Estadísticas de velocidad del sitio (¿Qué tan rápido debe cargar un sitio web?)
Publicado: 2022-10-24La velocidad del sitio es más importante ahora que nunca.
Los sitios web que tienen velocidades de sitio rápidas obtienen más conversiones, se clasifican más alto en los motores de búsqueda y brindan mejores experiencias de cliente a sus visitantes.
No es que su sitio web deba cargarse rápidamente, es que necesita cargarse rápidamente.
Pero, ¿qué tan rápido es lo suficientemente rápido? ¿Qué está ralentizando su sitio? ¿Y qué pasos puedes tomar para mejorar?
Eso es lo que descubriremos hoy cuando revelemos las estadísticas de velocidad del sitio más importantes de este año.
Hemos rastreado la web para seleccionar los datos más útiles sobre la velocidad del sitio, el impacto que tiene en las empresas y los factores que lo afectan para que usted no tenga que hacerlo. Solo sigue leyendo y te pondremos al día.
El consenso general parece ser que los sitios web no deberían tardar más de 3 segundos en cargarse. Esta es la "práctica recomendada" cuando se trata del índice de velocidad recomendado por Google, pero debe tratarse más como un máximo que como un objetivo.
En última instancia, cuanto más rápido cargue su sitio web, mejor. Por lo tanto, probablemente debería apuntar a un índice de velocidad mucho más bajo que ese, especialmente si tiene una tienda de comercio electrónico.
De hecho, el webmaster de Google, Maile Ohye, dijo que 2 segundos es el umbral para un sitio web de comercio electrónico, pero eso fue en 2010. E incluso en ese entonces, aclararon que Google apunta a menos de 0,5 segundos.
También vale la pena señalar que Speed Index es solo una de las muchas métricas utilizadas para medir las velocidades de carga del sitio. Te dice qué tan rápido la página muestra contenido visual a los usuarios, pero hay otros que son igualmente importantes.
El tiempo hasta el primer byte es otra métrica de velocidad que representa la capacidad de respuesta del servidor. El tiempo recomendado para el primer byte es inferior a 1,3 segundos.
3 segundos puede ser el objetivo recomendado por Google, pero una encuesta reciente sugiere que los consumidores están dispuestos a esperar al menos un poco más. La mayoría de los encuestados están dispuestos a esperar de 6 a 10 segundos para que se cargue una página antes de abandonarla:
La respuesta a esto varía según el estudio que mire, pero los mejores datos que tenemos sugieren que la velocidad promedio de carga del sitio web es de alrededor de 10 segundos en el escritorio y alrededor de 27 segundos en el móvil.
Y sí, eso es mucho más bajo que las velocidades de carga recomendadas de las que hablamos anteriormente.
Profundicemos un poco más y exploremos algunas estadísticas de velocidad promedio del sitio.
Como mencionamos, muchos puntos de venta diferentes han realizado sus propias investigaciones sobre las velocidades promedio de los sitios y los resultados varían mucho .
Dicho esto, el estudio más completo hasta la fecha parece ser el análisis de Backlinko de 5,2 millones de páginas de sitios web. Según ese estudio:
Curiosamente, esto es más de tres veces más lento que el objetivo de mejores prácticas de 3 segundos y sugiere que la mayoría de los sitios se están quedando cortos en lo que respecta a la velocidad del sitio.
Think with Google es un poco más optimista sobre las velocidades de carga de páginas móviles. Según ellos:
Y Portent tiene el promedio aún más bajo. Según su análisis:
Pero vale la pena señalar que el tamaño de la muestra de Portent fue mucho más pequeño. Solo miraron 20 sitios web, lo que probablemente no sea lo suficientemente grande como para sacar conclusiones definitivas.
Tooltester también llevó a cabo su propia investigación. Analizaron específicamente los 100 mejores sitios web y encontraron que:
Nuevamente, esto es mucho más rápido que Backlinko y Think with Google. En este caso, la discrepancia podría explicarse por el hecho de que Tooltester se centró exclusivamente en los sitios web más grandes de Internet. Las empresas detrás de estos sitios sin duda tienen más dinero y recursos para invertir en garantizar el mejor rendimiento posible del sitio web.
Como mencionamos anteriormente, se utilizan muchas métricas diferentes para medir la velocidad del sitio. Estos incluyen el tiempo hasta el primer byte, la primera pintura con contenido, el tiempo de carga visualmente listo, el tiempo hasta la interacción y el tiempo de carga completa.
El tiempo hasta el primer byte (TTFB) mide el tiempo entre la solicitud HTTP y el primer byte de página que se entrega al navegador del cliente. Naturalmente, los TTFB promedio tienden a ser mucho más bajos que los tiempos promedio de carga completa.
La velocidad de carga completa visual representa el tiempo que tarda la página en mostrar completamente todos los elementos visibles. En otras palabras, le dice cuántos segundos faltan para que parezca que está completamente cargado para el usuario final, incluso si todavía hay cosas detrás de escena.
