¿El relleno SVG no funciona? Aquí hay algunas razones por las que
Publicado: 2022-12-03Al crear un SVG, puede notar que el relleno no funciona. Hay algunas razones para esto. Primero, asegúrese de que el relleno esté configurado en un color y no en una imagen. En segundo lugar, compruebe que el relleno se aplica al elemento correcto. En la mayoría de los casos, el relleno no se aplicará al elemento raíz. Finalmente, asegúrese de que el relleno no esté establecido en ninguno.
¿Corregir errores? No dude en informar a los demás si tiene un error. El color de relleno no se puede aplicar a SVG. Mi CSS está lleno de una directiva para cambiar el color del SVG en mi salida. ¿Es este un problema real? El editor XML de Radu Coravu se puede encontrar en: http://www.oxygen XML.com/xtml/xhtml/v3.2.2. La directiva de relleno no cambia el color del PDF como resultado de la directiva de relleno SVG.
El resultado parece funcionar como se esperaba en HTML. ¿Puede proporcionar una pequeña muestra que contenga el archivo y parte del CSS de personalización? Si no usa CSS en su archivo SVG , lo investigaremos.
El color de relleno se establece en un color específico mediante la propiedad CSS de opacidad de relleno. La opacidad de relleno se puede calcular dividiéndola por un número dado. Si el valor está más cerca de 0, el relleno es más transparente. Si el valor es menor que uno, el relleno es más opaco.
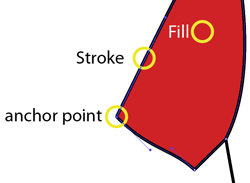
En un elemento SVG, puede rellenar el relleno de color con un trazo de color o una imagen. El relleno se utiliza para resaltar el interior de un elemento gráfico.
¿Cómo funciona el relleno Svg?

Cuando se crea un elemento SVG, se le puede dar un color de relleno. El color de relleno se puede establecer en un color sólido, un degradado o un patrón. Se puede establecer un relleno de color sólido mediante la propiedad de relleno. El valor de la propiedad de relleno puede ser un código de color hexadecimal, un código de color RGB o un nombre de color. Se puede configurar un relleno degradado usando la propiedad de relleno y configurando el valor en "url (#gradientID)". El ID de degradado es el ID de un elemento de degradado que define el degradado. Se puede configurar un relleno de patrón utilizando la propiedad de relleno y estableciendo el valor en "url (# ID de patrón)". El ID de patrón es el ID de un elemento de patrón que define el patrón.
En HTML, con SVG en línea , puede controlar las propiedades de cada elemento en el fragmento del archivo.sva. Rellenar es un método que rellena el interior de un elemento gráfico específico, tal como se especifica en el código del elemento. La propiedad de regla de relleno indica que se está utilizando un algoritmo para determinar qué partes del lienzo se incluyen en formas más complejas. La regla de relleno determina el interior de un punto en el lienzo dibujando una línea desde el punto en cuestión a través de cualquier forma en la que se encuentre. Cuando la estructura interna de la forma es cero, se considera que está dentro de la forma. El camino se considera dentro de la forma si tenemos un número distinto de cero. Como puede ver en el siguiente ejemplo, el algoritmo distinto de cero se aplica a gráficos similares en este ejemplo, pero las rutas interiores se dibujan en sentido contrario a las agujas del reloj. Al dibujar una línea desde el área en cuestión a través de toda la forma en cualquier dirección, un valor de par impar determina el interior de un punto en el lienzo. Al igual que con distinto de cero, la dirección de dibujo de la forma interior en cuestión es irrelevante en términos del algoritmo de la regla parimpar, sin importar si es un cuadrado o un cilindro.
Svg rellenos y trazos: colorea tu mundo
Los rellenos y trazos con SVG se pueden usar para colorear elementos. Si está creando un relleno o trazo, puede usar los esquemas de nombre de color de HTML, como los nombres de color (rojo), valores rgb (que son rgb (255,0,0), valores hexadecimales, valores rgba y pronto.
¿Qué es relleno y trazo en Svg?

En SVG, las propiedades de relleno y trazo se pueden aplicar a cualquier elemento gráfico para controlar el color del interior de la forma y el color del contorno de la forma, respectivamente. La propiedad de relleno se puede establecer en un color, un degradado o un patrón, y la propiedad de trazo se puede establecer en un color, un degradado o un patrón.
