Soluciones para cuando un archivo SVG no se muestra
Publicado: 2023-01-01Si está tratando de ver un archivo SVG en su navegador y no se muestra, hay algunas cosas que puede intentar: Primero, asegúrese de estar usando un navegador moderno que admita SVG. Los navegadores más antiguos, como Internet Explorer, no son compatibles con SVG. Si está utilizando un navegador moderno y el SVG aún no se muestra, intente abrir el archivo en un editor de texto y busque cualquier error. Si ve alguno, arréglelo y guarde el archivo. Otra posible razón por la que el SVG no se muestra es que no está codificado correctamente. Intente abrir el archivo en un editor SVG y vuelva a guardarlo. Si ninguna de estas soluciones funciona, es posible que el archivo SVG esté dañado. En este caso, deberá crear un nuevo archivo desde cero.
Abra una sesión de Internet Explorer y vaya a www.adobe.com para instalar Adobe SVG Viewer. Ingrese "visor de svg" en el campo de búsqueda. Se mostrará un enlace a Adobe Scalable Vector Graphics, y también puede seleccionar el enlace Adobe SVG Viewer .
La mayoría de los navegadores modernos, incluidos Edge, Firefox, Chrome, Safari e incluso Chrome, admiten archivos svega, por lo que no es necesario tener un navegador alternativo para usar.
¿Por qué Svg no aparece en Chrome?

Una posible razón por la que un archivo SVG podría no aparecer en Chrome es que el archivo no está codificado correctamente. Cuando un archivo SVG no está codificado correctamente, el navegador no puede interpretar el archivo y procesarlo correctamente. Otra posible razón para que un archivo SVG no aparezca en Chrome es que el archivo se encuentra en un directorio que el navegador no indexa. Para asegurarse de que un archivo SVG se muestre correctamente en Chrome, asegúrese de que el archivo esté correctamente codificado y ubicado en un directorio que el navegador indexe.
La comunidad Treehouse permite a los desarrolladores, diseñadores y programadores de todos los orígenes y niveles de habilidad conectarse y compartir conocimientos. Hoy, más de 5.000 alumnos y ex alumnos de todo el país forman parte de nuestra comunidad. Para tener una idea de cómo es, Treehouse ofrece a los nuevos estudiantes una prueba gratuita de siete días. Tendrá acceso a miles de horas de contenido y una comunidad de apoyo. Es muy sencillo utilizar el elemento objeto en su navegador. Si está intentando colocar la imagen centrada, asegúrese de que el margen esté configurado en 0 automático; si está intentando colocar la imagen en modo en línea, configure la visualización del div en línea. Si esto no resuelve el problema o ya lo hiciste, ¿podrías pegar el código que usaste para colocar el svg?
¿Svg no funciona? Comprueba tu versión de Chrome
Si está utilizando SVG en un sitio web o una aplicación web y no ve lo que esperaba, es posible que esté utilizando una versión de Chrome que no es compatible. Si su sitio o aplicación web está alojado en un servidor que no admite gráficos vectoriales, puede experimentar esto si está utilizando una versión anterior de Chrome o una versión anterior de Chrome. Si desea utilizar la última versión de Chrome, debe actualizar su sitio web o aplicación web para incluir compatibilidad con SVG.
¿Los navegadores son compatibles con Svg?

Sí, todos los principales navegadores son compatibles con SVG.
