Optimice el crecimiento de su tienda Shopify con la integración de Shopify de Growmatik
Publicado: 2023-06-07Administrar una tienda de comercio electrónico requiere no solo mucho esfuerzo en los aspectos operativos, logísticos y otros, sino también mucho que debe hacer para mejorar la experiencia de sus clientes. Sus campañas de marketing juegan un papel importante en la formación de una buena experiencia para sus clientes.
Desde la definición de segmentos de clientes hasta la creación de campañas de correo electrónico dirigidas, la configuración de correos electrónicos de bienvenida automatizados, correos electrónicos de abandono del carrito y campañas de recuperación, mostrando productos personalizados a los visitantes en función de su comportamiento e historial... todo esto requiere una plataforma de automatización de marketing dedicada con una orientación potente y cruzada. -operación de canales para crear y servir los mensajes correctos en los momentos óptimos.
Growmatik es una plataforma de automatización de marketing que se integra a la perfección con las tiendas Shopify. Con su integración Shopify, puede sincronizar los datos de su tienda con Growmatik en tiempo real, lo que permite campañas de marketing dirigidas, experiencias de clientes personalizadas y decisiones comerciales basadas en datos.
Al conectar su tienda Shopify con Growmatik, puede automatizar muchas de las tareas asociadas con el crecimiento de sus clientes y ventas. En este artículo, aprenderemos cómo configurar la integración de Shopify y exploraremos los mejores casos de uso para Growmatik en Shopify.
Cómo configurar la integración de Shopify
Para integrar Growmatik con su tienda Shopify, primero debe agregar Growmatik como una aplicación a su cuenta de Shopify. Estos son los pasos a seguir:
1. Inicie sesión en su panel de control de Shopify y luego navegue a la tienda de aplicaciones de Shopify.
2. Busca “Growmatik” y selecciónalo.
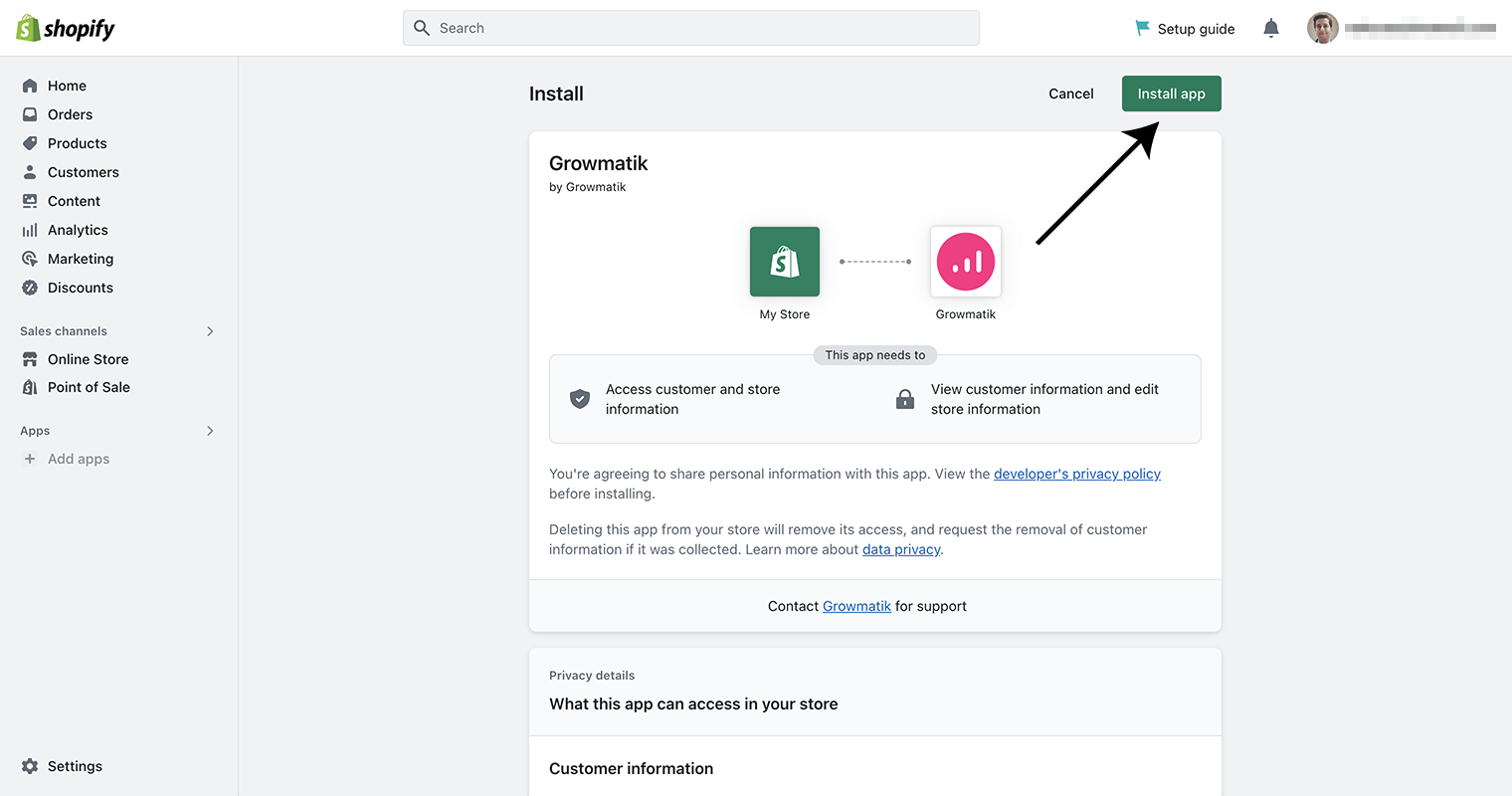
3. Primero haga clic en el botón Agregar aplicación y luego seleccione Instalar aplicación .

Una vez que Growmatik esté instalado, se le pedirá que cree una cuenta de Growmatik que se vinculará a su tienda Shopify. Elige un plan Growmatik que se adapte a tus necesidades.
4. En tu panel de control de Shopify, haz clic para confirmar la suscripción a Growmatik. Esto conectará tu tienda Shopify con Growmatik.
Ahora, para que Growmatik funcione en su tienda Shopify, también debe habilitar el bloque de inserción de la aplicación Growmatik.
5. En tu panel de control de Shopify, ve a Tienda en línea > Temas > Personalizar .
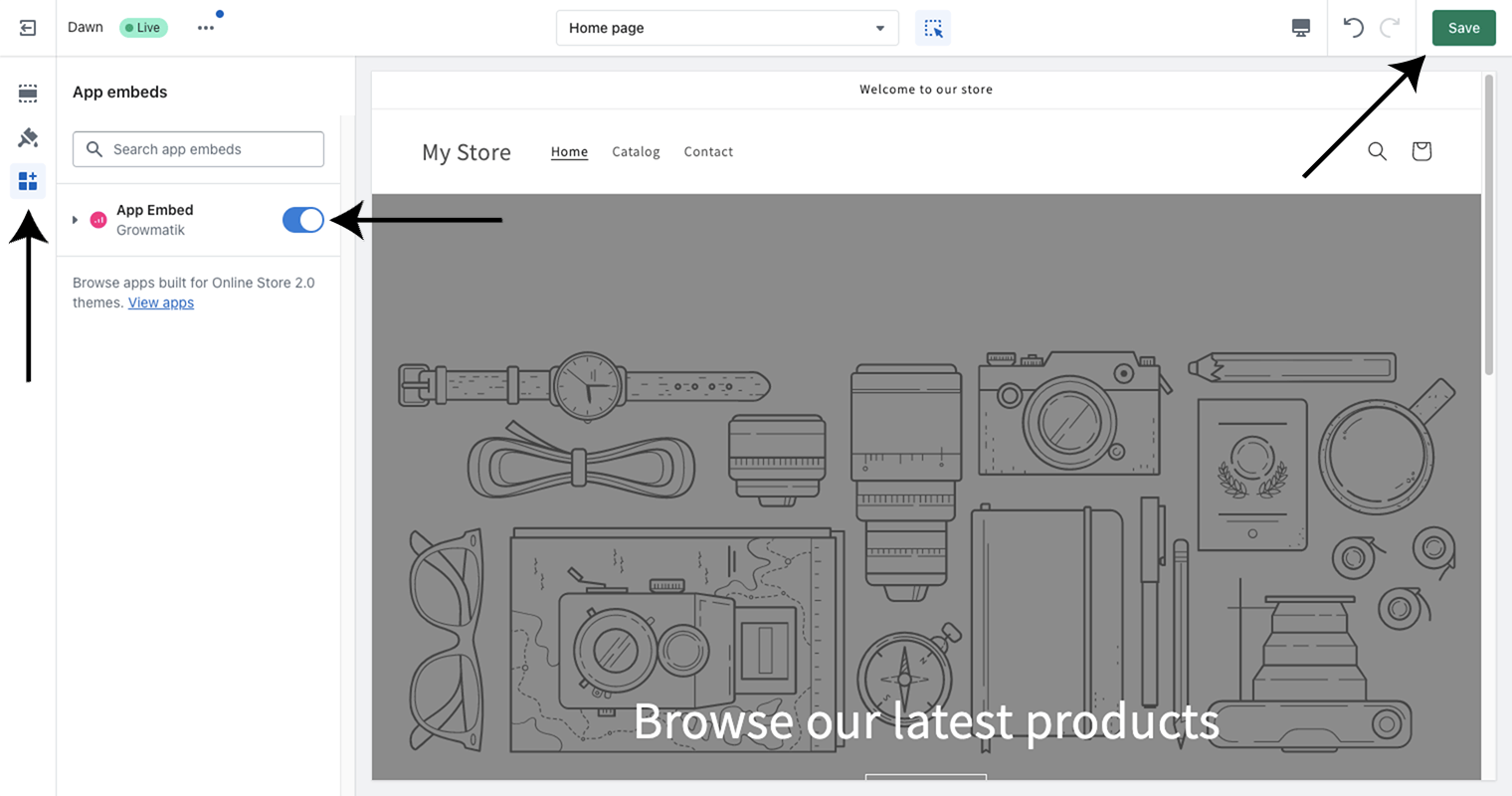
6. Busque la sección App Embeds en la barra lateral izquierda y active App Embed for Growmatik y guárdelo.

