SVG: un formato gráfico vectorial
Publicado: 2023-01-04SVG es un formato gráfico vectorial para gráficos bidimensionales con soporte para interactividad y animación. La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C) desde 1999. Las imágenes SVG y sus comportamientos se definen en archivos de texto XML. Esto significa que se pueden buscar, indexar, generar scripts y comprimir. Como archivos XML, las imágenes SVG se pueden crear y editar con cualquier editor de texto, pero se crean más a menudo con software de dibujo.
Los archivos vectoriales con propiedades web de alto rendimiento y amigables con la web pueden ser manejados por SVG (Gráficos vectoriales escalables). Los puntos y las líneas se utilizan en fórmulas matemáticas para formar una cuadrícula para almacenar imágenes. También se pueden ampliar significativamente sin perder nada de su calidad. El código XML utilizado para construir SVG almacena cualquier información de texto como texto literal en lugar de formas. Un archivo SVG se puede abrir en una variedad de navegadores web, incluidos Chrome, Edge, Safari y Firefox. Usando un programa incorporado en su computadora, también puede abrir imágenes. Veremos una serie de herramientas en línea que pueden ayudarlo a agregar elementos móviles a sus gráficos web.
Los archivos vectoriales, también conocidos como PNG o SVG, tienen la ventaja sobre los archivos ráster de que son archivos vectoriales. Debido a que no contienen píxeles, no hay forma de que un SVG pierda resolución. Es posible hacer que su archivo PNG se vea borroso o pixelado al estirarlo o apretarlo con demasiada fuerza. Con gráficos complejos como estos, los gráficos complejos consumirán una mayor cantidad de espacio de almacenamiento.
Si desea cambiar su imagen SVG , debe usar una combinación de objetos. Necesitará la biblioteca Modernizr si desea usar las técnicas en la página, ya que puede especificar si mostrar o no una imagen específica de forma condicional.
Microsoft Visio, CorelDRAW, PaintShop Pro y CADSoftTools AB Viewer se encuentran entre los programas que pueden abrir un archivo SVG. Inkscape, GIMP y Vectornator son programas gratuitos que pueden abrir archivos SVG , pero primero debe descargarlos para usarlos. Es un programa gratuito que puedes usar para editar una imagen en tu navegador (sin descargar nada).
Mientras que muchos programas de gráficos admiten imágenes vectoriales como archivos HTML y CSS, Photoshop no lo hace. Abra y visualice archivos SVG sin editarlos ni guardarlos de forma nativa, sino utilizando el software.
¿Qué abre un archivo Svg?

Los principales navegadores, incluidos Chrome, Edge, Safari y Firefox, ahora admiten la apertura de archivos SVG en Mac y PC. Para ver el archivo que desea ver, inicie su navegador y navegue hasta Archivo. Podrá ver la imagen en su navegador de inmediato.
En este campo se utilizan gráficos vectoriales escalables (SVG). Un archivo SVG es un archivo de computadora que usa el estándar para mostrar una imagen. Es posible escalar hacia arriba o hacia abajo en tamaño sin perder calidad o nitidez. No están sujetas a resolución porque pueden tener lugar en cualquier tamaño. Debe tener una aplicación que admita el formato SVG para crear o editar un archivo SVG. Adobe Illustrator, Inkscape y GIMP son programas gratuitos que le permiten guardar archivos como. archivos VNG. Alternativamente, puede convertir un SVL a un formato ráster utilizando un convertidor gratuito en línea como SVGtoPNG.com.
El formato SVG es un formato de imagen vectorial que admite una amplia gama de características, incluidos texto, logotipos, íconos y dibujos de ruta, y también se conoce como gráficos vectoriales escalables. Es posible guardar archivos SVG en una variedad de formatos de archivo, incluidos PDF, EPS y.V. archivos
Cuando usa un archivo SVG, puede crear ilustraciones vectoriales y diagramas que no están limitados por las capacidades de otros formatos de imagen, como JPEG y PNG. Puede exportar archivos SVG como una variedad de formatos de archivo en un editor de vectores como Adobe Illustrator, Inkscape o GIMP.
