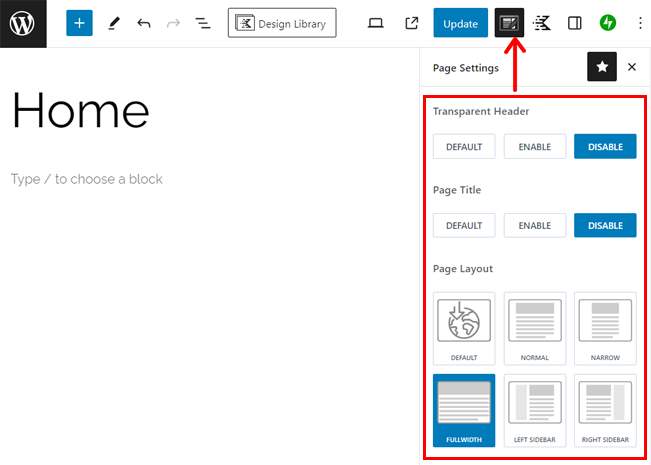
Diseño de la sección del cuerpo de la página de inicio
Ahora que tenemos el encabezado y el pie de página configurados, pasemos a la sección del cuerpo. Para eso, abra la página de inicio , luego configure los ajustes de la página de inicio que anteriormente provenían de la plantilla. Por lo tanto, asegúrese de deshabilitar el título de la página, utilizar un diseño de página de ancho completo, etc.

Una vez hecho esto, haga clic en el botón ' Biblioteca de diseño ' en la parte superior de Kadence.

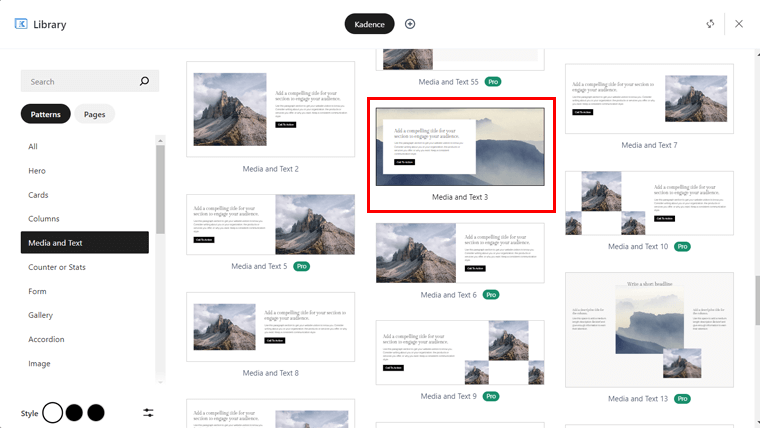
A continuación, haz clic en la pestaña ' Medios y Texto ' y busca el patrón con una imagen de portada similar a la de nuestra web de referencia. Eso es ' Medios y Texto 3 ', así que haz clic en él.

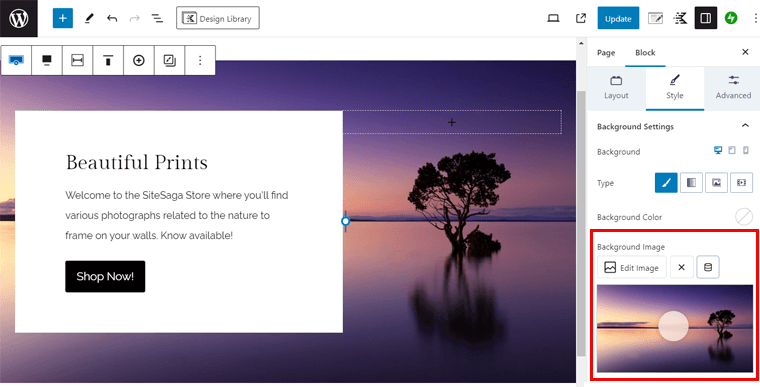
En el futuro, cambie el texto del encabezado, párrafo y botón según nuestros requisitos. Luego, seleccione el patrón completo y haga clic en ' Editar imagen ' en la configuración del bloque. Ahora, sube la imagen, completando nuestra primera sección.

Para mantener algo de espacio, inserte un bloque espaciador. Debajo de eso, agregue el título ' Ver la colección impresa ' con un enlace a la página de la tienda.
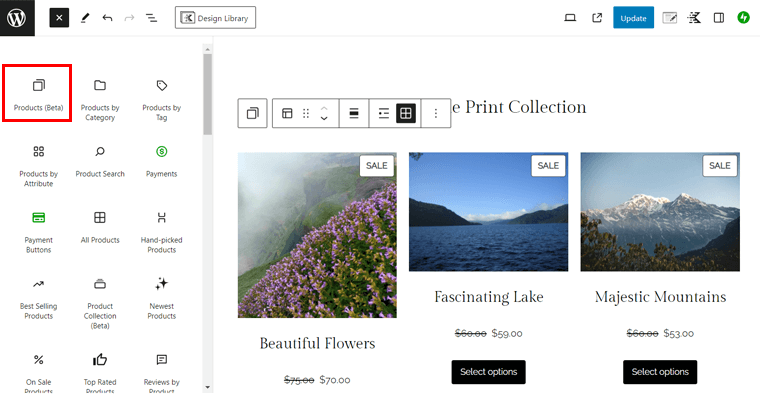
Además, puede agregar el bloque 'Productos (Beta)' . Asegúrese de mostrar solo 1 columna.

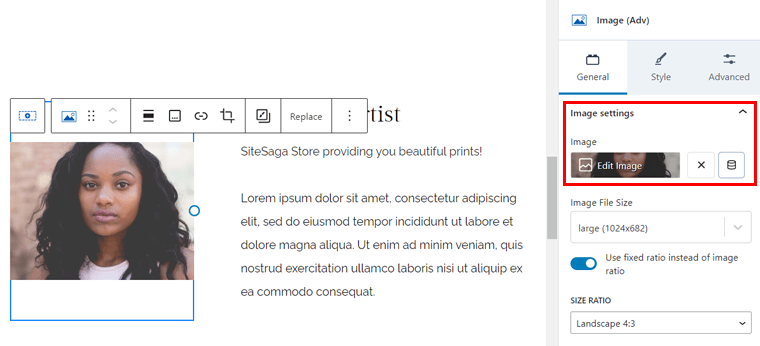
De manera similar, puede usar otro patrón de medios y texto para la sección Acerca de y luego cambiar la imagen y el texto según los requisitos. Por ejemplo, el patrón ' Media and Text 8 ' de Kadence es adecuado para esta sección como se muestra a continuación:

