Dimensionamiento de SVG: la forma más común frente al atributo ViewBox
Publicado: 2022-12-30Cuando se trata de dimensionar SVG , hay un par de formas diferentes de hacerlo. La forma más común es dimensionar el SVG usando los atributos de ancho y alto. Sin embargo, esto puede ser un poco limitante, especialmente si desea cambiar el tamaño del SVG de forma dinámica. Otra forma de dimensionar SVG es usar el atributo viewBox. El atributo viewBox define el sistema de coordenadas para el SVG. También le permite especificar el ancho y la altura del SVG. Esto puede ser útil si desea cambiar el tamaño del SVG según el tamaño de la ventana gráfica. Por último, puede usar CSS para dimensionar SVG. CSS proporciona una serie de propiedades diferentes que se pueden usar para controlar el tamaño de un elemento. Por ejemplo, puede usar las propiedades de ancho, alto y ancho máximo para controlar el tamaño de un SVG.
La mejor manera de escalar gráficos vectoriales es usar gráficos vectoriales (SVG). Amelia Bellamy-Royds brinda una guía impresionante sobre cómo escalar SVG. Aunque escalar gráficos rasterizados no es tan simple como escalar Adobe Creative Cloud, abre muchas posibilidades. Al aprender a usar svg, puede que le resulte difícil entender cómo se comportará de la manera que desea. Las imágenes de Aaster definen claramente su relación de aspecto: la relación entre ancho y alto. Es posible obligar al navegador a dibujar una imagen rasterizada en un tamaño diferente a su alto y ancho intrínsecos, pero hacerlo la distorsionará. Los SVG en línea se dibujan con el tamaño especificado en el código, independientemente del tamaño del lienzo .
ViewBox, además de Scalable Vector Graphics, es la última pieza de gráficos vectoriales. El viewBox es una propiedad del elemento que lo incluye. El valor es una lista de cuatro números, cada uno separado por espacios en blanco o comas: x, y, ancho y alto. El sistema de coordenadas debe especificarse para la esquina superior izquierda de la ventana gráfica mediante los números x e y. Al llenar una altura disponible, debe escalar el número de caracteres/coordenadas para que encaje. Cuando le da a una imagen dimensiones que no coinciden con la relación de aspecto, la imagen se estirará o distorsionará. Con la nueva propiedad CSS de ajuste de objetos, también puede ajustar imágenes basadas en otros tipos. Además, puede configurar preserveRatioAspect=”none” para permitir que su imagen se escale a un 1:1 exacto como una imagen rasterizada.
Las imágenes ráster tienen la opción de reducirse o aumentarse según su ancho o alto. ¿Puedes hacer eso con sva? Se vuelve muy complicado cuando se trata del tema. Es una buena idea usar una imagen de tamaño automático con una imagen en un archivo >img>, pero necesitará modificarlo un poco. Para cambiar la relación de aspecto de un elemento, puede usar una variedad de propiedades CSS diferentes que cambian su altura y margen. Otros navegadores mostrarán el tamaño predeterminado de 300*150 y este comportamiento no está definido en ninguna especificación. Cuando usa los navegadores Blink/Firefox más recientes, puede colocar su imagen dentro del viewBox.
Los tamaños predeterminados de estos navegadores se aplicarán si no especifica tanto el alto como el ancho. Un elemento contenedor es el método más simple para reemplazar elementos SVG en línea, así como otros elementos reemplazados. En un gráfico en línea (svg), la altura oficial será (casi) cero. Si el valor de preserveRatioAspect se establece en verdadero, hará que el gráfico no parezca nada. En lugar de estirar su gráfico a todo el ancho que pretende usar, debe configurarlo con cuidado en la relación de aspecto adecuada y permitir que se derrame en el área de relleno. ViewBox y PreserveRatioAspect brindan una increíble cantidad de flexibilidad. Los elementos anidados se pueden usar para separar su escala gráfica en varias secciones en función de sus atributos de escala. El gráfico de encabezado en este ejemplo se puede estirar para llenar una pantalla panorámica sin tener que ser demasiado alto.
