Menú Elementor simple para WordPress: cree una navegación receptiva para mejorar la experiencia de usuario
Publicado: 2021-05-28¿Quién no quiere que sus visitantes sigan explorando sus sitios web? Y estamos seguros de que le gustaría conocer formas de mantenerlos comprometidos. Para ayudarlo a hacer precisamente eso, acabamos de lanzar un nuevo y fantástico widget llamado Menú Simple Elementor que puede hacer que su sitio web sea más fácil de navegar y aumentar la participación.

Su sitio web puede tener toda la información que los visitantes puedan necesitar, pero todo eso no importará si no pueden navegar por su sitio correctamente. Y no se quedarán si sienten que encontrar cosas en su sitio es difícil. Por lo tanto, tener un menú bien organizado es importante porque ayuda a las personas a navegar más fácilmente.
¿Por qué mejorar la navegación de su sitio con el menú Elementor simple?
Hay muchas razones por las que debería mejorar la navegación de su sitio . Cuando tiene un menú de navegación adecuado en su sitio web, le dará más profundidad a su sitio. Y alienta a los visitantes a explorar más su sitio web. Veamos algunas otras razones para mejorar la navegación de su sitio.
Aumenta la duración de la sesión y mejora las tasas de rebote
Una buena navegación dividirá su sitio web en categorías lógicas. Y ayudará a sus visitantes a explorar su sitio web. Si los visitantes pueden navegar claramente a través de las categorías con un menú Elementor simple , no tienen que perder tiempo averiguando cómo funciona su sitio web. Aumenta considerablemente la duración de la visita y reduce la tasa de rebote.
Mejora el diseño de su sitio web de WordPress
Un menú de navegación puede aumentar la belleza de su sitio. Por lo tanto, debe asegurarse de que el menú de navegación encaje bien con todo el diseño del sitio web. Con Simple Elementor Menu , puede crear un menú de navegación que sea breve y limpio y que haga que su sitio web se vea más impresionante.
Ayude a su cliente potencial a navegar fácilmente
Un buen menú de navegación permitirá a los visitantes explorar su sitio web por más tiempo y les dará confianza. Y saber que un sitio está lleno de conocimiento categorizado hará que los clientes potenciales se sientan más interesados en lo que su sitio web tiene para ofrecer. Por lo tanto, puede aumentar la confianza de sus clientes de manera efectiva.
Cómo mejorar la experiencia del usuario con el widget de menú de Elementor
Como acabamos de mencionar, a los visitantes les gusta cuando pueden encontrar fácilmente lo que buscan en su sitio web. Con un menú organizado y simple, puede mostrar claramente lo que tiene para ofrecer en su sitio web. Entonces, tener un widget de Menú de Elementor puede ayudarlo mucho en términos de la experiencia del usuario de su sitio.
 Por ejemplo, si está administrando un sitio web de WooCommerce, puede crear diferentes categorías y subcategorías para diferentes tipos de productos. Tus visitantes tardarán solo unos segundos en encontrar el tipo de producto que buscan.
Por ejemplo, si está administrando un sitio web de WooCommerce, puede crear diferentes categorías y subcategorías para diferentes tipos de productos. Tus visitantes tardarán solo unos segundos en encontrar el tipo de producto que buscan.
No desea que sus visitantes se vayan, porque son sus clientes o suscriptores potenciales. Para asegurarse de que eso no suceda, todo lo que necesita hacer es crear un menú de navegación organizado en Elementor .
Presentamos el widget de menú EA Simple Elementor de complementos esenciales
Ahora puede crear un hermoso y simple menú de Elementor y no necesita codificación. Complementos esenciales para Elementor , la biblioteca de widgets más popular con más de 1 millón de usuarios activos, tiene tantos widgets para que un sitio web se destaque y sea lo más atractivo posible.
Y para crear un menú de navegación receptivo y simple para su sitio web, le presentamos EA Simple Menu para Elementor. Tal como sugiere el nombre, puede crear un menú simple para sus visitantes que aumentará la tasa de retención de visitantes.

Viene con diseños listos y hace que su menú de navegación se vea más fácil de usar. Ayuda a mejorar la experiencia del usuario de su sitio web, por lo que más personas visitarán su sitio y eventualmente generará más participación en su sitio web.
¿Cómo crear un menú simple en Elementor?
Hablemos de cómo activar y usar el widget Menú simple de EA en Elementor. Primero, repasemos las cosas que debe tener antes de comenzar a crear un menú simple para su sitio web.
Cosas que necesitará para crear un menú simple
️ Elementor : si desea crear un menú simple para su sitio web sin ningún tipo de codificación, debe instalar y activar Elementor en su sitio web de WordPress.
️ Complementos esenciales para Elementor : el widget de menú simple de EA es un elemento de Complementos esenciales para Elementor, por lo que también deberá instalar y activar Complementos esenciales en su sitio web de WordPress.
Paso 1: crea un menú desde el panel de WordPress
Primero, debe crear un menú desde su panel de WordPress para que el widget pueda llevarlo a su editor de páginas de Elementor. Pero si ya ha creado uno, puede omitir este paso.

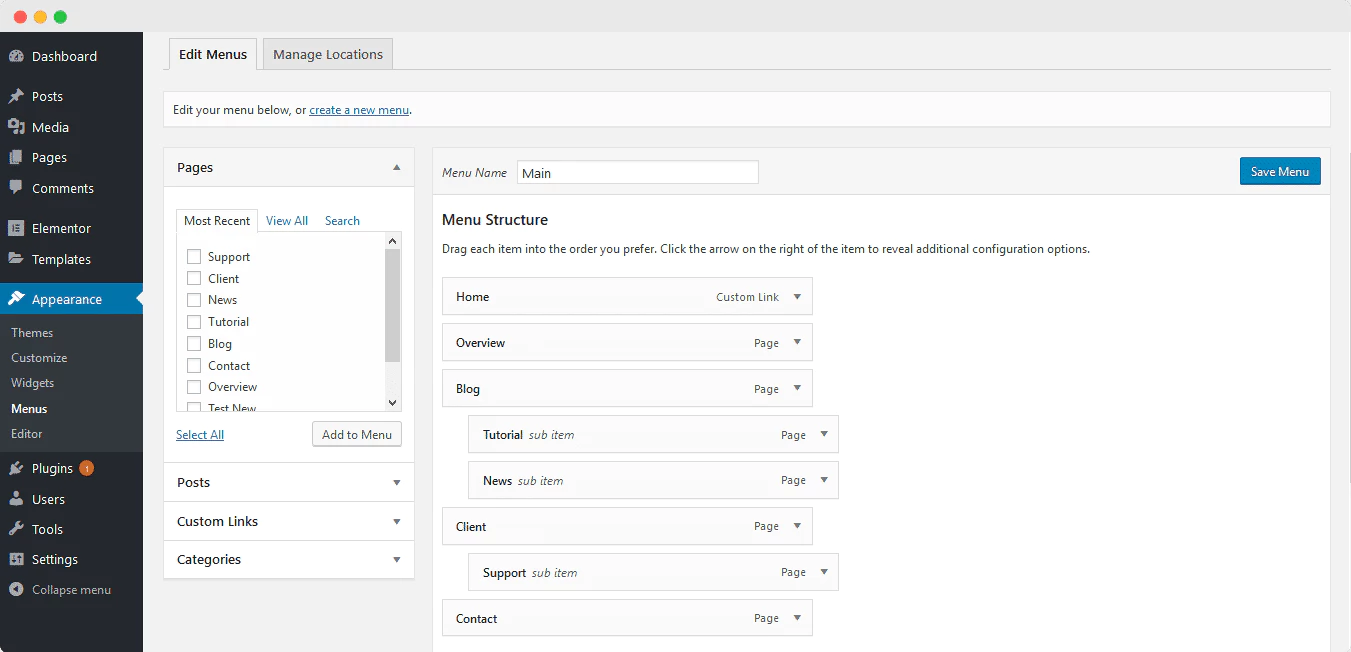
Solo para ir a wp-admin→Apariencia→Menús . Ahora puede crear un menú, asignarle un nombre y luego comenzar a agregar los elementos que desee en él. Después de eso, incluso puede reorganizar los elementos según sus tipos y luego presionar guardar cuando haya terminado.