Ahora, para permitir que Growmatik detecte los pagos de los invitados, deberá insertar un script en la sección de la página de estado del pedido de Shopify. Puede encontrar instrucciones al respecto en esta página.
Con estos pasos, Growmatik ahora debería estar configurado e integrado con tu tienda Shopify.
Principales casos de uso de Growmatik en Shopify
La automatización de Growmatik puede servir a una variedad de canales, desde correos electrónicos hasta ventanas emergentes, formularios y personalización de sitios web, con el objetivo de impulsar los registros, aumentar las ventas de comercio electrónico, fomentar la lealtad del cliente y aumentar el valor de por vida.
El proceso de automatización en Growmatik es posible gracias a los flujos de trabajo, en los que se activan uno o varios disparadores, así como una o varias acciones que deben ocurrir cuando se produce el disparador.

El "disparador" puede ser un evento o simplemente un segmento personalizado entre sus clientes.
Gracias a los criterios de filtración masiva que cubren el comportamiento de la tienda en tiempo real, el historial de compras, los detalles de referencia, la geolocalización, los valores de RFM, la actividad de correo electrónico y más, puede definir con precisión sus disparadores de automatización. Esto hace posible crear flujos de trabajo de automatización altamente personalizados basados en las preferencias y el comportamiento de cada cliente, aumentar el compromiso con su campaña de marketing y, finalmente, aumentar su tasa de conversión.
Para comprender mejor cómo se puede usar Growmatik, exploremos algunos de sus principales casos de uso.
Actualizar a los clientes sobre los pedidos
Nos gustaría configurar un flujo de trabajo que se active cuando se realice un nuevo pedido. El flujo de trabajo enviará automáticamente una confirmación por correo electrónico al cliente, incluidos los detalles de su pedido y la información de seguimiento. Además, tres días después de completar el pedido, se enviará un correo electrónico de seguimiento al cliente para solicitarle que revise su producto. Para configurar este flujo de trabajo, estos son los pasos que debe seguir:
1. Vaya a la página de Automatización en su panel de control de Growmatik y haga clic en el botón Agregar flujo de trabajo .
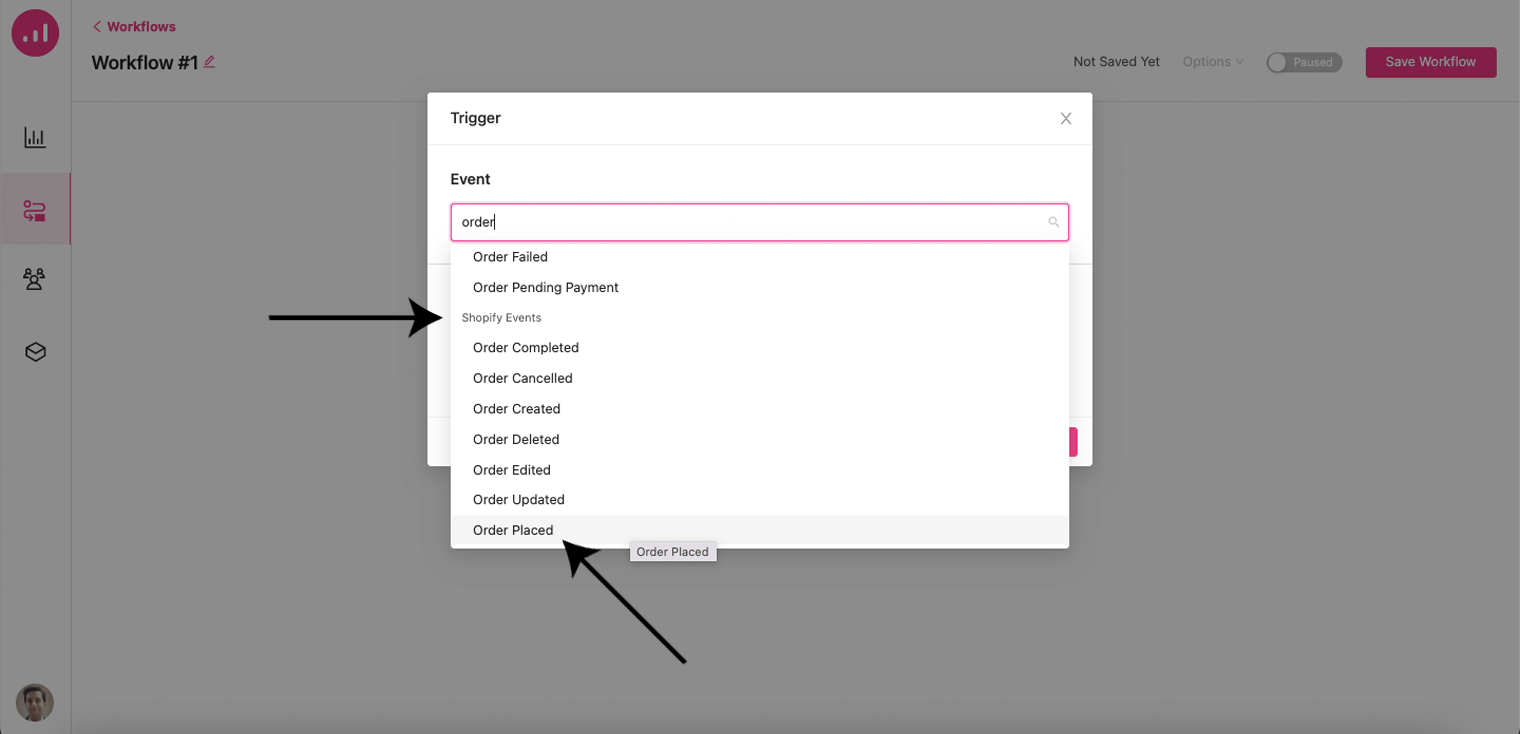
2. Seleccione + Agregar un disparador y elija el evento Pedido realizado de la lista de eventos de Shopify disponibles.3. Haga clic en el botón Guardar para confirmar su selección.

4. Agregue un nuevo paso de acción haciendo clic en el ícono más y seleccionando Enviar correo electrónico .
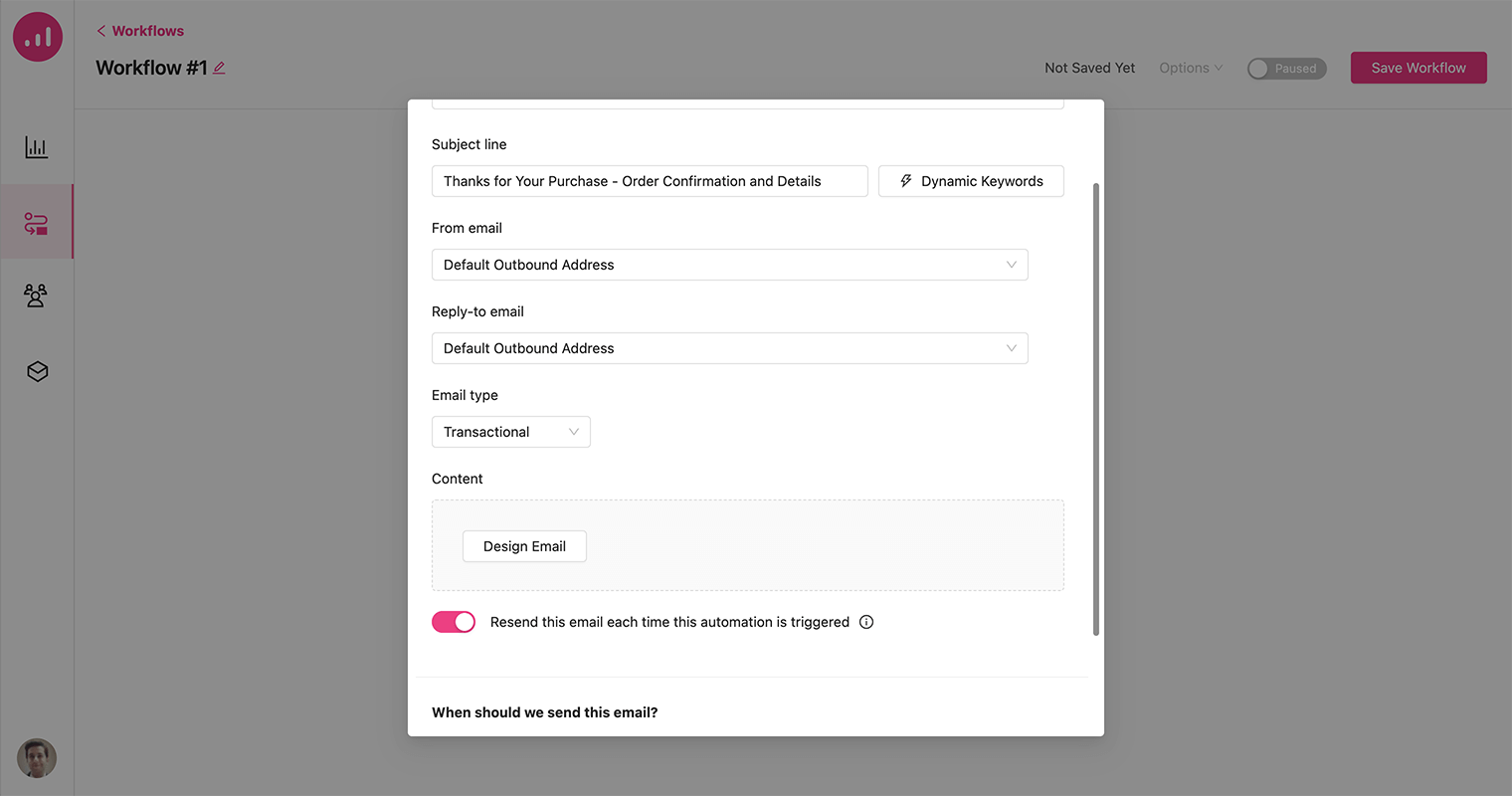
5. Establezca un asunto de correo electrónico adecuado, elija el tipo de correo electrónico como Transaccional y luego haga clic en Diseño de correo electrónico .
Nota : Puedes enviar correos electrónicos transaccionales o de marketing (boletín informativo, promocional) con Growmatik.

