Animación SVG con CSS
Publicado: 2022-12-16La animación SVG ha existido desde los primeros días de la web. En el pasado, teníamos que confiar en soluciones complicadas que involucraban JavaScript y complementos para lograr el efecto deseado. Sin embargo, CSS3 proporciona una forma mucho más sencilla de animar SVG. Hay cuatro formas diferentes de animar SVG en CSS: 1. Usando la propiedad de animación CSS 2. Usando la propiedad de transición CSS 3. Usando la regla @keyframes 4. Usando el elemento de animación SMIL
¿Puedes animar Svg con Css?

Los elementos HTML también se pueden animar, usando fotogramas clave CSS y propiedades de animación o usando transiciones CSS. Una traducción, rotación, escala y/o sesgo de animaciones complejas son todas características comunes.
CSS puede usar las propiedades y valores de SVG. Estas propiedades y valores se pueden usar para generar personajes animados y funcionarán incluso si el SVG está incluido en una img.
Estilo Svg Con Css
Dado que SVG es un formato de gráficos, se puede diseñar con CSS. Los elementos de estilo en SVG, por otro lado, se diseñan utilizando atributos de presentación específicos, que también se comparten en CSS, como el tamaño de fuente y la transparencia. Además, la capacidad de animar gráficos vectoriales a lo largo del tiempo también es compatible con SVG, gracias a los diversos mecanismos de animación disponibles. Las animaciones CSS también son útiles para animar transiciones entre diferentes estilos CSS.
¿Cómo se animan los svgs?

Una forma de animar un SVG es usando animaciones CSS. Esto se puede hacer configurando los valores de propiedad CSS del elemento que se va a animar. Luego, la animación se puede controlar configurando la duración de la animación, el recuento de iteraciones de la animación, la función de temporización de la animación, etc.
¿Qué es una animación de archivo Svg?
Dado que Scalable Vector Graphics (SVG) es un estándar abierto basado en XML, existen varios métodos para crear animaciones e interfaces de usuario interactivas.
¿Cuántos tipos de animaciones hay en Css?