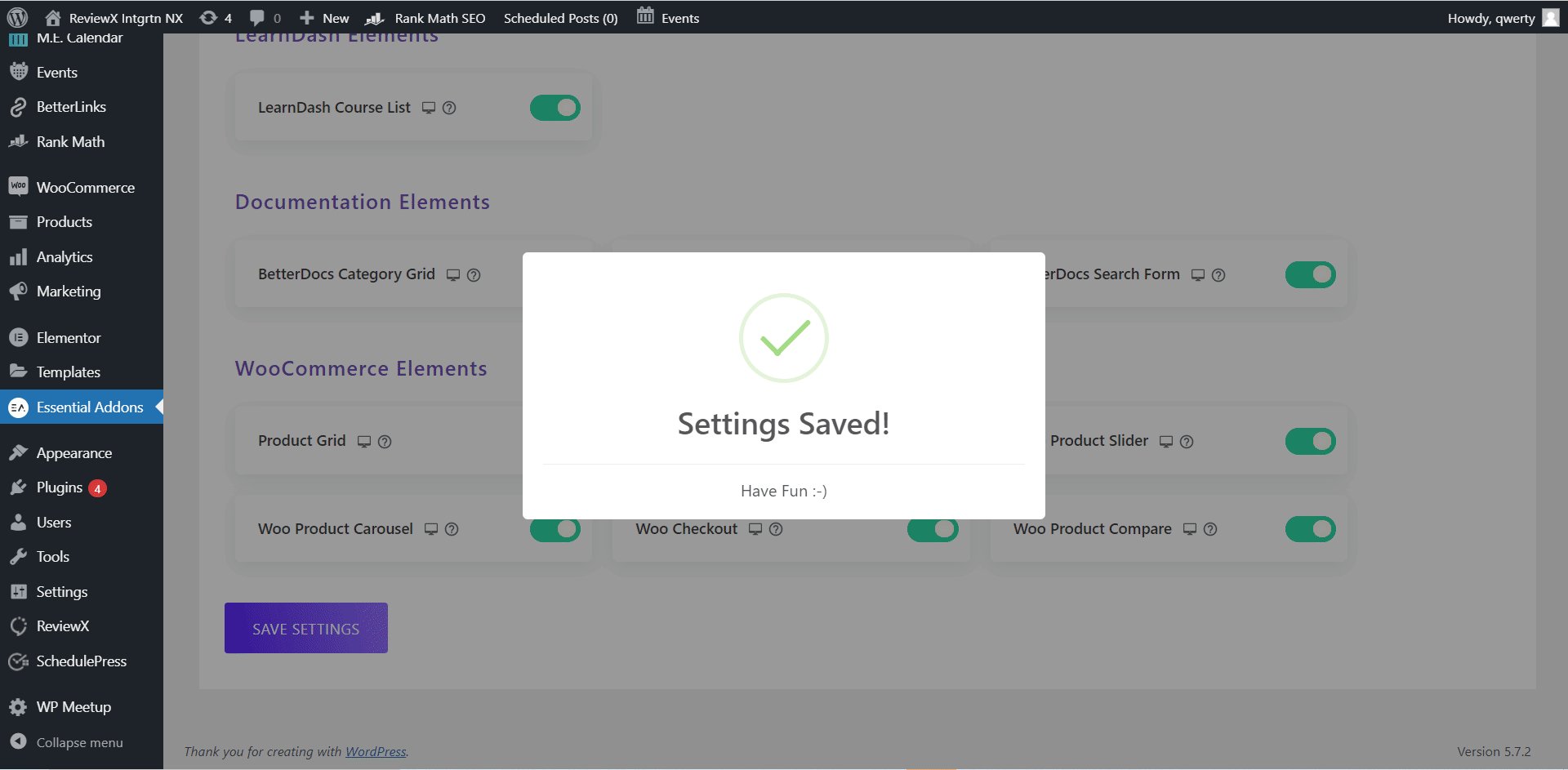
Paso 2: active el widget de menú simple de EA en Elementor
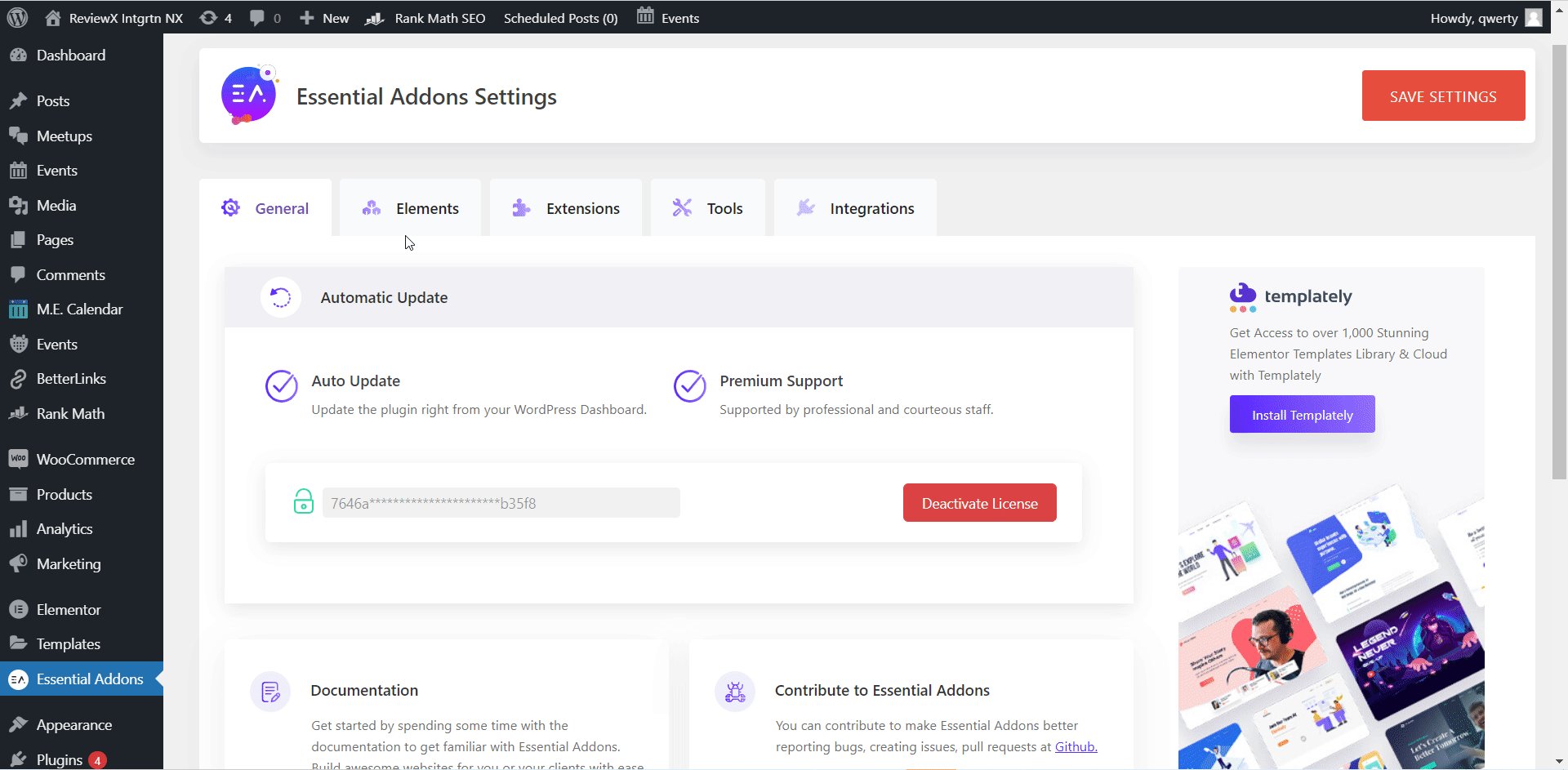
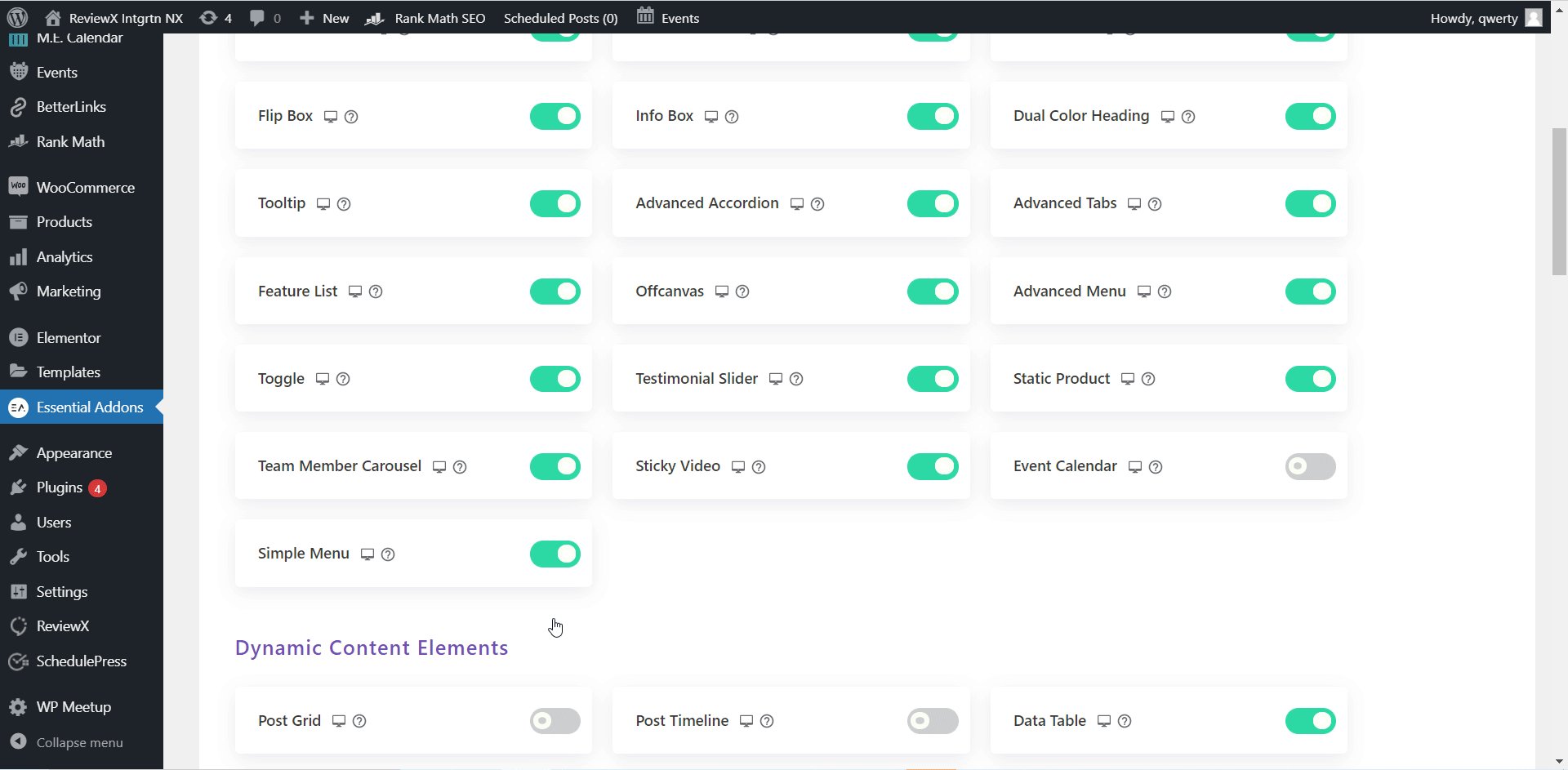
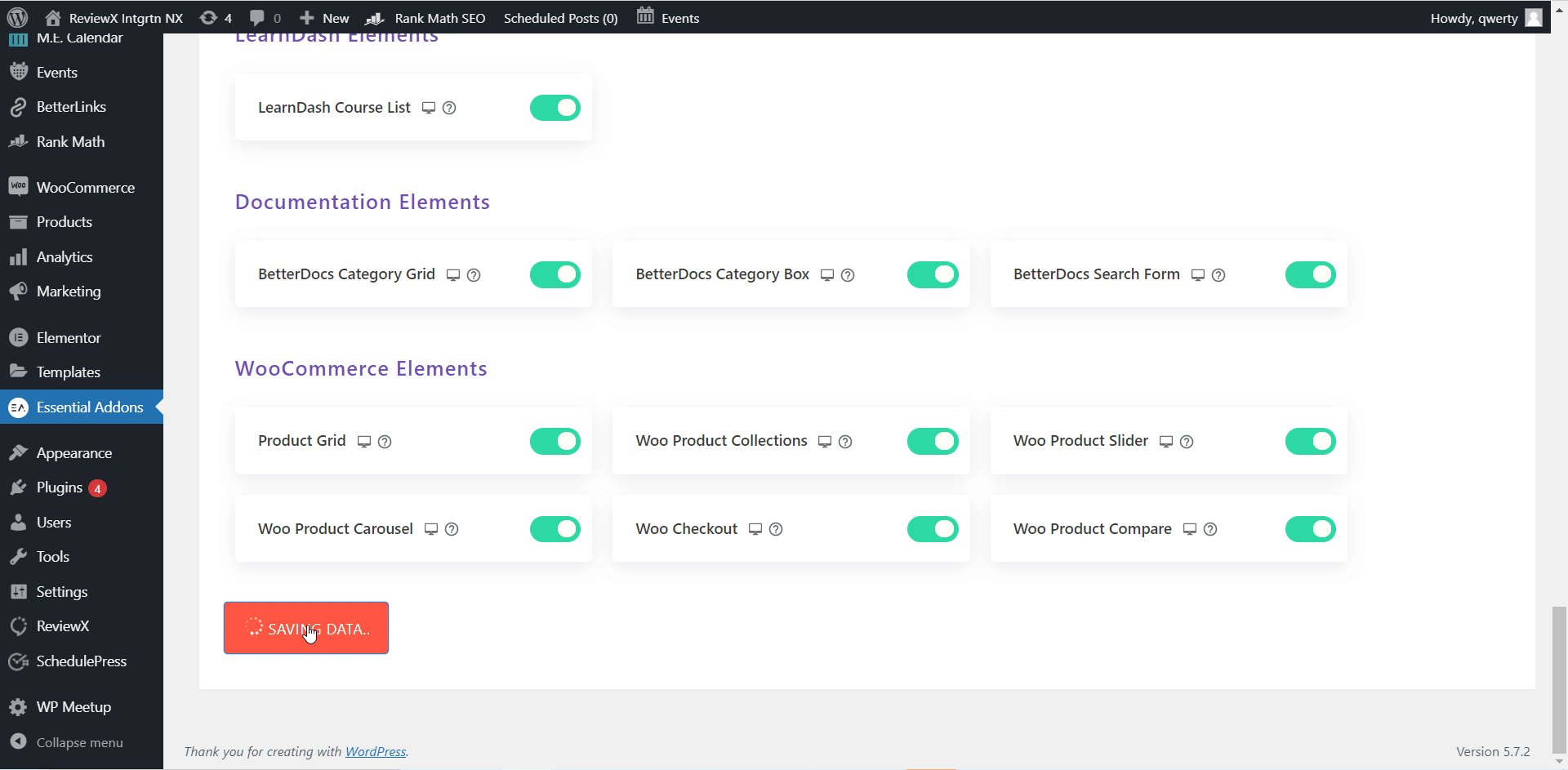
Luego, debe asegurarse de que el widget de menú simple de EA para Elementor esté activado desde su WordPress. Simplemente vaya a Complementos esenciales → Elementos y asegúrese de que el elemento 'Menú simple' esté