Codificación SVG para principiantes: una guía paso a paso
Publicado: 2023-02-19Codificar SVG a mano puede ser una tarea desalentadora para aquellos que no están familiarizados con el código. Sin embargo, hay algunos pasos que pueden facilitar un poco el proceso. El primer paso es comprender la estructura de un archivo SVG . Un archivo SVG se compone de tres partes: la cabeza, el cuerpo y la cola. El encabezado contiene información sobre el archivo SVG, como la versión y la codificación. El cuerpo contiene el contenido real del archivo SVG, como las formas, los colores y el texto. La cola contiene información sobre cómo se debe representar el archivo, como el ancho y la altura. Una vez que comprenda la estructura de un archivo SVG, puede comenzar a codificar el archivo. Lo primero que deberá hacer es crear un nuevo archivo en su editor de texto. Luego, deberá agregar el siguiente código al encabezado de su archivo:  Este código establece el ancho y alto de su archivo SVG. A continuación, deberá agregar el siguiente código al cuerpo de su archivo:  Este código crea un rectángulo. Puede cambiar los valores de ancho, alto, x e y para cambiar el tamaño y la posición del rectángulo. Finalmente, deberá agregar el siguiente código al final de su archivo:  Este código renderiza tu archivo SVG. Puede ver su archivo en un navegador web abriendo el archivo en su editor de texto y haciendo clic en el botón "Vista previa".
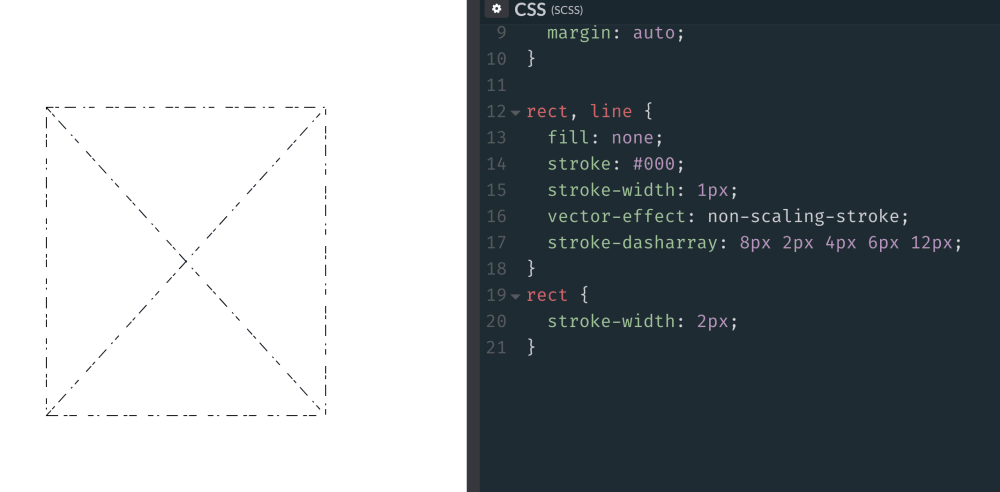
No hay necesidad de codificar iconos complejos; solo se pueden usar unas pocas líneas de código para el suyo. La codificación manual utilizará todos los fundamentos necesarios, incluidos los elementos básicos. Comenzaremos con algunos HTML y CSS básicos de inmediato. Le dará algo de estilo para los SVG que se crearán y también le dará una cuadrícula. Las líneas de cuadrícula más claras son de 10 x 10, mientras que las líneas más gruesas son de 100 x 100. Si movemos una línea de grosor medio de un lugar a otro, podremos mover el objeto hacia abajo desde una línea de grosor medio a la siguiente. siguiente por 100x. Para referirse a los valores x e y de un solo punto, se usa comúnmente la abreviatura (xy).
