Una mirada rápida a la función de divisores de formas de Uncode
Publicado: 2018-09-06Una de las mejores maneras de asegurarse de que las personas no se salten partes importantes de su sitio web para encontrar métodos para llamar la atención sobre ellas. Algunas personas usan colores llamativos y otras buscan imágenes llamativas. Sin embargo, hay otros enfoques más creativos que puede tomar.
Los divisores de forma, por ejemplo, le permiten separar secciones clave entre sí y resaltar información vital. Cuanto más exclusivas sean las formas que utilice, más eficazmente captarán la atención de las personas y mejorarán la apariencia general de su sitio web.
En este artículo, veremos más de cerca los divisores en el diseño web y veremos algunos ejemplos de ellos en acción. Luego, le presentaremos los divisores de forma Uncode, que son una versión mucho más audaz de esta función. ¡Pongámonos a trabajar!
Qué son los divisores (y por qué son útiles)
Los divisores son elementos muy simples y su nombre resume esencialmente lo que hacen. En pocas palabras, los divisores son las separaciones entre dos secciones distintas en una página. Muchos sitios web simplemente usan un fondo para el diseño completo de una página. Por el contrario, los divisores pueden proporcionar una pista visual sobre dónde termina una sección y comienza la siguiente.
Por ejemplo, imagine que tiene una sección Acerca de nosotros en el medio de su página de inicio, seguida de un formulario de contacto. Con un separador, puedes separar claramente los dos elementos. Además, puede hacer que cada uno se destaque con colores y fondos únicos.
En la mayoría de los casos, deberá utilizar la codificación come para agregar divisores a sus páginas. Sin embargo, esta tarea es mucho más fácil si tiene la herramienta adecuada para el trabajo.
Presentamos la función Descodificar divisores de formas

Agregar divisores a sus páginas generalmente implica una cierta cantidad de trabajo de diseño. Sin embargo, queríamos hacer que el proceso fuera lo más simple posible para los usuarios de Uncode, de ahí nuestra nueva característica Shape Dividers.
Uncode le permite elegir entre 24 formas, que puede establecer como divisores entre las secciones de su página. Entre estas formas, hay varios tipos de curvas, así como flechas, nubes e incluso siluetas de ciudades. Además, puede agregar sus propios gráficos vectoriales escalables (SVG) para usarlos como divisores de forma, por lo que la función es muy flexible.
Como puede imaginar, sus propios divisores son totalmente personalizables. Por ejemplo, puede invertir formas y personalizar su altura, color y opacidad. Incluso hay una opción que le permite ocultar los divisores en dispositivos móviles, si cree que puede ayudar a mejorar la navegación en pantallas más pequeñas.
Si desea seguir adelante y comenzar a jugar con los divisores de forma Uncode, todo lo que tiene que hacer es ubicar la pestaña Divisores dentro de nuestro generador visual. Debe estar justo entre las secciones Fila y Fila interior . Si lo desea, puede leer más sobre cómo agregar divisores de forma en nuestro tutorial dedicado. Por ahora, vamos a mostrarte algunas de las cosas geniales que puedes hacer con esta función.
Descodificación de divisores de forma en acción
Como mencionamos anteriormente, hay muchos tipos de divisores de formas en Uncode. Cada uno tiene sus propias ventajas y casos de uso. Para ilustrar el punto, le mostraremos algunos de nuestros divisores favoritos en acción. Si quieres ver el resto, ¡tendrás que probar la función por ti mismo!