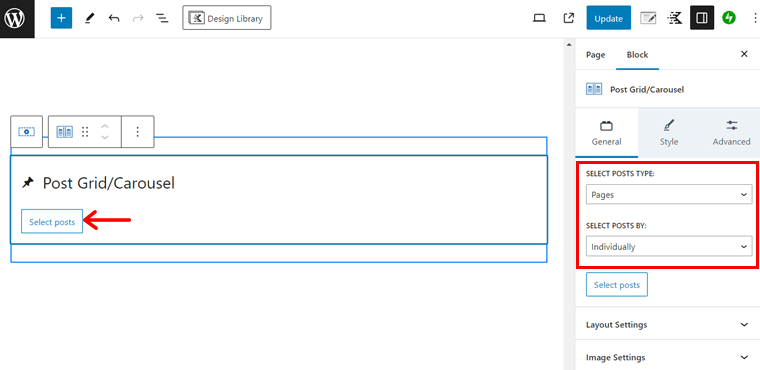
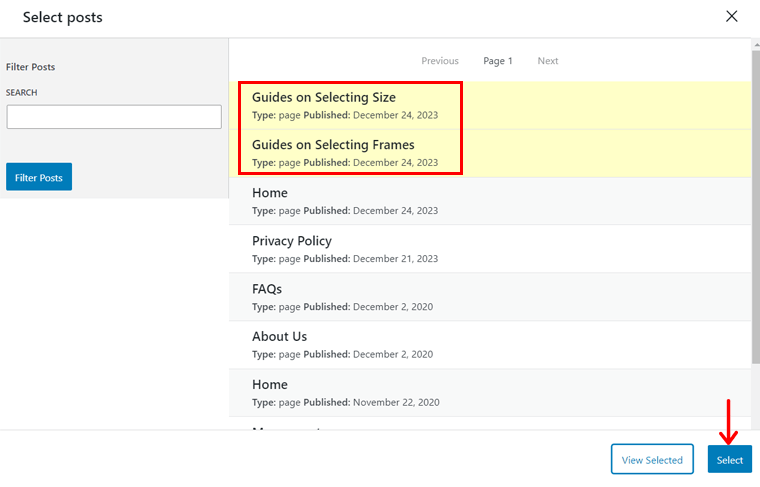
Para la última sección, debe mostrar algunas páginas que tengan imágenes destacadas. Entonces, busque un patrón Post Loop, por ejemplo ' Post Loop 2 ' e insértelo en la página. Allí, ' Seleccione el tipo de publicaciones ' como 'Páginas' y ' Seleccione publicaciones por ' como ' Individualmente '.
Ahora, haga clic en el botón ' Seleccionar publicaciones '.

A continuación, haga clic en las 2 páginas y 1 es la página de la tienda. Luego, presione ' Seleccionar '.

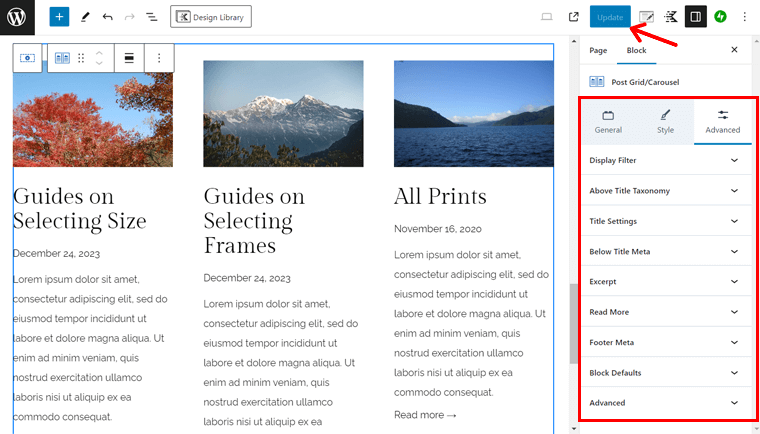
Por último, vaya a su configuración ' Avanzada ' y configure el extracto, la fecha, leer más, etc.

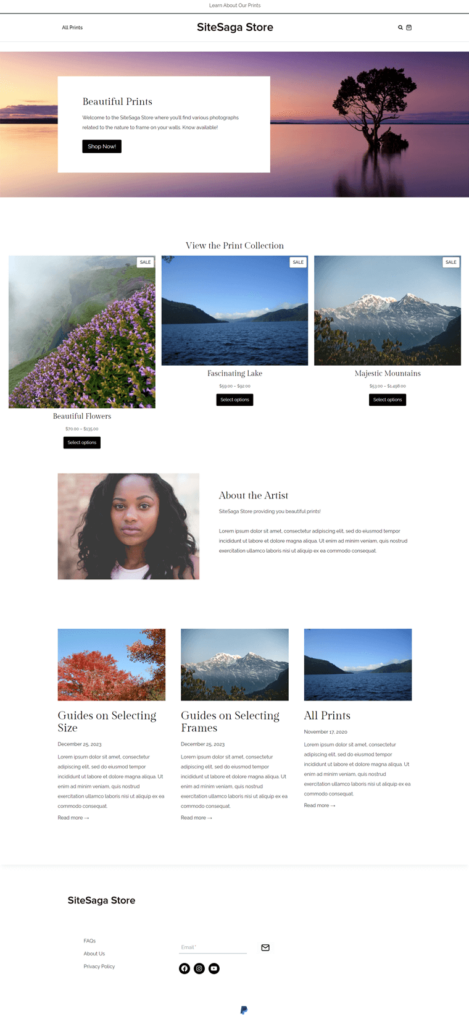
¡Eso es todo! ¡Felicidades! Su página de inicio está lista como un sitio web de comercio electrónico popular.
A continuación se muestra una vista previa de cómo se verá su página de inicio:

Con suerte, podrás crear la página de inicio y otras páginas de tu tienda WooCommerce. Lo mejor de todo es que WooCommerce y su plantilla crean automáticamente las páginas cruciales. Entonces, todo lo que necesitas hacer es personalizarlos.
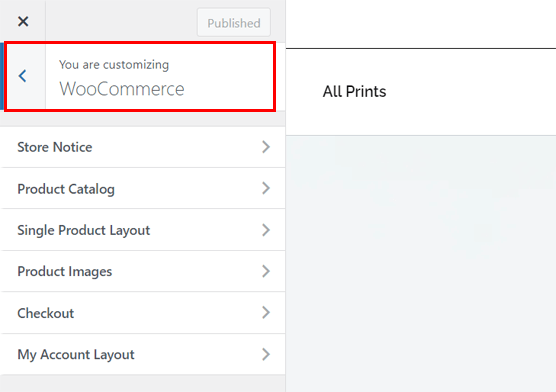
Para las páginas prediseñadas de WooCommerce, también puedes personalizarlas desde el personalizador de WordPress. Simplemente navega hasta el menú ' Apariencia > Personalizar > WooCommerce '. Allí encontrará las siguientes configuraciones:
- Aviso de tienda: personalice qué y cómo mostrar avisos relacionados con su tienda.
- Catálogo de productos: corrija el diseño, ancho, alineación, estilo, etc., del catálogo de productos.
- Diseño de producto único: Opciones similares a las del Catálogo de productos pero para un producto.
- Imágenes del producto: ajuste los tamaños de la imagen principal y de las imágenes en miniatura.
- Pago: cambie la apariencia y el funcionamiento de su página de pago.
- Diseño de mi cuenta: seleccione el diseño e indique si desea mostrar un nombre y un avatar.

Después de realizar los cambios, haga clic en ' Publicar '.
Uso de bloques de WooCommerce en las páginas de la tienda
Puedes agregar varios elementos como desees usando solo bloques de WooCommerce. Entonces, usemos un bloque de WooCommerce para agregar una sección en una página.
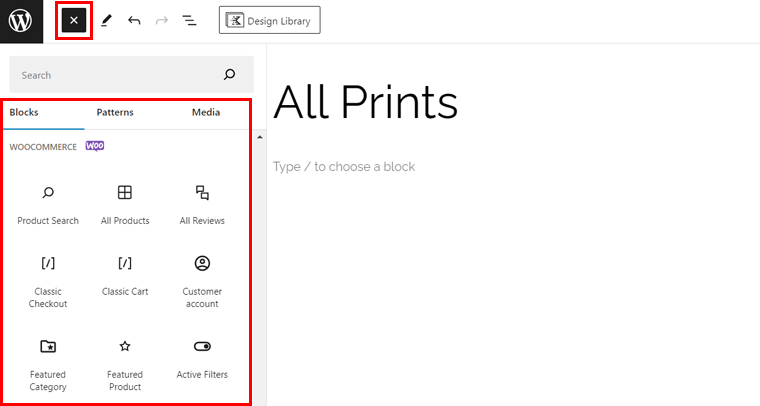
Primero, abra una página desde el menú ' Páginas > Todas las páginas '. Allí, haga clic en el botón ' + ' en la barra superior, que abre los bloques, patrones y medios que puede usar. Desplácese hasta la parte inferior y encontrará bloques en la sección "WooCommerce" .

