SVG: una introducción
Publicado: 2022-11-25Scalable Vector Graphics (SVG) es un formato de imagen vectorial basado en XML para gráficos bidimensionales compatible con interactividad y animación. La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C) desde 1999. Las imágenes SVG y sus comportamientos se definen en archivos de texto XML. Esto significa que se pueden buscar, indexar, generar scripts y comprimir. Como archivos XML, las imágenes SVG se pueden crear y editar con cualquier editor de texto, pero se crean más a menudo con software de dibujo.
Es tan simple usar Adobe Illustrator como usar PNG o JPG usando el formato Scalable Vector Graphics (SVG). Este método es compatible tanto con IE 8 como con la versión 2.3 y posteriores de Android, así como con Windows 8 y posteriores. En otras palabras, utilizar una imagen como imagen de fondo es tan sencillo como utilizarla como imagen. Si el navegador no admite no-svg, el nombre de la clase no-svg se agrega al elemento html. Los elementos que conforman tu diseño pueden controlarse mediante CSS, tal como lo harían con cualquier otro elemento HTML. También puede darles nombres de clase y propiedades especiales que funcionen en ellos como parte del paquete. Para usar una hoja de estilo externa, debe tener un elemento <style> dentro del propio archivo SVG .
Si lo pones en tu HTML, la página quedará en blanco. Es posible que la URL de datos no sea la forma más eficiente de ahorrar el tamaño de su archivo, pero es más eficiente porque está presente. Puede realizar una conversión en línea con una herramienta de conversión en línea gratuita de Mobilefish.com. Base64 probablemente no sea una buena opción para esta situación. Esto se debe principalmente al formato nativo. Este archivo es mucho más rápido y repetitivo que un archivo base64; también cierra mejor. grunticon organiza una carpeta. La mayoría de los íconos son archivos SVG/PNG que se dibujan en una aplicación como Adobe Illustrator y se convierten a CSS. Hay tres formatos de archivo: URL de datos, UL de datos e imágenes png normales.
Scalable Vector Graphics (SVG) es un tipo de gráficos. Un ejemplo de diseño gráfico SVG se encuentra en la Web. Los gráficos en XML se definen mediante SVG. Cada elemento y atributo en un archivo SVG se puede animar. SVG es una recomendación del World Wide Web Consortium (W3C).
En Scalable Vector Graphics (SVG), se utiliza un símbolo para representar un elemento gráfico vectorial. Con HTML Canvas , puede usarlo para hacer gráficos y animaciones. El elemento symbol> define objetos de plantilla gráfica que pueden ser instanciados por el elemento use>.
¿Cuáles son los diferentes tipos de archivos SVG ? Los archivos Scalable Vector Graphics (SVG) son un formato de archivo compatible con la web para gráficos. Un archivo vectorial, a diferencia de los archivos raster basados en píxeles como los archivos JPEG, almacena imágenes en función de los puntos y las líneas de una cuadrícula.
No es necesario descargar archivos vectoriales porque los archivos SVG son aptos para la web. Mientras que los archivos ráster, como los JPEG, se basan en una estructura de píxeles, los archivos vectoriales se componen de fórmulas matemáticas que generan imágenes basadas en puntos y líneas en una cuadrícula.
¿Cómo se representa la etiqueta Svg en el código?

En el código, un archivo SVG está representado por un conjunto de etiquetas XML que definen la imagen vectorial. Estas etiquetas se utilizan para crear las formas, líneas y colores que componen la imagen. Las etiquetas se pueden anidar para crear imágenes más complejas.
Un elemento SVG es un elemento de nivel que se puede usar para generar texto, gráficos y círculos en un bloque. Tiene métodos para dibujar texto, círculos y cuadros. La altura y el ancho del vehículo se establecen en 150 y 300 mm, respectivamente.
¡Las imágenes SVG son excelentes para el diseño de sitios web!
Esta página requiere el uso de un HTMLScript; consulte la siguiente URL para obtener el código HTML adecuado : [fondo] *círculo *x50 *x50 *r50 *br> *br>
¿Cómo puedo ver el código Svg?