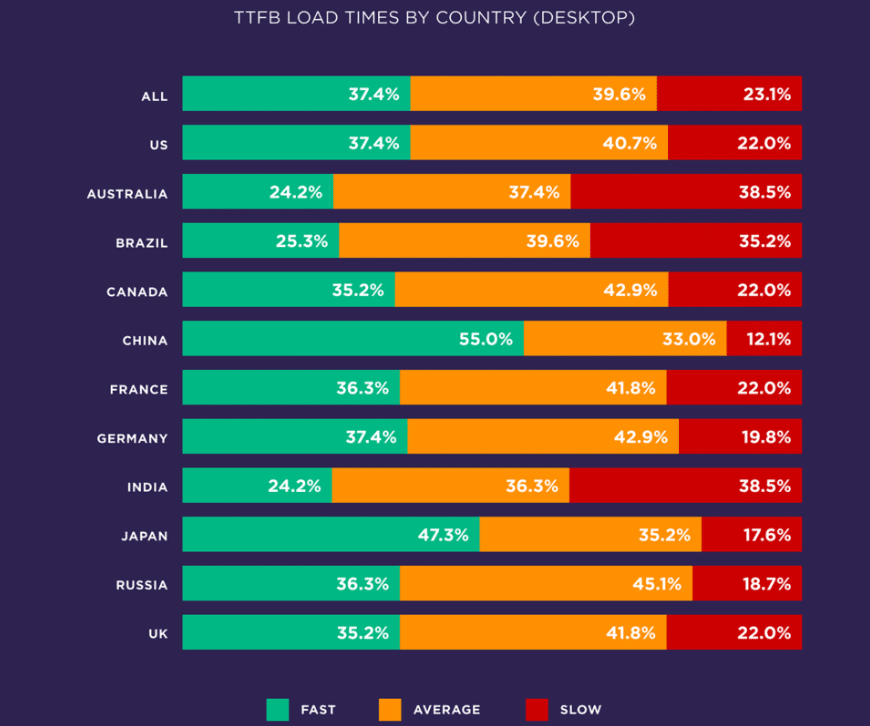
Las velocidades promedio del sitio varían de un lugar a otro. Según los datos, China tiene las velocidades de carga más rápidas (TTFB), mientras que India y Brasil tienen las velocidades de carga más lentas (TTFB).

La puntuación media de PageSpeed de los sitios web clasificados en la posición uno en las páginas de resultados de búsqueda de Google es 60 en ordenadores y 40 en móviles. La puntuación media de PageSpeed para los editores es 31.
Velocidades de carga móvil vs escritorio
Independientemente de los datos que mire, está claro que las páginas móviles tardan más en cargarse que las páginas de escritorio, pero ¿cuánto más? Bueno, depende de a quién se le pregunte:
- Según Backlinko, las páginas web móviles tardan un 87,84 % más en cargarse que en el escritorio.
- Según Tooltester, las páginas web móviles tardan un 70,9 % más en cargarse que en el escritorio.
Fuente: Backlinko 1 , Think with Google 5 , Alfa Eficiencia, Presagio, Unbounce, Probador de herramientas, Pingdom
¿Qué factores afectan la velocidad del sitio?
Los principales factores que afectan la velocidad del sitio incluyen el uso de CDN, la cantidad de solicitudes HTML y el peso total de la página. Estos factores tienen el mayor efecto en el tiempo que tardan en cargarse las páginas.
Otros factores a nivel de página también afectan la velocidad del sitio, pero no tanto como los anteriores.
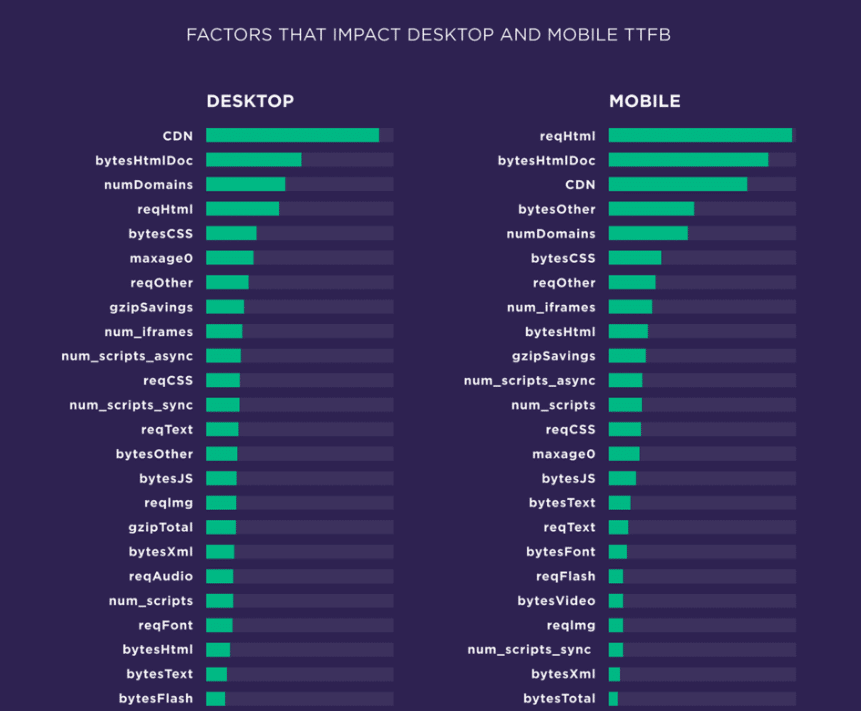
Factores que afectan el tiempo hasta el primer byte (TTFB):
Según el estudio de Backlinko, las CDN tienen el mayor impacto en las velocidades de tiempo hasta el primer byte en los escritorios.

