Cómo configurar un localizador de tiendas en WooCommerce (en 3 pasos)
Publicado: 2021-11-17
Si dirige una gran empresa, es posible que tenga varios escaparates en una región, un país o incluso en todo el mundo. Sin un directorio claro de estas ubicaciones, es posible que sus clientes potenciales no puedan encontrar sus tiendas. Por lo tanto, crear un localizador de tiendas para su sitio web de WooCommerce podría ser lo mejor para usted.
Afortunadamente, es sencillo crear un localizador de tiendas y presentarlo en su sitio web. Puede mostrar fácilmente información como ubicaciones, detalles de contacto y mapas para cada tienda. Al hacerlo, puede atraer a más clientes y aumentar sus ventas.
En esta publicación, discutiremos qué es un localizador de tiendas y por qué es posible que desee crear uno. Luego explicaremos cómo crear esta función para su sitio web de WordPress. ¡Empecemos!
¿Qué es un localizador de tiendas y cómo puede beneficiarse su empresa al utilizarlo?
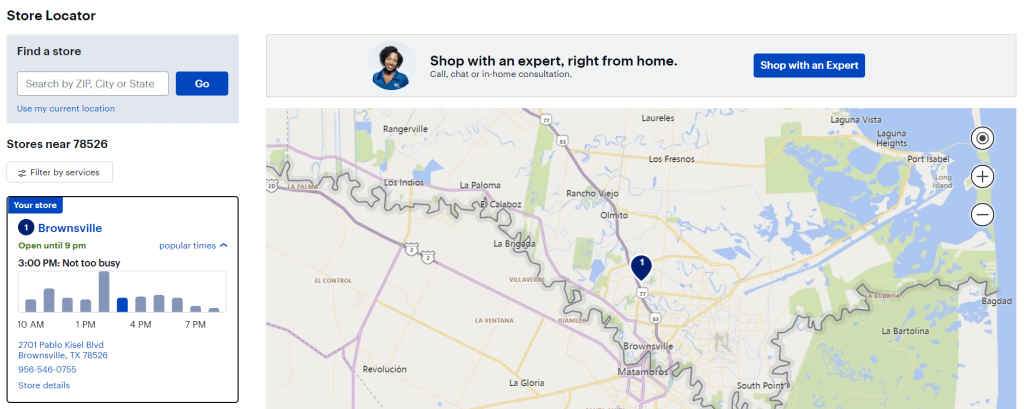
Un localizador de tiendas permite a los clientes encontrar ubicaciones físicas para sus tiendas. Muestra el horario de atención, los números de teléfono, las ubicaciones y, a veces, las fotos de cada tienda.
El localizador suele ser una página separada en su sitio web. Allí, puede encontrar las diferentes tiendas en formato de lista o como íconos en un mapa más grande. La página también puede incluir una barra de búsqueda para que los clientes puedan buscar las tiendas más cercanas a sus ubicaciones:

Los localizadores de tiendas condensan la información y aceleran el proceso de búsqueda. Los clientes pueden seleccionar sus tiendas ideales según la ubicación y las necesidades.
Además, los consumidores pueden ver qué productos y servicios ofreces en cada ubicación. Por lo tanto, usar su localizador de tiendas puede ahorrarles tiempo y mejorar la experiencia general de sus clientes. Además, la página se puede compartir para que los usuarios puedan enviar las diferentes ubicaciones a otras personas.
Además, un localizador de tiendas puede proporcionar un impulso de optimización de motores de búsqueda (SEO). Si optimiza esta página para los motores de búsqueda, puede atraer nuevos clientes a su negocio.
Finalmente, a diferencia de un blog, un localizador de tiendas es una fuente de tráfico pasiva. Después de la configuración inicial, el localizador de tiendas continúa impulsando el tráfico. Sin embargo, debe revisar periódicamente su página de ubicación para asegurarse de que muestre información actualizada.
Cómo configurar un localizador de tiendas en WooCommerce (en 3 pasos)
A estas alturas, ya debería comprender las ventajas de crear un localizador de tiendas en WooCommerce. ¡Ahora le mostraremos cómo configurar uno en tres sencillos pasos!
Paso 1: Instale y active el complemento de directorio comercial
Trabajaremos con Business Directory Plugin en este tutorial. Esta herramienta le permite crear una variedad de listados y páginas de directorio diferentes, incluido un localizador de tiendas:

Hay una versión gratuita del complemento. Sin embargo, necesitará un plan Pro o superior para acceder al módulo de Google Maps. Actualmente cuesta $ 199.50 por año.
Primero, deberá instalar y activar el complemento de directorio comercial. También querrá instalar el módulo de Google Maps.
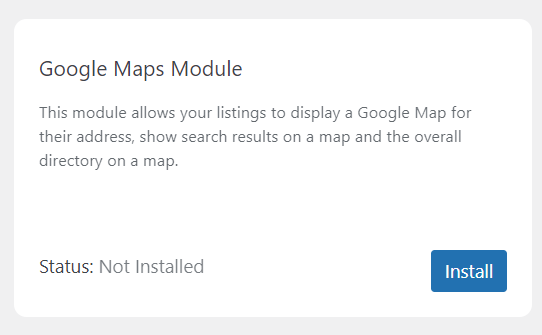
Puede agregarlo navegando a Directorio> Módulos en su tablero de WordPress. Luego, desplácese hacia abajo hasta que encuentre el Módulo de Google Maps :

Haga clic en Instalar y el módulo mostrará Estado: Activo . Ahora está listo para comenzar a trabajar en la página del localizador de tiendas.
Paso 2: Cree una página de localización de tiendas y configure sus ajustes
Business Directory Plugin debería solicitarle que cree una página de directorio para su localizador de tiendas automáticamente. Puede hacer clic en Crear páginas requeridas para mí, y el complemento se encargará del resto.

Alternativamente, puede agregar el código abreviado "[directorio comercial]" a cualquier página de WordPress. Hacer esto lo transformará en una página de directorio que puede usar para su localizador de tiendas.
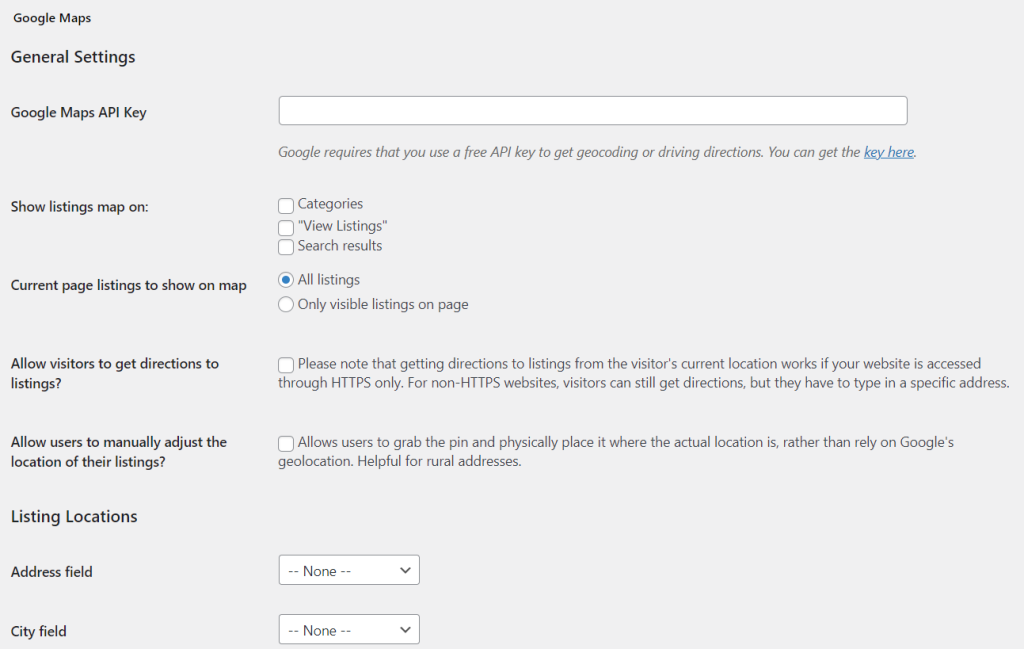
A continuación, deberá configurar los ajustes de Google Maps. Vaya a Directorio > Configuración > Configuración del módulo :