Hay cuatro tipos de animación en CSS: transición, fotograma clave, declarativa y guionada. La animación de transición es la más sencilla de crear y se desencadena por un cambio en los valores de propiedad de CSS. La animación de fotogramas clave es más compleja y se crea especificando una serie de fotogramas clave, o puntos en la línea de tiempo de la animación, en los que se aplicarán valores de propiedad CSS específicos. La animación declarativa se puede crear mediante la API de animaciones web y está escrita en JavaScript. La animación con secuencias de comandos también se crea mediante JavaScript y puede ser más compleja que la animación declarativa.
Los 30 mejores ejemplos de animación Cool Css
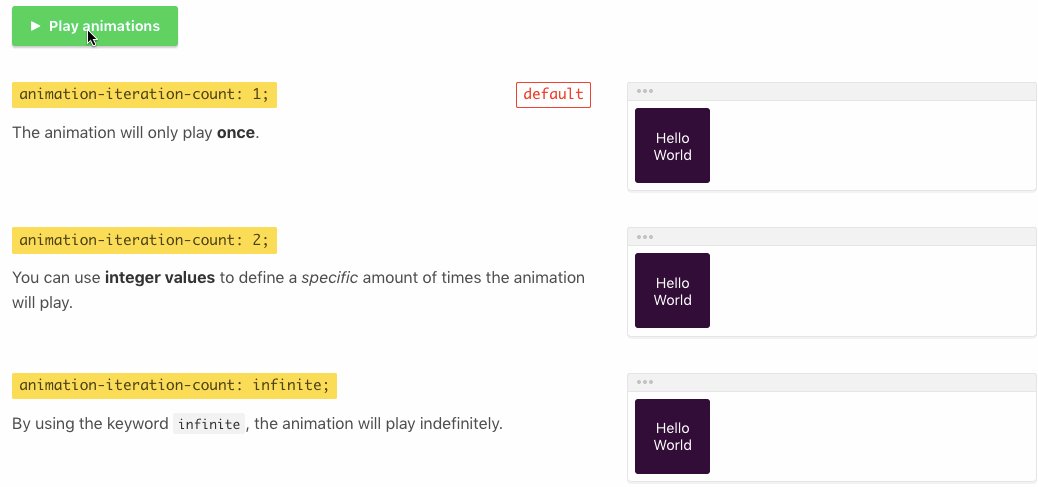
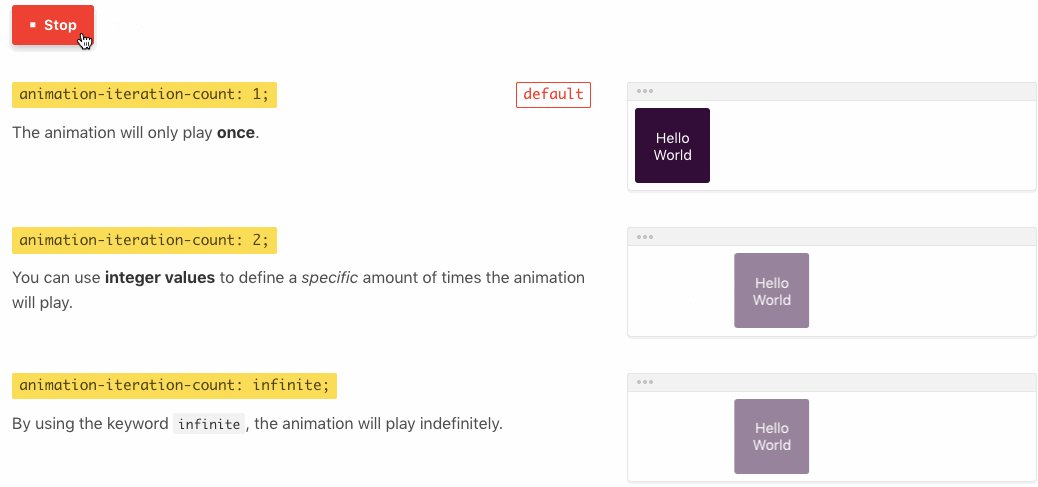
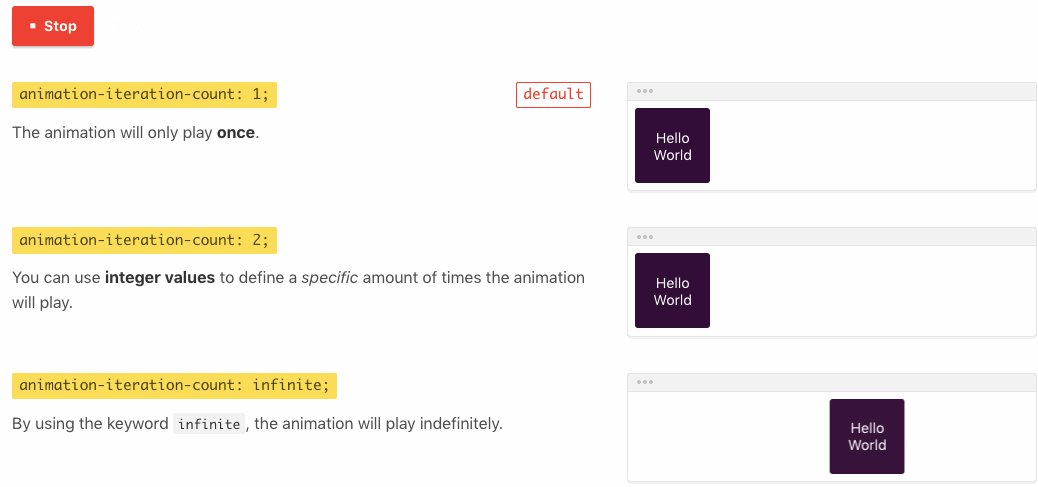
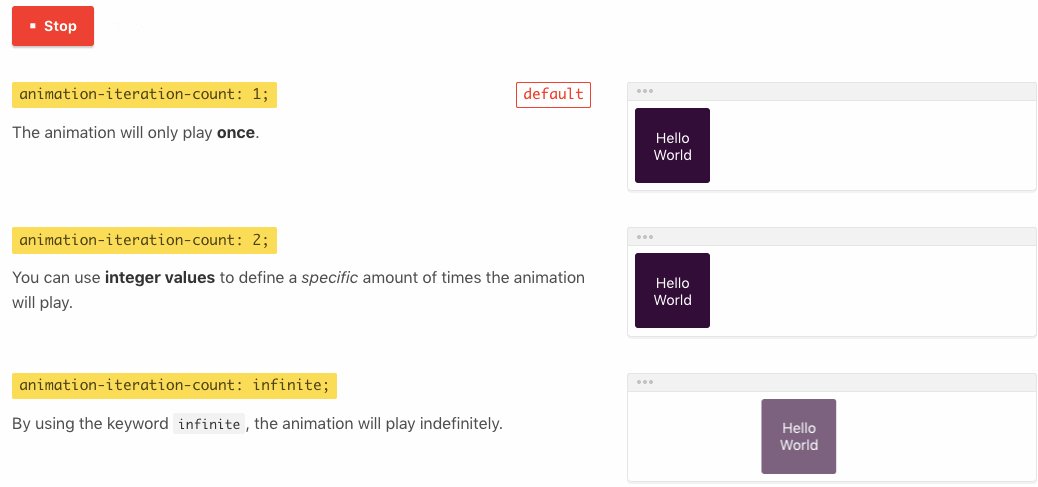
Las animaciones CSS son la herramienta más versátil y poderosa para crear diseños web. Con estas herramientas, es posible crear una amplia gama de efectos, desde animaciones sutiles hasta efectos 3D a gran escala. CSS admite el uso de una variedad de animaciones, incluidas animaciones de función de tiempo, animaciones de función de retraso, recuentos de iteraciones en línea y animaciones de dirección de animación. Hay varias formas diferentes de crear un efecto usando cada una de estas herramientas. La función de temporización de la animación determina qué tan rápido se ejecutará la animación, mientras que la función de retraso de la animación determina cuánto tiempo llevará pausar cada fotograma de la animación. En animation-iteration, count determina el número de veces que se ejecuta la animación, y en animation-direction, direction determina la dirección en la que se mueve la animación. Puede agregar atractivo visual a su sitio web empleando animaciones CSS, lo que hará que sus usuarios se sientan más cómodos. En este artículo, repasaremos 30 ejemplos geniales de animación CSS que puede usar para crear su propio sitio web de animación.
¿Svgs puede tener animación?
Sí, los SVG se pueden animar usando varias técnicas. Estos incluyen el uso de animaciones CSS3 , SMIL y JavaScript.