Ahora, simplemente arrastre y suelte los elementos en su página según los requisitos. Hay varias opciones, tales como:
- Categoría destacada
- Producto destacado
- Filtrar por Precio
- Filtrar por calificación
- Productos mejor valorados
- Productos más nuevos, etc.
Entre ellos, agreguemos un bloque a la página de la tienda. ¿Debemos? ¡Vamos!
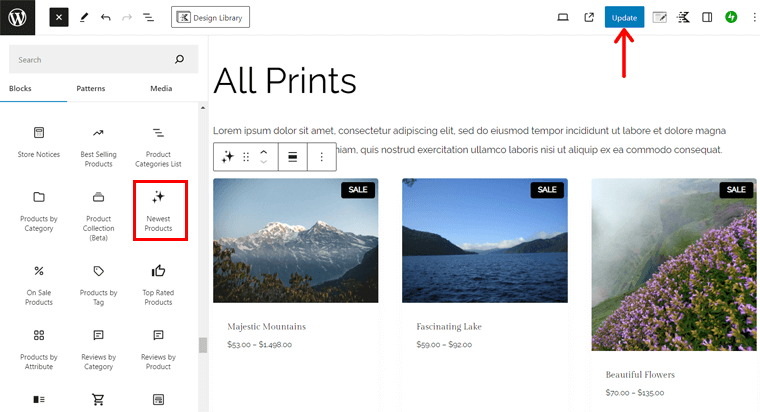
Por ejemplo, arrastremos el bloque ' Productos más nuevos ' de la lista. Ahora, en el lado derecho, puedes encontrar la configuración de ' Bloquear' . Asegúrese de ajustar su configuración, como:
- Diseño: seleccione el número de columnas y filas que se mostrarán.
- Contenido: elija qué contenido desea mostrar.
- Filtrar por estado de stock: decide mostrar u ocultar diferentes estados de stock.
- Filtrar por categoría de producto: elija las categorías de productos que desea mostrar.
No olvide agregar el encabezado ' Nuestros productos más nuevos ' antes del bloque. Una vez que complete esto, haga clic en ' Actualizar '.

Aprenda a cambiar el diseño de la página del producto usando ProductX, un complemento de bloque de WooCommerce.
Con suerte, su sitio WooCommerce ya se ve hermoso. ¡Pero espera y aprende más!
Paso 10: instale complementos y extensiones adicionales
Otro paso que WooCommerce recomienda completar es instalar ciertas extensiones y complementos. Aparte de eso, también sugerimos utilizar complementos esenciales para su tienda en línea.
Aquí, repasaremos los más importantes y lo guiaremos a través de nuestros complementos recomendados. ¡Vamos!
Extensiones recomendadas de WooCommerce
Anteriormente, al configurar WooCommerce en su sitio web, esperamos que haya agregado las extensiones esenciales recomendadas de WooCommerce. Ellos eran:
| Extensiones | Descripción |
| Listados y anuncios de Google | Integra tu tienda WooCommerce con Google. En última instancia, esto enumera sus productos en Google de forma gratuita y le permite lanzar campañas publicitarias pagas. Esto ayuda a aumentar las ventas en su tienda. |
| Pinterest para WooCommerce | Muestre su catálogo de productos en Pinterest con facilidad. Y deja que los usuarios de Pinterest conozcan tus productos cuando tienden a comprarlos. |
| CorreoPoeta | Utiliza el servicio de marketing por correo electrónico de MailPoet para permitirle crear y enviar correos electrónicos de seguimiento de compras, boletines informativos y campañas promocionales. |
Aparte de eso, puedes encontrar más en ' WooCommerce > Extensiones ' en el panel. Puede descargar los gratuitos allí y obtener acceso a la página de compra para los pagos.
Complementos útiles de WooCommerce
Además, señalaremos algunos complementos útiles de WooCommerce de otras empresas. Utilizándolos, puede agregar varias funciones atractivas a su sitio web de comercio electrónico.
¡Sin demora, comencemos la exploración!
1. Lista de deseos de YITH
YITH Wishlist es un potente complemento de WooCommerce de YITH que permite a los clientes guardar sus productos favoritos. Les permite encontrar fácil y rápidamente los productos de su interés si deciden comprarlos más tarde.

Además, los consumidores pueden compartir sus listas de deseos con familiares y amigos en las redes sociales. ¿Por qué? Porque sus familiares y amigos ahora podrían comprarles esos productos en ocasiones especiales, como cumpleaños y Navidad.
Precio: complemento Freemium ( gratis + premium ), el plan premium cuesta 99,99 € al año .
¿Cómo utilizar la lista de deseos de YITH?
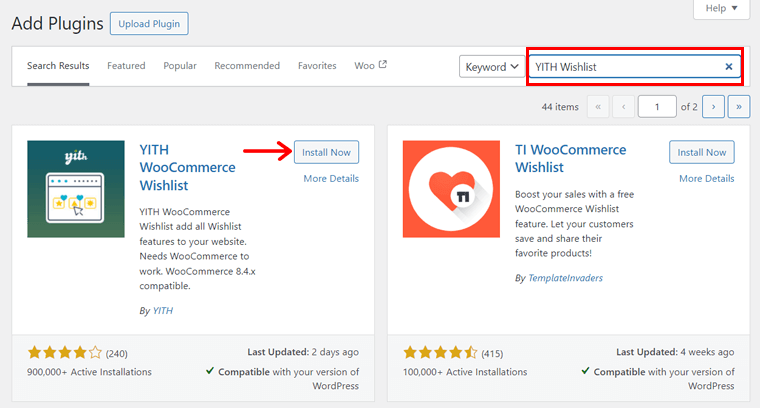
Primero, debe instalar y activar este complemento en su sitio web. Simplemente navegue hasta el menú ' Complementos > Agregar nuevo complemento ' y busque ' YITH Wishlist '. Una vez que lo encuentre, haga clic en ' Instalar ahora '.