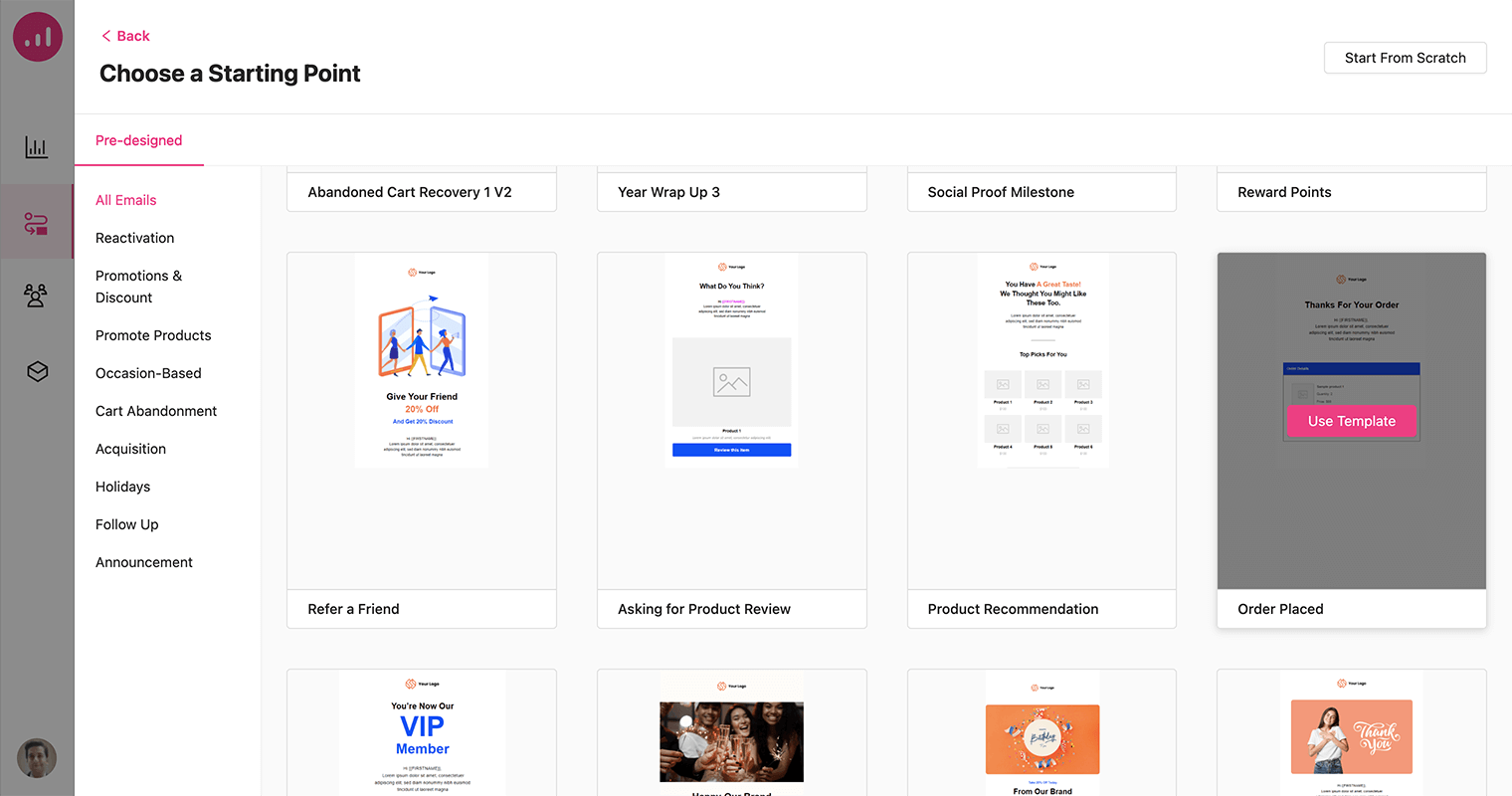
6. Hay una amplia gama de plantillas de correo electrónico prefabricadas entre las que puede elegir, o puede comenzar desde cero. Aquí, elegimos la plantilla Pedido realizado .

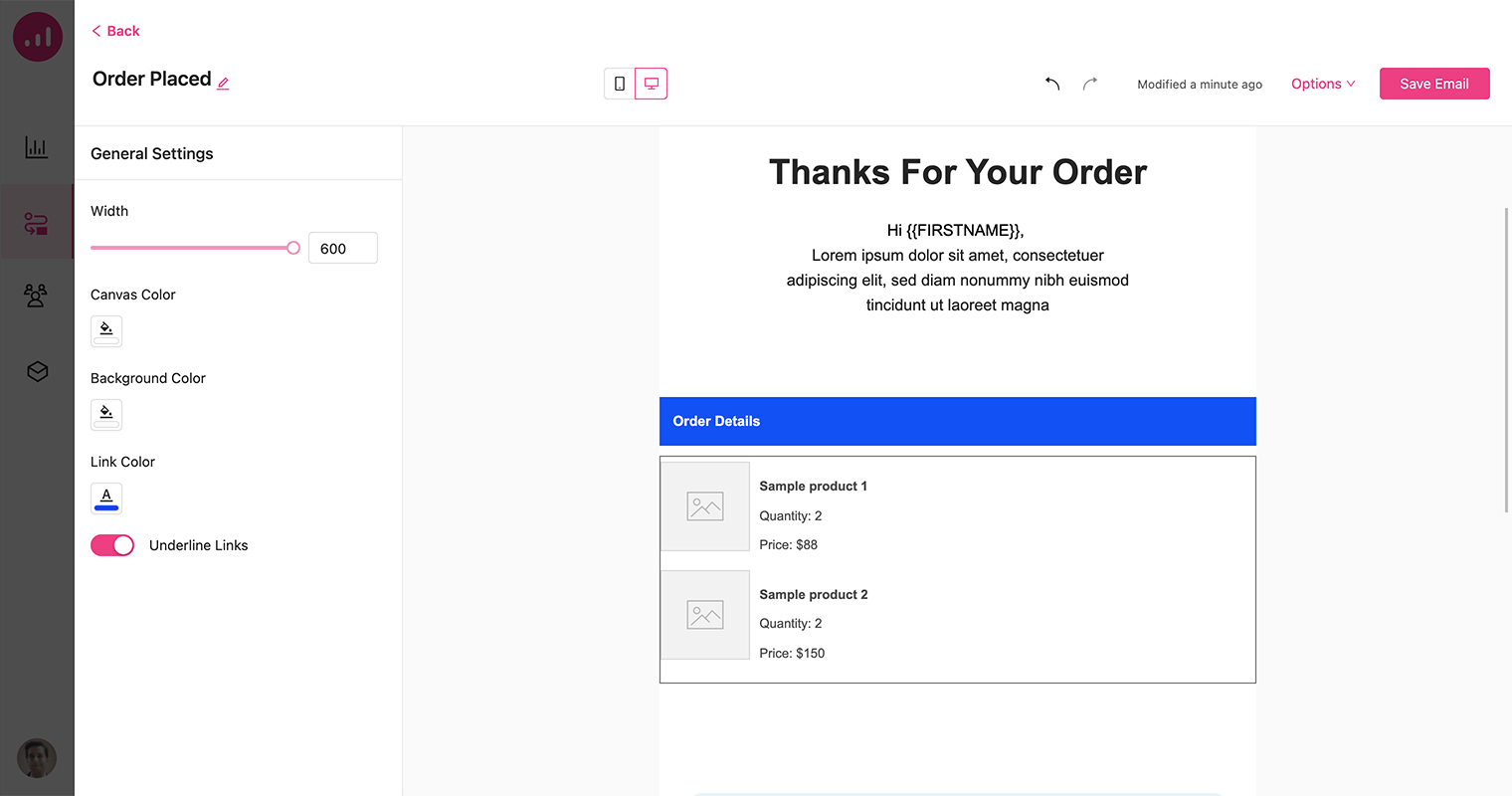
7. Una vez que haya seleccionado y nombrado la plantilla, el diseño se mostrará en el área del generador de correo electrónico. Personalícelo como desee y haga clic en Guardar correo electrónico .

8. Guarde el paso en el flujo de trabajo.
9. Agregue un paso Esperar hasta a su flujo de trabajo para cuando se complete el pedido. Luego, agregue un retraso de 3 días. Su flujo de trabajo debería verse como la imagen a continuación cuando haya terminado.