El procedimiento de relleno y acariciado de pinturas es el mismo. Un relleno es una pintura del interior de un objeto y un trazo es una pintura del contorno del objeto. Se pueden especificar mediante el atributo de estilo o el atributo de presentación en el archivo de texto SVG. Cada propiedad tiene su propio atributo de presentación, que se puede encontrar en el capítulo Estilo de la especificación W3 SVG 2.0. El atributo CSS stroke-linecap define cómo aparecerá el final de una línea SVG después de que se haya renderizado. Un bisel, una ronda y un inglete son los tres ángulos más comunes. El límite del trazo se corta con una línea recta, al igual que al final de una línea.
El trazo tiene solo la mitad del ancho del camino como la distancia que recorre fuera del camino. Cuando un trazo-guión convierte una ruta en guiones, aparece una forma SVG con líneas discontinuas con guiones. Estos valores indican la longitud de guiones, espacios y comas en una matriz de números separados por comas o espacios en blanco. Cualquier tipo de línea, texto o contorno, como un círculo, un rectángulo, etc., puede beneficiarse de las propiedades. La opacidad del relleno o del trazo se puede especificar utilizando los parámetros de opacidad de relleno y opacidad de trazo por separado.
Las diferentes formas de cambiar los colores de relleno y trazo en Svg
¿Qué es un relleno y trazo? El relleno establece el color del objeto y el trazo establece el color de la línea que lo rodea. Los esquemas de nombres de colores CSS se pueden usar de la misma manera que HTML, ya sean nombres de colores (rojo), valores rgb (que son 255,0,0 o rgb), valores hexadecimales, valores rgba o cualquier otra cosa. ¿Qué es el atributo de relleno? El atributo de relleno tiene dos significados distintos. El atributo de presentación se usa para definir el color (o cualquier servidor de pintura, como degradado o patrón) usado para pintar un elemento; también determina el estado de la animación (o ¿Cómo puede cambiar su trazo en sva? El color de relleno y el color del trazo se pueden especificar usando nombres de color, valores RGB o RGBA, valores HSL o HSLA, o ambos. (Para obtener más información sobre degradado y creación de patrones, consulte la sección Color del texto o el artículo Filtros y degradados SVG ).
¿Cómo se llena una imagen Svg con color en Html?

Hay varias formas de llenar una imagen SVG con color en HTML. Una forma es usar el atributo 'rellenar' en el elemento 'svg': esto llenará toda la imagen SVG con el color rojo. Otra forma de llenar una imagen SVG con color es usar la propiedad CSS 'rellenar' en el elemento 'svg': esto también llenará toda la imagen SVG con el color rojo.
SVG es un lenguaje gráfico 2D y de vectores mixtos basado en XML. Las capas se pueden colorear, texturizar, sombrear o simplemente colapsar, lo que le permite crear una estructura texturizada, sombreada o superpuesta. Tanto el relleno como el acariciado son operaciones de pintura importantes. Repasaremos algunas técnicas para colorear una variedad de formas y texto en este artículo. Style=”stroke-width:2, stroke-green:2), fill:#ff0000 es la sintaxis para definir un color SVG . La especificación de gráficos vectoriales escalables (SVG) incluye 147 nombres de colores. En este ejemplo, puede establecer el color de la siguiente manera: Rellenar con un punto y trazar con el otro punto.
Los colores con el símbolo HEX se pueden encontrar en el sitio web. Hay un valor entre FF y 0 en pares hexadecimales con números de dos dígitos. El código se muestra aquí con la siguiente expresión: #RRGGBB. El relleno es un color que llena la superficie de un objeto, mientras que el trazo es un contorno que revela su forma. Si no se especifica el atributo de relleno (o la propiedad de relleno del atributo de estilo), el color predeterminado es negro. El relleno y el trazo se pueden aplicar a formas como círculos, elipses, rectángulos, polilíneas y formas poligonales. Los rellenos cambian el color del interior de un elemento gráfico. El relleno colorea las rutas abiertas al implicar que el último punto donde termina una ruta SVG estaba conectado al primer punto, incluso si el color del trazo en esa área no es visible. Si no se especifica un valor de atributo de relleno, el color predeterminado es negro.

Svg Rellenar no funciona Reaccionar
Hay algunas razones potenciales por las que su relleno SVG podría no funcionar en React. Primero, asegúrese de estar usando el caso correcto para sus atributos (los atributos distinguen entre mayúsculas y minúsculas en React). En segundo lugar, asegúrese de utilizar comillas alrededor de los valores de sus atributos (esto también distingue entre mayúsculas y minúsculas). Finalmente, asegúrese de que su archivo SVG esté incluido en su proyecto React. Si aún tiene problemas, intente ver algunos ejemplos de React SVG para ver cómo lo han hecho otros.