En caso de que aún no lo supiera, CDN significa red de entrega de contenido. Los CDN son esencialmente redes de servidores proxy repartidos por todo el mundo que ayudan a acelerar los tiempos de carga al entregar el contenido de la página a sus visitantes desde un servidor que está geográficamente más cerca de ellos.
El mismo estudio encontró que la cantidad de solicitudes HTML tiene el mayor impacto en las velocidades de Tiempo hasta el primer byte en dispositivos móviles. En otras palabras, cuanto más contenido tiene que obtener el navegador de su visitante de su servidor para completar la página web, más lento se carga en el móvil.
Curiosamente, Backlinko descubrió que los factores a nivel de página no tienen un impacto tan grande en TTFB como cualquiera de los factores relacionados con el servidor anteriores.
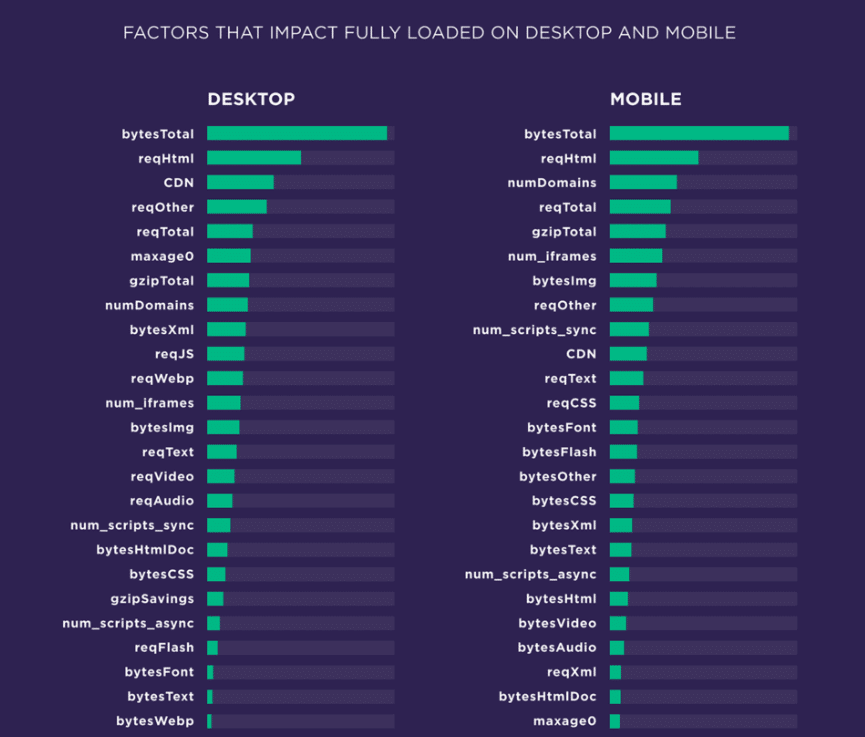
Factores que afectan las velocidades de página completamente cargada
Cuando se trata de velocidades de página completamente cargadas, el uso de CDN y las solicitudes de HTML siguen siendo importantes, pero el peso total de la página tiene el mayor impacto tanto en dispositivos móviles como de escritorio, con diferencia.

De hecho, las páginas pequeñas (aquellas con un peso total de página ligero) se cargan un 486% más rápido que las páginas grandes (aquellas con un peso total de página pesado).
El resultado: tomar medidas como la compresión de imágenes y el almacenamiento en caché solo puede hacer mucho. En última instancia, todo se reduce al contenido de la página. Cuantos más activos tenga que cargar un navegador, más tiempo tardará en cargarse la página. Es así de simple.
Entonces, si realmente desea reducir sus velocidades de carga, concéntrese en reducir el tamaño de las páginas y minimizar los scripts, y no se obsesione demasiado con todo lo demás.
Factores que afectan a First Contentful Paint (FCP)
Los scripts de terceros tienen un gran impacto en First Contentful Paint (FCP). Cuantos más scripts como Google Analytics, hosts de video, etc. ejecute, peor será el rendimiento de su sitio web.
De hecho, cada secuencia de comandos de terceros que agrega a una página agrega 34,1 milisegundos al tiempo de carga, en promedio.
Fuente: Backlinko 1
Cómo mejorar la velocidad del sitio
Siguiendo con lo anterior, está claro que lo mejor que puede hacer para mejorar la velocidad de su sitio es reducir el peso de su página. Pero, ¿qué otros pasos puedes tomar? Echemos un vistazo a algunas estadísticas más de velocidad del sitio que responden a esa pregunta.
¿La compresión de archivos mejora la velocidad de las páginas?