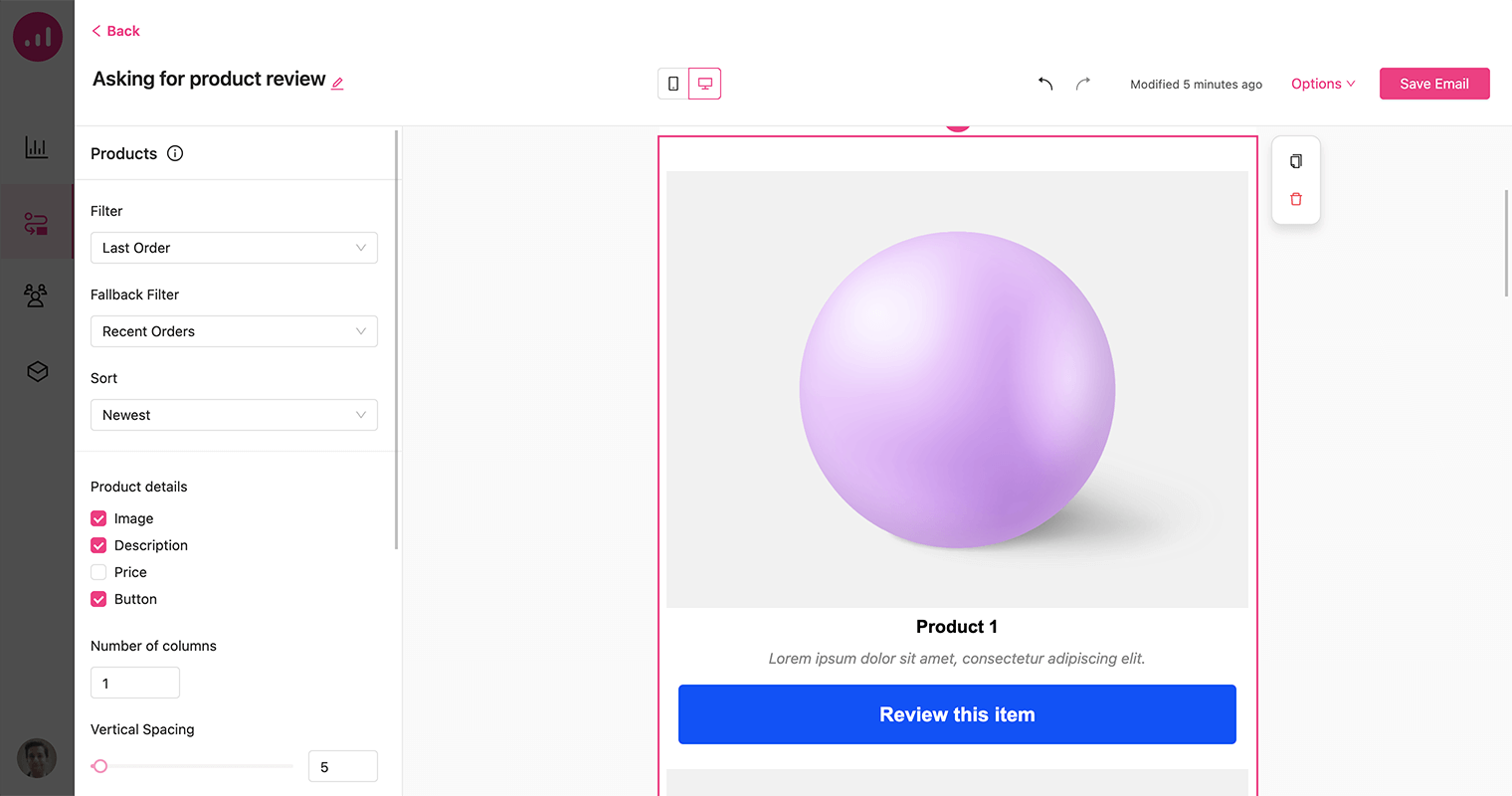
10. Todo lo que necesita para terminar de crear este flujo de trabajo es agregar una acción de correo electrónico después del paso de demora y elegir la plantilla Solicitud de revisión del producto en la sección de diseño de correo electrónico. Esta plantilla de correo electrónico muestra el último producto comprado por el usuario con un botón CTA para revisar.