¿Cómo coloreo un archivo sva? Para editar su archivo svg, agregue fill=currentColor a una etiqueta y elimine cualquier otra propiedad de relleno . Después de eso, puede cambiar el color usando CSS, ya sea configurando la propiedad de color del elemento o modificando su padre. Más atributos de estilo ahora están disponibles en SVG 2 como parte de los nuevos atributos de presentación. Puede agregar una imagen SVG a Office para Android tocándola, lo que debería colocar la pestaña Gráficos en la cinta. Con react-native-svg-transformer, puede cambiar fácilmente el color de una imagen.
Relleno de Svg dentro de la ruta
El relleno SVG dentro de la ruta es un algoritmo utilizado por los editores de gráficos vectoriales para determinar cómo se debe aplicar un patrón de relleno a una ruta determinada.
En general, los arcos, los caminos cerrados y los movimientos son las coordenadas geométricas del contorno de un objeto determinado, que se definen en términos de comandos de movimiento, línea, curvas (tanto cúbicas como cuadráticas) y arco. Son posibles rutas compuestas (p. ej., rutas con varias rutas secundarias) en las que un objeto puede tener agujeros de dona. Un capítulo describe la sintaxis, el comportamiento y la interfaz DOM de las rutas SVG . En un comando de datos de ruta, un solo carácter va seguido de una serie de comandos. Los datos de ruta son concisos porque no tienen jerarquía, lo que hace que las descargas de archivos sean más eficientes. Debido a que los datos de la ruta pueden contener muchos caracteres de nueva línea, es mejor dividirlos en varias líneas para que sea más fácil de leer. Mientras se analizan, las nuevas líneas dentro de los atributos en el marcado se normalizarán a caracteres de espacio.
La cadena de datos de ruta se utiliza para definir la forma de una forma como resultado del valor. Dentro de la cadena, los errores se manejan según las pautas proporcionadas en la sección Manejo de errores de datos de ruta. El primer comando moveto debe usarse para comenzar un segmento de datos de ruta. Se dibuja una línea recta automática desde el punto actual hasta el punto inicial de un subtrayecto actual. Aquí puede aparecer un segmento de ruta con una longitud de cero. Closepaths usa el valor de 'stroke-linejoin' al comienzo de cada segmento para vincular el segmento final de un subtrayecto al segmento inicial. Los subtrayectos cerrados se diferencian de los subtrayectos abiertos en que el primer y el último segmento del trayecto no se superponen.
Actualmente no hay ningún comando para operaciones de ruta de cierre de finalización de segmentos en Python. Se puede dibujar una línea desde el punto actual hasta un punto nuevo usando una variedad de líneas. Cuando se usa la l relativa, el punto final de la línea es (c) Cuando se usa un comando de h relativa con un valor x positivo, se dibuja una línea horizontal en la dirección del eje x positivo. Los primeros cinco ejemplos muestran una sola cúbica Segmento de ruta Bézier. Como se indicó anteriormente, los arcos elípticos son los siguientes. Cuando un comando es relativo a otro comando, el punto final del arco es cpy y. Los símbolos de arco grande y bandera de barrido indican cuál de los cuatro arcos se ha dibujado , como se ve en la imagen a continuación. El procesamiento del EBNF debe consumir la mayor cantidad posible de una producción dada, ya que el personaje ya no satisface la producción.
Cuando la propiedad d no tiene valor, el renderizado está deshabilitado. Al calcular las formas de las tapas y los marcadores en los límites de los segmentos, se ignora la dirección predeterminada en los límites de los segmentos. Un segmento de línea recta que une dos extremos en el caso de que rx o ry sean iguales a 0 es un arco. Esta operación de escalado se puede encontrar en la sección del apéndice, donde encontrará la fórmula matemática para ello. Los segmentos de ruta sin longitud no son válidos y afectarán la representación en los siguientes casos. El atributo 'pathLength' se puede usar para calcular la longitud total de la ruta del autor, lo que permite que el agente de usuario escale los cálculos de distancia a lo largo de una ruta. Una operación de movimiento dentro de un elemento solo puede tener una longitud cero. El cálculo de la longitud de la ruta solo es posible con unos pocos comandos, como lineto, curveto y arcto.
El atributo de regla de relleno en Svg
Los valores de regla de relleno se pueden admitir de cuatro maneras diferentes.
br> Distinto de cero llena una forma con un color que es constante para cada punto de la forma; no hay otra manera de llenar una forma con un color. [br]zero[/br] llena una forma con líquido negro transparente. El elemento heredado rellena la forma con el color del elemento principal. La función de rechazo rellena el color que falta del color del elemento principal.