Curvas
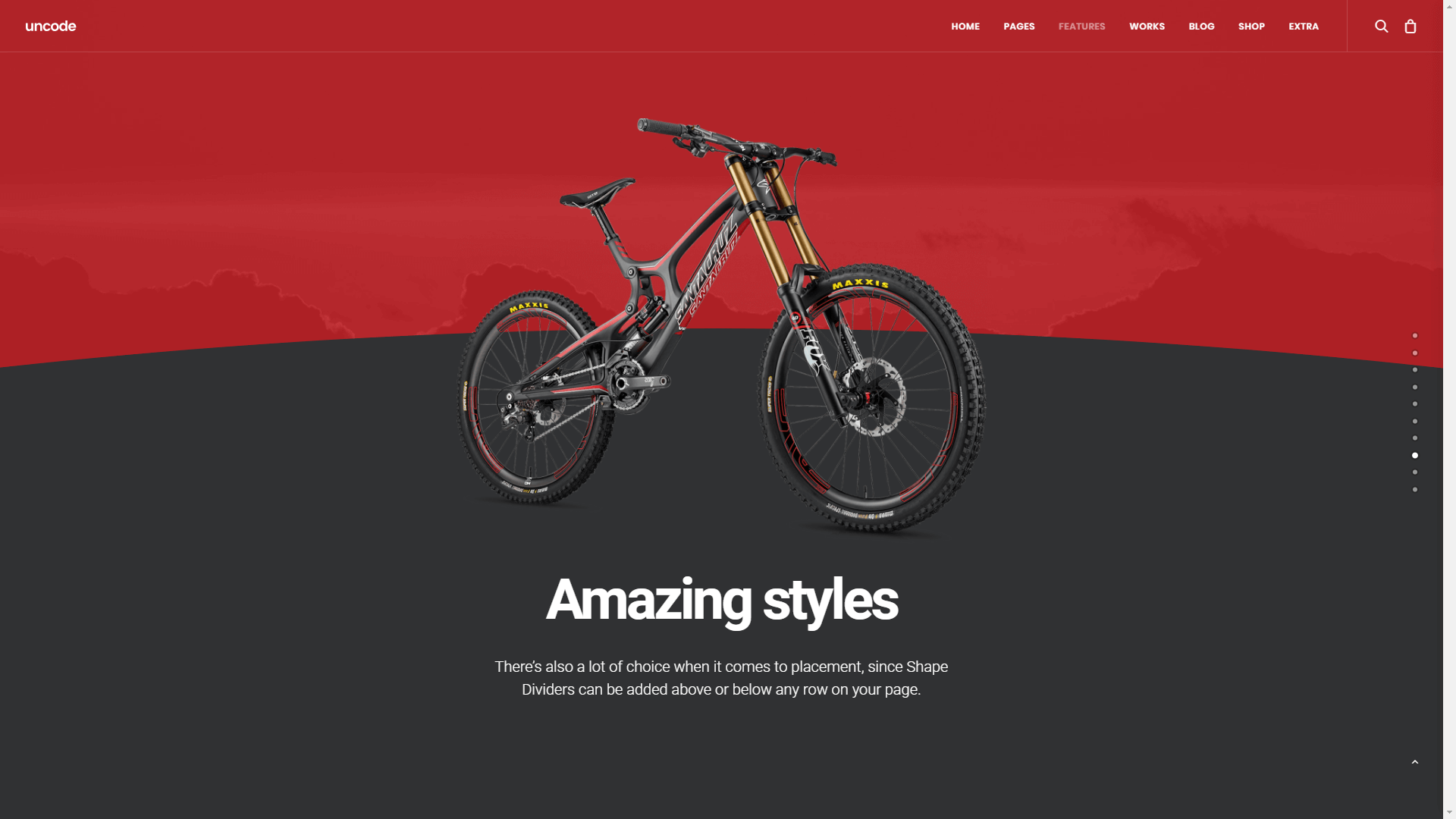
Una tendencia común entre los divisores es el uso de formas comunes. Las curvas, por ejemplo, son la forma más sencilla que puedes usar, pero eso no significa que no puedan verse llamativas:

En este ejemplo, usamos la curva para resaltar un producto al que queremos que preste atención. La posición de la bicicleta hace que parezca que está a punto de saltar de la pantalla, y todo gracias a un simple divisor de forma curva, que puedes agregar en minutos usando Uncode. Al igual que con todos los divisores de forma Uncode, puede jugar con la configuración de su curva, como su altura y dirección, en este caso.
