Archivos SVG: qué son y por qué debería usarlos
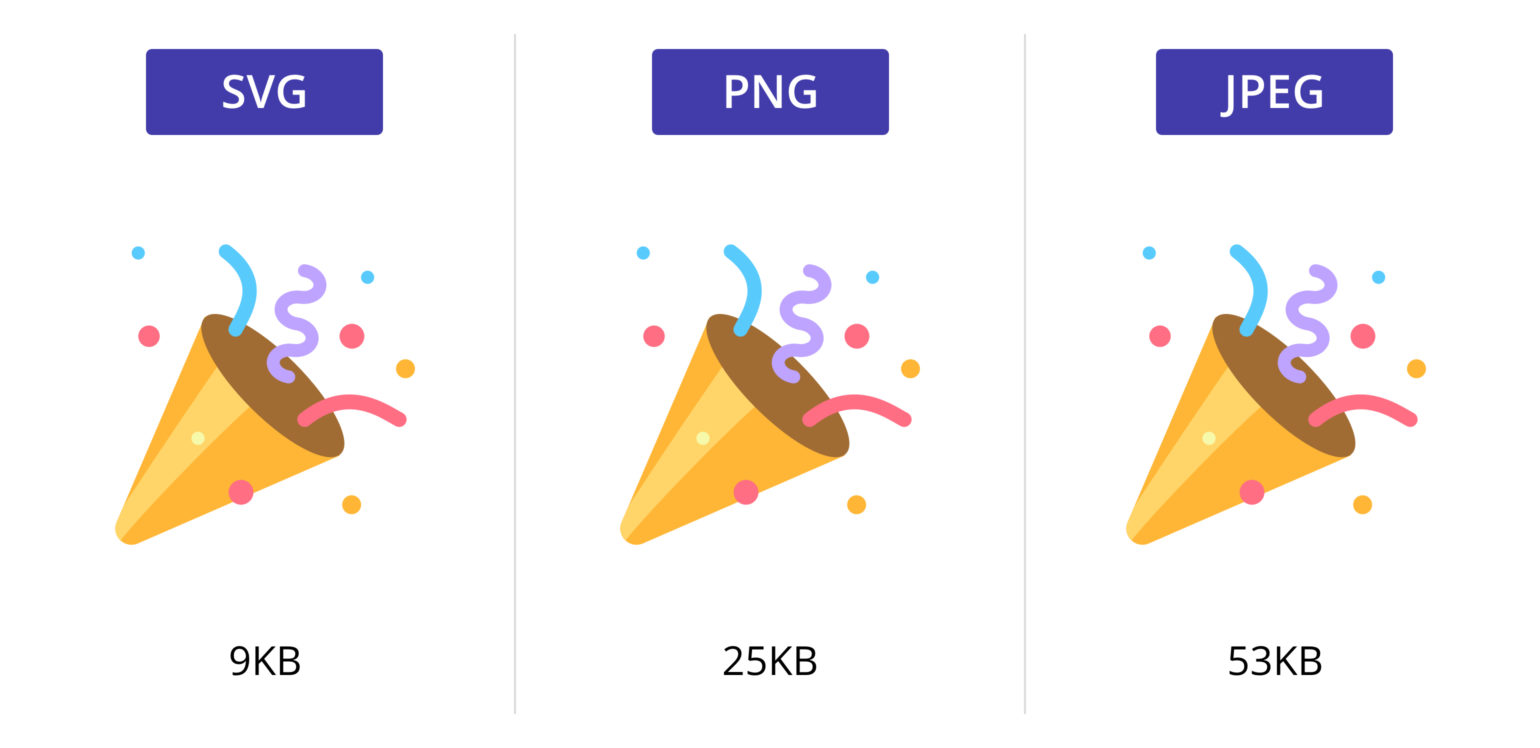
Publicado: 2023-02-03Un archivo SVG es un archivo de gráficos vectoriales escalables. Los archivos SVG se pueden crear con Adobe Illustrator, pero no se limitan a ese software. Se pueden crear y editar con cualquier editor de texto, ya que son solo archivos XML. Los archivos SVG suelen tener un tamaño más pequeño que otros formatos de archivos gráficos, como JPEG o PNG. Eso es porque no contienen tanta información como esos otros formatos. Los archivos SVG son perfectos para logotipos, íconos, ilustraciones y otros gráficos vectoriales. Debido a que se pueden escalar a cualquier tamaño sin perder calidad, se ven muy bien en pantallas de todos los tamaños, desde dispositivos móviles hasta televisores de alta definición.