El atributo de regla de relleno está disponible para cualquier elemento de ruta o elemento altGlyph. El siguiente atributo se usa para especificar la regla de relleno para un elemento de ruta.
La regla de relleno indica que no es cero; (*)br. Use el atributo a continuación para definir la regla de relleno para un elemento altGlyph.
Regla de relleno, heredar.
El relleno Svg de Tailwind no funciona
No estoy seguro de por qué Tailwind svg fill no funciona para mí. He intentado usar las utilidades de relleno y trazo, pero ninguna parece tener ningún efecto. Mi svg es solo un cuadrado simple y estoy usando el siguiente código:
No estoy seguro de qué más probar.
SVG en![]() O
O Cuando un archivo SVG no es compatible con un navegador, el *objeto Para garantizar que las dimensiones del archivo SVG estén configuradas correctamente, podemos cambiar el atributo src al URI de datos y el atributo ancho y alto a las dimensiones. Podemos incluir un archivo SVG usando el elemento *img> en un navegador que lo soporte.
Código de color de relleno Svg
El código de color de relleno SVG es un código utilizado para agregar color a una imagen. El código se usa para agregar color a una imagen usando la etiqueta. El código se usa para agregar color a una imagen usando la etiqueta.
¿Qué es la regla de relleno en Svg?
En otras palabras, el atributo de regla de relleno define el algoritmo utilizado para determinar el interior de una forma. Como atributo de presentación, las propiedades de regla de relleno se pueden usar en CSS. Al usar este atributo en un SVG, se deben usar los siguientes elementos: altGlyph> ruta>.
Transición de relleno SVG
Una transición de relleno svg es una forma de cambiar el color de un elemento svg con el tiempo. Esto se puede usar para crear una animación o simplemente para cambiar el color de un elemento al pasar el mouse. Para crear una transición de relleno svg, deberá usar CSS y especificar la duración, la función de tiempo y el modo de relleno.
En CodePen, el contenido del cuerpo, así como cualquier marcado HTML dentro del cuerpo, se escriben dentro de las etiquetas >body del editor HTML. Aquí es donde puede agregar clases que pueden afectar todo el documento que se agregará. CSS se puede aplicar a su Pen utilizando cualquier hoja de estilo disponible en Internet. Puede ejecutar un script en su Pen desde cualquier parte del mundo. Lo agregaremos a su JavaScript en el Pen tan pronto como esté listo, con una URL que puede enviar aquí primero. Antes de aplicar, procesaremos la secuencia de comandos que vincula si contiene una extensión de archivo que es un preprocesador.
Cuando un archivo SVG no es compatible con un navegador, el *objeto Para garantizar que las dimensiones del archivo SVG estén configuradas correctamente, podemos cambiar el atributo src al URI de datos y el atributo ancho y alto a las dimensiones. Podemos incluir un archivo SVG usando el elemento *img> en un navegador que lo soporte.
Código de color de relleno Svg
El código de color de relleno SVG es un código utilizado para agregar color a una imagen. El código se usa para agregar color a una imagen usando la etiqueta. El código se usa para agregar color a una imagen usando la etiqueta.
¿Qué es la regla de relleno en Svg?
En otras palabras, el atributo de regla de relleno define el algoritmo utilizado para determinar el interior de una forma. Como atributo de presentación, las propiedades de regla de relleno se pueden usar en CSS. Al usar este atributo en un SVG, se deben usar los siguientes elementos: altGlyph> ruta>.
Transición de relleno SVG
Una transición de relleno svg es una forma de cambiar el color de un elemento svg con el tiempo. Esto se puede usar para crear una animación o simplemente para cambiar el color de un elemento al pasar el mouse. Para crear una transición de relleno svg, deberá usar CSS y especificar la duración, la función de tiempo y el modo de relleno.
En CodePen, el contenido del cuerpo, así como cualquier marcado HTML dentro del cuerpo, se escriben dentro de las etiquetas >body del editor HTML. Aquí es donde puede agregar clases que pueden afectar todo el documento que se agregará. CSS se puede aplicar a su Pen utilizando cualquier hoja de estilo disponible en Internet. Puede ejecutar un script en su Pen desde cualquier parte del mundo. Lo agregaremos a su JavaScript en el Pen tan pronto como esté listo, con una URL que puede enviar aquí primero. Antes de aplicar, procesaremos la secuencia de comandos que vincula si contiene una extensión de archivo que es un preprocesador.