Para ver el código de un archivo SVG, deberá abrirlo en un editor de texto. Esto le permitirá ver el código y realizar cualquier cambio que pueda necesitar.
¿Cómo puedo ver el icono Svg en Vs Code?
Si usa VS Code, no podrá ver una imagen de un archivo SVG desde el editor. Esto es correcto. marcado y XML, pero HTML y el código VS Code tratan todos los archivos SVG como archivos de texto. Para verlo, debe usar XSLT para renderizarlo.
¿Cómo puedo mostrar Svg en Html?
Para mostrar una imagen SVG en HTML, debe usar la etiqueta y apuntar al archivo de imagen SVG. También puede usar las etiquetas o para incrustar el archivo de imagen SVG directamente en el documento HTML.
Web Vector es una excelente herramienta para diseñar gráficos web. Es fácil de usar y se puede usar para convertir archivos HTML en imágenes vectoriales en formato .SVG y .PNG. Los archivos SVG se pueden editar con una variedad de editores de gráficos vectoriales como Inkscape.
Logotipo Svg En Html
Simplemente coloque el archivo SVG en el atributo src del elemento, que se utiliza para devolver la imagen. Por ejemplo, para mostrar el logotipo SVG de arriba, use el siguiente código como ejemplo: br. Esta imagen tiene una URL de *img src=”logo.svg”. La imagen también puede tener una altura y una anchura que no tengan una relación de aspecto inherente. Es importante tener en cuenta que los archivos sva no son compatibles con todos los navegadores. La lista de navegadores que admiten SVG está disponible aquí.

¿Qué es un Svg en Html?
En HTML, un SVG es un elemento XML que le permite dibujar gráficos vectoriales en el navegador. Esto significa que puede escalarlos y cambiar su tamaño sin perder calidad.
Cuando utiliza gráficos vectoriales escalables, crea gráficos que son gráficos vectoriales escalables. Este tipo de formato de imagen es exclusivo de los gráficos vectoriales escritos en Lenguaje de marcado extensible (XML), en el que no existe un formato de imagen estándar. Usar una imagen sva en CSS y HTML es una de las muchas opciones. En este tutorial, veremos seis métodos diferentes para hacerlo. Podrás usar un SVG como imagen de fondo CSS en este video. Este método, similar a la incrustación de documentos HTML, crea un enlace a una imagen. En lugar de HTML, usamos CSS para este trabajo y repasamos el proceso con más personalización.
HTML es otra opción y se puede usar para agregar una imagen a una página web usando un archivo .sva. Todos los navegadores compatibles con Scalable Vector Graphics (SVG) incluyen esta función. El elemento HTML es otra forma de usar una imagen en HTML y CSS utilizando HTML. El MDN recomienda que los usuarios se abstengan de usar la función a menos que sepan que la mayoría de los navegadores modernos ya no admiten complementos de navegador.
Con estas marcas, puede agregar palabras clave, descripciones y enlaces directamente a las marcas, haciéndolas compatibles con SEO.
Debido a que SVG se puede incrustar en HTML, se pueden almacenar en caché, editar directamente con CSS e indexar para una mayor accesibilidad.
Debido a que son pruebas futuras, los navegadores seguirán admitiéndolos en el futuro.
Son escalables, lo que significa que se pueden utilizar para producir gráficos grandes y complejos.
Esta función simplifica el aprendizaje y el uso, lo que le permite lograr más con menos esfuerzo.
¿Qué es un svg en html?
Scalable Vector Graphics (SVG), un lenguaje de marcado basado en XML, es un lenguaje de marcado que describe gráficos vectoriales bidimensionales.
¿Cómo uso Svg en Html?
Para que se incruste un elemento img>, debe usar el atributo src como se esperaba. Si no tiene una relación de aspecto inherente en su SVG, necesitará que tenga un atributo de altura o ancho. Vaya a la sección HTML si aún no lo ha hecho.