Cómo transformar animaciones SVG en GIF es una decisión que se puede tomar de varias maneras. Un animador SVG incorporado en Inkscape es una opción. Puede crear animaciones de varias maneras, incluidas las simples y las más complejas. Una vez que haya creado sus animaciones, puede exportarlas como GIF presionando el botón Gif en el cuadro de diálogo de exportación. También puede usar el complemento GIF Maker en Adobe Illustrator. Al usar este complemento, puede crear GIF de alta calidad usando sus archivos .VG. También se puede usar para hacer animaciones, pero no es tan simple como Inkscape. Solo hay una forma de convertir animaciones SVG en GIF, y es a través de una aplicación de terceros. Las opciones son diversas, pero cada una tiene su propio conjunto de ventajas y desventajas. GIMP, que es gratuito y fácil de usar, es una excelente opción. No es tan poderoso como algunas de las herramientas más costosas, pero GIMP sigue siendo una opción viable. Puede crear fácilmente GIF de alta calidad a partir de sus animaciones SVG si elige uno de los dos métodos.

Svg Animación Css Ejemplo
El uso de CSS para animar SVG se puede hacer de varias maneras. La forma más común es mediante el uso de la propiedad de transformación animada. Esto le permite animar las diversas propiedades de transformación (traducir, rotar, escalar, etc.) en un elemento. También puede usar el elemento animateMotion para animar la posición de un elemento a lo largo de una ruta.
Animar Svg Path Css
La forma más fácil de animar una ruta SVG es usar CSS. Todo lo que necesita hacer es especificar la ruta en su archivo CSS y luego establecer las propiedades deseadas, como el color, el ancho, etc.
Animación SVG: recorte antes o después
Recortar antes y después de la animación crea un efecto de "pintar sobre", mientras que recortar después de la animación crea un efecto de "fundido".
Puede crear una ruta de clip usando el método clip-path() en el elemento svg.
En el siguiente código, usaría una ruta de recorte alrededor de un elemento, por ejemplo. ClipPath (ClipPath), svg, 0 – final ((100 *);
Además de las variables de inicio, fin y radios, puede especificar en qué dirección debe colocarse la región de recorte y qué tamaño debe tener.