activado. Y luego presione 'Guardar configuración' cuando haya terminado.

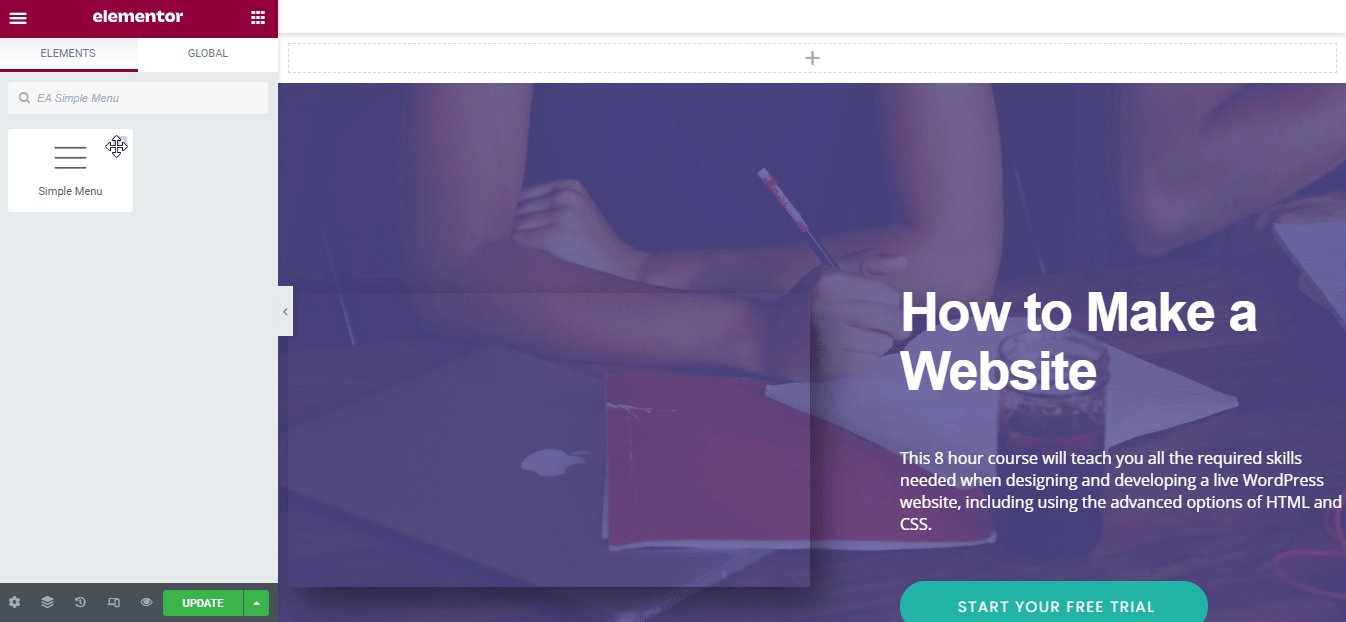
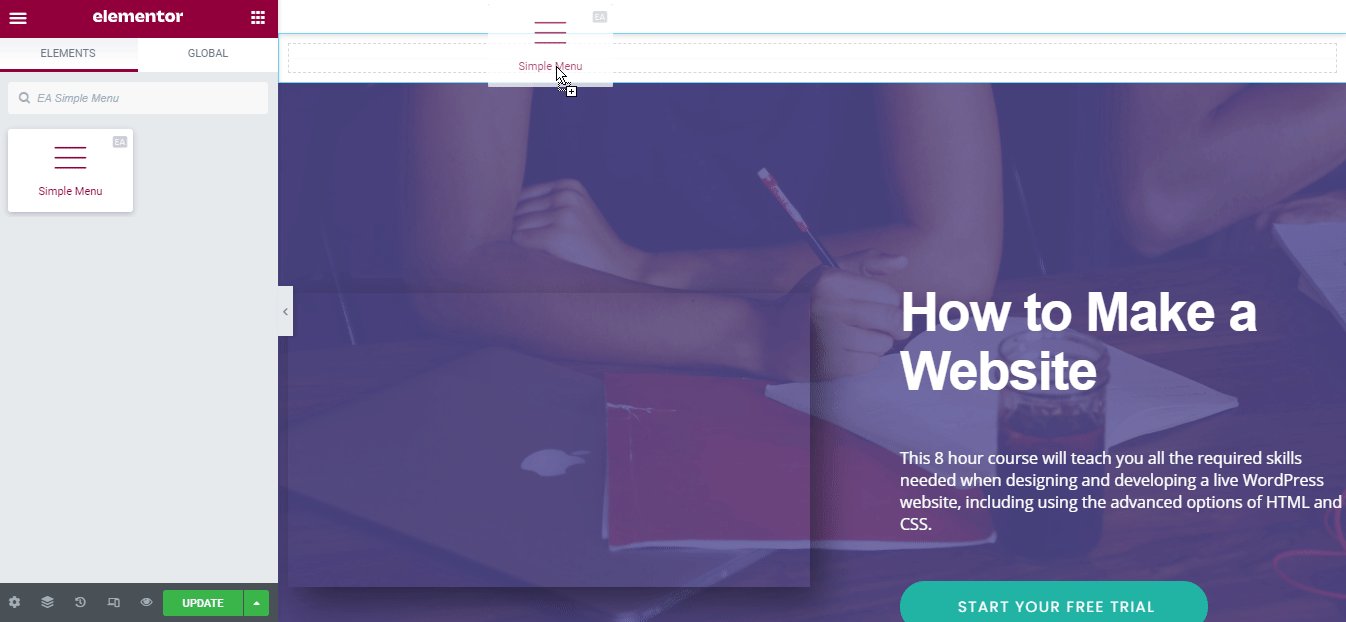
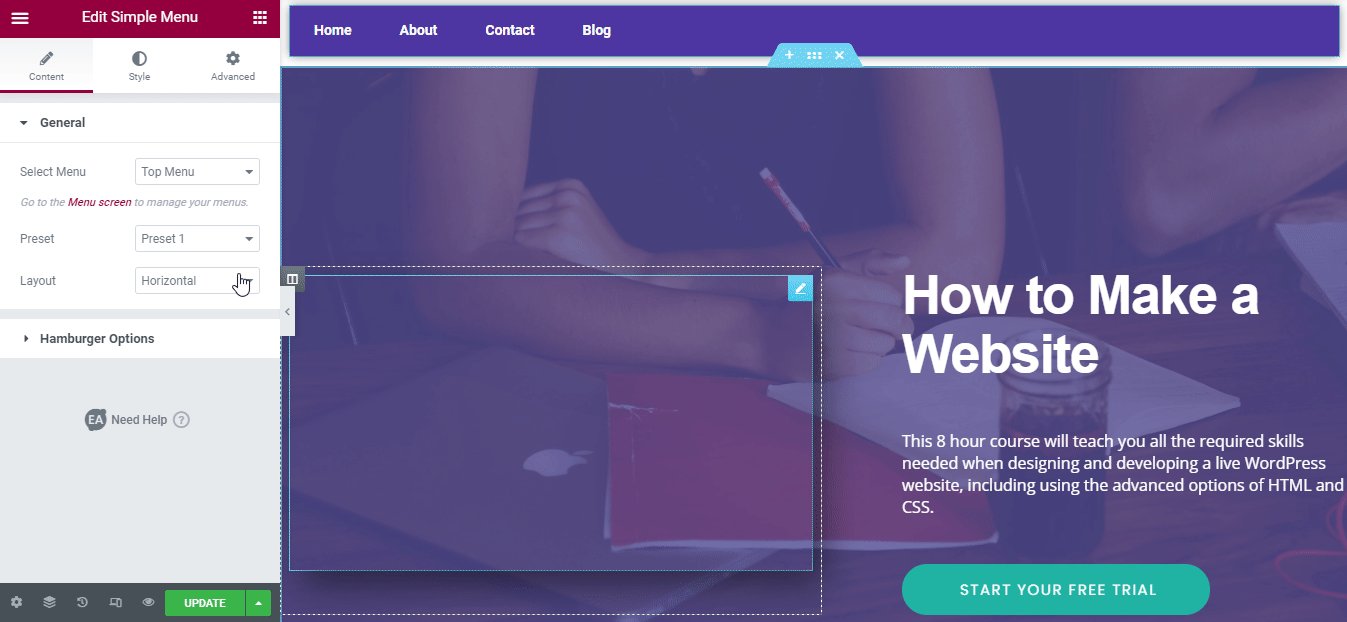
Ahora simplemente regrese al lugar en el que desea su menú y luego abra el generador de Elementor. Busque el elemento ' Menú simple de EA ' y simplemente arrastre el widget a la sección deseada. Y su menú se agregará a esa sección.