Para hacer un icono de alineación a la izquierda, use el elemento >línea>. Nuestra primera línea tendrá una longitud de 45x45px, pero agregaremos algunos píxeles adicionales al exterior usando un trazo de 5×5. Las líneas deben estar desplazadas a la derecha por 3 barras. Debido a que no se crean píxeles adicionales como resultado del trazo, no se permiten píxeles adicionales. Debes agregar el código de cada ícono para que sepas cuál es cuando regreses. En la próxima evolución de este elemento de icono, usaremos la polilínea del elemento. Se utilizará de esta manera para crear un símbolo de intercalación que apunte hacia la derecha.
Si desea más código, utilice el siguiente código: o. El objetivo es usarlo junto con un par de líneas para crear un icono de navegador. Un elemento de una elipse, como los rectángulos, también requiere cuatro atributos; sin embargo, a diferencia de los rectángulos, estos atributos son más similares a los necesarios para el elemento <elipse.>. Cuando usamos el elemento de polígono, podemos crear cualquier forma que queramos. En este paso, lo combinaremos con una elipse para crear un icono de reproducción. El elemento de ruta es posiblemente el elemento más complejo en el campo, pero también es el más adaptable en términos de producción de formas. Puede crear puntos y líneas como si todavía estuviera trabajando con papel sin necesidad de automatización.
Nos centraremos en un pequeño subconjunto de la funcionalidad de ruta con el fin de crear un icono en esta clase. Dentro del comando de elemento, una sola letra, como M o L, va seguida de un conjunto de coordenadas x e y. Para que la ruta de su icono de descarga sea un código, primero debe incluir el elemento de ruta vacío:. Después de agregar cada comando uno por uno, guarde y controle el progreso de la forma para ver cómo se creó. La forma en que podemos hacer que nuestros íconos sean más útiles en un navegador en línea es a través de dos opciones. La primera mitad de los iconos se dividirá en grupos, mientras que la segunda mitad se dividirá en símbolos. Todo lo que tenemos que hacer es envolver uno de nuestros iconos en una carpeta que contenga las etiquetas >g>.
También sería útil si pudiéramos proporcionar una identificación única para ese grupo. Como resultado, un navegador se basa en los valores de viewBox (que un grupo no puede tener) para determinar cómo escalar los iconos. Como resultado, el código de símbolo correspondiente debe mostrarse a continuación. Los símbolos deben colocarse al principio. Ahora podemos usar nuestros íconos de símbolos de la misma manera que usamos nuestros íconos de grupo.
¿Cómo se codifica Svg en Html?

Para codificar un SVG en HTML, deberá usar el elemento. Este elemento define un contenedor para gráficos SVG . Dentro del elemento, puede usar varios elementos de forma SVG para dibujar gráficos vectoriales.
Es un tipo de gráfico que se puede animar usando un vector. El lenguaje de marcado extensible (XML) es el lenguaje principal utilizado para crear este tipo de formato de imagen. Es posible usar una imagen SVG en una variedad de métodos CSS y HTML. El objetivo de este tutorial es repasar seis métodos diferentes. Este artículo lo guiará a través del proceso de usar un SVG como imagen de fondo CSS. Puede agregar una imagen específica a un documento HTML usando el mismo método que lo haría con una imagen. Mientras tanto, usamos CSS en lugar de HTML y realizamos más personalizaciones.
Los elementos HTML se pueden utilizar además de los. JPG y. Archivos VNG para crear una imagen. Todos los navegadores que admiten el estándar de gráficos vectoriales escalables (SVG) incluyen la función <objeto>. Otra forma de usar una imagen en HTML y CSS es usar HTML HTML. Debido a que la mayoría de los navegadores modernos han eliminado la compatibilidad con los complementos de los navegadores, generalmente no es una buena idea confiar en >incrustar> de HTML.