¿Se puede convertir Svg a Html?
¿Cómo puedo convertir SVG a HTML? Una vez que haya agregado su archivo SVG, puede elegir cuál convertir arrastrándolo hacia la derecha o haciendo clic dentro del área blanca. Al hacer clic en este botón, puede convertir un video. Si elige descargar el archivo HTML una vez que se haya convertido de sva a html, debe esperar hasta que se complete la conversión.
Ejemplo de código Svg
El ejemplo de código SVG sería el siguiente: Esto crearía un rectángulo azul con un contorno negro.
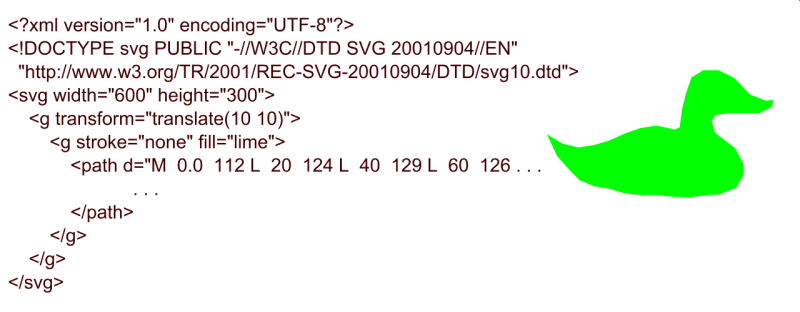
Debido a que HTML5 incluye el código de una imagen sva, podemos incluirlo en un documento HTML. Como resultado, se puede acceder a los elementos de una imagen mediante JavaScript o se puede definir el estilo mediante CSS. Repasaremos algunas fuentes de SVG en este tutorial para tener una idea de los cimientos. En este artículo, veremos el centro de los sistemas de coordenadas. viewBox coordina la posición de los elementos de la imagen en el sistema de coordenadas en el centro del sistema de coordenadas. El aspecto presentacional de nuestras formas también está presente en nosotros. A diferencia de HTML, donde el atributo de relleno se usa para especificar un color para una forma, no usamos el atributo de relleno para especificar un color para una forma.
Ya sabemos cómo funciona el relleno, pero también llegaremos a la tapa de línea de trazo. Las líneas se pueden extender de esta manera. Además, los trazos y el ancho de los trazos se utilizan para definir el borde de una forma. Los atributos de posición y atributo que definen la forma aún deben estar presentes en el HTML. Los colores, los trazos y los atributos de fuente se pueden mover a CSS en algunos casos. Es una buena idea agrupar elementos, pero tuvimos que repetir el mismo código cinco veces para cada ala. Una forma también se puede definir y reutilizar además de ser reutilizada por id. Aquí, definimos una rama de un copo de nieve, luego le aplicamos varios movimientos de rotación.
Cuando comenzamos a usar curvas, nos volvemos muy fuertes en el elemento de ruta. La curva Bézier cuadrática (Q) es una gran idea cuando desea doblar una línea, pero a menudo es demasiado pequeña para ser flexible. En un Bézier cúbico (C), no solo hay un punto de control sino dos. Veremos cómo hacer que svas sea interactivo con JavaScript en el próximo artículo.
¿Por qué usar Svg en su Html?
¿Por qué usar sva en su HTML? Por un lado, SVG es una herramienta extremadamente poderosa y versátil. Se puede utilizar para crear gráficos, animaciones y modelos 3D de cualquier tipo. Debido a su estructura basada en XML, puede modificar o ampliar fácilmente el código para cumplir con sus requisitos.
Debido a que la mayoría de los navegadores modernos admiten SVG, también es una buena idea usarlo en su HTML. Incluso si no tiene un editor u otras herramientas compatibles con SVG, aún puede usarlo en su HTML.
Visor de código Svg
Un visor de código SVG es una herramienta que le permite ver el código fuente de los archivos de gráficos vectoriales escalables (SVG). Esto puede ser útil para fines de depuración o para aprender a crear archivos SVG.