11. Finalmente, active el flujo de trabajo activándolo y guárdelo.
Enviar correos electrónicos de carro abandonado más inteligente
El abandono del carrito es un problema importante para muchas empresas de comercio electrónico, y las tiendas Shopify no son una excepción.
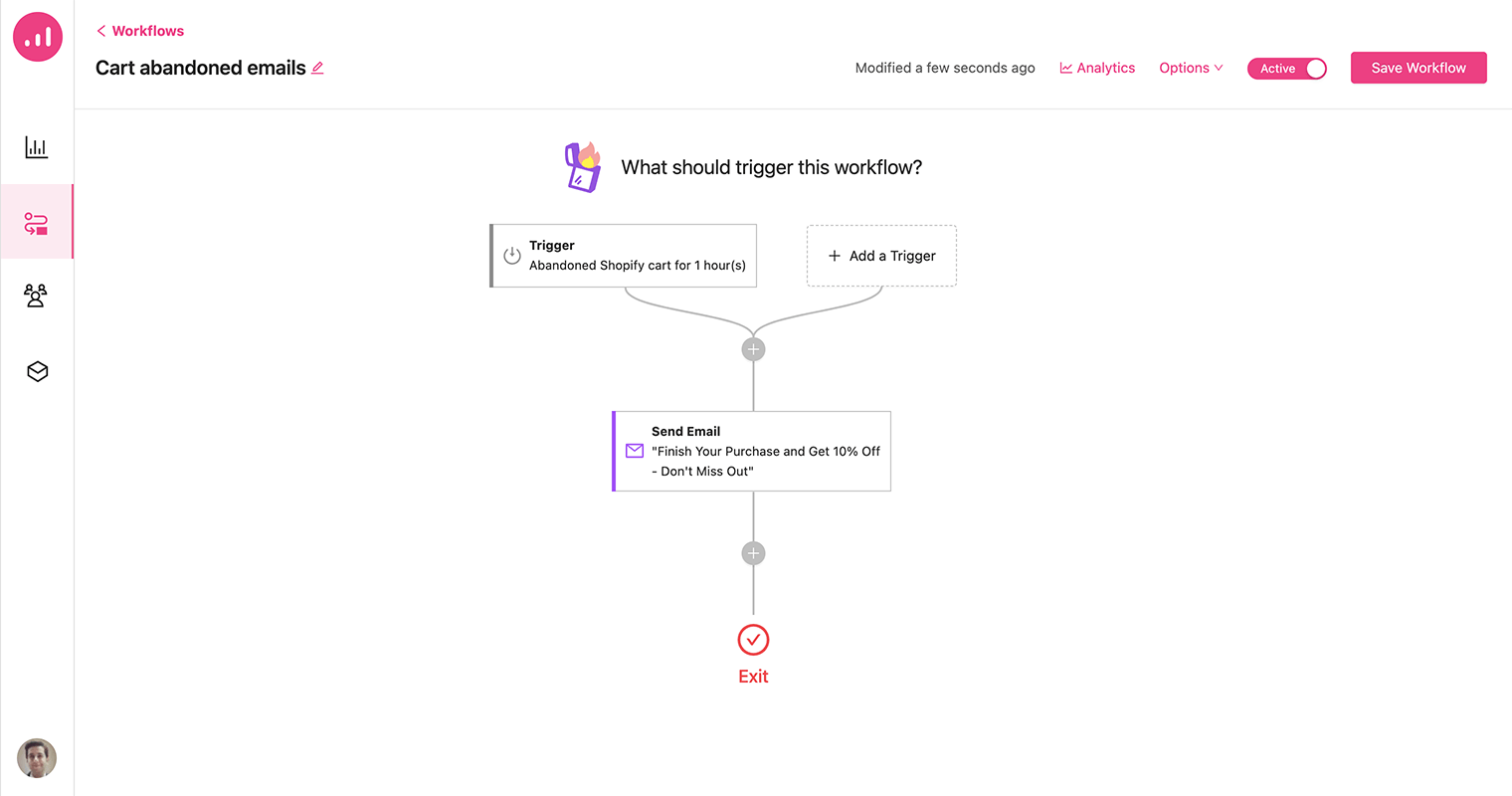
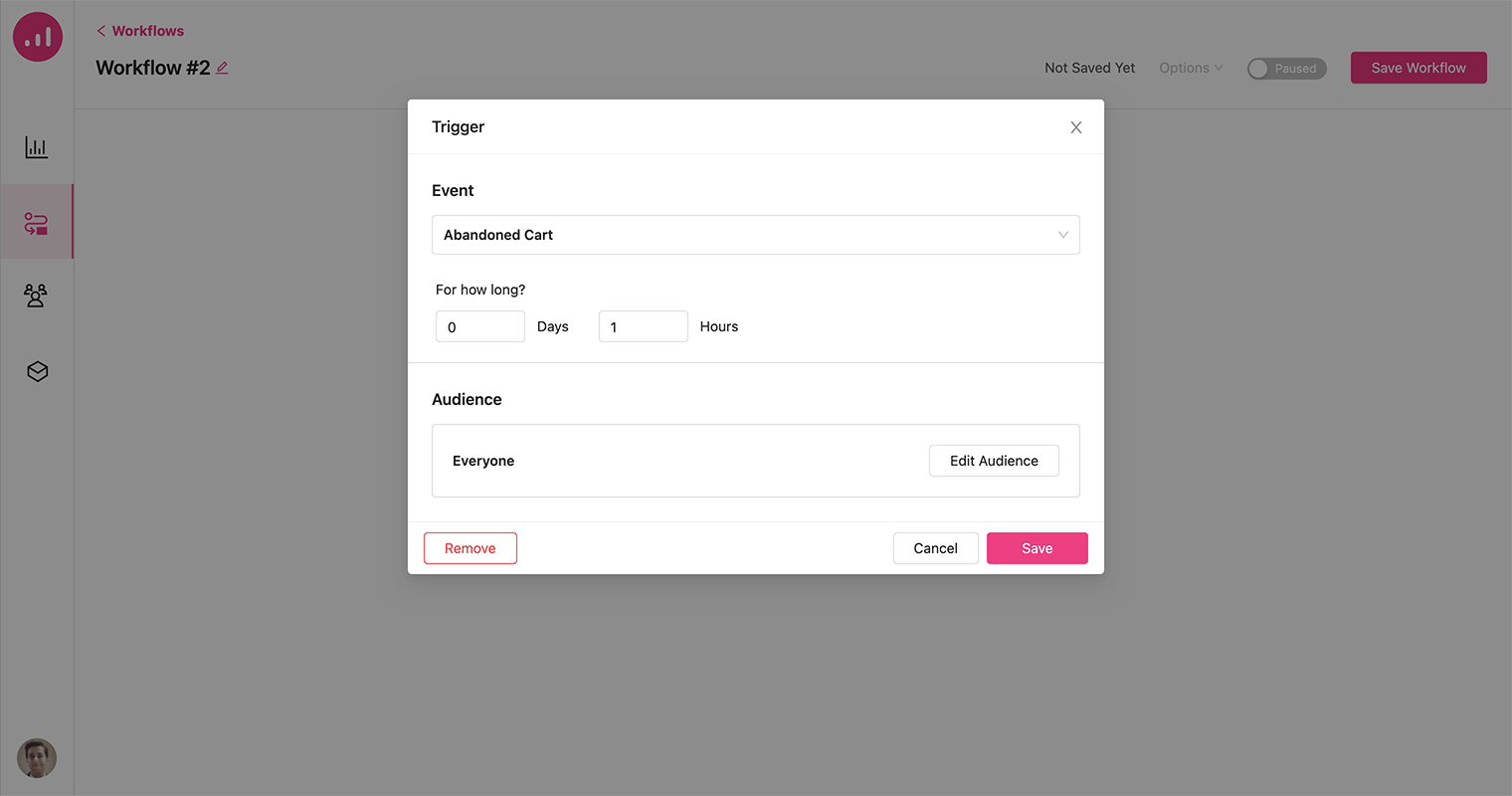
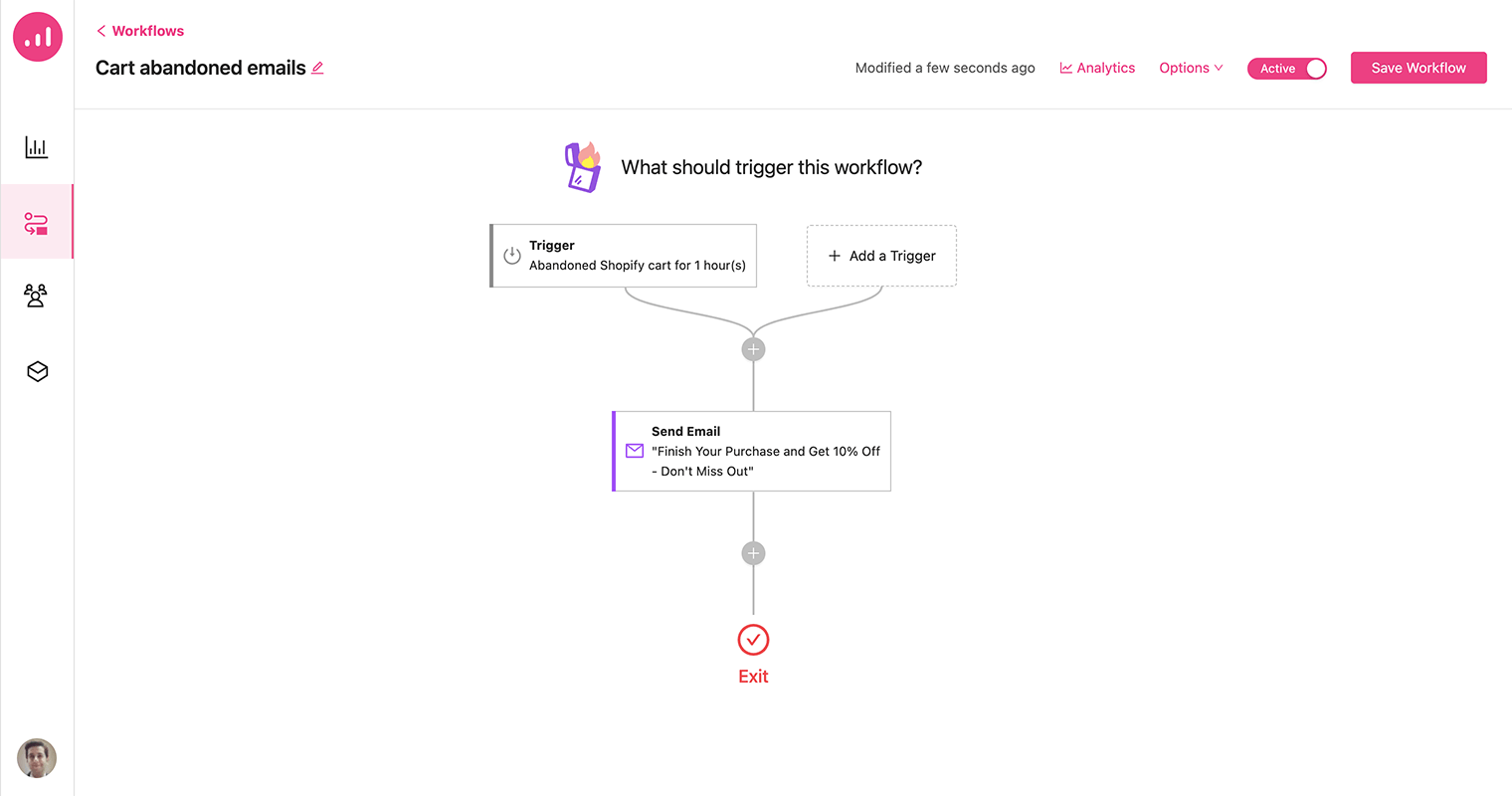
1. Desde la página de Automatización, cree un nuevo flujo de trabajo y elija el carrito abandonado de los eventos de Shopify como desencadenante del flujo de trabajo.
2. Establezca una hora para la duración y haga clic en el botón Guardar .

3. Agregue una acción Enviar correo electrónico. Elija el asunto del correo electrónico correcto, como "Finalice su compra y obtenga un 10 % de descuento, no se lo pierda".
4. Elija una de las plantillas de recuperación de carritos abandonados de las recetas disponibles.