nubes
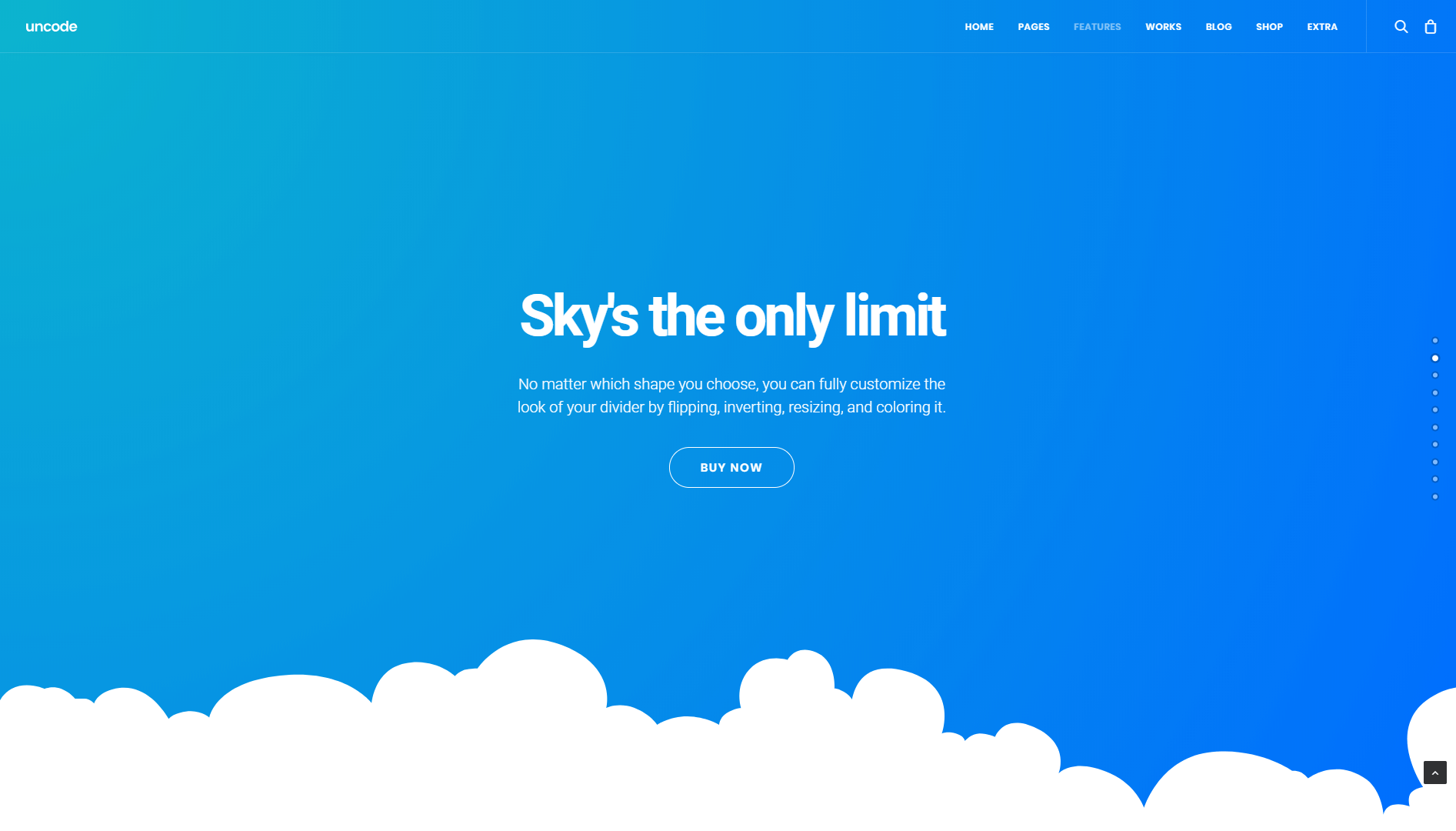
Las nubes son quizás una de nuestras formas favoritas cuando se trata de divisores. Las personas a menudo se quedan con formas simples, como líneas y curvas. Sin embargo, hay algo que decir sobre agregar una bonita nube esponjosa en el medio de una de sus páginas:

Si bien las nubes son fantásticas para sitios personales y alegres, tenga en cuenta que es posible que no encajen tan bien en sitios web más serios. Sin embargo, depende de usted decidir cuándo usar cada tipo de Shape Divider.