Debido a que son archivos vectoriales, pueden ampliarse o reducirse sin perder calidad, lo que los convierte en una excelente opción para ilustraciones y logotipos que deben imprimirse con el tamaño suficiente para imprimirse o mostrarse con el tamaño suficiente para mostrarse en una pantalla grande. Varios navegadores web, incluidos Microsoft Windows, Apple Mac OS X y Adobe Photoshop, admiten archivos .SVG, lo que los convierte en una excelente opción para crear ilustraciones y logotipos para sitios web.
Cloudconvert: la forma más fácil de convertir Svg a Jpeg o Png
Debido a su adaptabilidad, la mayoría de los navegadores y herramientas de edición de imágenes admiten el formato de archivo SVG . Con CloudConvert, puede convertir fácilmente archivos SVG a JPEG o PNG, y también puede seleccionar entre una variedad de opciones de códec.
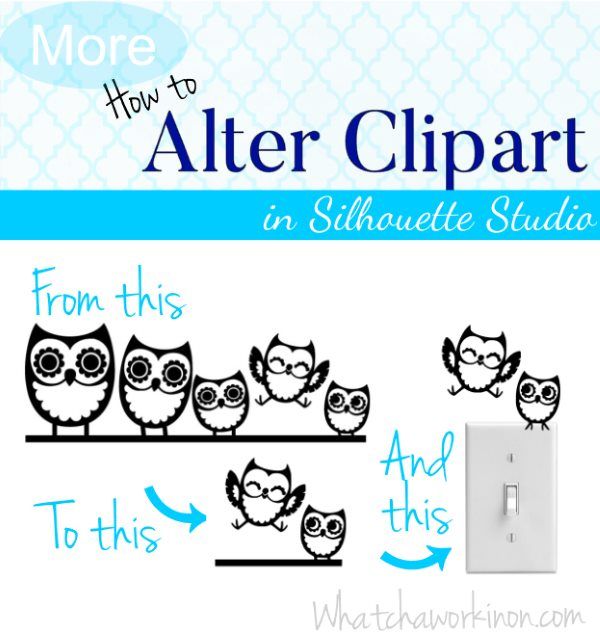
¿Puedes alterar un svg?

Cuando selecciona una imagen SVG en Office para Android, debería ver la pestaña Gráficos, que le permitirá editarla con la cinta. Al seleccionar un conjunto de estilos predefinidos, puede cambiar rápida y fácilmente el aspecto de su archivo SVG.
Puede colaborar con Illustrator en proyectos que utilizan SVG. Puede hacer que el proceso sea un poco más fácil siguiendo estos consejos y trucos. Se necesitarán Illustrator Pen e Inkscape para crear gráficos vectoriales. Es importante tener en cuenta que no se permite modificar puntos individuales de un archivo svg. En el siguiente paso, deberá incluir algo de texto. Para hacer esto, use la herramienta Texto y elija el texto que desea incluir. Una vez que haya escrito el ancho y la altura del borde, haga clic en Aceptar. Ahora puede comenzar a trabajar en el archivo usando Illustrator.
Los archivos gráficos escalables (archivos SVG) han sido durante mucho tiempo una opción popular para diseñar logotipos e íconos debido a su popularidad. Las imágenes vectoriales son imágenes que tienen puntos individuales en lugar de una superficie lisa y continua. Como resultado, son una excelente opción para logotipos e íconos que requieren altos niveles de detalle pero que también son escalables.
Un archivo SVG tiene algunas limitaciones, como el hecho de que no es posible modificar puntos individuales del archivo y algunas funciones de edición pueden no funcionar como se esperaba. Si agrega texto o bordes a un archivo.sva, por ejemplo, es posible que no pueda hacerlo. Sin embargo, hay algunas herramientas de edición que funcionan mejor con archivos SVG, como el cuadro de diálogo Unir ruta en Photoshop.
