Posicionamiento de datos SVG
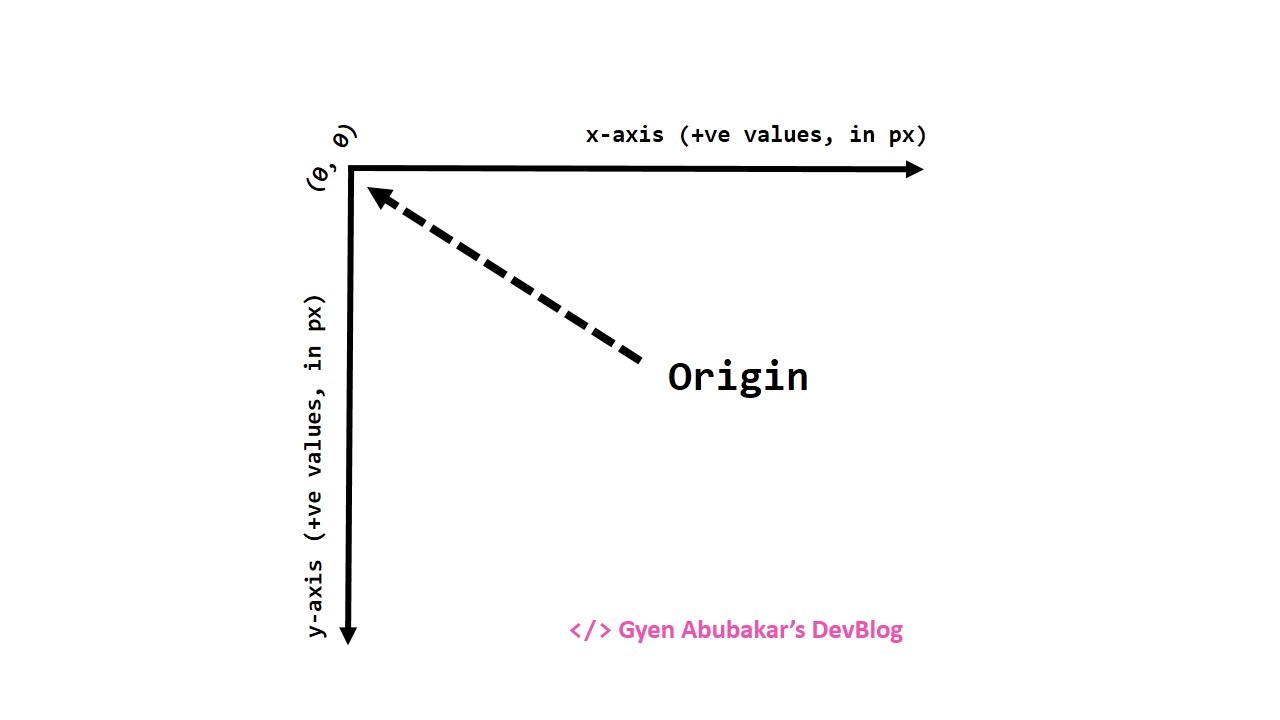
Publicado: 2023-01-16El posicionamiento de datos en SVG es el proceso de establecer el sistema de coordenadas de una imagen SVG. La imagen se puede colocar en cualquier espacio bidimensional configurando los atributos x e y del elemento raíz de la imagen. El sistema de coordenadas se establece de forma predeterminada en la esquina superior izquierda de la imagen.
¿Qué son las coordenadas en Svg?

Hay dos tipos de sistemas de coordenadas que se pueden usar en SVG: el sistema de coordenadas cartesianas y el sistema de coordenadas polares. El sistema de coordenadas cartesianas es el más común y utiliza un conjunto de ejes x e y para indicar posiciones. El sistema de coordenadas polares utiliza un conjunto de ángulos y distancias para indicar posiciones.
Con imágenes SVG, puede crear gráficos, cuadros e ilustraciones bidimensionales para sitios web. Como archivos vectoriales, se pueden reducir o aumentar sin perder nada de su resolución. Además, se pueden editar con un editor de texto o un software de dibujo.
¿Qué significa Svg?