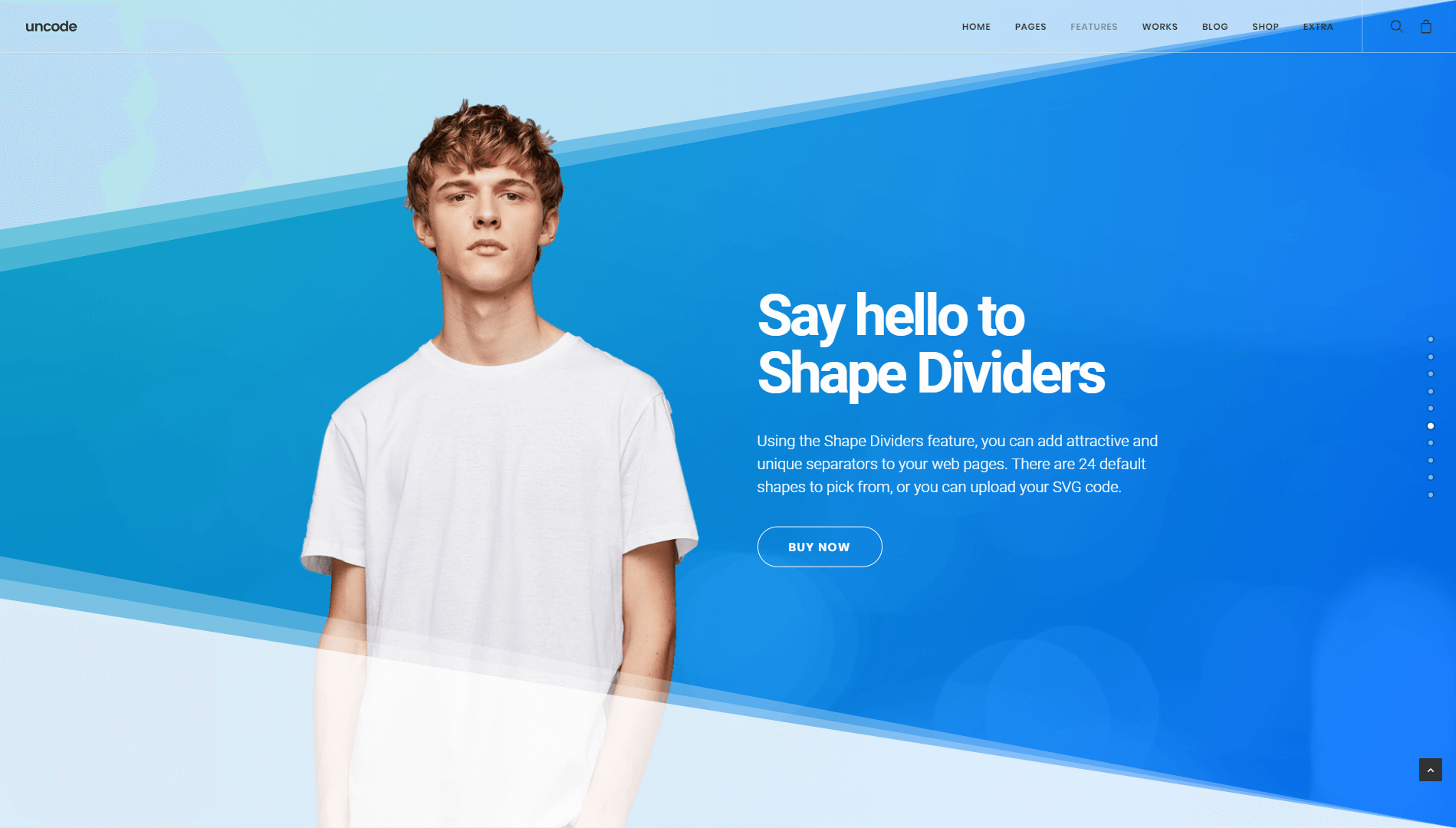
Inclinación
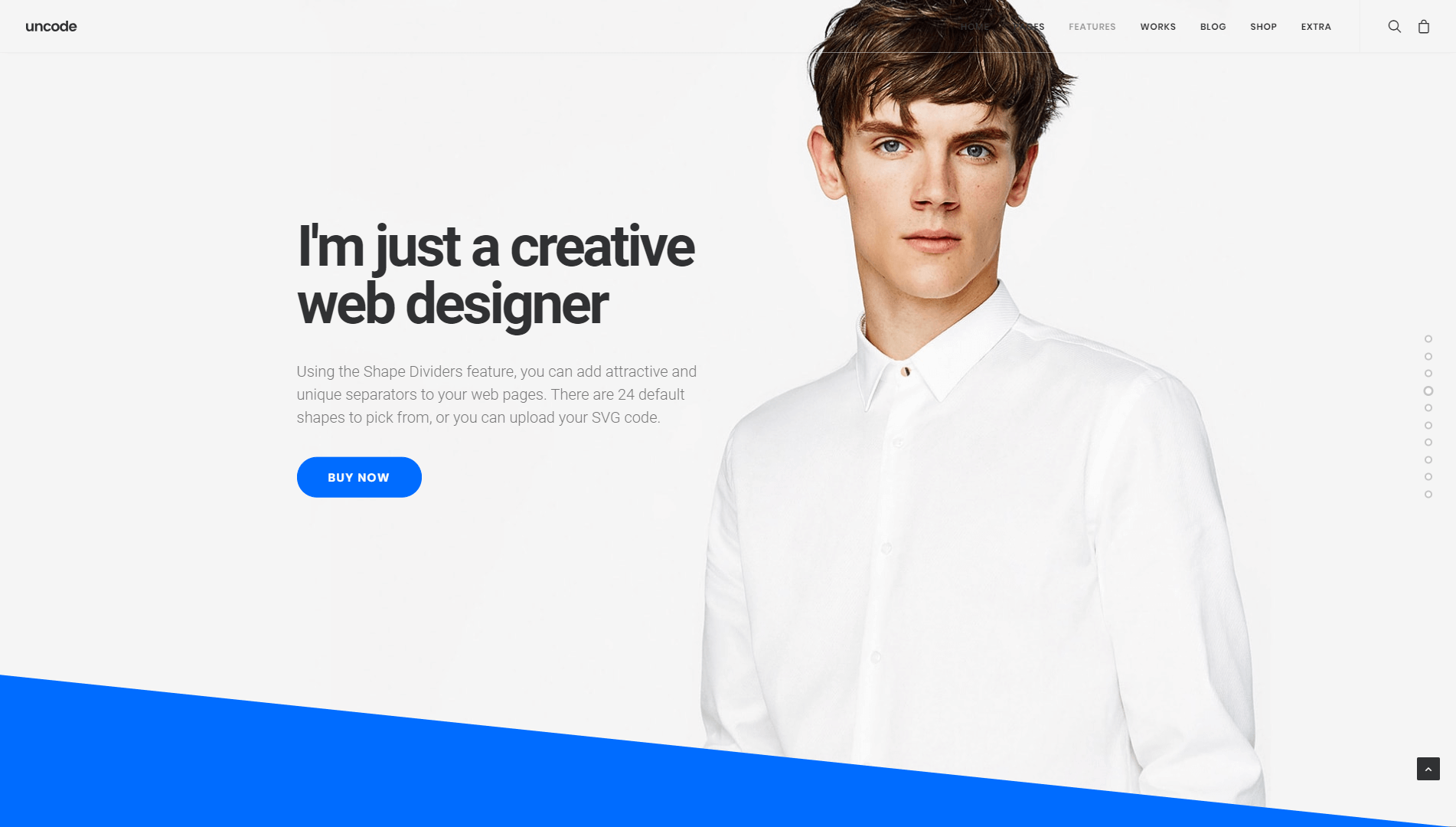
Si eres un fanático de las líneas limpias, entonces el divisor con forma de inclinación probablemente sea una de tus mejores opciones. Con una inclinación, obtiene todos los beneficios de los divisores de forma modernos, al mismo tiempo que mantiene su sitio web con un aspecto profesional y limpio:


Sin embargo, si quieres divertirte un poco con tu inclinación, recuerda que Uncode te permite personalizar todos tus Shape Dividers. En este caso, por ejemplo, puede invertir la inclinación para crear cierto contraste entre las secciones. También puedes aumentar su altura, para hacerlo más pronunciado.
Opacidad de rayos y abanicos
Si desea que su sitio web realmente se destaque, probablemente querrá ver los divisores de formas de opacidad de rayos y abanicos, que puede ver en acción a continuación:

Estas formas son esencialmente inclinaciones con un efecto degradado, lo que hace que las líneas parezcan menos marcadas. Además, puede lograr fácilmente un aspecto similar al ejemplo que ve arriba, simplemente jugando con las alturas y los colores de los divisores.