Si desea cambiar el ancho y el alto de un elemento contenedor alrededor de su SVG, primero intente crear un elemento contenedor con un ancho definido alrededor. Al final, debería llenar el espacio. Para acomodar la forma completa, se debe expandir el ancho de viewBox. Si no desea hacerlo, guarde esta pregunta.
ViewBox se utiliza para escalar una imagen SVG . El sistema de coordenadas está definido por el número "0 0 100 100". Tiene x=0, y=0, ancho=100 unidades, alto=100 unidades. Como resultado, la altura y el ancho de la imagen SVG se escalarán proporcionalmente, y las dimensiones también se escalarán proporcionalmente. Un rectángulo con un ancho de 50 px y una altura de 50 px es un SVG.
¿Cómo cambio el tamaño de Svg en Css?

Hay algunas formas diferentes de cambiar el tamaño de una imagen SVG usando CSS. Una forma es establecer los atributos de ancho y alto de la
Puede usar Office para Android SVG Viewer para escanear y guardar imágenes SVG sin tener que agregarlas a su documento HTML. Puede ver y editar imágenes SVG sin tener que ingresarlas en su documento HTML con la ayuda de esta aplicación. Abra la imagen SVG en la aplicación y toque el botón Compartir para compartirla. La opción Más... está disponible y puede seleccionar Enviar como imagen. Con este método, podrá cargar su imagen SVG en la aplicación Office para Android y editarla allí.
Esta es la razón por la que deberías usar Svg.
CSS no tiene efecto en svan.
¿Puedes cambiar el tamaño de Svg?

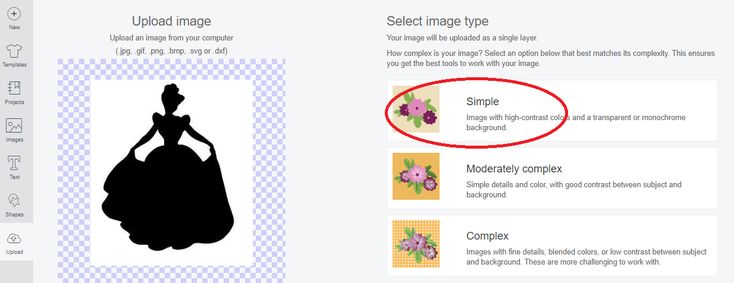
¿Cómo puedo guardar mis SVG en la computadora? Primero debe crear un archivo de imagen SVG arrastrándolo y soltándolo o seleccionando uno del área blanca de la ventana. Si desea aumentar el tamaño de la ventana, primero debe ajustar la configuración de cambio de tamaño . Después de completar el proceso, su archivo de resultados estará disponible para su descarga.
3 formas de cambiar el tamaño de sus elementos Svg
Puede cambiar el tamaño de un elemento SVG presionando br. Puede configurar viewBox en su svg para mostrar el tamaño deseado en píxeles. Cuando el navegador realiza un cambio de tamaño del SVG, la relación de aspecto en su navegador coincide con la del SVG. Además de permitir que el navegador escale automáticamente uno de la altura o el ancho, puede especificar que el tamaño de viewBox se ajuste a la altura o el ancho del objeto deseado. CSS es un método para estirar un archivo sva a un tamaño diferente. Cuando utilice una relación de aspecto diferente, es mejor incluir preserveAspectRatio=”none” en su CSS.
¿Puedes editar Svg en Css?

No puede cambiar cómo se muestra una imagen en el navegador usando CSS o Javascript si la carga como una imagen. Cuando desee cambiar su imagen SVG, puede usar la carga en línea o de objetos.