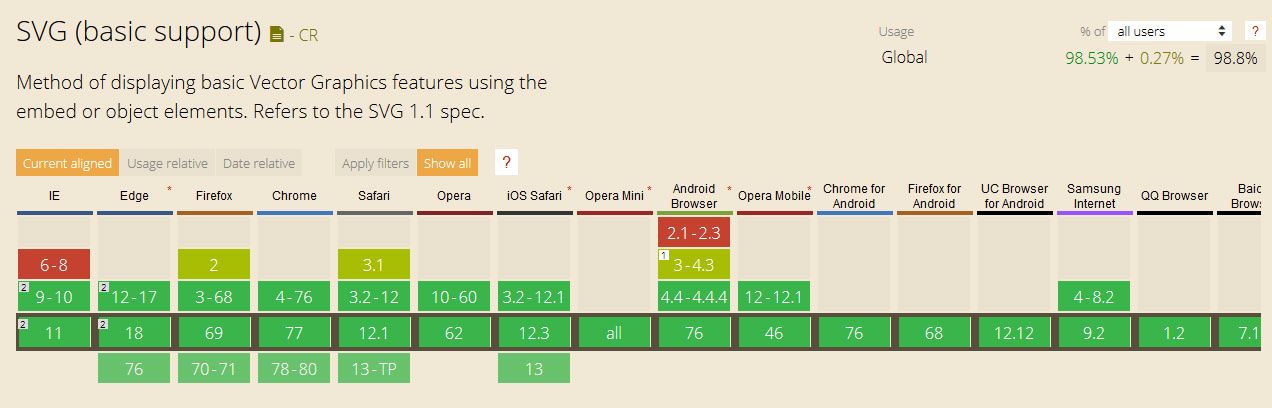
La especificación actualmente no es compatible con ningún navegador, por lo que primero debe examinar las funciones individuales en cada navegador que desee utilizar. Si solo dibuja formas básicas y no utiliza funciones avanzadas (como filtros, animaciones, etc.), no debería haber problemas. La matriz completa de compatibilidad del navegador se puede encontrar aquí. Si necesita una imagen específica, puede usar cualquier tipo de SVG. Podrá usarlo para todos los dispositivos retina que ejecuten iOS 7.x. Hay otros dispositivos en camino. Puede usarlo solo si su navegador no lo admite.
En lugar de usar svg, agregue una clase llamada 'no-svg' al archivo. Para trabajar con elementos que se componen de <img.> Algunas funciones, como las que reemplazan a ciertas funciones, están disponibles. Incluye algunas líneas de jQuery para soporte web y soporte de navegador.
En el menú de importación, ingrese '@grapecity/svg-basic-support'. Hay algunas cosas a tener en cuenta al usar svega. Es fundamental asegurarse de que el archivo tenga el formato correcto. Cuando se usa un formato incorrecto para formatear un archivo SVG, es posible que algunos navegadores no representen el archivo correctamente. Para usar archivos SVG, los navegadores primero deben aceptarlos en un formato específico. Cuando no esté seguro de si su archivo tiene el formato correcto, consulte la documentación de su navegador o plataforma. No se recomienda enviar archivos SVG por cable , que pueden ser grandes; en su lugar, comprímalos si es necesario. El archivo SVG se puede editar en código, pero es posible que algunos elementos, como el texto, no funcionen en todos los navegadores. Si está editando código SVG, es una buena idea someterlo a una prueba de navegador antes de enviarlo a un proyecto. Por primera vez, existe un estándar para gráficos web que se convertirá en un estándar global. Como resultado, es un buen momento para comenzar a aprender a usarlo porque los navegadores lo admiten cada vez más. Debido a que los archivos SVG son relativamente pequeños para enviarlos por cable, comprímalos si es necesario. Antes de comprometerse con un proyecto, primero debe probar su código SVG en un navegador.
Ahora puede abrir imágenes Svg en su navegador
De la misma manera que las páginas web se pueden ver en un navegador, también puede ver imágenes SVG en un navegador. incrustar una imagen con un iframe>, similar a lo que hicimos con De [objeto] a [iframe], u otras tecnologías de incrustación. Google admite el mismo tipo de archivo que cualquier otro formato de archivo. La importación de archivos SVG se puede realizar arrastrando el archivo a la ventana de Google Web Designer o usando el comando de menú Archivo. Al importar un archivo SVG, tiene la opción de tratar el archivo como una imagen o incrustar el código en línea dentro del HTML del documento. En Firefox, también hay soporte para archivos sva . Todo lo que necesita hacer es iniciar Firefox y buscar el archivo SVG, que se mostrará como cualquier otra imagen. Todavía está sujeto a ciertas restricciones. En primer lugar, el navegador Firefox no puede adjuntarse a un archivo sva. Se requerirá un enlace o una respuesta que contenga el código SVG. El segundo problema es que Firefox no admite todas las funciones de SVG, por lo que es posible que deba agregar código adicional a la aplicación para obtener los mismos resultados que obtendría en Google o Web Designer.

El archivo Svg no se muestra correctamente

Cuando se exporta un diagrama a una imagen SVG en IE o algún otro editor de SVG, es posible que el texto de la imagen no se muestre correctamente. La siguiente es una explicación sencilla. Aunque el SVG exportado estaba destinado a mostrarse en páginas web, no pretendíamos que fuera editable en el editor.