¿Para qué se utiliza un archivo Svg?

Muchos sitios web utilizan el formato de archivo bidimensional SVG como herramienta gráfica, gráfica o de ilustración. Además, como archivo vectorial , puede escalarlo hacia arriba o hacia abajo sin perder nada de su resolución.
Los gráficos vectoriales escalables, o SVG, son el producto de gráficos vectoriales en lugar de píxeles. Como resultado, se puede escalar cualquier tamaño para cumplir con sus especificaciones. El tamaño del archivo suele ser más pequeño y más pequeño en comparación con las imágenes basadas en píxeles. Estas herramientas son cada vez más populares para el marketing y la publicidad por correo electrónico, gracias a la adopción de navegadores modernos.
Adobe Illustrator, Inkscape, Corel Draw y otros editores de gráficos vectoriales se pueden editar en una computadora o en un editor que los admita. Se puede utilizar en diseño web e impreso. Hay varios formatos de archivo que puede exportar (PDF, jpg, gif, tif y ai). El estudio Special Paper, con sede en Brooklyn, crea archivos SVG de alta calidad y alta resolución que se pueden usar en diseño web e impreso. Sus archivos están limpios, organizados y bien elaborados. Puede usarlos en cualquier proyecto porque están disponibles en una amplia gama de tipos y formatos de archivo. Los archivos en papel son especialmente atractivos porque se pueden guardar como imágenes vectoriales. Debido a que los gráficos vectoriales tienen un tamaño más pequeño que sus contrapartes rasterizadas (JPG, PNG y gif), se pueden editar en una computadora o en un editor que los admita (Inkscape, Adobe Illustrator, Corel Draw). Estos programas también se pueden usar en diseño web e impreso, así como exportar a una variedad de formatos de archivo (pdf, jpg, gif, tif y ai). Especialmente Paper es un servicio de archivos SVG de alta calidad que puede utilizar en sus proyectos. Ofrecen una variedad de tipos y formatos de archivos, lo que los hace adecuados para compartir archivos vectoriales.
Espacio de diseño: el lugar para sus archivos Svg
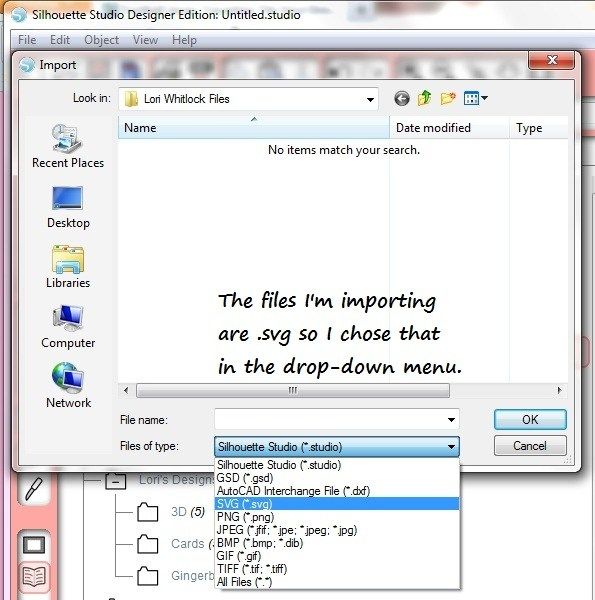
Los siguientes archivos SVG pueden importarse a Design Space y usarse como base para sus proyectos: Debido a que el formato de archivo es compatible con la mayoría de las máquinas de corte y el software de diseño, puede estar seguro de que sus creaciones se verán fantásticas en la pantalla y en el mundo real. .