Eso depende. Los datos muestran que las páginas con niveles de compresión muy bajos y altos tienden a cargarse más rápido, pero las páginas que comprimen una cantidad moderada de sus archivos (60-80 %) tienden a funcionar peor.
Esto se debe a que los niveles de compresión bajos reducen el trabajo requerido por el navegador, y los niveles altos de compresión generan una carga útil más pequeña, lo que compensa el trabajo adicional. Pero en el medio, obtienes lo peor de ambos mundos.
¿Cuál es la mejor manera de optimizar las imágenes del sitio para la velocidad?
El uso de imágenes receptivas tiene el mayor impacto en las velocidades del sitio de todas las tácticas de optimización de imágenes. Aplazar las imágenes fuera de pantalla tiene el segundo mayor impacto.
El uso de imágenes optimizadas (p. ej., compresión, CDN, etc.) tuvo el tercer mayor impacto, y el uso de formatos de imagen WebP tuvo el impacto más bajo de todas las tácticas de optimización de imágenes, pero aun así mejoró un poco las velocidades.
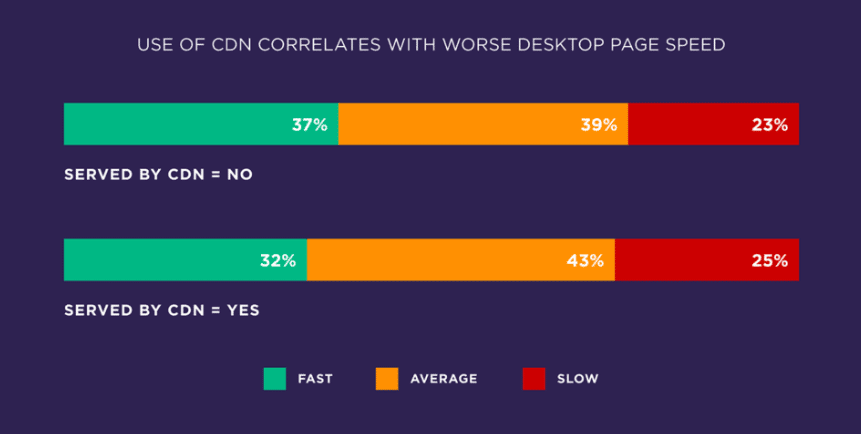
¿Los CDN mejoran la velocidad del sitio?
Se cree ampliamente que los CDN mejoran la velocidad del sitio, pero los datos de Backlinko en realidad sugieren que pueden tener un impacto negativo.
En su análisis, el 37 % de los sitios sin CDN tenían velocidades de carga de escritorio rápidas, en comparación con solo el 32 % de los que tenían CDN.

Asimismo, el 33 % de los sitios sin CDN tenían una velocidad de carga móvil rápida en comparación con el 28 % de los que tenían uno.
Es probable que esto se deba a que muchos sitios utilizan CDN mal optimizados. Y, de hecho, hay una gran diferencia en el rendimiento según el proveedor de CDN que busque.
Por ejemplo, el 60,5 % de los sitios web atendidos por una CDN de Cachefly (la CDN de mayor rendimiento) tuvo una velocidad de carga rápida, mientras que solo el 16,5 % de los atendidos por Akamai tuvieron la misma. En otras palabras, el mejor CDN funciona 3,6 veces mejor que el peor.
Fuente: Backlinko 1
¿Cómo se sienten los consumidores acerca de la velocidad del sitio?
Aquí hay algunas estadísticas de velocidad del sitio que revelan cómo se sienten los consumidores acerca de los tiempos de carga de la página.
¿A los consumidores les importa la velocidad del sitio?
Las estadísticas muestran que los consumidores ciertamente parecen preocuparse por la velocidad del sitio. Según una encuesta de Unbounce de consumidores y especialistas en marketing en 2018:
- El 70% de los consumidores encuestados dice que la velocidad de la página afecta su disposición a comprar en tiendas en línea.
- El 47% de los compradores en línea esperan que las páginas web se carguen en 2 segundos o menos
- El 40% de los compradores en línea abandonan los sitios web que tardan más de 3 segundos en cargarse
- El 52% de los compradores en línea dicen que los tiempos de carga rápidos son importantes para su lealtad
- El 79 % de los compradores en línea que no están satisfechos con el rendimiento de la web tienen menos probabilidades de volver a comprar en el mismo sitio.
- Un retraso de 1 segundo reduce la satisfacción del cliente en aproximadamente un 16 %.
- El 44% de los compradores en línea que tienen una mala experiencia en línea se lo dirán a sus amigos.
¿Cómo reaccionan los visitantes a los sitios que se cargan lentamente?