¿Por qué el archivo svg no se muestra correctamente? Proporcione una muestra (o muestras) del archivo. Si no puede resolver el problema, publíquelo aquí. Dependiendo de si incluyes las imágenes de la cabeza en tu archivo o simplemente las vinculas, pueden aparecer. ¿Le gustaría agregar una cuadrícula a su sitio web? Después de probar el SVG incrustado en un sitio web, creo que podré convertirlo en un PNG muy denso. Las fuentes en algunas máquinas son simplemente una fuente serif, lo que probablemente significa que no están instaladas correctamente. Espera, ¿marco mi publicación como [resuelta] ahora? En esta categoría, no hay otra publicación que haga esto.
Svg no muestra Chrome
Si está tratando de ver un archivo SVG en Chrome y no se muestra, intente abrirlo en otro navegador como Firefox o Safari. Si eso no funciona, intente convertir el archivo a otro formato como PNG o JPG.
Apertura de archivos Svg en su navegador
VJPG, como formato de imagen vectorial, se puede utilizar para crear gráficos, logotipos, iconos e infografías de alta calidad. Es fundamental que los usuarios estén familiarizados con la forma de abrir archivos sva en sus navegadores a la luz del creciente número de navegadores que lo admiten y el creciente número de usuarios que lo utilizan. Debido a que todos los navegadores principales admiten archivos sveiw abiertos , no tiene que preocuparse por cuál usar.
Objeto Svg que no se muestra
Existen algunas posibles razones por las que un objeto SVG podría no mostrarse correctamente. Una posibilidad es que el archivo no tenga el formato correcto: los archivos SVG deben ser documentos XML bien formados para que se muestren correctamente. Otra posibilidad es que el archivo esté utilizando una fuente que no está instalada en la computadora, lo que puede causar que el texto no se muestre correctamente o no se muestre en absoluto. Finalmente, algunos navegadores tienen problemas para mostrar ciertos tipos de contenido SVG, por lo que es posible que el problema esté en el propio navegador.
Hay un problema con la imagen (imagen rota) que aparece en el foro de Power BI. Si agrega dos puntos a la cadena de texto, la imagen ahora debería mostrarse correctamente. Esto no es un problema porque una imagen se representa correctamente como una imagen SVG en lo que estoy haciendo. Cuando se utiliza el elemento >svg>, debe tener un atributo, que se puede establecer en 'http://www.w3.org/2000/svg' en la mayoría de los navegadores. Si incluye esto en la cadena de texto, la imagen debería mostrarse correctamente. Tenga en cuenta que su colon sigue cambiando a colon; simplemente vuelva a dos puntos.
Svg en línea no se muestra
Hay algunas razones potenciales por las que un SVG en línea no se mostraría. La primera posibilidad es que el navegador no admita SVG en línea . En ese caso, el SVG debería incluirse como un archivo externo. La segunda posibilidad es que haya un problema con el código. Si el código es incorrecto, es posible que el SVG no se muestre correctamente. Finalmente, es posible que el SVG no se muestre si está comprimido. Para comprimir un SVG, debe usar una herramienta como SVGOMG.
Cuando se trata de mostrar archivos SVG, hay cuatro reglas básicas que se deben seguir para lograr un buen nivel de compatibilidad entre navegadores. No se recomiendan espacios de nombres XML exóticos. Se deben seguir las siguientes reglas si el código original está sujeto a estos cambios. Hay numerosas herramientas disponibles en Internet que pueden ser muy beneficiosas cuando se usan SVG para navegar por la web.
Svg en línea o en bloque: ¿cuál es mejor para su proyecto?
Hay pros y contras de las vistas en bloque y en línea. Debido a que no es necesario incluir un archivo SVG opcional, los SVG en línea son más fáciles de diseñar con CSS. En cualquier caso, cuando son demasiado grandes o demasiado complejos, los SVG en línea pueden crear problemas de diseño debido a su incapacidad para dividirse en partes más pequeñas y, por lo tanto, ocupan más espacio. Un bloque SVG generalmente es más difícil de diseñar que un SVG normal, porque debe incluir tanto el código SVG como el CSS en el mismo archivo. Por lo tanto, se pueden dividir más fácilmente en piezas más pequeñas, lo que permite que se carguen de manera más eficiente. Debe decidir qué enfoque es más efectivo para su proyecto en función de sus circunstancias y requisitos específicos.
