Almacenamiento de datos de personalización en formato JSON
Publicado: 2023-01-31JSON es un formato de datos popular para almacenar datos de forma estructurada. SVG es un formato de gráficos vectoriales que permite la personalización. Al combinar estos dos formatos, es posible almacenar información de personalización en formato JSON. Esto permite un fácil intercambio de datos entre diferentes aplicaciones y plataformas.
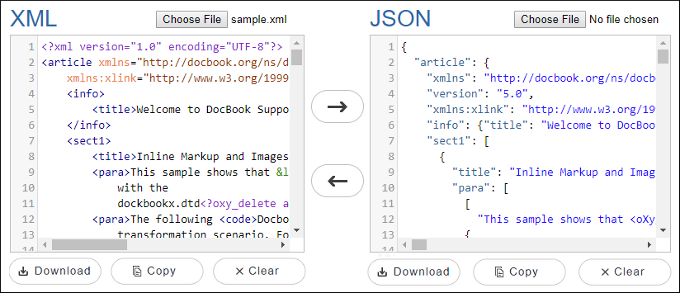
¿Puedes convertir Svg a Json?

Sí, puedes convertir svg a json. Hay algunas herramientas en línea que pueden hacer esto, o puede usar un lenguaje de programación como Python para convertir el archivo.
MyGeodata Converter es una herramienta en línea gratuita que convierte gráficos vectoriales escalables a formato de notación de objetos JavaScript (SVG) (JSON) para JSON. Los GeoItems deben colocarse directamente en el centro del elemento Prognoz MetaInfo, en la parte inferior de la raíz del documento. Las coordenadas de estas esquinas X/Y opuestas en su espacio de coordenadas SVG son las coordenadas del ecuador y la longitud del mundo.
¿Puedo convertir un archivo Svg?
¿Cómo puedo convertir svg a imagen PNG? Depende de usted decidir qué archivo desea convertir. Puede elegir PNG como formato para convertir su archivo sva. Al hacer clic en Convertir, puede transformar rápida y fácilmente su archivo SVG.
¿Puedes convertir Svg a Dst?
Elija Convertir con Filestar si desea usar uno o más archivos Svg en su escritorio. Puede cambiar a dst escribiendo la palabra en el cuadro de búsqueda. Luego, seleccione Convertir.
¿Es obligatorio enviar los datos de la solicitud solo en formato Json?

No hay una respuesta definitiva a esta pregunta, ya que depende de la aplicación o API específica que esté utilizando. Es posible que algunas aplicaciones solo acepten datos en formato JSON, mientras que otras pueden ser más flexibles y aceptar datos en otros formatos también. En última instancia, es mejor consultar la documentación de la aplicación o API específica que está utilizando para determinar los formatos de datos aceptados.
¿Es obligatorio enviar los datos de la solicitud solo en formato Json?
REST y GraphQL son dos formatos de API muy populares , pero no se requiere JSON. Debido a que JSON es pequeño y se compone principalmente de texto, debe usarse con GraphQL de manera similar a JSON. Si es necesario, funciona comprimible con GZIP.
¿Podemos enviar datos Json en una solicitud de obtención?
Para obtener JSON desde un extremo de la API REST, debe enviar una solicitud HTTP GET y pasar el encabezado de solicitud "Aceptar: aplicación/json" al servidor, que le indicará que el cliente espera JSON.
¿Cuál será el tipo de contenido si desea enviar datos en formato Json?
En términos de tipos MIME, el más común fue text/plain, pero IANA especifica que application/json es el tipo oficial.
¿Por qué Json es un formato popular?

Es posible porque la notación de objetos de JavaScript (JSON) es el formato de intercambio de datos. La naturaleza liviana del texto legible por humanos de JSON, que requiere menos código, es una de sus ventajas para los desarrolladores.
Los almacenes de datos orientados a objetos, como MongoDB, tienen funciones de API que permiten estructuras de datos similares a JSON. Para describir e intercambiar datos en varias plataformas, independientemente del tipo de programa o caso de uso para el que esté diseñado, los desarrolladores de software necesitan un método para describir e intercambiar datos. Según Mark Porter, director de tecnología de MongoDB, JSON todavía está superando los límites de los datos. JSON es un formato de datos basado en texto que pueden leer tanto humanos como máquinas. Debido a que es un lenguaje nativo de JavaScript y otros lenguajes de programación, puede tener lugar el intercambio de datos entre sistemas heterogéneos. Todo el contenido de una página, incluidas las llaves o corchetes ondulados, es lo mismo. Excepto por las propiedades entre llaves, la lectura de objetos es similar a leer un archivo de texto.