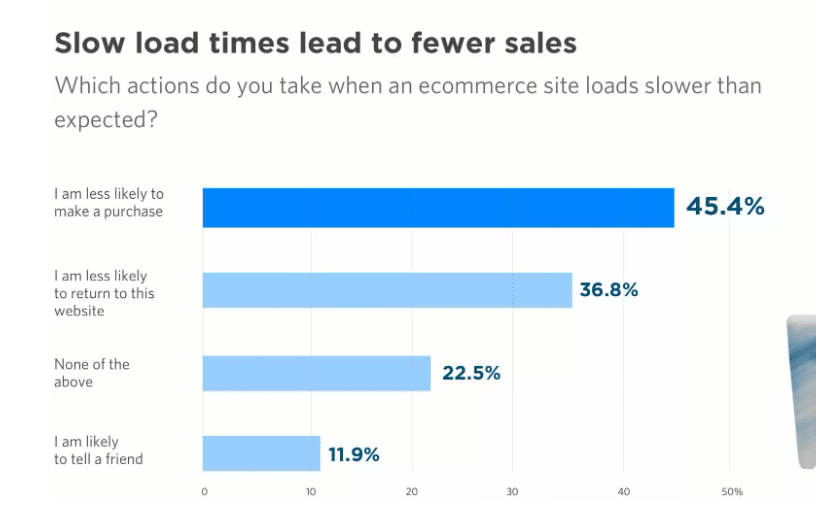
Está claro que a los visitantes no les gusta cuando los sitios se cargan lentamente y pueden alejarse de su negocio si esto es algo que experimentan:

- El 45,4% de los consumidores encuestados dijeron que es menos probable que compren un producto/servicio cuando un sitio de comercio electrónico se carga más lento de lo esperado.
- El 36,8% de los consumidores encuestados dijeron que es menos probable que regresen al sitio web.
- El 11,9% de los consumidores encuestados dijeron que es menos probable que recomienden el sitio a sus amigos.
- 22.5% dijo que nada de lo anterior aplica
¿A qué renunciarían los consumidores por tiempos de carga más rápidos?
Administrar las velocidades de carga de su sitio a menudo se siente como un acto de equilibrio.
Por un lado, agregar archivos multimedia con muchos recursos, como videos y cuestionarios interactivos, puede mejorar la experiencia del cliente. Pero, por otro lado, esto también puede aumentar el tamaño de la página y, por lo tanto, ralentiza los tiempos de carga.
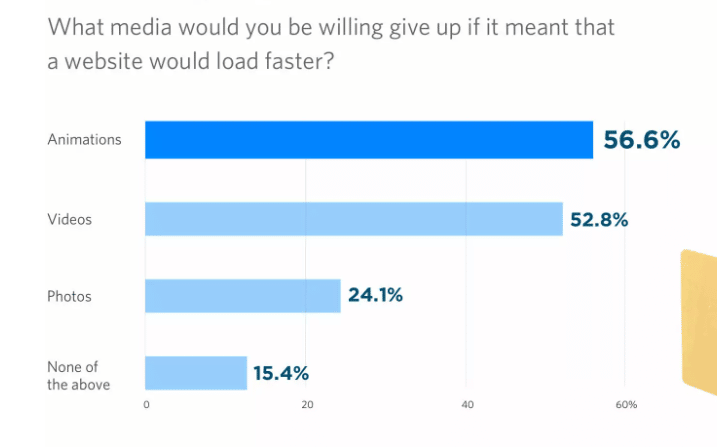
Entonces, ¿qué piensan los clientes que deberías hacer? Bueno, las estadísticas muestran que la mayoría renunciaría felizmente a las animaciones y videos si eso significara que su sitio se cargaría más rápido:


- El 56,6 % de los consumidores encuestados renunciaría a las animaciones por velocidades de carga más rápidas
- El 52,8% renunciaría a los videos por velocidades de carga más rápidas
- El 24,1% renunciaría a las fotos por velocidades de carga más rápidas
- El 15,4% no renunciaría a ninguna de las anteriores
¿Por qué los consumidores piensan que los sitios se cargan lentamente?
Cuando los sitios web se cargan lentamente, el 50,5 % de los consumidores encuestados cree que se debe a su propia conexión a Internet. Pero el 34,2 % piensa que es culpa del sitio web y el 15,4 % piensa que es culpa de su operador de telefonía móvil.
Fuente: Unbounce
¿Por qué es importante la velocidad del sitio?
Las estadísticas muestran que la velocidad del sitio puede tener un impacto dramático en todo, desde sus tasas de conversión hasta sus posiciones en el ranking de SEO.
Aquí hay algunas estadísticas de velocidad del sitio que nos brindan más información sobre por qué es tan importante para los negocios en línea:
¿Cómo afecta la velocidad del sitio a las tasas de conversión?
Según Portent, los sitios B2B que se cargan en 1 segundo convierten 3 veces más que los sitios que se cargan en 5 segundos y 5 veces más que los que se cargan en 10 segundos. Y los sitios B2C que se cargan en 1 segundo tienen una tasa de conversión de comercio electrónico 2,5 veces mayor que los que se cargan en 5 segundos.
No solo eso, sino que las tasas de conversión de comercio electrónico disminuyen un 0,3% en promedio por cada segundo adicional que tarda un sitio en cargarse.
Incluso los cambios más pequeños en sus velocidades de carga pueden tener un gran impacto en sus conversiones. Según un informe, solo una mejora de 0,1 segundos en la velocidad del sitio móvil puede aumentar las conversiones minoristas hasta en un 8,4 % y las conversiones en sitios de viajes en un 10,1 %. También tiene un impacto notable en cada etapa de la progresión del embudo.
