Elementos SVG y valores negativos 'x' o 'y'
Publicado: 2022-11-25Cuando un elemento tiene un valor negativo para su atributo 'x' o 'y', se coloca en relación con el borde derecho o inferior del elemento 'svg' que lo contiene, respectivamente.
Por ejemplo, si un elemento 'svg' tiene un ancho de 100 y una altura de 200, y un elemento dentro tiene un atributo 'x' con un valor de -50, entonces el elemento se colocará 50 píxeles a la derecha de el borde izquierdo del elemento 'svg'.
En CodePen, cualquier elemento dentro de una plantilla HTML5 que se incluye en el editor HTML se incluye en la etiqueta del cuerpo HTML5. Si desea acceder a los elementos más avanzados, como la etiqueta HTML, este es el lugar para ir. CSS se puede aplicar a su Pen desde cualquier lugar de la web. Puede aplicar un script a su Pen desde cualquier lugar de Internet. Puede poner una URL aquí y la actualizaremos en el orden en que las tiene cuando inserte su JavaScript en el Pen. Si la extensión de archivo de su script es un preprocesador, intentaremos procesarlo antes de aplicarlo.
¿Qué hace Viewbox en Svg?

ViewBox es una característica de SVG que define el área visible de una imagen SVG. Es similar a la función de ventana gráfica en HTML, pero con algunas diferencias importantes. ViewBox se puede usar para escalar, traducir y rotar una imagen SVG.
Para ilustrar, digamos que tenemos la imagen de un pájaro en un contenedor. Nuestros SVG pueden llenar ese contenedor con lo que quieran. Si un viewBox está configurado correctamente en esta imagen, puede escalar a las dimensiones del contenedor en el que se muestra. También nos permite ocultar una parte de una imagen, lo que puede ser especialmente útil para animaciones. Podemos recortar nuestras imágenes con ViewBox. Usándolo, podremos crear una nube animada que se mueve por el cielo. Como resultado, todo lo que tenemos que hacer es cambiar el valor min-x de viewBox para animarlo. PreserveRatioAspect no se incluye en este artículo porque puede ser abrumador.
¿Se requiere Viewbox para Svg?
Las vistas son similares a las coordenadas virtuales , con el cuadro de vista como un segundo conjunto de coordenadas: todos los vectores dentro del SVG usan el cuadro de vista, lo que le permite manipular la altura, el ancho y otras propiedades reales de la imagen sin interferir con sus propiedades internas. El viewBox proporciona la capacidad de insertar fácilmente un SVG. Si necesita un SVG, nunca podrá hacerlo sin él.
Por qué siempre debe usar una etiqueta Alt para Svgs
Un Loot SVG NFT es uno de los ejemplos más conocidos de este tipo. Sobre un fondo negro, hay un texto blanco. Esta imagen no es de IPFS, sino un archivo svg codificado que el navegador puede representar. Debido a que son totalmente dependientes entre sí, no requieren enlaces externos. En este caso, agregar un SVG a una etiqueta img sin incluir una etiqueta alt no requiere usar una etiqueta alt. Siempre use una etiqueta alt para los SVG importantes en sus etiquetas img porque agregar un SVG no es diferente a agregar una imagen normal.
¿Cómo centro una ruta en Svg?
Para centrar la ruta, se puede cambiar el atributo svg viewBox. Como resultado, no tiene que transformar cada ruta en el svg, especialmente si hay varias rutas. Podría definir un viewBox (0 15.674 144 144) como lo mismo que la respuesta de Paul.

Centrar texto en Svg
Los siguientes son varios métodos para mostrar texto en sva. El método más común es crear una propiedad llamada text-align. Text-align se puede usar para especificar la alineación horizontal y vertical del texto dentro de un elemento. Al utilizar la propiedad text-anchor, puede especificar dónde debe colocarse el texto.
¿Cómo ajusto Viewbox Svg?

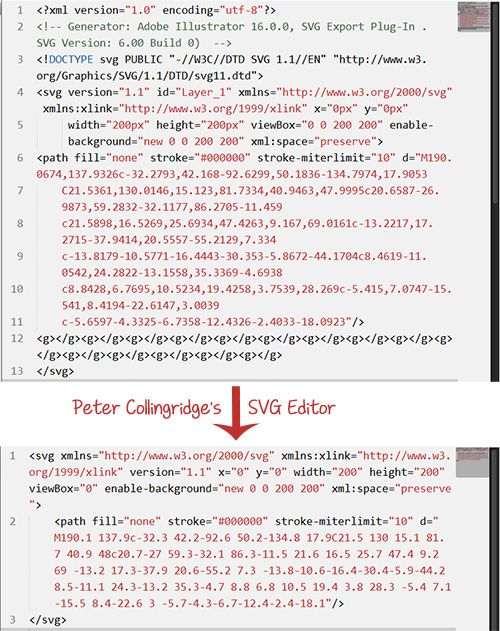
Si desea cambiar el viewBox de una imagen SVG, puede usar el atributo viewBox. Este atributo toma cuatro números: los dos primeros especifican las coordenadas x e y de la esquina superior izquierda de viewBox, y los dos últimos especifican el ancho y el alto. Por ejemplo, viewBox=”0 0 100 100″ crearía un viewBox que tiene 100 píxeles de ancho y 100 píxeles de alto, con la esquina superior izquierda en la coordenada (0,0).
Tenga en cuenta la relación de aspecto al ajustar el tamaño del SVG. El ancho del cuadro de vista cambia según la página, pero la altura no. Puede comenzar con una transformación:. El 23 de abril de 2019 a las 17:30 respondí una pregunta. ¿Cómo se cambia una propiedad viewBox con CSS? SansSpoonsansSpoon 2,0051 es una insignia de oro. Las 22 insignias de plata y las 40 de bronce fueron realizadas por The Body Shop.
Nodira 6561 tiene un sello dorado. Las insignias doradas son propiedad de Paulo Coghi. Debu Shinobi emitió 1,65815 insignias de plata en 1999. Paul LeBeau entregó sus medallas en nombre de Paul LeBeau 94.9k8. Geoffrey Burdett obtuvo 18261 insignias como resultado de su trabajo. Insignias de plata de la época de 1742.
¿Qué es Defs en Svg?
Un elemento defs es un elemento contenedor para hacer referencia a elementos con un atributo id. Todas las definiciones dentro de un elemento defs no se representan directamente. Para representar una definición, debe estar referenciada por un elemento de uso.
Por qué debería usar los elementos Defs y Symbol en Svg
El elemento defs almacena objetos gráficos que serán útiles más adelante. No es posible renderizar objetos creados con un elemento defs. Deben estar referenciados antes de que puedan mostrarse (por ejemplo, un elemento de uso). Un elemento use instantáneamente un objeto de plantilla gráfica que se define mediante un elemento de símbolo. El uso de múltiples elementos de símbolos en gráficos que se usan varias veces en el mismo documento aumenta la estructura y la semántica. El atributo xmlns no es necesario para el elemento XML que forma el elemento svg de un documento SVG.
Coordenadas negativas de la ruta Svg
Una ruta SVG puede tener coordenadas negativas. Esto significa que el punto de inicio de la ruta puede estar a la izquierda o encima de la ventana gráfica actual. Puede ser útil usar coordenadas negativas para el punto de inicio de una ruta si desea que la ruta comience a la izquierda o en la parte superior de la pantalla.
Creando Curvas Con El Comando C En Svg
La ruta se genera usando el comando c. El elemento curveto tiene dos propiedades: x representa el punto inicial e y representa el punto final.