El formato de archivo Scalable Vector Graphics (SVG) es un formato de archivo compatible con la web que se puede ver desde cualquier computadora. Los archivos vectoriales, como los archivos JPEG, almacenan imágenes en fórmulas matemáticas que se basan en puntos y líneas en una cuadrícula.
Por qué Svg es el mejor formato para gráficos web
Los gráficos web se están volviendo más sofisticados y vibrantes con la llegada de SVG como formato. Debido a su tamaño de archivo pequeño, naturaleza modificable y capacidad de escalar indefinidamente, lo convierte en una excelente opción para cualquier proyecto web.
¿Cómo centro una ruta en Svg?
Para centrar la ruta, use el atributo svg viewBox . Esto es especialmente útil si tiene muchas rutas en el svg, ya que no tiene que convertirlas todas. Tu ejemplo sería viewBox=”0 15.674 144 144″ de la misma manera que sería la respuesta de Paul.
Cómo centrar un vector en un documento Svg
En un documento SVG, se puede encontrar un método para centrar un vector. Es necesario ubicar los puntos de nodo del vector en primer lugar. Estos se encuentran en la esquina superior izquierda del vector, frente a la ventana gráfica. La propiedad de transformación se puede usar para rotar el vector alrededor de su punto central.
¿Qué es Svg Viewbox?

Un viewBox SVG es un atributo que le permite especificar que un conjunto particular de gráficos se estire para ajustarse a un determinado elemento contenedor. Cuando el valor se especifica como un porcentaje, es relativo al tamaño del propietario del elemento.
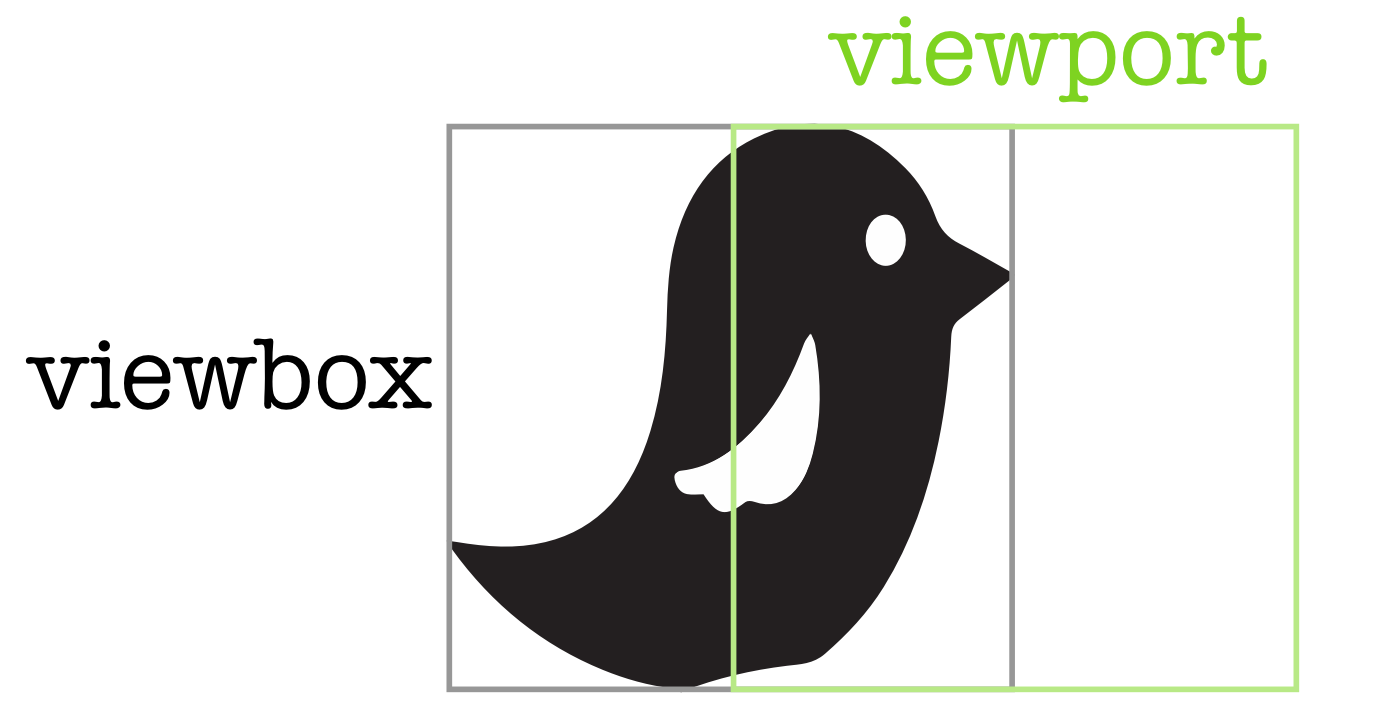
Digamos que tenemos una imagen de pájaro que es perfecta para un SVG, rellenémosla con cualquier contenedor que tengamos. Si el viewBox de esta imagen está configurado correctamente, se escalará a las dimensiones de su contenedor. Usando viewBox, también podemos ocultar una parte de una imagen, lo que puede ser muy útil al crear animaciones. Es una herramienta muy útil a la hora de recortar nuestras imágenes. Se usará para crear una nube animada que se mueva por el cielo usándola. Esta animación es bastante simple de animar una vez que se ha cambiado el valor min-x de viewBox. Debido a que puede ser abrumador, eliminé preserveRatioAspect de este artículo.
¿Qué significa Viewbox en Svg?
ViewBox especifica la posición y la dimensión en el espacio de usuario de una ventana gráfica SVG . El atributo viewBox viene en formato de lista y contiene cuatro valores: min-x, min-y, ancho y alto.
¿Svg necesita un Viewbox?