La capacidad de escalar logotipos e íconos detallados con un formato de archivo simple como SVG es una excelente opción para la gran mayoría de los usuarios. También son excelentes logotipos e íconos que deben ser detallados pero que se editan fácilmente.
Los mejores editores de texto para editar archivos Svg
Cualquier editor de texto puede generar y editar imágenes SVG. Cuando se trata de editar archivos SVG, puede haber algunas funciones más avanzadas que otras. En el caso de Adobe Illustrator, una popular aplicación de gráficos vectoriales, es posible la edición de archivos SVG.
¿Illustrator abre Svg?

Importar el archivo SVG a Illustrator es tan simple como hacer clic en el elemento de menú Archivo > Importar > SVG. Ctrl I (Mac) o Cmd I (Windows) son métodos abreviados de teclado que puede utilizar. Una vez que el archivo SVG se haya importado a Illustrator, se debe convertir en un gráfico vectorial.
Asegúrese de expresar gratitud por la fuente original del contenido, dé crédito al creador original y busque contenido duplicado antes de publicarlo. No creo que haya una solución rápida a este problema. Varios elementos tienen grupos eliminados y mezclas en su caché que son difíciles de editar y trabajar correctamente, por lo que esto requerirá más trabajo por parte de la IA. Antes de publicar, tenga en cuenta que se debe dar crédito a la fuente original del contenido, que debe ser amable y respetuoso, y que debe evitar los duplicados. Debido a que CS 3 no admite la transparencia en degradado, es posible que estas áreas transparentes no tengan una verdadera transparencia de degradado. El verdadero rango del degradado se reduce en CS3 al disminuir la opacidad de la ruta. Es posible que la configuración Guardar para la web no funcione si desea guardar esto, aunque debería hacerlo.
Cuando utiliza máscaras de recorte en un archivo .ai, se perderá en el viaje de ida y vuelta, lo que indica que lo está guardando en formato .svg (máscaras de recorte). Si no necesita el Svg en formato pequeño, use otro formato, como svg 1.2. Las máscaras de recorte se pueden habilitar en el formato SVG normal y no las perderá. Dé crédito a la fuente original, evite publicar contenido duplicado y verifique si hay duplicados antes de realizar cualquier cambio. Aunque hice todos los cambios necesarios (originales), sigo recibiendo este error al abrir una aplicación. Obtuve la imagen en Illustrator usando mis máscaras de recorte y eliminé todo mi degradado. Varios de mis símbolos han desaparecido como resultado de este problema.
Si la casilla Escalar trazos y efectos está marcada, ¿los efectos aparecerán automáticamente en mis preferencias? Si desea compartir algo original, acredite la fuente original; si está buscando contenido duplicado, consulte primero con su editor. Si está usando la versión 17, asegúrese de estar usando la aplicación de administración de Creative Cloud. Debido a esto, lo mejor es cambiar a Inkscape. Mantenga sus publicaciones respetuosas, dé crédito a la fuente original y busque duplicados antes de cargar. El problema de exportación con sombras paralelas y sombras largas fue el mismo problema que tuve problemas para resolver con tomas de degradado en junio de 2020. Los problemas se informaron en Adobe XD y Zeplin. Pude abrir el archivo new.svg usando Illustrator.
Ahora puede abrir archivos Svg en Adobe Illustrato
La utilidad Adobe Illustrator CS6. ¿Es posible importar archivos SVG en Illustrator?
Un archivo SVG se puede ver en cualquier navegador web, editar en Adobe Illustrator o convertir a otro formato en Adobe Photoshop.
¿Cómo se pueden abrir archivos sva?
En estos días, puede abrir archivos SVG en cualquier navegador principal, incluidos Chrome, Edge, Safari y Firefox. Cuando inicie su navegador, seleccione Archivo. Después de eso, se mostrará en su navegador.
¿Cómo convierto archivos sva a illustrator?