¿Es el archivo Svg lo mismo que Png?

Los PNG pueden manejar resoluciones muy altas, pero no son infinitamente adaptables. Los archivos vectoriales , por otro lado, son un formato de archivo basado en vectores que se basa en una red matemática de líneas, puntos, formas y algoritmos. No hay límite a cuánto pueden expandirse dentro de un tamaño determinado.
Usando una máquina de corte, puede crear fácilmente un archivo SVG en 3-D. Si crea un archivo SVG, nunca tendrá que rastrearlo y su máquina leerá automáticamente las líneas cuando lo envíe a cortar. Las máquinas Silhouette y Cricut se pueden usar para crear dos tipos de archivos. ¿Qué es un archivo PNG? Acrónimo de Portable Network Graphics. Un archivo PNG no contiene líneas de corte, al igual que los archivos SVG. Una imagen cortada tendrá un contorno, no solo las capas, como se muestra en la imagen a continuación. Es imposible cambiar las capas o moverlas (recuerde, no hay capas).
Al mirar archivos uno al lado del otro, hay una distinción muy simple entre un. JPG y un.svg. Los archivos PNG son ideales para proyectos de impresión y cortar y pegar, mientras que las maquetas PNG son la forma más efectiva de hacer arte digital. Es preferible utilizar archivos PNG en lugar de archivos SVG porque no contienen capas ni elementos. Cada mes, publicamos nuevos archivos SVG , así como tutoriales de proyectos de Club Chaos. La siguiente imagen muestra un ejemplo de un archivo PNG creado dentro de nuestro club para la sublimación. Debido a que se aplanarán antes de guardarlos, podrá diseñar estos tipos de archivos de tal manera que tengan muchas capas. Ambos archivos deben estar en su máquina de corte.
Los PNG, a diferencia de los JPEG, no requieren ningún software de edición de imágenes para editar. Debido a que los archivos SVG son archivos de texto, son fáciles de entender y modificar, incluso si no tiene experiencia en codificación. También son excelentes gráficos y logotipos en línea, por lo que son una buena opción.
¿Svg es de mayor calidad que Png?
Si tiene la intención de utilizar imágenes de alta calidad, iconos detallados o desea tener en cuenta la transparencia, PNG es la mejor opción. Se pueden crear imágenes de alta calidad usando SVG y se pueden escalar a una variedad de tamaños.
¿Son los svg más pesados que los png?
Debido a que los patrones complejos a veces pueden tener tamaños de archivo más grandes que sus formatos de imagen ráster equivalentes, es fundamental especificar un tamaño de archivo de imagen complejo mayor que su imagen equivalente PNG @1x. La imagen es aproximadamente 3,5 veces más grande que un PNG con 56,3 KB y se coloca inmediatamente después del editor.
¿Puedo usar archivos Png en Cricut?
En este caso, usaremos gif como carga básica. El archivo que necesita cargar es un archivo .bmp. Después de seleccionar Abrir en el selector de archivos o arrastrar y soltar el archivo en la ventana de carga de imágenes de Design Space, se mostrará el archivo.
¿Qué programa abrirá un archivo Svg?

Es posible renderizar imágenes SVG en todos los navegadores populares, incluidos Google Chrome, Firefox, Internet Explorer y Opera. También es posible importar archivos SVG a editores de gráficos de alta gama como y.
El término SVG se acuñó para describir gráficos vectoriales escalables. Cuando tiene una imagen en un archivo de computadora, usa el estándar para mostrarla. Se pueden ampliar o reducir sin perder calidad ni nitidez. Las resoluciones dependen totalmente del individuo, lo que las hace libres de resolución. Debe tener una aplicación que admita el formato SVG para crear o editar una imagen. Además de Adobe Illustrator e Inkscape, se pueden usar programas gratuitos como GIMP e Inkscape para guardar ilustraciones en formato .VNG. Alternativamente, puede usar un convertidor en línea gratuito como svato.com para convertir un SVL a un formato ráster.