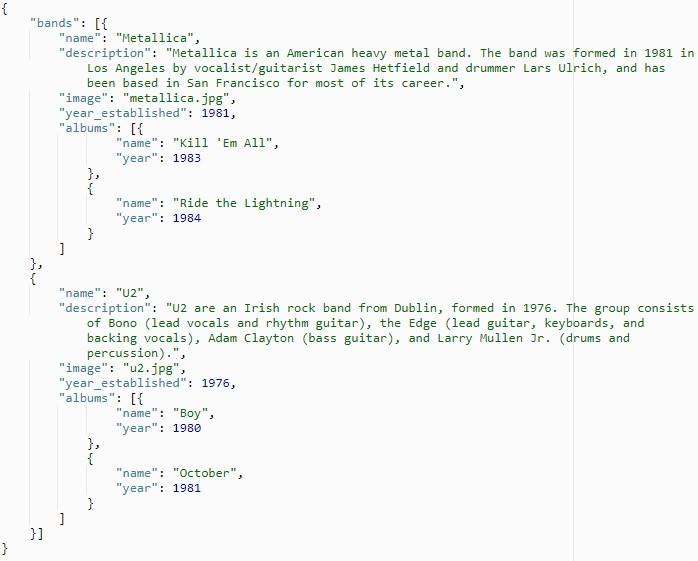
Hay dos partes en cada propiedad: su nombre y su valor, que están separados por dos puntos. Usar JSON como formato para enviar datos por cable es un proceso simple. YAML y CSV, que también se utilizan para crear JSON, son otros dos formatos de datos. En esta sección, examinaremos cómo modelar datos complejos mediante anidamiento, referencias a objetos y matrices. Tanto anidar como generar cadenas se refieren a leer y crear una cadena. En el Listado 4, un literal JSON se denomina propiedad bestfriend porque está en línea. En el listado 5, podemos obtener el objeto alegre real del objeto reineta.
Esto se logra utilizando el operador de punto para atravesar el gráfico de objeto . Un servidor se usa con frecuencia para enviar y recibir JSON en JavaScript. La respuesta se analizará automáticamente cuando lo haga, como se indica en el Listado 7. La tipificación fuerte y los tipos abstractos (como las interfaces) ayudan en la estructura de programas a gran escala en lenguajes como Java. En los almacenes de SQL, un esquema tiene una estructura similar. La mayoría de los IDE también incluyen un formateador de JavaScript incorporado para formatear su JSON. Una clase de TypeScript identifica y escribe las propiedades que pueden tener los datos. Una propiedad o tipo no se puede restringir en JavaScript simple. Debido a que JSON es tan útil, es relativamente simple de entender.
Por lo tanto, JSON se puede utilizar para transmitir datos entre servidores y aplicaciones web. Los servicios web pueden publicar datos públicos a través de JSON. Cualquiera que utilice un servicio que publique datos en formato JSON puede acceder fácilmente a los datos. Además de JSON, los datos se pueden migrar de una base de datos a otra mediante PHP.

Json: más que solo un formato de datos
Otros usos de JSON incluyen el almacenamiento y la comunicación de datos.
¿Cómo se usa Json en sitios web modernos y/o Apis?
JSON se ha convertido en el formato estándar para el intercambio de datos en la web en la actualidad. La mayoría de las API web modernas devuelven datos en formato JSON y muchos sitios web usan JSON para almacenar datos en el navegador. JSON es un formato simple, legible por humanos, fácil de analizar y generar. También es independiente del lenguaje, lo que lo convierte en una buena opción para el intercambio de datos entre diferentes lenguajes de programación.
El objetivo de la especificación es garantizar el rendimiento óptimo de las solicitudes HTTP, tanto en términos de la cantidad de solicitudes como del tamaño de los paquetes de datos intercambiados entre clientes y servidores. JSON API es un protocolo de conexión que se utiliza para obtener y actualizar gráficos de forma incremental a través de HTTP, según Yehuda Schwartz. En este artículo, veremos la API JSON y cómo se puede usar para crear API eficientes. Los documentos compuestos le permiten enviar más recursos al mismo recurso principal de lo que permite la solicitud. Los clientes pueden realizar solicitudes de datos en función de un campo específico mediante el uso de conjuntos de campos dispersos. Esto puede ayudar a reducir la hinchazón al aumentar la cantidad de opciones disponibles. El programa API de FitBit recibe más de 4 mil millones de solicitudes al año.