Las imágenes se pueden animar con Illustrator convirtiendo archivos JPEG en archivos .sv. El proceso es relativamente simple y se puede completar en cuestión de minutos. El archivo JPEG debe guardarse primero, así que ábralo en Illustrator y seleccione la opción "Guardar como". Seleccione "SVG" en el cuadro de diálogo "Guardar como" y luego haga clic en Guardar.
Abrir Svg en línea
No hay una respuesta definitiva a esta pregunta, ya que hay una variedad de formas de abrir archivos SVG en línea. Algunos métodos comunes incluyen el uso de editores SVG en línea o herramientas de conversión, o abrir el archivo directamente en un navegador web. Cualquiera que sea el método que elija, asegúrese de tener instalado un visor o complemento compatible para poder ver el archivo correctamente.
Inkscape es una excelente herramienta para crear o editar archivos SVG. Es gratuito, de código abierto y flexible, lo que lo hace ideal para una amplia gama de usuarios. Además, el programa es compatible con una amplia gama de herramientas y funciones de dibujo vectorial.
Si es nuevo en sva, lea nuestra guía sobre cómo abrirlo. Todo lo que necesita saber sobre Inkscape, incluido cómo instalarlo en su computadora y cómo usar sus funciones más importantes, está incluido en la compra.
Puede usar Inkscape para ver su código Svg
También puede usar un visor SVG como Inkscape antes de escribir el código para ver la imagen antes de escribirla. Una vez que haya copiado y pegado el código SVG en el documento, deberá abrir el SVG en Inkscape y arrastrar y soltar las imágenes en el lienzo de Inkscape.
¿Qué es SVG?
SVG es un formato gráfico vectorial para gráficos bidimensionales con soporte para interactividad y animación. La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C) desde 1999.
Las imágenes SVG y sus comportamientos se definen en archivos de texto XML. Esto significa que se pueden buscar, indexar, generar scripts y comprimir. Como archivos XML, las imágenes SVG se pueden crear y editar con cualquier editor de texto, pero se crean más a menudo con software de dibujo.
Scalable Vector Graphics (SVG) es un formato de archivo ampliamente disponible en Internet. Utiliza fórmulas matemáticas para generar imágenes basadas en puntos y líneas en una cuadrícula. La calidad de sus imágenes se puede reducir significativamente sin perder nada de su originalidad. Son código XML que almacena información de texto literal en forma de HTML. Al leerlos, los motores de búsqueda como Google pueden determinar qué palabras clave son más relevantes para una búsqueda. Puede abrir un archivo.sv en cualquiera de los principales navegadores, incluidos Chrome, Edge, Safari y Firefox. También es simple lanzar una imagen desde su computadora usando un programa instalado en ella.
Antes de guardar sus imágenes en este formato, es una buena idea investigar un poco sobre las ventajas y desventajas. A diferencia de los archivos vectoriales, que normalmente son rásteres, los archivos PNG son archivos vectoriales. No hay píxeles en los SVG, lo que significa que nunca pierden resolución. Un archivo SVG se define como uno que contiene una gran cantidad de datos de imagen. Los gráficos con muchas rutas y puntos de anclaje pueden ocupar más espacio de almacenamiento que los diseños simples y limpios.
Por qué Svg es el mejor formato para gráficos de alta calidad
La otra desventaja de los archivos SVG es que se comprimen con tecnología gzip, lo que significa que pueden ser tan pequeños como quieras sin penalización. En otras palabras, si necesita gráficos de alta calidad en un tamaño de archivo pequeño, debe usar SVG.
Visor SVG
Un visor SVG es un programa que permite a los usuarios ver imágenes de gráficos vectoriales escalables (SVG). SVG es un formato gráfico vectorial que permite escalar las imágenes a cualquier tamaño sin perder calidad. Los gráficos vectoriales son ideales para ilustraciones, diagramas y logotipos que deben cambiar de tamaño con frecuencia.