Con la mayoría de los navegadores web y herramientas de imágenes, se puede abrir un formato de archivo basado en vectores conocido como SVG. Si convierte el archivo a PDF, será fácil de leer y compartir.
¿Svg es mejor que Png?
No hay un consenso claro sobre si SVG o PNG es mejor. Sin embargo, existen algunas diferencias clave entre los dos formatos que pueden influir en su decisión. SVG es un gráfico vectorial , lo que significa que se puede escalar a cualquier tamaño sin perder calidad. PNG es un gráfico de trama, lo que significa que se compone de una cuadrícula de píxeles y solo se puede escalar a un tamaño determinado antes de que comience a perder calidad. Además, los archivos SVG suelen ser más pequeños que los archivos PNG, lo que los hace ideales para usar en la web.
Photoshop y otro software de edición pueden admitir una amplia gama de formatos de archivo y, en ocasiones, puede ser difícil distinguir entre ellos. Los archivos XML son textos que se transforman en imágenes vectoriales cuando un navegador los lee. Una imagen se puede escalar infinitamente sin perder calidad utilizando un archivo SVG, que se basa en algoritmos. Un archivo PNG se puede editar con un editor de fotos como Photoshop. Photoshop emplea una técnica conocida como edición de trama, que le permite recortar imágenes como si fueran vectores. Un archivo SVG puede aparecer en cualquier tamaño sin verse borroso o perder su calidad. Debido a que los archivos SVG no contienen píxeles, no tienen tantos detalles como los archivos PNG.
Aunque puede agregar tanta información como desee a su archivo SVG, no será tan detallado como un archivo PNG. Los navegadores tienen dificultades para cargar un archivo con tanta información como usted. En comparación con otros tipos de archivos de imagen, los archivos PNG tienen una gama de colores mucho más amplia.
Cuando use vinilo en su Silhouette o Cricut, asegúrese de usar un archivo gráfico vectorial. Los archivos de gráficos vectoriales , independientemente de su tamaño o resolución, siempre son nítidos y claros. Hay una razón por la que las imágenes vectoriales se definen matemáticamente como formas y curvas en lugar de píxeles. Los archivos de gráficos pueden ser animados, transparentes y tener una variedad de colores o combinaciones de gradientes para elegir.

¿Son los svgs mejores que las imágenes?
La calidad nunca se ve comprometida por el uso de SVG, lo que da como resultado imágenes nítidas e impresionantes. Incluso un ligero cambio de tamaño de las imágenes más grandes puede hacer que se vean borrosas. Debido a que son solo código, los archivos SVG son extremadamente pequeños y están bien optimizados. Además, son útiles para hacerlos aún más fáciles de administrar.
¿Cuál es mejor Svg Png o Jpg?
En comparación con JPG y PNG, svg es un mejor formato que JPG y PNG, pero no es un archivo sin procesar para usar con imágenes que no están listas.
¿Svg es el mejor formato?
Las imágenes, como los controles de la interfaz de usuario, los logotipos, los iconos y las ilustraciones basadas en vectores, se crean comúnmente con SVG. Los elementos gráficos vectoriales se pueden crear de tres maneras utilizando SVG: – Elementos geométricos vectoriales con líneas rectas, curvas y/o áreas entre ellos.
¿Svg es lo mismo que Jpg?
SVG y JPG son dos tipos diferentes de formatos de archivo de imagen. SVG es un formato de archivo gráfico vectorial, mientras que JPG es un formato de archivo gráfico rasterizado. Si bien ambos formatos de archivo se pueden usar para crear imágenes, cada uno tiene sus propias fortalezas y debilidades.
