SVG: un formato de gráficos vectoriales escalables
Publicado: 2022-12-22SVG (Scalable Vector Graphics) es un formato de imagen vectorial basado en XML para gráficos bidimensionales con soporte para interactividad y animación. La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C) desde 1999. Las imágenes SVG y sus comportamientos se definen en archivos de texto XML. Esto significa que se pueden buscar, indexar, generar scripts y comprimir. Como archivos XML, las imágenes SVG se pueden crear y editar con cualquier editor de texto, pero se crean más a menudo con software de dibujo.
¿Cómo incrusto un archivo Svg en mi sitio web?

Para incrustar un SVG usando un elemento img>, primero debe hacer referencia a él en el atributo src. Se recomienda que incluya un atributo de alto o ancho si su SVG no tiene una relación de aspecto inherente. Consulte Imágenes en HTML si aún no lo ha hecho.
Con las últimas actualizaciones tecnológicas y de navegador, ¿seguimos necesitando una etiqueta <object> o podemos usar <img> en su lugar? ¿Cuáles son los pros y los contras de la CIA? El código se puede incrustar o etiquetar con una fuente y una imagen. Es posible usar compresión estática en su SVG mientras usa Brotli. Debido al crecimiento de las imágenes de nuestros sitios web, los problemas de visualización serán más difíciles de detectar. Como resultado, al utilizar métodos de inserción, ahora podemos incluir nuestras imágenes en los motores de búsqueda de imágenes. La incrustación de SVG en HTML se puede hacer con la etiqueta >img>.
Si necesita interactuar con sus archivos de imagen, debe usar la etiqueta <object>. Si usa la etiqueta "retroceder", sus imágenes se cargarán dos veces a menos que las almacene en caché. Debido a que SVG es esencialmente un DOM, puede administrar fácilmente las dependencias con CSS, fuentes y scripts externos. Las etiquetas que se utilizan para realizar un seguimiento de las imágenes SVG todavía están encapsuladas dentro del archivo, por lo que son fáciles de mantener. Cuando se realiza la incrustación en línea, es fundamental asegurarse de que todas las ID y clases sean únicas. Si necesita cambios dinámicos en su SVG en función de las interacciones del usuario, la única excepción es si se personaliza para adaptarse a las necesidades de su usuario. En la mayoría de los casos, no recomendamos SVG en línea , con la excepción de cargar páginas. Los iframes son difíciles de mantener, no reciben la indexación de búsqueda de Google y restan valor al SEO.
Es una gran herramienta para mostrar gráficos detallados e intrincados, pero puede ser difícil trabajar con ella. Para incrustar un SVG, simplemente use el elemento .img. Simplemente inclúyalo en el atributo src, y necesitará un atributo de alto o ancho si su SVG no tiene una relación de aspecto inherente. Si ya lo ha hecho, vaya a la página HTML para leer Imágenes. Para mostrar su SVG en una página web, deberá agregar algunas piezas de código adicionales. Antes de que pueda comenzar a escribir un documento, debe contener un elemento llamado svg. A continuación, debe agregar un atributo al elemento *img/*flecha para que el navegador localice el archivo SVG. Finalmente, deberá usar un atributo src para decirle al espectador dónde buscar el archivo SVG. Esta página demuestra cómo mostrar un SVG en una página web. img src=miSVG.svg alt=Mi SVG. Es muy versátil para mostrar gráficos con detalles intrincados, pero puede ser bastante complicado de usar.
Las ventajas de usar Svg en su sitio web
Un formato de gráficos vectoriales conocido como SVG se puede usar en sitios web para crear logotipos, íconos y otros gráficos planos que son más fáciles de ver y usar con menos color y forma. Aunque la mayoría de los navegadores modernos admiten SVG, es posible que los navegadores más antiguos no lo admitan correctamente. La aparición de un sitio web roto puede sorprender a las personas que continúan usándolo. Debido a que los elementos SVG se pueden incrustar directamente en sus páginas HTML, se pueden almacenar en caché, editar directamente con CSS e indexar para una mayor accesibilidad. Además, las plantillas de palabras clave, descripciones y enlaces son compatibles con SEO, lo que le permite agregar enlaces directamente al marcado. A medida que los navegadores evolucionan, se vuelven aún más útiles debido a su estado de prueba futura. Nuestra herramienta de conversión se puede utilizar para convertir SVG a HTML. Una vez que haya convertido SVG a HTML, puede descargar el archivo HTML.