Un porcentaje significativo de estos están compuestos por aplicaciones de terceros, que representan más del 10% de los ingresos totales. Jeremiah Lee trabajó en FitBit durante cuatro años como gerente de desarrollo de API, tiempo durante el cual estuvo muy involucrado en la adopción de la API JSON. Esta lección le mostrará cómo se ha utilizado la API en la práctica para construir modelos de datos eficientes y consistentes. FitBit tuvo que normalizar sus datos para que el equipo permaneciera sincronizado con el servidor. Debido a su capacidad para definir relaciones entre datos, la API de JSON es una opción popular para ellos. Como resultado, el almacenamiento en caché de HTTP les impedía recuperar datos obsoletos, reduciendo la redundancia y aumentando la velocidad percibida por el usuario final. La API JSON elimina la necesidad de que los desarrolladores adopten otra cadena de herramientas como GraphQL, mientras que pueden continuar usando tecnologías con las que ya están familiarizados. Según muchos, HTTP es una excelente forma predeterminada para que los clientes y servidores compartan datos a través de múltiples redes. Debido a que no existe un método común para el almacenamiento en caché, cada API de GraphQL maneja el almacenamiento en caché de manera diferente.
Puede integrar cualquier herramienta externa con Collaborator mediante la API de JSON. Para lograr esto, debe intercambiar datos entre su aplicación y su servidor Collaborator. Al utilizar el servicio web, primero debe enviar solicitudes a la URL del extremo del servicio web, que luego se reenvía al servicio web.
La URL del extremo del servicio web para la herramienta de colaboración es http://collaborator.example.com/api/v1.0/. Los siguientes tipos de datos pueden ser compatibles con el servicio web:
La cadena se compone de un conjunto de caracteres que forman parte de la familia Unicode.
Un número puede ser positivo, negativo o cero en el contexto de su significado.
Para enviar una solicitud al servicio web, se utiliza un método conocido como HTTP POST. Para recibir una respuesta del servicio web, debe solicitar una respuesta utilizando el método HTTP GET.
Json: el formato de datos versátil
¿Cuáles son las ventajas de JSON?
JSON puede tener una serie de ventajas, entre ellas: El formato JSON es compatible con varios sistemas operativos. Este formato es un formato simple que la mayoría de los lenguajes de programación admiten, lo que lo hace fácil de usar.
-La preparación se puede clasificar en tres categorías. Debido a que JSON es tan simple de leer y comprender, los desarrolladores pueden usarlo para crear aplicaciones.
La precisión de un taladro. Garantiza que los datos sean correctos mediante el uso de JSON, que es preciso y fácil de analizar.
La capacidad de adaptarse al cambio. JSON es capaz de procesar datos en una variedad de lenguajes de programación.
Compatibilidad con navegador Svg en línea
El soporte del navegador para SVG en línea es bastante bueno, especialmente si está utilizando un navegador moderno. Todos los principales navegadores (Chrome, Firefox, Safari, Opera, Edge e IE) son compatibles con SVG en línea, y la mayoría de ellos tienen un soporte bastante bueno para las diversas funciones de SVG .
SVG en línea ahora es totalmente compatible con Microsoft Edge 18 cuando se trata de HTML5. LambdaTest le permite probar la compatibilidad de su sitio web o aplicación web con miles de combinaciones de navegadores y sistemas operativos. Para desarrollar la mejor estrategia de prueba, es fundamental comprender cuántas personas usan actualmente el navegador Microsoft Edge y la versión 18 de Microsoft Edge. Inicialmente se conocía como Microsoft Edge Legacy porque se creó con los motores de JavaScript EdgeHTML y Chakra propiedad de Microsoft. Su primera versión, lanzada en 2015, fue para Windows 10 y Xbox One, y fue seguida por versiones de Android e iOS en 2017. Desde el lanzamiento de los navegadores Edge basados en Chromium, Microsoft los ha agregado a Mac y Linux, como vio. un aumento en su popularidad.
3 cosas a tener en cuenta al usar Svg en línea
Tengo algunas sugerencias para usar SVG en línea: *br Es mejor dejar la etiqueta *svg> en el elemento del cuerpo. Se recomienda colocar la etiqueta dentro del elemento. Debe incluir un atributo de ancho y alto al crear una etiqueta ansvg. Debe tener un atributo y . Todos los elementos SVG deben incluir un atributo viewBox. El término atributo tiene un atributo adjunto. Las rutas se pueden crear en.sva usando la etiqueta 'ruta'. Las rutas se pueden generar usando una etiqueta en sva. Es posible insertar texto en un sva cuando se usa *text