Luego, haga clic en 'Activar' para activar el complemento, como en la captura de pantalla a continuación:

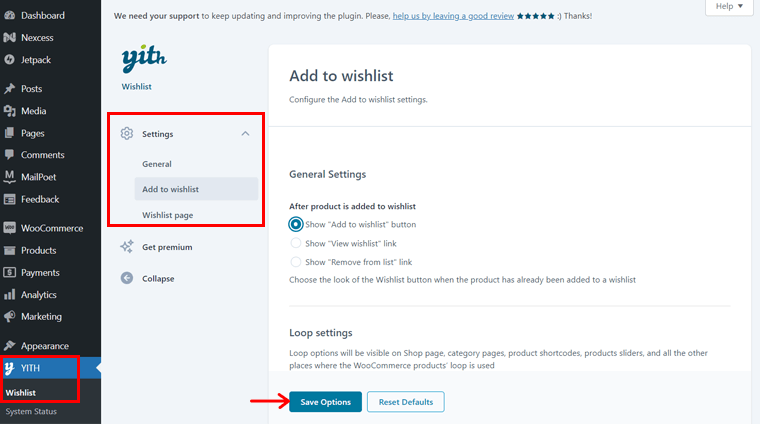
Dentro de un tiempo, podrás ver el nuevo menú 'YITH > Lista de deseos' en tu panel de control. Allí, incluye algunas configuraciones que puede configurar. Ellos son:
- General: puede habilitar la carga AJAX, que puede cargar elementos de la lista de deseos que se pueden almacenar en caché.
- Agregar a la lista de deseos: Aquí, seleccione cómo y dónde desea mostrar la opción de la lista de deseos. Además, te permite personalizar y editar el texto.
- Página de lista de deseos: esta configuración incluye opciones para la página de lista de deseos, como ubicación, edición y personalización.
Una vez que haya terminado de realizar estos cambios, haga clic en el botón ' Guardar cambios '.

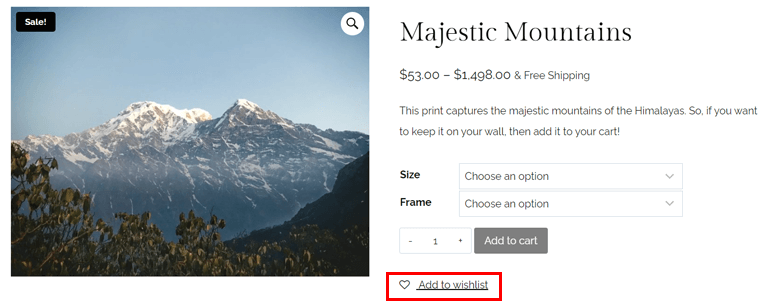
Incluso si mantiene la configuración predeterminada, puede ver la función de lista de deseos agregada automáticamente a su sitio web. Ahora, los clientes pueden agregar un producto a su lista de deseos.

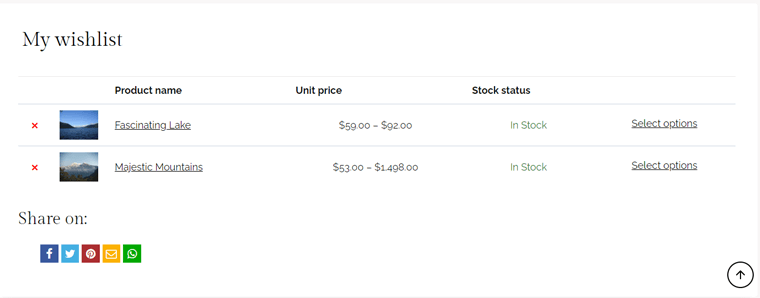
Luego, pueden explorar los productos como se muestra en la siguiente imagen:

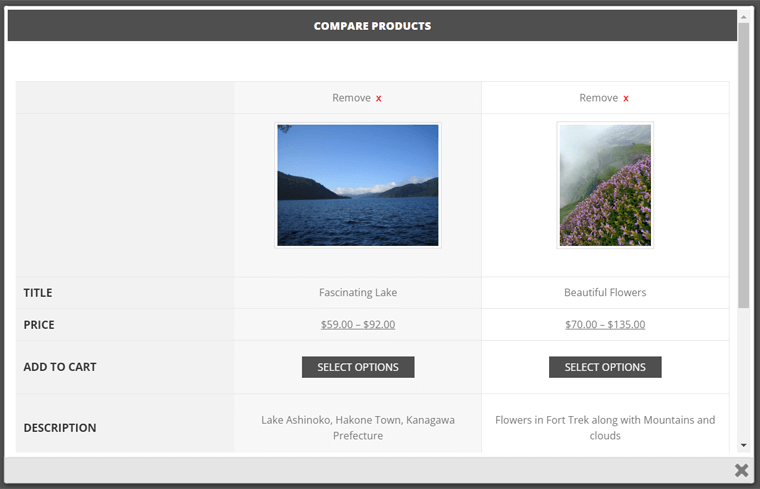
2. Comparación de YITH WooCommerce
Otro complemento de WooCommerce que permite a los clientes comparar productos de su tienda es YITH WooCommerce Compare. Básicamente, este complemento permite a los visitantes ver la diferencia entre los productos con facilidad en una tabla comparativa.

Además, puedes personalizar completamente esta mesa según tus necesidades. Además, puede configurar la tabla, especificando qué atributos de WooCommerce mostrar durante la comparación.
Precio: Uso completamente gratuito .
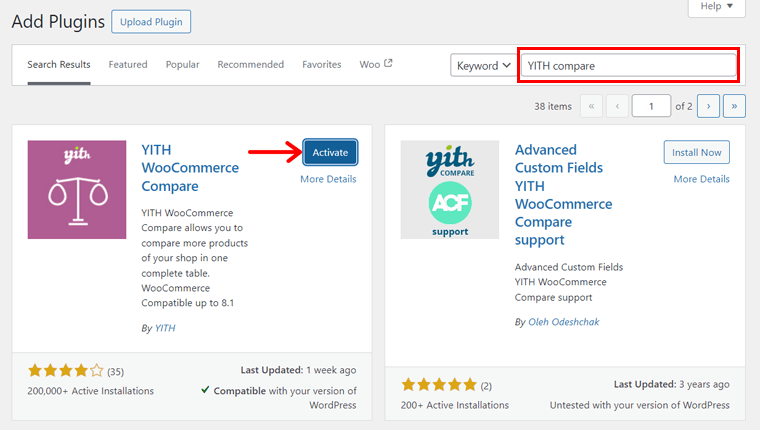
¿Cómo utilizar la comparación YITH WooCommerce?
En primer lugar, instale y active YITH WooCommerce Compare en su panel como otros complementos. Aquí hay una captura de pantalla del proceso de activación:

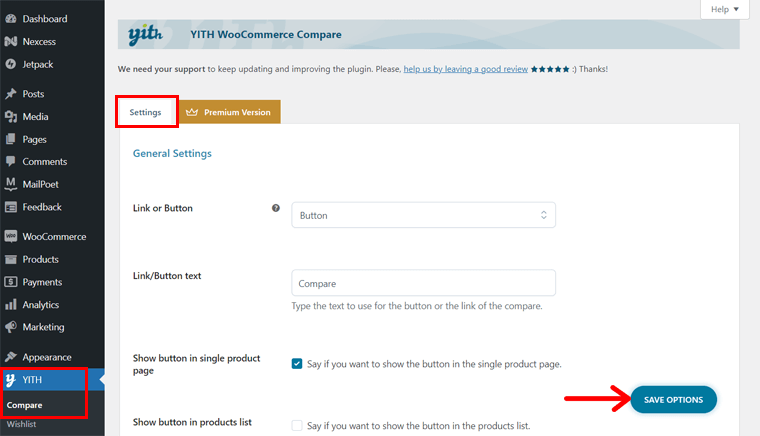
Esto agrega el submenú 'Comparar' al mismo menú ' YITH ' en su panel de control. Abra ese menú y consulte las configuraciones disponibles:
- Configuración general: seleccione un botón o enlace para esta funcionalidad. En consecuencia, configure el texto, la ubicación de visualización y el diseño del botón o enlace de comparación.
- Configuración de la tabla: edite el título, los campos para mostrar, el tamaño de la imagen y más para la tabla.
Por último, pero no menos importante, presione ' Guardar opciones '.