Hay varios visores SVG disponibles, tanto como programas independientes como complementos para navegadores web. Los visores independientes populares incluyen Inkscape, Adobe Illustrator y CorelDRAW. La mayoría de los navegadores web, como Firefox, Chrome y Safari, tienen visores SVG integrados.
El visor de archivos SVG en Pixelied le permite abrir y personalizar archivos fácilmente dentro de su navegador. En solo cuatro sencillos pasos, puede ver y editar rápida y fácilmente archivos SVG. Arrastra y suelta tu PNG o. Archivo JPG en el editor en formato .VGL. Con nuestras herramientas de edición SVG gratuitas, puede transformar fácilmente sus archivos. Con el visor SVG gratuito de Pixelied, puedes exportar cualquier imagen en una variedad de formatos de alta resolución.

Puede personalizar fácilmente sus archivos SVG usando Pixelied, incluido el tamaño, el color, la transparencia y la posición. Nuestro visor de imágenes en línea permite a los profesionales en línea crear impresionantes archivos SVG desde cero o con plantillas adaptables. Pixelied es un lector de SVG en línea que es simple de usar y no requiere conocimientos de Photoshop o Gimp. El visor de archivos vectoriales y las funciones de personalización de esta aplicación le permiten ver y personalizar sus archivos vectoriales. Agregar texto, personalizar los colores de fondo y crear un collage son solo algunas de las funciones disponibles en la aplicación.
Archivos Svg: una guía para mostrar gráficos vectoriales en sus páginas web
Agregar imágenes y gráficos vectoriales a sus páginas web con archivos sva es una excelente manera de hacerlo. Se pueden ver en Chrome, Firefox, IE y Opera, entre otros navegadores populares. Como alternativa a los editores de texto sin formato, existen muchos editores de gráficos de gama alta, como CorelDRAW, que admiten archivos SVG.
Vaya a la página de configuración del Explorador de archivos y seleccione "Permitir vista previa de archivos SVG" si desea ver un archivo SVG. La mejor manera de hacer esto es habilitar Ver - Preferencias - PanePreview en el Explorador de archivos. Si debe reiniciar su computadora antes de que aparezcan las vistas previas en miniatura, es posible que deba reiniciarlas antes de que aparezcan.
Cómo abrir un archivo Svg en Photoshop
Vaya a Archivo > Abrir para crear una capa para un archivo svega. También puede abrir un SVG como vector creando primero un nuevo documento, luego yendo a Archivo > Colocar incrustado o Colocar vinculado y finalmente seleccionando el archivo deseado.
Usando Photoshop, puede usar SVG (Gráficos vectoriales escalables). Las funciones principales de Adobe Illustrator son crear y editar. Sin embargo, es posible que deba agregar algún contenido de vez en cuando. Puede importar estos archivos SVG a su proyecto de Photoshop. Hay dos maneras de usar un ascensor. Puede crear una capa vectorial o una capa rasterizada utilizando archivos SVG. Al seleccionar su archivo de la ventana que se abre, puede colocarlo en la parte inferior derecha de la ventana.
Tiene la opción de transformar la capa vectorial tan pronto como se abra. Con la herramienta de arrastre, puede cambiar el tamaño de la imagen vectorial. La capa se puede rasterizar haciendo clic con el botón derecho y seleccionando Rasterizar capa. Las capas de residuos están formadas por caminos en lugar de píxeles. La imagen se manipula utilizando una fórmula matemática como parte del proceso de creación de rutas. Las capas vectoriales se pueden escalar a cualquier tamaño sin que los elementos se vuelvan borrosos. Con esta tecnología, los diseñadores pueden crear logotipos e íconos que pueden ampliarse a tamaños grandes sin perder su claridad o nitidez.
Ejemplo de archivo Svg
Un archivo SVG es un archivo de gráficos vectoriales escalables. Los archivos SVG se pueden crear con Adobe Illustrator, Inkscape o cualquier otro editor de gráficos vectoriales. El formato de archivo SVG se basa en el formato XML. Un documento XML contiene un elemento raíz y varios elementos secundarios. Cada elemento puede tener una serie de atributos. El formato de archivo SVG se identifica con la extensión de archivo .svg.
