2 formas de mostrar un menú diferente cuando se inicia sesión en WordPress
Publicado: 2022-05-05Si está creando un sitio web con WordPress, un sitio web de WordPress en vivo no puede estar completo sin un menú de navegación. Desempeña un papel vital para ayudarlo a obtener altas clasificaciones de búsqueda y retener a los visitantes en el sitio.
Y si su sitio requiere que los usuarios inicien sesión, como un foro o un sitio de membresía, es posible que deba crear un menú dinámico. Tiene la intención de mostrar diferentes elementos del menú a los visitantes cuando están desconectados, conectados o tienen un rol de usuario específico.
Por ejemplo, es posible que desee mostrar a los usuarios registrados un enlace a su perfil. O muestre un enlace para iniciar sesión o registrarse para los usuarios que no han iniciado sesión.
Pero la pregunta es, ¿cómo puedes hacer eso? Este artículo le brindará una guía detallada sobre cómo mostrar diferentes menús cuando inicie sesión en WordPress.
¡Averigüémoslo juntos!
- ¿Por qué debería crear un menú de navegación dinámico?
- #1 Creación de un menú dinámico mediante el uso de un complemento
- #2 Creando Menú Dinámico Agregando Código
¿Por qué debería crear un menú de navegación dinámico?
Es extremadamente importante tener menús intuitivos y bien organizados que faciliten a sus usuarios descubrir lo que necesitan en su sitio. Organizar y estructurar su menú a fondo es imprescindible, ya que debería funcionar como una guía para su sitio.
En otras palabras, debe guiar a los visitantes al contenido que están buscando.
Para que su sitio tenga éxito, es necesario tener un menú dinámico. Especialmente en los sitios web que solicitan a las personas que inicien sesión, el menú que se muestra a los usuarios que inician y cierran sesión debe ser diferente.
De esa manera, puede asegurarse de que los usuarios que no hayan iniciado sesión no puedan ver su contenido y deban iniciar sesión. Mientras que los usuarios que hayan iniciado sesión correctamente serán redirigidos al contenido deseado.
Además, un menú dinámico proporciona una indicación clara y hace que su sitio sea fácil de usar. Los visitantes registrados y no registrados podrán navegar fácilmente a diferentes elementos del menú sin ninguna confusión.
Con todos estos puntos, ahora queda claro lo importante que es un menú dinámico para un sitio web. Ahora es el momento de aprender cómo configurar un menú dinámico para mostrar diferentes menús cuando inicie sesión en WordPress.
2 formas de mostrar diferentes menús cuando se inicia sesión en WordPress
Existen 2 métodos principales para establecer múltiples menús en el mismo lugar en su sitio de WordPress: usar un complemento o agregar código.
#1 Creación de un menú dinámico mediante el uso de un complemento
La forma más sencilla de mostrar diferentes menús cuando se inicia sesión en WordPress es utilizar un complemento. Sin embargo, puede ser difícil elegir el complemento de menú personalizado más adecuado entre las muchas soluciones disponibles en la actualidad.
Para que te resulte más fácil, te recomendamos encarecidamente que utilices el complemento Menús de usuario. Este puede considerarse el complemento perfecto para sitios web que tienen usuarios registrados.

Características clave:
- Controle quién puede ver cada elemento del menú, como todos, usuarios que han cerrado sesión, usuarios que han iniciado sesión y roles de usuario específicos.
- Muestre la información del usuario cuando esté conectado a su sitio. Por ejemplo, "Hola, Annie".
- Agregue enlaces de inicio de sesión, registro y cierre de sesión a su menú.
Una vez que haya instalado y activado el complemento en WordPress, siga los siguientes pasos para aplicar controles de visibilidad a los elementos del menú:
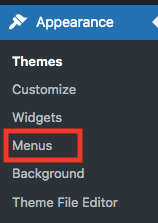
- En su panel de administración de WordPress, vaya a Apariencia → Menús .