Animar Svg al pasar el mouse
Cuando pasa el cursor sobre un elemento en una página web, el elemento se anima. La velocidad y la dirección de la animación están determinadas por el código CSS del elemento.
Animación de forma Svg
La animación de formas SVG se puede hacer usando CSS y JavaScript. Al usar CSS, puede cambiar el color, el tamaño y la posición de las formas. JavaScript se puede usar para crear animaciones que cambien la forma del SVG.
Los pros y los contras de las animaciones Svg
Es posible exportar animaciones como SVG y luego usar animadores o herramientas como Adobe Animate CC para generar los efectos requeridos. Se pueden crear animaciones simples y básicas con animaciones SVG, lo que permite personalizarlas y reducirlas fácilmente. Las animaciones CSS se pueden usar para hacer animaciones más complejas, pero también pueden llevar mucho tiempo crearlas. Puede crear una animación rápida con animaciones SVG en lugar de tener que lidiar con animaciones CSS en cuestión de segundos.
SVG en línea
Una línea SVG es simplemente un marcado que aparece en una página que incluye un marcado para esa página.
¿Es bueno Svg en línea?
Los archivos SVG internos, a diferencia de los archivos incrustados externos, pueden incrustarse en un formato en línea. Como resultado, la interacción de CSS es significativamente más simple porque SVG se puede tratar de manera similar a todos los demás elementos de su documento. Esta es una gran ventaja en las interacciones, como los efectos de desplazamiento.
Los mejores servicios de diseño gráfico en línea para Svgs
Hay muchos servicios de diseño gráfico en línea que pueden crear SVG para usted, pero asegúrese de comparar sus precios y servicios para asegurarse de obtener la mejor oferta. Puede vender sus SVG directamente a los clientes a través de Etsy o un mercado de diseño gráfico en línea como GraphicRiver, o puede cargarlos en una tienda en línea como 123Dapp.
Puede ganar dinero vendiendo gráficos sva, y existen numerosos servicios de diseño gráfico en línea que pueden crearlos para usted. Tómese el tiempo para comparar precios y servicios para que pueda obtener la mejor oferta.
¿Cómo hago que Svg sea accesible en línea?
Es necesario agregar una línea en su código que contenga el atributo aria-describedby. El *título] siempre debe colocarse justo después de la apertura svg> e inmediatamente antes de la ruta. Para que funcione correctamente, se debe agregar aria-describedby al archivo svg[/div]. Puede obtener más información sobre este atributo de aria visitando la página que describe Aria-descrita por.
Los muchos beneficios de Svg en línea
Los gráficos simples se pueden mostrar en páginas web con imágenes SVG en línea en cuestión de segundos. No requieren que se inserten archivos o scripts adicionales en los documentos, lo que los hace fáciles de usar. Luego, copie y pegue el código SVG en el elemento del cuerpo.
¿Puedes incrustar Svg en Html?
Los elementos SVG se pueden incrustar directamente en el código HTML.
Svg: tamaño de archivo pequeño, excelente opción para contenido web
A pesar de que algunos navegadores no son compatibles con SVG, todavía se usa mucho. El contenido web se puede crear rápida y fácilmente con este tipo de archivo debido a su pequeño tamaño de archivo, capacidad de búsqueda y escalabilidad. El SVG en línea se puede usar en cualquier tamaño y viene en todas las formas y tamaños. Sin embargo, si el archivo SVG no se muestra correctamente, podría deberse a que el servidor lo entregó con el tipo de contenido incorrecto. Si está utilizando svgs en su HTML, asegúrese de verificar el tipo de contenido.
¿Puedo usar Svg en Css?
Usar el URI de datos de CSS es suficiente para habilitar el uso de SVG en HTML; sin embargo, usarlo en navegadores basados en Webkit no es suficiente. encodeURIComponent() codificará SVG en cualquier formato y funcionará en cualquier lugar que desee. XMLns como este deberían estar presentes en SVG: XMLns='://www.w3.org/2000/svg'. Aparecerá automáticamente como si existiera si no existe en absoluto.
Los pros y los contras de los archivos Svg y Png
Aunque los archivos SVG se pueden escalar para cumplir requisitos gráficos específicos, no cumplen el mismo nivel de escalabilidad que los archivos PNG. Si desea escalar un gráfico hacia arriba o hacia abajo, puede usar.VNG. Los gráficos que requieren transparencia, tanto imágenes rasterizadas como vectoriales, se pueden crear usando PNG.