El viewbox es como un segundo conjunto de coordenadas virtuales , y todos los vectores dentro del SVG pueden usarlo; todo lo que tiene que hacer es cambiar la altura, el ancho y otras propiedades del SVG sin afectar su interior. Es mucho más fácil crear SVG con un viewBox. Nunca se crearía un SVG si no tuviera un elemento.
¿Cómo ajusto Viewbox Svg?
Establezca viewBox en automático, lo que le permitirá seleccionar una de las dos opciones de alto o ancho. La relación de aspecto se ajustará para que coincida con la relación de aspecto general de viewBox.
¿Svg tiene ancho y alto?
No se requieren atributos de alto o ancho para exportar SVG desde Illustrator CC, como se muestra en la imagen a continuación. Si desea forzar las dimensiones, esto puede ser una buena idea a veces. Como ejemplo, es posible que desee utilizar un SVG para un logotipo en su sitio web, pero desea que tenga un tamaño determinado.
¿Con qué tipo de datos funciona Svg?
SVG (Scalable Vector Graphics) es un formato de imagen vectorial basado en XML para gráficos bidimensionales con soporte para interactividad y animación. La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C) desde 1999.
Un archivo sva es un formato digital que hace que las imágenes se vean mejor sin importar el tamaño. Se pueden utilizar para optimizar motores de búsqueda, frecuentemente más pequeños que otros formatos, y pueden ser dinámicos. Esta guía explicará qué son estos archivos, cuándo usarlos y cómo comenzar a usarlos para crear SVG. Debido a que las imágenes más grandes tienen una resolución fija, el tamaño de la imagen reduce la calidad de la imagen. Hay puntos y líneas entre las imágenes en formatos de gráficos vectoriales. Estos formatos están escritos en XML, un lenguaje de marcado que se utiliza para transferir información digital. Una imagen tiene un código XML que especifica todas sus formas, colores y texto.

Debido a que el código XML es tan agradable de ver, también es extremadamente poderoso para sitios web y aplicaciones web. Es posible reducir o expandir un SVG sin perder calidad. El tamaño y el tipo de visualización de una imagen no importan para un SVG, y siempre tienen el mismo aspecto. Debido a la falta de detalles en las imágenes rasterizadas, el SVG está diseñado para aparecer como una serie de puntos. Debido a su alto nivel de control, los diseñadores y desarrolladores tienen mucho control sobre su diseño. El Consorcio World Wide Web ha desarrollado un formato de archivo, conocido como XML, para ser utilizado por gráficos web. Los archivos de texto, que los programadores pueden leer y comprender rápidamente, se utilizan para representar el código XML.