Y no se trata solo de las tasas de conversión de comercio electrónico; los tiempos de carga lentos también afectan sustancialmente las tasas de conversión de objetivos, como se muestra en la siguiente tabla.
Tasas de conversión de objetivos promedio por tiempo de carga:
- 1 segundo – 40% (+6%)
- 2 segundos – 34% (+5%)
- 3 segundos – 29% (+5%)
- 4 segundos – 24% (+2%)
- 5 segundos – 22% (+4%)
- 6 segundos – 18%
¿Cómo afecta la velocidad del sitio a las tasas de rebote?
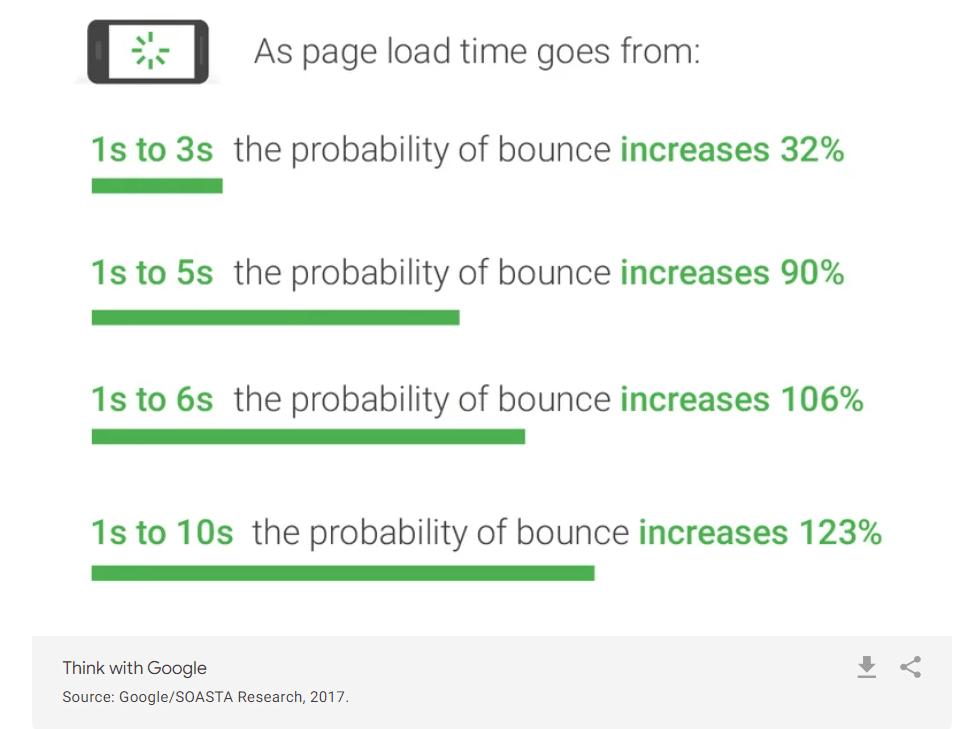
El tiempo que tarda una página en cargarse por completo tiene el mayor impacto en la permanencia de los usuarios en los sitios móviles.
La probabilidad de que un visitante del sitio web rebote aumenta en un 32% cuando los tiempos de carga de la página aumentan de 1 a 3 segundos. Y el 53% de las visitas a un sitio móvil se abandonan si tarda más de 3 segundos en cargarse.

El tiempo medio de carga de un sitio web móvil es 2,4 segundos más lento en las sesiones rebotadas (6,9 s) que en las sesiones no rebotadas. (4.5s)
Para los sitios web de comercio electrónico, la tasa de rebote promedio es del 6 % si la página se carga en 2 segundos, pero aumenta hasta el 38 % cuando el tiempo de carga de la página supera los 5 segundos.
Tasa de rebote de la página de comercio electrónico por tiempo de carga de la página:
- 1 segundo – 7%
- 2 segundos – 6%
- 3 segundos – 11%
- 4 segundos – 24%
- 5 segundos – 38%
- 6 segundos – 46%
- 7 segundos – 53%
- 8 segundos – 59%
- 9 segundos – 61%
- 10 segundos – 65%
¿Es la velocidad del sitio un factor de clasificación?
Sí, la velocidad del sitio es un factor de clasificación confirmado y lo ha sido durante varios años. Pero se volvió aún más importante para el SEO a raíz de la actualización de la experiencia de la página de Google, que introdujo tres nuevas métricas de clasificación relacionadas con la velocidad de la página como Core Web Vitals.
También sabemos que la velocidad de página promedio de un resultado de primera página es de 1,65 segundos, según otro análisis de Backlinko. Esto es significativamente más alto que las velocidades de página promedio en todos los ámbitos.
Fuente: Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, Enlace de retroceso 2
¿Cuál es el CMS más rápido?
No existe un CMS definitivo más rápido, ya que depende de los datos que mire y de cómo mida el rendimiento de la velocidad. Dicho esto, Weebly y GoDaddy son dos contendientes por el primer puesto según los mejores datos que pudimos encontrar.