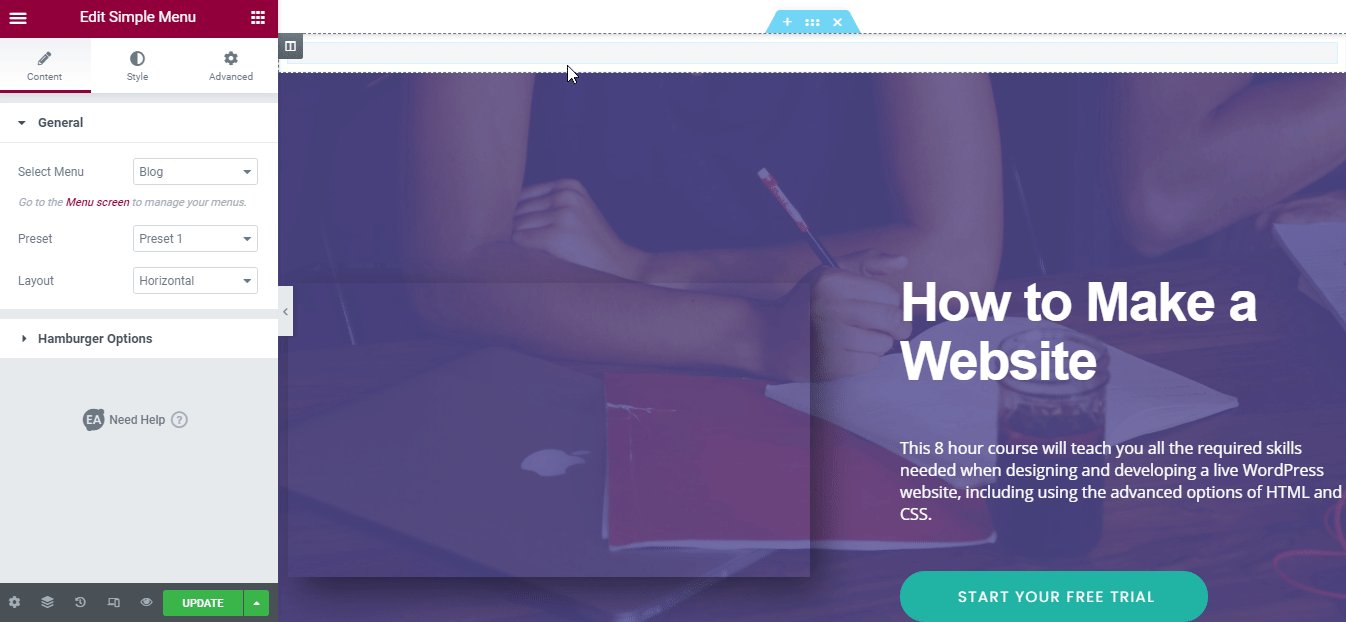
Paso 3: configure el contenido de su menú simple
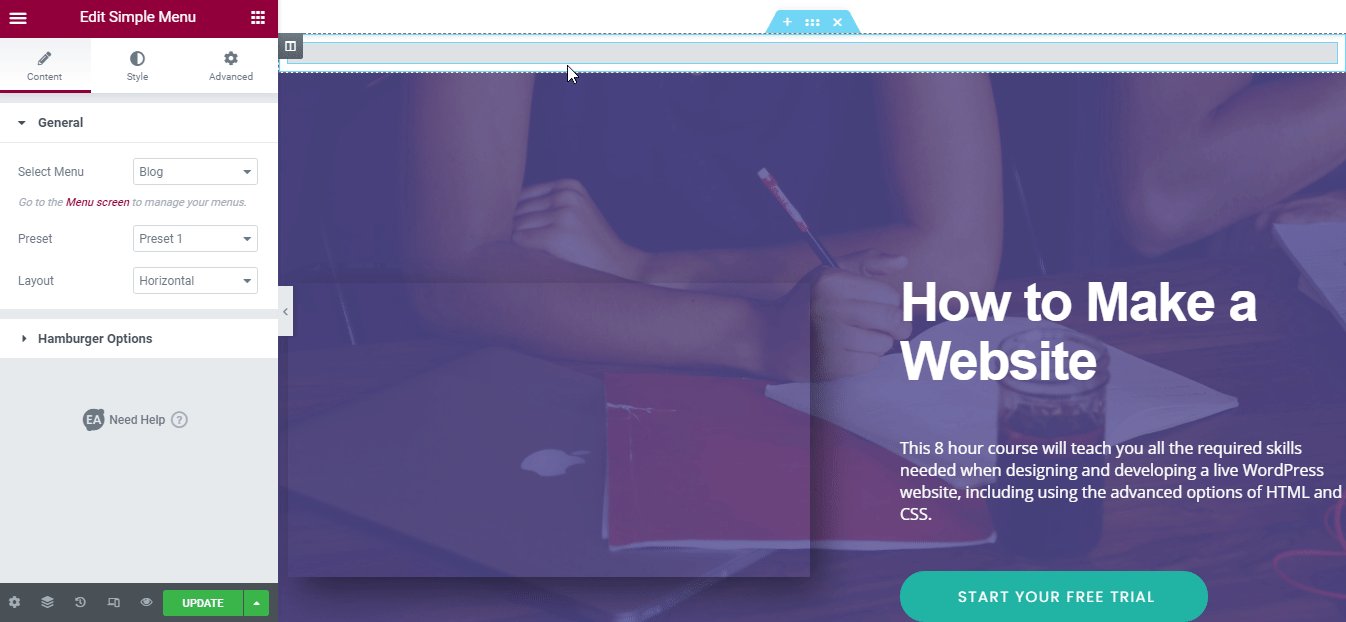
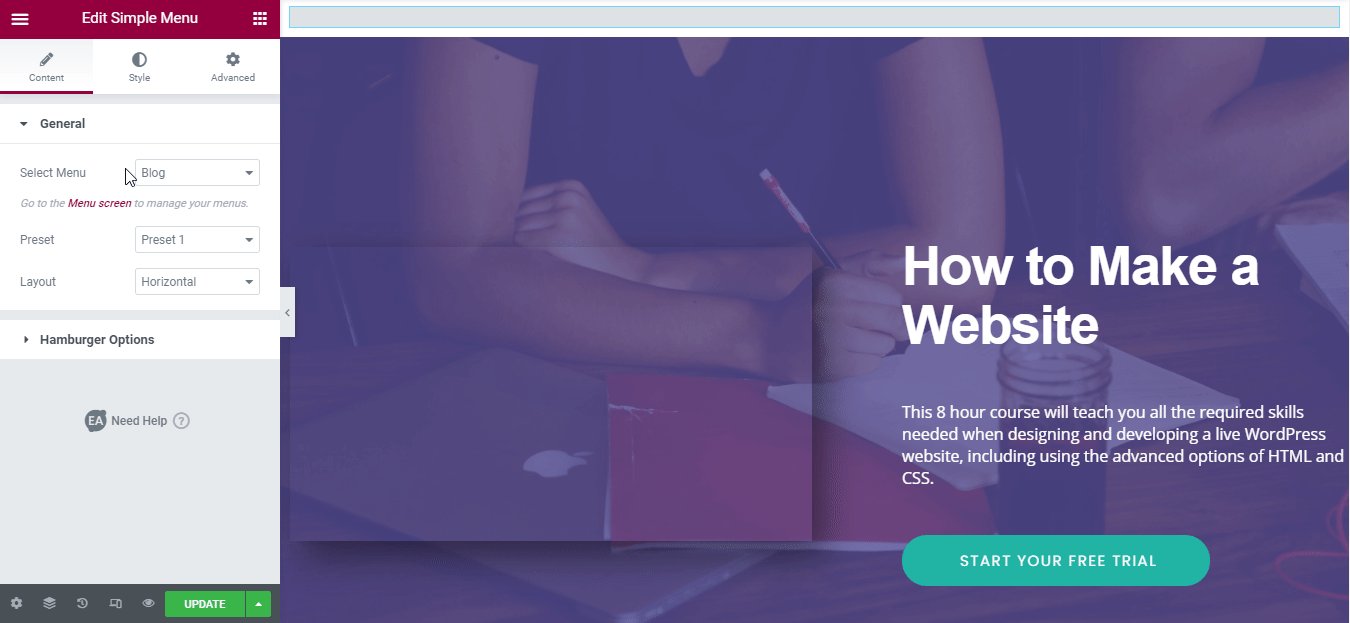
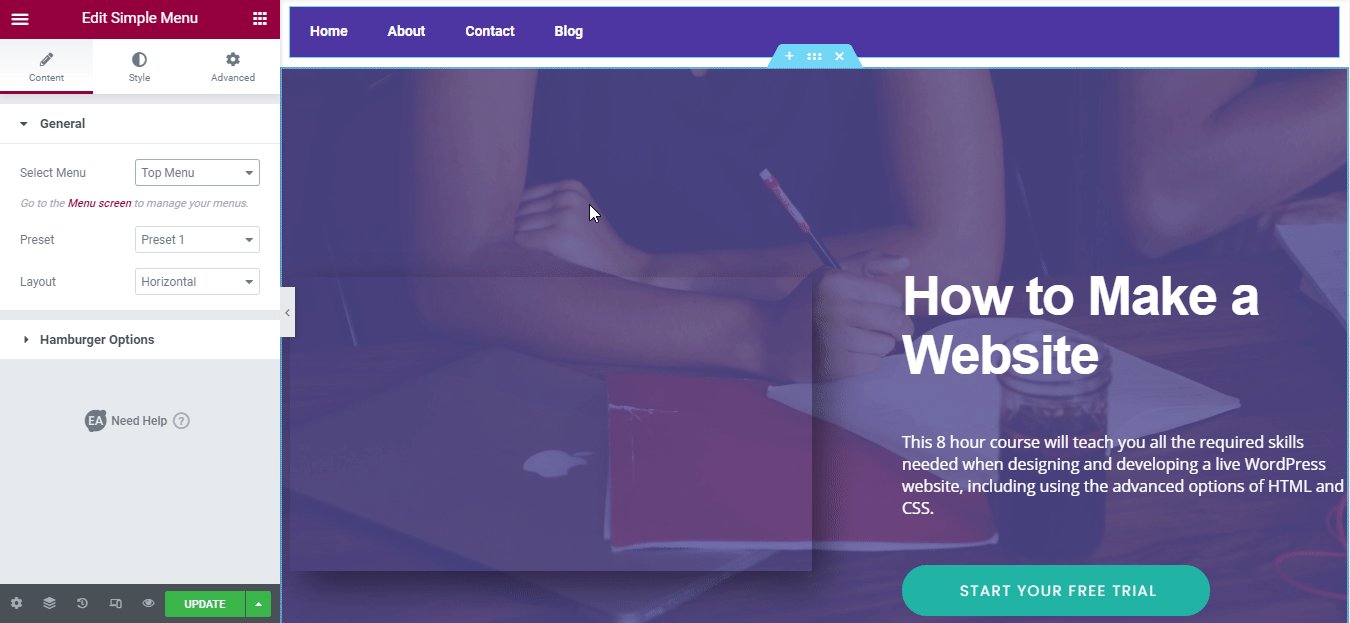
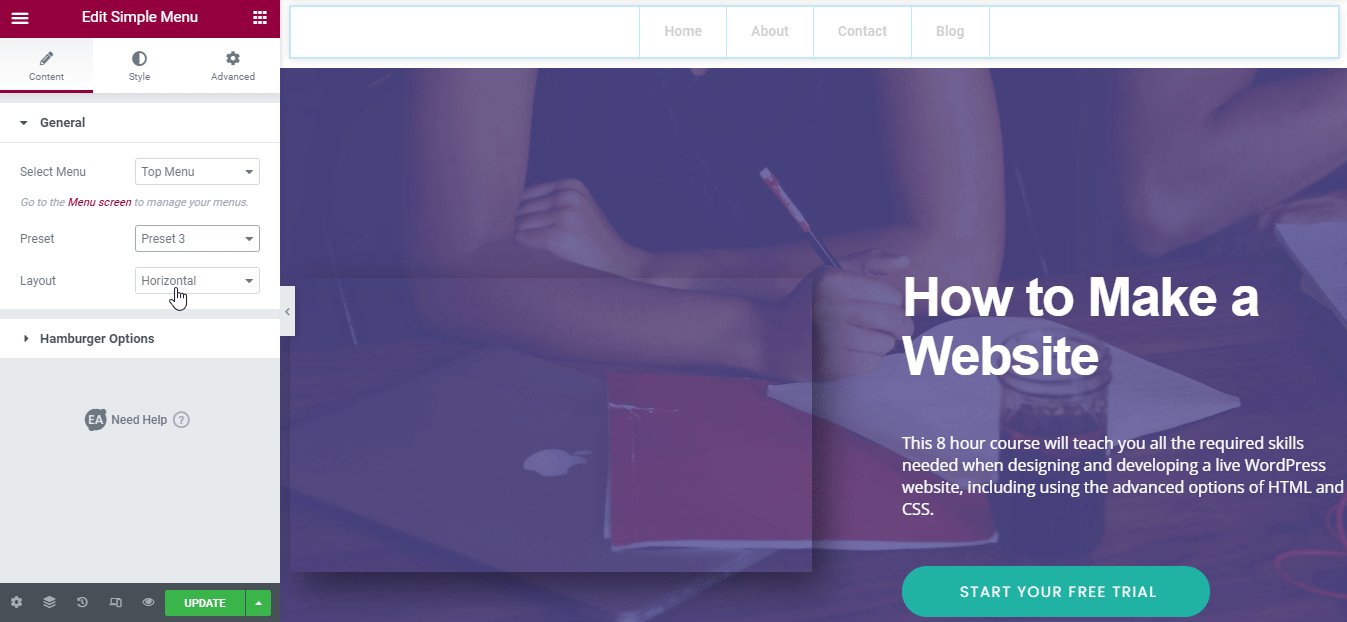
Esta parte se trata de configurar el contenido de su menú desde