Algunas propiedades de CSS solo están disponibles para los visores de SVG. La siguiente tabla compara las propiedades SVG con sus equivalentes CSS. Algunas propiedades SVG no son compatibles con CSS. Estas propiedades no forman parte de la especificación CSS y solo se pueden obtener mediante SVG. XML, que se utiliza para estructurar el lenguaje de marcado vectorial (VML), se utiliza para definir el lenguaje de marcado. La sintaxis HTML se puede aplicar a documentos HTML que contienen contenido SVG. Algunas propiedades de SVG pueden ser incompatibles con HTML. El atributo de relleno para formas, por ejemplo, no es equivalente al atributo de relleno en CSS. Cuando se usa HTML, el contenido SVG se puede usar de varias maneras, como en una página web. Para incluir contenido SVG, por ejemplo, puede crear una imagen gráfica como un documento HTML. Un ejemplo de esto es incluir contenido SVG en el código de una página web, como una hoja de estilos. Es una nueva tecnología que se puede utilizar para crear gráficos visualmente atractivos y fáciles de usar. Este tipo de código se puede utilizar para crear páginas web porque es compatible con XML y HTML.
Los pros y los contras de usar Svg en Html
¿Cuáles son los pros y los contras de usar svg en html?
Es un lenguaje de marcado basado en XML, lo que lo hace adaptable y puede personalizarse para adaptarse a cualquier proyecto web; también es un lenguaje de marcado compatible con HTML. La capacidad de generar gráficos complejos con SVG hace que sea más fácil hacerlo que con otros métodos.
Existen numerosas desventajas en el uso de SVG en HTML, incluido el hecho de que es difícil de entender y codificar, y que los navegadores no lo admiten. Además, es posible que algunos navegadores no puedan representar correctamente los gráficos SVG.
¿Cómo programo un archivo Svg?
No hay una respuesta definitiva a esta pregunta, ya que depende del software que esté utilizando y cuál sea el resultado deseado. Sin embargo, en general, puede programar un archivo SVG usando varios programas de software de gráficos vectoriales o codificando manualmente el archivo usando un editor de texto.
Los archivos de gráficos vectoriales escalables (SVG) se basan en XML y se puede acceder a ellos desde cualquier ubicación. Puede generar y editar archivos directamente o mediante programación utilizando las herramientas de JavaScript para crear archivos SVG . Si no tienes acceso a Illustrator o Sketch, Inkscape es una excelente alternativa. Puede encontrar más información sobre la creación de archivos SVG en la sección a continuación. El texto de un archivo SVG se genera mediante el botón de código SVG. Podrá acceder al editor de texto siempre que se le solicite. Puede usar esto para ver cómo se verá su archivo final, copiar y pegar el texto, o simplemente copiar y pegar las otras partes.
La declaración XML y los comentarios se eliminan de la parte superior de un archivo. Cuando utilice CSS o JavaScript para animar o diseñar sus formas, es mejor organizarlas en grupos que puedan diseñarse o animarse juntos. Es casi seguro que no podrá llenar toda la mesa de trabajo (fondo blanco) en Illustrator con su propia obra de arte. Es fundamental que coloque la mesa de trabajo en la obra de arte antes de guardar el gráfico.
Desde su creación en 1998, el formato de archivo SVG se ha utilizado ampliamente y es compatible con la mayoría de los principales navegadores web. Cuando se usa junto con SVG, puede crear logotipos, íconos, infografías y otros gráficos con un alto grado de detalle y una variedad de formas y colores. También es adecuado para crear gráficos interactivos, como animaciones y gráficos interactivos. El uso de SVG para crear gráficos de alta calidad para la web es cada vez más popular. El grupo de trabajo de SVG está trabajando actualmente para agregar una serie de funciones nuevas, que incluyen compatibilidad con texto, sombras y degradados. Es muy adecuado para producir gráficos simples y elegantes, y su popularidad solo crecerá mientras sea simple y elegante.
¿Qué es una codificación Svg?

Un SVG (Gráficos vectoriales escalables) es un archivo de formato de imagen vectorial, que se desarrolló en el año 2001. Describe gráficos bidimensionales y aplicaciones gráficas en formato XML. Los archivos SVG se utilizan ampliamente para crear logotipos, ilustraciones e iconos. Debido a su pequeño tamaño de archivo, se puede transmitir fácilmente en Internet.