¿Cuál es el creador de sitios web más rápido?
Según Backlinko:
Weebly es el CMS más rápido por rendimiento de velocidad de página de escritorio. Se encontró que el 49,5% de los sitios web analizados de Weebly se cargan rápidamente.
Joomla fue el CMS más lento por rendimiento de velocidad de página de escritorio. Se encontró que solo el 18,7% de los sitios web de Joomla se cargan rápidamente.
Sorprendentemente, WordPress también se clasificó bajo en términos de rendimiento de velocidad, con solo 25.3 $ de los sitios de WP que se cargaron rápidamente. Esto es a pesar del hecho de que impulsa más sitios web que cualquier otro CMS.
Tooltester también realizó un estudio para averiguar cuál era el creador de sitios web más rápido, pero logró resultados diferentes.
Los 10 principales creadores de sitios web por tiempo promedio de interacción (escritorio) según Tooltester:
- Dios papi - 1.10s
- Jimdo – 1.51
- Volumen – 1.57
- Nodo web – 2.01
- Weebly – 2.09
- Gran Comercio – 2.10
- Shopify – 2.41
- Espacio cuadrado – 2.46
- Wix – 2.53
- WordPress – 2.57
¿Cuál es el proveedor de alojamiento web más rápido?
Según Backlinko, Github es el proveedor de alojamiento web más rápido. Tuvo el mejor rendimiento de TTFB tanto en computadoras de escritorio como en dispositivos móviles, con un 50,6 % de los sitios alojados en Github logrando un rendimiento rápido en computadoras de escritorio y un 48,4 % en dispositivos móviles.
Esto probablemente se deba al hecho de que las Páginas de GitHub solo ofrecen recursos estáticos.
Wix, Siteground y Automatic fueron los tres proveedores de alojamiento más lentos en dispositivos móviles y de escritorio. En el escritorio, solo el 17,6 % de los sitios de Siteground tuvo un rendimiento rápido de TTFB.
ThemeIsle también realizó sus propias pruebas en los proveedores de alojamiento web más rápidos y obtuvo resultados diferentes. Establecieron sitios de prueba idénticos en los hosts más populares y realizaron pruebas de velocidad desde diferentes ubicaciones globales.
Según los datos que recopilaron, estos son los servidores web más rápidos junto con sus tiempos de carga (en segundos) en regiones seleccionadas:
| Virginia del Norte | Londres | tokio | Sídney | |
| nombrebarato | 0,75 | 1.19 | 1.19 | 1.89 |
| Nubes | 0,92 | 1.49 | 1.26 | 1.49 |
| Hostinger | 0,62 | 1.12 | 1.96 | 2.28 |
| Red líquida | 1.03 | 1.6 | 1.41 | 1,95 |
| prensable | 1.17 | 1.24 | 1.62 | 1.86 |
| IONOS | 0,95 | 1.45 | 2.85 | 2.74 |
| GreenGeeks | 1.73 | 1 | 3.02 | 3.57 |
| Terreno del sitio | 1.97 | 1.25 | 3.2 | 3.23 |
¿Cuál es el marco Javascript más rápido?
Según el análisis de Backlinko, Gatsby y Wink son los marcos de Javascript más rápidos, pero React es, con mucho, el más utilizado por los sitios web.
Para páginas medianas, Wink (el framework más rápido) se cargó un 213 % más rápido que Meteor (el framework más lento).
Fuente: Backlinko 1 , Probador de herramientas
Puntos de referencia de velocidad de página móvil
Finalmente, veamos algunos puntos de referencia y las mejores prácticas relacionadas con la velocidad del sitio web según lo informado por Think with Google. Vea cómo se compara con otros sitios web en su nicho utilizando los datos a continuación.
Recuentos de solicitudes
El número óptimo de recuentos de solicitudes recomendado por Google es menos de 50. Sin embargo, la mayoría de los sitios web parecen tener mucho más que eso, en todas las industrias:
Recuento promedio de solicitudes por industria (en los EE. UU.):
- Automoción – 119
- Mercados empresariales e industriales – 83
- Clasificados y locales – 78
- Finanzas – 84
- Medios y entretenimiento – 95
- Venta al por menor – 129
- Tecnología – 140
- Viajes – 105
Peso de la página
El peso de página óptimo recomendado por Google es menos de 500 kb, pero la mayoría de las páginas de sitios web tienen 5 veces ese tamaño. El peso promedio de la página web en todas las industrias es de alrededor de 2.5Mb
Peso promedio de página por industria (en los EE. UU.)
- Automotriz – 2.1Mb
- Mercados comerciales e industriales: 1,6 Mb
- Clasificados y locales – 1.6Mb
- Finanzas – 1.3Mb
- Medios y entretenimiento: 1,9 Mb
- Venta al por menor: 2,1 Mb
- Tecnología – 2.3Mb
- Viajes – 2Mb
Índice de velocidad
El índice de velocidad óptimo recomendado por Google es inferior a 3 segundos. Pero, de nuevo, la mayoría de los sitios web parecen estar muy por debajo de la marca.