Si tiene un gráfico vectorial listo para convertir, le recomendamos que utilice SVG. A pesar de ser un formato de archivo de muy alta calidad, es relativamente fácil de reducir sin comprometer la calidad. Además, puede configurar de manera fácil y definitiva la resolución y la calidad utilizando las opciones de CloudConvert.
PDF y EPS son las mejores opciones si está convirtiendo un gráfico que no requiere una producción de alta calidad. Los archivos PDF son generalmente compactos y los archivos EPS se pueden reducir sin perder su calidad. También son compatibles con una variedad de dispositivos y navegadores.
¿Para qué se utiliza el archivo Svg?
SVG es una extensión de archivo de imagen gráfica vectorial que contiene imágenes escalables. Este formato de archivo se utiliza para gráficos, ilustraciones y logotipos.
Cuando se trata de adopción y adaptación de SVG, no puedo pensar en una mejor manera de pasar el día que con las comunidades de diseño y desarrollo. Es un archivo SVG en su forma más simple a continuación: Si guarda ese archivo, podrá ver un cuadrado azul de 250 píxeles de ancho. En los formatos de imagen tradicionales, como JPEG, PNG y GIF, se almacena una cantidad determinada de datos en la memoria (o píxeles). El gráfico se puede escalar indefinidamente y la resolución nunca se ve afectada. Usando la compresión gzip, puede reducir el tamaño de sus archivos SVG. Cuando la compresión gzip está habilitada, se enviarán menos bytes desde el servidor o CDN. Se pueden incluir palabras clave, descripciones y enlaces en los SVG para que los motores de búsqueda reconozcan el contenido más fácilmente.
Con imágenes basadas en mapas de bits, el título y los atributos alt son todo lo que tiene a su favor en términos de SEO. Usando CSS, también puede cambiar el estilo de una imagen usando SVG. Debido a la capacidad de editar archivos SVG directamente con un editor de texto, se pueden animar. Si está almacenando en caché sus páginas HTML, también podrá almacenarlas en caché. Si tiene que lidiar con fotografías, sin duda es una imagen de mapa de bits. La basura está presente con frecuencia en los SVG más antiguos , lo que es prohibitivamente costoso para un programa. Además de Node.js, existen numerosas herramientas de optimización disponibles.
Los iconos son donde realmente se destacan todas las ventajas de este formato de archivo. Los iconos ahora se pueden colorear o escalar de varias maneras. Como resultado, el proceso de diseño y desarrollo es mucho más fácil. Para determinar cuánto tamaño de archivo podía recuperar, utilicé un conjunto de iconos de SVG en una versión de mapa de bits. Al usar SVG, puede reducir en gran medida el tamaño total del archivo al usarlos sobre PNG. Los íconos son fáciles de usar y administrar, especialmente cuando se usan junto con otras aplicaciones. En lugar de utilizar una solicitud HTTP para cada archivo SVG, generamos un sprite a partir de una carpeta de SVG, que solo se puede cargar una vez durante la carga de una página. Algunas de estas herramientas facilitarán la administración, acelerarán sus páginas web y lo mantendrán actualizado sobre las nuevas funciones. Es sencillo animar y modificar el estilo de los suyos sin necesidad de Photoshop o scribal.
Sin embargo, existen algunos inconvenientes en el uso de imágenes sva en su página web. Uno de los factores que pueden hacer que el tamaño de un archivo SVG crezca rápidamente es que el objeto contiene muchos elementos pequeños. Además, es difícil leer partes del objeto gráfico, lo que significa que no podrá leer todo el objeto gráfico.
Ventajas de los archivos Svg
Cuando comparte contenido gráfico en Internet, el uso de archivos SVG es ventajoso porque son más pequeños y se cargan más rápido en los navegadores que otros tipos de archivos. Además, debido a que están basados en XML, los archivos SVG se pueden buscar, indexar, comprimir y codificar. Debido a que las imágenes JPEG tienen un tamaño de archivo más pequeño y se pueden transferir a través de Internet sin perder calidad, son las preferidas por los fotógrafos.