Los gráficos personalizados se crean con Adobe Illustrator, un programa de gráficos vectoriales. Los usuarios pueden elegir el formato desplegable y guardar un gráfico SVG personalizado al crear una imagen en formato VNG. Este método de agrupación de datos, conocido como codificación base64, consume una cantidad significativa de espacio de CPU. PDF, por otro lado, puede incluir flujos de datos binarios sin procesar y es sorprendentemente eficiente cuando se genera mediante programación. Los gráficos vectoriales también se pueden escalar a cualquier tamaño sin perder calidad, lo que los convierte en una excelente opción para gráficos a gran escala.
Ejemplo de código Svg
¿Ejemplo de código SVG? SVG es un formato de imagen vectorial basado en XML para gráficos bidimensionales con soporte para interactividad y animación. El siguiente ejemplo de código SVG muestra una imagen SVG simple de un círculo rojo.
Debido a que HTML5 lo admite, podemos incluir el código de una imagen sva dentro de un documento HTML. En otras palabras, podemos acceder a partes de una imagen y cambiar su estilo en JavaScript o CSS. Para obtener más información sobre los fundamentos de este tutorial, echaremos un vistazo a algunos códigos fuente SVG . En este artículo, repasaremos cómo dividir un sistema de coordenadas en componentes. ViewBox define el centro del sistema de coordenadas en el que aparece cada elemento de la imagen. Nuestras formas, además de sus cualidades de presentación, reflejan las características que mostramos. El atributo de relleno determina el color de una forma en contraste con el atributo de color de fondo, que se usa en HTML.
Ya conocíamos las propiedades de relleno y trazo, pero ahora también tenemos un remate de trazo. Al hacerlo, podemos aumentar el límite de la línea. Para crear un borde para una forma, usamos trazos y ancho de trazos. Los atributos de posición y los atributos que definen la forma aún deben estar presentes en HTML. Sin embargo, podemos mover los colores, los trazos y los elementos de fuente a CSS. Un buen truco es agrupar elementos, pero teníamos que repetir el mismo código para cada ala cinco veces. También podemos formar una forma por id y reutilizarla definiendo una rama de un copo de nieve y luego girándola seis veces.
Cuando usamos curvas primero, ganamos mucho poder sobre el elemento de ruta. Cuando queremos doblar una línea, podemos usar la curva Bézier cuadrática (Q), pero no siempre es lo suficientemente flexible. Cuando se usa un bezier cúbico (C), no es solo un punto de control sino dos. En el próximo artículo, veremos cómo hacer que las imágenes sva sean interactivas con JavaScript.
3 consejos para usar Svg
SVG está disponible en una variedad de formatos. Puede cargar sus gráficos vectoriales en un sitio web y permitir que las personas los descarguen como archivos de imagen, o puede usarlos en sus aplicaciones web para crear menús personalizados, botones u otros elementos de la interfaz de usuario. También es una excelente herramienta para crear ilustraciones para libros, revistas y otras publicaciones impresas. Para comenzar, primero debe crear un documento XML para comenzar a usar SVG. Después de eso, puede agregar sus vectores usando la etiqueta svg . También se pueden crear formas básicas utilizando las etiquetas elipse y rect. Hay algunas cosas a tener en cuenta al trabajar con sva. Para comenzar, tenga en cuenta que SVG es un lenguaje basado en XML, por lo que debe usar las etiquetas adecuadas para representar sus gráficos. Finalmente, dé a sus gráficos las dimensiones adecuadas para que puedan mostrarse correctamente. Finalmente, si su navegador no es compatible con SVG, incluya una imagen alternativa. Si recién está comenzando con sVG, nuestra guía le enseñará todo lo que necesita saber.
Generador de código SVG
Hay algunas formas diferentes de crear código SVG. Una forma es usar un editor de gráficos vectoriales como Adobe Illustrator o Inkscape. Otra forma es usar un editor de código como Atom o Sublime Text. Y otra forma más es usar una herramienta basada en la web como la que se encuentra en http://svg-edit.googlecode.com.