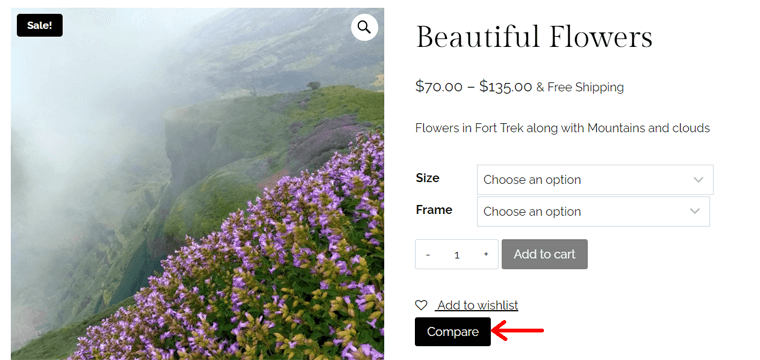
En la parte frontal, puede ver un botón o enlace "Comparar" para cada producto. Una vez que haga clic en eso, el producto se agregará a la tabla.

Del mismo modo, puedes agregar otro producto a la tabla. Después de hacer eso, podrás ver los resultados que estabas esperando. Una tabla comparativa con ambos productos.

3. Muestras de variación para WooCommerce
¿Quiere vender múltiples variaciones de un producto de una manera diferente a la función predeterminada de WooCommerce? Luego, aproveche el complemento Variation Swatches para WooCommerce. Proporciona una experiencia profesional para elegir atributos para variar los productos.

Además, puede mostrar los elementos de variación del producto en diferentes imágenes, colores y etiquetas. Además, ofrece una opción de Vista rápida, que permite a los clientes cargar las muestras de color e imagen en una vista rápida por separado.
Precio: Freemium ( gratis + premium ), el precio premium comienza en $49/año .
¿Cómo utilizar muestras de variación para WooCommerce?
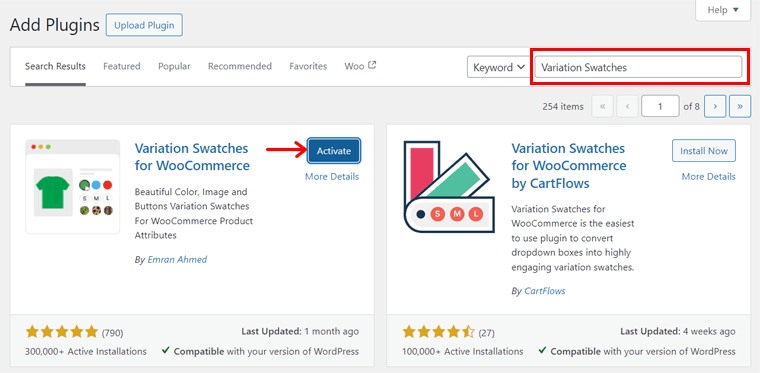
Inicialmente, debe instalar y activar el complemento Variation Swatches para WooCommerce. El proceso es el mismo que lo hacemos para YITH Wishlist.

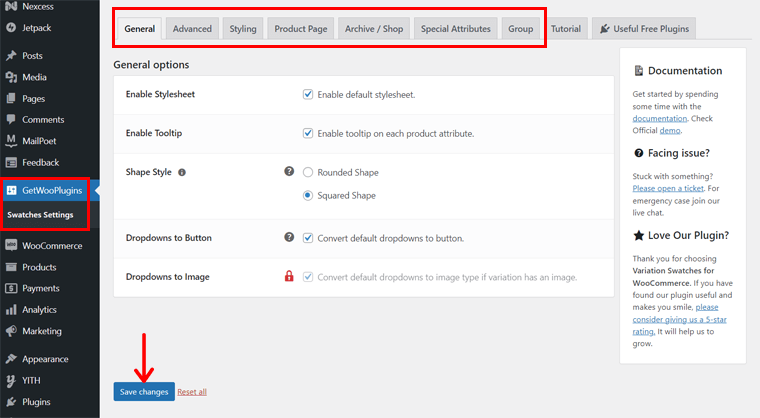
Al hacer eso, encontrará un nuevo menú 'GetWooPlugins' en su panel. Entonces, abra su ' Configuración de muestras '.
Allí, incluye muchas opciones de configuración para la funcionalidad del complemento. Entonces, conozcamos cada pestaña disponible:
- General: incluye opciones generales como habilitar la hoja de estilo y la información sobre herramientas.
- Avanzado: seleccione cómo mostrará los atributos deshabilitados, el tamaño de la imagen del atributo, etc.
- Estilo: configure el indicador de muestras y el tamaño de las muestras de la página del producto.
- Página del producto: precargador de configuración, separador de etiquetas de variación, información de stock de variación, etc.
- Archivo / Tienda: Opciones para las páginas de archivo y tienda, como alineación y posición.
- Atributos especiales: elija cómo mostrar una única variación en el modo catálogo.
Una vez que configure estos ajustes, haga clic en ' Guardar cambios '.

Recuerde, este complemento se adapta a los productos que eligió como " Producto variable " al crearlos. Mencionamos el proceso de creación de un producto variable anteriormente en el Paso 8.
Al reenviar el proceso, su producto variable debe incluir atributos y variaciones configuradas. Ya los hicimos en función del tamaño y el marco.
En lugar de tener un menú desplegable para los productos variables, el uso de este complemento los muestra en muestras. Es similar al diseño de nuestra tienda SiteSaga. Échale un vistazo:

Complementos adicionales imprescindibles de WordPress de Nexcess
La plataforma principal de WordPress proporciona funciones básicas para un sitio web. De manera similar a agregar la funcionalidad WooCommerce para comercio electrónico, su sitio web debe contener algunas funciones que requieran el uso de complementos adicionales.
¿Adivina qué? La plataforma de alojamiento web que utilizamos, es decir, Nexcess, ofrece múltiples complementos gratuitos y premium accesibles directamente en su panel de WordPress. ¡Sí, has escuchado bien!
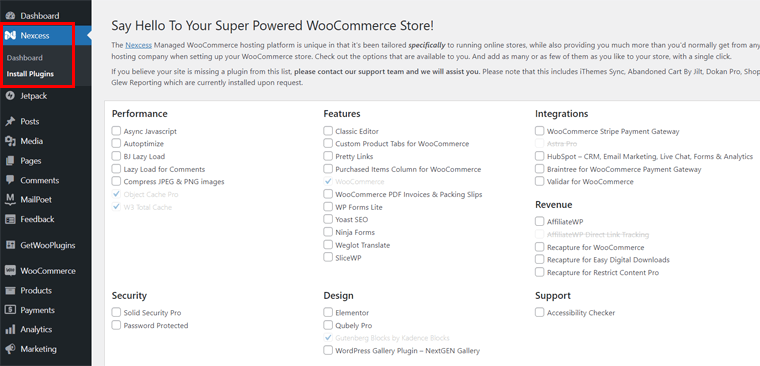
Todo lo que necesitas hacer es navegar hasta el menú ' Nexcess > Instalar complementos '.