Elementor . Puede ver que la pestaña 'Contenido' consta de 'General' y 'Opciones de hamburguesa' que debe configurar.

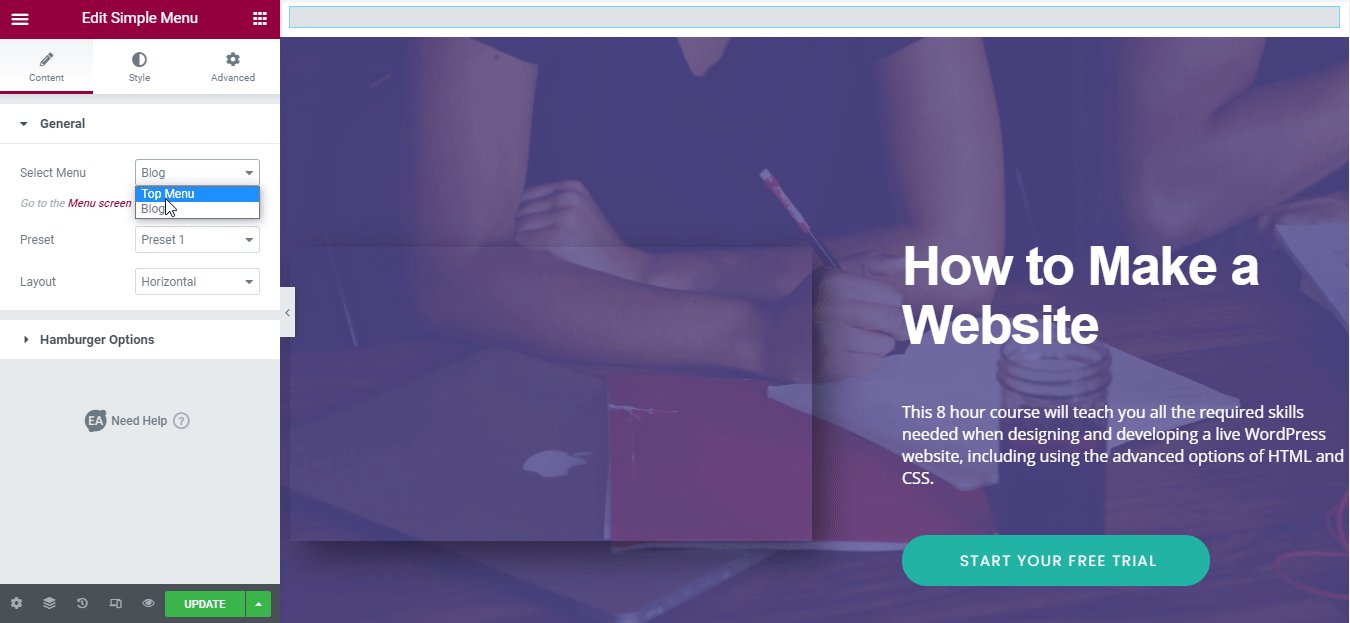
En la pestaña 'General' puede seleccionar su menú para este widget. Si ha creado más de un menú, puede seleccionar el que desea mostrar en el menú desplegable.