Hay una variedad de excelentes generadores de fondos SVG disponibles para usar en un solo lugar. Tabbied, un pequeño programa, genera garabatos geométricos a partir de archivos preestablecidos preestablecidos. Para efectos básicos y complejos, JustCode ofrece una variedad de filtros SVG. Con el mezclador de matriz de color SVG de Rik Schennink, puede producir fácilmente filtros de matriz de color complejos. Los patrones de HeroPatterns se repiten cuando se usan con una imagen de fondo, mosaico o textura. Con la ayuda de Squircley, se puede hacer cualquier tipo de imagen con formas orgánicas. Haikei tiene todas las funciones de una herramienta completa, con activos disponibles en una variedad de formatos, como SVG y PNG.

Cuando usas el Generador Kumiko, las piezas diminutas se organizan en patrones que se pueden hacer insertándolas en un enrejado. Otra herramienta popular de manipulación de texto es deformar, doblar o distorsionar el texto. Con SVG Path Visualizer, puede visualizar cómo se dibuja una ilustración en la pantalla. Se puede ingresar una ruta SVG y la herramienta explica la magia que sucede detrás de escena. El SVG Cropper de Maks Surguy es una excelente alternativa para aquellos que prefieren personalizar su cultivo. Una de las herramientas en línea más simples disponibles es SVG a JSX, que se puede instalar desde la barra de URL y usar como aPWA. Es posible crear favicons basados en letras y emoji usando Favicon Maker, que puede ser SV o PNG.
Puede usar la herramienta spreact para crear un Sprite soltando archivos, y optimizará su SVG y producirá un sprite con él. Puede animar, transicionar y transformar rutas, así como animaciones compuestas, utilizando texto sin formato directamente frente a usted. Si está buscando animaciones de alta calidad que se parezcan a After Effect, definitivamente debería consultar a Lottie tanto en la web como en la plataforma móvil. Hay una herramienta de Node.js conocida como SVGO que se puede configurar y usar durante el proceso de compilación. Existen numerosas formas de especificar un nivel de precisión y también puede seleccionar una función que desee eliminar de los SVG. Sin embargo, existe otro método que no incluye el componente de código, que se llama Iconset.
Cómo obtener el código Svg del archivo Svg
Hay algunas formas de obtener el código svg de un archivo svg. Una forma es abrir el archivo en un editor de texto y copiar el código. Otra forma es usar una herramienta como Inkscape para abrir el archivo y exportar el código.
En muchos casos, el código HTML de un archivo SVG puede servir como una entrada muy útil. En este tutorial, le mostraremos cómo extraer el código HTML de cualquier archivo sva en unos simples pasos. Simplemente puede cargar su imagen usando el archivo .sva. Para copiar y pegar el código del archivo en el editor de código, primero debe copiar y pegar el archivo. Al modificar el código, puede hacer que su icono encaje perfectamente en su diseño, que es mucho más flexible que una imagen. Cuando seleccione un color, elimine todas las marcas de relleno que correspondan a ese color excepto la primera, ya que esto hace que el color coincida con el texto. La primera línea del texto se rellenará con el color actual.
Código Svg icono
Un icono de código SVG es un tipo de icono que utiliza gráficos vectoriales escalables para mostrar un icono de código. El ícono se puede usar para representar una variedad de diferentes conceptos relacionados con el código, incluida la programación, la codificación, el desarrollo de software y más.
Los iconos y otros archivos multimedia, además de las imágenes, agregan carácter a un sitio web. La presencia de ilustraciones es una experiencia mucho más agradable para los visitantes. No es ningún secreto que las páginas web suelen tener iconos o ilustraciones de mala calidad. Al utilizar el código HTML de sus archivos SVG, podrá mejorar la calidad de sus íconos. También puede codificar sus propios SVG o usar un software como Illustrator para hacerlo. Para copiar el código HTML del ícono, simplemente búsquelo, cambie su tamaño (no lo codifique por color) y luego inicie el CMS. También puede guardar su logotipo SVG en un banco de logotipos como WorldVectorLogo.
Cuando ingrese el elemento incrustado, se le pedirá que codifique su artículo. En esta sección, se pegará el código del ícono recuperado de uno de los sitios anteriores. Puede cambiar el tamaño del icono ingresando el ancho y alto del código.
¿Cómo obtengo el código Svg para un icono?