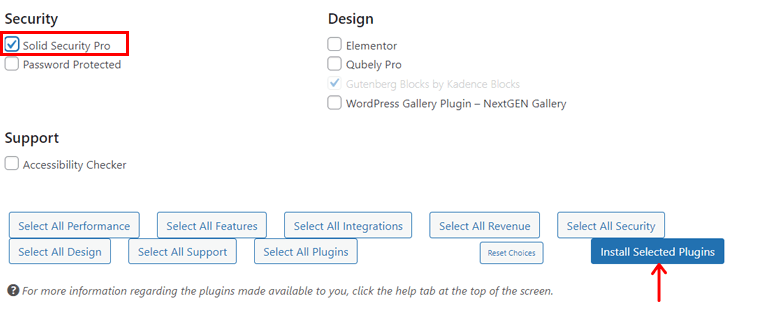
Luego, seleccione los complementos necesarios. Por último, haga clic en el botón "Instalar complementos seleccionados" . ¡Eso es todo!

Aquí hay una lista de complementos vitales de Nexcess que debería usar en su tienda WooCommerce:
1. Seguridad sólida profesional
Solid Security, anteriormente llamado iThemes Security, es un potente complemento de seguridad de WordPress. Fortalece la seguridad de inicio de sesión de los usuarios, realiza análisis de vulnerabilidades y protege su sitio de ataques de fuerza bruta.

Además, ofrece plantillas de sitios web de seguridad, una de las cuales es el comercio electrónico. Por lo tanto, puede seleccionar la opción de comercio electrónico mientras configura el complemento. En última instancia, las funciones de seguridad de su sitio web se centrarán en vender productos o servicios.
Precio: Nexcess brinda acceso a la versión Solid Security Pro con una licencia. En realidad, este complemento premium comienza en $99 por sitio. ¡Pero lo obtendrás gratis!
Descubra todo sobre los diferentes productos de SolidWP, incluido Solid Security, en el artículo de revisión de SolidWP. En general, recomendamos comprar su suite para acceder a todas las herramientas.
2. HubSpot
HubSpot es un complemento de WordPress todoterreno para servicios como CRM (gestión de relaciones con el cliente), marketing por correo electrónico, chat en vivo y análisis. La atención al cliente y la gestión de relaciones son cruciales para un sitio web de comercio electrónico, y HubSpot te permite hacerlo con facilidad.

Además, tiene análisis de marketing integrados, incluido marketing por correo electrónico, análisis de tráfico web, etc. Para que pueda comprender las actividades de marketing de su tienda en línea que están funcionando mejor. Además, te permite arreglar aquellos que deben mejorarse.
Precio: complemento gratuito de WordPress. Pero puede obtener un servicio premium según sus necesidades.
¡Encuentre aquí los complementos de WordPress imprescindibles para un sitio web!
Más complementos y herramientas para su tienda WooCommerce
En el futuro, aquí hay algunos complementos adicionales y herramientas de terceros para usar en su tienda en línea. Te ayudan a iniciar y hacer crecer tu tienda WooCommerce. Entonces, conozcamos sobre ellos.
1. Semrush
Semrush es una herramienta de marketing online ampliamente utilizada para mejorar la clasificación de un sitio web en los motores de búsqueda, la presencia en las redes sociales y más. En general, contiene más de 50 herramientas inteligentes para SEO, marketing de contenidos, investigación de mercado, publicidad, etc.

Además, puedes utilizarlo para encontrar las palabras clave adecuadas para tu tienda WooCommerce. Además, le permite analizar su sitio web, vínculos de retroceso y tráfico. Como resultado, puede realizar auditorías de sitios web, optimización de campañas publicitarias, investigación de competidores, etc.
Precios: esta herramienta tiene una versión gratuita limitada, como 10 dominios y análisis de palabras clave por solicitud. Además, el plan inicial 'Pro' cuesta $129,5 por mes .
¡Aprende a usar Semrush gratis con su prueba premium, disponible durante 7 días!
2. Dokán
¿Quiere lanzar un mercado de múltiples proveedores? En caso afirmativo, Dokan puede ser la extensión adecuada para su tienda WooCommerce. Como administrador, puede crear cupones, hacer anuncios, anunciar productos y otros.

Además de eso, sus proveedores pueden administrar envíos y pedidos, crear productos variables, editar productos en masa, etc. Si usted o sus proveedores necesitan alguna función, existen más de 30 módulos para fortalecer su tienda WooCommerce.
Precio: Freemium (gratis + pago). El precio inicial del complemento pago es de $149 por año .
3. Cohete WP
WP Rocket es un complemento de almacenamiento en caché de WordPress líder para optimizar el rendimiento y la velocidad. Le ayuda a mejorar el SEO, los elementos básicos de la web, la tasa de conversión y la experiencia general del usuario de su sitio web. Además, puedes integrarlo con RocketCDN para mejorar el rendimiento.

Algunas características notables de WP Rocket son la carga diferida, la optimización de la base de datos, la precarga, la minificación, la compresión GZIP, etc. Por lo tanto, se centra en muchos aspectos además del almacenamiento en caché.
Precio: Freemium (gratis + pago). El plan premium comienza en $59 por año para 1 sitio web.
Consulte nuestra revisión honesta de WP Rocket para comenzar a usarlo fácilmente.
4. Formas de gravedad
Gravity Forms es el complemento de creación de formularios de WordPress definitivo con un editor de formularios visual y una interfaz de arrastrar y soltar. Puede utilizar este complemento para crear cualquier tipo de formulario, como formularios de contacto, encuestas, formularios de pago, etc.

Además, puede utilizar varios campos en el formulario y editarlos como desee. Además, le permite configurar su formulario como mostrar/ocultar campos, secciones, páginas y botones. Luego, puede configurar los flujos de trabajo automatizados personalizados para cualquier formulario que cree.
Precio: Es un complemento premium con un costo inicial de $59 por año .
Alternativas: si desea complementos gratuitos, puede optar por WPForms o Fluent Forms. Ambos también incluyen versiones premium para funciones adicionales.
5. Clasificar matemáticas
Rank Math es un complemento SEO de WordPress de rápido crecimiento que ayuda a que su sitio web tenga una buena clasificación en los motores de búsqueda. Se la conoce como la 'navaja suiza del SEO de WordPress'. Esto se debe a que accederá a un conjunto completo de funciones para el SEO y la visibilidad de su sitio web.

Además de eso, proporciona varias herramientas de SEO en la página para la optimización SEO de las páginas. A diferencia de otros complementos SEO gratuitos, Rank Math permite la optimización de contenido para hasta 5 palabras clave por página incluso en su versión gratuita.
Precio: Freemium (gratis + premium), el plan premium comienza en $3,99 por mes .
Alternativa: aquí tienes una revisión de Rank Math para ver si es ideal para mejorar el SEO de tu tienda online. Sin embargo, Yoast SEO es otro complemento SEO de WordPress utilizado por la mayoría de los sitios de la web. Es una de las recomendaciones de Nexcess que puedes considerar utilizar.
6. Amortiguador
Buffer es una popular herramienta de automatización de redes sociales que te permite programar y automatizar publicaciones en las redes sociales. En pocas palabras, puede compartir información sobre sus productos, ofertas y otro contenido en varias plataformas de redes sociales desde un solo lugar.

Además, te permite personalizar el contenido de las publicaciones en las redes sociales a tu gusto. Además, programe los diferentes grupos de publicaciones según sus requisitos.
Precios: El plan gratuito te permite conectarte a 3 canales. El plan inicial agrega más funciones a $6 por mes por canal .
7. Veeqo
En el futuro, Veeqo es una herramienta de administración de inventario que le permite administrar su inventario, pedidos, envíos, etc. Por lo tanto, puede realizar todas estas actividades para su tienda WooCommerce desde un solo lugar.