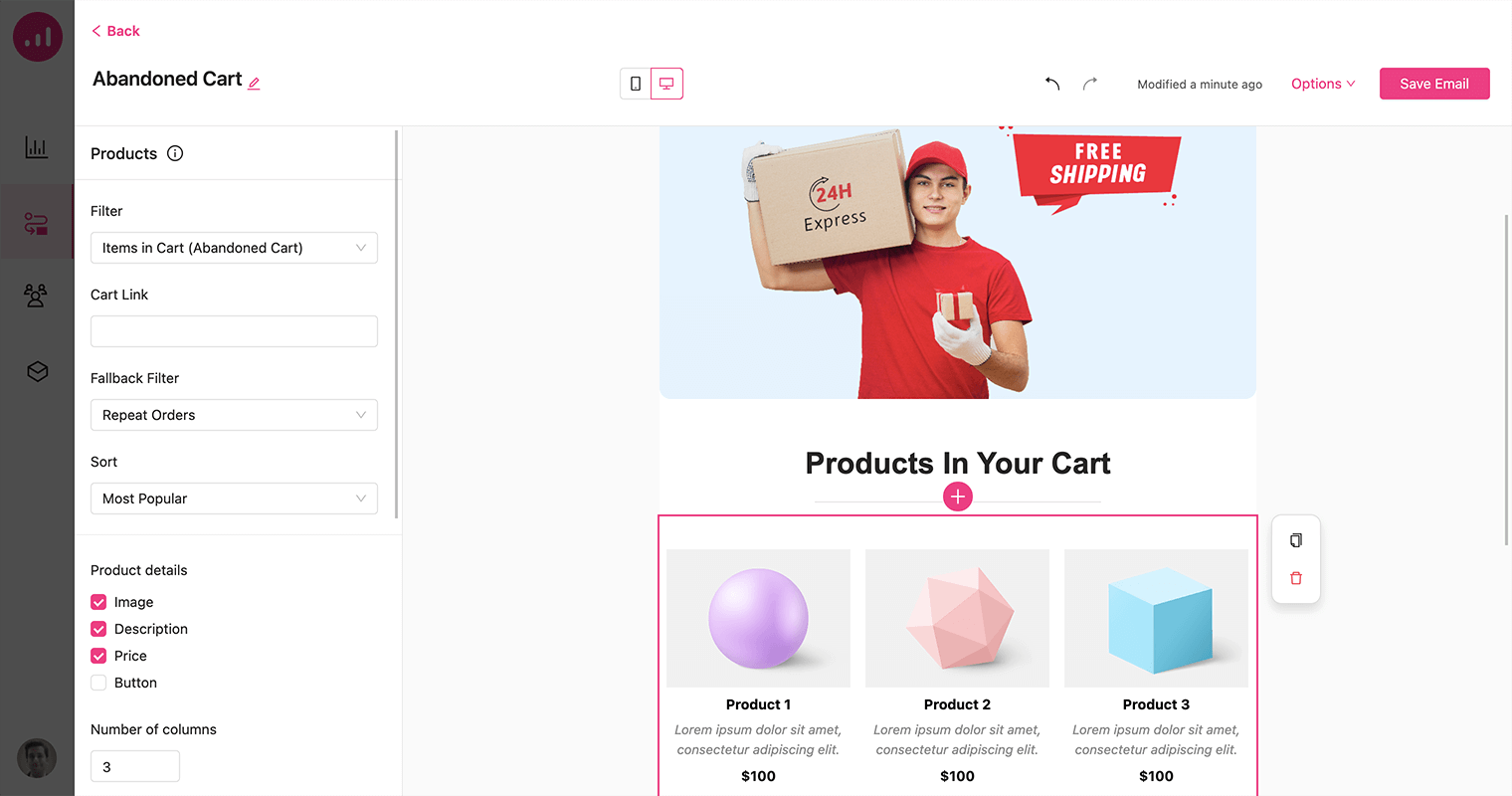
Este correo electrónico incluye un elemento de producto y está configurado para mostrar artículos de carrito abandonados. Entonces, todos los que reciben este correo electrónico pueden ver los artículos abandonados del carrito de compras. Otro elemento importante que debemos incluir es un cupón de descuento personalizado.
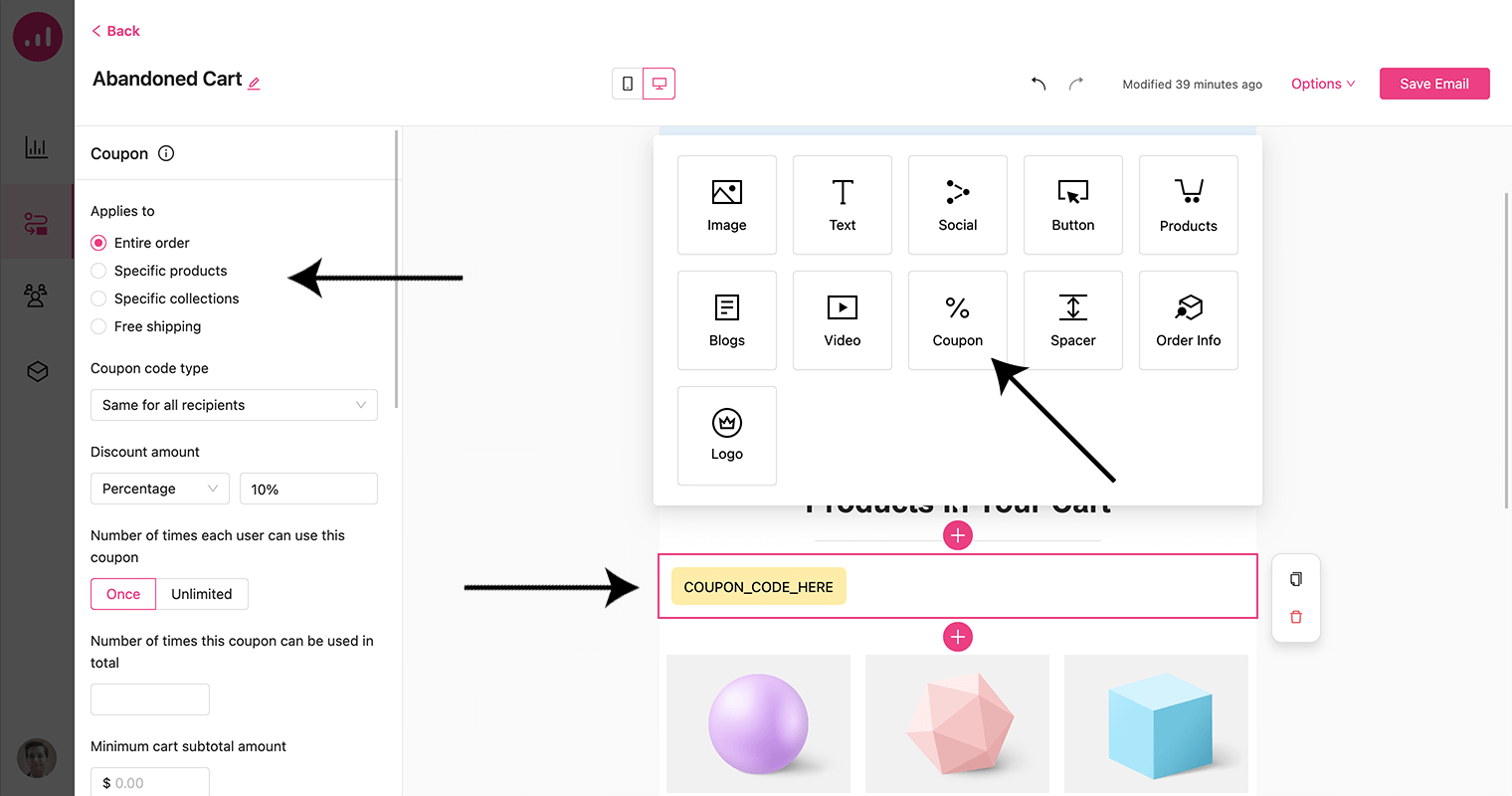
5. Para agregar el código de cupón a su correo electrónico, simplemente haga clic en el ícono más en el generador de correo electrónico para abrir las opciones del elemento y seleccione el elemento Cupón .

El elemento de cupón le brinda la flexibilidad de personalizar su descuento definiendo el monto y eligiendo si se aplica a todo el pedido o a productos específicos. Además, también puede ofrecer envío gratuito como parte de la oferta de cupón.
6. Ahora, guarde el correo electrónico y active su flujo de trabajo.

Muestre productos personalizados en su tienda Shopify
Growmatik ofrece a los propietarios de tiendas Shopify la capacidad de mostrar productos personalizados en su escaparate. Esta función le permite personalizar su sitio web al mostrar productos seleccionados específicamente para cada visitante individual en función de su comportamiento, intereses e historial de compras.
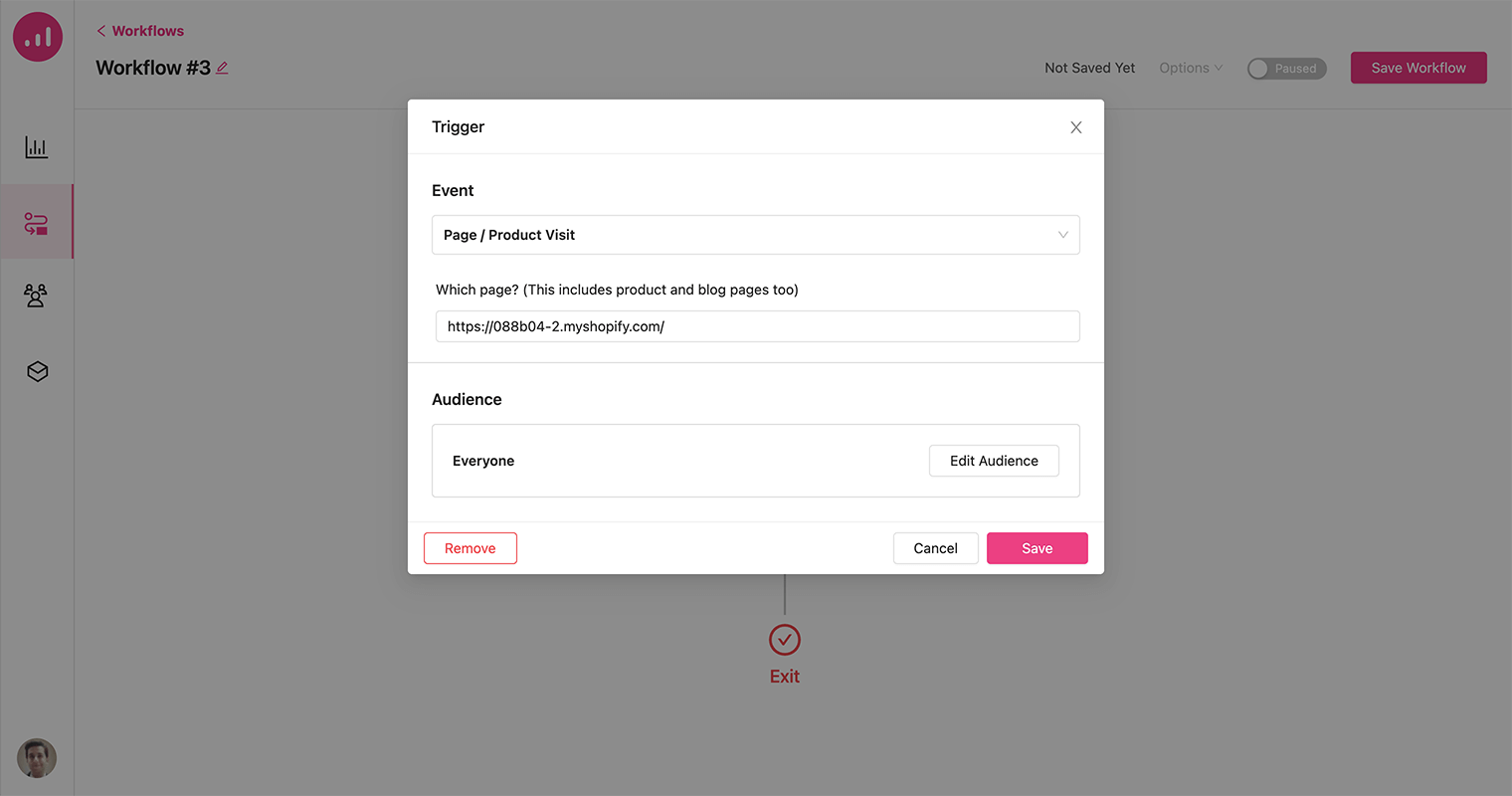
1. Desde su panel de Growmatik, abra la página de Automatización y cree un nuevo flujo de trabajo.
2. Seleccione Visita a la página/producto como desencadenante del evento y especifique la URL de la página para ello.