Para copiar el código HTML de su icono SVG, seleccione en línea en la sección Opciones de SVG y luego la ilustración. Todo lo que necesitas hacer es copiar y pegar el código. También puede diseñar su propio SVG utilizando programas de software como Illustrator.
¿Cómo usar los iconos Svg en Html?
La etiqueta svg> /svg> se puede usar para agregar una imagen SVG directamente al documento HTML. Al usar el código VS o su IDE preferido, puede crear una imagen SVG que luego se puede copiar y pegar en el elemento del cuerpo de su documento HTML. Debería poder hacer que su sitio web se vea exactamente como la demostración a continuación si todos los procedimientos se siguen correctamente.
¿Se pueden usar archivos Svg como íconos?
Los gráficos vectoriales escalables, o SVG, son un tipo de gráficos vectoriales que se pueden usar como íconos en su sitio web porque son un tipo de gráfico vectorial. Si la calidad de los vectores no se ve comprometida, se pueden escalar a cualquier tamaño. No ralentizarán su sitio web porque son pequeños y se comprimen bien.
Código Svg A Png
Hay algunas formas de convertir código svg a png. Una forma es usar un convertidor en línea, que se puede encontrar fácilmente con una búsqueda rápida. Otra forma es usar un programa de Adobe como Illustrator, que tiene una opción de "guardar como" para archivos png.
Además, de manera diferente, se puede encontrar el Svg To Png Converter, que se puede analizar más adelante en una sección posterior. Debido a que ambos son transparentes, los archivos PNG y SVA son excelentes opciones para crear logotipos y gráficos en línea. Si tiene la intención de usar píxeles y transparencia, los PNG son una excelente opción. Puede crear archivos Svg con Silhouette y Cricut. Las imágenes JPG y PNG se pueden convertir en archivos svg utilizando las herramientas de conversión JPG o PNG. Adobe Photoshop es la mejor manera de convertir imágenes SVG a PNG. Convierta su archivo SVG a PNG y utilícelo para compresión sin pérdidas, resolución de imagen y un tamaño de archivo más pequeño.
Aunque se utiliza mejor en gráficos vectoriales y logotipos, no siempre es la mejor opción para archivos de trama. Debido a su resolución más alta que todos los demás formatos de imagen, son una excelente opción para archivos transparentes basados en tramas. Los PNG también se pueden usar para mostrar elementos detrás de otros elementos empleando canales alfa, lo cual es útil cuando desea mostrar elementos de forma transparente.
Png a Svg: convierta fácilmente sus imágenes
También hay una herramienta en línea gratuita que se puede usar para generar png2svg.
Svg Html
SVG es un formato de archivo de imagen gráfica vectorial que permite a los desarrolladores y diseñadores crear gráficos e ilustraciones escalables de alta calidad para la web, la impresión y otros fines. HTML es el lenguaje de marcado estándar para crear páginas web y aplicaciones web. Los archivos SVG se pueden crear y editar con cualquier editor de texto, pero deben guardarse con la extensión de archivo .svg. Los archivos SVG se pueden mostrar en todos los principales navegadores web y se pueden crear y editar con cualquier software de edición de gráficos vectoriales.
Un lenguaje SVG es un lenguaje XML que describe aplicaciones gráficas y 2D. Es especialmente útil en diagramas vectoriales como gráficos circulares, sistemas de coordenadas XY bidimensionales, etc. La mayoría de los navegadores web ahora admiten SVG, que es similar a PNG, GIF y JPG. Es posible que se requieran visores para Adobe svg para ver svega en Internet Explorer. En este ejemplo de HTML5 SVG, se define un degradado radial con la etiqueta "elipse" y se dibuja una elipse con la etiqueta "radialGradient". Como resultado, aparecerá la siguiente versión de Firefox habilitada para HTML5.
Ruta SVG
Una ruta SVG es una forma gráfica vectorial que se puede dibujar en una pantalla o en un documento. Se define en un formato de archivo XML estándar que puede ser legible tanto por humanos como por máquinas. Los datos de ruta consisten en una lista de comandos y parámetros que definen la forma.