XML se utiliza para crear el archivo de gráficos vectoriales escalables (SVG). Mediante el uso de las herramientas de JavaScript, puede crear y editar archivos SVG directa o programáticamente. Si no tiene acceso a Illustrator o Sketch, Inkscape es una excelente opción. Para obtener más información sobre la creación de archivos SVG con Adobe Illustrator, consulte la sección a continuación. El botón Código SVG generará el texto para el archivo. El programa se ejecutará automáticamente en el editor de texto predeterminado. Esto le permitirá ver cómo se verá su archivo final, así como copiar y pegar el texto del mismo.
La declaración XML y los comentarios deben eliminarse de la parte superior del archivo. Es útil organizar sus formas en grupos a los que se les puede aplicar estilo o animar con CSS o JavaScript si está creando animaciones o estilos. Lo más probable es que no pueda llenar una mesa de trabajo completa (fondo blanco) con su gráfico real. Debe mostrar su obra de arte cómo encajar en la mesa de trabajo antes de guardar su gráfico.
Todo lo que necesita saber sobre los archivos Svg
¿Qué es un archivo sva? Este formato de archivo se utiliza para crear gráficos, cuadros e ilustraciones bidimensionales en sitios web. Además, incluso si se redujera la resolución, el archivo podría reducirse o aumentarse. ¿Cómo se puede crear un archivo SVG? Esta característica le permite crear y editar archivos SVG utilizando un editor de texto y un archivo de texto. Se pueden agregar otras formas o rutas de svg entre el elemento svg, como una elipse, un círculo, un rectángulo o una ruta. También puede usar una variedad de bibliotecas de JavaScript para dibujar y manipular archivos SVG en sus páginas web. ¿Es un archivo PNG SVG? Los PNG pueden procesar conjuntos de datos muy grandes, pero no se pueden expandir indefinidamente. Los archivos vectoriales, por otro lado, se componen de elementos matemáticos como líneas, puntos, formas y algoritmos. Se pueden ampliar para adaptarse a cualquier tamaño sin perder su resolución.
Convertidor de archivos SVG
Un convertidor de archivos SVG es un programa que convierte archivos SVG a otro formato de archivo, como PNG o JPG. Hay muchos convertidores de archivos SVG gratuitos y de pago disponibles en línea. La mayoría de estos convertidores admiten la conversión por lotes, lo que significa que puede convertir varios archivos SVG a la vez.
Al diseñar archivos SVG, los diseñadores gráficos se ven obligados con frecuencia a exportarlos a formatos de imagen de mapa de bits como JPG. Los JPG, uno de los tipos de archivos más antiguos, no tienen transparencia de canal alfa y se almacenan en píxeles. Muchas plataformas y programas no pueden admitir gráficos vectoriales en algunos casos debido a la falta de tipos de archivos PNG. Antes de imprimir un svg a JPG, si está editado en un programa como CorelDRAW, puede personalizarlo. Con esta conversión, puede crear imágenes ligeras con detalles precisos. Si necesita escalar su imagen JPG más tarde, vuelva al SVG y exporte a una resolución más alta.
Cuando se trata de conversión de imágenes, hay algunos programas que se destacan: Adobe Photoshop, GIMP y Paint. Puedes usar pintura para decorar tu habitación. La aplicación Net es gratuita y se puede descargar para una amplia gama de sistemas operativos. los gráficos vectoriales, las ilustraciones y los retoques han sido posibles gracias a su capacidad para crear este tipo de gráficos.
Adobe Photoshop, una popular herramienta de edición de imágenes, es conocida por su capacidad para producir imágenes de alta calidad. Sin embargo, puede ser costoso de usar y comprar. GIMP se puede encontrar en una amplia gama de sistemas operativos de forma gratuita. El software es bien conocido por su capacidad para producir excelentes imágenes, pero a veces puede ser difícil de usar.