¿Cómo visualizo un archivo Svg?

Un archivo SVG es un archivo de gráficos vectoriales escalables . Los archivos SVG se pueden crear de muchas maneras, pero generalmente se crean en un software de edición de vectores como Adobe Illustrator, Inkscape o Affinity Designer. Para abrir un archivo SVG en un programa de edición de vectores, simplemente abra el archivo como lo haría con cualquier otro documento. El software reconocerá automáticamente el formato de archivo y mostrará el gráfico vectorial en la pantalla. Luego puede editar el gráfico agregando o eliminando formas vectoriales, manipulando las rutas o cambiando el color de relleno.
Gráficos vectoriales es el término utilizado para Gráficos vectoriales escalables (SVG). Una imagen se puede ver usando un archivo de computadora que emplea el estándar. Se pueden ampliar o reducir para adaptarse a cualquier tamaño sin sacrificar la calidad o la nitidez. Se pueden escalar a cualquier tamaño, lo que los hace independientes de la resolución. Es fundamental tener una aplicación que admita el formato SVG para generar o editar el archivo. Además de Adobe Illustrator e Inkscape, otros programas que pueden guardar ilustraciones en formato .VG incluyen GIMP. Alternativamente, puede usar un convertidor en línea gratuito como SVGtoPNG.com para convertir un SVL en un ráster.
¿Qué programas pueden ver archivos Svg?
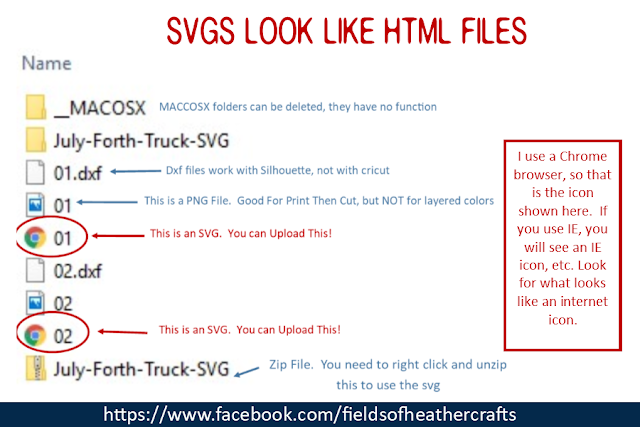
Varios navegadores populares, incluidos Google Chrome, Firefox, Internet Explorer y Opera, pueden crear imágenes HTML en formato svega. El archivo SVG también se puede descargar y usar en una variedad de otras aplicaciones de edición, incluidos CorelDRAW y editores de texto básicos.
¿Pueden los lectores de pantalla leer svgs?
Un lector de pantalla puede leer un SVG siempre que haya sido especialmente programado para hacerlo. Los lectores de pantalla pueden usar etiquetas de accesibilidad para determinar qué representa el SVG o cómo debe aparecer.
SVG a Png
Hay algunas razones por las que es posible que desee convertir una imagen SVG a PNG. Primero, las imágenes PNG tienden a tener un tamaño más pequeño que sus contrapartes SVG, por lo que se cargan más rápido. En segundo lugar, algunos navegadores tienen problemas para mostrar imágenes SVG, por lo que convertirlas a PNG puede hacerlas más compatibles. Finalmente, algunos programas solo pueden funcionar con imágenes PNG, por lo que es posible que deba convertir sus archivos SVG si desea usarlos con ese software.
En términos de logotipos y gráficos, tanto PNG como sva son compatibles con la transparencia, lo que los convierte en excelentes opciones. Sin embargo, los archivos PNG son una excelente opción cuando se trata de archivos transparentes basados en tramas. La razón de esto es que almacenan imágenes de manera más eficiente que los formatos de trama tradicionales y contienen suficiente información para mostrarlas en cualquier tamaño. Si bien el archivo SVG es más rápido y eficiente que un formato de trama común, solo si la imagen no es demasiado detallada puede guardarla en ese formato. Por el contrario, si la imagen es demasiado detallada, es posible que los archivos SVG deban ser más grandes para poder crear versiones ampliadas de las imágenes.