Los objetos svg.path son utilizados por el comando SVG.path para especificar los comandos de ruta. En el segmento de ruta, hay cuatro objetos: una línea, un arco, un cubo y un bezier. También hay una clase Path, que aparece instantáneamente después de una serie de segmentos de ruta. La longitud de una ruta o segmentos se puede calcular con la función.length(). Esta técnica emplea una aproximación geométrica, que puede ser bastante lenta para algunas clases. Puede cortar y agregar secuencias mutables dividiéndolas y agregándolas. No puede crear rutas no válidas sin obtener primero un permiso legal.
Es razonable dibujar cada segmento hacia atrás para dibujarlos razonablemente hacia adelante. Es posible que los métodos de manipulación de ruta deban cambiarse en el futuro para garantizar la coherencia, y este cambio deberá realizarse en futuras versiones. La versión 5.0.1 de Python se lanzó en febrero de 2017. La línea de comandos Vertical/Horizontal se mejoró para mantenerla actualizada. Después de la conversión de textos de ruta SVG, cada segmento ahora genera su propio texto de segmento. La nueva versión mínima de Python es 3.7. Python 2 ya no admitirá la generación de 3.5 a 3.6.
Python ahora se puede importar usando collections.abc, lo que lo hará compatible con la versión 3.9 de Python. Todavía no hay soporte para Jython. Sin embargo, ahora se admiten las versiones 3.7 y 3.8 de Python. Las rutas secundarias ya no se fusionan si se unen, y los comandos analizados aún están presentes cuando se analizan. El cálculo recursivo de los segmentos CubicBezier y Arc ahora se ha implementado y finalizará una vez que se alcance un nivel específico de precisión.
caminos en html
La ruta a la que se utilizará el atributo d está definida por el atributo D. Los comandos de ruta son aquellos comandos que contienen una letra de comando y números que representan los parámetros del comando. Como resultado de este comando, las coordenadas en las que se ejecutó el comando mover a se cambian para apuntar a una nueva ruta secundaria.
Tutorial SVG
Un tutorial de svg es un recurso en línea que proporciona instrucciones paso a paso sobre cómo crear y manipular imágenes de gráficos vectoriales escalables (SVG). SVG es un tipo de imagen vectorial que se puede escalar a cualquier tamaño sin perder calidad. Esto lo hace ideal para su uso en sitios web y aplicaciones donde es necesario cambiar el tamaño de las imágenes con frecuencia.
Con SVG (abreviatura de Scalable Vector Graphics), hay mucho que aprender. A pesar de que se estandarizó a principios de la década de 2000, la falta de soporte debido a la compatibilidad deficiente del navegador (sobre todo Internet Explorer) ha impedido que SVG gane popularidad a lo largo de los años. La incrustación directa de SVG directamente en HTML solo funciona en los navegadores más recientes al momento de escribir este artículo. La mayoría de las veces, no necesitará editar el código; sin embargo, deberá usar herramientas como Figma o Sketch. Si los incluye en una etiqueta img, su navegador los mostrará automáticamente, al igual que lo haría con otros formatos de imagen. Para imágenes en línea, es necesario utilizar la sintaxis HTML5 y XHTML. Puede optar por agrupar una serie de elementos con el elemento g, incluidos el viewport y el viewBox.
Al usar este método, puede generar un nuevo sistema de coordenadas dentro del lienzo SVG. Por ejemplo, puede usar el punto 0, 0 y solo mostrar un lienzo de 100x100px. Si el lienzo llega a 100, habrá otra sección del mismo. Los atributos de estilo se pueden usar para cualquier tipo de elemento SVG, al igual que las etiquetas HTML se pueden usar para cualquier tipo de elemento HTML. A pesar de la naturaleza del formulario, no es posible implementar todas las propiedades CSS como cabría esperar. El relleno también se puede utilizar como atributo de un elemento, por ejemplo, para cambiar el color de un elemento de texto. Esto se hace en HTML y CSS.