Índice de velocidad promedio por industria (en los EE. UU.):
- Automoción: 9,5 s
- Mercados comerciales e industriales: 8,7 s
- Clasificados y locales – 7.9s
- Finanzas – 8.3s
- Medios y entretenimiento – 9s
- Venta al por menor: 9,8 s
- Tecnología – 11.3s
- Viajes – 10.1s
Tiempo hasta el primer byte
El tiempo óptimo hasta el primer byte recomendado por Google es inferior a 1,3 s. Así es como se compara con el promedio que la mayoría de los sitios web logran en la práctica.
Tiempo promedio hasta el primer byte por industria (en los EE. UU.):
- Automoción – 2 s
- Mercados comerciales e industriales: 2,7 s
- Clasificados y locales – 2.2s
- Finanzas – 2.4s
- Medios y entretenimiento: 1,8 s
- Venta al por menor: 1,9 s
- Tecnología – 2.1s
- Viaje -2.2s
Fuente: Piensa con Google 6 , Piensa con Google 3
Velocidad del sitio y marketing
Finalmente, echemos un vistazo a algunas estadísticas de velocidad del sitio relacionadas con el marketing, como se reveló por primera vez en una encuesta realizada por Unbounce.
La importancia de la velocidad del sitio para los especialistas en marketing
La mayoría de los especialistas en marketing parecen reconocer la importancia de la velocidad del sitio. El 81 % de los encuestados afirma ser consciente de que la velocidad influye en las conversiones y el 73 % piensa que mejorar la velocidad de las páginas es algo o muy urgente.
Sin embargo, solo el 3% de los especialistas en marketing encuestados dicen que mejorar la velocidad del sitio es su principal prioridad. Además, el 56 % dijo estar satisfecho con la velocidad con la que sus sitios se cargan actualmente en dispositivos móviles.
Velocidades de carga de la página de destino
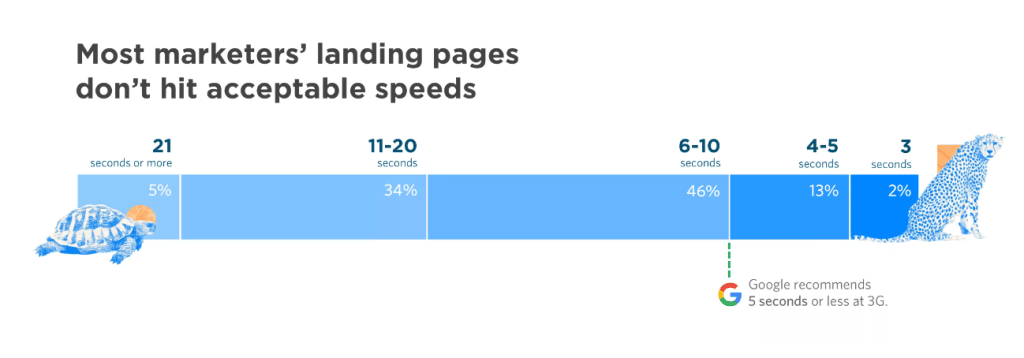
Unbounce también probó las páginas de destino de algunos especialistas en marketing que participaron en su encuesta para ver qué tan rápido cargaban sus páginas de destino, con resultados interesantes:

- El 5% de las páginas de destino tardaron más de 21 segundos en cargarse
- 34% tardó 11-20 segundos en cargar
- 46% tardó 6-10 segundos en cargar
- 13% tardó 4-5 segundos en cargar
- 2% tomó 3 segundos
Es preocupante que eso signifique que el 98% de los participantes tenían páginas de destino que se cargaron más lentamente que la recomendación de Google de 3 segundos o menos y sugiere que los profesionales del marketing tienen un largo camino por recorrer para mejorar sus velocidades.
¿Cómo mejoran los especialistas en marketing la velocidad del sitio?
Cuando se les preguntó qué pasos habían tomado para mejorar la velocidad de sus sitios:
- El 57% de los especialistas en marketing encuestados dijeron que han optimizado medios como imágenes y videos.
- El 43% ha llevado a cabo mejoras de back-end, como el almacenamiento en caché y el alojamiento.
- El 39 % ha realizado auditorías de velocidad con herramientas como Google Lighthouse.
- El 38 % ha minimizado o reducido su código JavasScript y CSS
- El 22 % ha utilizado AMP (páginas móviles aceleradas)
- 14% ha usado un CDN (Red de Entrega de Contenido)
Fuentes: Unbounce
Pensamientos finales
Eso concluye nuestro resumen de las estadísticas y datos más importantes sobre la velocidad del sitio. Esperamos que lo haya encontrado informativo.
Como muestran estas estadísticas de velocidad del sitio, la mayoría de los sitios web se quedan cortos en lo que respecta al rendimiento y no logran las mejores prácticas. Esto a pesar del hecho de que la velocidad del sitio tiene un claro impacto en las tasas de conversión, las tasas de rebote y la visibilidad de búsqueda.
Los administradores y propietarios web pueden mejorar centrándose en reducir el peso de las páginas, utilizar una buena CDN y seguir prácticas sólidas en la página.
¡Buena suerte!
Háganos saber si le gustó la publicación.