3. Para personalizar su página web, seleccione Personalizar página web como acción y elija el nombre de la página o la URL que desea personalizar. Finalmente, haga clic en el botón Personalizar página para continuar.
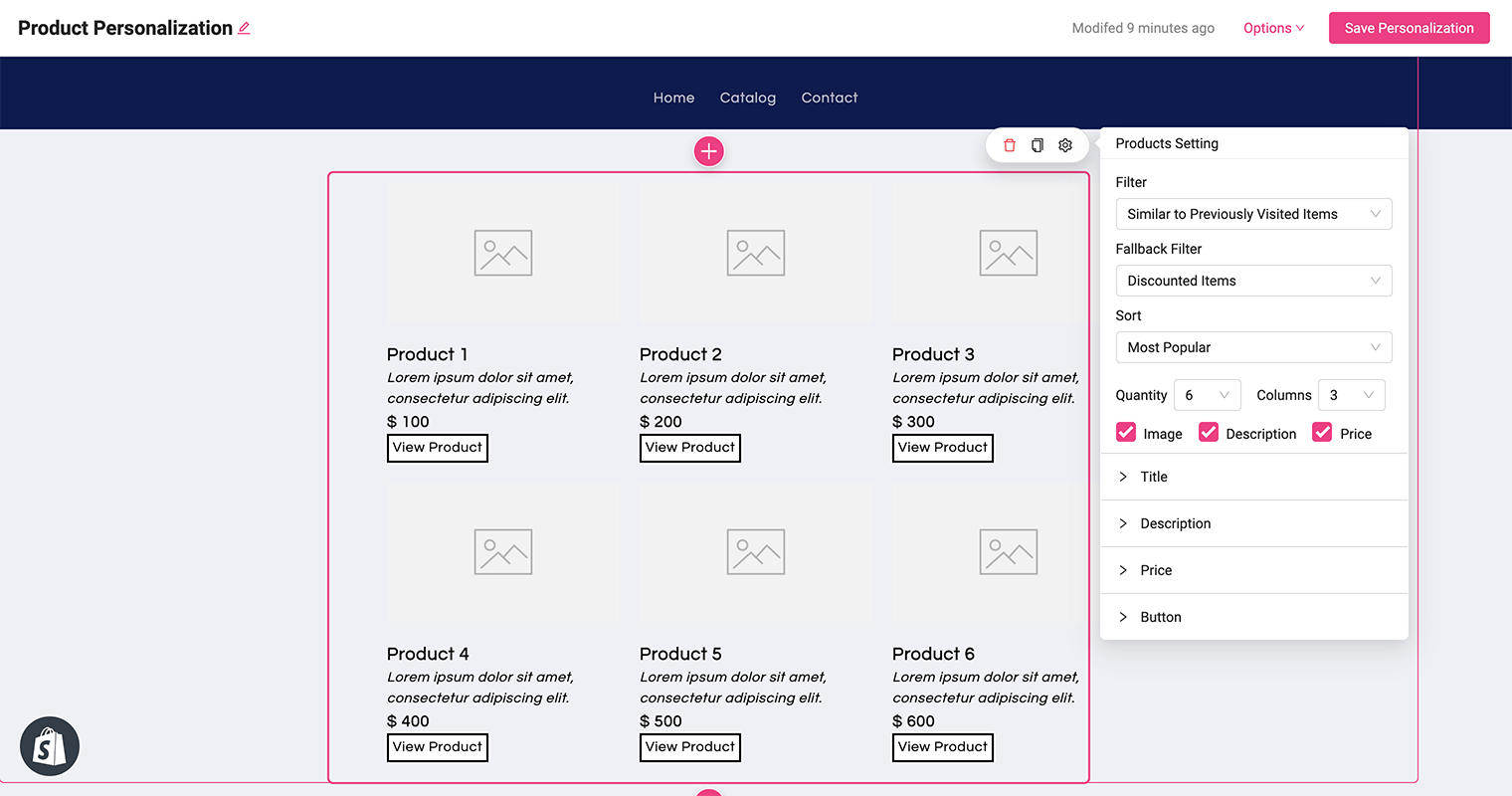
4. Será redirigido a la página y tendrá acceso a una serie de elementos para su personalización. Usando el ícono más, agregue un elemento Producto a la página.
5. En la opción Configuración de productos , puede filtrar sus productos para mostrar elementos similares a los visitados anteriormente . En el caso de que el usuario no haya visitado ningún artículo anteriormente, tiene la opción de definir un escenario alternativo en el que se mostrarán los productos con descuento.

6. Una vez que haya terminado de personalizar la apariencia, haga clic en el botón Guardar personalización para guardar los cambios. Finalmente, puede activar su flujo de trabajo para implementar el diseño personalizado.
Mostrar ofertas personalizadas en ventanas emergentes
El uso de ventanas emergentes para mostrar ofertas personalizadas también puede ser una forma efectiva de captar la atención de los visitantes del sitio web y alentarlos a tomar medidas. Sin embargo, es importante asegurarse de que las ventanas emergentes se programen adecuadamente y se orienten de manera relevante para evitar interferir con la experiencia del usuario.
Este ejemplo implica mostrar elementos de venta cruzada que están asociados con productos que un visitante ha visto previamente. Las ventas cruzadas se mostrarán a través de una ventana emergente a los clientes que ya hayan realizado compras y se encuentren en Francia.
Vamos a crear un nuevo flujo de trabajo para ello:
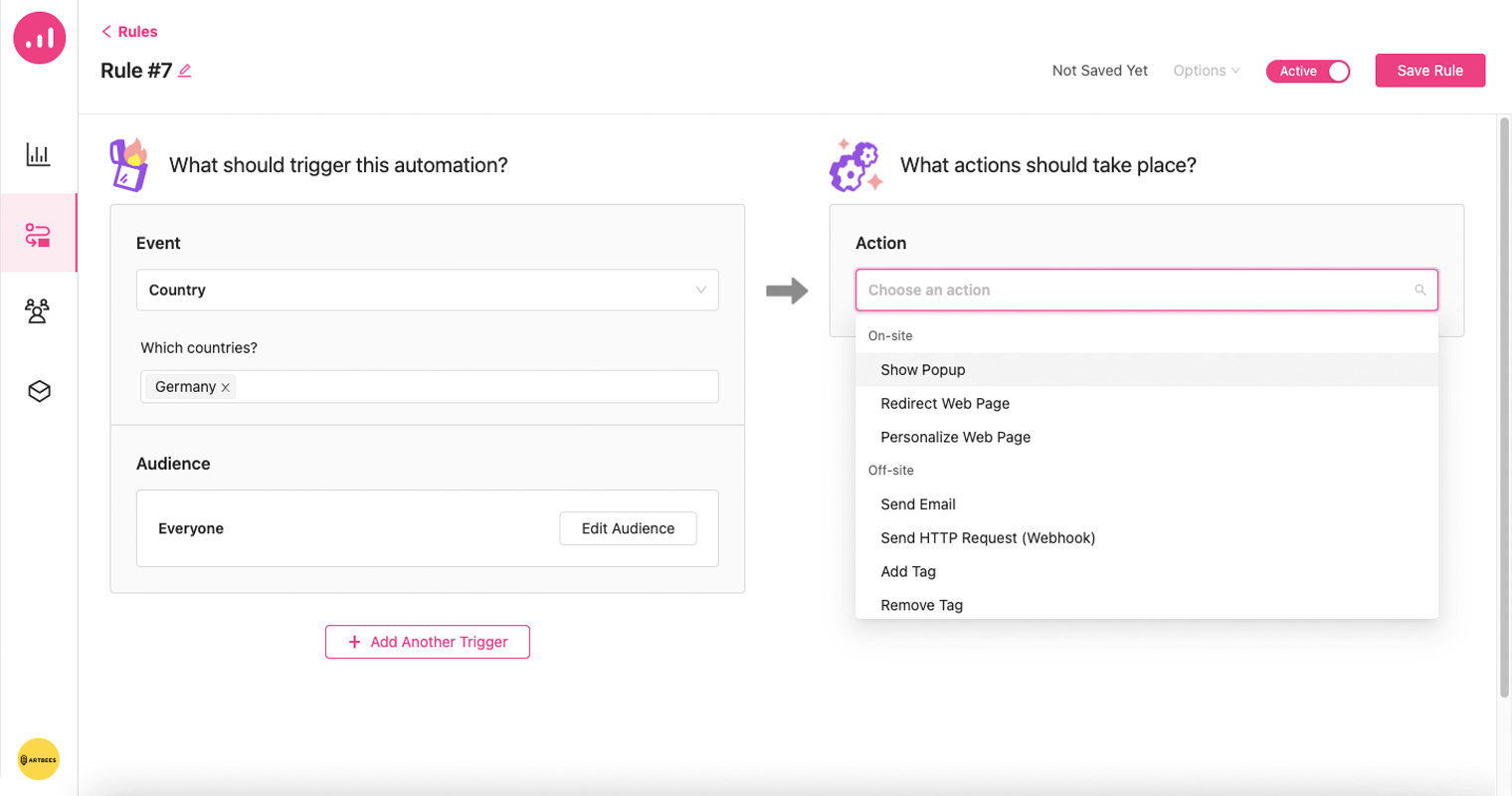
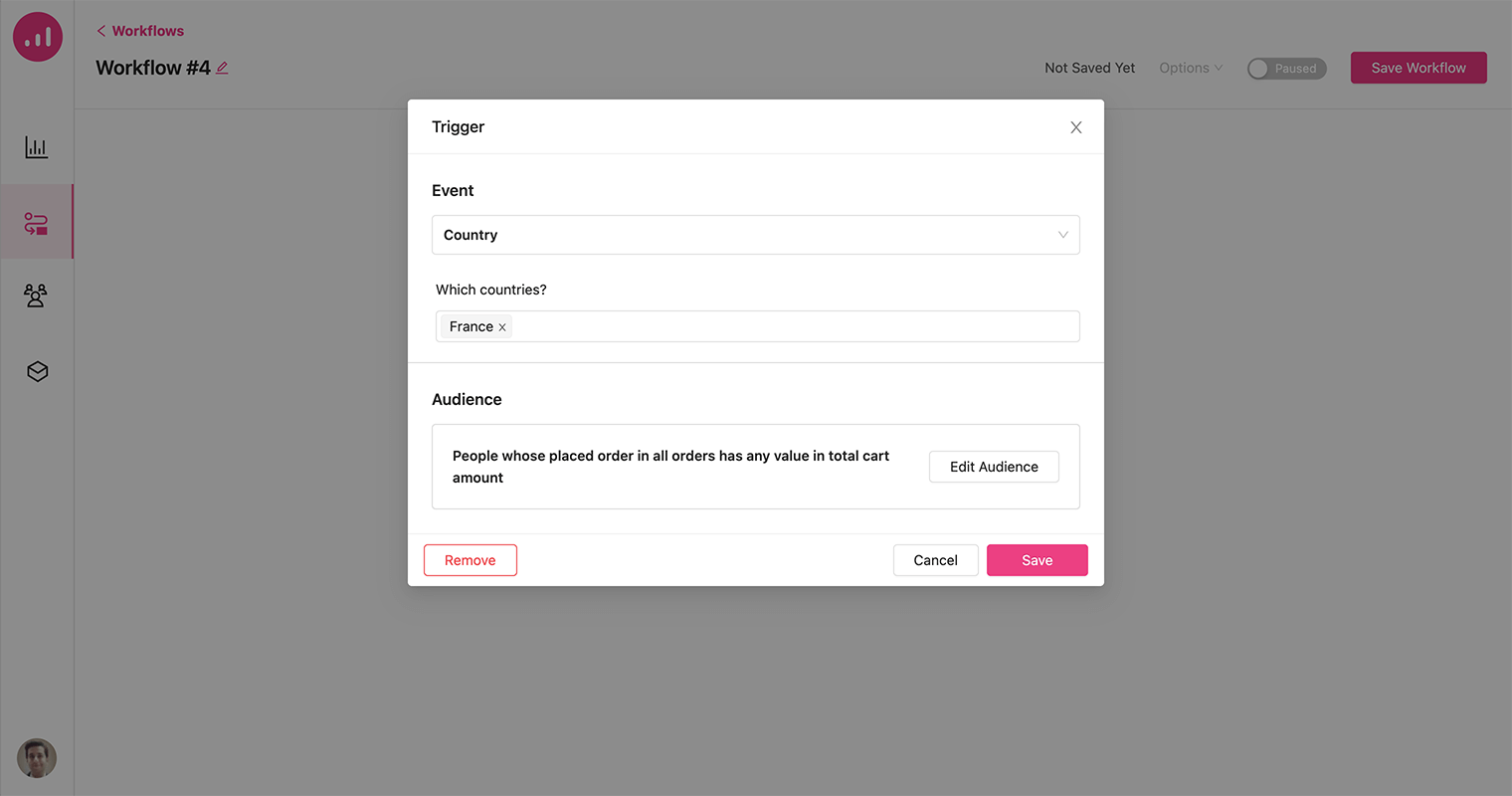
1. Agregue País como disparador y configure Francia para ello.
2. En la sección Audiencia , elija el filtro Pedido realizado .