Puede acceder a la URL de datos adecuada cambiando el campo Cadenas. Agregar CSS a un CDATA también puede incluir una hoja de estilo externa. Cuando la página se haya cargado por completo, primero puede insertar el JavaScript y envolverlo en un evento de carga. Si puede interactuar con el SVG (el SVG está en línea en el HTML), puede cambiar cualquier atributo con JavaScript. En este caso, se usa un documento XHTML, pero también se puede usar HTML5 (documentos con >!DOCTYPE html. Puede haber casos en los que algunos servicios o aplicaciones se nieguen a aceptar un archivo XML no válido porque está escrito en un formato no válido. Por información sobre soporte faltante, use bibliotecas como Modernizr.
¿Qué programa puedo usar para hacer Svg?
Adobe Illustrator es ampliamente considerado como uno de los mejores programas para crear archivos SVG. El rastreo de imágenes es el método utilizado para transformar imágenes de mapa de bits en archivos SVG. Al ir al menú Ventana, puede acceder al panel de herramientas.
Iconos SVG
Los iconos SVG son iconos que se crean utilizando el formato de gráficos vectoriales escalables (SVG). Este formato es un formato de imagen vectorial basado en XML que permite tanto imágenes estáticas como animadas. Los íconos SVG se pueden crear usando una variedad de software, como Adobe Illustrator, Inkscape o incluso Microsoft Paint. Estos íconos se pueden usar en sitios web, en aplicaciones o incluso en materiales impresos.
El lenguaje de marcado extensible (XML) permite la creación de gráficos vectoriales en Scalable Vector Graphics (SVG). Los SVG de HTML5 no incluyen un tamaño fijo de una imagen de píxel, sino que contienen un bloque de código XML que se representa directamente en el navegador. Las imágenes son mucho más visibles y dan mucha más información que las palabras. Cuando Tamagotchis, iMacs y Palm Pilots llegaron al mercado casi al mismo tiempo que los archivos de imagen SVG, todavía teníamos que descubrir los archivos de imagen basados en la web. No es raro que los navegadores web no admitan formatos SVG. Antes de 2017, los navegadores no admitían la representación SVG. Debido a que son vectores, no tendrá problemas para escalar cuando use una fuente web de íconos o un svg.
Es mucho más fácil diseñar iconos con iconos prefabricados. Si desea más versatilidad, elija un archivo svg. Un icono SVG se puede crear a mano o con una herramienta. Se utiliza un tablero de dibujo virtual para dibujar iconos utilizando un programa de imágenes vectoriales. Después de exportar su archivo .svg, todo terminó. También puede encontrar iconos SVG listos para usar en esta lista de Evernote. La altura y el ancho de una forma definen sus dimensiones, mientras que la posición de X e Y definen su posición. Además, puede especificar nombres de clase en un archivo CSS de hoja de estilo separado y definir el estilo para cada elemento en los elementos >svg> o >rect>. Esta opción le permite cambiar el color de los iconos seleccionando directamente el color de fondo del generador sin código Ycode.
Creación de iconos Svg: consejos y trucos
Cuando guarda un archivo.svg y un icono en el mismo directorio, se muestra como un archivo separado en el directorio del documento.
Puede crear fácilmente iconos SVG con la ayuda de algunas herramientas de software diferentes. Es posible crear iconos y exportarlos como archivos .svg con herramientas como IcoMoon o SvgEdit. Si está utilizando un editor de imágenes vectoriales como Adobe Photoshop, Illustrator o Inkscape, incluso puede exportar sus iconos como archivos SVG.
Es fundamental tener en cuenta las proporciones y la escala del icono SVG antes de crearlo. En general, es aceptable usar cualquier forma o color que desee, pero es fundamental asegurarse de que el ícono tenga el tamaño y la ubicación adecuados para el propósito en el que se utilizará. Un ícono más pequeño para un sitio web puede aparecer en una página en contrasta con el icono de una aplicación.
Los íconos se pueden usar para una variedad de propósitos, incluidos gráficos de sitios web e íconos de aplicaciones. Es fundamental tener en cuenta la escala y las proporciones del icono al diseñar un icono SVG.