Es una opción obvia para el software de conversión de imágenes usar RealWorld Paint. Adobe Photoshop es gratuito, pero tiene muchas de las mismas funciones que Photoshop. Además, se puede utilizar para crear gráficos vectoriales, ilustraciones y retoques de imágenes. Además, tiene un tiempo de conversión muy rápido. Como resultado, RealWorld Paint es una opción viable para las personas que desean crear imágenes de alta calidad. Sin embargo, si desea un programa que sea fácil de usar, GIMP puede ser una mejor opción.
¿Qué abre el formato de archivo Svg?
Todos los principales navegadores, incluidos Chrome, Edge, Safari y Firefox, ahora admiten la capacidad de abrir archivos svg en Mac y Windows. Después de iniciar su navegador, haga clic en Archivo.
Adobe Illustrator es el mejor programa para abrir archivos Svg
Con Adobe Illustrator, es el método más simple y completo para abrir archivos SVG. Inkscape y GIMP, ambos programas gratuitos que abren archivos HTML, también están disponibles.
Imagen SVG
Una imagen svg es un gráfico vectorial escalable. Esto significa que se puede cambiar el tamaño sin perder calidad. Las imágenes SVG se utilizan a menudo para logotipos e iconos porque se pueden escalar a cualquier tamaño sin perder detalle.
Scalable Vector Graphics (SVG) es un tipo de gráficos. El lenguaje de marcado extensible (XML) permite la creación de un formato de imagen único para gráficos basados en vectores. Cuando se trata de usar una imagen SVG en CSS y HTML, existen numerosas opciones. El objetivo de este tutorial es repasar seis métodos diferentes. Para imágenes de fondo CSS, use un SVG. Se puede agregar una imagen a un documento HTML usando la etiqueta <img>. En este caso, usamos CSS en lugar de HTML para personalizar el sitio.
HTML también se puede usar para agregar una imagen a una página web. Con la función <objeto>, puede mostrar gráficos vectoriales escalables (SVG) en todos los navegadores. El HTML. Debido a que la mayoría de los navegadores modernos ya no son compatibles con los complementos de los navegadores, usar <embed> generalmente no es una buena idea.
Cuándo usar jpegs y svgs
Tendrá que decidir qué quiere hacer según el alcance y la naturaleza de su proyecto. Cuando busque un tamaño de archivo más pequeño, es posible que desee considerar el uso de archivos JPEG. Si necesita editar el archivo, puede considerar usar SVG.
Archivo SVG
Un archivo SVG es un tipo de archivo gráfico vectorial. Los gráficos vectoriales están formados por líneas y curvas definidas por objetos matemáticos llamados vectores, que se pueden escalar y cambiar de tamaño sin perder calidad.
La imagen se representa de manera más efectiva si la imagen está en un formato digital como SVG, independientemente del tamaño. Suelen ser más pequeños que otros formatos y están diseñados para funcionar bien con los motores de búsqueda, lo que los hace fáciles de usar. Esta guía lo guiará a través de los pasos que deberá seguir para crear un archivo sva, incluida información sobre estos archivos, cuándo usarlos y cómo hacerlo. El tamaño de una imagen rasterizada tiene un impacto significativo en su calidad porque se basa en una resolución fija. Los formatos de gráficos vectoriales almacenan imágenes en un patrón similar a una cuadrícula con puntos y líneas entre ellos. XML es el lenguaje de marcado utilizado para crear estos formatos, que se utilizan en el intercambio de información digital. El código XML de un archivo SVG especifica todas las formas, colores y texto de la imagen.