2. Agregue un nuevo elemento a su menú o expanda el elemento de menú existente.
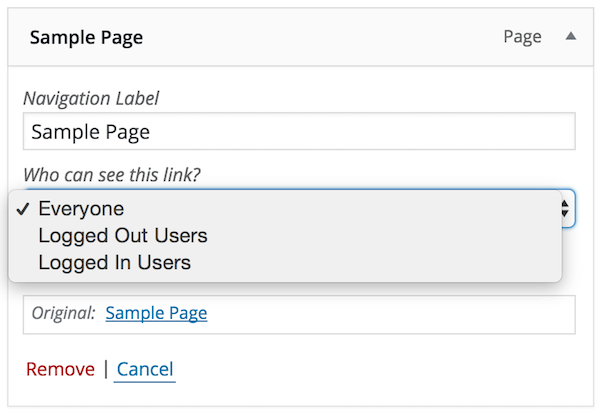
3. En ¿Quién puede ver este enlace? menú desplegable, seleccione Todos , Usuarios desconectados o Usuarios conectados .
Si no realiza ningún cambio, el valor predeterminado será Todos .
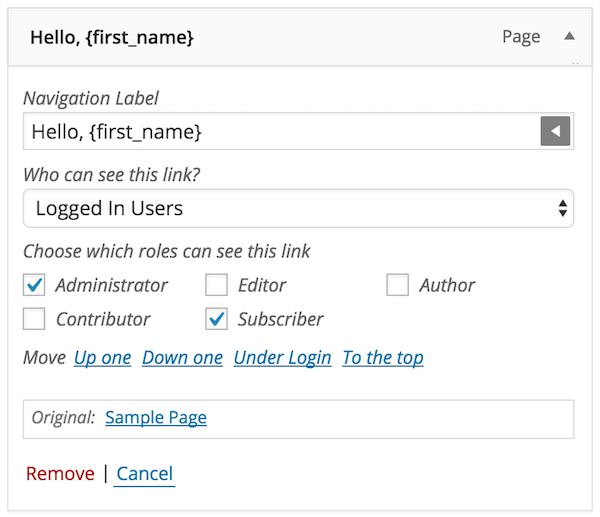
Elija Usuarios registrados. Luego podrá determinar qué roles de usuario pueden ver el elemento del menú. Le permite restringir el elemento del menú solo a ciertos roles de usuario.

4. Una vez que haya aplicado los controles de visibilidad deseados a su menú, presione el botón Guardar menú .

En caso de que seleccione Usuarios conectados , siga la guía a continuación para mostrar su información después de que hayan iniciado sesión correctamente en su sitio:
- Dirígete al campo Etiqueta de navegación y haz clic en la flecha gris.
- Defina la información del usuario que desea mostrar en el elemento del menú. Por ejemplo, {first_name}, {last_name}, {username}, {display_name}, {nickname}, {email} .
- Pulse el botón Guardar menú . Ahora, cuando un usuario inicie sesión en su sitio, verá su información en el menú de navegación.

