SVG: un nuevo formato de imagen para la Web
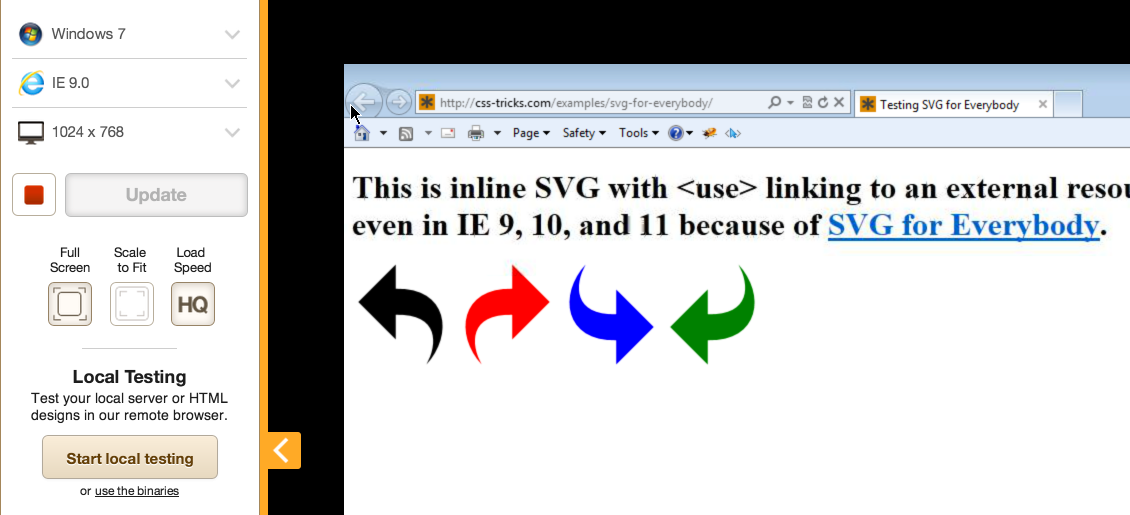
Publicado: 2023-01-16SVG, o Scalable Vector Graphics, es un formato de imagen que está ganando popularidad debido a su capacidad de escalarse a cualquier tamaño sin perder calidad. El formato también es compatible con todos los principales navegadores. Una ventaja de SVG sobre otros formatos de imagen es que se puede usar en línea dentro de documentos HTML. Esto significa que en lugar de utilizar el elemento img tradicional , la imagen SVG se puede incluir directamente en el código HTML. Sin embargo, existen algunas limitaciones para usar SVG en línea. Un problema es que Internet Explorer no es compatible con SVG en línea. Otro problema potencial es que las versiones anteriores de algunos navegadores, como Firefox 3.6, pueden tener dificultades para mostrar SVG en línea correctamente. A pesar de estas limitaciones, el SVG en línea puede ser una herramienta útil para crear diseños web receptivos que se vean geniales en cualquier dispositivo.
Usando JavaScript, inserte un SVG dentro de una etiqueta >objeto>. El acceso al DOM de SVG , que difiere del acceso al DOM de HTML, está totalmente disponible. Si el navegador no es compatible, se mostrará el mensaje de texto adjunto. Tengo evidencia anecdótica de que el marcado es feo cuando se escribe un SVG en línea, pero es mucho mejor cuando se escribe en Chrome. Es fundamental recordar que se accede al documento interno (SVG) a través del documento de contenido. El código anterior contiene todas las cosas divertidas como una función window.onload. Asegura que tanto el SVG como el DOM principal estén cargados antes de que comencemos a manipularlos.
Se pueden obtener muchas ventajas al usar archivos SVG en línea sobre archivos incrustados. Además, la interacción con CSS es mucho más fácil, porque SVG se puede tratar de manera similar a todos los demás elementos de su documento. Debido a esto, los efectos de desplazamiento y otras interacciones similares se pueden evitar con mayor precisión.
Primero se requiere la descripción de Aria para una mejor accesibilidad. Simplemente incluya lo siguiente. No es necesario esperar hasta que aparezca el título de la URL> después de abrir el documento svg . Si lo desea, debe insertar aria-describedby en el archivo svg>. Este atributo de aria se puede encontrar en la página sobre Amelia.
Martin Becker define un elemento en línea como un SVG.
¿Cómo se inserta Svg en Html?