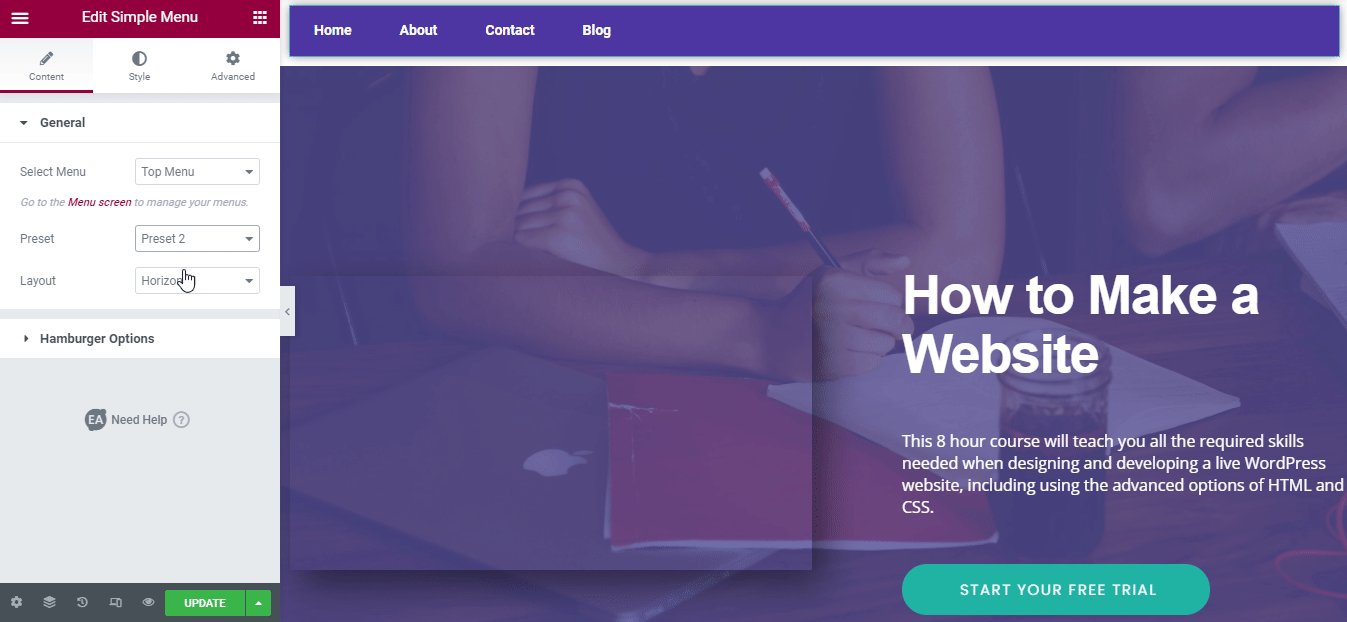
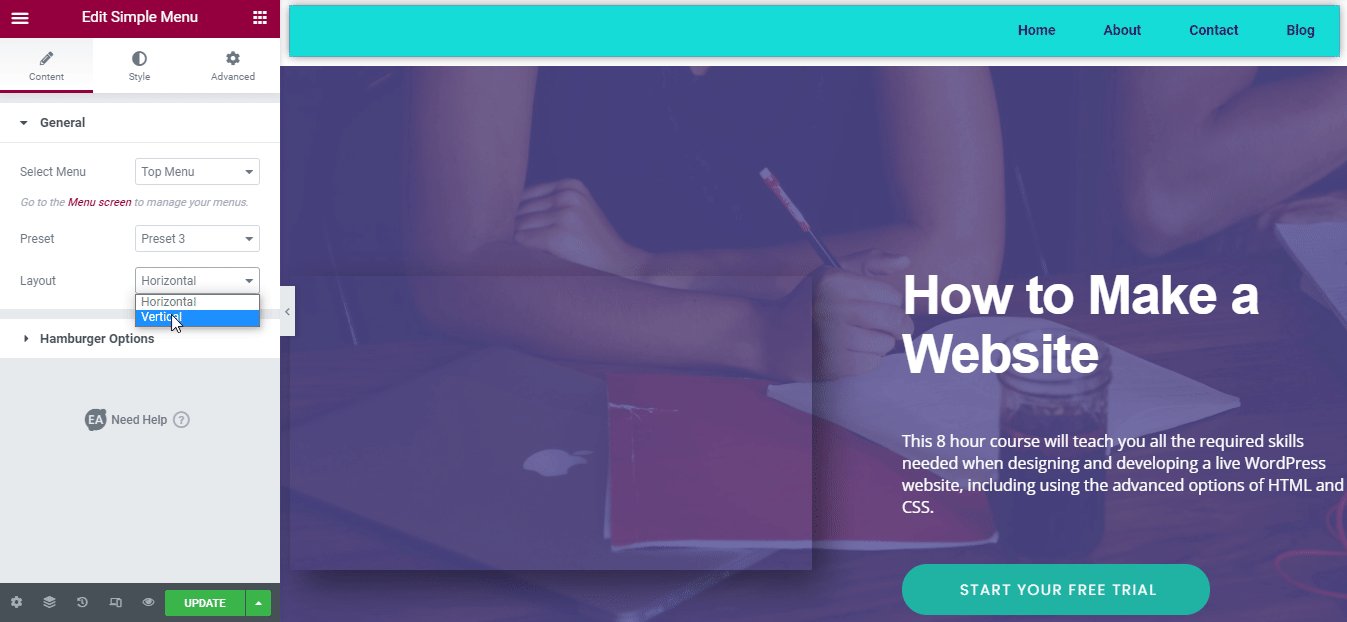
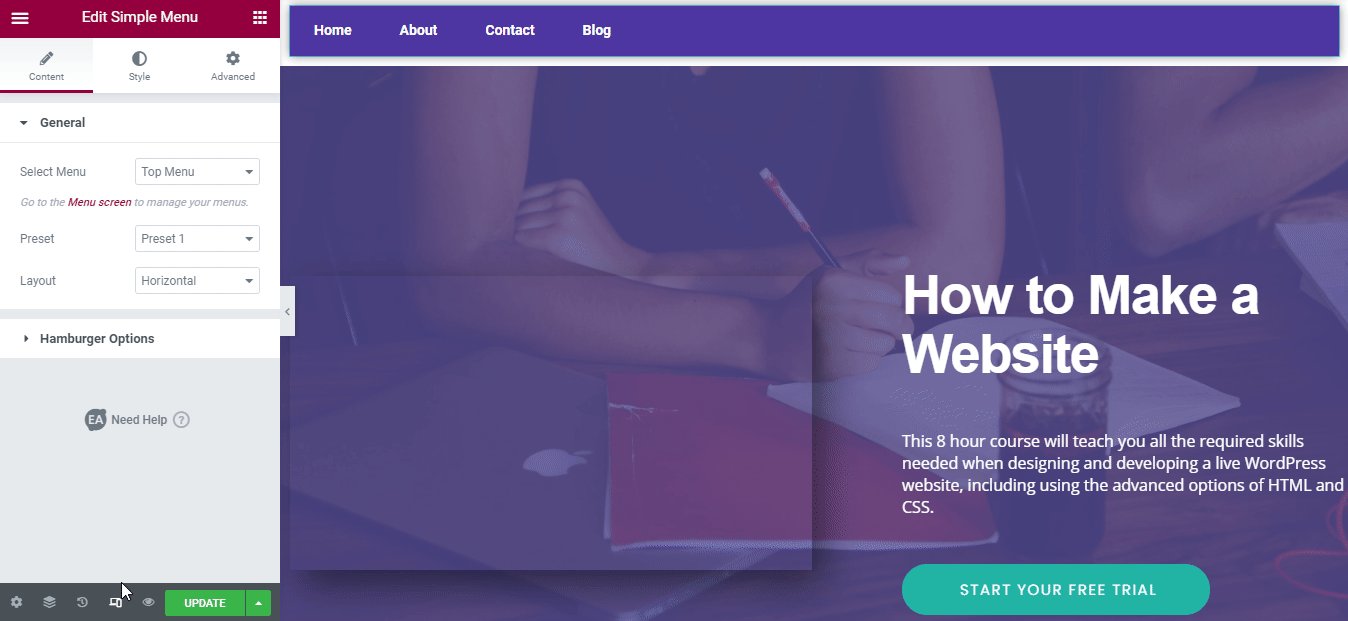
Notará que hay 3 opciones preestablecidas para elegir, cada una con una perspectiva diferente para su menú. También hay otra sección llamada 'Diseño' , donde puedes elegir entre dos aspectos diferentes, 'Horizontal' y 'Vertical' . Debe seleccionar el que vaya bien con la estética de su página.

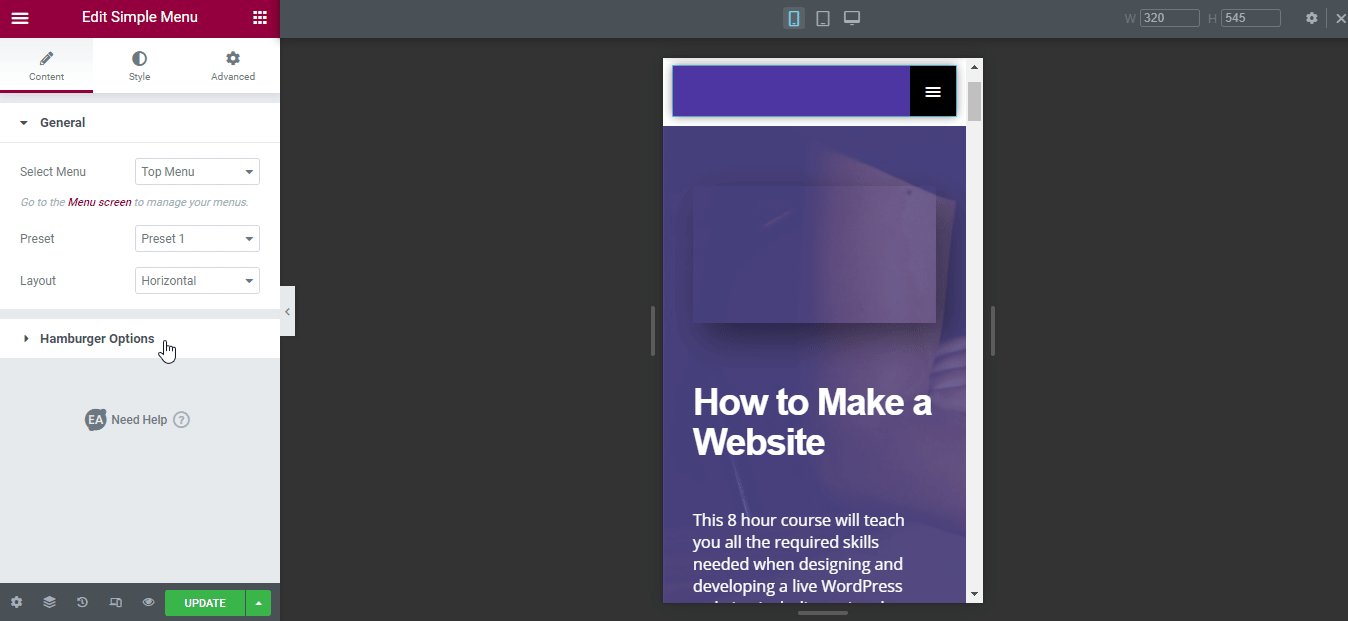
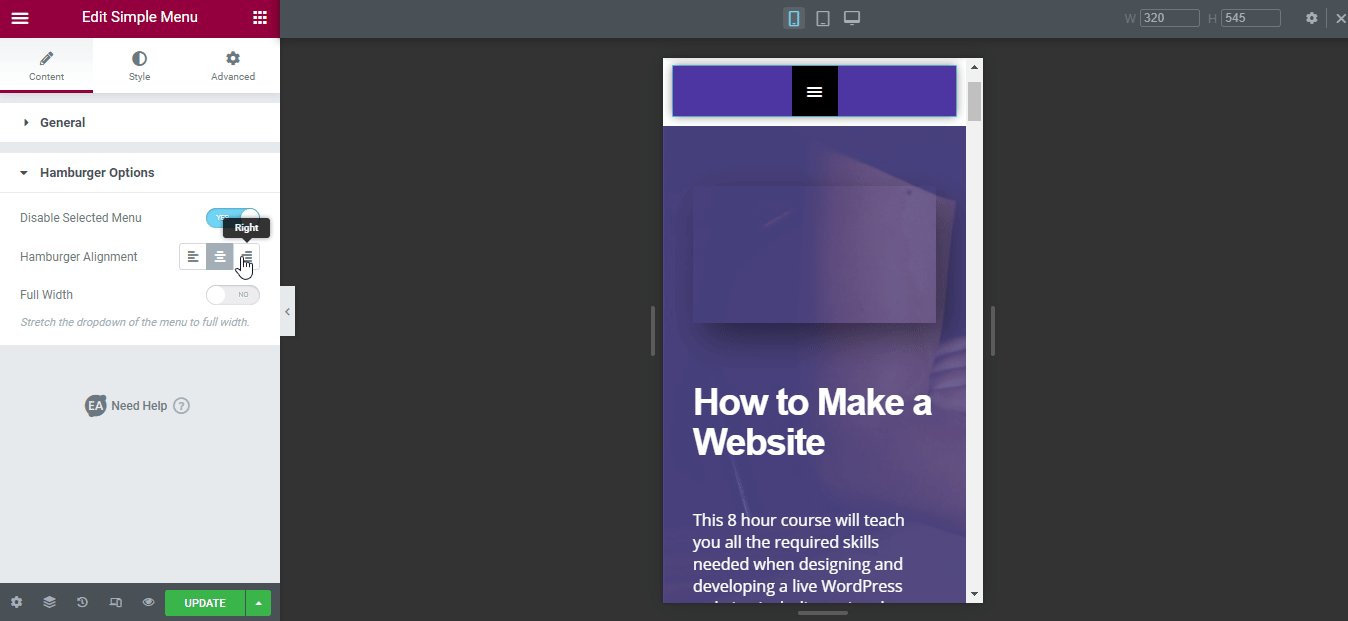
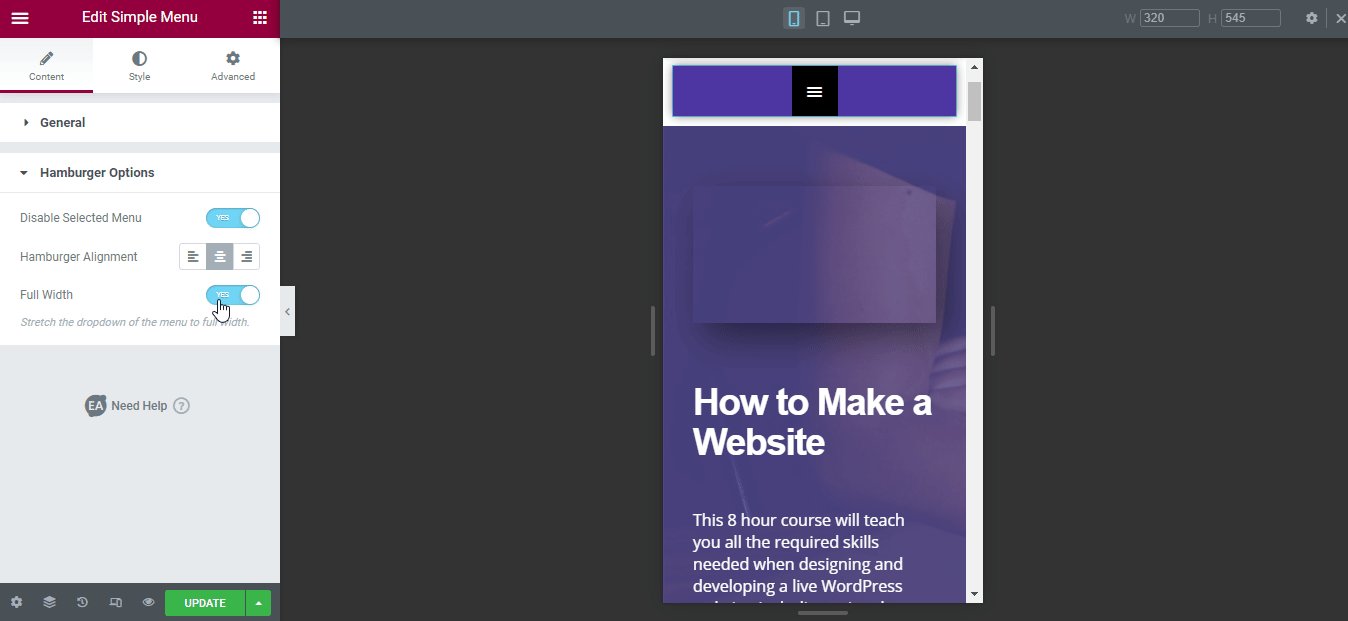
Y en la sección 'Opciones de hamburguesas' , puedes editar aún más el aspecto de tu menú. Una vez que habilite la opción 'Deshabilitar menú seleccionado' , puede cambiar la alineación de su menú y hacerlo de ancho completo si lo desea. Y sí, estos cambios son completamente funcionales para el modo receptivo.