Deberá ingresar su clave API de Google Maps. Puede encontrar este código siguiendo la documentación oficial en el sitio de Google Developers. Sin esta clave API, su página de localización de tiendas no podrá dibujar información para mostrar mapas para sus diferentes tiendas.
En esta página, también puede decidir dónde se mostrarán los mapas de su listado. Además, puede marcar la opción ¿ Permitir que los visitantes obtengan indicaciones para llegar a los listados? cuadro para ayudar aún más a los clientes a encontrar sus diferentes tiendas. Sin embargo, tenga en cuenta que necesitará un sitio web que use HTTPS para habilitar esta función.
Cuando esté satisfecho con sus configuraciones, haga clic en Guardar cambios . Entonces puedes pasar al siguiente paso.
Paso 3: Agrega las ubicaciones de tus tiendas
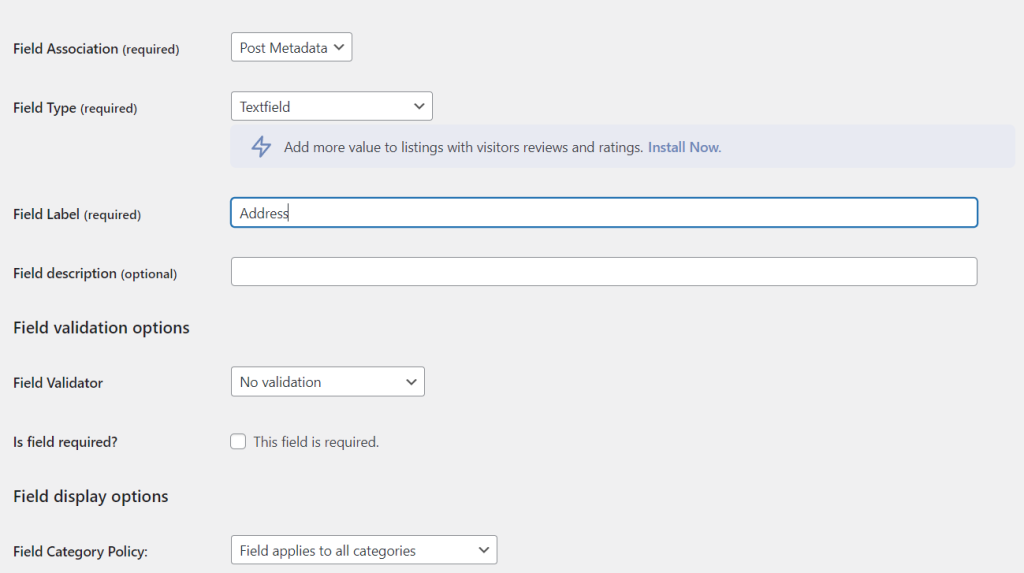
A continuación, decidirá la información que se mostrará en su localizador de tiendas. Dirígete a Directorio > Campos de formulario > Agregar nuevo campo de formulario .
Aquí elegirás los diferentes campos para las ubicaciones de tus tiendas:

Por ejemplo, puede agregar la dirección, el estado, el código postal y el país de cada tienda. Luego haga clic en Agregar campo para guardar sus cambios.
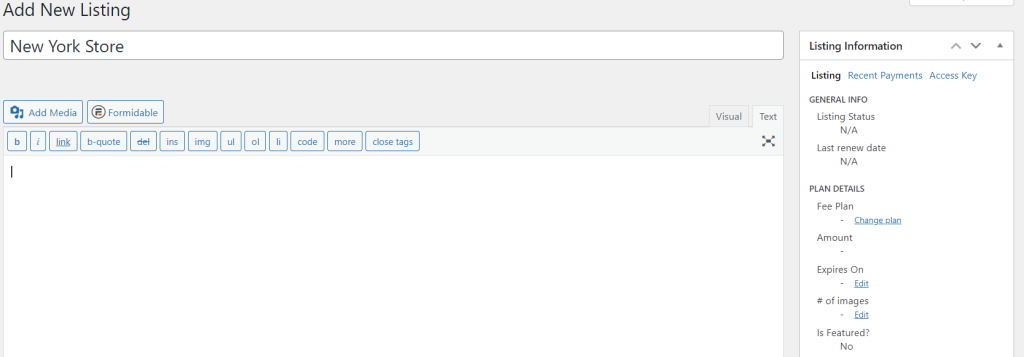
Ahora es el momento de agregar sus diferentes ubicaciones a su localizador de tiendas. Vaya a Directorio > Agregar nuevo listado . Aquí puedes añadir toda la información sobre tu escaparate:

Asegúrese de ingresar todos los detalles con precisión. De lo contrario, corre el riesgo de desviar a sus clientes a las ubicaciones equivocadas.
Una vez que haya terminado de agregar una ubicación, haga clic en Publicar para guardarla. Luego, siga el proceso para cada uno de sus escaparates para completar su localizador de tiendas.
Alternativamente, podría tener una empresa multinacional. En este caso, es probable que tenga varias ubicaciones y agregarlas llevaría mucho tiempo.
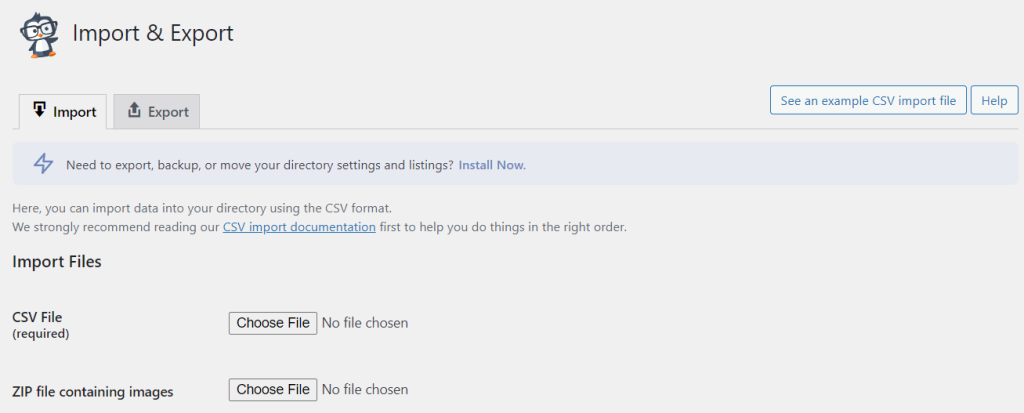
Al importar los datos de ubicación en un formato de archivo de valores separados por comas (CSV), puede optimizar el proceso. Para hacer esto, vaya a Directorio > Importar y exportar . A continuación, seleccione Elegir archivo junto a Archivo CSV (obligatorio) :

¡Eso es todo! Ahora debería tener un localizador de tiendas funcional en su sitio. Le sugerimos que lo mire en la parte frontal de su sitio y verifique dos veces si hay errores.
Conclusión
Si tiene varias ubicaciones de tiendas, es probable que desee anunciar este hecho a sus clientes. Con un localizador de tiendas, puede mostrar detalles de contacto, direcciones y mapas para sus diferentes escaparates. Al hacerlo, puede atraer consumidores a sus diversas ubicaciones y aumentar sus ventas.
En resumen, puede crear un localizador de tiendas en WooCommerce siguiendo estos pasos:
- Instale y active el complemento de directorio comercial.
- Cree una página de localización de tiendas y configure sus ajustes.
- Agrega las ubicaciones de tus tiendas.
¿Tiene alguna pregunta sobre cómo configurar un localizador de tiendas en WooCommerce? ¡Hablemos de ellos en la sección de comentarios a continuación!