Además, esta plataforma funciona mejor para minoristas omnicanal. Es decir, puedes vender tus productos en WooCommerce y otros como Shopify, BigCommerce, etc. Pero en una ubicación central, te permite administrar el inventario.
Precios: Veeqo es una herramienta 100% gratuita sin restricción de número de usuarios ni envíos.
8. Google Analytics
Google Analytics es la herramienta analítica definitiva para analizar todos los datos de su empresa desde una única ubicación. Es una herramienta imprescindible para su sitio web de comercio electrónico. Al usarlo, puede realizar un seguimiento del tráfico de su sitio web, el comportamiento del usuario y el rendimiento de las ventas.

Generalmente, los complementos de análisis de WordPress proporcionan un panel de Google Analytics en su sitio web de WordPress. Por lo tanto, antes de utilizar dicho complemento, debe comenzar a utilizar Google Analytics. Con varias visualizaciones, rastrear y administrar su sitio es más sencillo.
Precio: Su uso es completamente gratuito .
Paso 11: inicie su tienda WooCommerce
Los pasos para crear una tienda WooCommerce están llegando a su fin. Pero antes de lanzarlo debes previsualizar y probar todas sus funciones para que los clientes potenciales no abandonen tu tienda sin hacer nada.
Por lo tanto, indicaremos todas las cosas esenciales que debe realizar antes de lanzar su tienda WooCommerce. Sigue leyendo:
1. Compruebe si su sitio web es compatible con dispositivos móviles
En primer lugar, debes asegurarte de que tu tienda online sea compatible con dispositivos móviles para los usuarios que acceden a ella desde cualquier dispositivo móvil, ya sean smartphones o tablets.
En pocas palabras, el sitio web debería permitir a los visitantes realizar acciones fácilmente cuando utilizan cualquier dispositivo. Eso puede significar hacer clic en botones o ver imágenes claras del producto. Para eso, debes optimizar las imágenes y el contenido para su visualización móvil.

2. Revise la presentación de su producto
Como se mencionó anteriormente, debes mostrar imágenes de alta calidad de tus productos. Además, las descripciones, moneda, etc., también deben ser precisas y exactas. Además, verifique las categorías de productos y las etiquetas de cada producto.
Por lo tanto, debe revisar las páginas de su sitio web de comercio electrónico para asegurarse de que muestren los productos de manera hermosa. Sí, debe estar bien organizado y ser fácil de navegar.
3. Pruebe su sitio web en navegadores web
No sólo en dispositivos móviles, su sitio web también debería funcionar bien en los principales navegadores. Eso incluye Chrome, Safari, Microsoft Edge, Firefox y más.
Es por eso que debe asegurarse de que su sitio web funcione perfectamente en estos navegadores. Eso también, sin ningún desafío ni necesidad de configuración.
Además de eso, el diseño y la funcionalidad de su sitio web también deben ser los mismos en todos los navegadores. Si encuentra algún problema, resuélvalo al instante.
4. Pruebe su proceso de pago
Otra revisión crucial que debes realizar antes de lanzar tu tienda WooCommerce es probar su proceso de pago. Por lo tanto, realice una prueba exhaustiva de todo el proceso de pago. Eso incluye probar las transacciones para verificar que funcionen sin problemas.
Además, verifique que las pasarelas y los métodos de pago estén configurados y funcionen de manera precisa y segura. Además, confirme que los correos electrónicos de confirmación del pedido se envíen con prontitud.
Además de eso, verifique la configuración de todos los demás componentes del comercio electrónico. Eso incluye envío, impuestos, etc.

5. Anuncio de lanzamiento
Cuando esté probando todos los componentes de su sitio web de comercio electrónico, inicialmente puede anunciar el lanzamiento. Esto genera anticipación entre los clientes potenciales.
Por lo tanto, puede compartir el anuncio del lanzamiento a través de varios canales, como redes sociales, boletines informativos por correo electrónico, etc. Allí, es posible resaltar las características clave, promociones o descuentos para captar la atención de los clientes iniciales.
En ese momento, también puedes animar a los usuarios a que proporcionen comentarios y compartan sus experiencias en tu nueva tienda WooCommerce.
Dicho esto, profundicemos en el paso final de cómo configurar una tienda WooCommerce.
Paso 12: Promocione y comercialice su tienda
Después de lanzar su tienda WooCommerce y realizar algunas ventas, su trabajo no termina aquí. Es esencial atraer personas activamente a su tienda de comercio electrónico.
Para ello, debes aplicar estrategias inteligentes que atraigan visitantes a tu sitio web y los conviertan en clientes. ¿No sabes sobre ellos? No te preocupes; Exploraremos algunas formas simples y efectivas de crear una tienda en línea exitosa.
¡Comencemos ahora mismo!
1. Optimice el SEO de su tienda
El SEO es una estrategia esencial para que cualquier sitio web tenga un negocio exitoso. Lo mismo ocurre con las tiendas en línea donde existe una dura competencia. Por lo tanto, ¡el SEO para comercio electrónico puede ser muy importante para usted!

Para garantizar que su tienda de comercio electrónico ocupe un lugar destacado en los resultados de búsqueda y atraiga clientes, las páginas de productos necesitan optimización. Para ello es necesaria una serie de acciones. Eso incluye:
- Realice una investigación de palabras clave y utilice estratégicamente palabras clave relevantes en títulos de productos, descripciones, URL de páginas, etc. Aprenda cómo agregar palabras clave a su sitio web aquí.
- Optimice la velocidad del sitio web para obtener mejores clasificaciones en los motores de búsqueda.
Aprenda todo sobre SEO en esta guía. Además, puede utilizar las mejores herramientas de SEO y los populares complementos de SEO de WordPress.
2. Programas de fidelización y descuentos
En tu tienda WooCommerce, puedes configurar puntos de fidelidad por cada compra realizada. Con este programa de fidelización, puede recompensar a los clientes habituales, aumentando la retención de clientes.
En pocas palabras, es posible ofrecer descuentos, productos gratuitos, ofertas o promociones en función de los puntos obtenidos por los clientes. Aquí, los descuentos pueden ser para productos, eventos o temporadas específicas.
3. Marketing en redes sociales
Más de la mitad de la población mundial interactúa con las redes sociales. Esto demuestra que promocionar y conectarse con su audiencia a través de plataformas de redes sociales es crucial. Por lo tanto, debes configurar perfiles comerciales en canales como Facebook, Instagram, Twitter y Pinterest.

Después de eso, debes compartir regularmente contenido atractivo, como imágenes de productos, promociones, eventos, etc. Además, conéctate con tus clientes recurrentes y toma medidas en función de los comentarios de los clientes.
Encuentre los mejores complementos para compartir en redes sociales para WordPress. Además, aprenda cómo agregar botones para compartir en redes sociales a su sitio web aquí.
4. Marketing de contenidos
Para ganarse la confianza e interactuar con su audiencia, considere crear un blog. Allí, debes publicar periódicamente contenido relacionado con tus productos y tu nicho. También se puede tratar de abordar preguntas comunes de sus clientes.