Lo último que debe agregar a su menú son enlaces para que los usuarios inicien y cierren sesión en su sitio web. Para agregar esta característica a su sitio web:
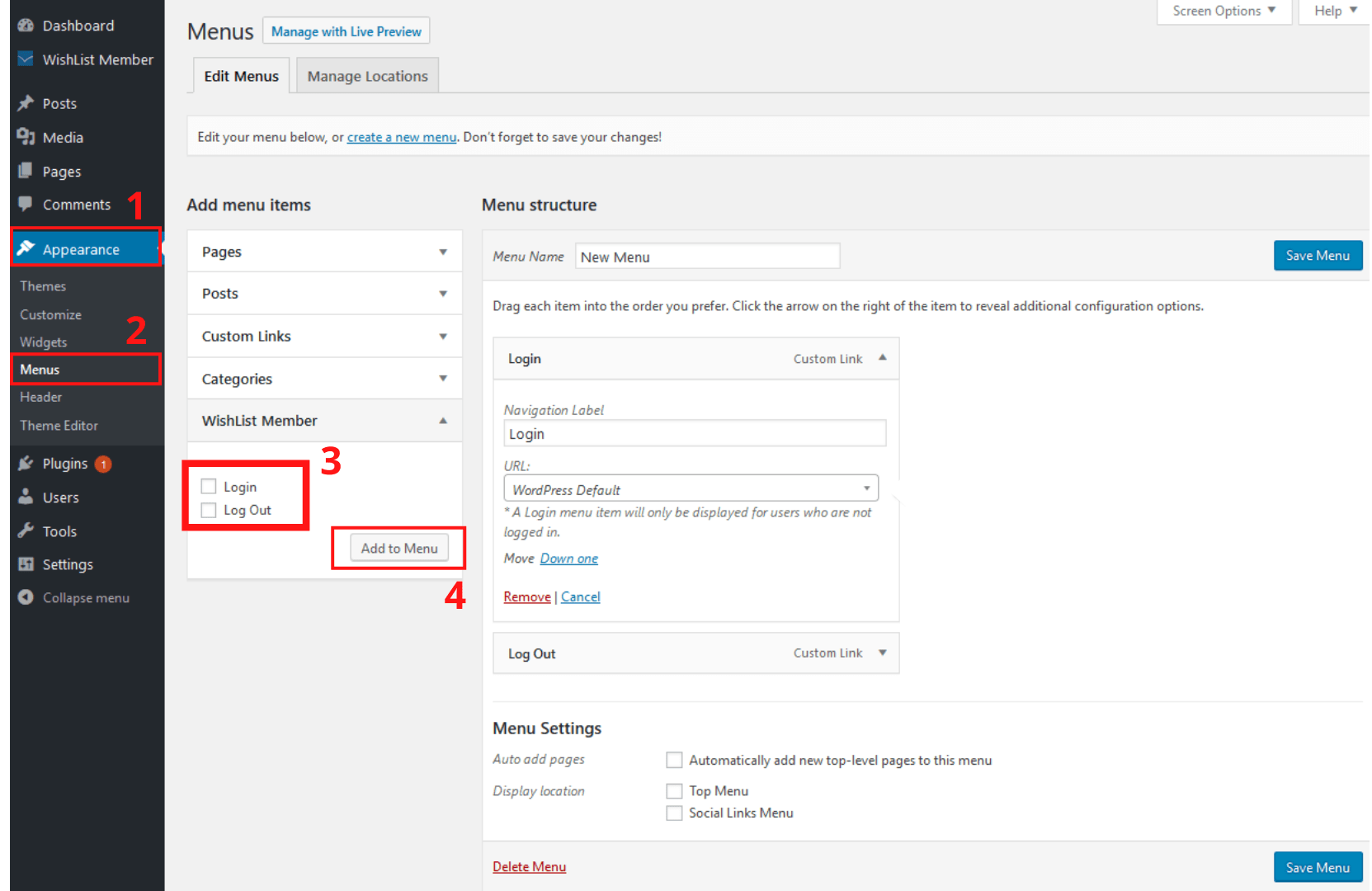
- Vaya a su panel de administración y haga clic en Apariencia → Menús .
- En el acordeón Agregar elementos de menú , haga clic en Enlaces de usuario para expandir el elemento de menú.
- Marque la casilla de verificación de los enlaces Iniciar y Cerrar sesión y seleccione Agregar al menú .
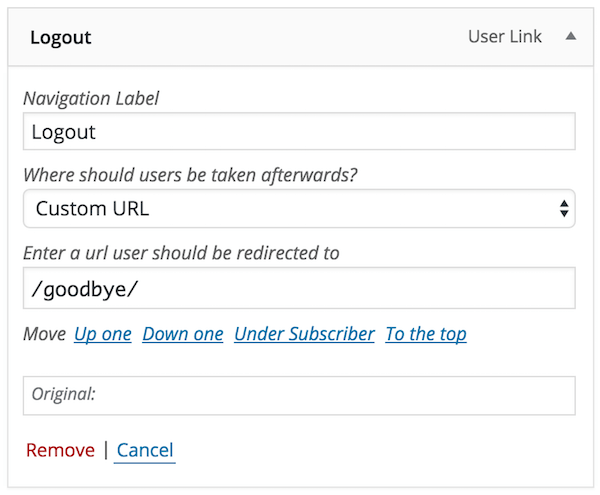
- Vaya a ¿Dónde se debe llevar a los usuarios después? desplegable, y seleccione Página actual, Página de inicio o URL personalizada .
Si no realiza ningún cambio, la página actual será la opción predeterminada.
Si selecciona URL personalizada , deberá ingresar una URL a la que se redirigirá a los usuarios.
5. Haga clic en el botón Guardar menú para finalizar.

#2 Creando Menú Dinámico Agregando Código
La segunda forma de mostrar diferentes menús cuando se inicia sesión en WordPress es agregar código manualmente al archivo functions.php:
- En el panel de administración, vaya a Apariencia → Menús .
- En los elementos del menú Agregar , seleccione la casilla de verificación Iniciar sesión y cerrar sesión .
- Haga clic en Agregar al menú para crear 2 menús de inicio y cierre de sesión.

4. Navegue hasta el tablero y haga clic en Apariencia → Editor de temas .
5. En la sección Archivos de temas , elija functions.php y luego agregue el siguiente código al archivo:
función my_wp_nav_menu_args( $args = '' ) {
if( es_usuario_logged_in() ) {
$args['menu'] = 'registrado';
} demás {
$args['menu'] = 'cierre de sesión';
}
devuelve $argumentos;
}
add_filter('wp_nav_menu_args', 'my_wp_nav_menu_args');Eso es todo. Ahora sus visitantes registrados verán el menú de inicio de sesión y los usuarios no registrados o cerrados verán un menú diferente.
Esta técnica le permite establecer dos menús diferentes para su sitio web de WordPress. De esa manera, puede actualizar libremente sus menús para usuarios que hayan iniciado o no sesión en cualquier momento.
¡Listo para mostrar un menú diferente cuando inicie sesión en WordPress!
Este artículo ha demostrado 2 formas simples de mostrar diferentes menús cuando se inicia sesión en WordPress: usar un complemento y agregar código al archivo functions.php .
Personalizar los menús de WordPress para usuarios registrados y no registrados es pan comido. No esperes más. ¡Comencemos ahora!
Ha aprendido a personalizar los menús de inicio y cierre de sesión. Puede que le interese saber cómo personalizar un formulario de inicio de sesión.