Las capacidades de CSS y JavaScript le permiten cambiar la apariencia de los SVG en tiempo real. Los gráficos vectoriales escalables son útiles en una variedad de aplicaciones. Puede usar cualquier editor de gráficos para crearlos porque son versátiles, interactivos y fáciles de usar. Existen numerosas limitaciones para cada programa y una curva de aprendizaje que se debe seguir. No se conforme con una opción gratuita o de pago después de probar algunas opciones primero.
También hay una clase opcional para texto, que es compatible con todos los conjuntos de caracteres y puede incluir compatibilidad con Unicode. Puede usar símbolos e imágenes para representar un concepto o elemento. Es ventajoso usar SVG sobre otros formatos gráficos por una variedad de razones. Las imágenes del formato SVG , por ejemplo, son independientes de la resolución, lo que permite escalarlas sin perder calidad. Además, puede animar imágenes SVG, lo que le permitirá crear interfaces de usuario dinámicas. La mayoría de los navegadores modernos admiten gráficos vectoriales, lo que le permite estar seguro de que sus gráficos se ven nítidos en cualquier dispositivo.
¿Para qué se puede usar un svg?
Las imágenes en formato SVG se pueden usar para crear logotipos, ilustraciones y tablas para gráficos web. Mostrar fotos digitales de alta calidad en ellos es difícil debido a la falta de píxeles. Para imágenes detalladas, la mayoría de los archivos deben ser JPEG. Para navegadores modernos, solo es posible usar imágenes SVG.
¿Qué son los datos Svg?
Como archivo gráfico vectorial, un archivo SVG , también conocido como archivo gráfico escalable, se utiliza para representar imágenes bidimensionales en Internet. Un archivo SVG, que es la abreviatura de archivo gráfico vectorial escalable, es un tipo de archivo gráfico estándar que se utiliza para imágenes web en 2D y 3D.
¿Hay diferentes tipos de archivos Svg?
Es la plataforma para tres tipos de objetos gráficos: formas gráficas vectoriales (p. ej., rutas hechas de líneas rectas y curvas), imágenes y texto. La capacidad de combinar, transformar y componer representaciones de objetos gráficos permite agruparlos, diseñarlos y transformarlos.
Posición de SVG
SVG, o Scalable Vector Graphics, es un formato de archivo para crear gráficos basados en vectores. A diferencia de otros formatos de archivo, como JPG o PNG, los archivos SVG se pueden escalar a cualquier tamaño sin perder calidad. Esto los hace ideales para crear gráficos que necesitan ser redimensionados, como logotipos o íconos. Al crear un archivo SVG, puede especificar la posición de cada elemento en el lienzo. Esto le permite crear diseños precisos y receptivos que se pueden escalar fácilmente a cualquier tamaño.
Los elementos svg anidados se pueden utilizar para organizar elementos. No hay diferencia de color entre los dos rectángulos, pero los elementos parentsvg tienen valores diferentes. Esta transformación se puede usar para mover contenido simplemente escribiendo la transformación en el elemento g:. Este es un ejemplo del estándar SVG 1.1. Al escribir transform (*x,y), puede mover la g y mover cosas dentro de la g en relación unas con otras. La x=10 de #group1svg representa la posición relativa del padre, mientras que #parent representa la posición anidada. La solución fue usar dos etiquetas: ansvg y ag.
Cómo controlar el tamaño de una imagen en un Svg
Al usar el atributo viewBox, puede especificar las dimensiones del área visible desde la imagen para que parezca más grande que la ventana gráfica. El atributo viewBox se puede usar para especificar las dimensiones del área que no es visible para que la imagen parezca más pequeña que la ventana gráfica.
Puede especificar las dimensiones de la ventana gráfica usando los atributos Alto y Ancho del elemento *svg* al llenarlo completamente con imágenes. Para representar una imagen como una sola imagen en la ventana gráfica, utilice el atributo de recorte para definir los límites del área en la que aparece.