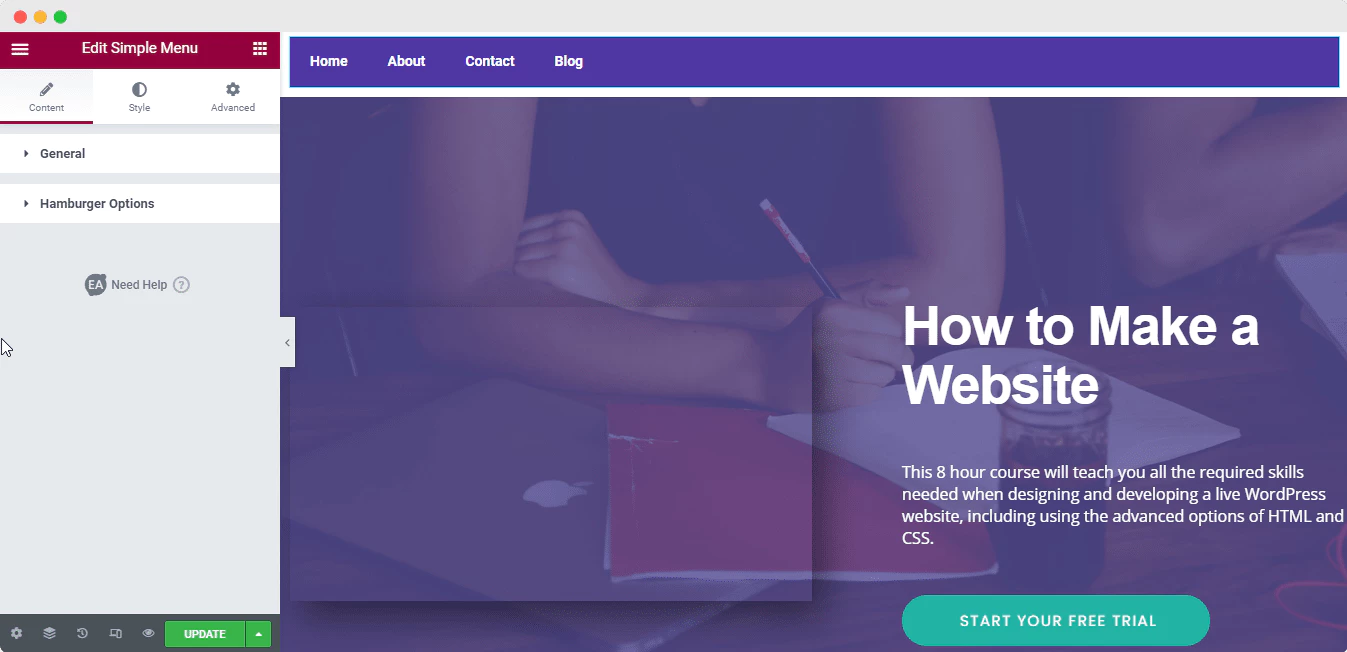
Paso 4: estilice el menú simple de EA en Elementor
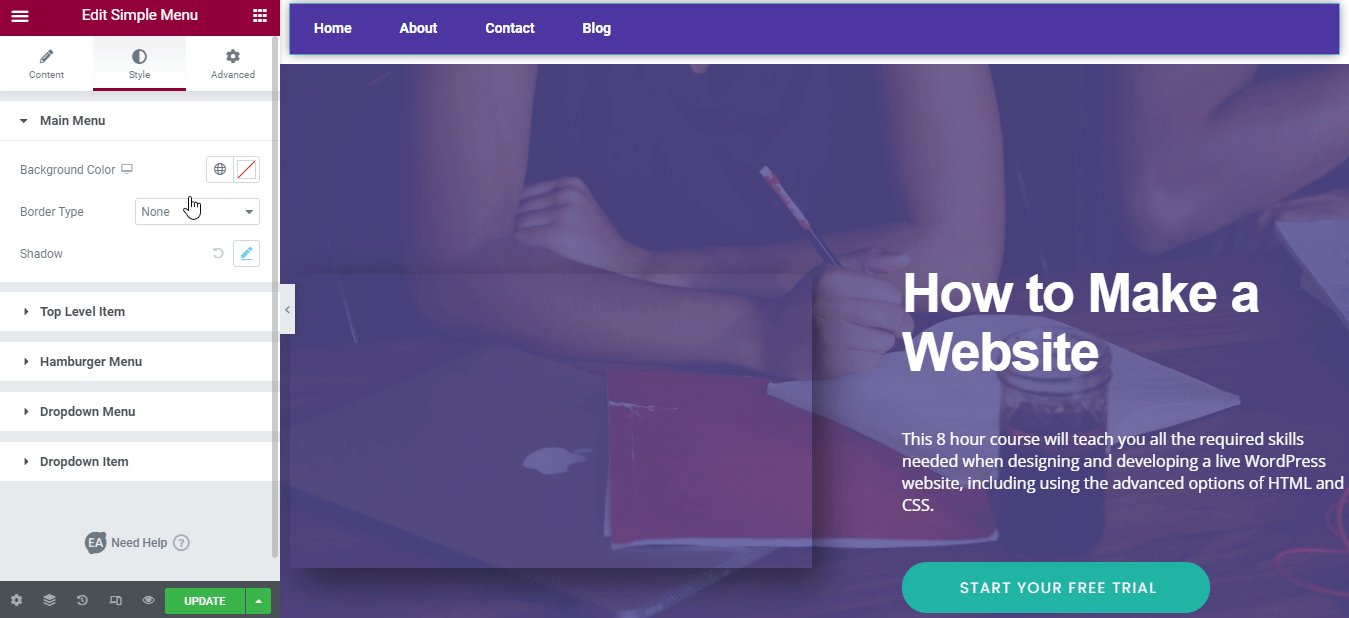
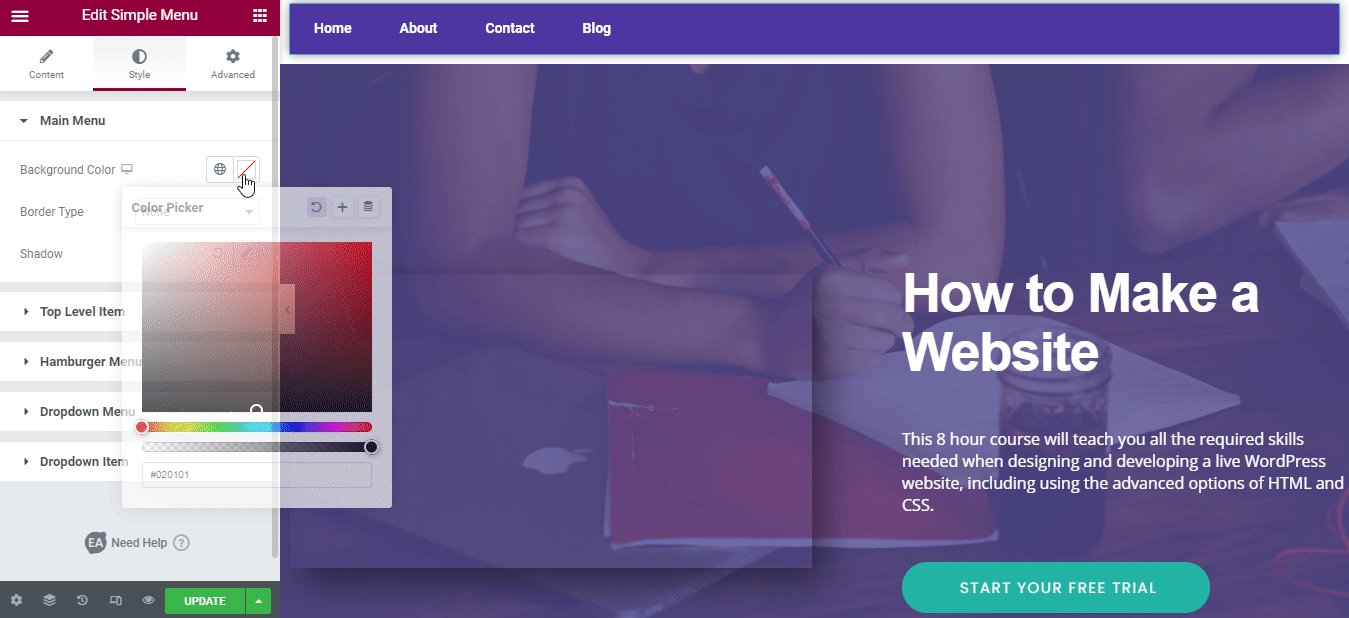
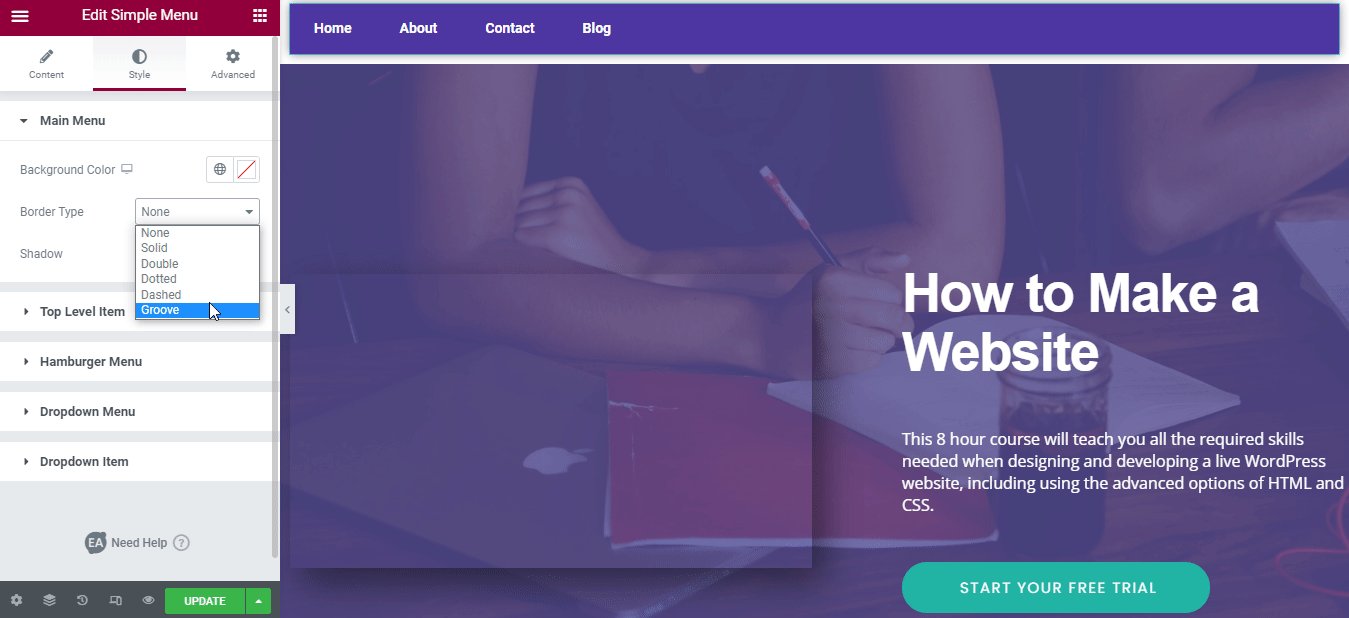
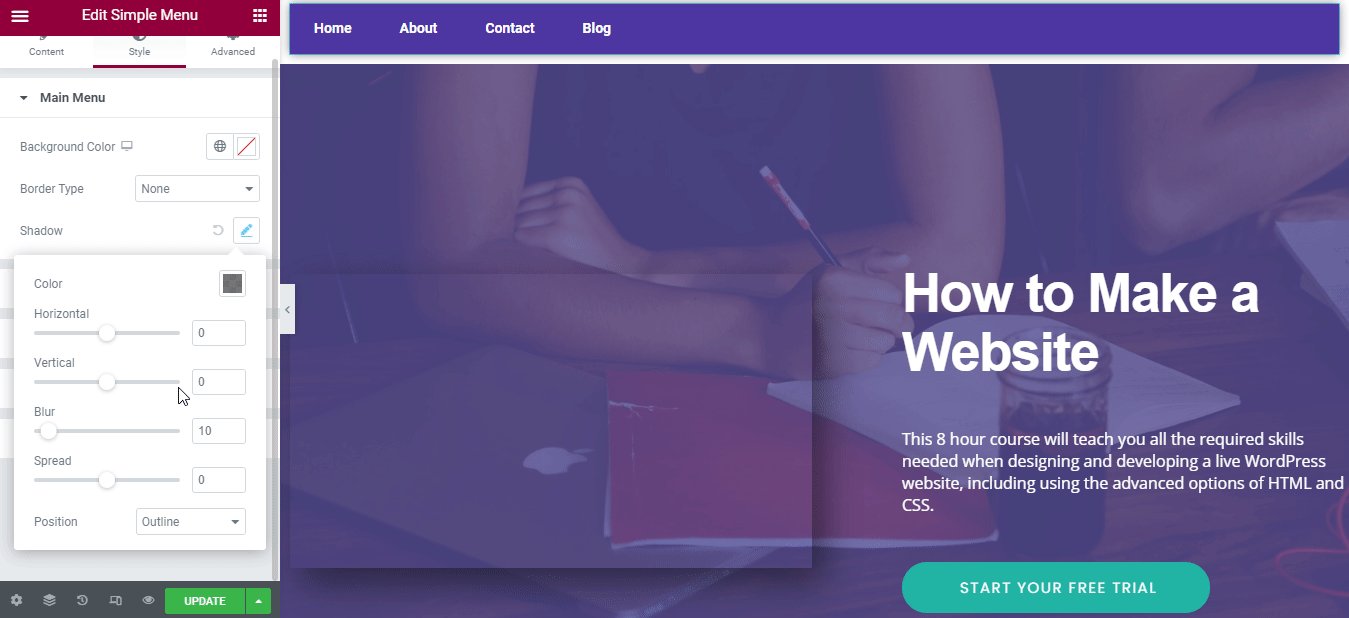
El paso final es estilizar su menú Elementor simple . Verá que puede editar los estilos de 'Menú principal' , 'Elemento de nivel superior' , 'Menú de hamburguesas' , 'Menú desplegable' , 'Elemento desplegable' . Puede comenzar editando la sección 'Menú principal' y seleccionar el color de fondo y cambiar otros aspectos.

Si lo desea, también puede editar otras secciones tanto como desee. Solo recuerde que debe diseñarlo de manera que sus usuarios lo encuentren simple. Puede obtener más información sobre cómo editar este widget en esta documentación .
Cree su menú de navegación receptivo ahora
Tener un menú de navegación receptivo es realmente importante para un compromiso saludable, y este Menú Simple de Elementor es el widget de WordPress para el trabajo. Este widget de menú de navegación responde completamente a todos los dispositivos y puede guiar perfectamente a sus visitantes a través del contenido de su sitio web. Así que asegúrese de personalizarlo en su Elementor para que la experiencia del usuario sea increíble.
Pruebe este widget hoy y háganos saber si este blog fue útil para usted. Si tiene algún problema, contáctenos aquí , nos encantaría ayudarlo. Y no olvides suscribirte a nuestro blog para recibir las últimas actualizaciones.