Debido a que el código XML es mucho más sofisticado que el simple sva, también es mucho más poderoso en la creación y mantenimiento de aplicaciones web y sitios web. Es posible reducir o ampliar archivos SVG a cualquier tamaño sin perder su calidad. Una imagen SVG es siempre la misma, independientemente del tamaño o el tipo de visualización. Por diseño, no es posible renderizar archivos SVG tan detallados como imágenes rasterizadas. Cuando usa SVG, los diseñadores y desarrolladores tienen control total sobre la apariencia de su trabajo. El Consorcio World Wide Web creó un formato de archivo como parte de sus esfuerzos para estandarizar los gráficos web. Cuando los programadores miran un código XML y lo entienden, descubren que es un archivo de texto.
Debido a las capacidades de CSS y JavaScript, puede cambiar dinámicamente la apariencia de los SVG. El uso de gráficos vectoriales escalables es aplicable en una variedad de situaciones. Es sencillo aprender a crearlos, que son adaptables, interactivos y fáciles de hacer con un editor de gráficos. Existen numerosas ventajas y desventajas para cada programa. Pruebe varias opciones y determine cuál es mejor para usted antes de seleccionar un plan gratuito o de pago.
Svg: el mejor formato de imagen
Se puede crear una imagen vectorial en una variedad de formatos utilizando archivos SVG para crear vectores escalables que se pueden mostrar en un sitio web. Estos programas están disponibles para su uso con casi cualquier navegador moderno y se pueden editar usando editores de texto básicos o editores de gráficos de alta gama. Las imágenes en PNG son más fáciles de ver, pero las imágenes en sva son más adecuadas para sitios web que están preparados para retina y son receptivos.
Colores SVG
Los colores se pueden aplicar a los elementos SVG de varias maneras, a través del atributo 'relleno', el atributo 'trazo' o mediante reglas CSS. El atributo 'relleno' se usa para especificar el color del interior de un elemento, y el atributo 'trazo' se usa para especificar el color de la línea alrededor de un elemento. Las reglas CSS se pueden usar para aplicar colores a cualquier elemento SVG y se pueden escribir usando la notación de color hexadecimal, la notación de color rgb o la notación de color hsl.
Scalable Vector Graphics (SVG) es un lenguaje XML que permite la creación de gráficos 2D y mixtos de vector/raster. Las capas que se superponen al azar se pueden colorear, texturizar, sombrear o pintar de diversas formas. Tanto el relleno como el acariciado son métodos de pintura. En este artículo, veremos una variedad de métodos para colorear texto y formas SVG. Style=”stroke-width:2, stroke-color:green, and fill:#ff0000″ se usa para especificar las propiedades de un color SVG. De acuerdo con la especificación de gráficos vectoriales escalables (SVG), hay 147 nombres de colores. Los colores del nombre se pueden seleccionar según lo siguiente: También puede completar los espacios en blanco con la letra verde o completar los espacios en blanco con la letra roja.
Códigos de color en forma de caracteres hexadecimales. Cada par hexadecimal de dos dígitos puede tener un valor que va de 0 a FF. Este código está precedido por la letra #RRGGBB. El relleno se define como el color de un objeto dentro de una forma, mientras que el trazo se define como su contorno. Si no se especifica el atributo de relleno (o la propiedad de relleno del atributo de estilo), el color predeterminado es negro. Las opciones de relleno y trazo para formas como círculos, elipses, rectángulos, polilíneas y polígonos están disponibles. El atributo de relleno se puede utilizar para modificar los colores del interior de un elemento. Aunque el color del trazo en esa sección de un camino no aparecerá, puede colorear los caminos abiertos como si el punto en el que se dibujó el camino fuera el punto en el que se dibujó, incluso si el color del trazo en esa sección del camino no se muestra Si no se especifica el valor del atributo de relleno, el color predeterminado es negro.
Colores SVG
¿Puede el SVG tener color?
Es posible colorear formas, líneas, rutas y textos SVG.
¿Cuántos colores puede admitir usando sva?
El número máximo de colores admitidos por SVG puede ser de hasta 256.
¿Cuál es el modo de color de svg?
Los colores SVG se muestran en el espacio de color sRGB [SRGB].