Los atributos de presentación se usan para diseñar elementos SVG, mientras que las propiedades CSS se pueden usar para especificar esos elementos. La propiedad de relleno, por ejemplo, se puede usar para cambiar el color de un elemento a rojo en CSS. CSS y SVG comparten algunas propiedades, como texto, enmascaramiento, filtrado y efectos de filtro. No podrá usar las mismas propiedades CSS para cada elemento SVG. La última versión del software define las propiedades de la geometría en términos de propiedades como rx y ry. Así como los atributos de presentación como el relleno o el trazo pueden ser propiedades de CSS, también lo pueden ser las propiedades de geometría. La transformación de formas se puede lograr combinando elementos con CSS.

De hecho, puede establecer el ancho y el alto del elemento css. Al usar la propiedad d, se puede crear una forma específica para un elemento. Los colores de relleno se vuelven diferentes para cada elemento cuando se usa una pseudoclase activa. La forma se convertirá en un cuadrado después de hacer clic en el elemento. Puede modificar el CSS agregando un retraso de animación para cada una de las clases de forma. Todavía no es posible producir estas técnicas.
Usar sva en su desarrollo de CSS es una opción fantástica que tiene muchas otras opciones. A medida que CSS agrega clases al SVG, puede elegir qué formas quiere representar dentro de la imagen. Puede animar diferentes tipos de formas de una imagen en varios momentos, lo que da como resultado un efecto más complejo.
Los estilos svas en línea se pueden lograr usando propiedades personalizadas de CSS. Como resultado de esta función, puede modificar y crear imágenes matizadas y específicas con un mayor control sobre la apariencia de los SVG. Es una buena opción para considerar si desea agregar un toque de color o crear una animación más compleja.
Las imágenes Svg se pueden diseñar con CSS
Las propiedades CSS se pueden usar para diseñar gráficos vectoriales en el formato, que se conoce como SVG. La segunda característica de SVG 2 es la adición de más atributos de presentación que se pueden usar como propiedades de estilo. CSS se utiliza para cambiar el color de las imágenes SVG.
Redimensionar Svg Html
No hay una respuesta única para esta pregunta, ya que la mejor manera de cambiar el tamaño de un gráfico SVG variará según el gráfico específico en cuestión y el resultado final deseado. Sin embargo, algunos consejos sobre cómo cambiar el tamaño de un gráfico SVG usando código HTML incluyen el uso del atributo viewBox para especificar el tamaño del gráfico y el uso del atributo preserveAspectRatio para controlar cómo se cambia el tamaño del gráfico. Además, puede ser útil usar código CSS para controlar aún más el tamaño del gráfico.
Cambiar el tamaño de las imágenes Svg con atributos Html
A pesar de que las imágenes SVG tienen una variedad de características excelentes, una de las menos conocidas es que se pueden cambiar de tamaño usando atributos HTML. Este artículo le enseñará cómo cambiar el tamaño de una imagen SVG en HTML, así como algunos otros consejos y trucos, y también cubrirá algunas técnicas que pueden ser útiles al trabajar con imágenes HTML.
Css Escala Svg A Contenedor
Cuando se trata de escalar SVG, existen dos métodos diferentes: la forma CSS y la forma SVG . La principal diferencia entre los dos es que la forma CSS es mucho más simple y solo requiere unas pocas líneas de código. La forma SVG, por otro lado, es un poco más compleja pero le da más control sobre el proceso de escalado.
Los gráficos vectoriales escalables (SVG) son un tipo de gráficos que se pueden crear en una variedad de formatos. Los formatos de imagen vectorial del lenguaje de marcado extensible (XML) son la base para ellos. Casi todos los navegadores web modernos admiten SVG. Debido a que no se escala de la misma manera que otros formatos de imagen, es difícil de escalar. Todos deberíamos usar un viewbox sabiamente.
3 formas de cambiar el tamaño de una imagen Svg
Para conservar la apariencia original de una imagen, hay algunas opciones disponibles para cambiar el tamaño de un SVG. Para optimizar el contenedor, simplemente configure viewBox en automático en su svg> y deje que el navegador lo ajuste. La otra forma de hacer esto es establecer la altura o el ancho como automático, lo que permite que el navegador lo ajuste según sea necesario para que coincida con la relación de aspecto del contenedor. Además, puede estirar una imagen en CSS para que se ajuste a sus requisitos. Se recomienda enfáticamente que incluya el atributo preserveRatioAspect=”none” para estirar una imagen SVG en diferentes proporciones usando CSS.