Además de eso, puedes generar contenido valioso como infografías y videos. Todo este contenido se puede compartir en las redes sociales y por correo electrónico. Como resultado, esto genera más tráfico a su tienda y transmite información útil a los clientes.
¿Quieres generar contenido fácilmente? Luego, encuentre las mejores herramientas de inteligencia artificial para la transformación de contenido.
5. Publicidad PPC
La publicidad PPC (pago por clic) es una forma económica de promocionar su negocio de comercio electrónico. Le permite orientar el espacio publicitario en motores de búsqueda, redes sociales y sitios web.
En pocas palabras, Google Ads le permite dirigirse a clientes potenciales que buscan productos similares al suyo. Con eso, puedes priorizar tu sitio web de comercio electrónico en los resultados de búsqueda.

Además, la publicidad en las redes sociales también es beneficiosa para dirigirse a audiencias específicas. Además, reorientar los anuncios es otra forma de atraer visitantes que no realizaron una compra.
6. Marketing por correo electrónico
Como se dijo antes, WooCommerce recomienda utilizar MailPoet para marketing por correo electrónico. ¿Pero por qué? En el marketing por correo electrónico, debe recopilar direcciones de correo electrónico de sus clientes y visitantes del sitio.

Luego de lo cual, podrás realizar diversas acciones para promocionar y comercializar tus productos. Como:
| Estrategias | Descripción |
| Segmentación | Le permite dividir su lista de correo electrónico según el comportamiento del cliente, el historial de compras o las preferencias. Con eso, puedes enviar contenido relevante y dirigido a la audiencia adecuada. |
| Boletines | Puede enviar boletines informativos periódicamente para compartir su valioso contenido, noticias y actualizaciones en su tienda WooCommerce. |
| Otras variaciones de correo electrónico | Además, también puede compartir promociones, ofertas, recomendaciones de productos, reseñas de clientes, testimonios y correos electrónicos de carritos abandonados. Todos estos correos electrónicos atraen a las personas y mejoran las ventas. |
| Flujos de trabajo automatizados | Al utilizar los servicios de marketing por correo electrónico, puede automatizar secuencias de correo electrónico. Esto puede abarcar desde correos electrónicos de bienvenida hasta todo el recorrido del cliente. |
Para WordPress, puede utilizar cualquier complemento de marketing por correo electrónico compatible con WooCommerce. Elija el mejor de esta lista.
7. Marketing de afiliados
El marketing de afiliación es una estrategia de marketing online que permite a las empresas recompensar a los afiliados por generar tráfico o ventas a su sitio. Para ello, los afiliados utilizan enlaces de seguimiento proporcionados por la empresa y ganan una comisión por cada referencia o venta exitosa a través de esos enlaces.
Por lo tanto, también deberías configurar un programa de afiliados utilizando un complemento de afiliados de WordPress. Al hacer esto, otras empresas pueden promocionar sus productos a cambio de una comisión.

Además, puede asociarse con personas influyentes o blogueros que puedan crear contenido sobre su tienda o sus productos. A cambio, esto le ayudará a llegar a más clientes y aumentar las ventas.
Sin embargo, debe identificar claramente los afiliados, las estructuras de comisiones y las condiciones de pago relevantes. Además, es genial si ofreces materiales promocionales como banners, imágenes de productos, etc.
8. Colaboración con otras empresas
Primero, asegúrese de participar en comunidades en línea para interactuar con otras empresas o clientes potenciales. Esto se puede hacer uniéndose a foros, grupos y comunidades de su nicho. Allí, comparta su experiencia, responda preguntas y promocione sus productos relevantes.
A continuación, inicie colaboraciones o asociaciones con otras empresas. Al hacer esto, puede ofrecer descuentos conjuntos o promociones combinadas. Además, es posible coorganizar eventos, realizar concursos en redes sociales y generar materiales publicitarios conjuntos.

En última instancia, ambas empresas de comercio electrónico podrán ampliar su alcance de clientes. Sin mencionar que el marketing de influencers es otra forma de aumentar el conocimiento de la marca con la ayuda de la popularidad de los influencers adecuados.
9. Realice mejoras y amplíe su negocio
¿Y lo que es más? Debes monitorear continuamente el desempeño de tu tienda en línea. Además, debe analizar los comentarios de los clientes. Según los conocimientos, asegúrese de seguir realizando mejoras en su sitio web de comercio electrónico.
A medida que su tienda WooCommerce crezca, encuentre oportunidades para escalar su negocio. También puede ampliar su línea de productos. Además, manténgase siempre actualizado sobre las tendencias del comercio electrónico.

En general, expandir su negocio y monitorearlo regularmente también ayuda a promocionarlo con precisión a una audiencia más amplia.
En resumen, configurar una tienda WooCommerce es un proceso dinámico. Implica una cuidadosa planificación, ejecución y optimización continua. Si sigue estos pasos completos, estará en el camino correcto para crear un sitio web de comercio electrónico exitoso.
Con dedicación y un enfoque centrado en el cliente, su tienda WooCommerce tiene el potencial de prosperar en este competitivo mundo del comercio electrónico. ¡Buena suerte!
Preguntas frecuentes (FAQ)
Por último, pero no menos importante, lea las respuestas a las preguntas frecuentes a continuación para que toda su confusión quede muy clara. ¡Echar un vistazo!
1. ¿Necesito algún conocimiento técnico para configurar una tienda WooCommerce?
No, no es necesario tener habilidades técnicas avanzadas para configurar una tienda WooCommerce. Pero es un punto a favor si lo haces. Sin embargo, su proceso de configuración y usabilidad es apto para principiantes. Además, obtendrá acceso a recursos, como este tutorial, para obtener orientación completa.
2. ¿Qué pasarelas de pago son compatibles con WooCommerce?
Las pasarelas de pago populares como PayPal y Stripe son compatibles con WooCommerce. Por lo tanto, puede elegir el que se adapte a las necesidades de su negocio.
3. ¿Cómo protejo mi tienda WooCommerce?
Puede proteger su tienda WooCommerce implementando varias prácticas de seguridad. Eso incluye actualizaciones periódicas, uso de certificados SSL, instalación de complementos de seguridad, etc. Todos ellos protegen su tienda y los datos de sus clientes.
4. ¿Puedo migrar mi tienda online existente a WooCommerce?
Sí, es posible migrar su tienda en línea existente construida en cualquier plataforma de comercio electrónico a WooCommerce. Hay varias herramientas y servicios disponibles para ayudar con el proceso de migración.
5. ¿Existe algún costo asociado con el uso de WooCommerce?
El complemento WooCommerce en sí es gratuito. Por lo tanto, los costos dependen de su elección de alojamiento, nombre de dominio, tema premium, extensiones, pasarela de pago y complementos adicionales.
¿Quieres saber de la A a la Z cómo crear un sitio web desde cero? Entonces, lee esta guía.
Conclusión
¡Concluyamos nuestro viaje sobre cómo configurar una tienda WooCommerce con confianza! En este tutorial, mencionamos los pasos esenciales para crear una tienda WooCommerce.
Con suerte, ahora tiene una base sólida para los componentes clave de su tienda WooCommerce. Esto abarca desde elegir un proveedor de alojamiento confiable hasta promocionar su tienda en línea.
Si sigue este tutorial con diligencia, podrá tener su tienda de comercio electrónico en funcionamiento de manera eficiente. Pero si tiene alguna confusión, no dude en dejar un comentario a continuación. Estamos aquí para atender sus consultas y guiarlo hacia una implementación exitosa.
Además, puede leer nuestros artículos similares sobre cómo crear un sitio web personal y cómo crear un sitio web de membresía.
Si este artículo le resultó útil, ¿por qué no compartirlo con sus amigos y colegas? ¡Síguenos en Facebook y Twitter para recibir actualizaciones!
