Imágenes SVG y WordPress: los riesgos y las recompensas
Publicado: 2023-02-13SVG, o Scalable Vector Graphics, es un formato de archivo que permite mostrar imágenes vectoriales bidimensionales en la web. A pesar de sus ventajas, WordPress no permite cargar imágenes SVG de forma predeterminada. Hay algunas razones para esto. La primera razón es que las imágenes SVG se pueden usar para explotar vulnerabilidades en un sitio web. Debido a que son código, pueden usarse para inyectar código malicioso en un sitio web. Esto podría permitir que un atacante tome el control del sitio web o robe información confidencial. La segunda razón es que las imágenes SVG no son tan compatibles con los navegadores web como otros formatos de imagen. Esto significa que a menudo pueden mostrarse incorrectamente o no mostrarse en absoluto. La tercera razón es que WordPress quiere mantener el tamaño de sus archivos al mínimo. Las imágenes SVG suelen ser mucho más grandes que otros formatos de imagen, como JPEG o PNG. Esto significa que ocuparían mucho espacio en los servidores de WordPress y ralentizarían la carga de páginas para los usuarios. A pesar de estas razones, existen algunas soluciones que permiten el uso de imágenes SVG en los sitios web de WordPress. Sin embargo, generalmente no se recomienda hacerlo, ya que puede representar un riesgo para la seguridad.
Las imágenes se pueden mostrar en formato bidimensional utilizando archivos de gráficos vectoriales escalables (SVG) en sitios de WordPress. Después de un poco de reconfiguración, podrá usar este tipo de archivo para optimizar algunos de sus logotipos y gráficos. Debido a que son escalables, puede cambiar el tamaño según sea necesario sin afectar la calidad de la imagen. Debido a que WordPress no incluye soporte para archivos SVG listos para usar, tendrá que esforzarse más para incluirlos en su sitio. En este curso, demostraremos cómo agregar archivos SVG a su sitio web utilizando un complemento y un proceso manual. Se recomienda a varios administradores que restrinjan el acceso a los archivos de carga SVG . Además de escanear sus archivos antes de cargarlos, también está disponible un método de 'desinfección'.
Es tan simple como editar el archivo functions.php de su sitio web para habilitar el siguiente método para habilitar SVG en su sitio web de WordPress. El segundo paso es incluir un fragmento de código en el marcado de su función para que se pueda cargar un archivo. Si prefiere ensuciarse las manos, puede habilitar la aceptación de SVG en su sitio de WordPress manualmente. El primer paso es habilitar y asegurar el uso de archivos SVG en su sitio. En el paso 3, puede ver e interactuar con SVG como lo haría con otros tipos de archivos de imagen. Como resultado, podrá monitorear más de cerca la seguridad de estos archivos.
Si usa SVG, deberá usar img src=image. Si está utilizando CSS, puede vincular el archivo como una imagen de fondo CSS y se ve bien, pero el navegador no lo mostrará porque su servidor le asignó un tipo de contenido incorrecto.
Para que su sitio sea más accesible, primero debe agregar un aria-descrito por. Siempre es mejor incluir *título> inmediatamente después del comienzo de un archivo svg y antes del comienzo de un archivo de ruta. Como resultado, ahora debe agregar aria-descrito por al archivo *svg. Se incluye en la sección de atributos de aria de la página aria-describedby.
El código PHP para soporte HTML en WordPress es el siguiente: CSS. La altura es fundamental; el vehículo debe conducirse en un estado de piloto automático. También se puede usar un complemento de administración de código como "Fragmentos de código" para insertar código PHP en WordPress. importante; " /estilo"; add_action ('admin_head, 'fix_svg');
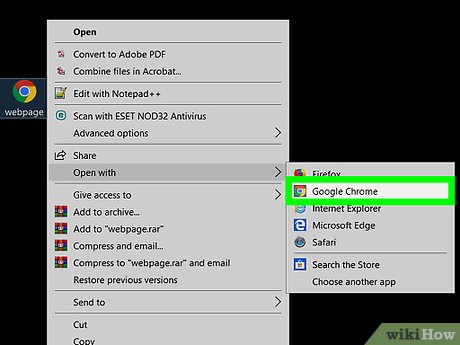
Los gráficos vectoriales escalables deben visualizarse mediante un visor o navegador compatible con gráficos vectoriales escalables . Algunos navegadores, como Mozilla Firefox, admiten la descarga y el guardado de archivos .SVG. Solo puede usar Google Chrome u Opera para ver gráficos creados con el destino ODS HTML5.
¿Por qué Svg no está permitido en WordPress?
SVG no está permitido en WordPress porque es un formato de imagen vectorial que no es compatible con la biblioteca de medios de WordPress.
En el diseño web moderno, un gráfico vectorial con una gran cantidad de marcos (Gráficos vectoriales escalables o SVG) se está volviendo más común. El complemento le permite insertar fácilmente su código de archivo SVG completo en el código HTML usando la etiqueta IMG simple. Style-svg se puede usar en el complemento reemplazando dinámicamente cualquier elemento que contenga un SVG con el código real de su archivo agregándolo a sus elementos IMG. A partir de la versión 2.3.11, puede forzar que todos los archivos .svg se reproduzcan en línea usando una sola casilla de verificación (que debe usar con precaución). Ahora que tiene la opción de modificar o expandir el archivo JS, puede elegir cómo debe modificarse. Cuando guarde su SVG como una imagen destacada, aparecerá una casilla de verificación en el cuadro meta de la imagen destacada que le permite hacerlo en línea. La sección Configuración de SVG Support Version 2.3 incluye una nueva configuración llamada Modo avanzado.