¿Qué es el archivo Svg Cricut?
Un archivo SVG es un archivo de gráficos vectoriales escalables, lo que significa que se puede escalar a cualquier tamaño sin perder calidad. Los archivos SVG son perfectos para cortar en una máquina Cricut, ya que se pueden cambiar de tamaño para adaptarse a cualquier proyecto.
En la computadora, puede usar la aplicación Cricut para guardar archivos en una variedad de formatos, incluidos PNG, JPG y GIF. Muchos de los usuarios de diseño de Cricut prefieren el formato Scalable Vector Graphics (SVG). Puede aumentar la escala de los diseños 2D sin perder calidad utilizando este formato vectorial. Hemos compilado una lista de los mejores sitios para archivos de proyectos SVG gratuitos y recomendamos descargar nuestros favoritos. Hay más de 2000 diseños gratuitos que se pueden descargar y utilizar con su máquina de corte más pequeña. En general, se recomienda que estos archivos no se utilicen con fines comerciales porque son solo para uso personal. Usar los SVG de Bird para ilustraciones y proyectos inspirados en pájaros es una idea fantástica.
Puede obtener archivos SVG gratuitos para la elaboración de papel, en particular la creación de tarjetas y álbumes de recortes, en Love Paper Crafts. Las siluetas son el tipo más común de HelloSVG, con un enfoque simple pero estilizado. Si está buscando archivos SVG gratuitos para sus proyectos Cricut o cualquier otra elaboración, puede encontrarlos aquí en Love Paper Crafts. Hay casi mil gráficos gratuitos disponibles en el sitio, que incluyen arte mural, diseños de transferencia de calor, etc. Esta lista incluye actividades de Halloween y del espacio exterior, entre otras. Creative Fabrica le da acceso a unos cientos de diseños gratuitos. Queremos que te suscribas, e incluso podrás descargar contenido gratis durante 24 horas. En este sitio web, también hay numerosas opciones pagas premium, pero reducirlo a las opciones gratuitas es tan simple como 1-2-3.
Si está buscando una manera fácil de personalizar sus impresiones, considere usar archivos SVG. Los archivos SVG son nítidos, claros y fáciles de usar, lo que los hace ideales para imprimir en una máquina Cricut. En Cricut Design Space, puede editar fácilmente archivos SVG y, con la capacidad de imprimir y cortar, puede crear bellas impresiones con regularidad.
Cómo incrustar una imagen vinculada en su archivo
Si tiene la intención de utilizar una imagen vinculada en su archivo, primero debe eliminarla y luego volver a incrustarla.
Ejemplo de archivo Svg
Un archivo SVG es un archivo de gráficos vectoriales escalables. Estos archivos se utilizan para crear gráficos basados en vectores que se pueden escalar a cualquier tamaño sin perder calidad. Los archivos SVG se utilizan a menudo para logotipos, ilustraciones e iconos.
XML se utiliza para formatear el archivo de gráficos vectoriales escalables (SVG). Las herramientas de JavaScript para crear archivos SVG simplifican la creación y edición del archivo directamente o mediante programación. Si aún no tiene acceso a Illustrator o SketchUp, Inkscape es una buena opción. Puede encontrar más información sobre la creación de archivos SVG en Adobe Illustrator en la sección a continuación. El texto de un archivo SVG se genera mediante el botón de código SVG . Si elige abrirlo en el editor de texto predeterminado, lo hará automáticamente. Con esta herramienta, puede ver cómo se verá su archivo final, así como copiar y pegar el texto.
La declaración XML y los comentarios deben eliminarse de la esquina superior izquierda del archivo. Al usar CSS o JavaScript para animar o diseñar sus formas, es útil organizarlas en grupos a los que se les puede aplicar estilo o animar juntos. Es muy poco probable que su gráfico pueda llenar toda la mesa de trabajo (fondo blanco) de Illustrator. Deberá demostrar que ha utilizado la mesa de trabajo y la ilustración antes de guardar su gráfico.