Para insertar un SVG en HTML, puede usar la etiqueta. Esta etiqueta se utiliza para incrustar un archivo SVG en un documento HTML. La etiqueta tiene algunos atributos que se utilizan para configurar el archivo SVG. El atributo más importante es el atributo "src". Este atributo especifica la URL del archivo SVG.
El marcado incluido en una página web se denomina SVG en línea. Viget creó Women's Fitness, una mirada interactiva a la indumentaria y los accesorios de fitness para mujeres, en colaboración con los artículos deportivos de Dick. Aunque he usado archivos .svg en el pasado como fuentes de imágenes y fuentes de íconos, esta fue mi primera oportunidad de investigar realmente su uso en una capacidad oficial. Es uno de los casos de uso más poderosos porque está en línea en HTML. Es posible anular esta línea usando Backbone.js en una aplicación de Backbone como Women's Fitness:. Configuración de atributos 5.2 Las transiciones, transformaciones y animaciones CSS no son compatibles con Internet Explorer. Las animaciones CSS se pueden usar para transformar la rotación y los atributos, como el trazo y el relleno de la imagen a continuación.
La etiqueta svg es extremadamente versátil y puede usarse para una variedad de propósitos. Puede incrustar una imagen en su documento HTML directamente usando la etiqueta svg> /svg>. Para hacer esto, abra la imagen SVG en código VS o su IDE preferido, copie el código y péguelo dentro del elemento 'cuerpo' en su documento HTML. Si todo salió según lo planeado, su página web debería verse exactamente como la que se muestra a continuación. Los elementos de imagen y objetos extraños se utilizan en SVG para admitir contenido incrustado. Los elementos HTML 'video', 'audio', 'iframe' y 'canvas' también están disponibles en SVG. Se puede incrustar una imagen SVG en su documento HTML para proporcionar gráficos sin necesidad de archivos separados.

¿Puedes incrustar Svg directamente en Html?
Las páginas HTML contienen elementos SVG que se pueden incrustar directamente en ellas.
¿Qué es Svg en línea?
Esta es simplemente la URL de una página web que incluye marcado HTML con SVG en línea.
¿Debería Svg estar en línea?

No debería haber necesidad de varios tamaños del mismo SVG al diseñar para dispositivos receptivos porque son adecuados para pantallas de alta resolución. Según Sitepoint, el SVG en línea tiene la ventaja de ser más accesible que el SVG estándar porque es más visible en todos los tamaños.
Se propone que los SVG en línea reduzcan la cantidad de solicitudes HTTP y, por lo tanto, el tiempo de carga de la página. Independientemente de si hay un caché presente o no, cualquier número pequeño multiplicado por 1k es superior a cualquier número grande multiplicado por la misma cantidad de solicitudes. Si bien hay numerosas variables a considerar, aquí hay algunas estrategias básicas que se pueden combinar o por separado. Magnus72Magnus72 691 insignia de plata3, insignias de bronce 0, es una insignia para Claudiu Creanga. Tiene más sentido incluir imágenes con SVG porque se pueden almacenar en caché. Las máscaras CSS que utilizo me dan la posibilidad de cambiar el color del ícono exactamente como lo haría en SVG en línea; Prefiero este método de compatibilidad entre navegadores sobre HTML.
Los desarrolladores web se enfrentan a una decisión difícil: usar SVG() en CSS a través de URI de datos o codificar SVG usando encodeURI. encodeURIComponent() se puede usar en todos los navegadores modernos, pero el URI de datos solo se encuentra en los navegadores basados en Webkit. xmlns=' http://www.w3.org/2000/svg' es una manera fácil de resolver este problema. Será simple para cualquier navegador interpretar archivos SVG. Debido a que carecen de píxeles, es difícil mostrar fotografías digitales de alta calidad cuando se utilizan archivos SVG para gráficos web. Las fotografías detalladas suelen capturarse mejor en formato JPEG. Las imágenes SVG solo se pueden ver con navegadores modernos. Es sencillo resolver este problema utilizando el espacio de nombres SVG xmlns='http://www.w3.org/2000 /svg'.
¿Por qué el archivo Svg no es recomendable para un logotipo?
Debido a que SVG se basa en gráficos vectoriales, no se puede usar con imágenes con texturas intrincadas y detalles finos, así como con fotografías. Es más útil para logotipos, íconos y otros gráficos planos con colores y formas simples. Además, a pesar de que la mayoría de los navegadores modernos son compatibles con SVG, es posible que los navegadores más antiguos no funcionen correctamente con él.
¿Cuál es una desventaja de los gráficos Svg?
No es posible proporcionar tantos detalles en las imágenes sva. Debido a que los SVG se basan en puntos y rutas en lugar de píxeles, no pueden proporcionar tantos detalles como los formatos de imagen estándar.