Si lo deja activado, la funcionalidad avanzada y las secuencias de comandos ya no estarán disponibles. Para habilitar SVG en el personalizador, debe modificar o agregar código al archivo de función de su tema secundario. Aquí hay un gran tutorial para ayudarlo a comenzar. Puede agregar compatibilidad con SVG a su aplicación sin tener que aprender a codificar. Puedes subirlo. Es tan simple como cargar un archivo SVG a su biblioteca de medios y usarlo junto con otras imágenes. Se actualizó para especificar que todos los archivos .svg deben procesarse en línea.
Si estás usando, deberías estar usando. Deberá asegurarse de que Visual Composer esté configurado para permitir la personalización. Puede usar la clase de imagen para incluirlo.

En este caso, la URL de un elemento de enlace se puede usar como un elemento incrustado para el SVG. También es posible agregar una etiqueta de URL al SVG. Hay varias formas de insertar archivos sva en WordPress. Al incrustar el SVG en un archivo HTML, un elemento img o un atributo en el elemento de enlace son opciones aceptables. Si está incrustando el SVG en un archivo XML, puede incluir un elemento o un atributo en los elementos img. Finalmente, si está incrustando el SVG en un archivo HTML, puede incluir una etiqueta de objeto.
Lo que debe saber sobre el uso de archivos Svg en WordPress
A pesar de que los archivos SVG actualmente no son compatibles con la distribución central de WordPress, hay una serie de complementos que le permiten cargarlos e incrustarlos en sus publicaciones y páginas. Si desea utilizar el tipo de archivo en WordPress, le recomendamos que consulte uno de estos complementos.
WordPress by WPBakery Page Builder le permite crear un sitio web con una interfaz fácil de usar. Gravity Forms es una extensión de WordPress by Gravity Forms que le permite usar múltiples formularios en la misma página.
¿Por qué Svg no se muestra en Html?

Hay algunas razones potenciales por las que un archivo SVG podría no mostrarse correctamente en un documento HTML. Una posibilidad es que el archivo no esté codificado correctamente. Otra posibilidad es que el archivo no esté vinculado correctamente al documento HTML. Finalmente, es posible que el archivo no sea compatible con el navegador que se utiliza para ver el documento.
En Treehouse Community, todos los tipos de desarrolladores, diseñadores y programadores, de todos los orígenes, pueden reunirse y colaborar en el aprendizaje. Estamos encantados de que miles de ex alumnos y estudiantes de Treehouse se unan a nosotros en la comunidad hoy. Para los nuevos estudiantes, Treehouse ofrece un período de prueba gratuito de siete días. Los usuarios tendrán acceso a miles de horas de contenido y una comunidad de apoyo. El elemento de objeto tiene una gran calificación de compatibilidad de navegador. Para centrar la imagen, es posible que deba establecer un margen explícito y puede configurar la visualización del div en línea si desea que se vea como una imagen. Si esto no resuelve el problema o ya lo hiciste, ¿podrías pegar el código que usaste para colocar el svg?
En el diseño web, se puede crear un ícono, un logotipo o una ilustración en una variedad de formatos de gráficos vectoriales, incluido SVG. Es fundamental asegurarse de que su navegador web sea compatible con SVG antes de usarlo en su navegador. Actualmente hay más del triple de casos de soporte SVG que casos de soporte que no son SVG. Aunque es posible que pueda usar SVG con un navegador más antiguo, es posible que no sea posible. En ese caso, podría utilizar un formato gráfico alternativo, como JPEG o GIF, que es el más utilizado. Hay una nueva característica en el navegador Chrome que le permitirá usar sveiw en su página web. En el código fuente de svg , debe haber un atributo con el valor establecido para mostrar imágenes svg, que no está presente en Chrome. Para usar svg en sus páginas, debe agregar el atributo de ancho a sus elementos svg. Es alentador ver que la compatibilidad con SVG es cada vez más frecuente.
¿Por qué no se muestra el icono Svg?
Hay algunas razones por las que un icono SVG podría no aparecer: -La ruta del archivo puede ser incorrecta -El archivo puede estar dañado -El archivo puede no ser compatible con el navegador -El archivo puede estar utilizando una fuente no compatible
La razón más común para los íconos ocultos es un problema de CORS relacionado con el ícono SVG de Rey y el CDN que lo aloja. Si está utilizando un complemento de almacenamiento en caché con una configuración de CDN, es posible que pueda excluir archivos .svg solicitando el soporte de su alojamiento. Si no, me temo que la única forma de mostrarlos es deshabilitar CDN. Si bien algunos paquetes de alojamiento de GoDaddy incluyen un CDN, no siempre es posible eliminar todos los archivos. El código de los íconos svg a veces es incompatible con el código de otros íconos, razón por la cual no se muestran. Se puede usar la limpieza del código thesvg (abrir con un editor) y el reemplazo de las clases e ID de CSS con nombres personalizados.
Con SVG como ícono de menú, ahora es posible usarlos.
Para usar SVG en lugar de un ícono de menú, primero debe habilitarlo en la pestaña Global. Seleccione el enlace Elementos del menú en la Estructura del menú. El siguiente paso es cargar el conjunto de SVG para los elementos del menú y seleccionar el icono que mejor coincida con el elemento del menú que desea. A continuación, puede seleccionarlo en el menú desplegable.
Iconos SVG: 5 consejos para usarlos
Es importante tener en cuenta que cuando se usan SVG como íconos, hay varios factores a considerar. El primer paso es asegurarse de que sus archivos SVG sean de alta calidad. Lo segundo que debe hacer es asegurarse de que sus íconos tengan el formato y el nombre correctos. Finalmente, debe incluir una fuente de icono adecuada con sus SVG. Lo cuarto y último que debe hacer es asegurarse de que sus íconos estén colocados correctamente. Usa un editor de iconos si quieres hacer tus SVG.