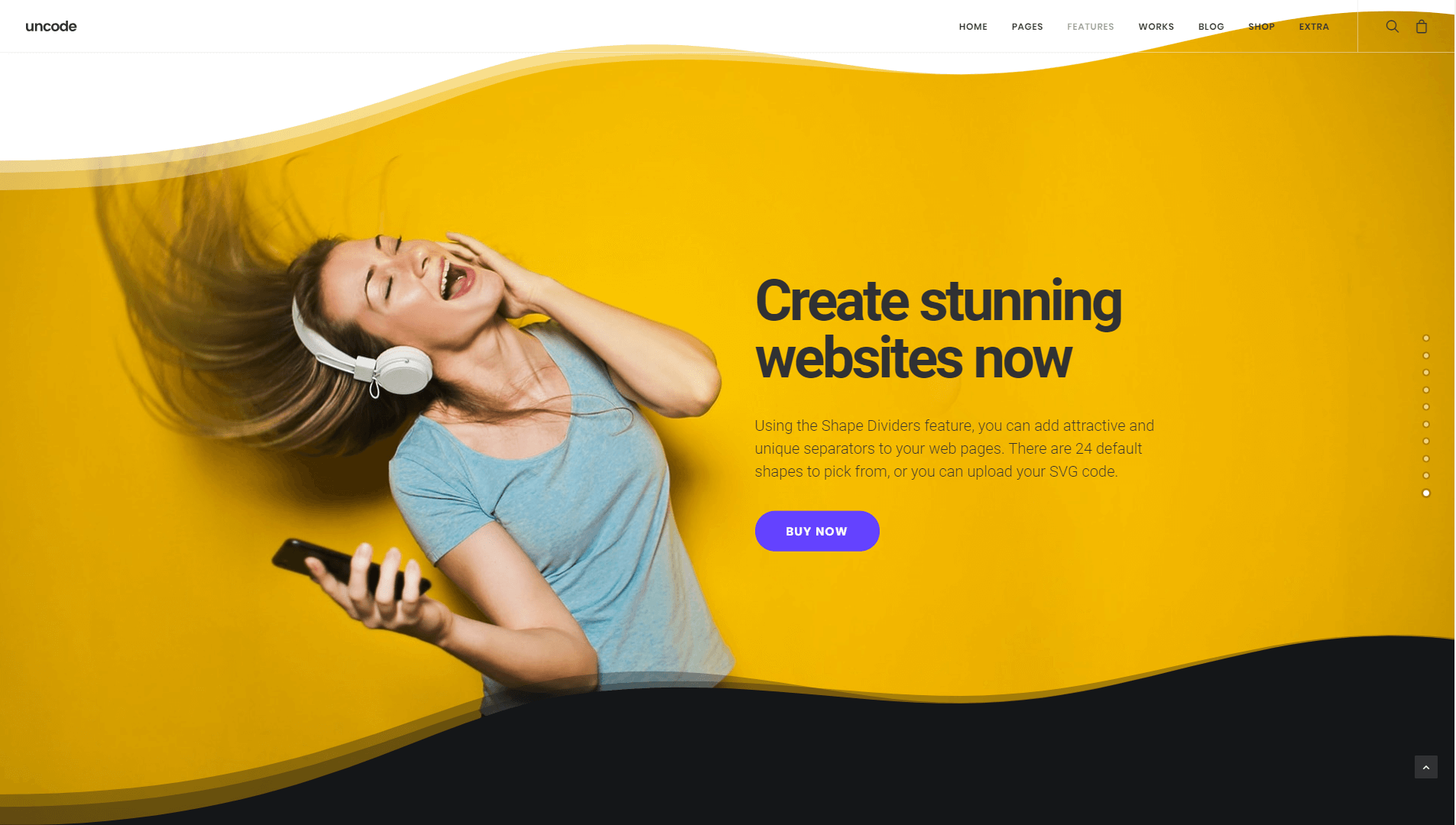
Sierras
Por último, pero no menos importante, echemos un vistazo a las colinas, que son divisores de forma que presentan múltiples curvas. De forma predeterminada, las curvas en sí mismas no son tan pronunciadas, como puede ver a continuación:

El aspecto resultante es perfecto si realmente desea resaltar una sección específica de su sitio web. Para obtener puntos adicionales, puede intentar lograr un efecto como el que ve arriba, usando una imagen que se 'fusiona' naturalmente con la sección debajo de las colinas.