Como resultado, la ventana emergente solo se mostrará a los clientes que hayan realizado un pedido anteriormente y se encuentren en Francia, lo que garantiza que las ofertas personalizadas de venta cruzada se presenten solo a aquellos que tienen más probabilidades de estar interesados y comprometidos.
3. Agregue una acción Mostrar ventana emergente y haga clic en el botón emergente Diseño .
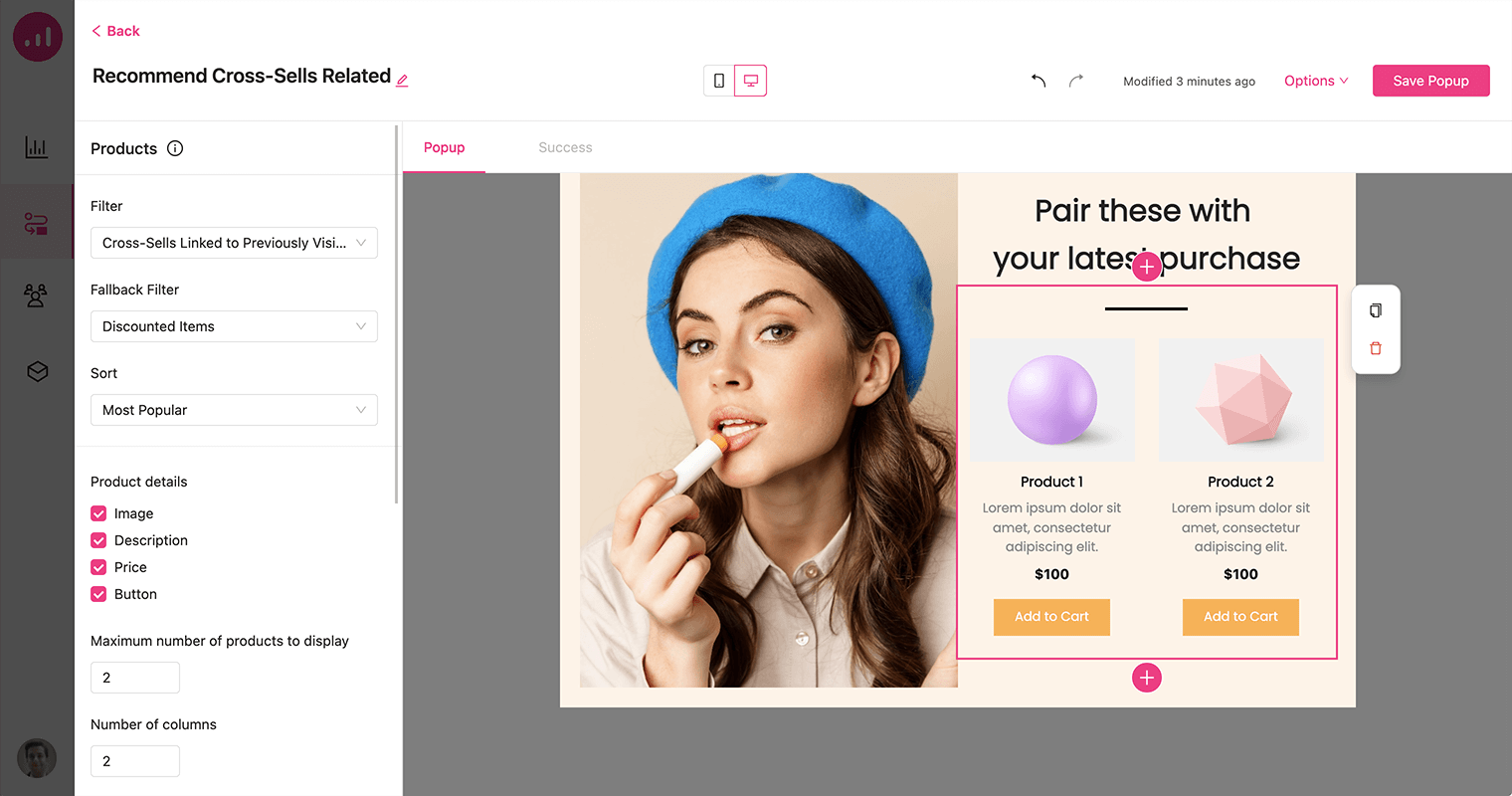
4. En las recetas emergentes, elija la plantilla Recomendar ventas cruzadas relacionadas . Esto lo redirigirá al área del generador de ventanas emergentes.
5. Elija Ventas cruzadas vinculadas a artículos visitados anteriormente como filtro de producto.

6. Siéntase libre de personalizar la apariencia de la ventana emergente a su gusto, asegurándose de que se alinee con la imagen de su marca y complemente el diseño general de su sitio web.
7. Guarde la ventana emergente y el flujo de trabajo después.
Envolver
Al usar Growmatik para configurar campañas automatizadas para el abandono del carrito de compras y descuentos personalizados, puede recuperar las ventas potenciales perdidas y aumentar la tasa de recuperación de clientes. Growmatik también te permite mostrar recomendaciones y ofertas de productos personalizados en tu escaparate de Shopify y en mensajes emergentes específicos. Las sugerencias de productos y ofertas se adaptan a cada cliente en función de sus comportamientos de navegación y compra.
Con la introducción de la integración de Shopify a Growmatik, puede optimizar el viaje del cliente creando campañas de marketing relevantes, impulsando su compromiso con sus productos y aumentando el pedido promedio y el valor de por vida.