Cambiar el tamaño de la ruta Svg
Cuando se trata de gráficos vectoriales escalables, o SVG, una de las preguntas más comunes es cómo cambiar el tamaño del archivo. Después de todo, dado que los SVG son imágenes vectoriales, teóricamente deberían poder ampliarse o reducirse sin pérdida de calidad, ¿verdad? Desafortunadamente, no es tan simple. Si bien técnicamente puede cambiar el tamaño de un archivo SVG, es posible que no siempre esté satisfecho con los resultados. Esto se debe a que la forma en que se crean los SVG puede hacer que pierdan parte de su fidelidad cuando se escalan.
¿Se puede estirar Svg?
Una imagen de tamaño fijo de un SVG tiene el mismo tamaño que un ráster del mismo tamaño. Aparte, si está intentando estirar su SVG a una relación de aspecto diferente usando CSS, asegúrese de que incluya preserveRatio=”none” para la relación de aspecto y si lo está estirando sobre el fondo de la página, asegúrese de que incluya preserveRatio
Svg cuadro de vista CSS
El viewbox de svg es una propiedad css que le permite especificar el tamaño y la posición de un elemento svg. Puede usarlo para controlar la relación de aspecto de una imagen svg o para asegurarse de que un elemento svg esté escalado correctamente.
¿Puedes configurar Svg Viewbox en Css?
Usando CSS, podemos cambiar el valor del ancho y alto de la ventana gráfica SVG. Sin embargo, para cambiar el valor de viewBox, primero debemos usar JavaScript. Solo hay unos pocos atributos de presentación SVG que se pueden asignar como propiedades CSS; sin embargo, solo se puede asignar un conjunto de atributos con equivalentes de propiedad CSS.
¿Se requiere Viewbox para Svg?
viewbox es un segundo conjunto de coordenadas virtuales: cada vector dentro del SVG utilizará el viewbox; sin embargo, puede manipular la altura, el ancho y otras propiedades reales del SVG sin afectar su interior. Gracias a viewBox, trabajar con un SVG es mucho más fácil. No es posible hacer un SVG sin uno.
¿Qué hace Viewbox en Svg?
El atributo viewBox es responsable de definir la posición y la dimensión de una ventana gráfica SVG en el espacio del usuario. El valor del atributo viewBox es una lista de cuatro números: min-x, min-y, min-height y width.
Escala SVG
La escala SVG es el proceso de cambiar el tamaño de una imagen SVG. Esto se puede hacer especificando los atributos de ancho y alto del elemento, o usando el atributo de transformación.
¿Cuál es la mejor manera de crear una escala ansvg desde un contenedor principal? Para tener una idea de la escala proporcional, pasé 48 horas investigando. El atributo viewbox es esencial porque le dice al SVG qué tamaño dibujar y dónde dibujarlo. Además, puede omitir el cuadro de vista por completo, pero su kilometraje fluctuará según la configuración que elija. Debido a que se escala proporcionalmente al punto medio X e Y, permanece centrado en el cuadro de vista en xMidYMid encuentro. El SVG mantiene su propia relación de aspecto, por lo que solo necesita cambiar el tamaño del ancho en el contenedor principal para permitir que se ajuste. Dejamos la altura sola y/o la configuramos para cambiar el tamaño automáticamente, y tenemos la opción de usar el ancho como un mecanismo de cambio de tamaño.
Svg: el formato de imagen ideal para el diseño web receptivo
Debido a la naturaleza vectorial de SVG, puede mostrar imágenes en su sitio web sin perder calidad. Es una excelente opción para el diseño web receptivo debido a la facilidad con la que se puede reducir sin perder calidad.