Opciones
Las opciones de Divisores de forma se encuentran dentro de las secciones Fila y Fila interior, en la pestaña denominada Divisores. Aquí encontrará 12 configuraciones útiles, que se pueden mezclar y combinar para crear asombrosos divisores:
- Divisor de forma: seleccione Predeterminado para usar una forma prefabricada o elija Personalizado para cargar su propio Divisor de forma usando un código SVG.
- Tipo de forma: elija una de las 24 formas predeterminadas Curva, Opacidad de curva, Curva asimétrica, Opacidad de curva asimétrica, Libro, Lanza, Flecha, Montañas, Nubes, Ciudad, Triángulo, Pirámides, Inclinación, Opacidad de inclinación, Opacidad de rayo, Opacidad de abanico, Swoosh , Opacidad Swoosh, Ondas, Opacidad de ondas, Colinas, Opacidad de colinas, Flujo y Opacidad de flujo.
- Forma SVG: seleccione un código SVG personalizado. A menos que la opción de color lo modifique, su SVG personalizado conservará el color original. Al usar un SVG personalizado, es importante que el SVG se inserte como código SVG y no como archivo SVG. Puede hacerlo usando la opción Agregar multimedia simplemente ingresando el código SVG. De esta manera, el SVG personalizado será fácil de asignar y modificar en varias partes de su sitio. Además, podrá aplicar su propio color personalizado.
- Forma invertida: elija esta opción para utilizar la forma invertida.
- Volteo de forma: esta opción volteará el divisor de forma horizontalmente.
- Altura de forma: establezca una altura personalizada, en píxeles o porcentaje, para su divisor de forma. Cuando se especifica una altura en píxeles, los divisores de forma usan puntos de interrupción para escalar armoniosamente en respuesta a dispositivos o ventanas gráficas más pequeños. Un tamaño de pantalla superior a 1500 píxeles utilizará el valor de altura original, un tamaño de pantalla de 1499 px a 1180 px se escala al 80 %, de 1179 px a 960 px se escala al 65 %, de 959 px a 570 px se escala al 50 % y menos de 569 px se escala al 25 % de la altura del divisor de la forma del primer punto de ruptura.
- Color de forma: elija un color sólido para el divisor de forma. El color predeterminado es blanco. Tenga en cuenta que no es posible usar un degradado, a menos que cargue su propio SVG que ya incluye uno.
- Opacidad de forma: establezca una opacidad personalizada para el divisor de forma.
- Relación de forma: esta configuración conserva la relación de aspecto de la forma: su forma se ampliará fuera del lienzo para conservar su relación original entre ancho y alto. Esta opción es útil si su divisor debe mantener una forma precisa, como con las formas predeterminadas de Nubes o Ciudad.
- Shape Safe: seleccione esta opción para habilitar un área de relleno segura. Esta opción establece la posición relativa al contenido para evitar cualquier superposición.
- Shape Z-Index: configúrelo para colocar el Shape Divider encima o debajo de su contenido. Los controles de índice Z también están disponibles en Uncode en filas, filas internas y columnas. Cuando se combinan las opciones de Z-Index, puede crear hermosos efectos basados en la superposición y las intersecciones entre múltiples niveles.
- Shape Hidden on Mobile: al elegir esta opción, habilite las opciones de visibilidad de Shape Divider para dispositivos pequeños y tabletas.
Conclusión
Cuando se trata del diseño de su sitio web, siempre hay espacio para mejorar. Agregar divisores de forma es algo que puede hacer bastante rápido si está usando Uncode, y realmente puede hacer que sus páginas se destaquen visualmente.
Con Uncode, puede elegir entre 24 formas únicas, según el estilo y el nicho de su sitio. Solo recuerde que para aprovechar al máximo sus Shape Dividers, querrá usarlos para resaltar secciones e información importantes.
